How to Wrap Text Around Images in Gutenberg
Table of Contents
In this post, we are looking at three different ways to align images and text in the WordPress block editor, but if you are looking for a quick answer to how to wrap text around images in Gutenberg WordPress, here it is:
Add text wrapping around images in Gutenberg by adding the Image block with the Paragraph block underneath, then select left or right image alignment:

It’ll provide automatic image positioning relative to the text.
Remember that the text and image flow will be relative to the chosen website container width (it’s flexible in Gutenberg – you can use both wide-width and full-width content alignment if your WordPress theme supports them).
So speaking of the text wrap around images in Gutenberg, you have 3 main alignment options:
- Left-aligned
- Right-aligned
- Centered
You might also ask: how to justify text in Gutenberg? So far, the default functionality doesn’t support full-text justification (it was so in the old Classic Editor, by the way) since it may influence readability in a negative way.
3 Ways to Create a Wrap Text Around Images In Gutenberg
As for images, it’s the same set of alignment options, plus the full or wide-width content alignment.
You can align images in relation to the text in the following ways.
1. Adding the Image & Paragraph Blocks One By One
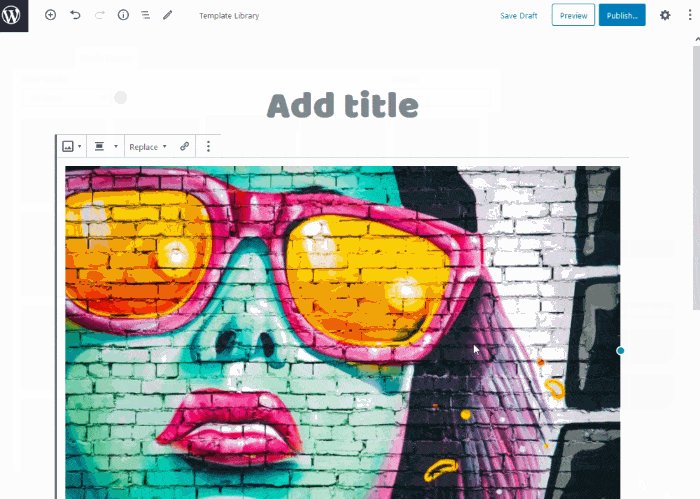
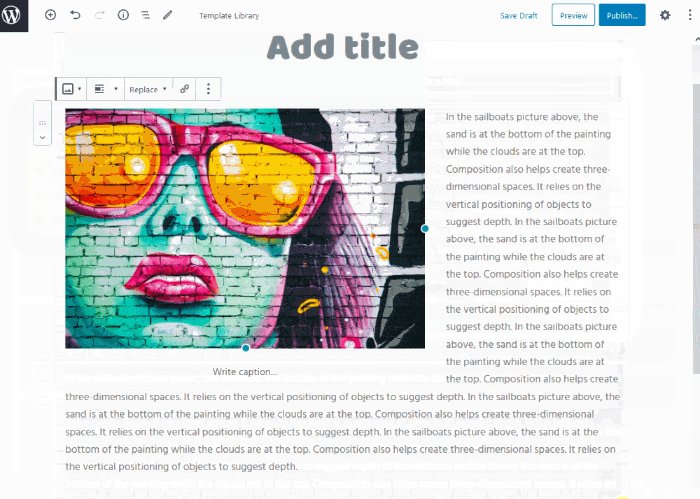
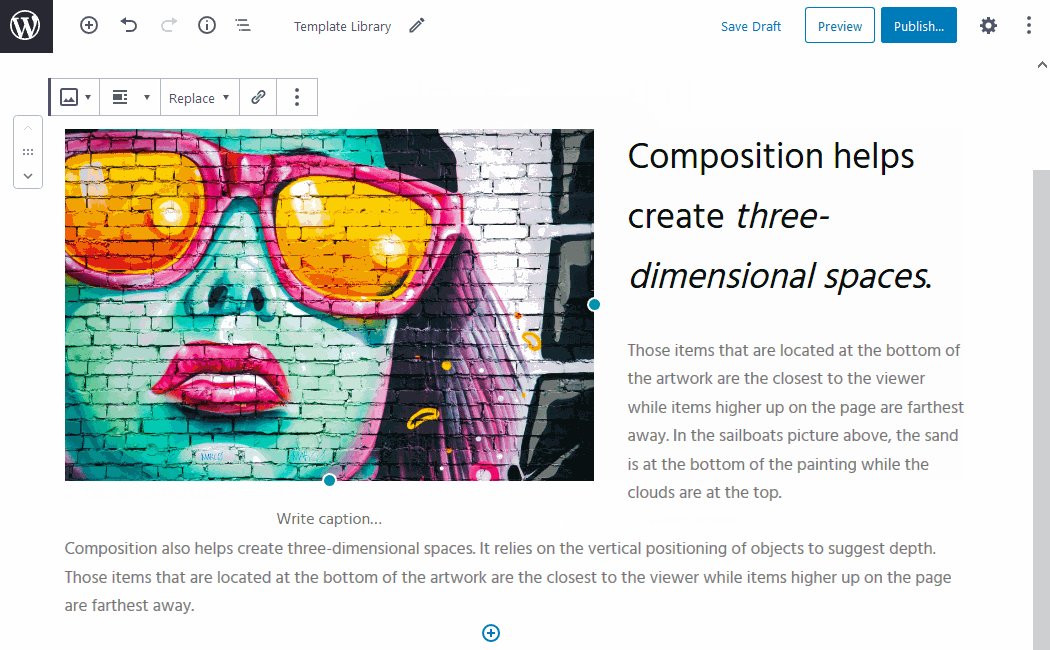
