AMP for WordPress Plugin Review: Dominant Technology for Mobile-first Web
Table of Contents
Using a pontifical tone of narrators at the school conferences, I should proclaim: your visibility in Google’s mobile search results, click-trough rates, user engagement and conversions hugely depend on AMP. If you are new to the term, it’s an acronym for Accelerated Mobile Pages project – a Google’s initiative for mobile-first web.
In plain words, AMP Project represents technology, which offers the highest website loading performance on mobile devices. Its main aim is to simplify the life of publishers, consumers, users, advertisers, creators, entrepreneurs and other web citizens by serving simplified content versions across mobile devices for the sake of speed and usability.
As a bonus, Google may reward AMP-enabled websites with higher rankings thanks to faster load times, longer sessions, more page views, better UX, to name a few. Billions of AMP pages exist today.
Under the hood, AMP-enabled pages come with stripped out or minified CSS and JS files (i.e. the heavy part of the original website source code is cut out), which are known for taking too many resources to load content and sometimes even causing a loading disaster on a website.
If you search the web, you’ll be bombarded with numerous stories, guides and reviews related to Google AMP. Back in 2016, many publishers undergone the AMP adoption since news stories had been increasingly consumed on mobile devices. Today, more and more platforms adopt the practices of AMP to serve all sorts of websites.
Despite the fact that AMP has an open source nature, it’s in fact a Google project. On the one hand, the aim behind this initiative is to give you a chance to improve your rankings and provide the website visitors with a much better user experience. On the other hand, if you don’t adapt, you are sacrificing the website visibility, hence, pulling up the rear in your industry.
At first glance, it may sound like an enforced measure, but in the long run, it’s a win-win for both sides. You improve the performance of your website on mobiles, Google grants you better visibility, end users rejoice at the fantastic web experience. Effort and improvement go hand in hand.
But the trick is that there is no button to press to enable AMP.
A bitter pill of AMP is that it requires recreation of the website pages shown under canonical URLs. The AMP page version should be equal in terms of content and behavior to the regular website page – this is one of the major requirements of AMP. That means the vast majority of platforms still require a lot of extra development resources to go AMP. So it’s still luxury for many small publishers.
Luckily, not WordPress.
WordPress was one of the early adopters of AMP; it’s currently presented with plugins that make website pages AMP-valid out of the box. It still doesn’t happen at the touch of the button, but very close to it. At least there is not need to hire an expert SEO company or developer to implement AMP into WordPress.
Here at MotoPress we also use AMP for WordPress to stay up-to-date with the ever-evolving mobile technology, improve the UX of mobile users and increase the website load time on mobiles. Are you probably now reading an AMP-version of this article? It’s a fantastic technology we plan to keep an eye on for the years to come, and, moreover, make our own contribution into WordPress AMP integration.
Long story short, we are happy to announce the release of MotoPress AMP: the all-around AMP WordPress plugin!
With our solution, you can fully embrace AMP without extra efforts, with a child’s play plugin settings that are required to be set up to make AMP happen.
Imagine: the best coding and performance practices by Google are put into the WordPress ecosystem and are now available by means of WordPress AMP plugins like this one by MotoPress.
I’ve already mentioned some benefits of Google AMP, but there is so much more to it.
So I think it’s a good idea to highlight even more great points why this is a dominating website optimization strategy for the entire mobile web today:
- The AMP runtime is foremost optimized for the blazing-fast load speed, so if you use AMP, your website is super fast on mobile devices out of the box. Moreover, it guarantees consistently high performance across mobile devices.
- For news website and publishers, AMP provide more odds to be featured in top Google News.
- AMP is a great way to declutter website pages serving simplified layouts.
- In the regions of the world with the slow Internet connection, AMP is a life saver for many end users loading the websites faster than a regular mobile website version.
- Twitter has chosen to link to available AMP pages by default instead of standard mobile pages, so if it’s your primary source of social media traffic, you need AMP.
- AMP is supported by all top browsers enabling users with different browsing experiences to get the most out of your website.
- AMP contributors continuously work on compatibility with all major website components, including fancy galleries, sliders and some validation-required elements.
- It’s widely reported that AMP significantly boost revenue of ecommerce websites across the globe.
Now you might be wondering what makes MotoPress AMP WordPress plugin different from the pack. Here are some key reasons why you might be interested in investing into it:
- It’s extremely approachable to use: all settings tabs are categorized letting you go mobile in half an hour.
- It’s deeply customizable – you have control over all necessary settings from design to monetization.
- The page structure can be modified with drag and drop.
- It works magic for WooCommerce-powered stores since MotoPress AMP offers a deep WooCommerce plugin integration.
- It handles revenue-critical elements like banner ads from AdSense or custom resources out of the box optimizing your monetization efforts.
- We went one step further by putting extra speed optimization methods in place.
- The plugin works for all posts, pages, custom post types and taxonomies, including WooCommerce-related content types.
- Easy opt-out of AMP: you can mark only certain pages as AMP-enabled with this plugin. You can choose pages that drive the most traffic and enable WordPress AMP for them.
- The plugin keeps your SEO process as smooth as before thanks to support for top-rated plugins, such as Yoast SEO, All in One SEO Pack, The SEO Framework and SEO Ultimate.
Let’s take a closer look at the plugin to see what it takes to create valid AMP pages on your WordPress website.
General AMP WordPress settings
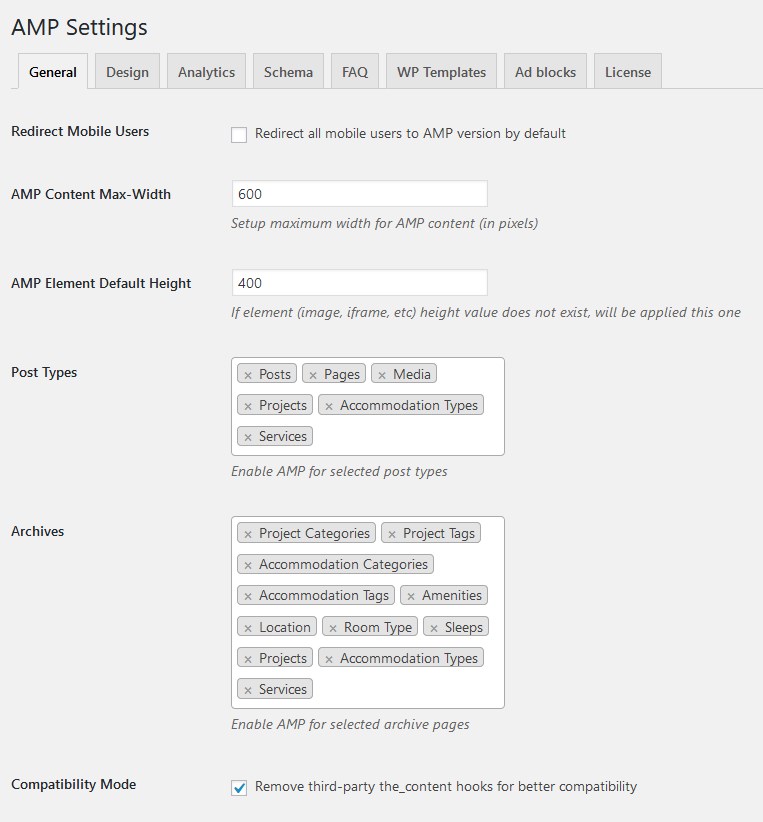
Once the MotoPress AMP plugin is installed and activated, head over to AMP on your WordPress dashboard and start with General tab. This is the first logical step that will help you get started.
To generate the needed plugin’s behavior, customize the following preferences:

