How to Build a Website with Free Sela WordPress Theme and MotoPress Visual Page Builder
Table of Contents
Sela WordPress theme is one of the great business (and not only) free designs available on the .org repository.
There might be at least 3 reasons why it has your attention: it’s used by 20 thousand users, it’s crafted by creative and professional Automattic team, and its design is quite non-standard – soft and elegant.
So if you are a lucky owner of this theme and just want to have more freedom editing the site pages and posts, adding more complex content modules, and styling them without coding, the MotoPress Visual Page Builder will be your tiny but powerful helper.
Let’s see how it works and what types of content modules you can add and modify with this WordPress website builder in this quick guide.
Landing and promotional pages
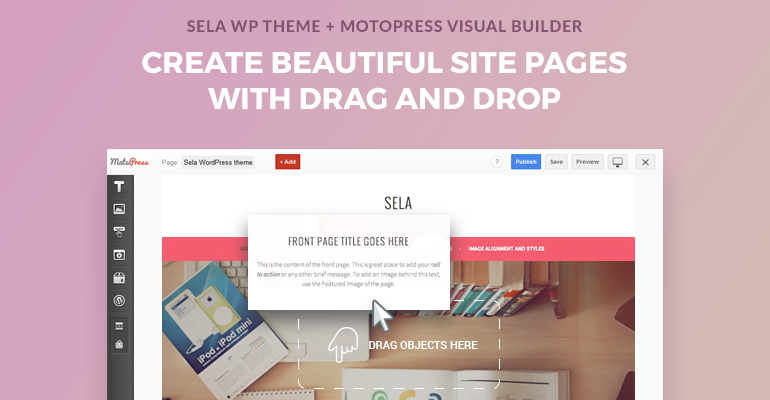
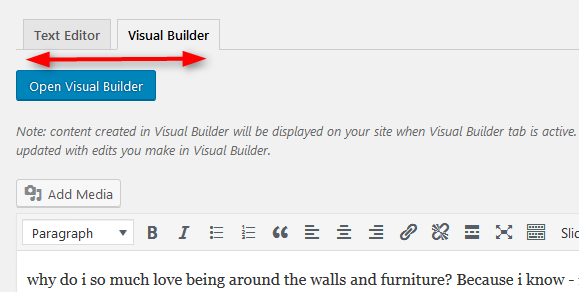
Once installed and activated, the plugin is ready to be used. In order to create and customize your content, go to any post or page > switch to Visual Builder tab > click Open Visual Builder:

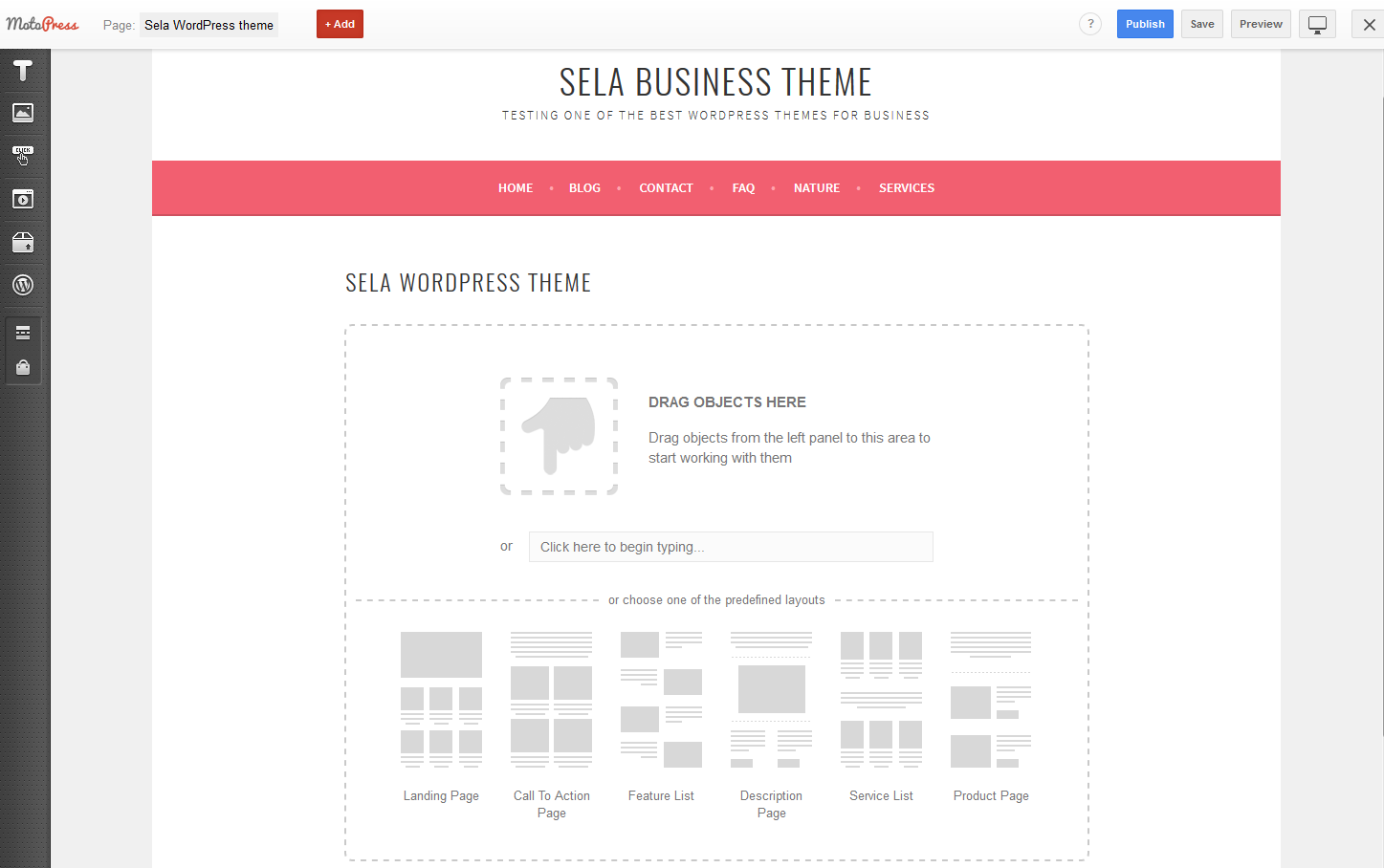
So, here is your field for experiments with several predefined layouts:

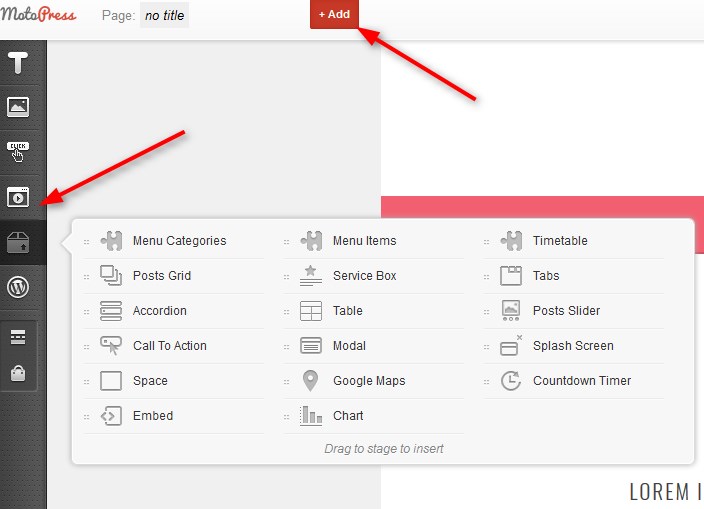
The left-hand menu contains all content modules you can drag and drop to the page (click Add to show or hide the menu). With a help of this toolkit, you can create such standard pages as the landing page, Services, Team, Contact, etc.
Simply drag and drop the needed types of content to the page and work with the settings of each.
