20 Awesome WordPress Mega Menu Examples
Table of Contents
Implementing a WordPress mega menu can change the way you sell online or lead visitors to the right pages – since it’s capable of significantly transforming the user experience and website navigation. For the better.
For rather complex websites like e-stores, education, and creative ones a mega menu gives more space for introducing all the needed categories and usually can boast of more content-rich blocks, including sliders, images, videos, icons and more. So it can be a really efficient thing for many types of websites.
In addition to building more robust and detailed menus, WordPress mega menu plugins can be used as editing tools for your current menus.
For example, a mega menu can be helpful when you want to add a badge or icon to the menu item, or somehow highlight different menu sections. That is, using a mega menu is not necessarily a matter of a complete menu transformation.
When talking about a mega menu for WordPress, we in the first place think of submenus. It’s obvious that you can place the bigger amount of data into submenus. This is where you can arrange all the complexity and creativity of your menu to improve the site navigation experience of your users.
While the full-site editing in WordPress are not fully embraced, a mega menu plugin or Gutenberg menu block of your choice is going to be a solution.
Your choice of a WordPress mega menu plugin plays a key role in what you can build in the end. Those plugins can be anything from a very simple solution to the full monty, helping you re-create any of the features mega nav examples.
In this post, we’re showing different WordPress mega menu examples created using different tools, which most likely can be reproduced on your WordPress website, hopefully, no matter which plugin you use. We won’t be featuring only specific plugins like max mega menu examples or any other, but rather various websites and themes, primarily WordPress, that use various modern mega menu design approaches.
When thinking of what mega menu example to follow, we’d recommend you prioritize your own tasks of what you want to put in the limelight and avoid sorts of excessive decorations.
To help you avoid haphazardly created menus, here is a list of some great practices to follow. We’ve chosen a few popular real-life niches where mega menus can really change things. Let’s see some best website navigation examples.
Of course, you can find many megamenu examples in online stores, so let’s take a look at them first.
Clothing and fashion e-stores WordPress mega menu examples
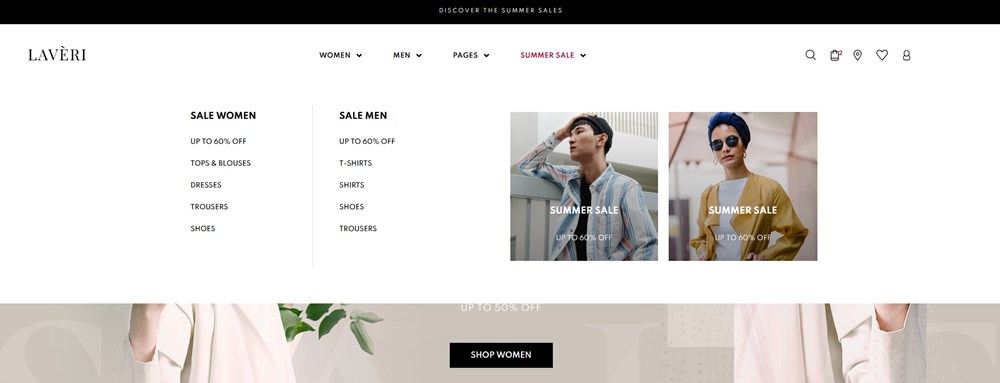
Example 1.
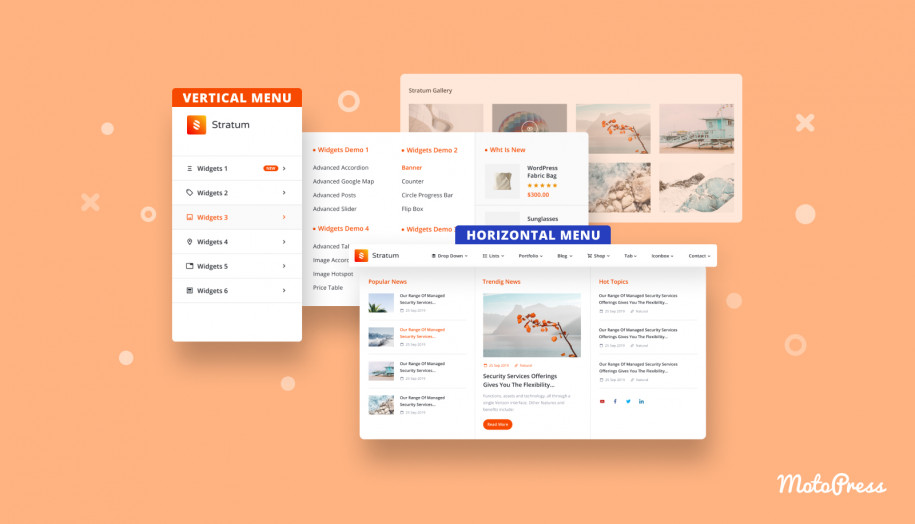
A store menu, quite minimal and clean yet contains a good amount of information. Pay attention to thin dividers, they help visually separate blocks. For multimedia content, you can use images or a slider with the items on sale.