- Turn on / off AMP version: if enabled, mobile users will be redirected to AMP-valid pages by default (no worries, you’ll be able to turn this off for posts and pages selectively since you are not forced to build your entire website with AMP).
- Designate max content width for AMP pages and preferable element height.
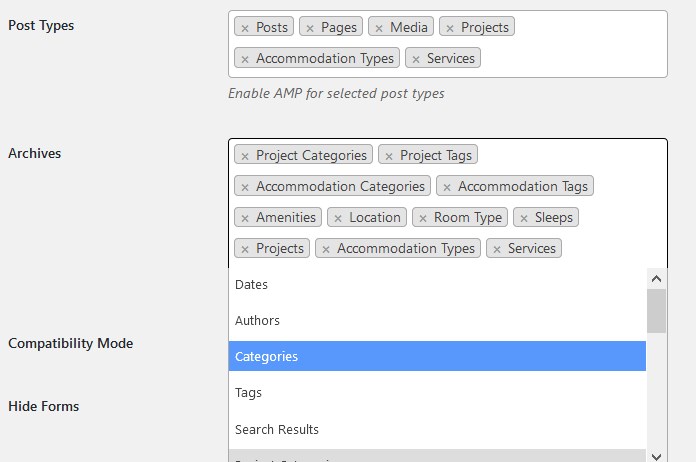
Select post types and archives that should be replaced with available AMP versions. The plugin will fetch these data from the activated plugins and themes, so your task is to select applicable posts, pages and custom post types.

- If you want to remove any modifications that could be applied by third-party plugins to your AMP-valid content, you may want to enable a non-conflict plugin mode by ticking “Compatibility mode”.
- You may optionally hide forms in the post content to avoid validation issues.
- Enable RTL writing system support if needed.
- Use debug mode.
Overall, you can start plain sailing from this tab and then proceed to design changes.
Flexible design
One of the most prominent features of this plugin is that it gives a deep level of flexibility in terms of design. If you don’t want to look like the rest of AMP-enabled websites that use default styling, you can apply your custom styling without coding.
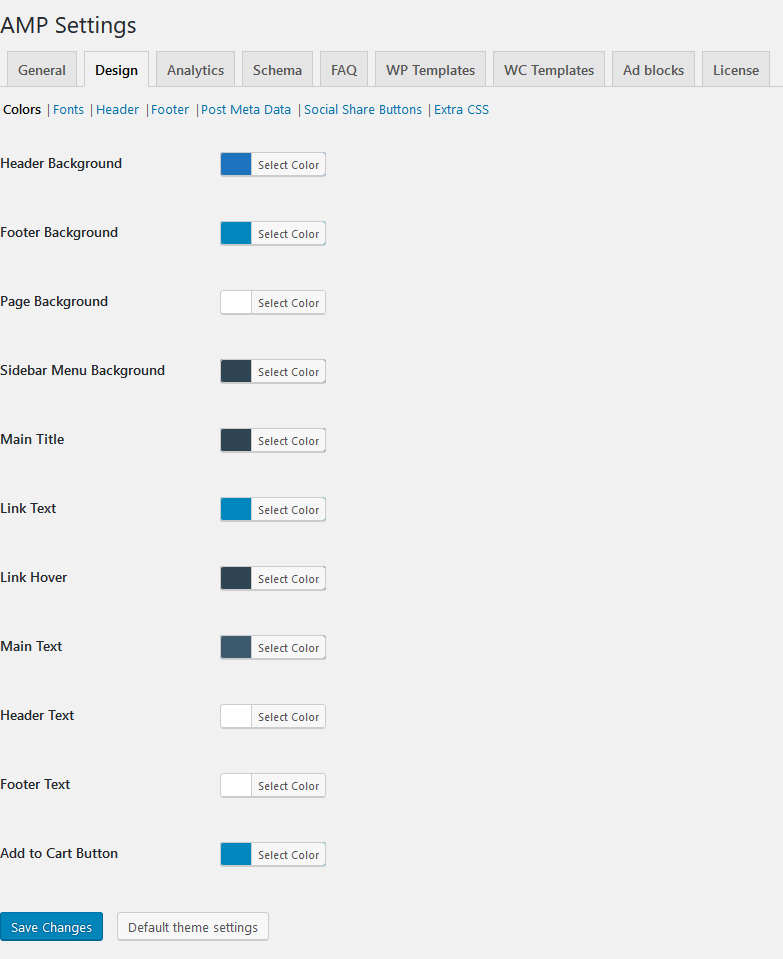
You can tweak the styling and feel of your AMP-enabled website via Design tab so that visitors are not confused about visual differences with your desktop website version.
- Customize colors of the backgrounds, title, link text, link hover, main text, header text, footer text, add to cart button. You can also use default theme settings instead.