Let’s take a look at some of the examples:
You may add different texts, paragraphs, titles, lists, icons, quotes, etc.:

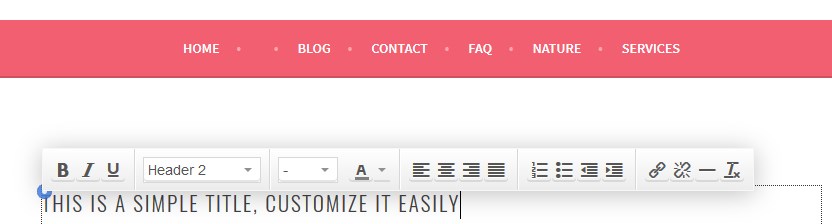
For example, editing the title you can change a font size, alignment and other standard things:

To edit the style of the element, click on the green icon:
![]()
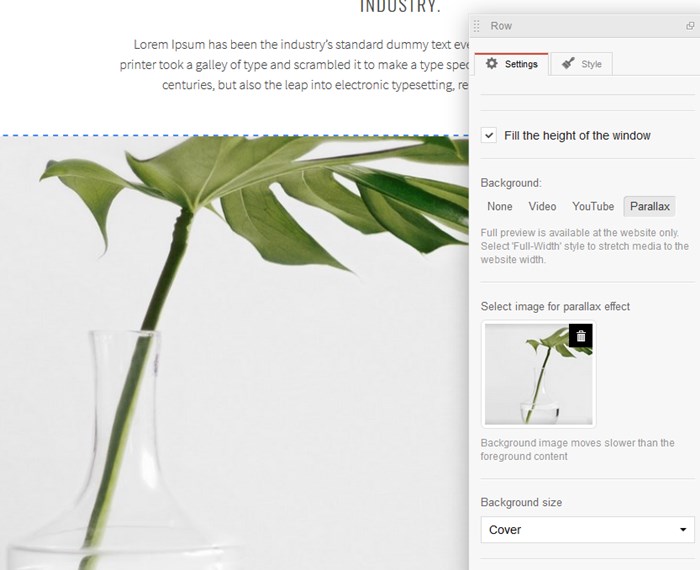
And to edit the row, click on the blue icon:
![]()
There are different settings of style for different content elements, but the row settings are the same:
– Container width
– Filling the height of the window
– Background Type: none, video, YouTube, Parallax.
