How To Make A Product Comparison Table With A WordPress Plugin For Free?
Table of Contents
Product comparison tables help visualize and structure information about two or more services/products. They make a big contribution to resource usability and help customers make faster decisions on the purchase. So far, a WordPress comparison table plugin is the most effective way to build tables in the quickest time. Their functionality also works for comparing pricing plans, memberships, schedules, competition scores, and more.
Why Use Product Comparison Tables?
- Visual comparison of key features or pros/cons (important for online stores, service websites, and more)
- Quick display of what makes each option different (features, pricing, number of services in one membership)
- Urge for choosing a more expensive option (by tagging them as “best deal” or “most popular”)
Create Product And Price Comparison Table For Free
Read further if you’re working in Elementor or Gutenberg and searching for free product comparison table WordPress plugins.
Free WordPress Comparison Table Plugin For Elementor
Stratum for Elementor is the best solution for adding product comparison tables we can offer at MotoPress.
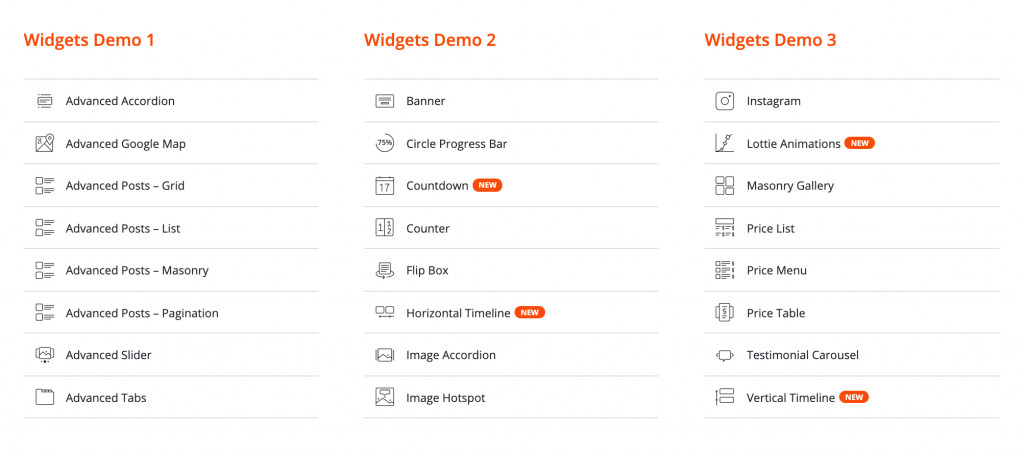
Originally, Stratum is a freemium library of 24+ advanced widgets for Elementor:

Stratum Highlights:
- 24+ multipurpose Elementor widgets
- Universal for both personal blog & large business resources
- Extended functionality in Stratum PRO
- Advanced design toolchain
- Elementor template library integration
- Widgets inherit the visual styling of the current theme
- Fully compatible with other addons
The addon’s free version grants access to most elements from this list, including the Price Table widget. This element is identical to the Price Table widget of Elementor PRO. But unlike the paid version, Stratum allows users to build nice-looking price tables at no cost.
Key Elements of Stratum Price Tables:
- multiple text sections (subtitles & unlimited list items
- highly-customizable CTA button (with URL)
- regular & hover styling settings
See Also: Stratum Widgets: Elementor Pricing Table Widget
Now let’s learn how to make a comparison table for pricing plans in Elementor using Stratum.
But first, make sure you install and activate both Elementor & Stratum plugins.
Step 1: Select the Structure
When it comes to price tables, you typically start by selecting a multi-column section. The number of columns will depend on the number of comparing products/services/plans.