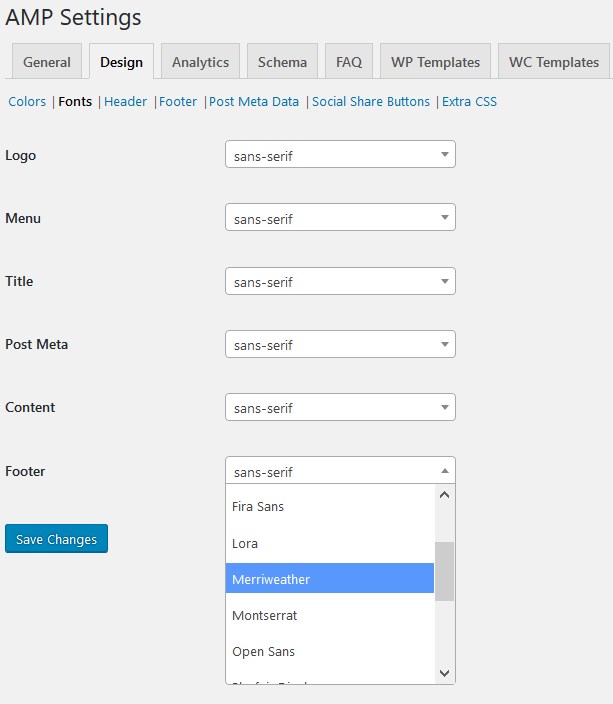
- Change fonts of the navigation menu, title, post meta (if enabled), content and footer.
If it doesn’t affect readability, try to minimize the number of custom font adjustments. For example, if you apply different custom fonts, it will need to take more resources to load the page.

- Customize header by uploading your favicon.
- Configure header menu: you can either display it or hide. You can also create a separate AMP version of your menu via AMP Menu.
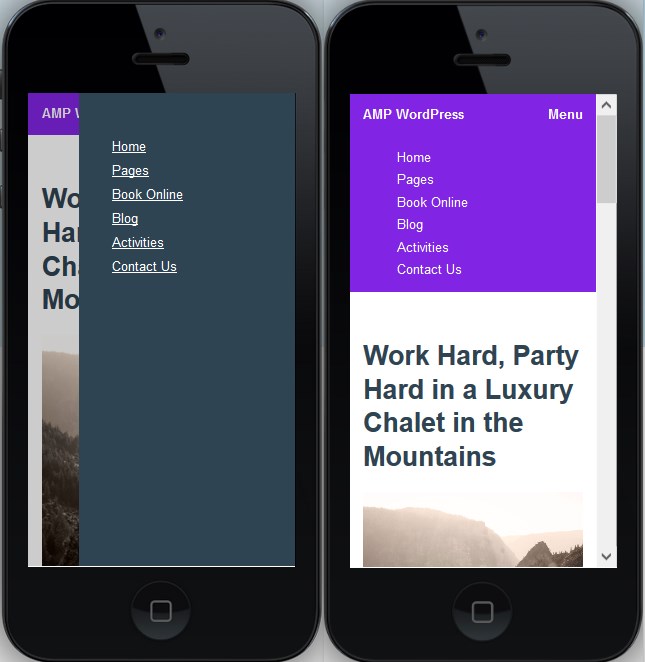
- You may choose between Accordion or Sidebar menu types.

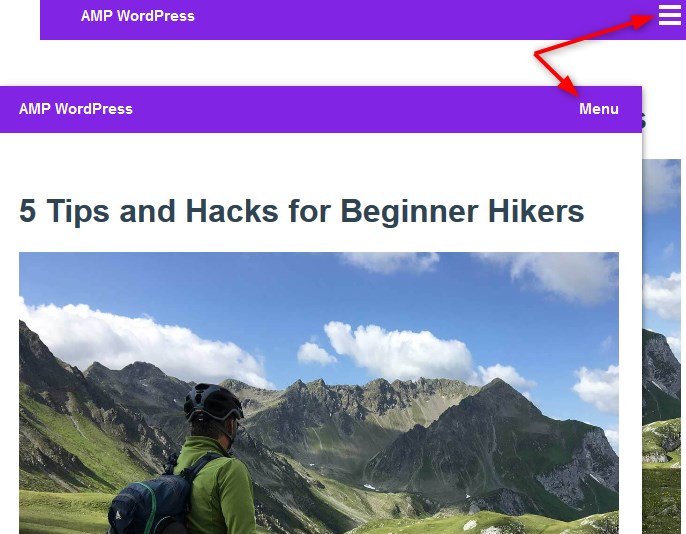
- You can customize a header menu button so it’s either a “Menu” text line or a hamburger icon.

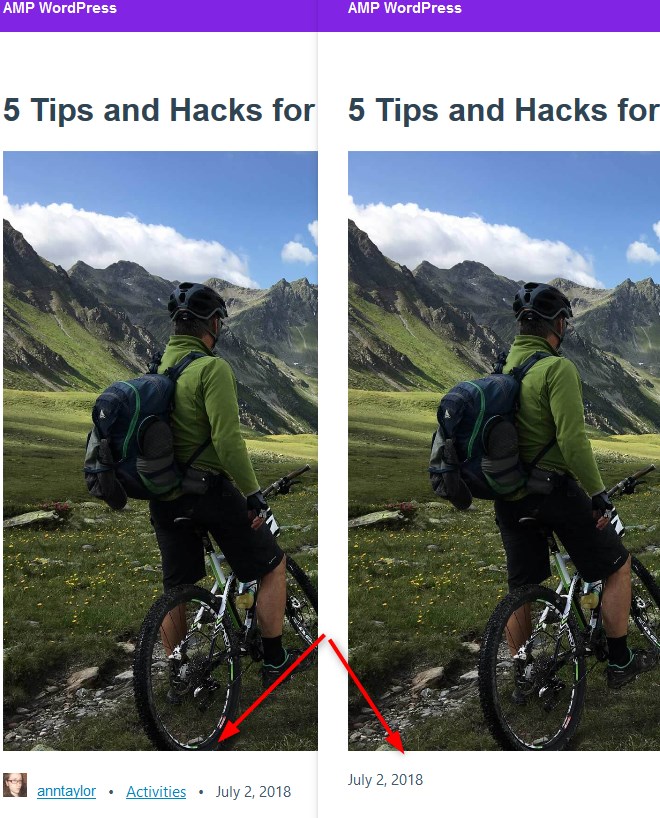
- Choose your logo type: you may go with a traditional logo icon or replace it with text as well as use both together. You can also use an image as logo, which will be displayed in full size. Of course, a text logo will be the best way to go in terms of serving the best performance.
![]()
- Apply footer settings: add footer content using plain HTML without inline styles.
- Choose whether to display a post meta data.

