Edit Individual Accommodation Pages with Hotel Booking Styles Add-on
Table of Contents
The Hotel Booking Styles & Templates extension is a helpful free utility for making design manipulation with the content generated by the WP hotel booking plugin.
For instance, it allows you to edit booking forms, widgets, and accommodation pages.
What’s most important, you can make those tweaks in a human-friendly WordPress editor, with blocks, without coding.
Hotel Booking Hotel Booking + ALL Addons 60% OFF
Although there are options for advanced users and developers as well in the add-on, non-technical people can still do many small tasks, such as make a vertical search form horizontal, rename field labels in the form, and more.
The new updated version 1.1.0 of the Hotel Booking Styles & Templates extension unlocks one more area where you can make changes visually in Hotel Booking: individual accommodation type pages.
In particular, you are now able to change the default structure of the accommodation page listing, such as change the order of the property information displayed, delete details, update the format of the calendar, etc.
For this, we’ve added a new Templates menu, where you can start creating your custom templates (looks) and then applying them to the needed accommodation types.
That also means you can have different design options for different accommodations!
Let’s now dig into deeper detail to see how to get started with templates and what design options are actually available.
What is a template and how to create it?
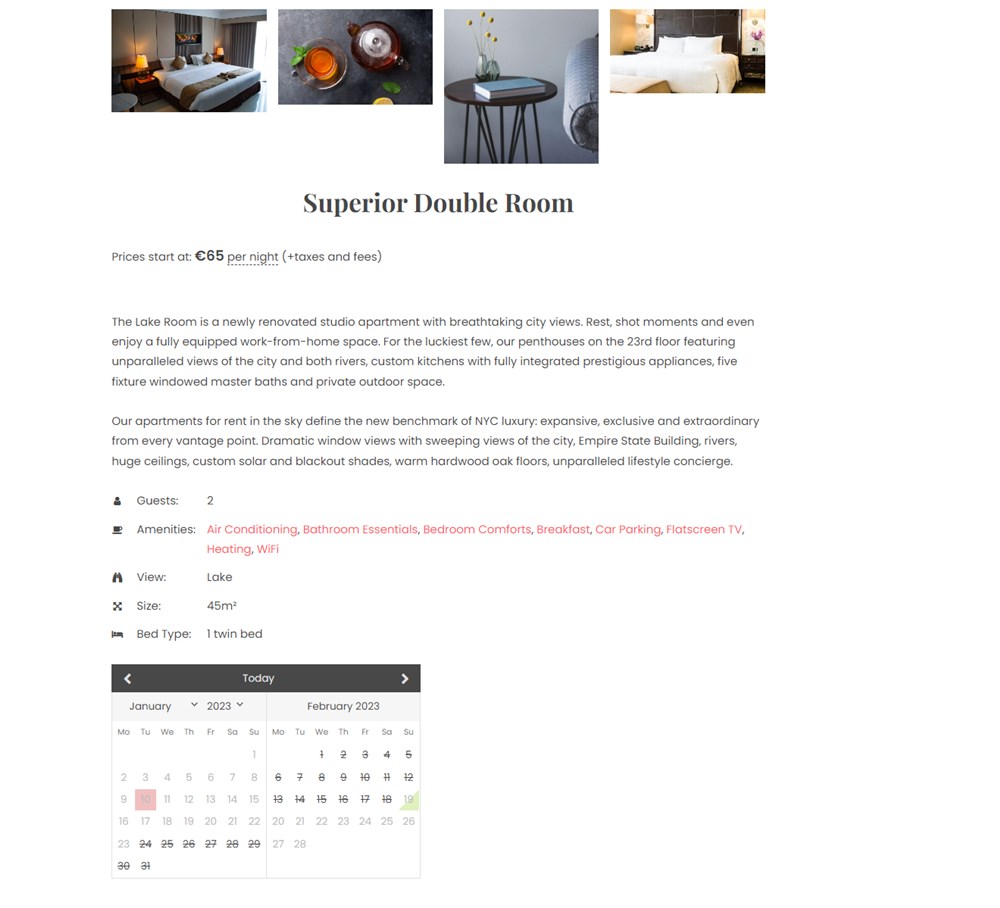
In the Hotel Booking Styles & Templates extension, a template is a single property page design variation.
You can create as many templates as you find suitable for your rental property website.
You can have just one, too, that you can apply to all the properties you have.
Once again, let us highlight that it works only for single accommodation pages.
Once you created a template/templates, you can go to the needed property pages and simply apply the created custom design to them.
Here are the steps to create a new template and use it for a single accommodation layout.
- Install and activate the Hotel Booking Styles & Templates extension (it’s free).
- Go to Accommodation > Templates > Add New > Name it.
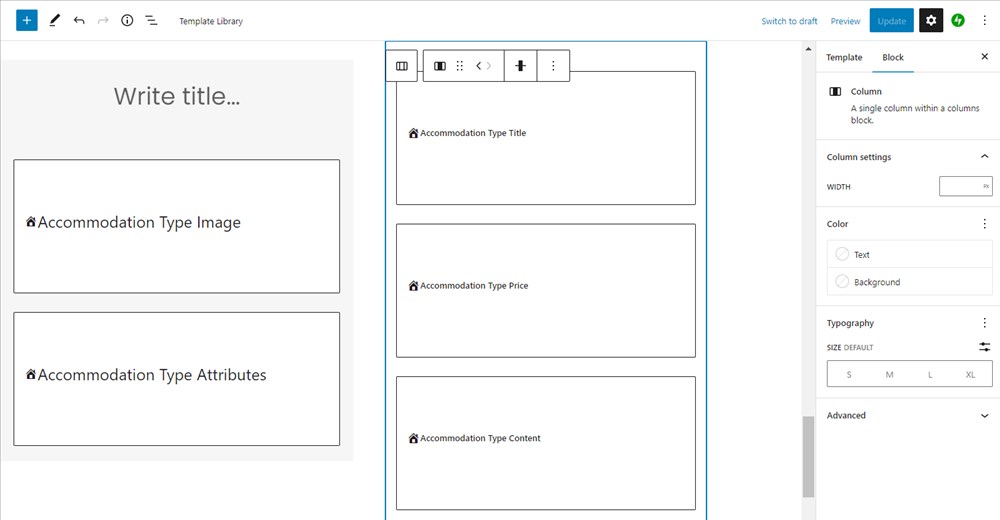
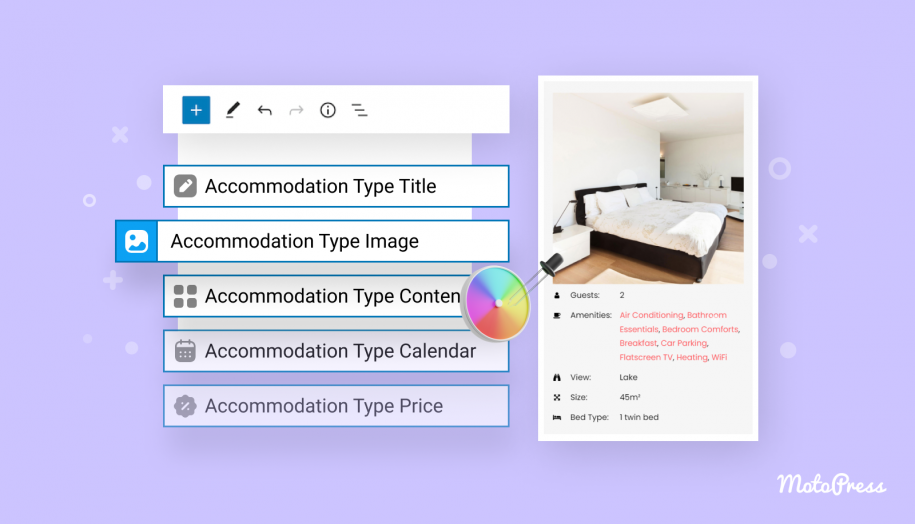
- You’ll see a list of default blocks the normal accommodation page consists of.
- Customize your template (more on this below).
- Once your custom template is ready, go to Accommodation types > select the one you want to apply a new look to > find Post Attributes from the right > choose the needed one from the Template selector > save the changes.
That’s it! Now let’s take a closer look at the template customization options.
Template customization options
There are 9 blocks with clear names, such as Accommodation type price or Accommodation type title.
First of all, thanks to the default WordPress functionality, each of these blocks can be:
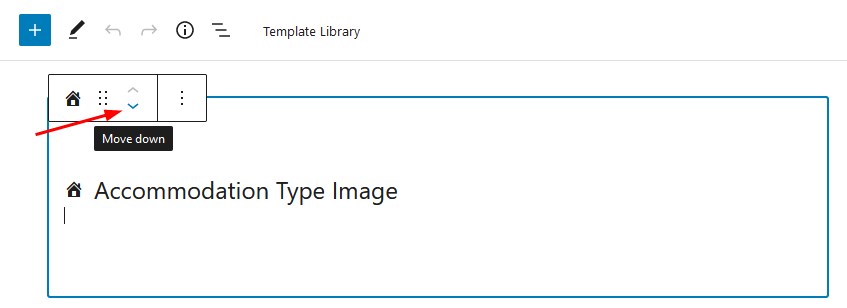
- Moved to a different position