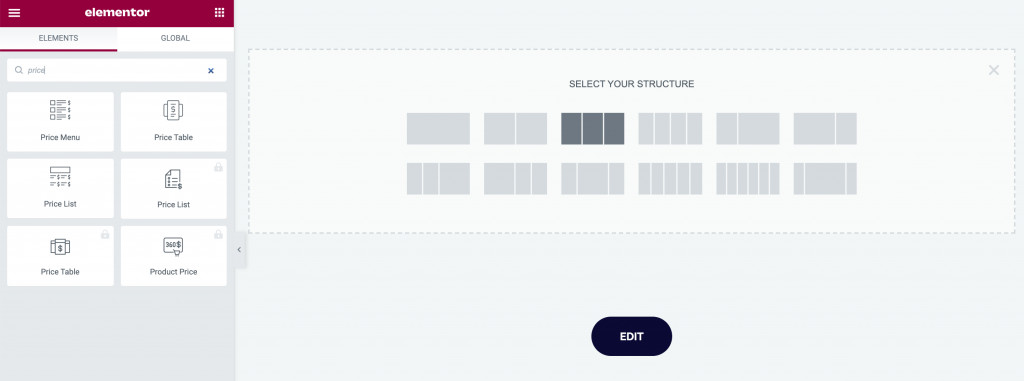
The most common structure is a three-column table with equal columns:

Step 2: Insert the Widget Into Your Page
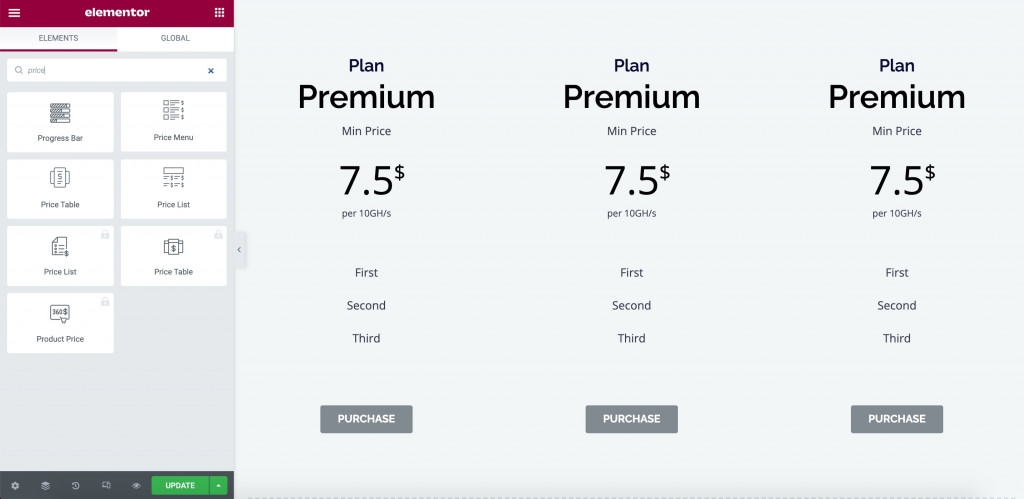
After you select the preferable layout, find the Price Table widget in the list of Stratum widgets. Now, you need to drag the widget to each column:
The widget comes with default content for a better visual representation:

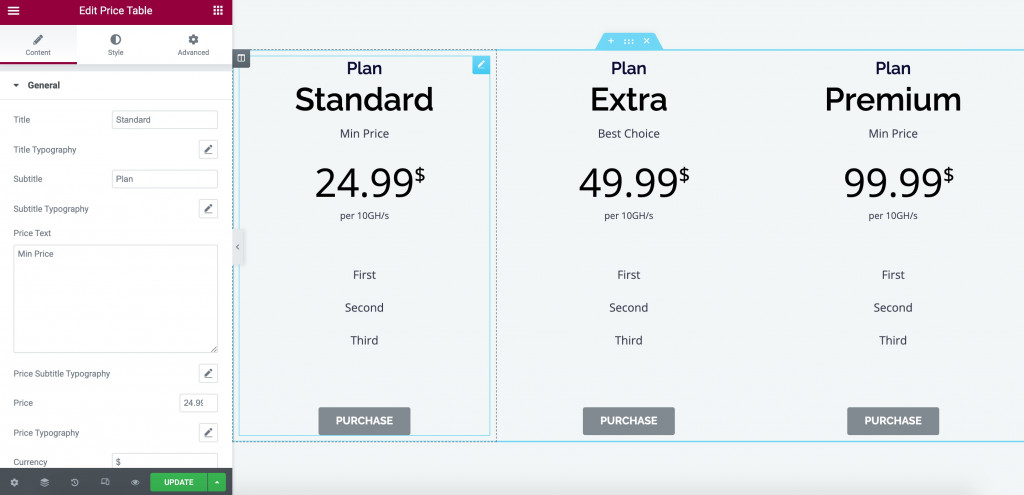
Step 3: Customize Content
Content settings are the core of this widget. In the price table, you can place:
- Title & subtitle
- Price text & price subtitle
- Price value
- Currency & currency alignment
- Price description
- List items (unlimited)
- A button linking to a page
All text content provides typography (font, size, style, decoration, etc) settings with the ability to customize line height, letter spacing, and word spacing.
