Meet MotoPress Hotel Booking Blocks for Gutenberg (Version 3.1.0 Highlights)
Table of Contents
If you switched over to Gutenberg, either as a plugin or the new WordPress core block-based editor, we have great news for you.
In the latest version 3.1.0, the MotoPress Hotel Booking plugin for WordPress shortcodes are available as Gutenberg blocks! We believe this integration will introduce more flexibility and a better UX for your routine of composing Hotel Booking-related content.
How to Add Blocks in Gutenberg
New to Gutenberg? In short, the new Gutenberg editor is a replacement for the TinyMCE Classic editor; Gutenberg utilizes drag-and-drop blocks for composing content and building layouts. Read more in our review.
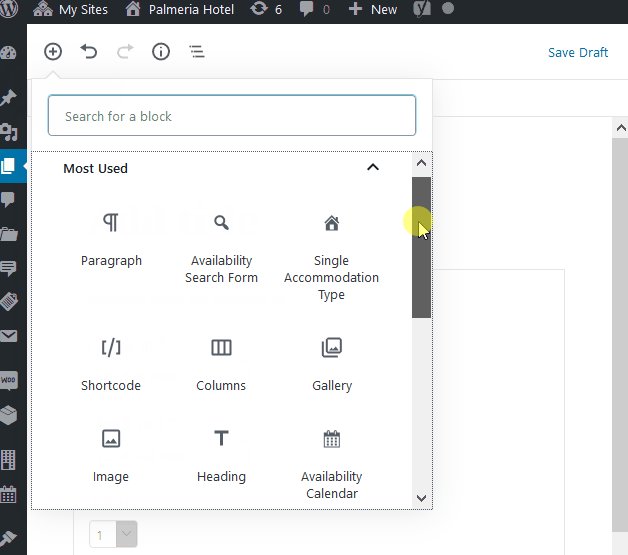
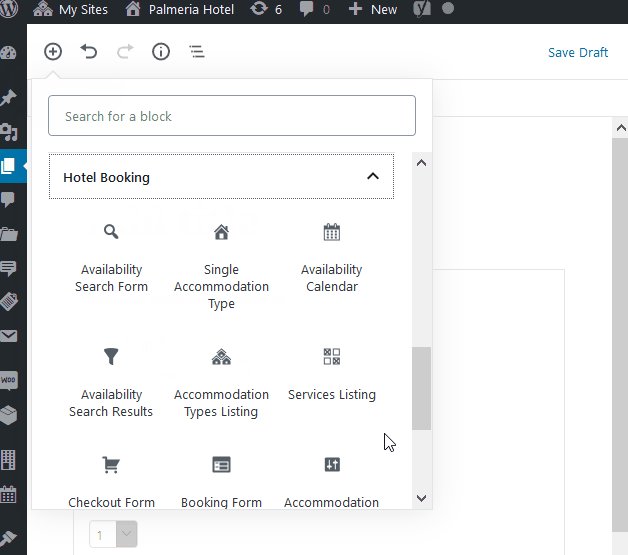
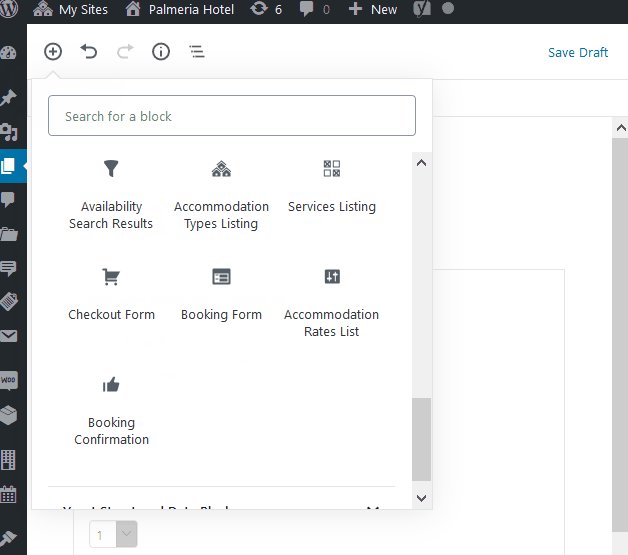
If you’ve already used any Gutenberg blocks generated by other third-party plugins, you know how easy it is to add them: in the Block Inserter, find the needed category (in our case it’s ‘Hotel Booking’), click on it and choose the needed blocks you want to add on the page.

Each block comes with its attributes (“Configuration settings”) that can be updated via a handy sidebar visually. That means you don’t need to manually customize shortcodes as you did before in the Classic editor; in Gutenberg, all shortcode parameters are designated in clicks.
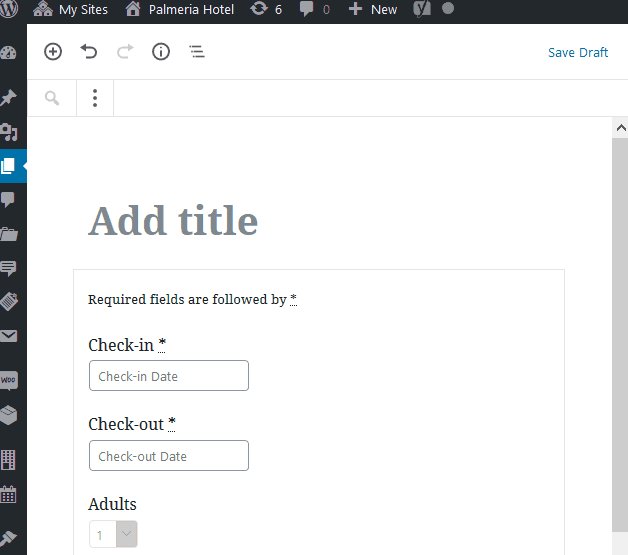
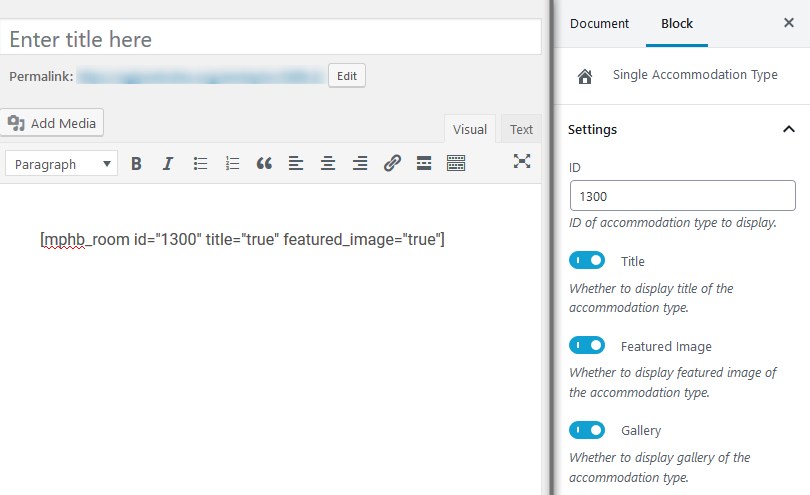
For example, compare the UI of Gutenberg with TinyMCE for adding and editing a single accommodation type shortcode:

A Gutenberg toggle switch (to the right) is a better experience than typing in shortcode values manually
Integration with the block-based Gutenberg editor indeed provides a much more comfortable working area for you. Although it’s not a 100% frontend editing, live content presentation in Gutenberg offers a far better user experience.
Just as a side note, we already provide a similar visual editing approach for several top-used WordPress page builders. In either case, integration is achieved with a free add-on designed by our team. If you are interested, check out the following tutorials:
- How to design your WordPress hotel website with Elementor and MotoPress. Since Elementor team made sure to provide a smooth Gutenberg integration, you can actually benefit from both editors simultaneously!
- How to use Divi with MotoPress Hotel Booking.
Basically, we’ve just added the blocks for all MotoPress Hotel Booking shortcodes that affect frontend (create dynamic and static frontend content). We don’t offer any sophistication in terms of styling; the default block styling is left up to your WordPress theme.
Of course, if you are good at CSS, you can apply your own styles (or use a third-party page builder that integrates with Gutenberg).
Let’s now check the main settings of each Hotel Booking block: Ciestra WordPress hotel & resort theme, which creates a perfect visual flow for Hotel Booking blocks, will be used as an example.
Adding Hotel Booking blocks to your Gutenberg pages
Your existing hotel website pages (created with Hotel Booking shortcodes before) should be by default transformed into ‘shortcode’ Gutenberg blocks.

It’s perfectly fine to leave them so if you don’t want to update these pages – they will render your content without issues. However, if you update the pages regularly (e.g. add new accommodations), you are free to recreate some pages using MotoPress Hotel Booking blocks.
If you are new to the plugin and plan to compose your hotel WordPress website with Gutenberg, it would be wise to start with the MotoPress Hotel Booking blocks right from the outset.
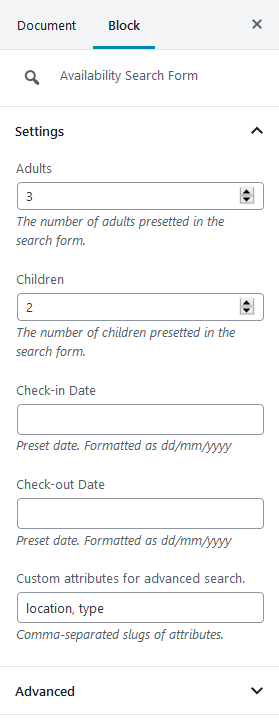
Availability search form block
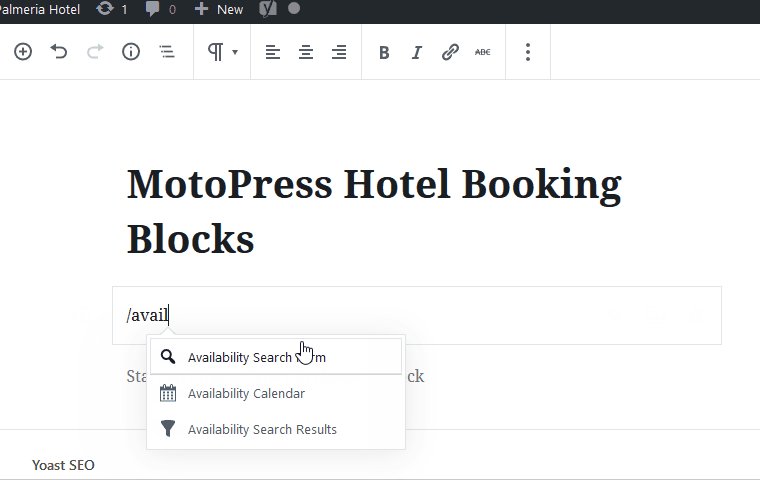
As we’ve already mentioned, you can use the Block Inserter to add the needed blocks on the page. However, it’s much quicker to add them by typing / and then the block name (use keywords) right in the editor. For example:

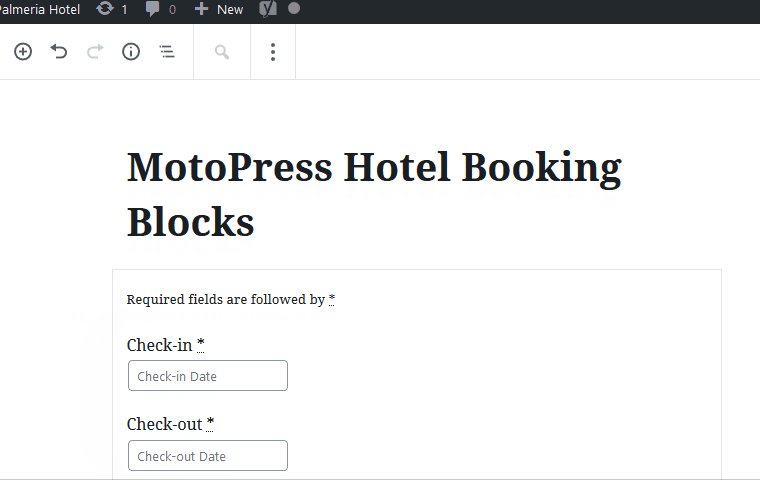
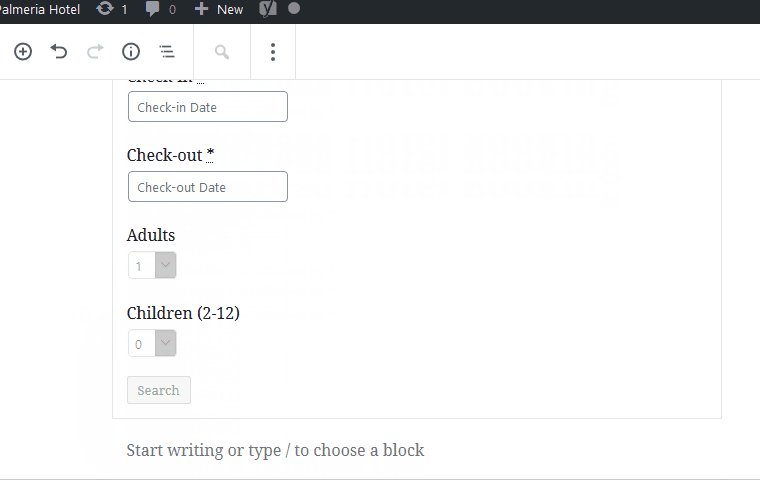
You may pre-populate the search form with default values for the number of ‘adults’ and ‘children’ (remember that you can remove a ‘children’ field via Accommodation > Settings > Search Options).
You can also add unlimited custom search fields to your form by managing Attributes. Once they are added, you’ll just need to copy and paste them (separated by comma) in the appropriate field in the Gutenberg block configuration panel.

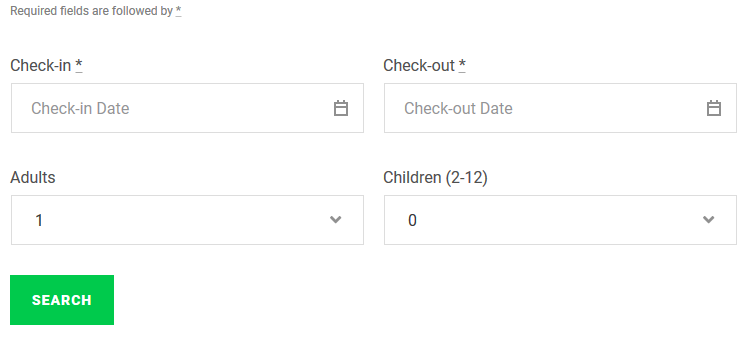
By default, the block will display a traditional form on the frontend inheriting your theme styling:

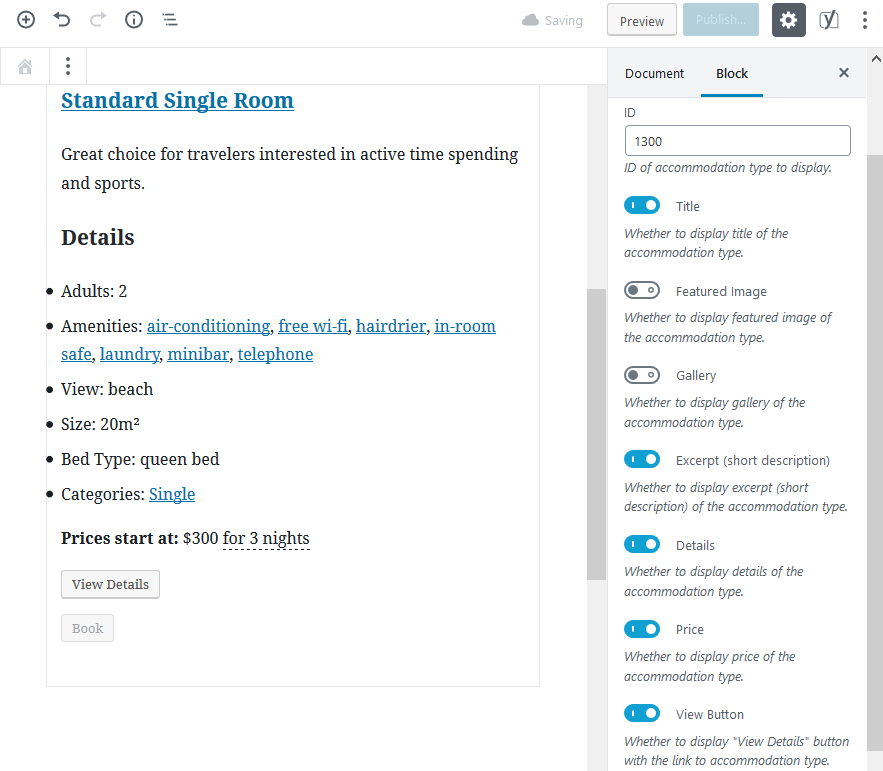
Single Accommodation type block
This is a particularly helpful block if you need to showcase selected accommodations on the dedicated pages. You can list multiple “single accommodations” as separate blocks.
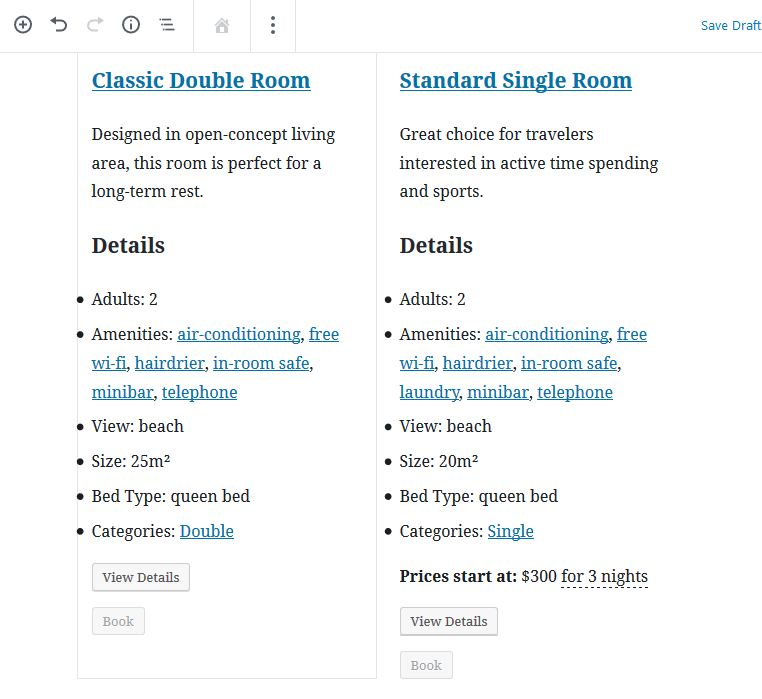
For each one, you just need to state their IDs and select which details to display (an image gallery, amenities, pricing, capacity, a book button, etc.).