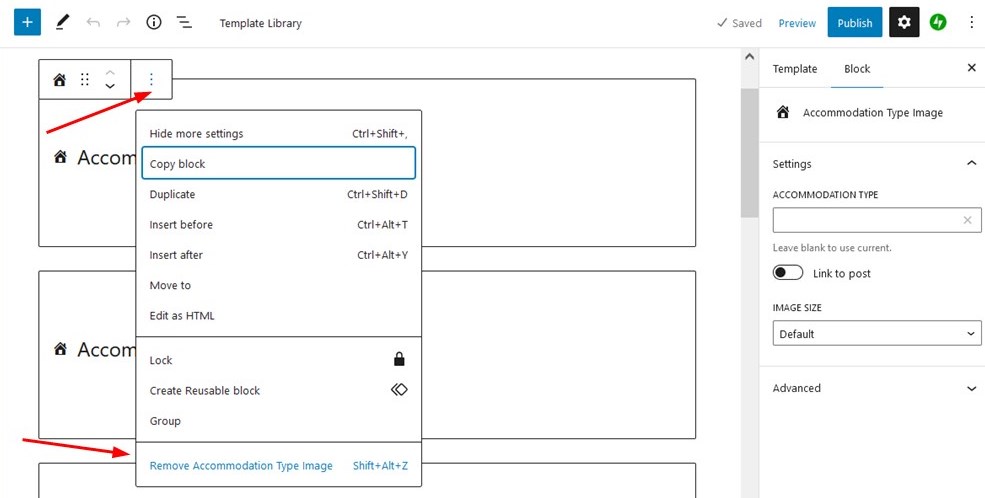
- Removed completely

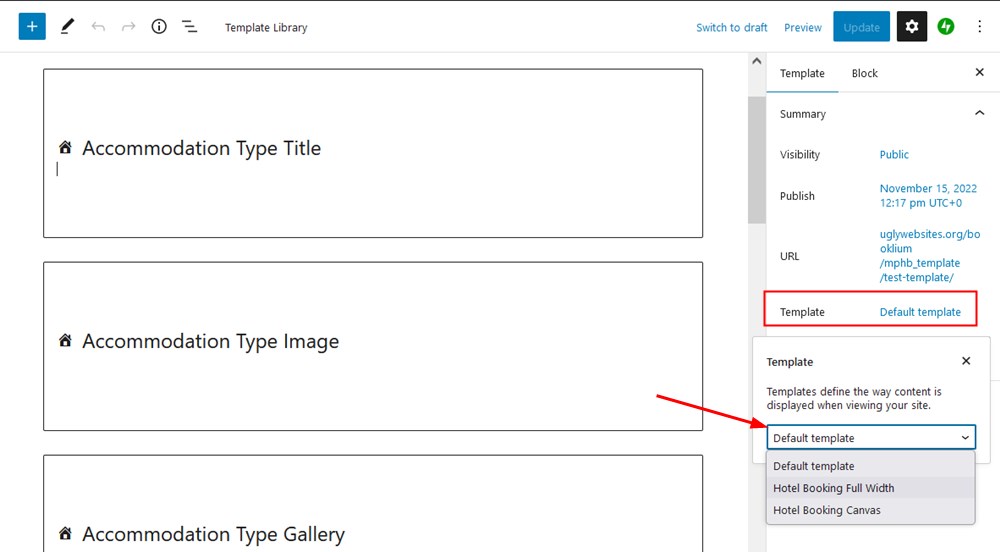
There is also a choice of layouts for the entire template.
To find options, click on any empty place on the page to open the template options from the right, then choose the desired page layout for your template.

Which one to choose?
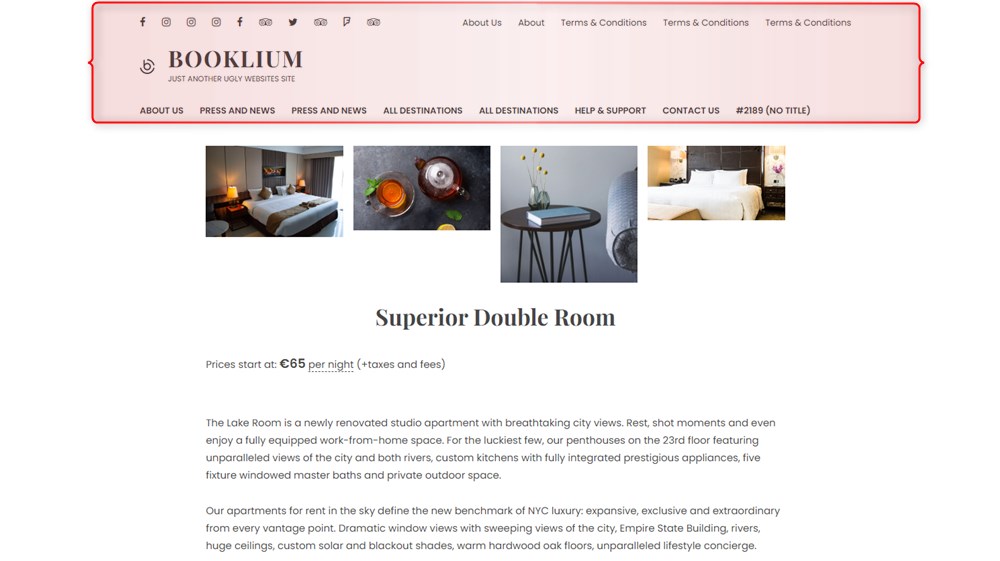
With the full-width template on, the header and footer site parts are not removed.

Opting for a canvas template, only the property content will be displayed only, without footer or header site parts.