The list section lets you insert an unlimited number of features. All of them can be supplemented with an individual item icon if needed.

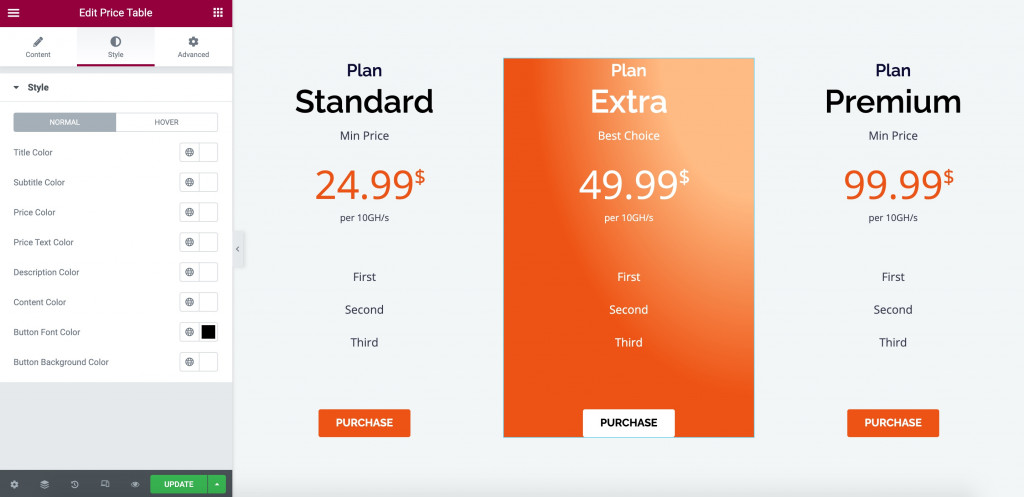
Step 4: Customize Styling
In the Styling settings, you can adjust an individual color to each text section & button:

Step 5: Use Advanced Settings
Finally, use the Advanced tab to set up margins & padding, apply motion effects, choose the background, apply borders, and more.
By the way, instead of editing each column individually, you duplicate the entire widget’s design to the next column. It will save your time and effort to make those columns look identical in design.