This menu is created with the help of the Stratum Mega Menu, the plugin is included for free with the Laveri clothing store WordPress theme. By the demo, you can see that this plugin uses website navigation best practices for stores.
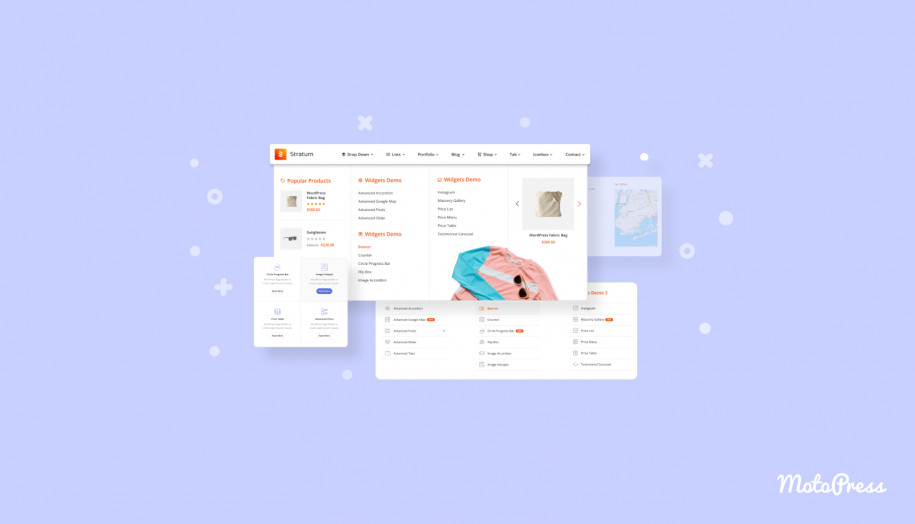
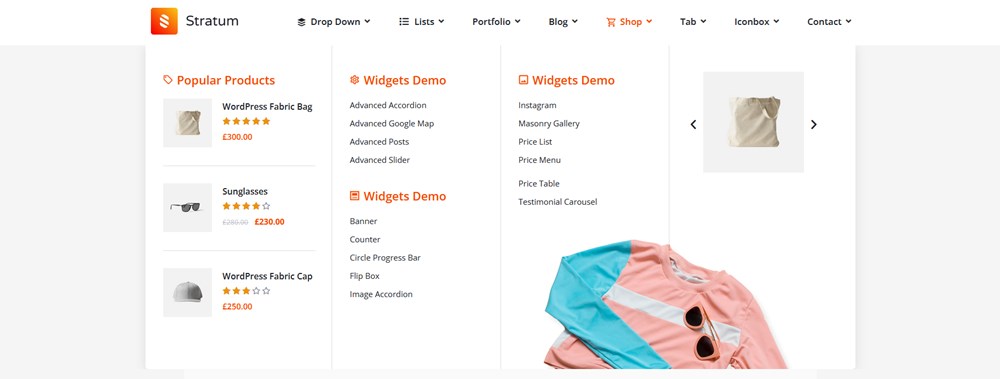
Example 2.
This time the menu is organized in four columns which still looks quite well since the menu items are long vertically. It gives you space to put categorized menu items, e.g., feature bestsellers, even with the product images. Many mega menu WordPress plugins allow you to use WooCommerce products.

This store mega menu is also created with the Stratum Mega Menu WordPress plugin, which works only in Elementor, but it also means it gives you unlimited options as to what widgets, including WooCommerce ones, you can put inside your menu.
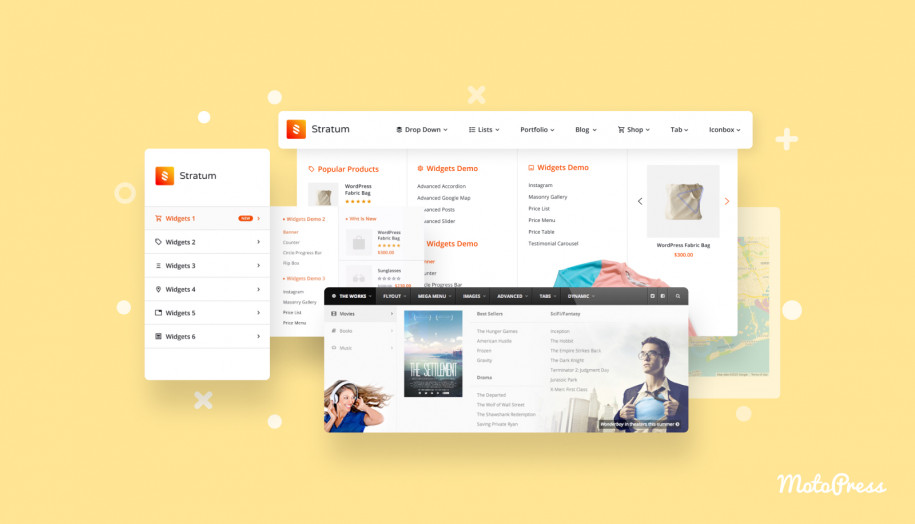
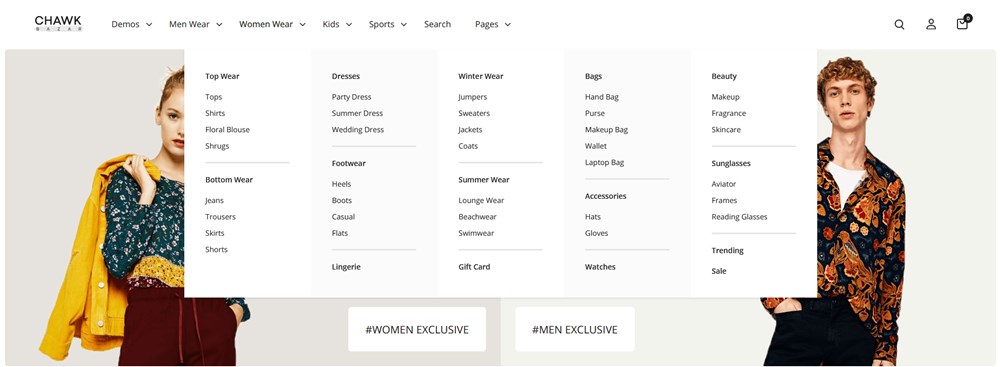
Example 3.
Using only text-based menu items, you can use the maximum number of columns and they will still be readable. To better visually separate information in websites navigation, you can apply a background of different colors to the next but one column.