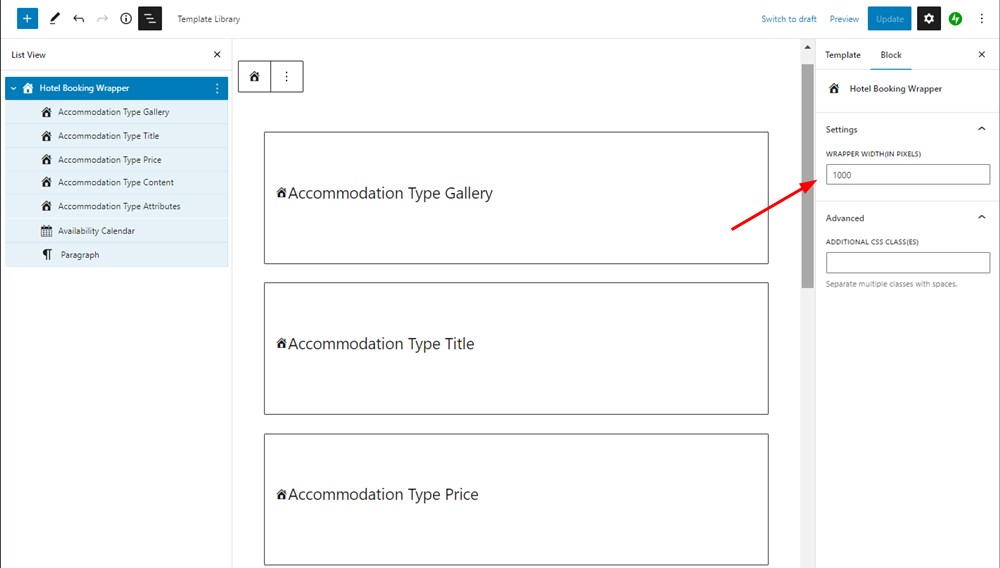
The entire page can be also put into the Hotel Booking Wrapper block, for which you can set the width you need:

For the customization capabilities of each block, click on the needed block first, then go to the right-hand menu of the block.
Here are some interesting settings:
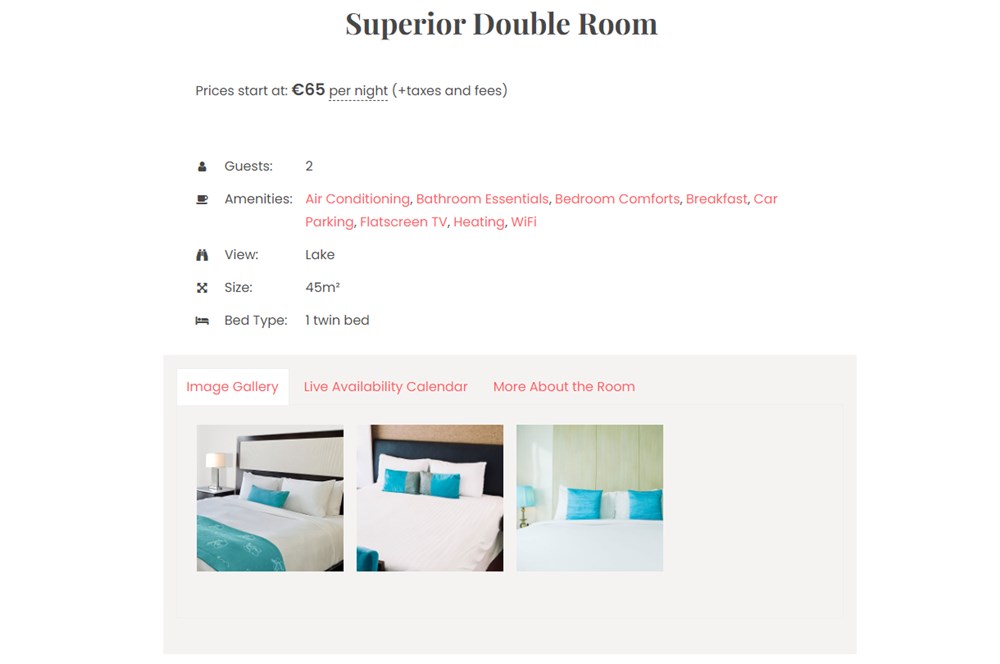
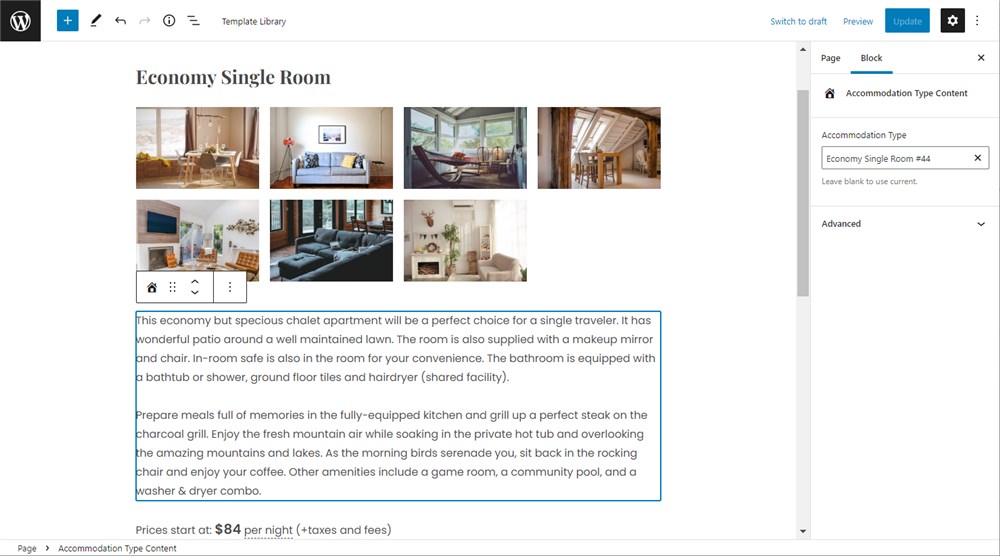
- In the Accommodation type gallery, you’ll be able to turn an image gallery into an image slideshow. You can also choose a number of columns for your gallery, so it’s going to be easy to choose the right format based on how many images in a gallery you have.
- You can select which Attributes individually you want to output in the property information.
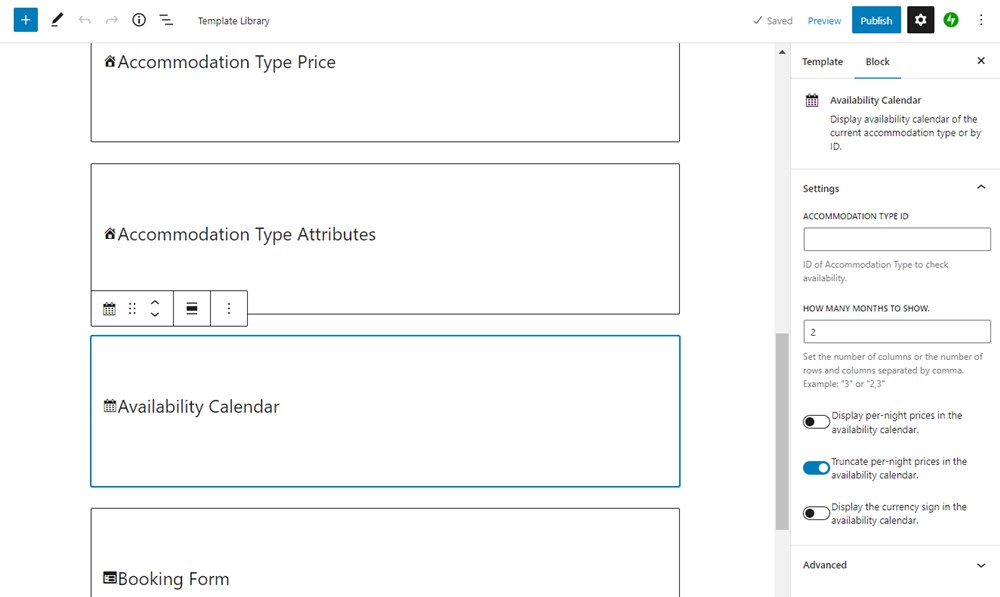
- You can customize the Availability Calendar view, for example, display per-night prices and choose the number of months to show.