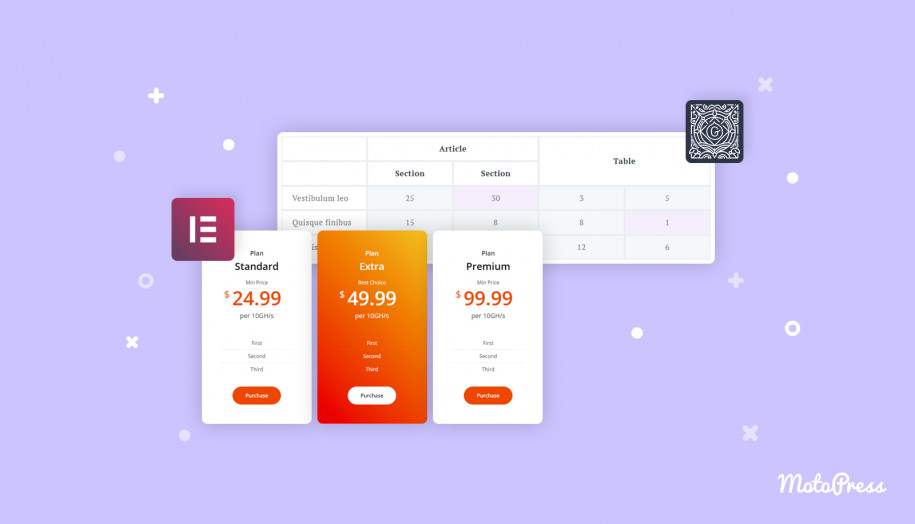
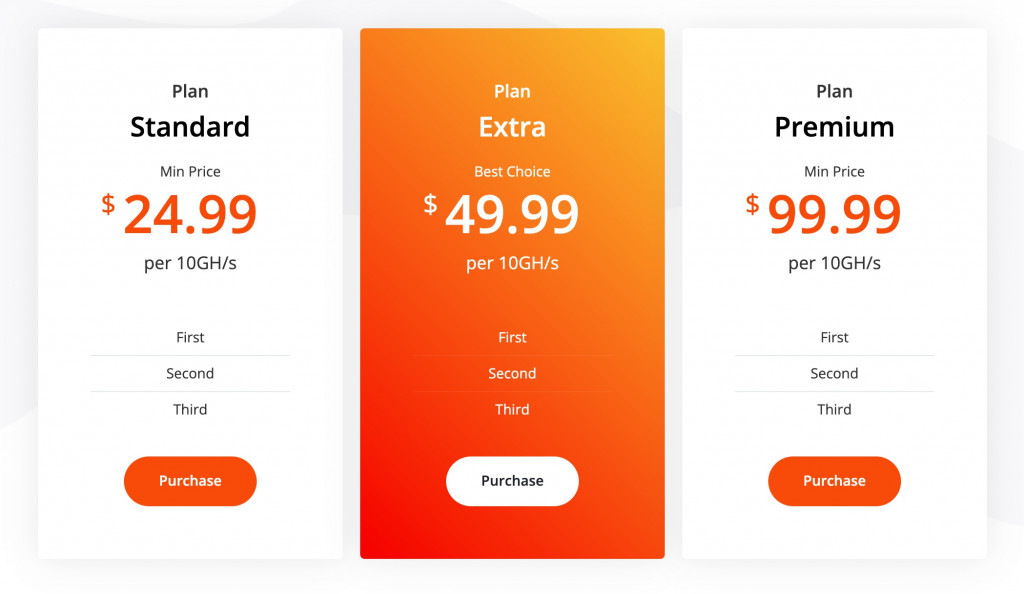
So after some tweaking, your WordPress product comparison table may look this way:

P.S. Users of Stratum PRO can take advantage of the Advanced Table widget. Here’s what the Stratum Table widget may look like on a website:

Read more about this Advanced Table Elementor widget down the link.
Free WordPress Comparison Table Plugin For Gutenberg
For the Gutenberg part, we’ll be using Getwid – a free library of 40+ multipurpose blocks for Gutenberg.
Compared to core Gutenberg blocks, Getwid elements are more advanced in terms of functionality and style. There are a lot of unique blocks with custom features:

Getwid Highlights:
- 40+ multipurpose blocks
- 35+ pre-built templates
- Business-oriented blocks
- inline editing with multiple settings within each block
- perfect interplay with any WP theme
- smart configuration settings
- step-by-step video tutorials
View Getwid DEMO.