The menu comes pre-packed with the Chawk WooCommerce theme you can use for store websites and lifestyle blogs.
Educational websites with mega menus
Example 4.
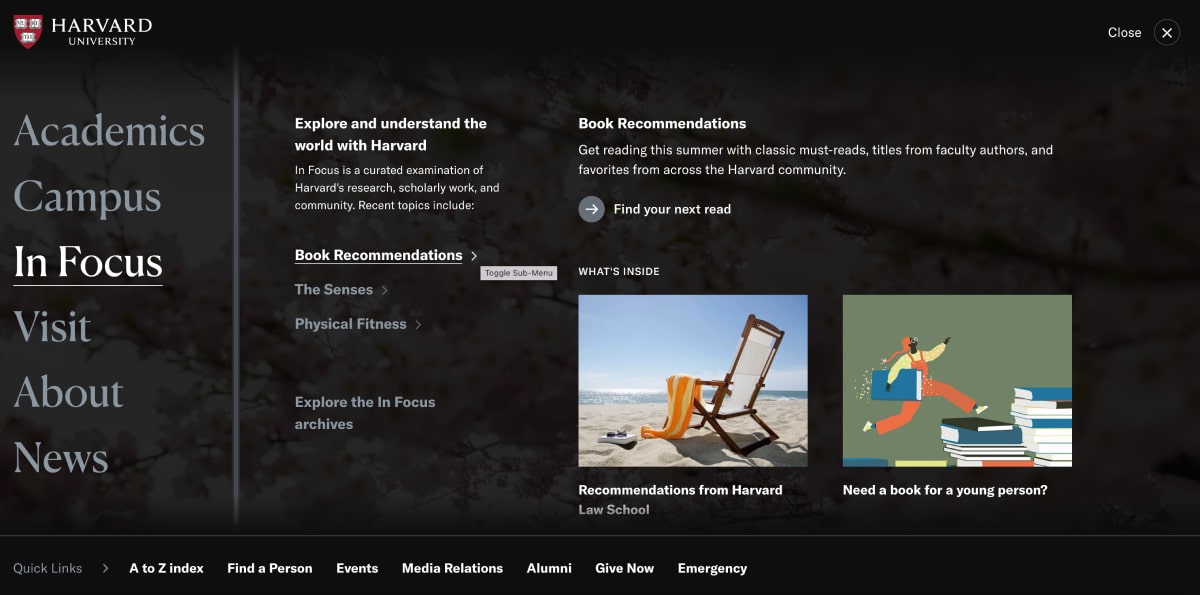
The mega menu categorizes Harvard University’s content into five main sections: Academics, Campus, In Focus, About, and News. When a user hovers over a main category, a submenu appears, so it’s a vertical menu with 3 levels, all span across the entire screen. Submenus use a combination of text and images to visually represent subcategories. Probably one of the best mega menu examples.
Example 5.
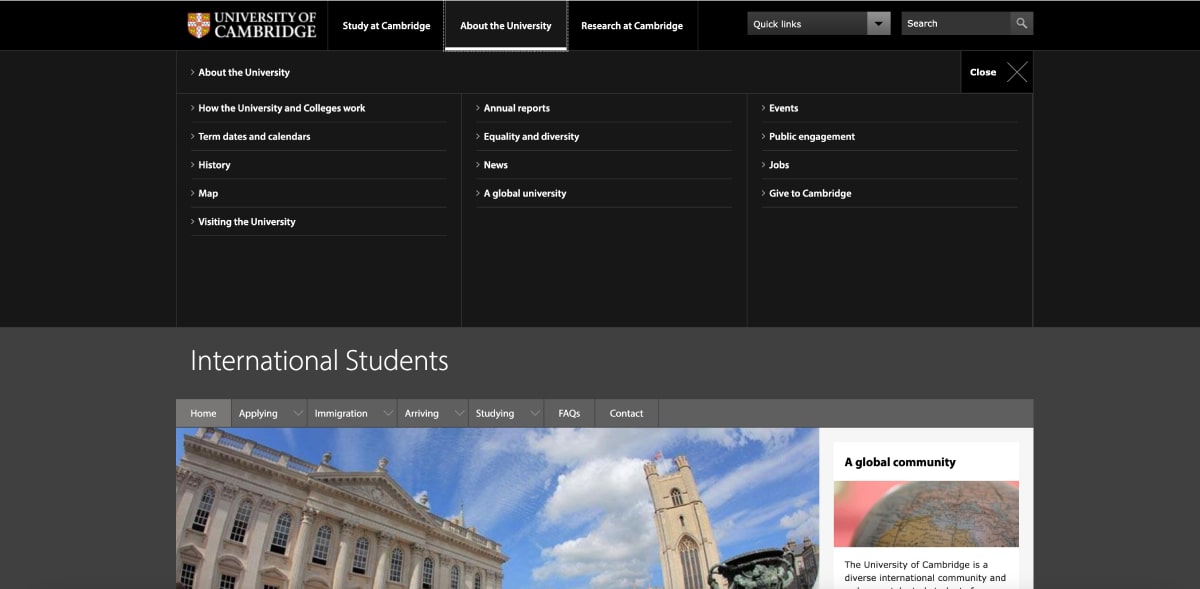
A more traditional horizontal mega menu, where submenus provide more specific information within each main category (not WordPres). For instance, hovering over “Study” reveals subsections like “Undergraduate” and “Postgraduate.” Looks rather compact and classic.
Example 6.
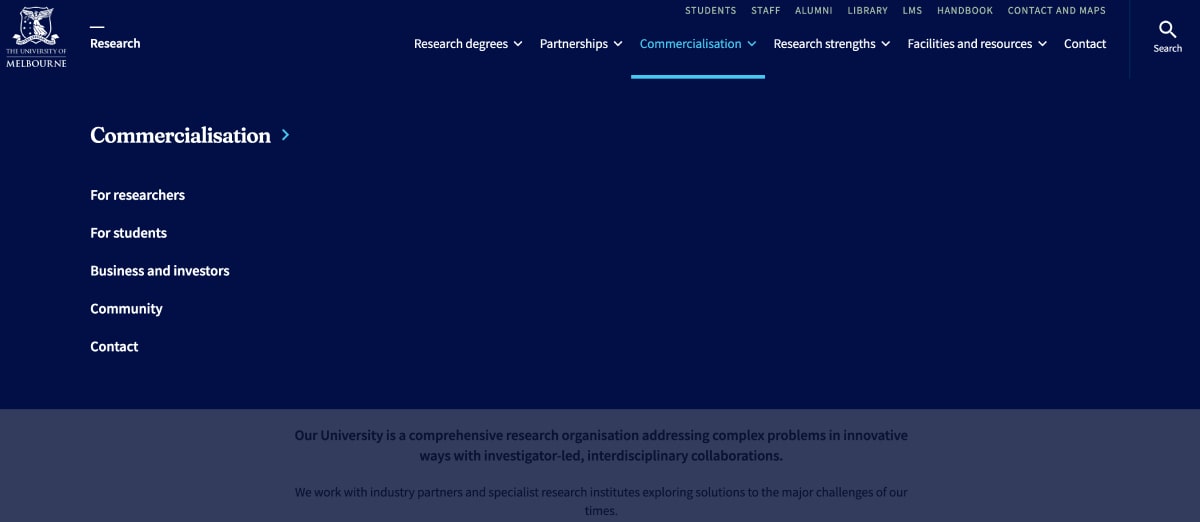
This is a very interesting example of the University of Melbourne website (not on WordPress), where the mega menu features the sub-categories only from the left, leaving a lot of empty space on the screen. This definitely helps improve concentration on specific menu items.
Magazine and blog websites
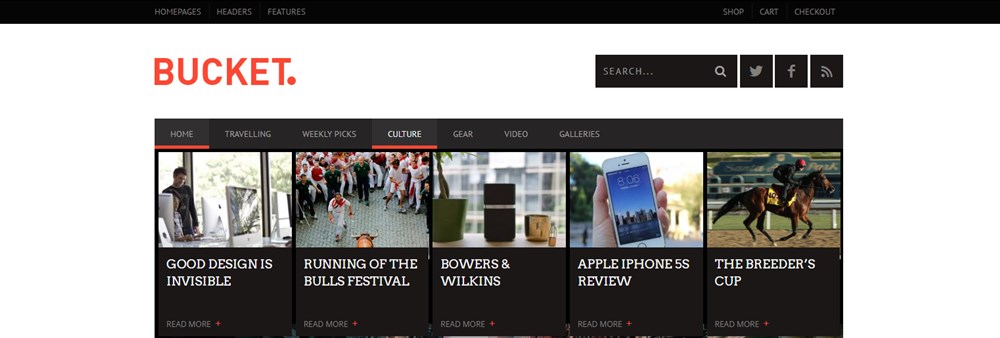
Example 7.
On a magazine websites menus you want to focus on particular posts or categories and put as much information as possible in just one submenu. This example gives a very good idea of an eye-catching yet informative post-based menu.