And we’ve mentioned just a few blocks with the biggest number of tools and settings.
Leverage the power of the block editor
Leverage the power of the block editor for designing accommodation pages.
Since the blocks sourced by the Hotel Booking Styles & Templates extension are also native to WordPress, you can combine them with any other third-party plugin or default tools that are immediately at hand.
That is, you can add more visuals (e.g. banners), customize background colors, change the number of columns for the property content, and do anything that your imagination and tools allow.
Let’s take a look at a few examples of using the WordPress block editor together with our free Getwid extension.
Getwid basically adds a few dozens of creative blocks and designs to the editor, making your customization process even more powerful and diverse.
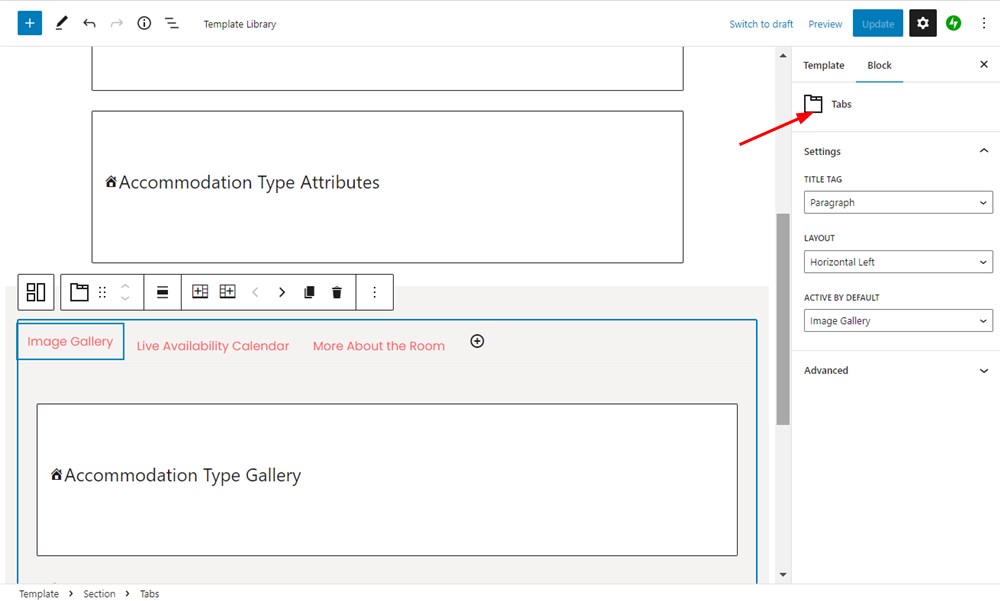
Example #1. Use Getwid Tabs to structure data into tabs