Getwid Price Box Block
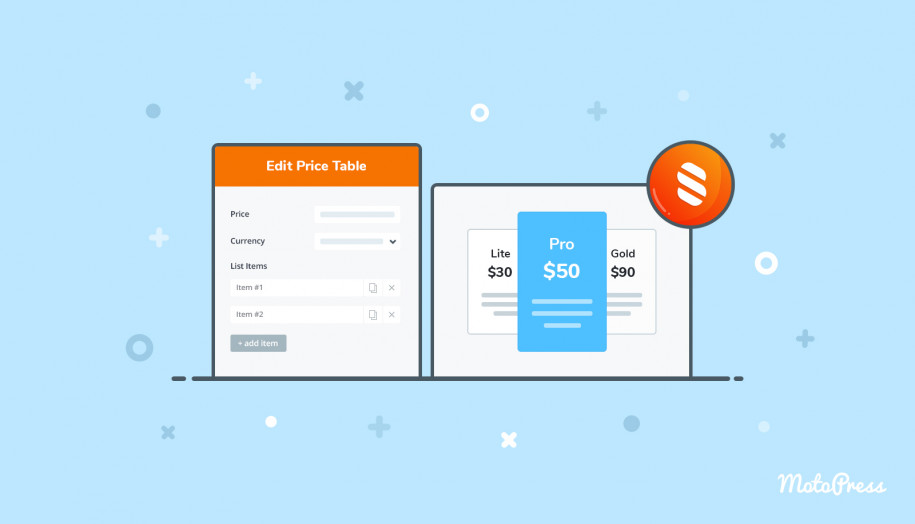
Alternatively to the Price Table widget, Getwid provides a nearly-identical Price Box block for displaying pricing & comparison tables.
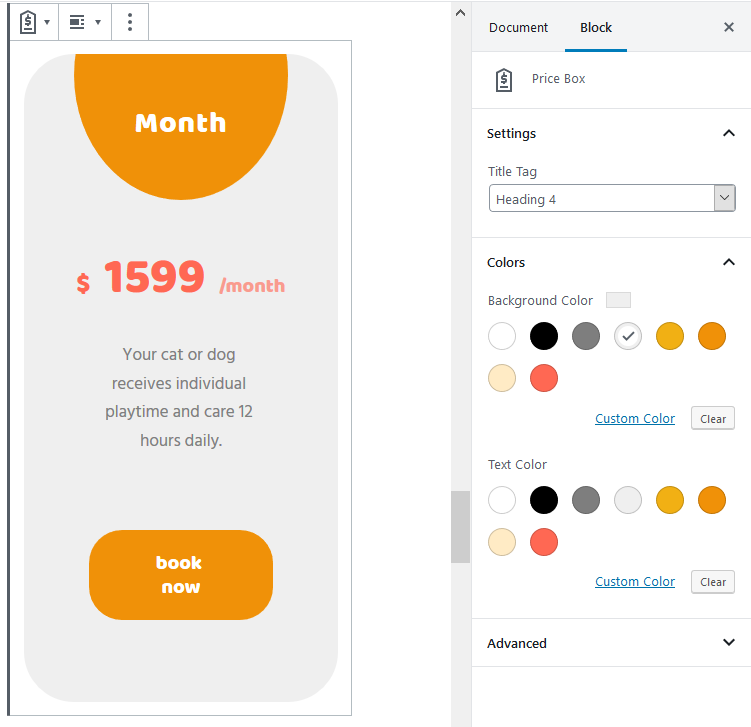
The block settings include content & style settings for headings, etc. You can edit the block in real-live mode:

Read more about the Price Box for Gutenberg here.
Getwid Advanced Table Block
With the next Advanced Table block, Getwid can supplement an entire WordPress custom table plugin.