A fast-loading theme and a classic magazine mega menu is provided by the Bucket theme backed by its custom mega menu solution.
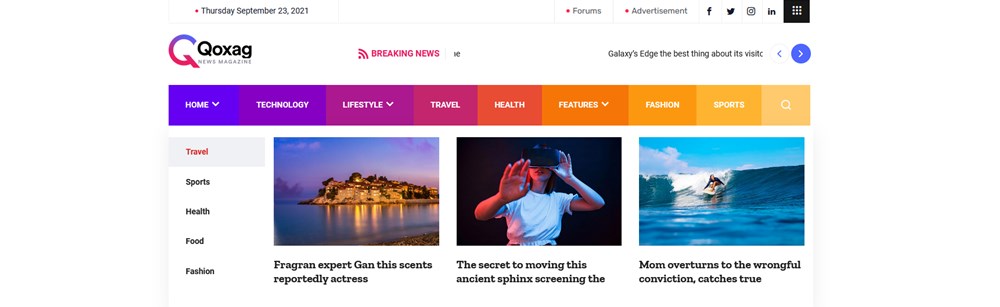
Example 8.
In this mega menu WordPress example, you may not just notice diverse submenus but also the main navigation menu with different background colors. The mega menu drop-downs categories vertically when you click on the item in the main menu.