Using Gutenberg columns, you can create a columnized layout to show your accommodations in a grid, which is going to be a great solution for displaying them on wide screens (responsive out of the box).

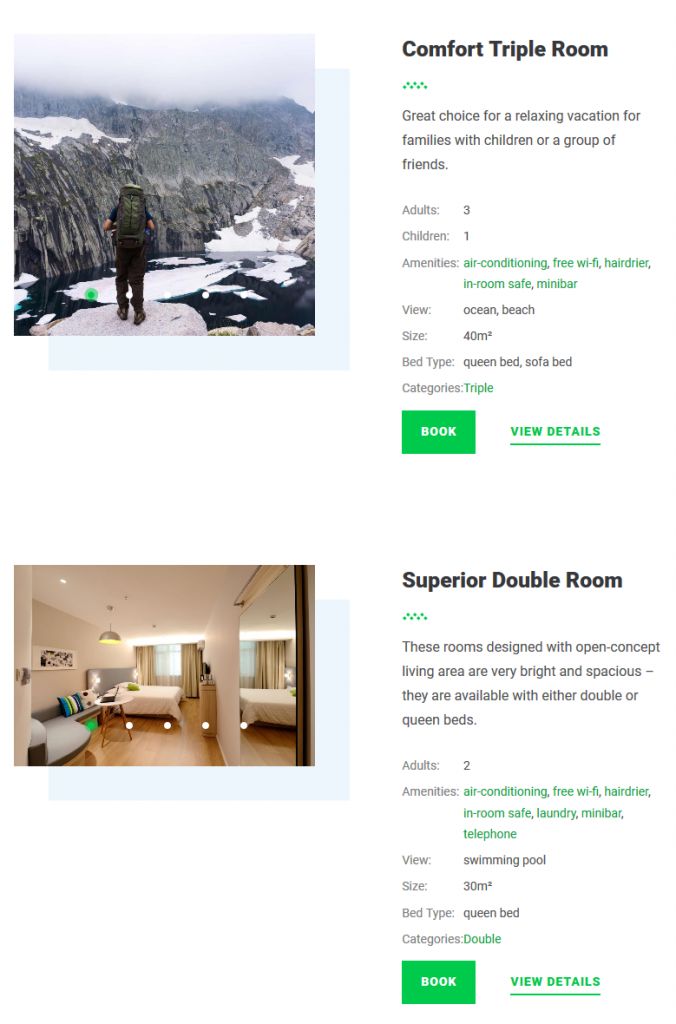
For example, let’s add two accommodation types and display all their details:

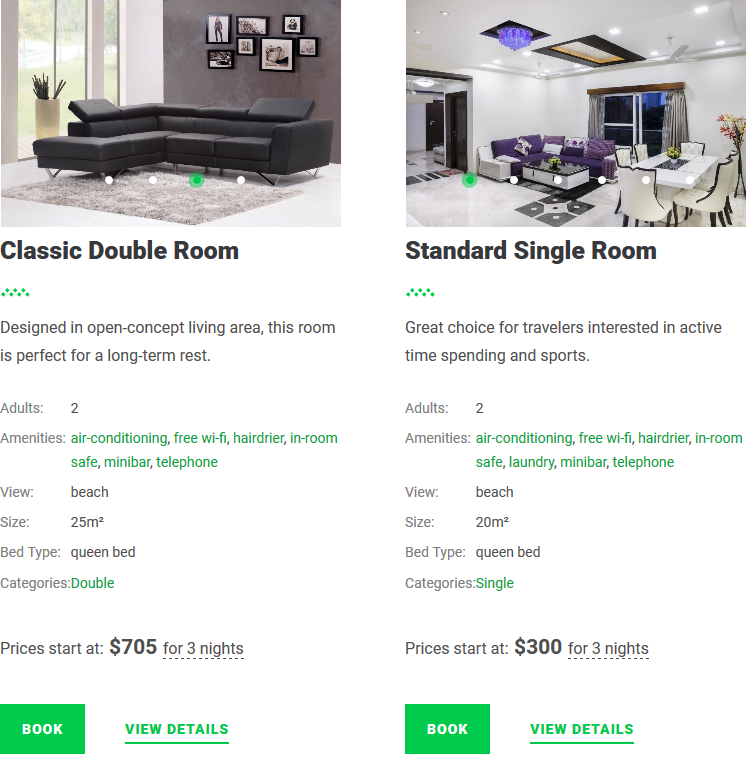
And get a perfect grid on the frontend:

Availability calendar block
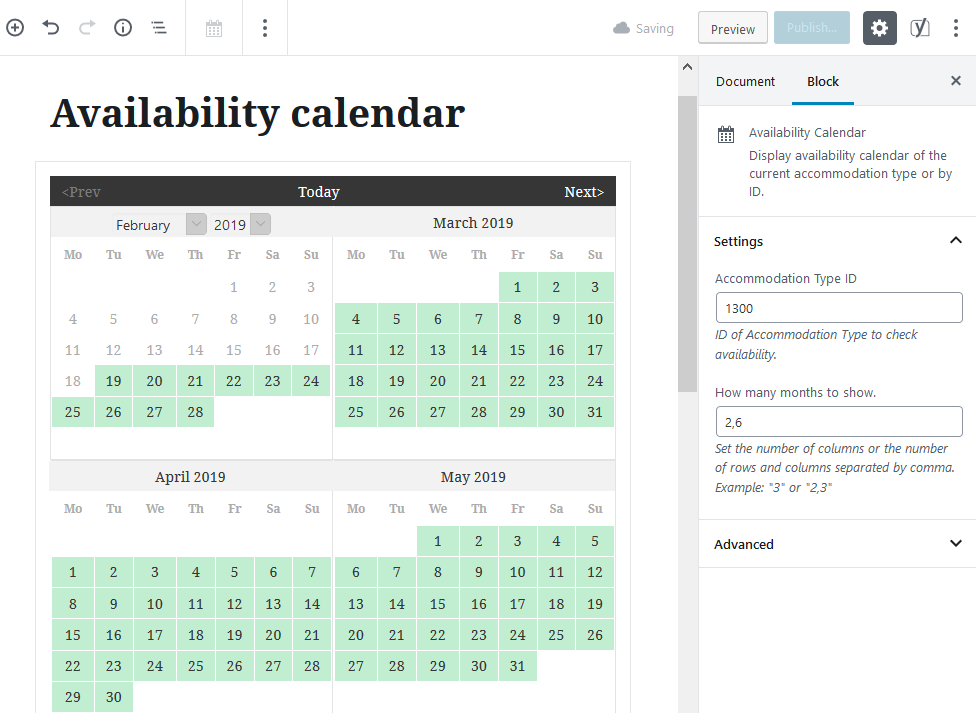
It’s a very simple block that lets you insert a real-time availability calendar of a chosen accommodation into any post or page. You can also specify how many rows and columns to show in a calendar.

The booked dates are automatically updated to red.
Booking form block
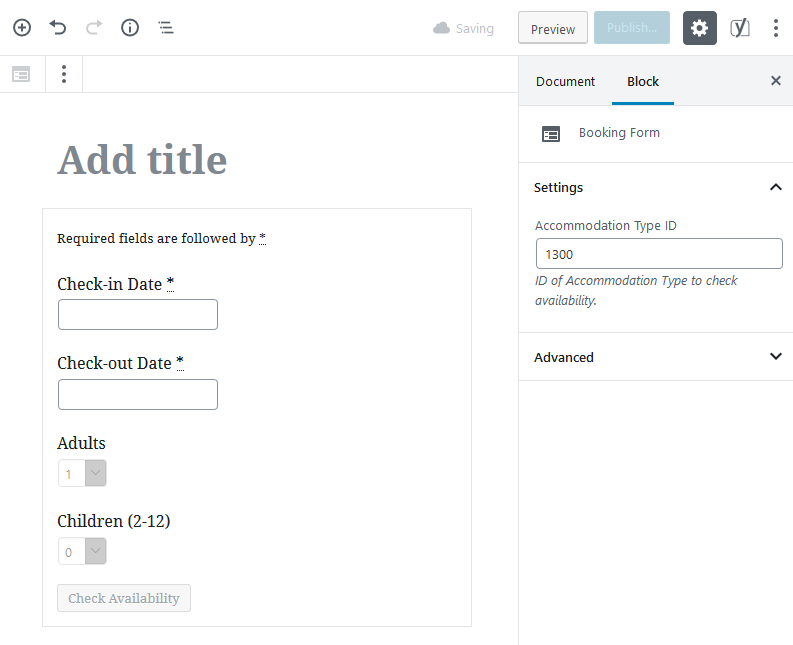
It is a booking form for just one specific property, so it’s required to input an accommodation ID (don’t confuse with the availability search form that searches through all rental units).

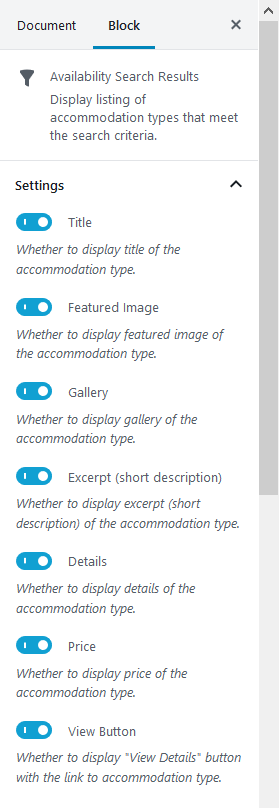
Availability search results block
Using this block, you can design a preferred look for the search results page – from the listing presentation…

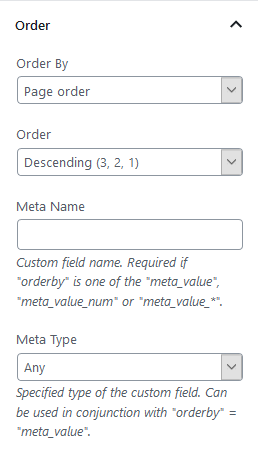
…to the order of displaying properties that meet user’s search criteria:

Once this page is ready, don’t forget to set it as a system page in the Hotel Booking settings!
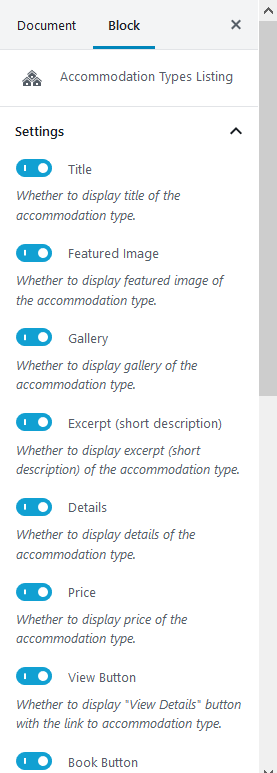
Accommodation types listing block
This block allows you to create a directory of all or selected accommodations in any Gutenberg page or post. As usually, use toggles to adjust a visual presentation:

There are also “Query” and “Order” settings for this block that you can use to decide:
- Which accommodation types to show.
- Preferable pagination.
- Display properties by tags or categories.
- Set order, etc.
A standard list layout will be generated (unless you make it columnized).

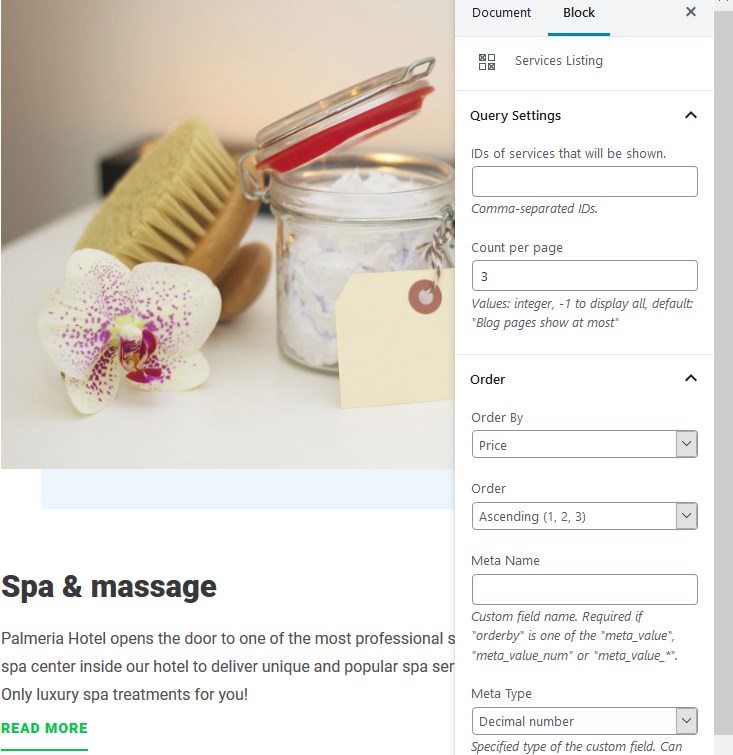
Services listing block
If you want to showcase available hotel or vacation rental extra services, there is also a block for them. Similar to the listing block, you can display only the chosen services and designate how many of them need to be displayed on one page.

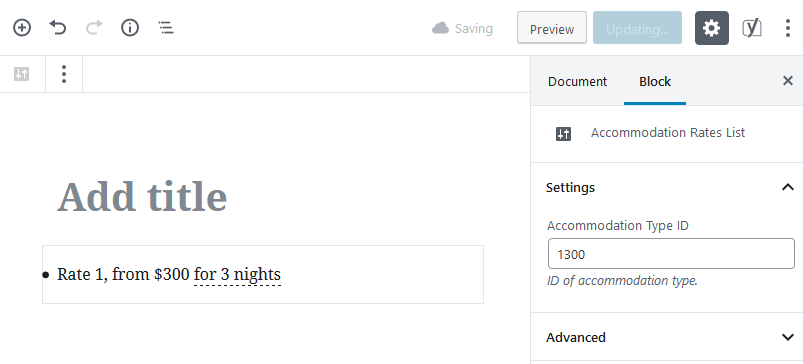
Accommodation rates list block
It may come in handy if there are multiple room rates you want to let guests know about before they proceed to checkout. Rates can be showcased for a specific accommodation.

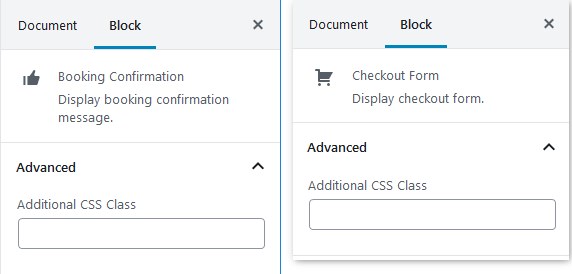
Checkout form and Booking confirmation blocks
There are also blocks to create system pages for checkout and booking confirmation.

Optionally build Accommodation types and Services pages via Gutenberg
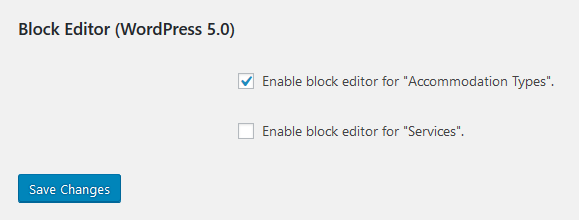
For those of you who really enjoy working with Gutenberg, we have another surprise – you can optionally enable the block-based editor for Accommodation types and Services post types!
All you need to do to start working with the aforementioned pages is to enable the integration via Accommodation > Settings > scroll down to Block Editor (WordPress 5.0) settings > tick the needed boxes.