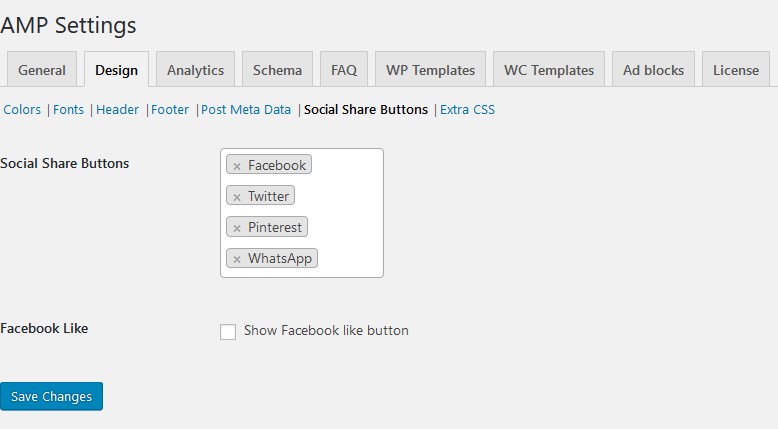
- Display social share buttons – simply choose the preferable ones from the list:

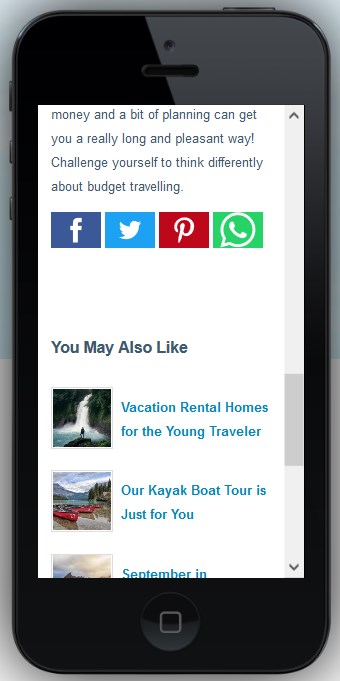
And they will appear under each post:

- Add extra CSS. Do it only if it’s necessary, otherwise, too many custom CSS may affect website’s load time.
If there are regular visitors of your website, all of your custom design settings will help visitors not feel confused about different visual experiences.
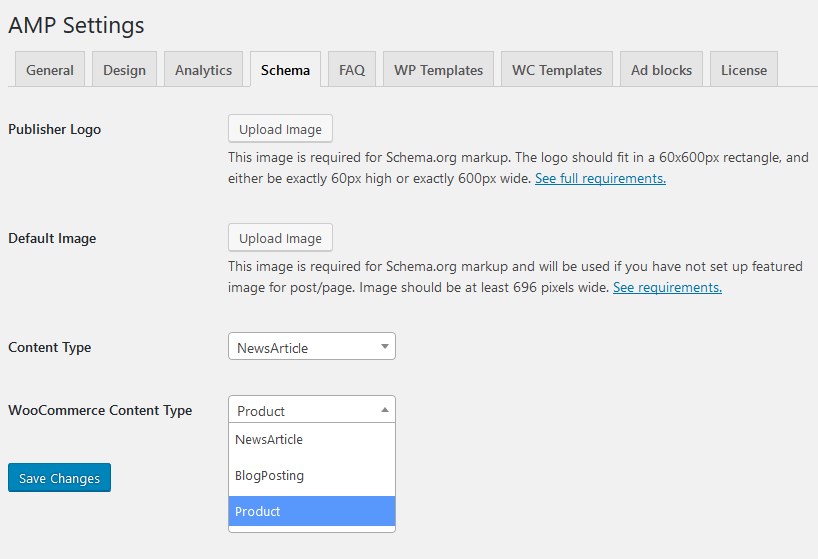
Schema markup preferences
Schema markup is required to help Google understand the structure of your website better, hence, index it easier. With MotoPress AMP, you may take it even further with a custom publisher logo, content and WooCommerce types setup.

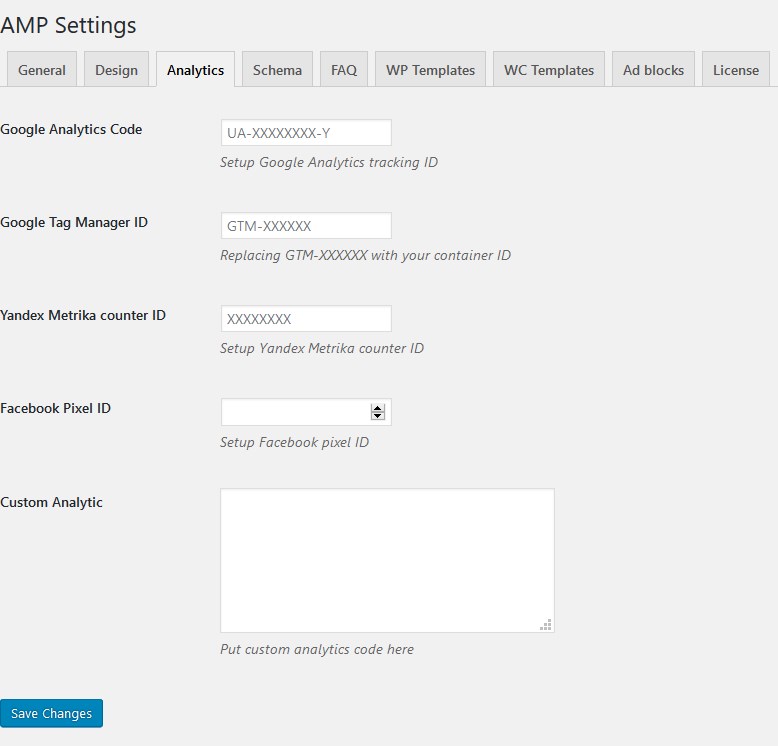
AMP Analytics: Integrate your favorite Analytics tools
MotoPress AMP plugin allows you to keep track of your visitors as you normally do with a traditional desktop website version, but exclusively for AMP-enabled pages. All you need to do to get things connected is to generate a valid tracking ID code with the tool you already use and paste it into the respective field via ‘Analytics’ plugin tab.