Powered by the diverse and demo-rich Qoxag theme, you can build a modern and lightweight magazine website or at least get inspired by their well-thought mega menus.
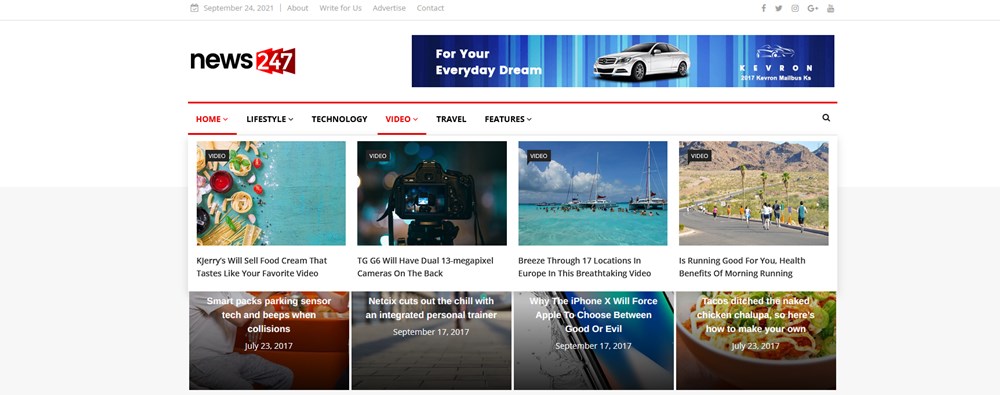
Example 9.
This is a very similar mega menu to the previous one but you can notice tags on the images which adds to categorization and overall site navigation. Such website navigations should maximum help your readers jump to the right post or topic.

The News247 Magazine WordPress theme comes with this menu pre-paced so you can easily employ it on your site.
Example 10.
This mega menu example is a magazine site on WordPress, which stretches across the screen, offering a text-rich buffet of categories without feeling cluttered. Ample spacing between menu items ensures excellent readability and a user-friendly experience for visitors.
Food, cafe and restaurant mega menu designs
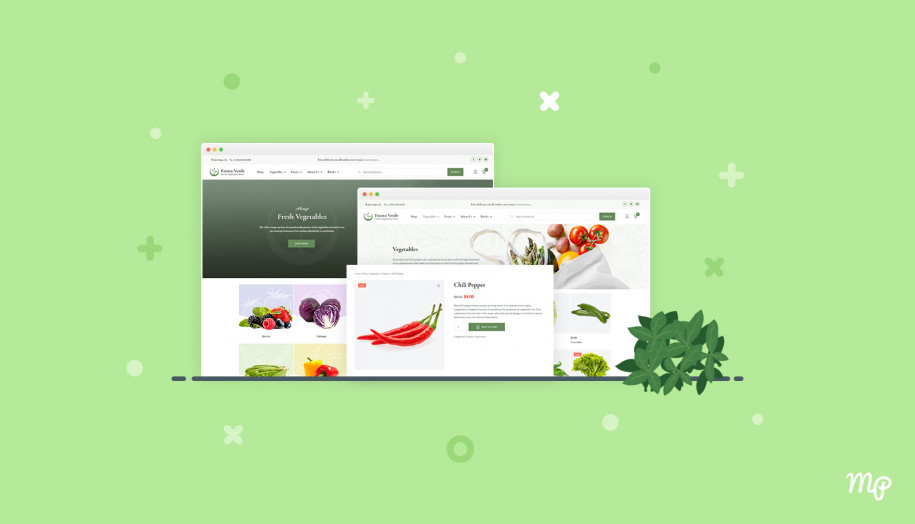
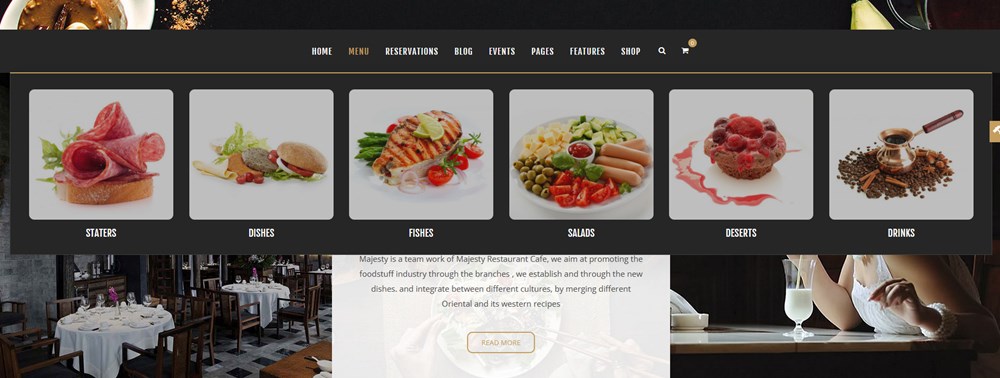
Example 11.
This is a good example of the WordPress mega menu since it shows images of the menu items right away and encourages people to click on them. You can choose to show either individual menu items here or categorized menu sections.

This menu comes with the Majesty WooCommerce theme backed by the Max Mega Menu, which gives you numerous options to how you can represent your menu.
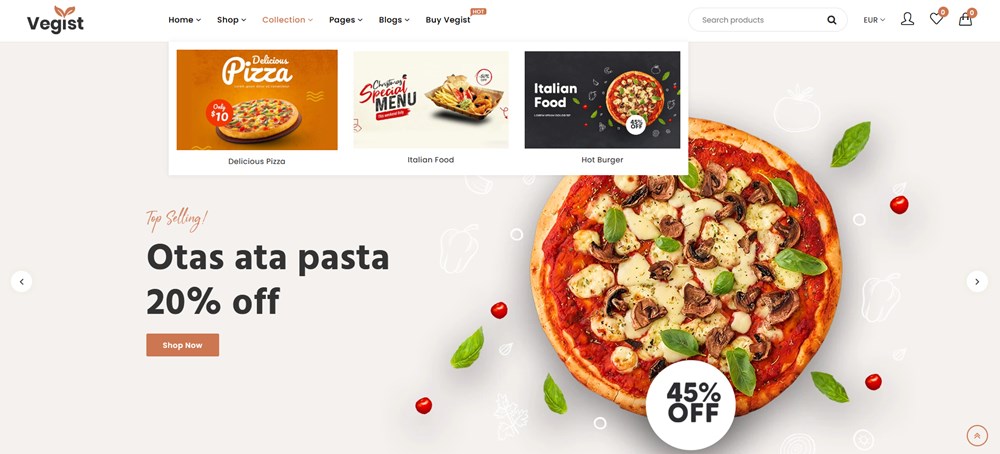
Example 12.
A good example of mega menu that doesn’t fill up the screen but rather suits the width of content placed into the menu. A great web navigation experience.