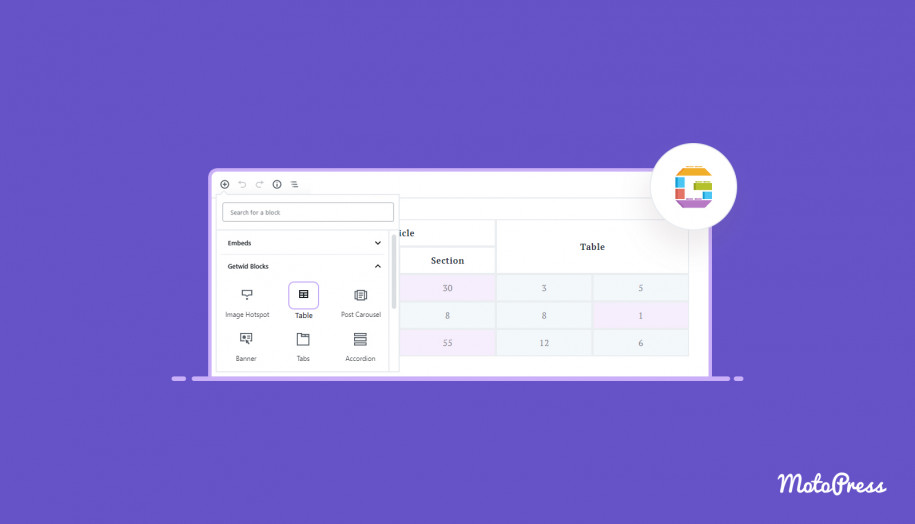
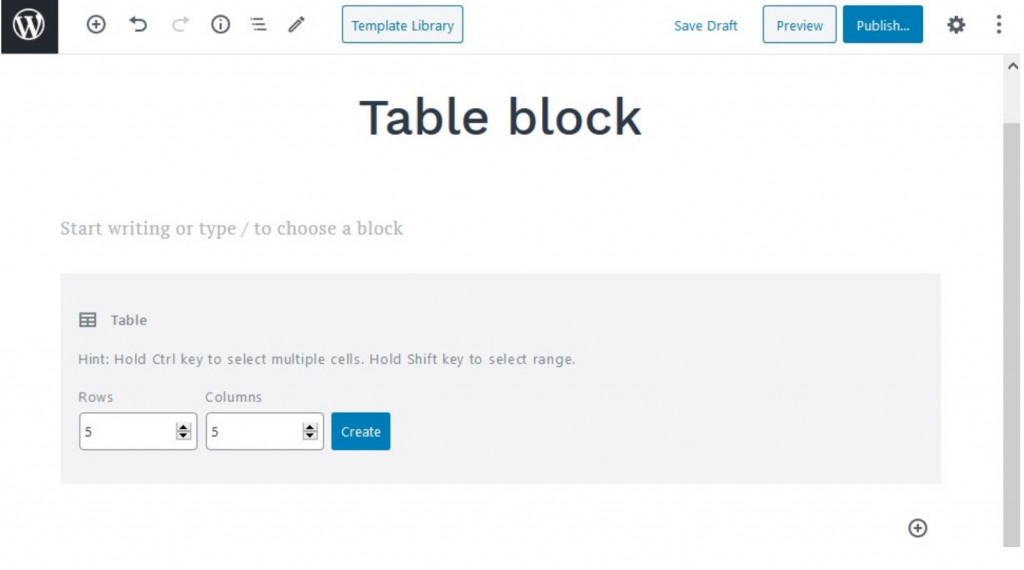
To insert the block, go to the Gutenberg editor and click “+”. Find Advanced Table within the list of Getwid blocks and click to insert.
Select the needed number of rows & columns.
