Creating a WordPress Countdown Timer with Elementor and Gutenberg – When & Why You Need Them
Table of Contents
§If you’re looking for a way to evoke a sense of urgency and anticipation among the visitors of your website, you need a WordPress countdown timer. Thus, you’ll let your audience know when to wait for the upcoming releases, events, and so on. Besides, the use of a countdown timer online is especially beneficial when it is eye-catching and stylish. That’s why you must work not only on adding it to your website but also on its design.
Marketing specialists point out that timer countdown may also boost subscription rates since people won’t want to miss something interesting. Moreover, they will be glad to receive an email reminder.
When and Why You Should Use a Countdown Timer
A WordPress countdown plugin helps you display a timer counting down to a particular period or date. Some of the main occasions when you need this important marketing tool are the following:
- sale periods: customers can’t wait for the lower prices on holidays or Black Friday
- product release or update: place a timer countdown to announce when the specialties will be launched
- upcoming events: e.g., your company birthday
How To Add Website Countdown Timer
Customers often wonder how to add an online countdown timer to the website. There are a lot of countdown timer sources on the relevant WordPress market field. And in most cases, they are paid. But we want to highlight 2 free solutions we find to be easy-to-use and feature-rich. Their choice is made taking into account your page editor preferences: whether you’d like to work with the best countdown plugin with Elementor or WP Gutenberg addons.
Build Countdown Timer with Elementor
If you prefer Elementor for building your webpage, we offer a great countdown timer Elementor solution for that purpose – Stratum. It represents a collection of 20+ Elementor widgets focused on fresh & minimalistic design and high-quality results. They help transform your website without touching a code.
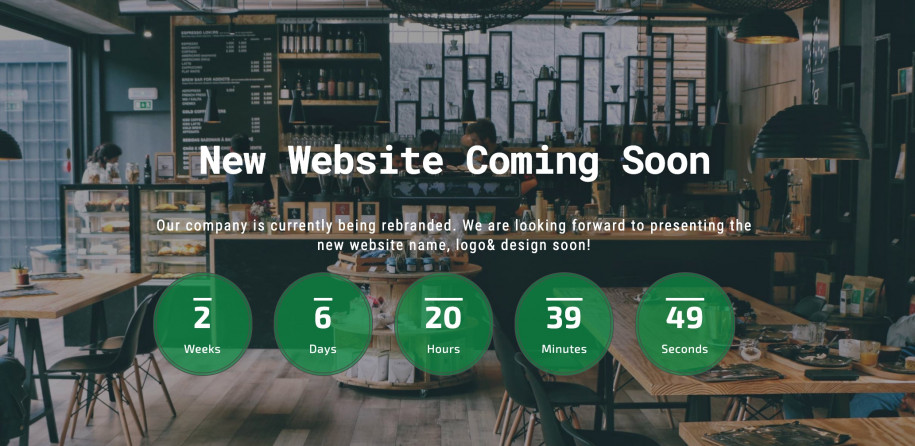
The free countdown widget offered by Stratum gives you enough potential to put a beautiful countdown timer for the website. To make it clear, we’d like to enumerate some of the main features of this website countdown timer:
- The option to set up time in a WordPress countdown timer up to seconds
- Customizable styling elements (width, spacing, colors, fonts, etc.)
- The ability to redirect, hide, or show a custom message after the countdown timer expiration (comes in the Stratum Pro version)
- The option to add the content before the Elementor counter starts and after it ends (PRO)
Now, let’s talk about how to use a countdown timer in Elementor and Stratum as a helpful tool for the free countdown widget in particular.