Although Veggist is not a WordPress-based theme, it shows a good example of a mega menu for a cafe or restaurant website which can be your inspiration when you create a menu in WordPress – I’m sure it’s not a big hassle to follow the same design when you’re on any WordPress theme.
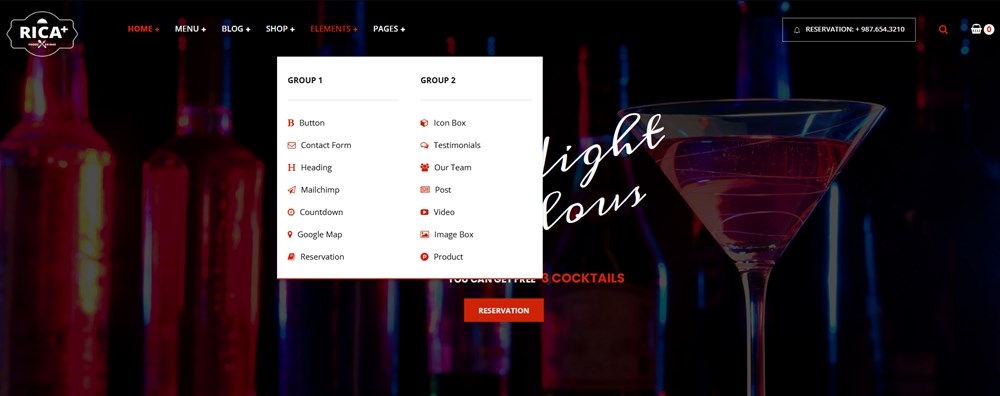
Example 13.
A simplistic cafe menu that relies on icons, a good solution when you want to show the variety of items rather than how your menu items look in reality.

You can get these mega menu solutions and site navigations with The Rica theme.
Real estate, hotels
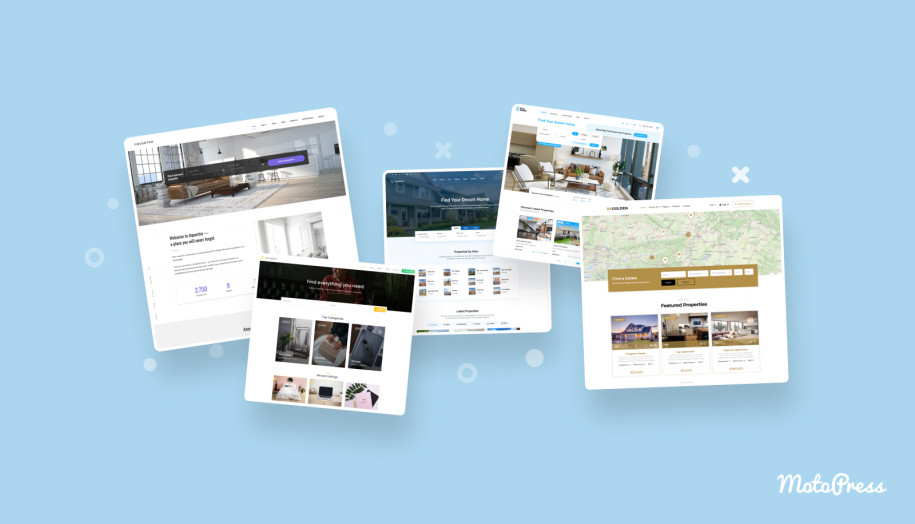
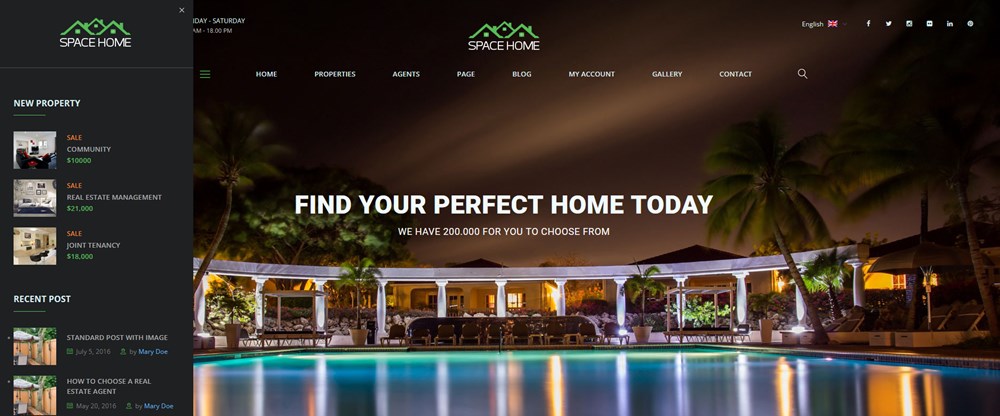
Example 14.
This is a very interesting example of the easy to navigate double menu, one horizontal, and another one vertical triggered by the burger menu which looks pretty much like a mega menu, although under the hood it might be a WordPress widget area. The menu allows to put featured properties in the spotlight and optionally add other preferred sections.

