Meet Square Integration for the Appointment Booking Plugin!
Table of Contents
We are happy to announce the release of a brand-new payment processor integration add-on for the Appointment Booking plugin: meet the Square Payments extension!
Square is one of the most trusted e-commerce platforms that provides small businesses with a simple and affordable payment solution, charging 2.9% + 30¢ per transaction for online purchases.
This new Square appointments WordPress plugin extension allows you to easily integrate Square with WordPress to help you accept payments directly from your online booking calendar, thus providing your clients with one more secure and well-known gateway.
If you are looking for the WordPress hotel reservation plugin, we can offer just the right solution.
Your clients don’t need to have an account to make a payment via Square!
Please note: The first version of the extension supports card and gift card payments via Square. We’re planning to add more in the future releases.
Why Square?
Square is a convenient, secure, and scalable payment processor, highly popular with the sellers in the USA, Canada, Japan, and Australia. Furthermore:
- Square is best-in-class payment security: being ISO 27001 certified, Square ships with powerful data encryption tools, which create a secure environment for every payment made on your website.
- PCI Security Standards compliance.
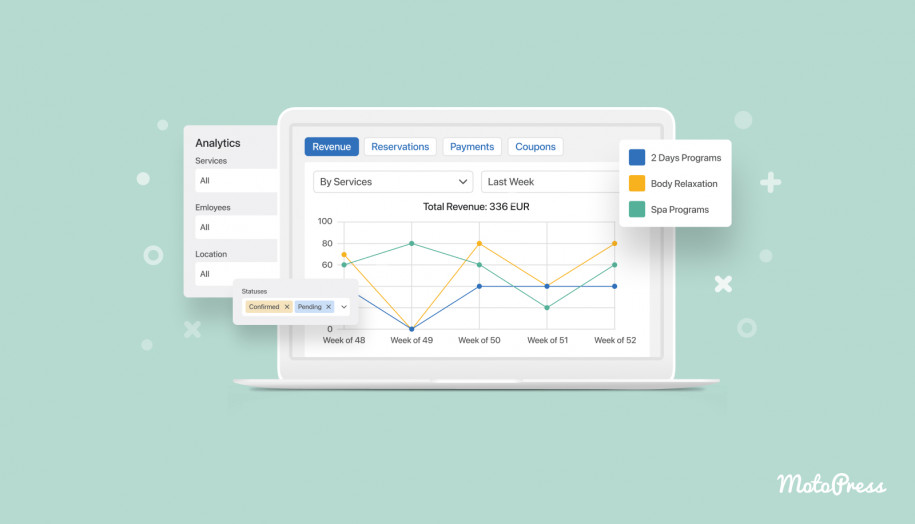
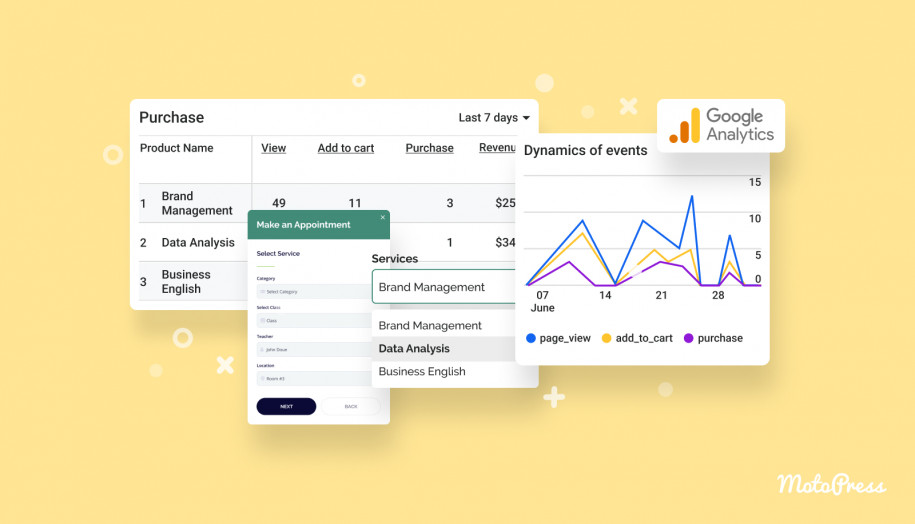
- Square’s account for sellers is a powerful toolkit for detailed analytical overview, graphs, and stats.