Gutenberg is smart enough to wrap your text around an image when you simply add the corresponding blocks one by one (1. image 2. paragraph) and then set the needed image alignment.

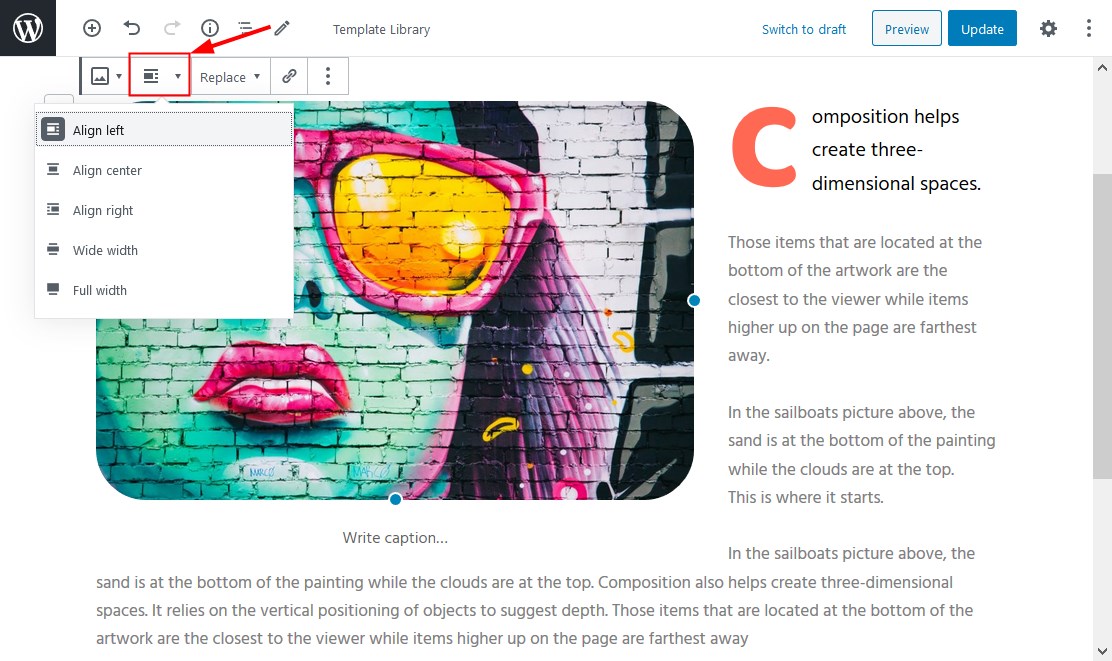
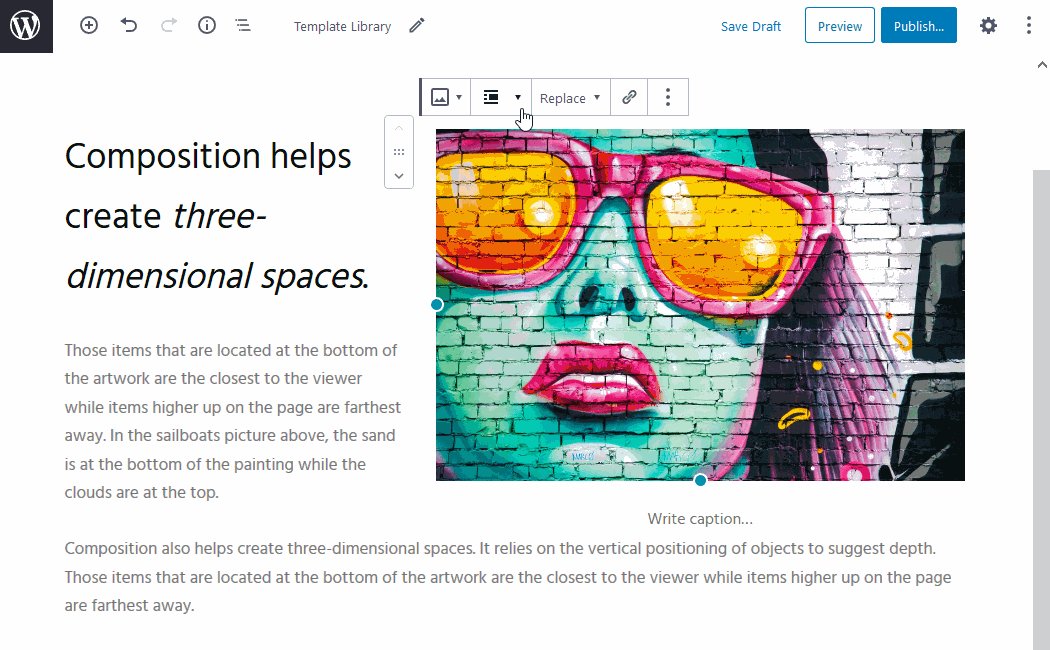
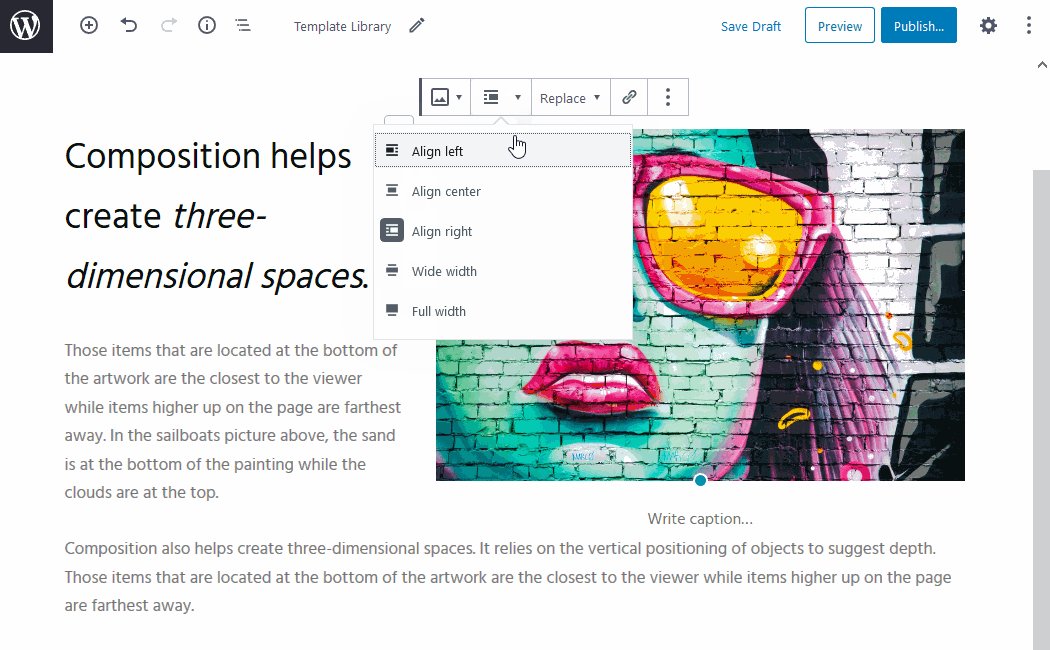
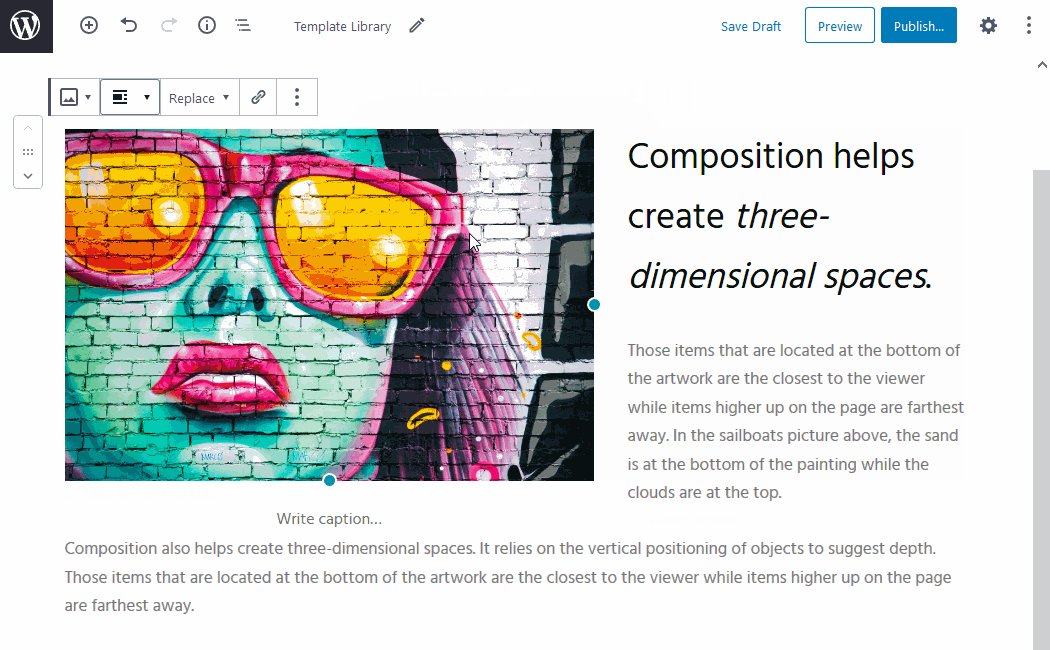
If you want to skip a centered image and pair images with text (image on the left or the right), just choose the needed alignment option from the block panel settings:

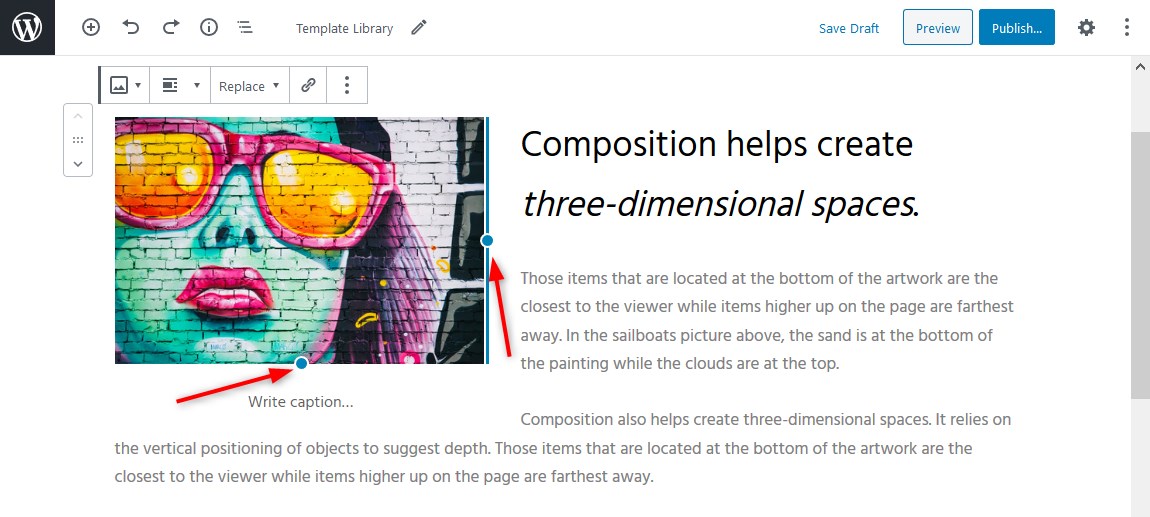
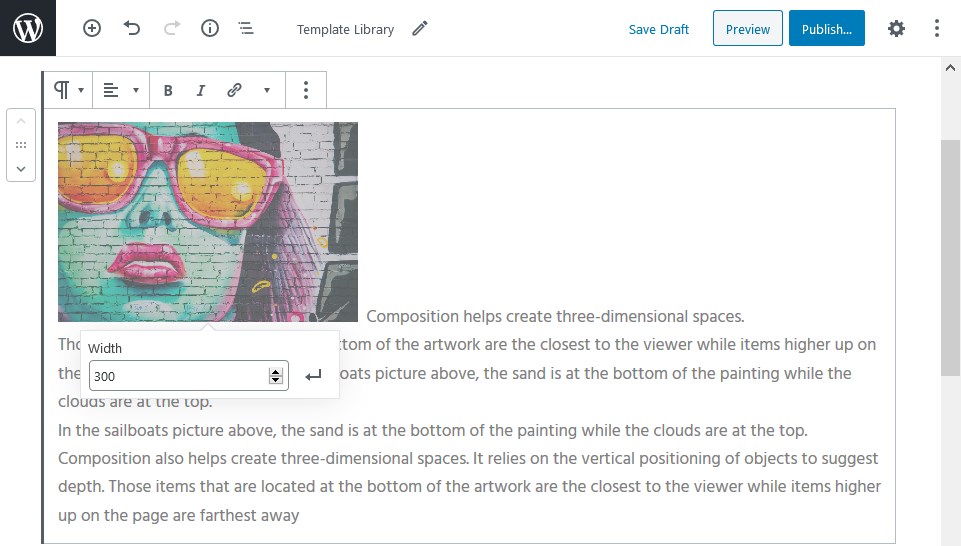
To change the size of the image, you can either drag its borders…

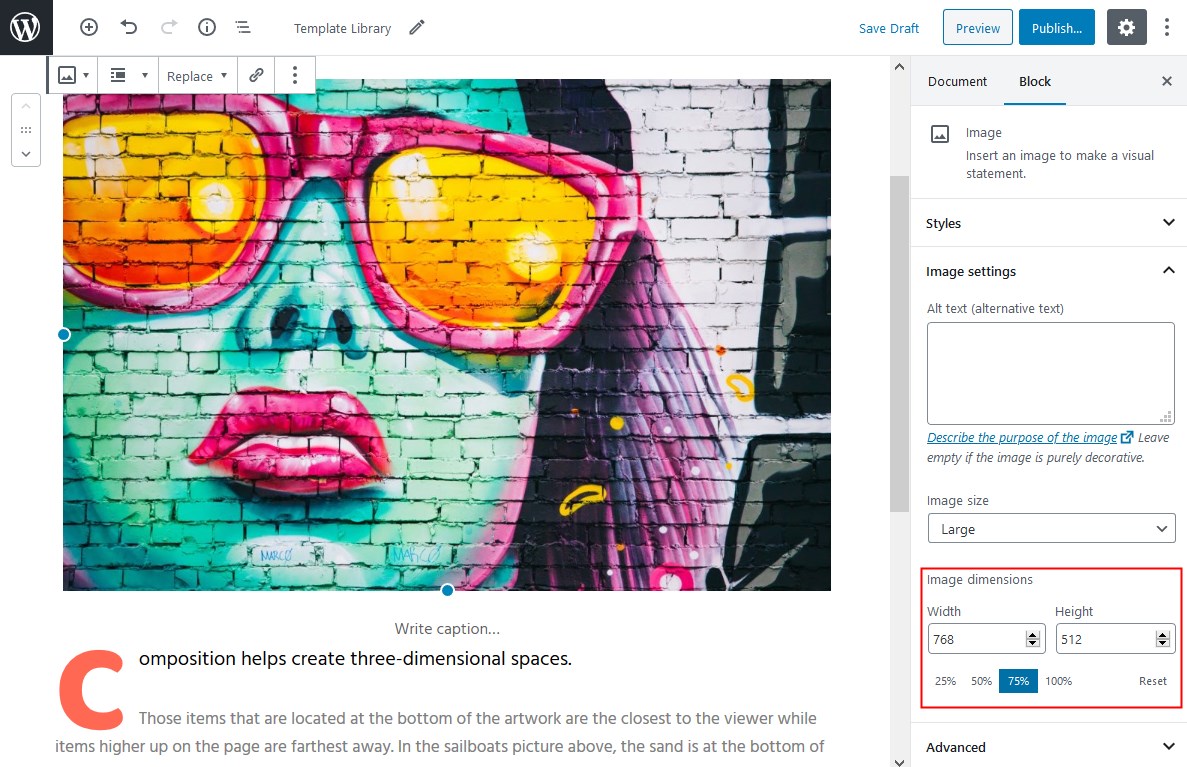
…or select the predefined size from the block customization panel on the right:

2. Adding Images Inline
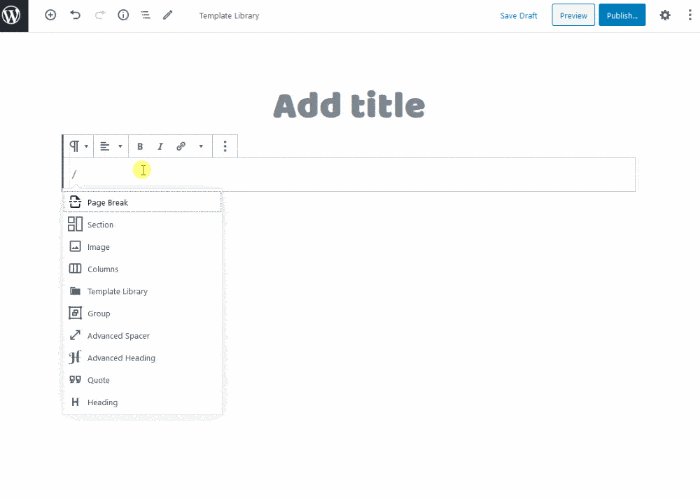
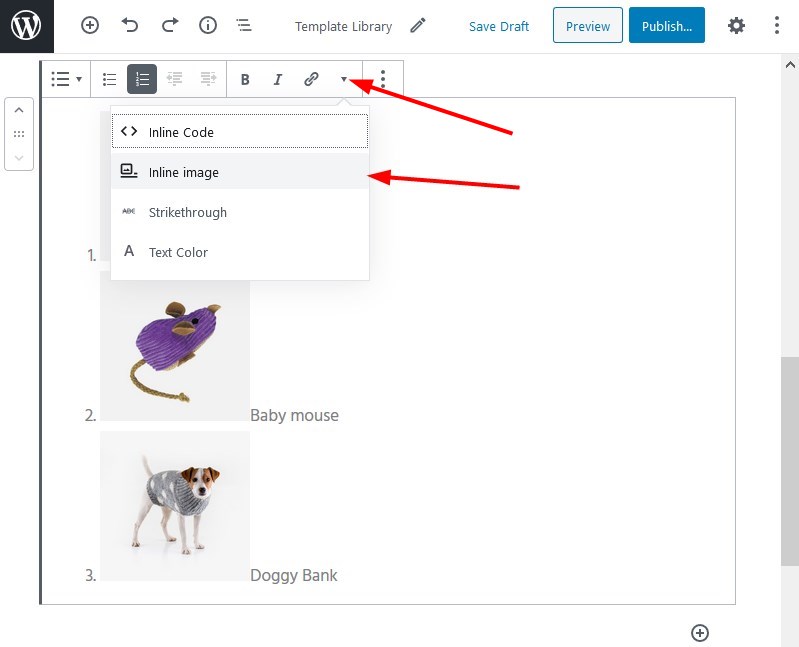
This works best for such blocks as Paragraph, List, Group, and Quote. After