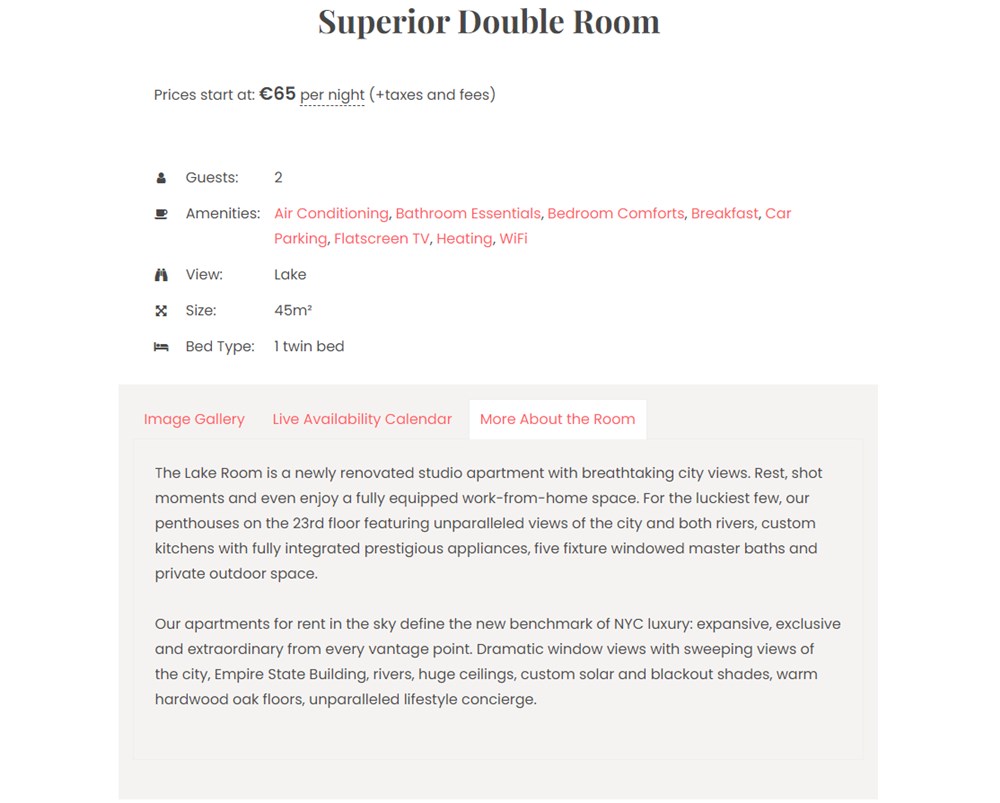
By using the Getwid Tabs block, you can put the blocks generated by the Hotel Booking Styles & Templates extension into tabs, thus displaying every piece of content in a compact view.

Travelers can quickly click through each tab to see the information they are interested in.

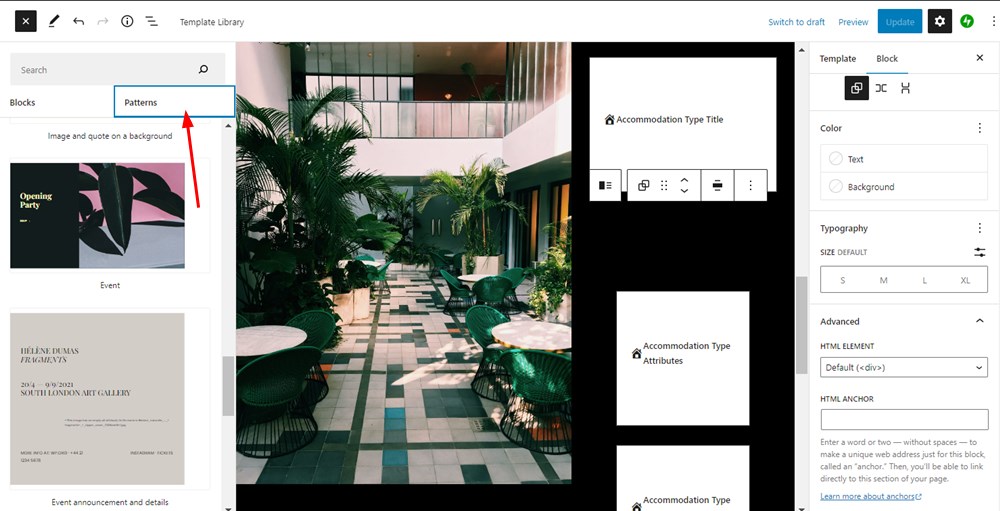
Example #2. Use WordPress or Getwid patterns