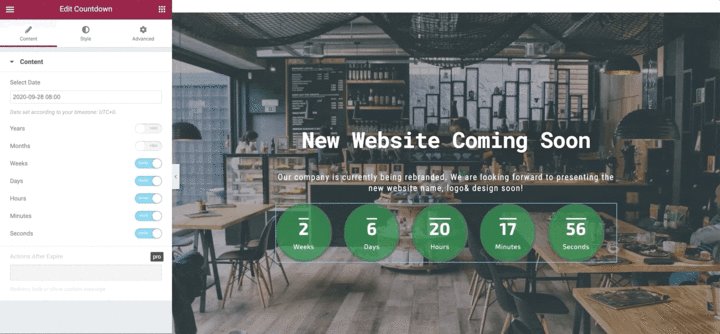
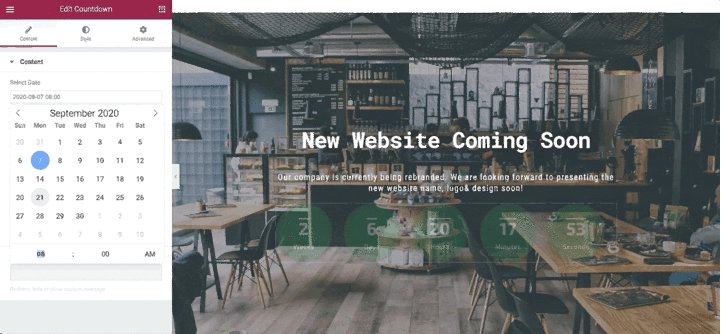
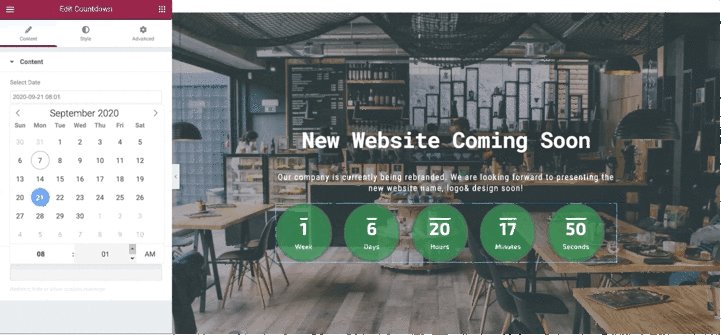
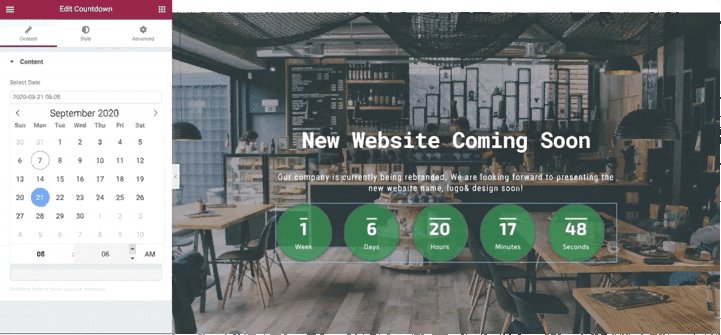
Step 1
The work with this Elementor timer widget begins, as usual, from the starting and end time & date selection. The choice of the content comes next:

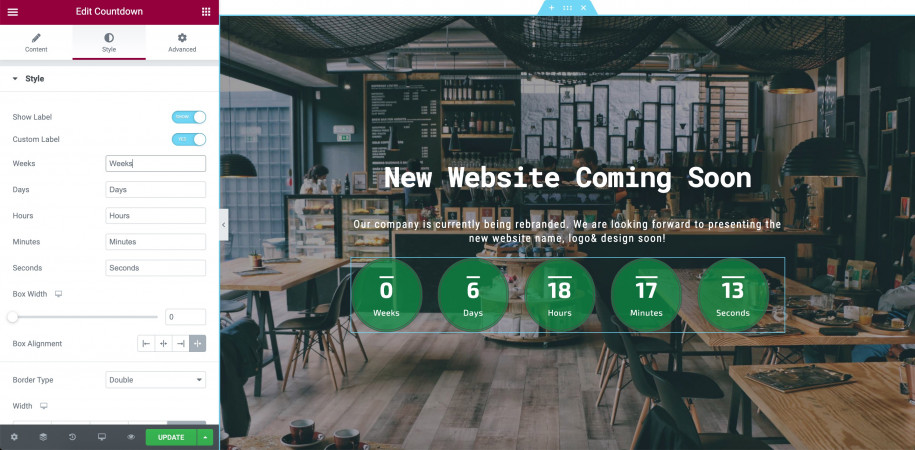
Step 2
You can place labels through the custom box available in this countdown timer widget provided by Stratum. The plugin allows you to decide whether to show labels or hide them:

Step 3
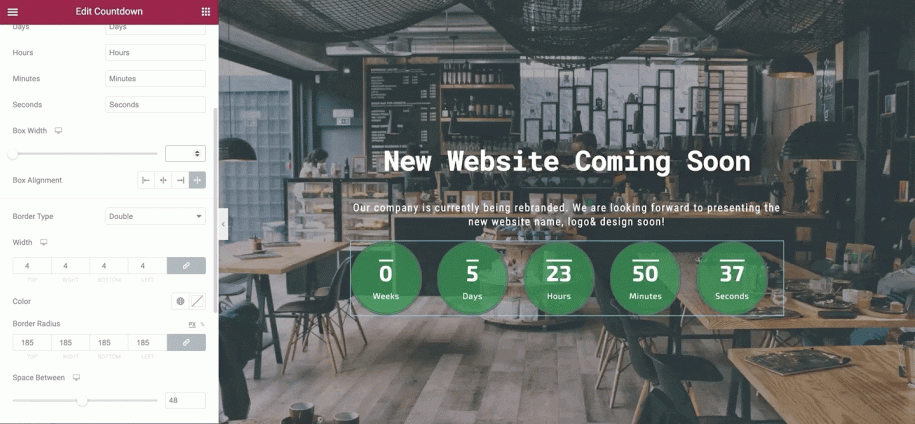
Timer countdown parameters suggest you set up the width and alignment of the box in a matter of clicks:

Step 4