The following Analytics tools are supported with our AMP WordPress plugin:
- Google Analytics
- Google Tag Manager
- Yandex.Metrika
- Facebook Pixel
Using these tools is a great way to analyze whether AMP have significant influence on all your key business metrics; with some A/B testing you can quite quickly compare your AMP and non-AMP performance.
Fully Ads-compatible AMP
Going faster on mobile doesn’t mean sacrificing your Ads revenue.
If you already benefit from popular automated advertising programs like AdSense or DoubleClick, you may rest assured that you can continue using them on AMP-enabled pages.
In other words, you can make money on AMP – probably even better than before.
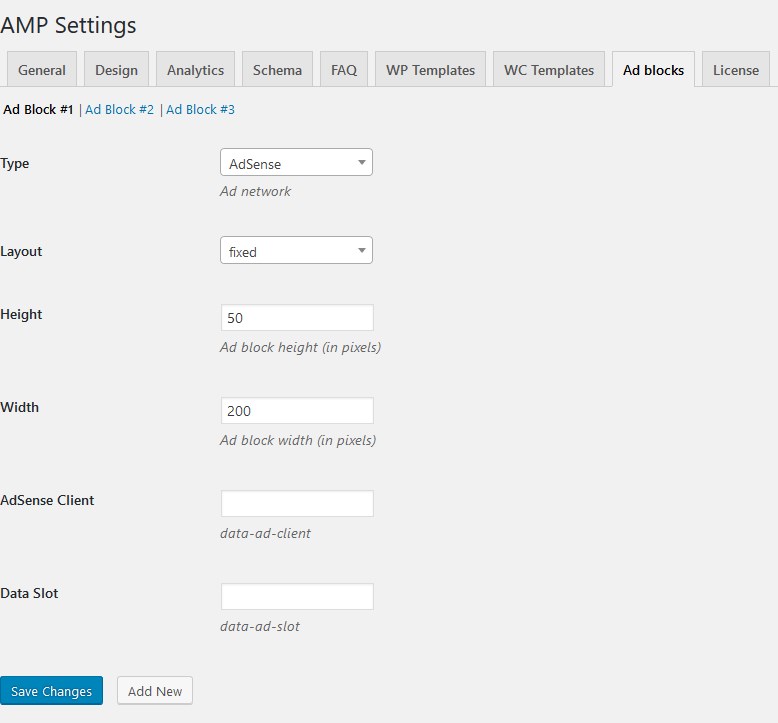
Before you decide where ad blocks should be displayed on the page, customize their appearance via Ad Blocks tab. Here you can add multiple Ad Blocks and alter their layout, block height and width and designate some other settings.