adding the needed block, click on the arrow icon to insert the image inline (it’s added to the place where your cursor is). Let’s try the List block:

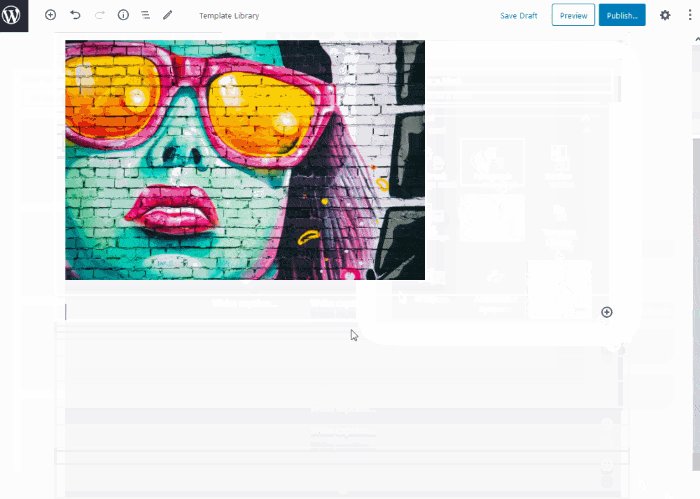
If you try this approach for Paragraph, however, it’s not going to work that properly, even though you can set the image size:

Moreover, it doesn’t provide extensive customization capabilities so you’ll most likely be very limited in options.
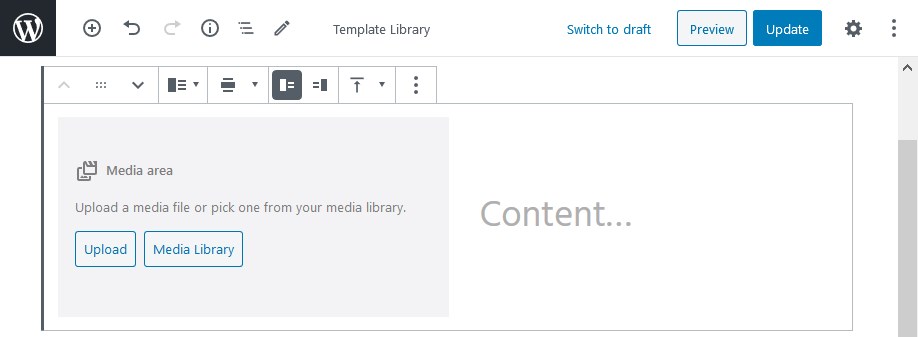