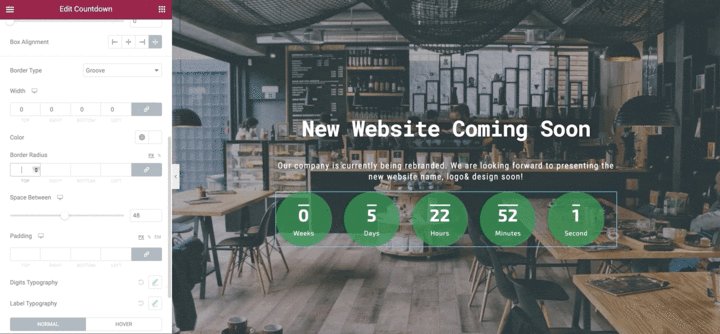
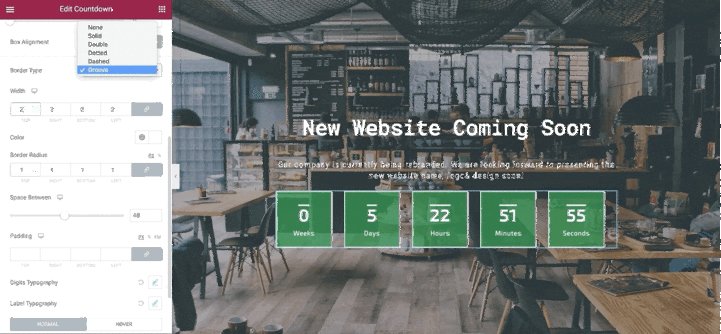
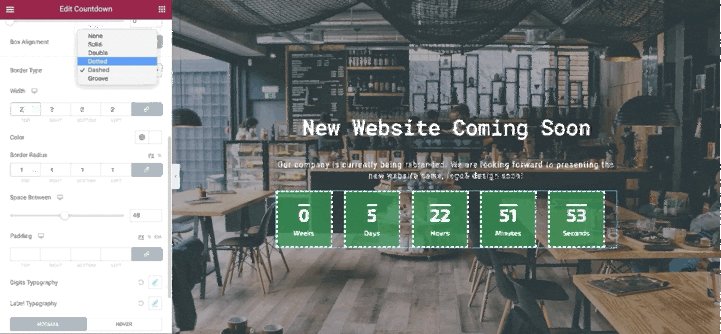
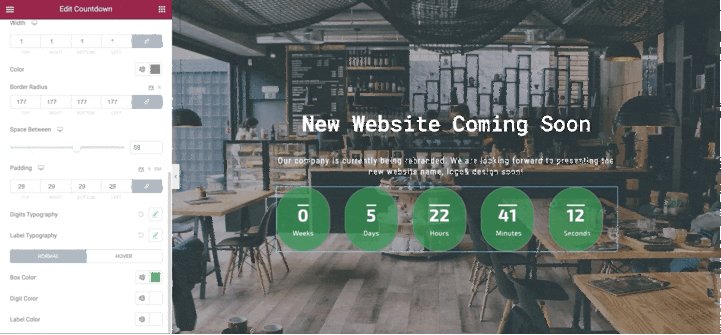
Give the parameters for the box borders, their type, and width & radius & color. Thus, you adjust your WordPress countdown timer to your design preferences:

Step 5
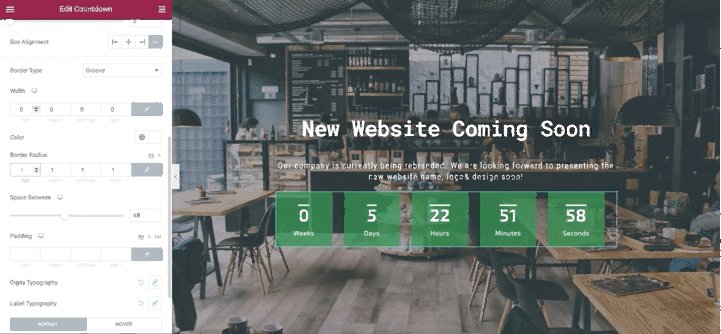
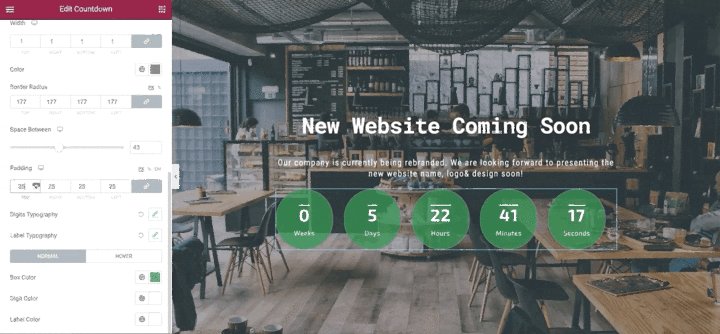
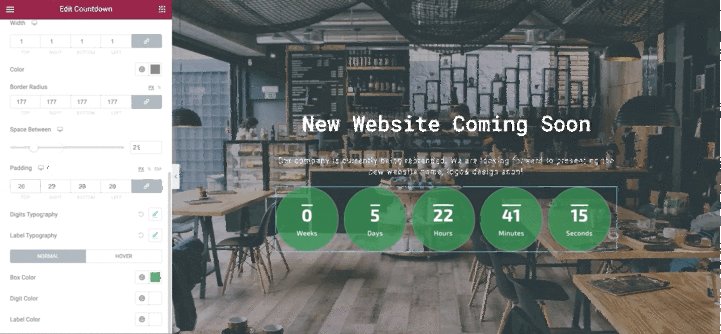
The changes dealing with pace & padding are also viewable lively during the customization process inside your Elementor countdown timer:

Step 6
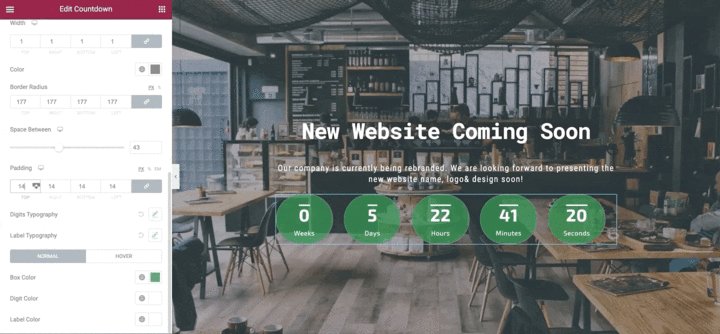
Stratum comes packed with a customizable countdown timer. As a result, you can choose among different colors & fonts:

WordPress Countdown Timer For Gutenberg
WordPress supplies you with the plugin for a Gutenberg-based online countdown timer – Getwid. You get a collection of 40+ WordPress blocks coming in handy to jumpstart your website. The plugin is also bundled with a rich template library. With Getwid, you receive a Gutenberg countdown block at your disposal for free. That’s why it can be called a WordPress countdown plugin.
Notably, some WordPress templates are based on Getwid and packed with pre-designed blocks including the countdown addon.
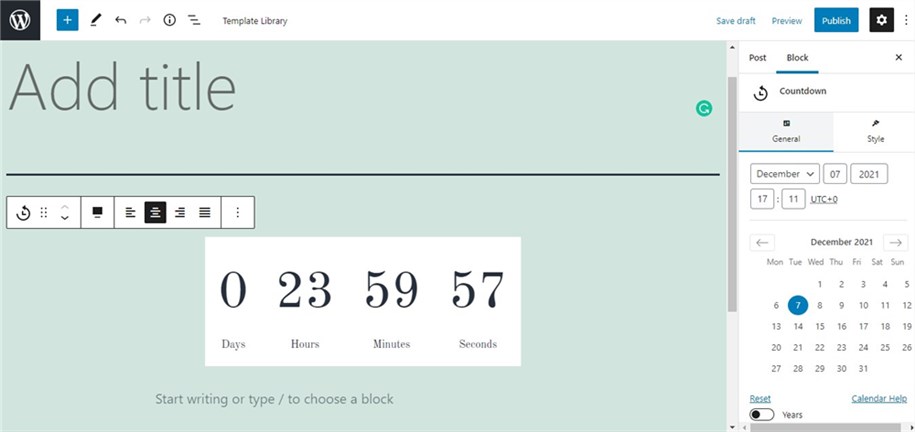
Step 1
The adding of the countdown timer online to your website with Getwid starts from the date indication. It is convenient with a clear calendar available:

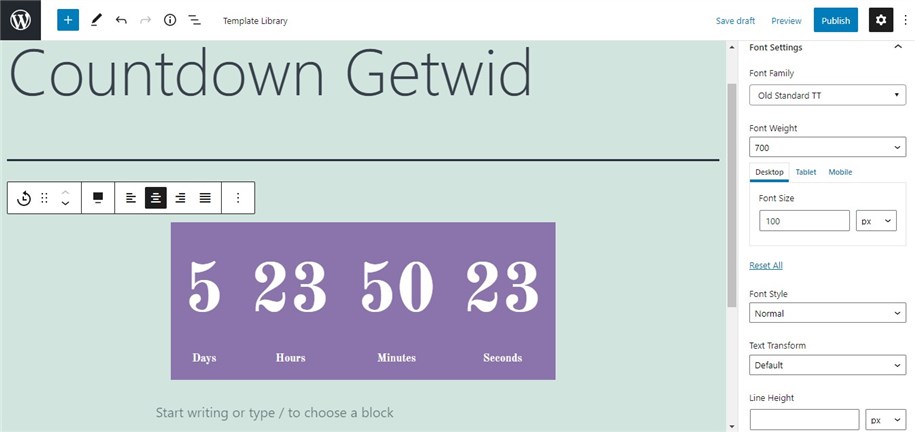
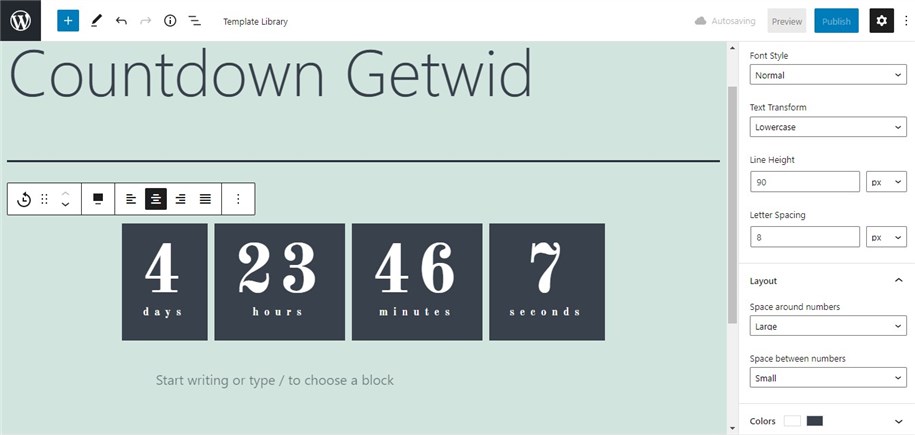
Step 2
The general outlook of the customizable countdown timer is formed in the fonts and colors settings. Choose a Google Font family, weight, size, and color to your liking. In addition, the text and background colors must correspond to the website design:

Step 3
This plugin allows you to decide on the box pacing & padding, line height, and letter spacing:

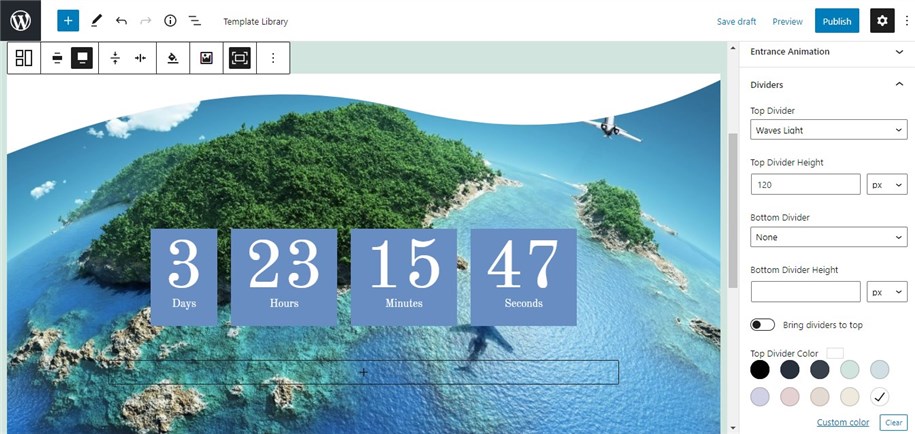
Design lifehack
We want to share with you a precious tip: with a Section block being one of the WordPress addons Gutenberg, you have an option to load an image, video, slider, or dividers to the background:

Conclusion
To sum up, you have guides now on how to create a countdown timer. You may also be convinced that the process of their setting up takes little time and effort. This article is aimed at the exploration of the main counter widgets for websites offered on the WordPress platform. We’ve demonstrated the basic steps for displaying the exact time of any event with the Elementor timer countdown by Stratum and countdown addon by Getwid.
You should read all the information and choose whether to countdown time with Elementor or a Gutenberg countdown block. If you have any questions about the countdown timer widget, please, let us know in the comments section below!