You can get it with the ready-to-go menu with the Space Home real estate WP theme.
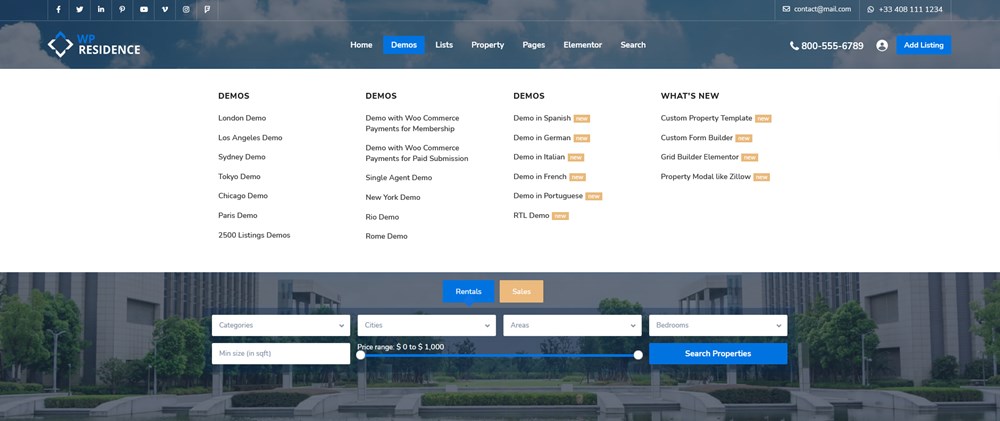
Example 15.
A full-screen layout and a full-screen website navigation menu. A good solution if you have loads of properties and want to highlight their number or types. Using tags next to the chosen menu items, it’s easy to point to the hottest ones.

The WP Residence theme comes with a very lightweight solution for building his sort of menu.
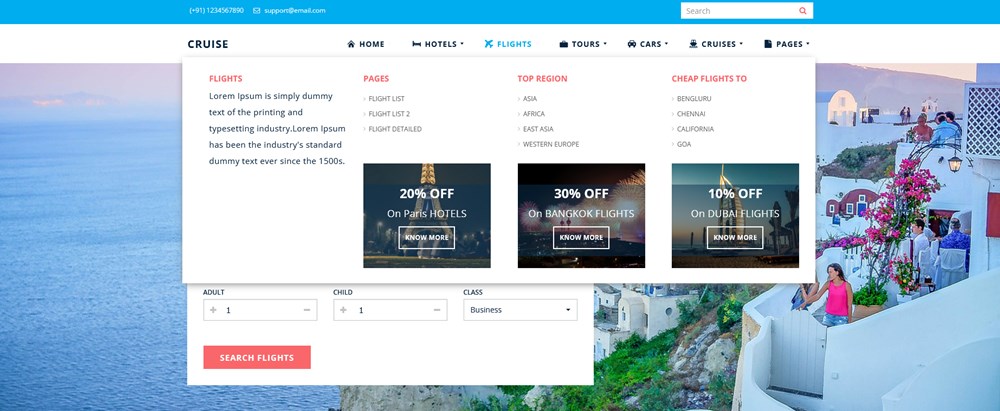
Example 16.
Using promo banners in your submenu, you can encourage prospects to make a booking right on your site faster if this is a hotel, or allow them to submit a consultation request if you’re a travel company or a real estate manager.

This WordPress mega menu example is created with the Cruise theme.
Multipurpose WordPress mega menu examples
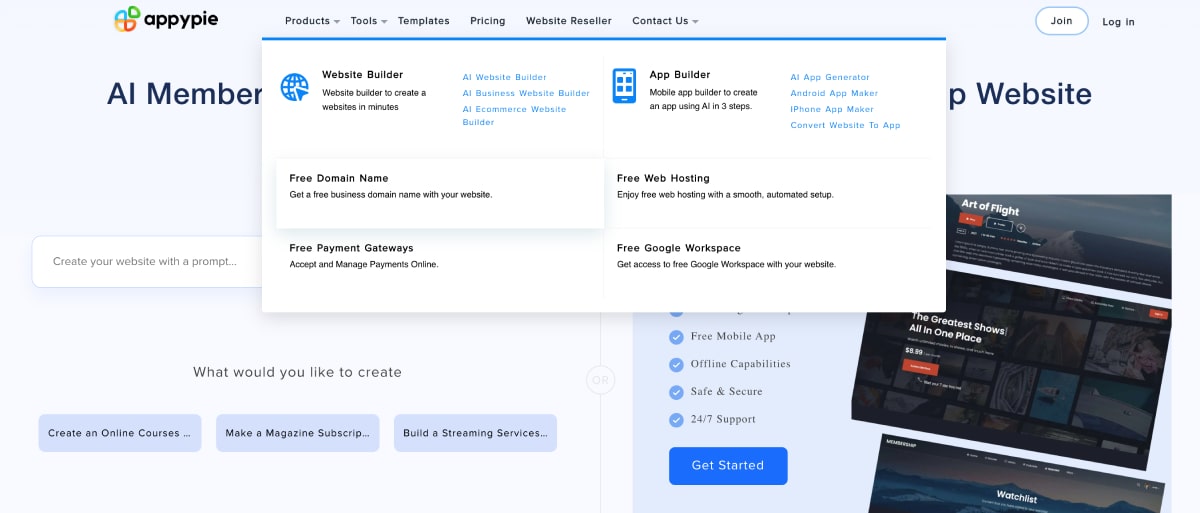
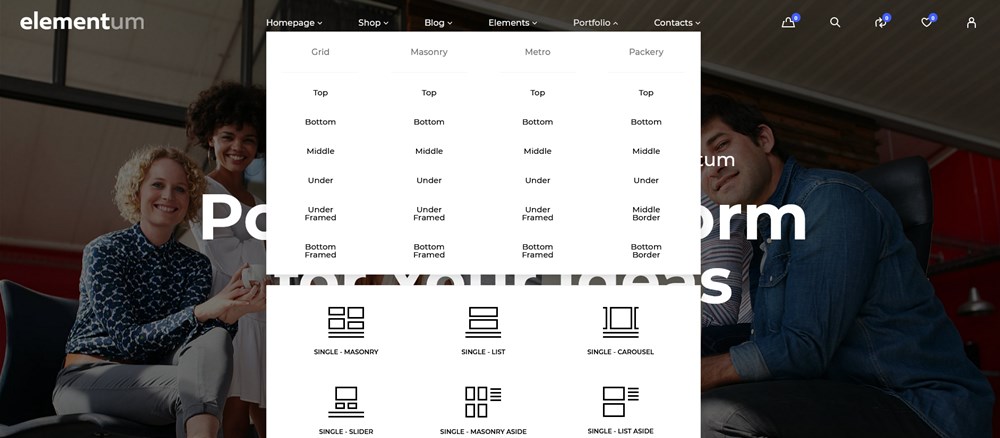
Example 17.
Using this type of mega menu for website navigation bars, you can include a lot of categorized information which is at the same time not overwhelming for a user to comprehend.