How does the new WordPress Square plugin integration extension work?
To enable your clients to pay for appointment scheduling through Square, simply connect the access tokens copied from your Square account with the core Appointment Booking plugin.
Let’s have a look at how to do that with the Square WordPress plugin & Square online booking solution.
Once the Square integration add-on is installed and activated, follow the next steps:
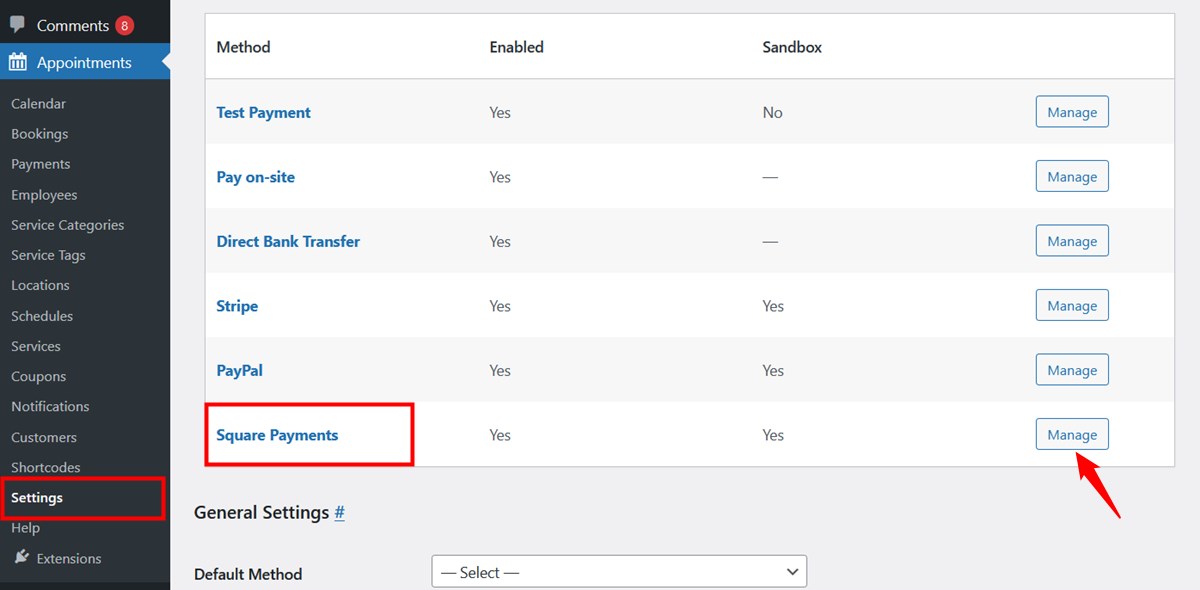
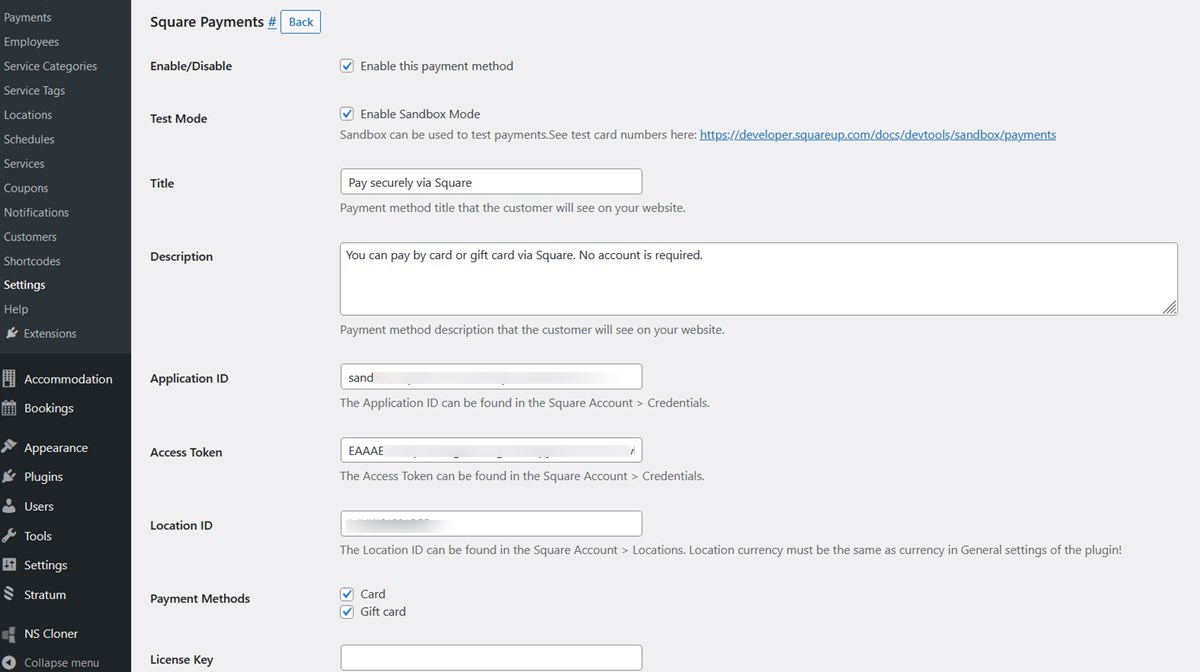
- Navigate to Appointments > Settings > Payments > Square Payments.