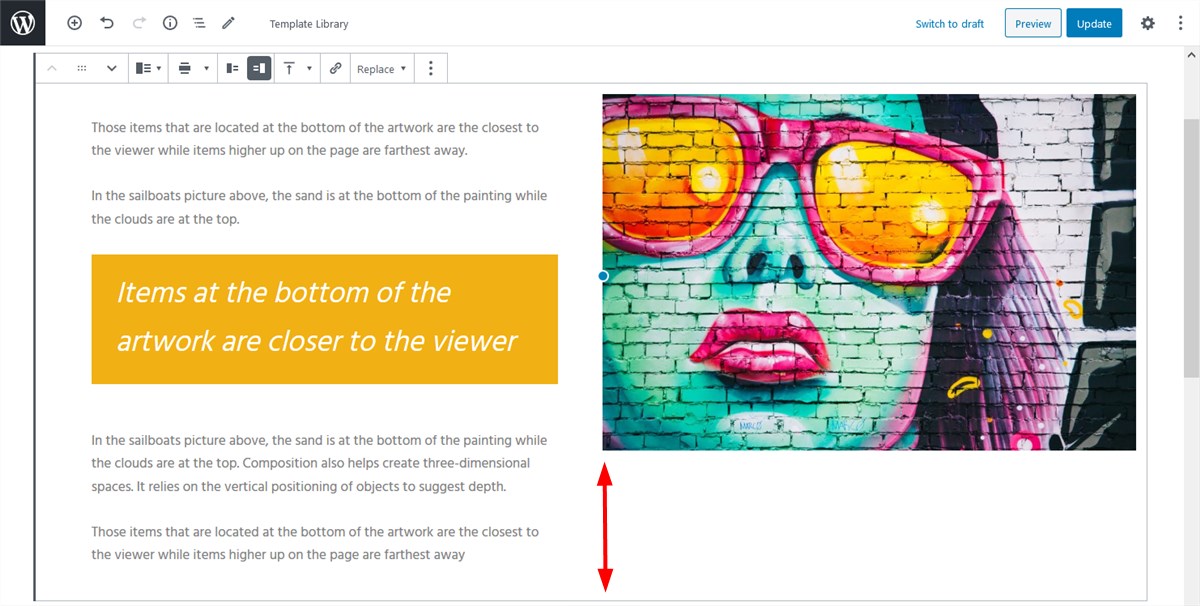
3. Using the Media & Text Gutenberg Block
The Media & Text Gutenberg block will help you put an image and text side by side:

It’s quite a good-looking block with a great number of controls. It won’t, however, wrap the text around the image in WordPress as you’d expect – these are two different columns so the text container will stay fixed:

Gutenberg-friendly themes are always a better way to go, but you should be fine to perform this task in any WordPress theme.