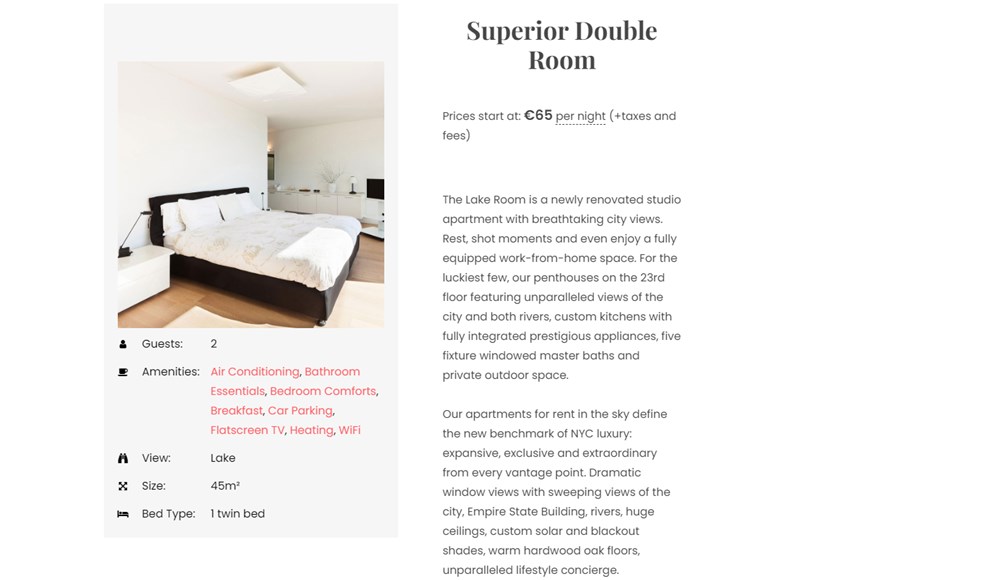
To create visually consistent layouts with columns and other elements for your accommodation, you can use pre-made patterns.

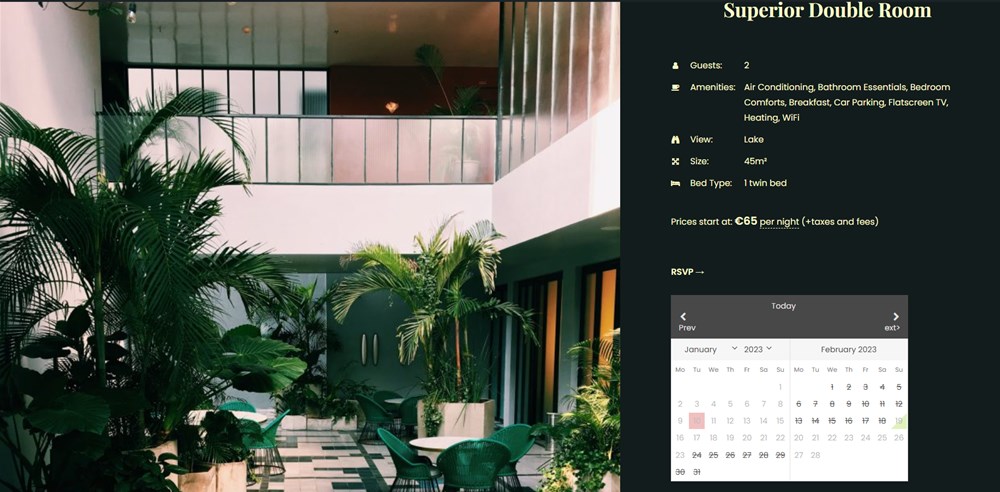
Example #3. Use columns

By simply using the Columns solution or ready-made patterns with columns, you can organize the content elements of a single accommodation page with the needed elements.

Remember that you can change the background color of the entire section you build for your accommodation page.
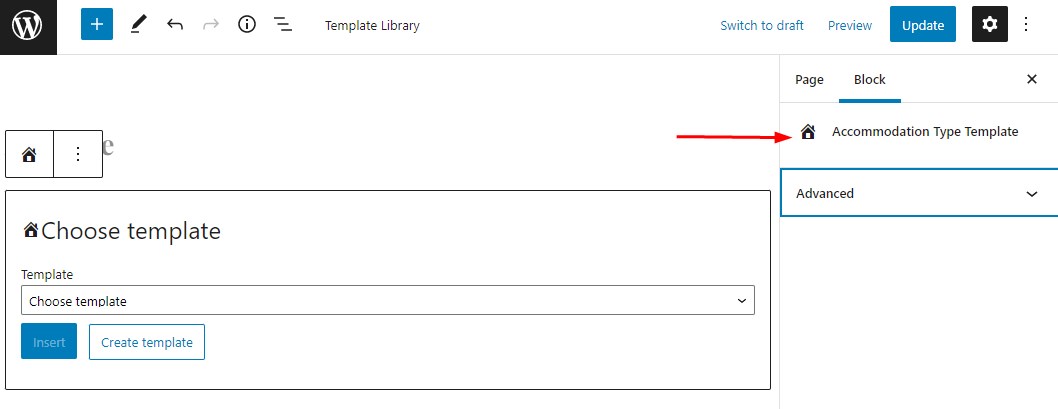
We’ve also added a dedicated Accommodation type template block for WordPress.

After adding it to the page, it allows you to select any of the created custom templates and insert it to any current page you edit.