- Click on “Manage.”
- Tick the box labeled “Enable this payment method” to activate Square Payments.
You can test how Square appointment payments work by enabling a sandbox mode. Just hit the appropriate box to test the waters.
As for other configurations, you might also want to provide the title and description for this payment method, it will be displayed on the checkout page with this method enabled.
 Let’s now help you find your access tokens!
Let’s now help you find your access tokens!
You need to log in to the Developer Dashboard with Square to obtain them. Then follow these steps:
- Choose a Square appointments application.
- If you don’t have any, hit the + icon and create one and follow the steps to set your preferences.
- If you opt for an existing application, navigate to the Credentials menu in Square.
- If you’re creating a new application, you’ll be directly redirected to the credentials page.
As it’s stated in the Square documentation resources, “each application you create in the Developer Dashboard provides a personal access token for production use and a separate access token for testing in the Square Sandbox environment. These tokens grant full access to the resources in your own Square account.”
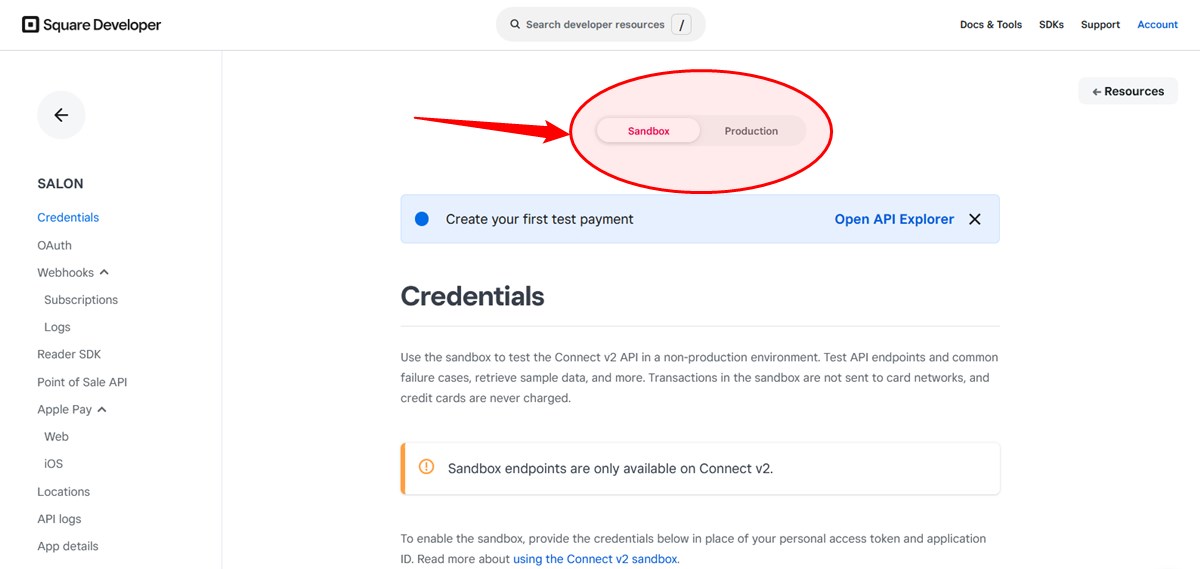
Once you access your account, you’ll find a toggle for ‘Sandbox’ and ‘Production’ modes. These options contain credentials tokens for testing (‘sandbox’) and your live seller website (‘production’) respectively.