All micro-interactions with your ads will be treated as if they were normal desktop ads – they are loaded as fast as a page content. To generate an expected look of your ads in content elements, head over to WP Templates tab. For how to work in that section, read further.
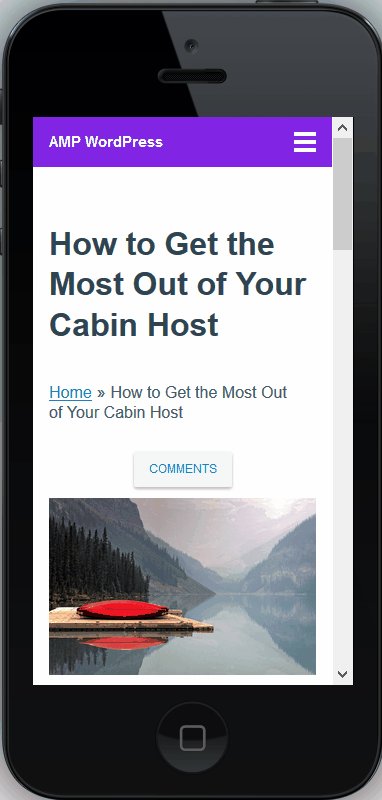
Customizable AMP-valid page structure
Our WordPress AMP plugin allows you to construct the unique look for all post types you are going to add AMP support to. The plugin works for the home page, blog pages, single posts, static pages, categories, tags, archives, custom post types, taxonomies and WooCommerce shop components.
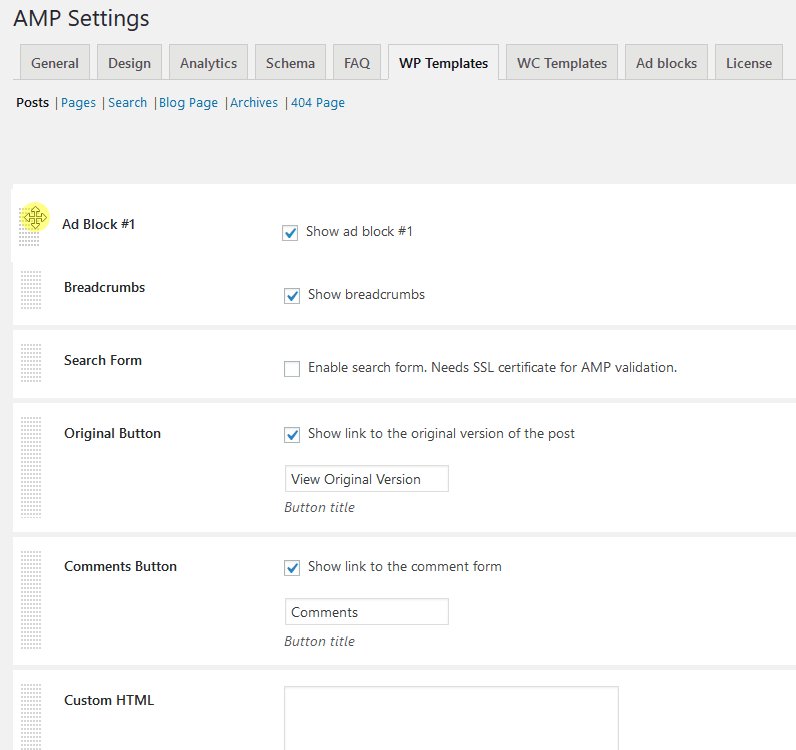
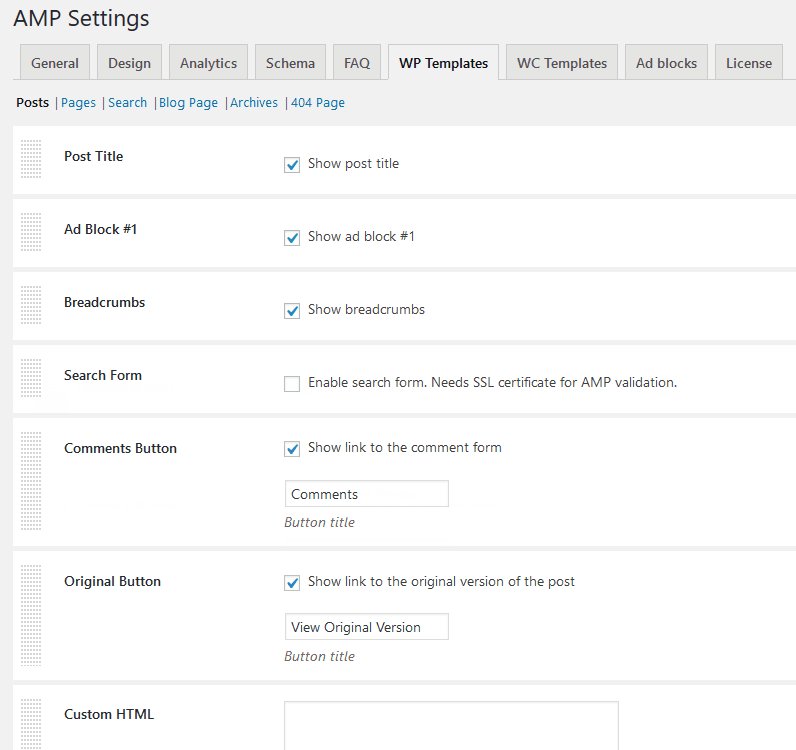
It’s fairly easy to organize content components piece by piece – simply tick the settings buttons and then drag and drop page elements to set a preferable order for them.
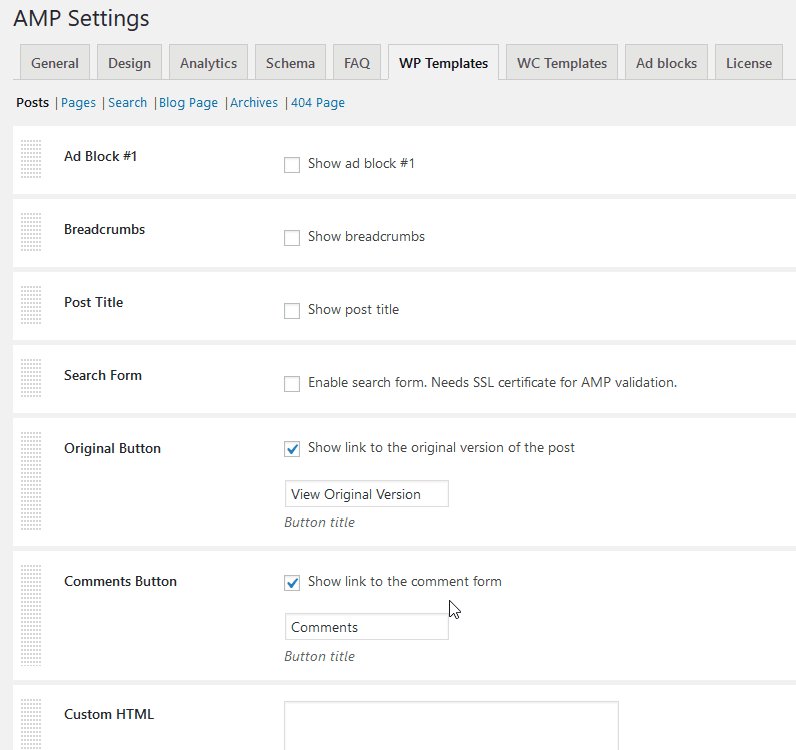
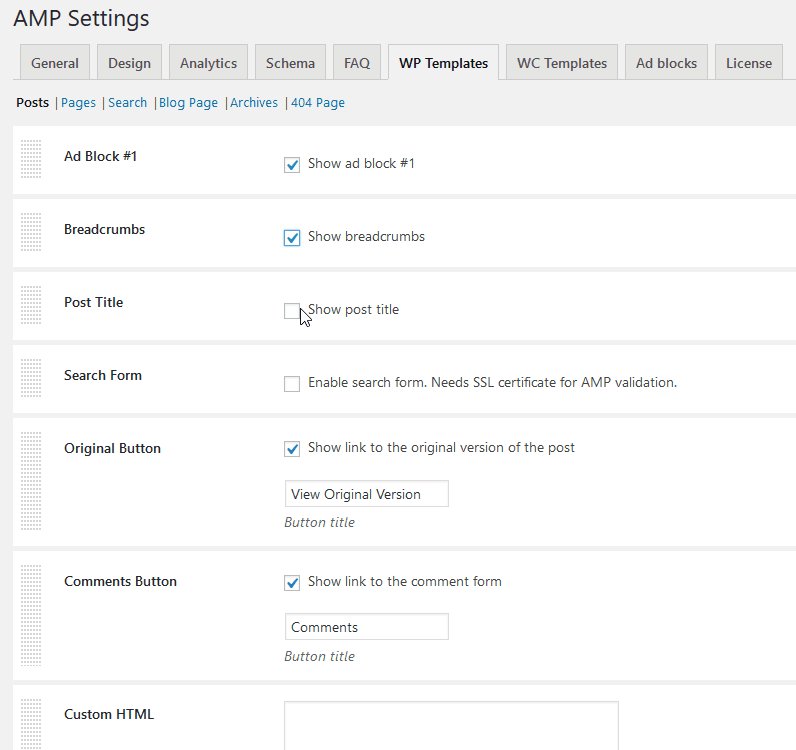
Let’s take “Posts” example to see how deeply you can go in customization.