And after that is set up, simply go to the needed accommodation type or service and edit it as a Gutenberg page.
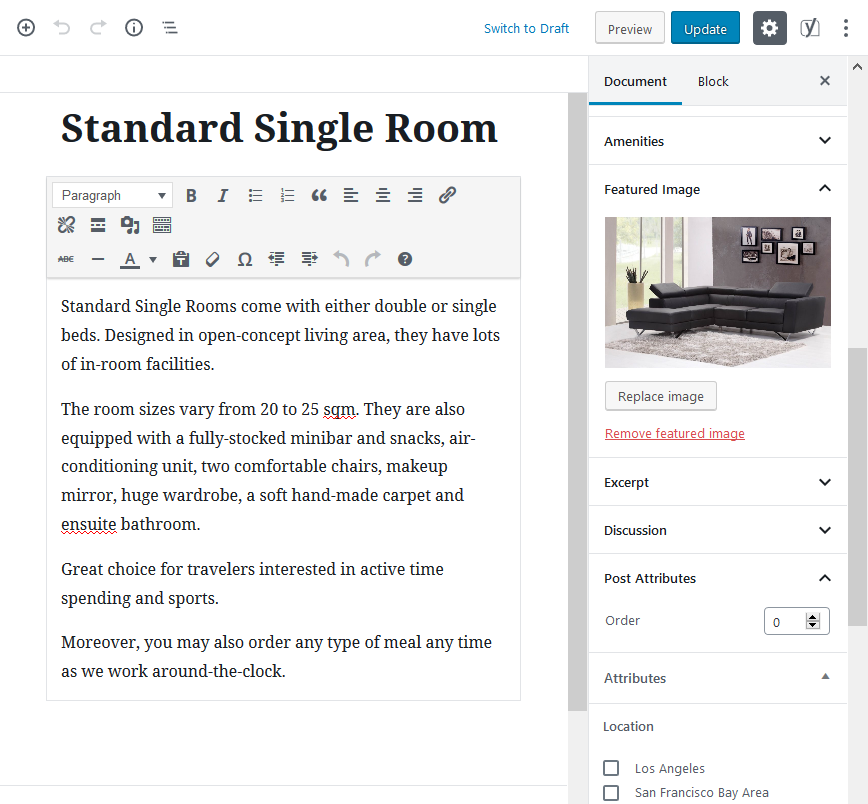
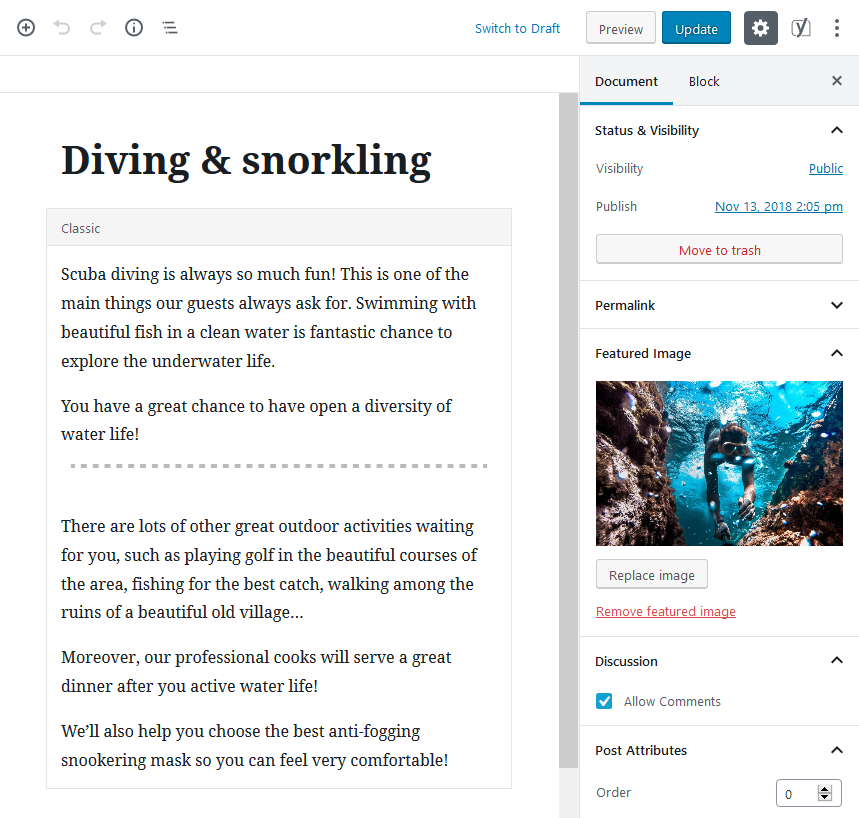
For the accommodation type, you’ll see all standard settings like tags, categories, amenities, galleries, view, attributes, etc. that are integrated into the Gutenberg configuration panel.

Your familiar “Services” toolkit is also integrated with Gutenberg:

Requirements
To use MotoPress Hotel Booking blocks, make sure to update the plugin to version 3.1.0. Plus, use it with WordPress 5.0 or later (or with a free Gutenberg plugin).
More from Hotel Booking version 3.1.0
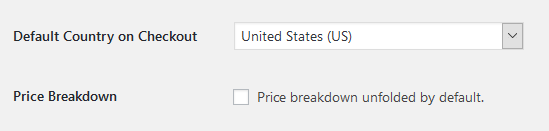
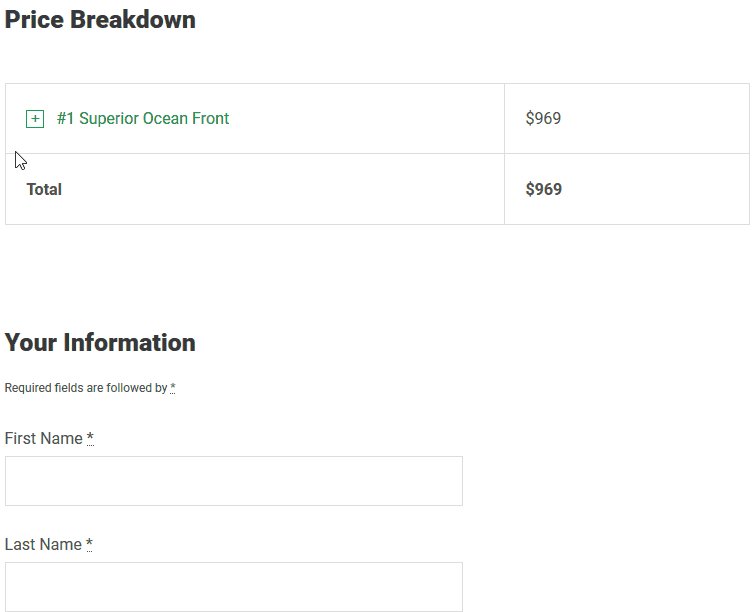
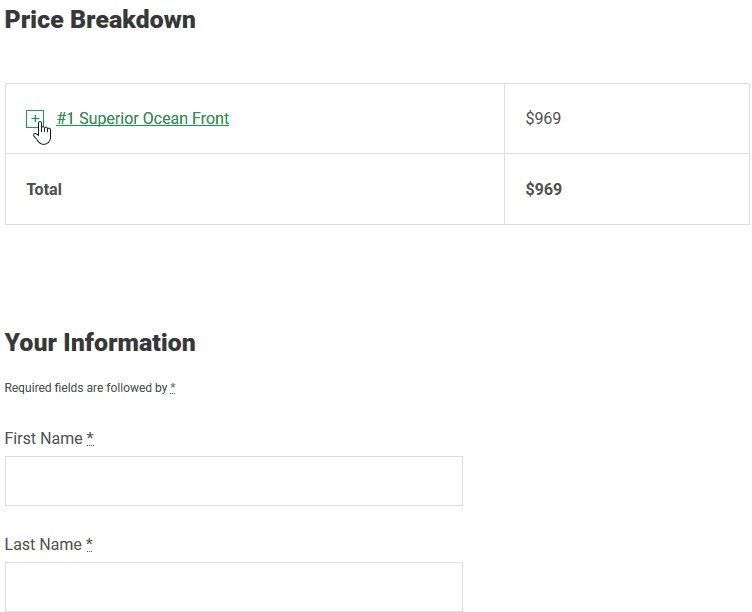
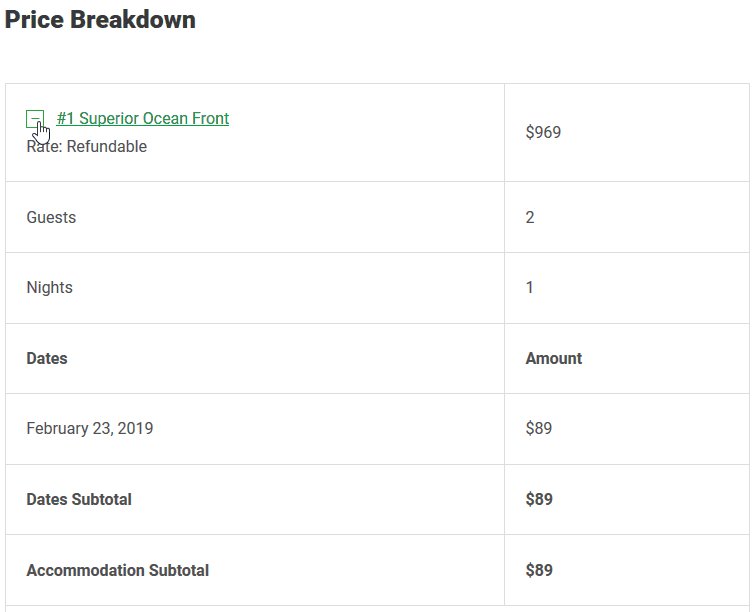
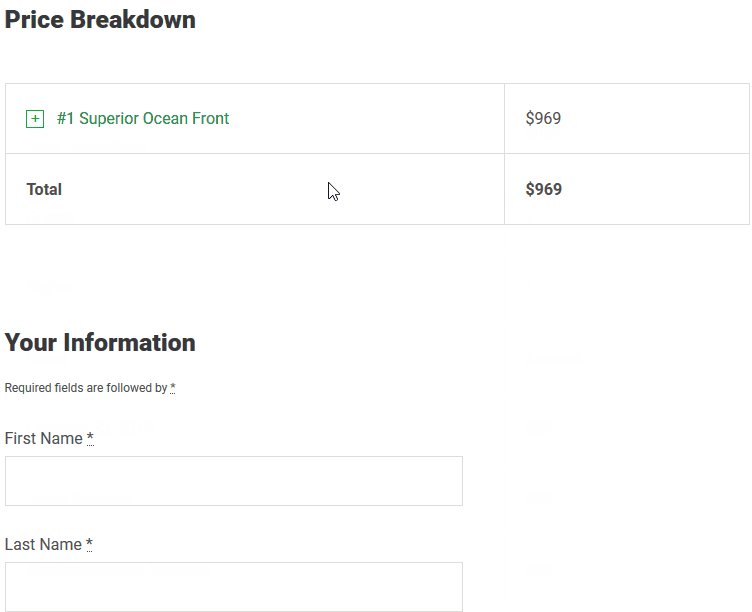
- We’ve also made it optional to leave a price breakdown in the checkout unfolded by default so that guests can see all charges instantly (find a checkbox in Accommodation > Settings > Booking Confirmation).

- Guests can now experience a better checkout experience since we’ve added a “+” icon next to the Accommodation type titles in the Price Breakdown table.

Final word
We hope that Gutenberg-compatible shortcodes of the newest MotoPress Hotel Booking version will be a great help in your website building routine and, moreover, great preparation for the new and ever-evolving WordPress editing experiences. Make sure to update the plugin!
If you have any feedback or ideas, feel free to share them!