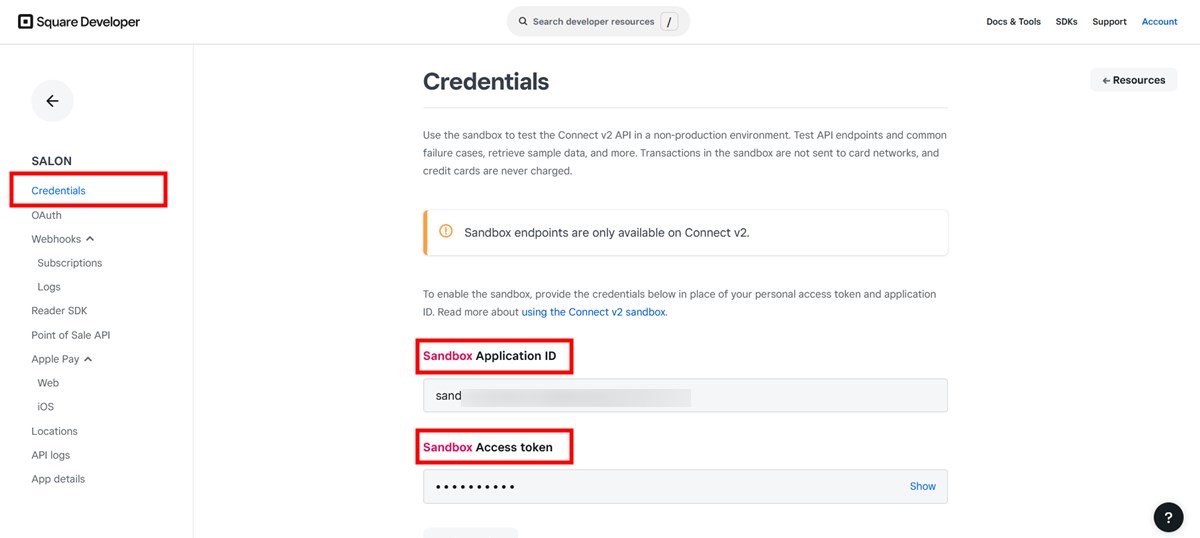
On the Square scheduling Credentials screen in the preferred mode, Sandbox or Production, simply copy your Application ID and Access Token. Insert them into the respective fields in the plugin settings.
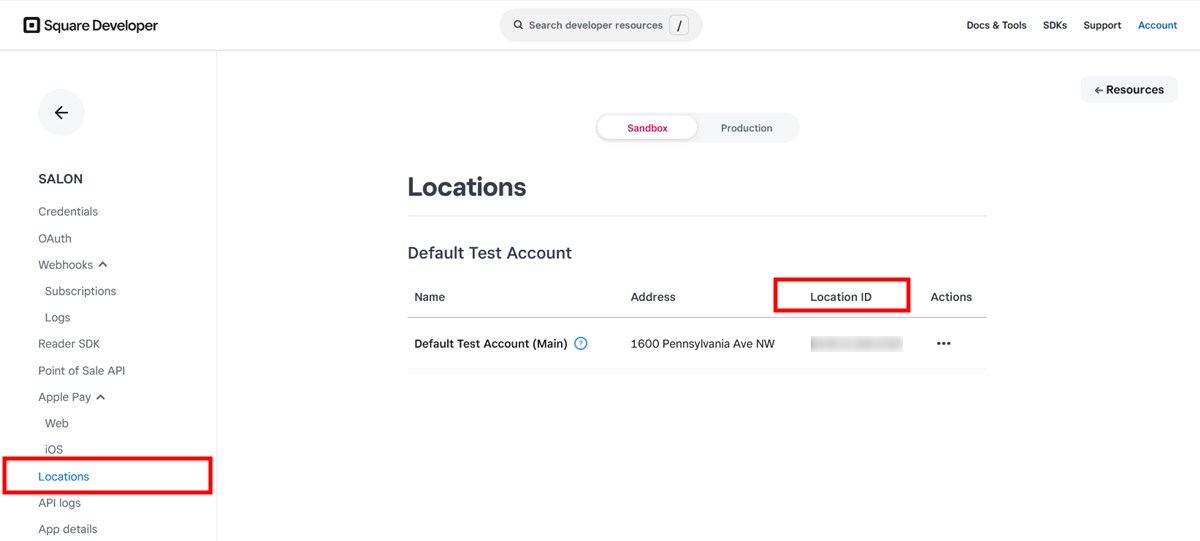
To get your Location ID for Square WordPress integration, go to the Locations menu and copy your ID – also paste it to the plugin’s settings.