- Set the position for ads blocks (make sure to add them in advance) – you can move them around to place anywhere.
- Enable / disable breadcrumbs for better page structure and easier navigation.
- Add a search form (requires SSL) for better UX.
- Display a button linked for the original post version.
- Display a link that will redirect users to the comments form.
- Add a piece of custom HTML without inline styles.
- Show or hide a featured image of a post.
- Include social share buttons.
- Include / exclude links to related and recent posts.
- Show / hide current post comments.

There is a pretty similar toolkit for other content types, such as pages, blog page, archives and even 404 page. Toggle between tabs to set the preferable structure for each post type.
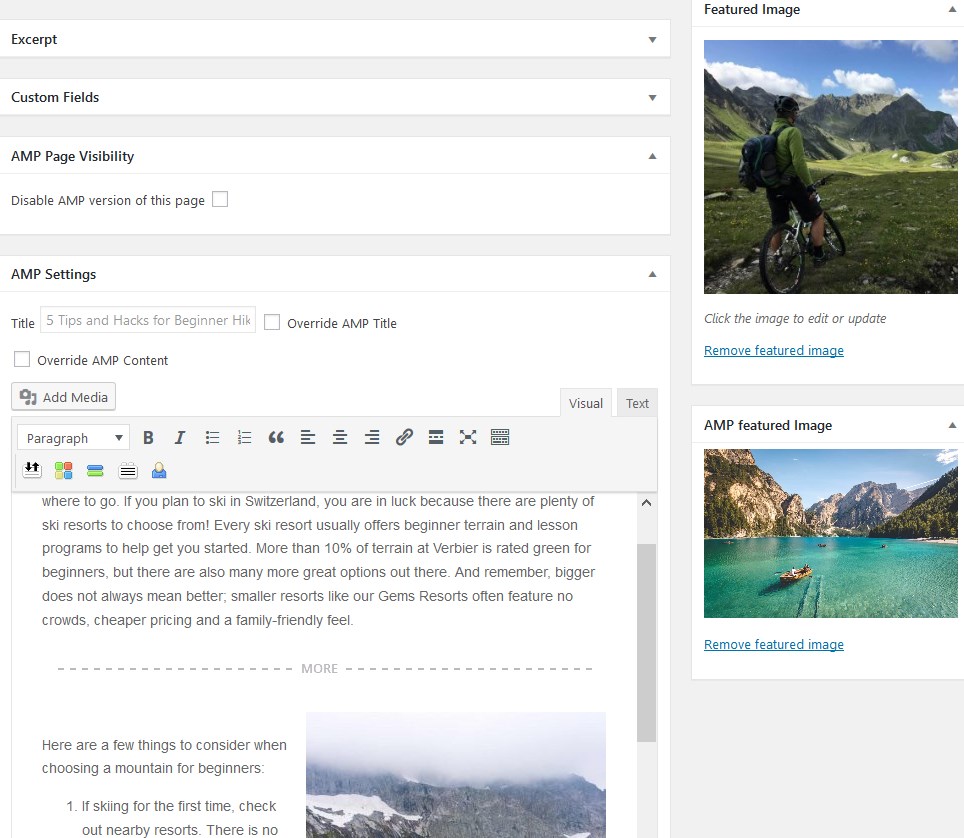
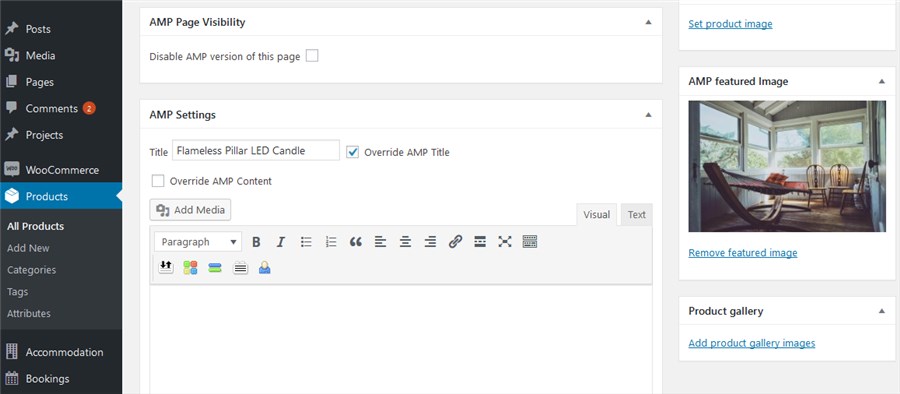
When you go to edit a page or post, you’ll find an AMP section, which allows you to either disable AMP for it or optionally provide plain content without shortcodes or other validation-heavy content for an AMP version. You can simply click “override AMP content” to add a simplified content version, plus, add an AMP featured image.

However, you are not forced to maintain two different page versions, so you can simply leave it as it is – it will be converted into an AMP version automatically.
AMP for WooCommerce: smooth app-like interaction for shoppers
WordPress is not only for publishers, as well as AMP.
The official Google AMP project website regularly shares case studies in eCommerce category. For example, some of the recently published stories state that:
– greenslips.com.au car insurance company boosted conversions by 12-15%, mobile speed by 15% with AMP;
– Tocopedia, the biggest Indonesian online merchant, saw 5x higher conversion rate and 65% faster load time with AMP;
– Renovation Brands e-retailer observes 27% longer session duration, 24% more pages per session, and a 30% lower bounce rate on their new AMP pages.
And there are many more stories like these across the net. The moral is clear: AMP provide significant conversion lifts for e-shops, while non-AMP online stores are losing money.
An e-shop that can handle hundreds orders on mobile, at a lightning-fast speed is way better solution for online merchants, agree?
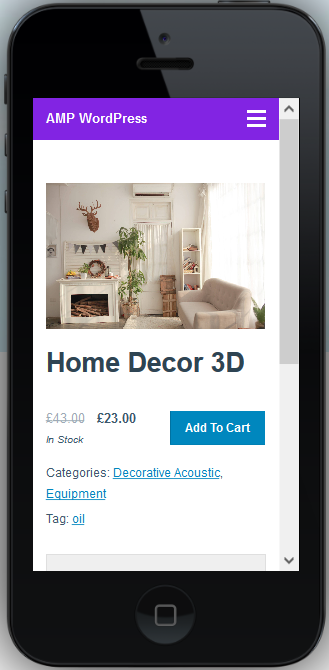
If you are a lucky user of the WooCommerce plugin, you may safely implement our Google AMP WordPress plugin to ease the shopping experience for your prospects, hence, boost your revenue. It enables you to provide website visitors with a familiar and self-explanatory app-like shopping experience.
Unfortunately, due to AMP limitations, the plugin so far doesn’t include ‘add to cart’ and ‘checkout’ experiences, but choosing a product becomes so much faster and easier for prospects. Shoppers can jump from product to product really fast and make a purchase without any hassle.
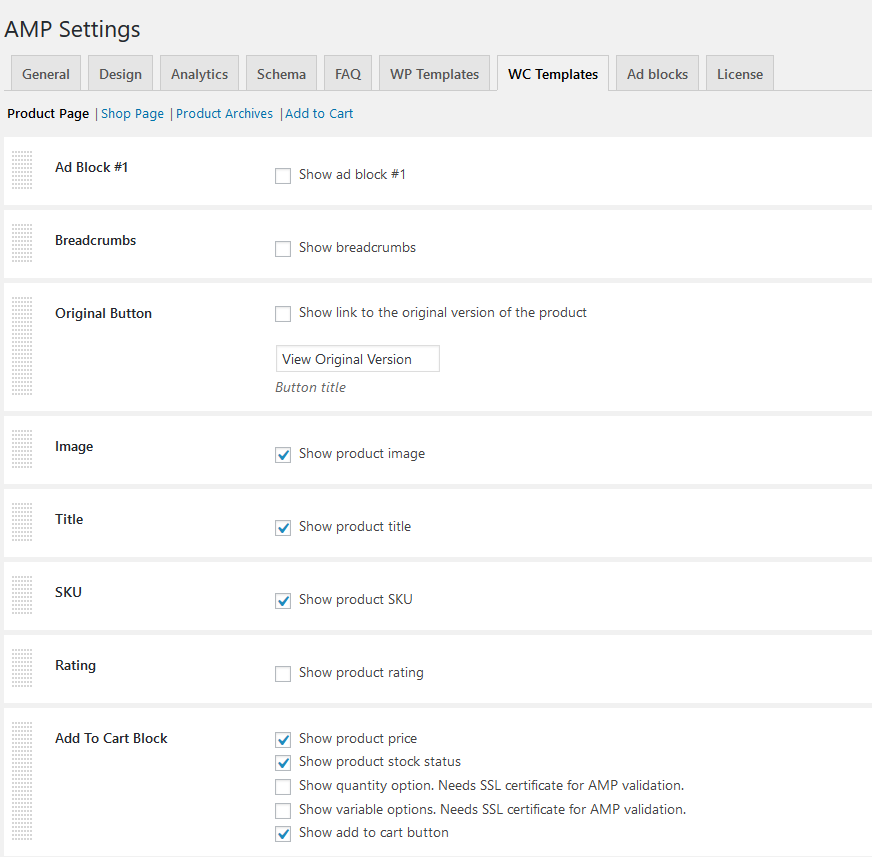
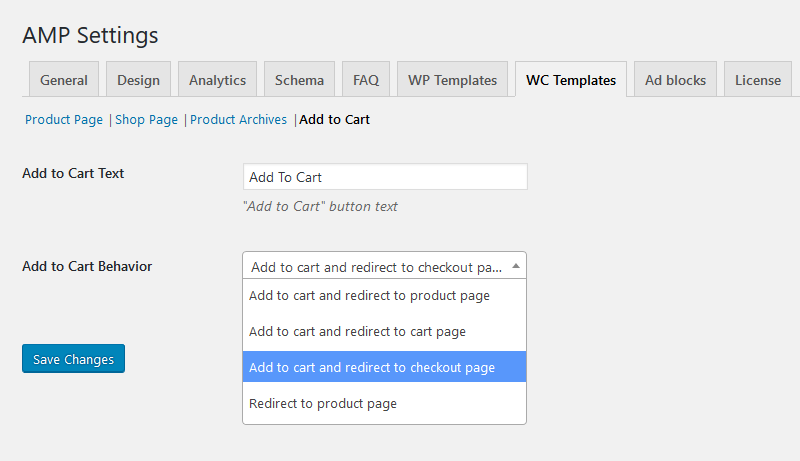
The AMP plugin arms you with all tools to customize your shop pages the way users expect to see them. To set up your AMP WooCommerce shop, toggle to WC Templates tab:
Here you can customize the layout and content for a product page, shop page, product archives, tags, categories and set a behavior for ‘add to cart’ button. Here are the main components you can include into the AMP-enabled product page:
- Ad block sections (make sure to add them beforehand)
- Breadcrumbs
- Original button
- Product image and title
- SKU and rating
- Customizable Add to cart block
- Shop tags and categories
- Short descriptions
- Social share buttons
- Content block
- Related products block.