Seems it won’t be a hassle to reproduce this menu with the Elementum WordPress theme.
Example 18.
This technology website example uses mega menu for some categories in the main menu; website visitors can enjoy a good combination of icons and text.
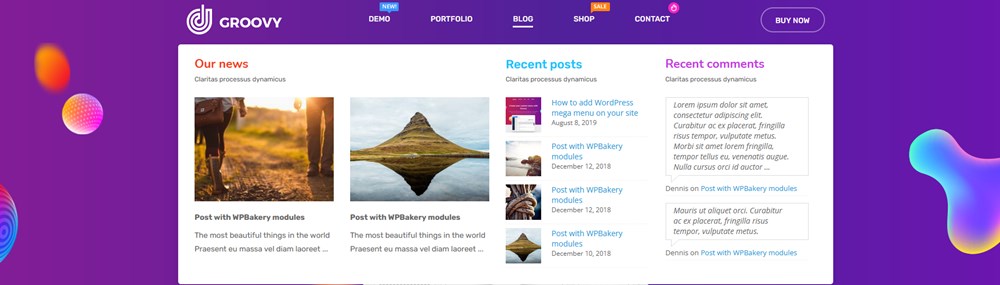
Example 19.
Focusing on different types of content, which can be a perfect solution for education, magazine and blog websites, you can offer tons of different content types and allow a visitor to choose the way to consume information.

This demo menu is built with the Groovy mega menu plugin for WordPress.
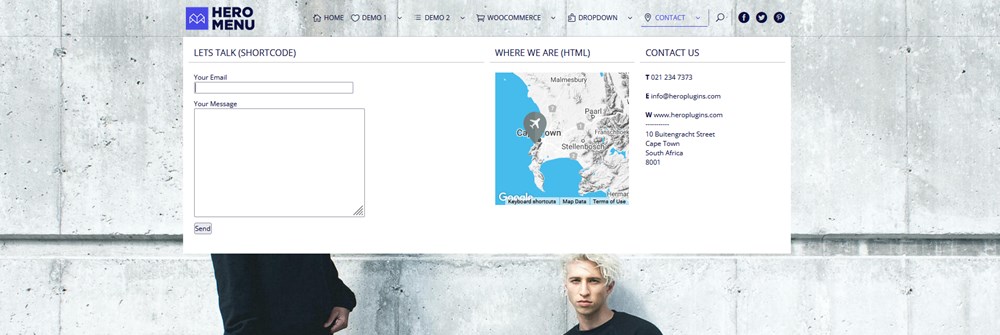
Example 20.
This mega menu for WordPress is a good navigation example of putting some functional blocks into the submenu, e.g. a contact form, which allows your users to get in touch with you rather quickly and easily.

This menu is created with the Hero Menu plugin, one of the top-rated niche plugins for WordPress.
If you are looking for the best WordPress mega menu plugin to either implement on your site or get inspired for reproducing it on your WordPress site, Hopefully, these WordPress Mega Menu examples will help you move forward with whatever project you’re working on. Create the best website navigation with the plugin of your choice.
WordPress Mega Menus FAQ
1. What are the most popular WordPress plugins for mega menus?
Here are some of the most popular WordPress plugins for creating mega menus:
- Max Mega Menu: A freemium plugin with a user-friendly drag-and-drop interface for building mega menus.
- Stratum Mega Menu: An add-on to Elementor that allows you to create mega menus with multiple columns, rows, and widgets.
- Elementor Pro: While not exclusively a mega menu plugin, Elementor Pro includes a mega menu builder as part of its functionality.
2. Is it difficult to build a mega menu in WordPress?
The difficulty of building a mega menu depends on the plugin you choose and your desired level of customization. Most popular mega menu plugins offer drag-and-drop interfaces and pre-built templates, making the process relatively easy.
3. How do mega menus affect SEO?
– Positive impacts: improved website structure, enhanced user experience, better target relevant keywords.
– Negative impacts: a mega menu with too many levels and categories can be confusing for search engines and users alike. Also, a mega menu with too many elements or images can slow down your website’s loading speed, which is a negative SEO factor.