 That’s it! But you must also not forget to select payment methods you want to use with Square, card or/and a gift card.
That’s it! But you must also not forget to select payment methods you want to use with Square, card or/and a gift card.
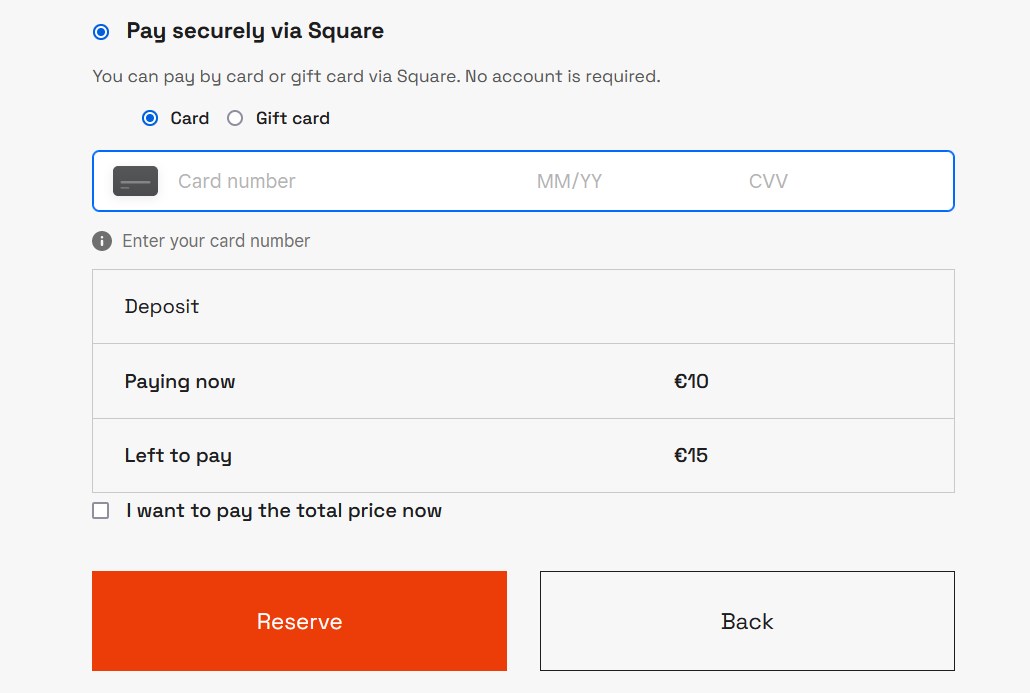
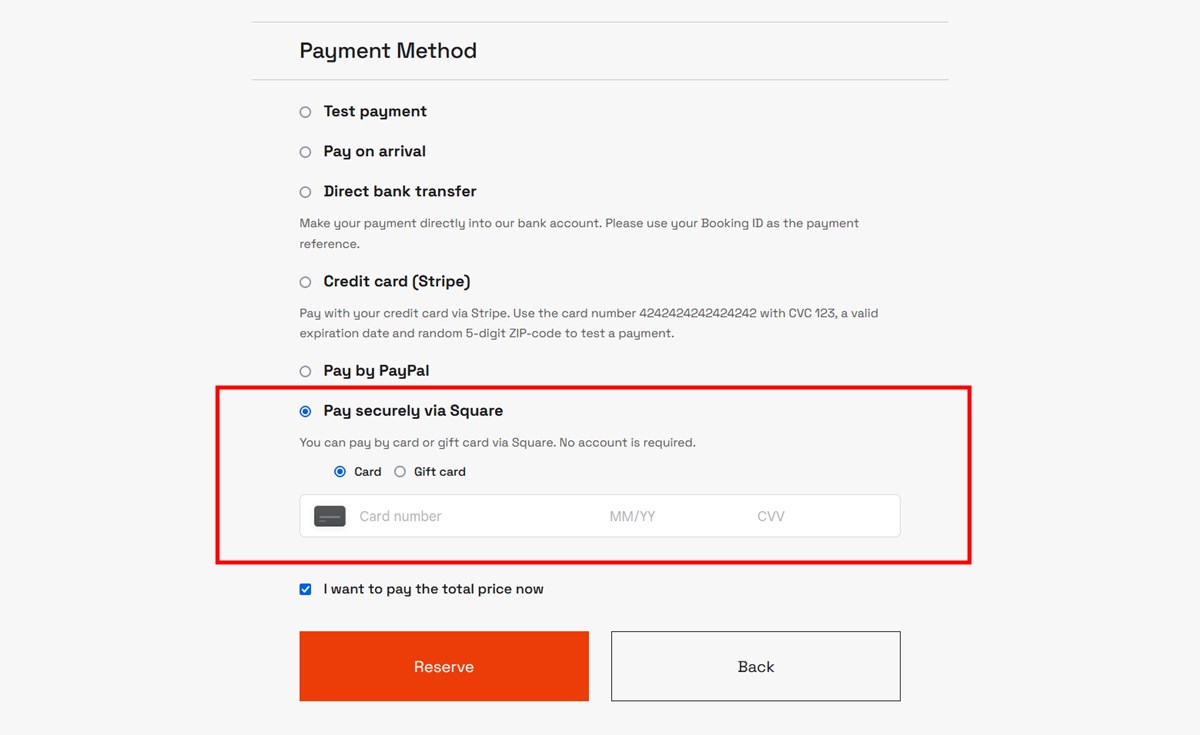
On the final step, add your Square appointments extension’s license key and save the changes. This should add payment options by Square to the appointment booking widget. Like so:
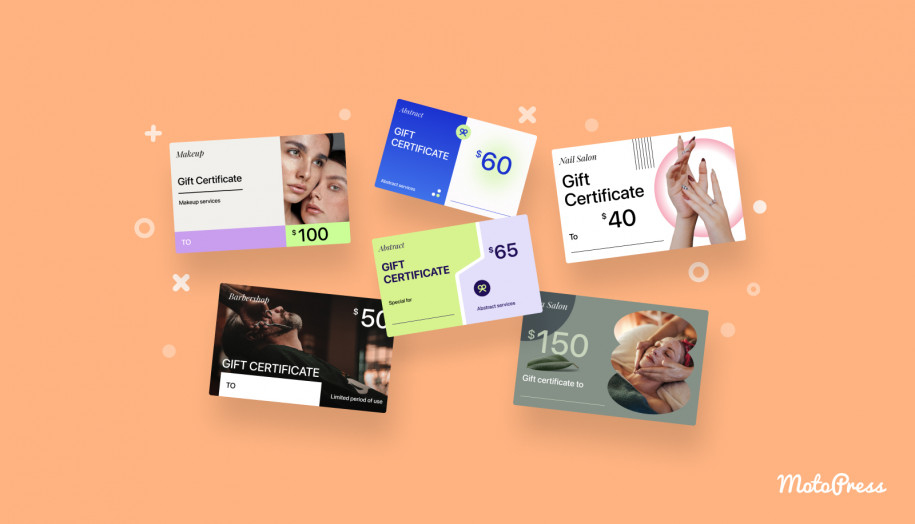
In your Square account, you can study the options to create branded gift cards, add them to your site’s navigation menu (it will send website visitors to the URL generated by Square), and enable clients to purchase gift cards to further use them as a payment method on your business appointment booking website.
Seamlessly integrate Square with the WordPress appointment scheduling plugin
If you are already using tools by Square, awesome, you can now easily connect your account to WordPress and start accepting online payments via the MotoPress Appointment Booking plugin. So, you don’t even need to use the Squareup appointments software if you are on WordPress and use the Appointment Booking plugin.
If you are new to Square booking, we encourage you to give it a try! It is an affordable and convenient payment processor for businesses that sell services online – and Square for WordPress is really easy to integrate!
Or download the Square appointments WordPress plugin!