In such a way, you can choose the accommodation type IDs to specify which property to use a template for.
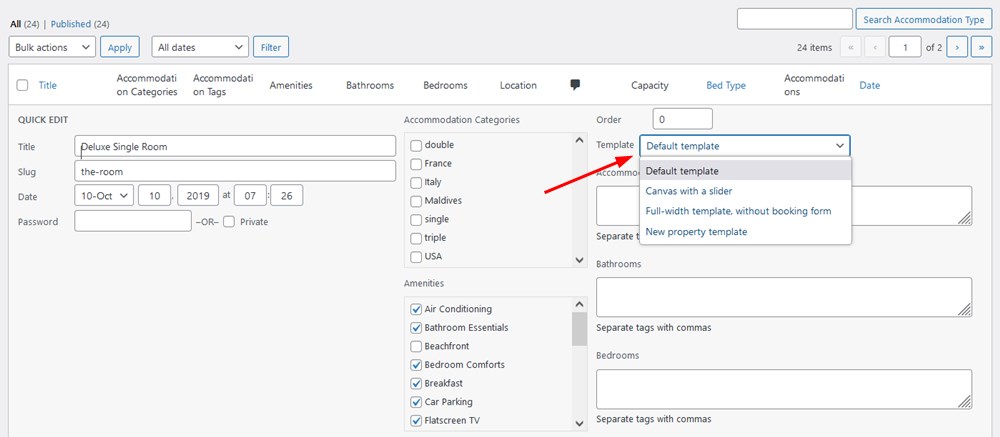
For quick website updates, you can change the property template right from the Accommodation types menu in the dashboard: Accommodation type > Quick edit > Template.

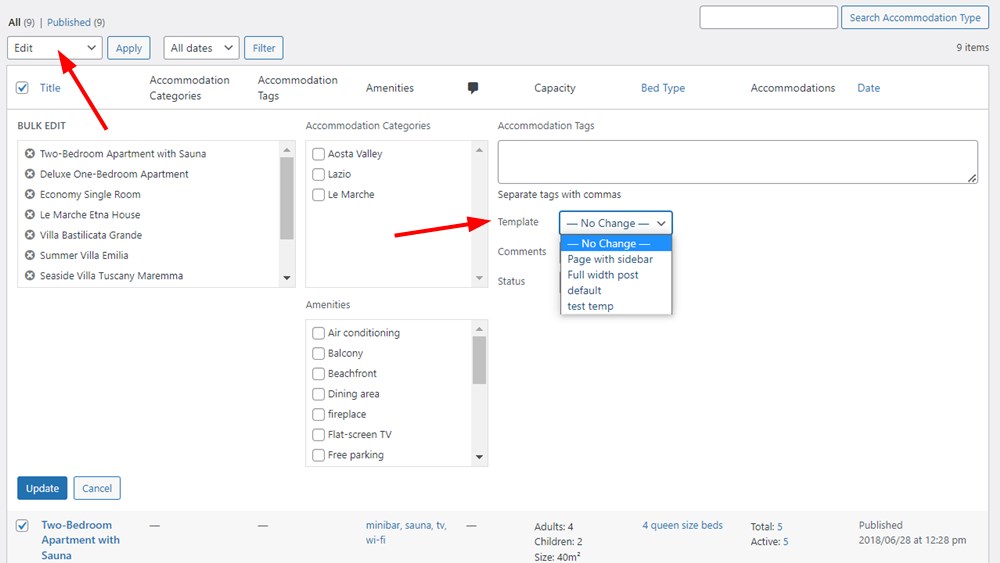
If you want to, for example, to create a template that you want to work for multiple accommodations and don’t want to apply it manually for every property, use the default WordPress functionality.
Bulk actions > Edit > Apply > Template > choose a template > Update.

If your go-to builder is Elementor, Divi or any other at the moment, you still can add native WordPress blocks via the default WP block editor as we described in the post without any issues.
In future extension updates, we plan to also make Elementor and Divi widgets available for Hotel booking blocks, allowing you to edit the accommodation type pages with more favorite builders.
Note for developers
We also provide a list of actions for the Hotel Booking Styles & Templates extension that developers can use for adding their own markup before and after a template.
It’s going to be suitable if our Hotel Booking Full Width or Hotel Booking Canvas templates rewrite the classes registered in the header section of your WordPress theme. So feel free to add your own functions/methods to the following actions for adding the required markup.
Hotel Booking Full Width Template
- mphb-templates/templates/header-footer/before_content – an action that is called before the template content.
- mphb-templates/templates/header-footer/after_content – an action that is called after the template content.
Hotel Booking Canvas Template
- mphb-templates/templates/canvas/before_content – an action that is called before the template content.
- mphb-templates/templates/canvas/after_content – an action that is called after the template content.
Create better, more personalized layouts for individual accommodations or all at once thanks to the WordPress block editor and a free Hotel Booking Styles & Templates extension. All the tools are at your fingertips.
Watch also a full review of the plugin:









Regarding seo how can we implement, is it in the template or in the accomodation type. I am confused
There is no need to index Templates. You need to set up SEO for Accommodation Types.
This Hotel Booking Styles Addon for single accommodations is a game-changer! Its user-friendly interface and customizable options make booking a breeze. Thanks for simplifying the process and enhancing the guest experience!
Thanks for your feedback!