When editing a product page via WooCommerce plugin, you’ll be able to upload an AMP product image and change standard AMP settings, such as override product content and title.

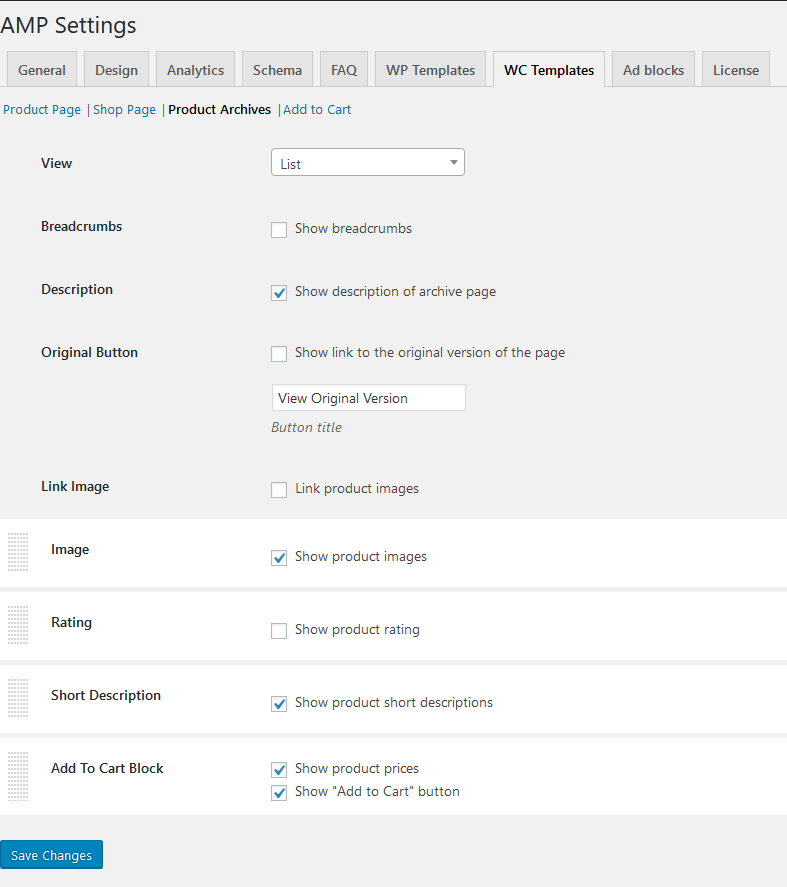
For the shop page, you can customize its design (grid or list), add rating and descriptions, etc. Product Archives come with a pretty similar set of settings. To restructure a page layout, simply drag and drop the sections around.

As for the ‘Add to cart’ button, you may customize its behavior:

If you want your visitors to have the fastest and smoothest shopping experience (to spend their money on your website, not competitor’s), MotoPress AMP for WordPress plugin got you covered as well.
AMP Plugin FAQ
If you have any problems setting up the plugin, you can quickly find the answers to the most common questions addressed in the FAQ section right in the plugin. For more difficult concerns, you can always chat with our support team or shoot us an email.
Pricing
You can get the plugin for $39 for one website or use it without restriction on the unlimited number of websites for $199. With any package, you get all features, plus one year of support and automatic updates.
Final word on AMP for WordPress plugin
Google allows AMP-enabled websites expand mobile audience, and while many platforms require strong engineering support, WordPress lets you jump to AMP pages without huge resources and efforts.
You can easily tap into the dominating AMP technology with an easy-to-implement AMP WordPress plugin by MotoPress, which comes with a deeply flexible customization toolkit for publishers and a whole array of features for WooCommerce shops. It will let you carefully architect AMP-valid pages without a team of AMP experts.
If you have any thoughts or questions, feel free to share them in the comments section below.