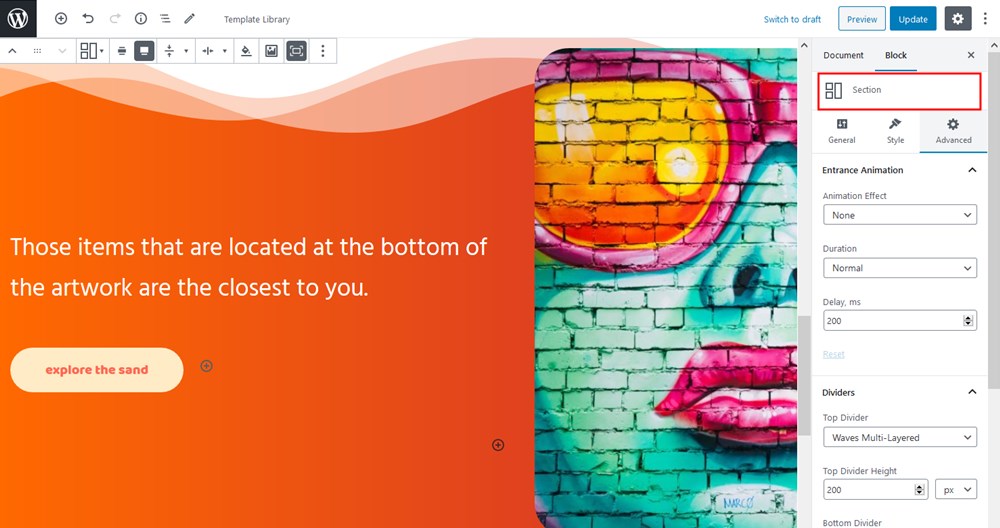
With the third-party Gutenberg addons like Getwid, you can also go further and create fancier shapes and backgrounds for your text and media content with the Section block:

Getwid can also serve you as a gallery with text WordPress plugin.
Conclusion: How to Wrap Text Around Images in Gutenberg WordPress
You can choose any suitable way to wrap text around images in Gutenberg, and do even more with the right blocks! The most important thing is that you can easily perform this task without extra plugins.
Proper image and text alignment in Gutenberg contribute to design compositional flow, which is essential for better storytelling and readability – feel free to play around with them to serve your readers better. So what is your preferred way to align images with text in the Gutenberg WordPress editor?
What is the best way to wrap text around images in a WordPress post?
How to make an image with a text in a post-full-width?
How good is the Media and Text Gutenberg block?







Thanks for this. Most other sites don’t explain this correctly.
I’m glad it worked for you!
I have been successful in wrapping text around photos using some of the methods you mentioned. It looks fine in the “preview“ section. However, when I publish it and WordPress emails it to my followers, they see it as stacked with the picture on top and the text underneath. If I send someone the link and they look at the website, it is wrapped perfectly just like it was in the preview. So, how do I get it to wrap when WordPress sends it to my followers?
Hi Lee, Thanks for your comment. Do you mean you use some tool that sends automatically an email with a Post you have recently published and the post preview differs in the email that your followers receive? Could you clarify how it works exactly?
OMG, it is so simple and yours is the first website I have found that describes it. Even the wordpress site doesn’t, or at least I couldn’t find it.
Thank you!
Hi Dave! We’re glad you found it useful 🙂