You can hold the Ctrl key to select multiple cells. Hold the Shift key to select range:

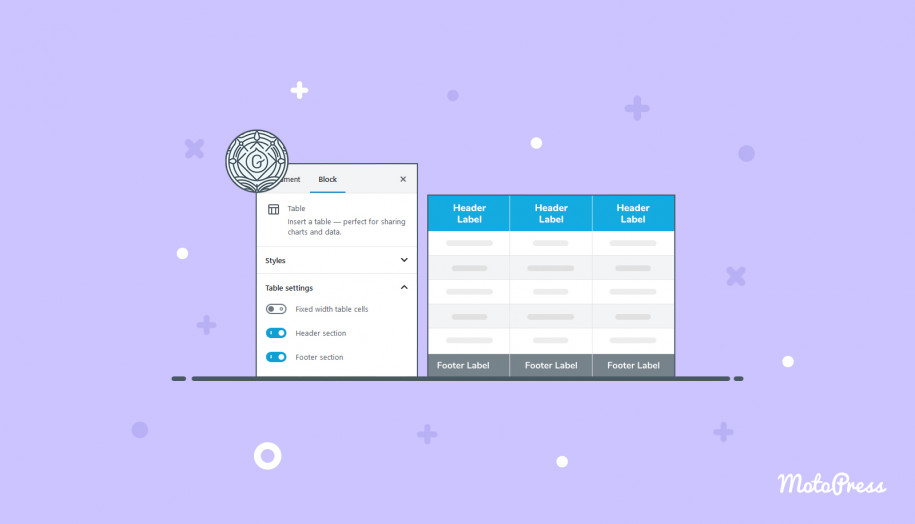
Now, go to Table settings and customize the layout & content:
- Select a table layout: default, auto, or fixed;
- Leave or remove default table borders;
- Insert table header & footer;
- Set up the global background & text colors (with an ability to apply custom color to each cell);
- Choose horizontal & vertical alignment:
- Choose content alignment;
- Customize text & background colors;
- Add and customize table borders (optionally);
- Apply paddings for chosen cells.
Complete!
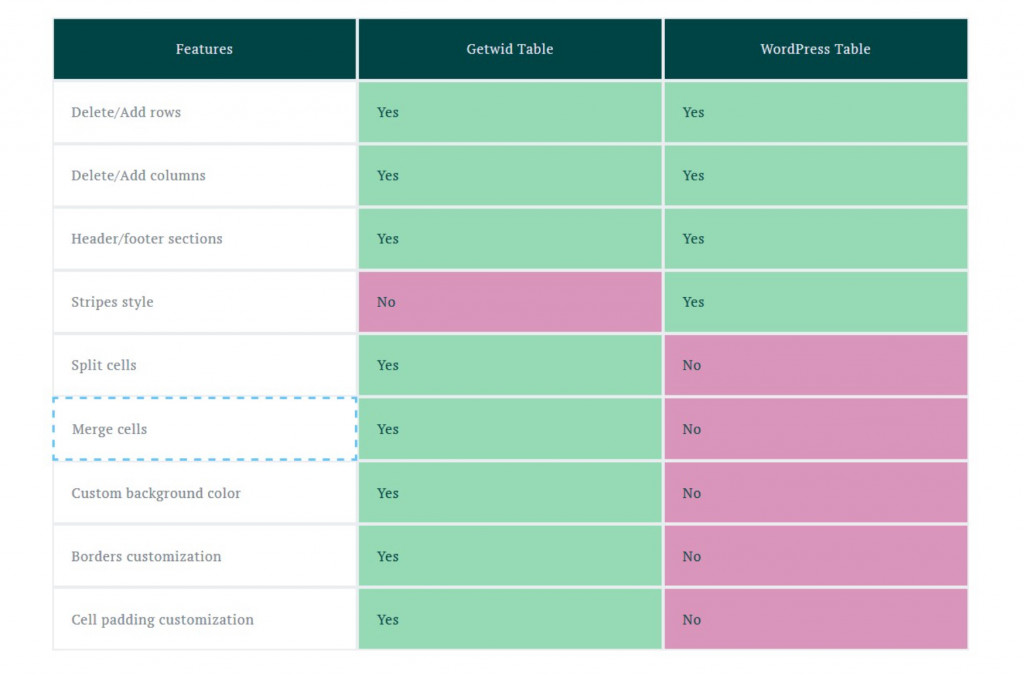
Here’s one of the many product comparison table examples Getwid may replicate:

Final Word On WordPress Comparison Table Plugins
Now you know how to create a comparison table in WordPress for free. As you may see, both Stratum & Getwid offers you premium-like functionality at no cost. The plugins have the easiest learning curve and visual interface to ensure real-time customization.