– Plus, the settings depend on the type of background you choose.
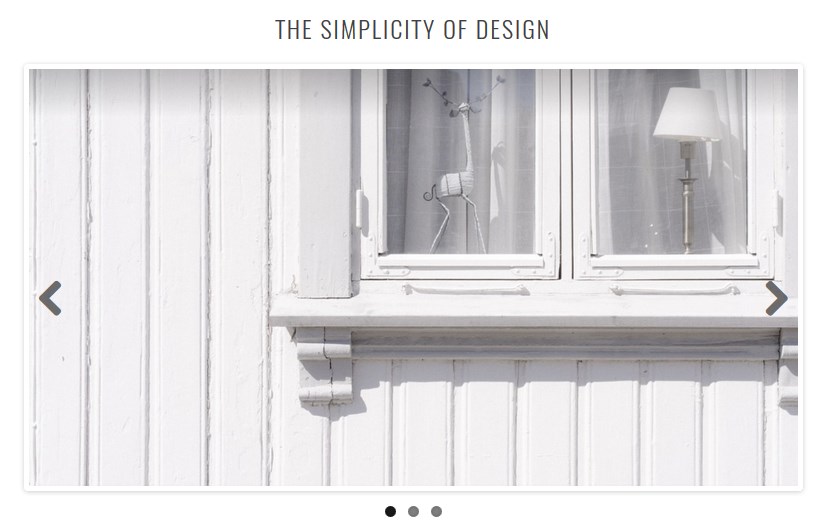
For example, if you want to add some huge bold visual promotion to the page, add images with Parallax effects: add the paragraph > select a row > choose Parallax effect, upload the image > set the container width, content width, check/uncheck the full height of the window, set background size, etc. You may also switch to the Style tab to add the needed spaces:
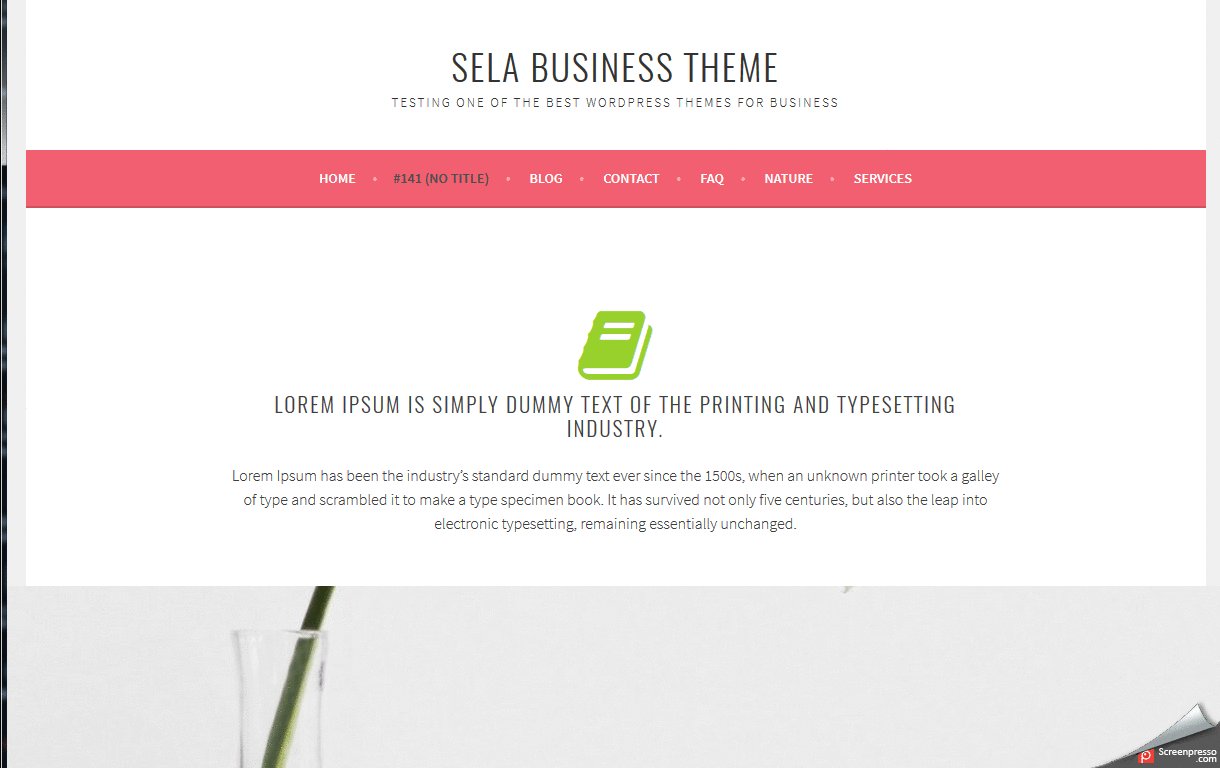
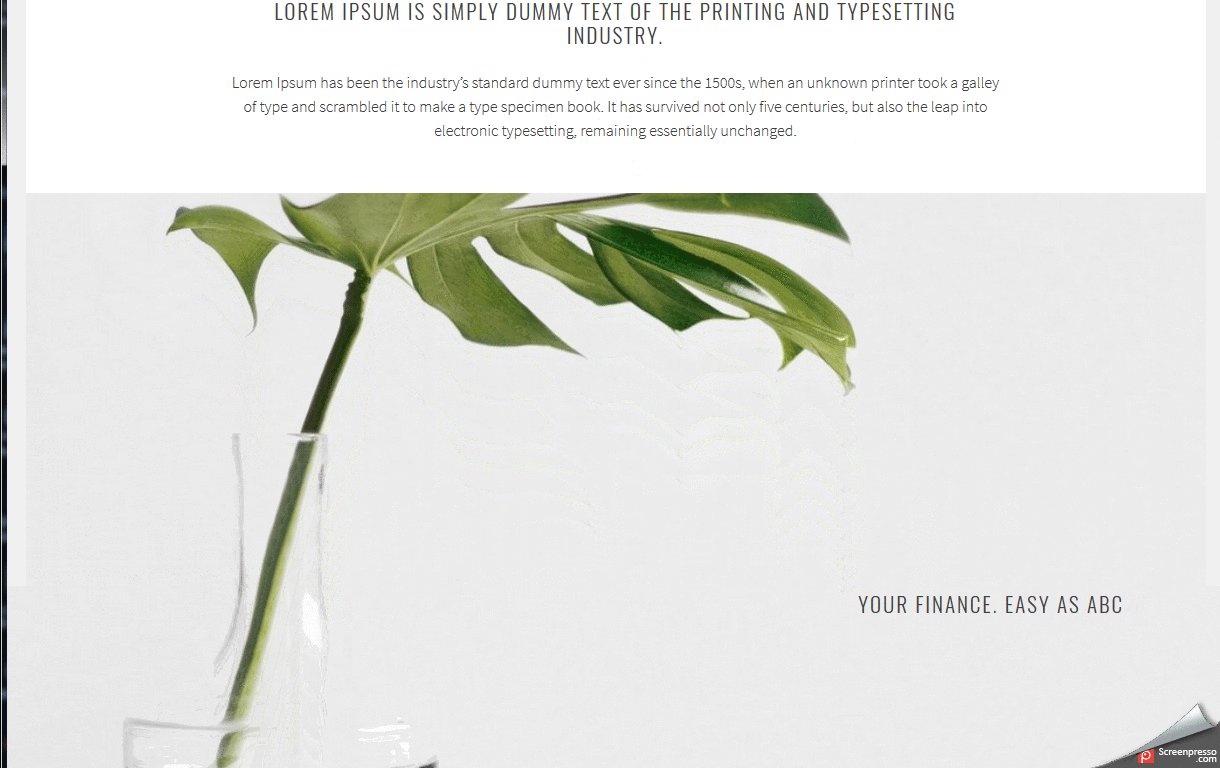
And enjoy the results:
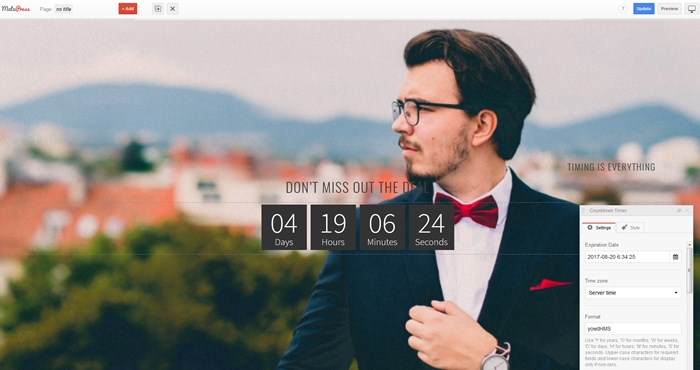
You may also drag and drop other elements to display over the image with the Parallax effect:
For example, let’s add the Countdown time and the title:

These are great content examples for the landing page or other promotional pages.
Services and Projects pages
To create the pages fearing your services, you might need specific content modules like Services boxes, Pricing tables, and probably some pieces of charts and calls-to-action.
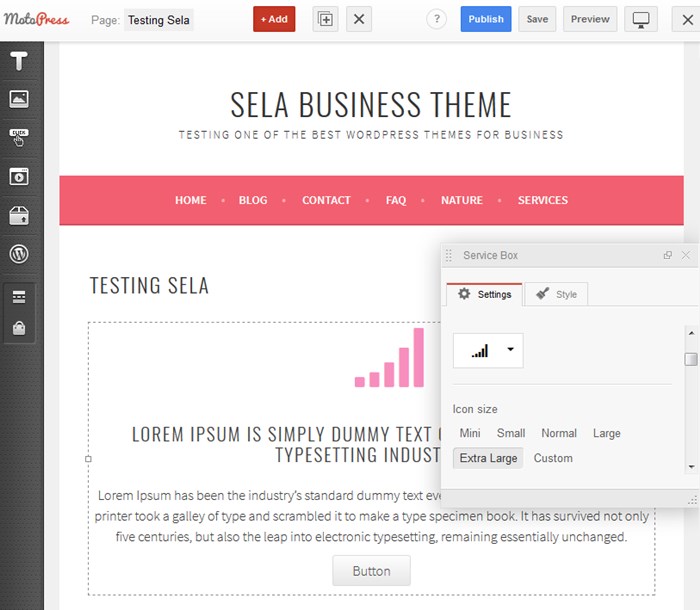
So, the process is as easy as navigating to Add button in the WordPress website builder and dragging several Features boxes to the page: you can customize their titles and content, style the icons, change position, etc.:

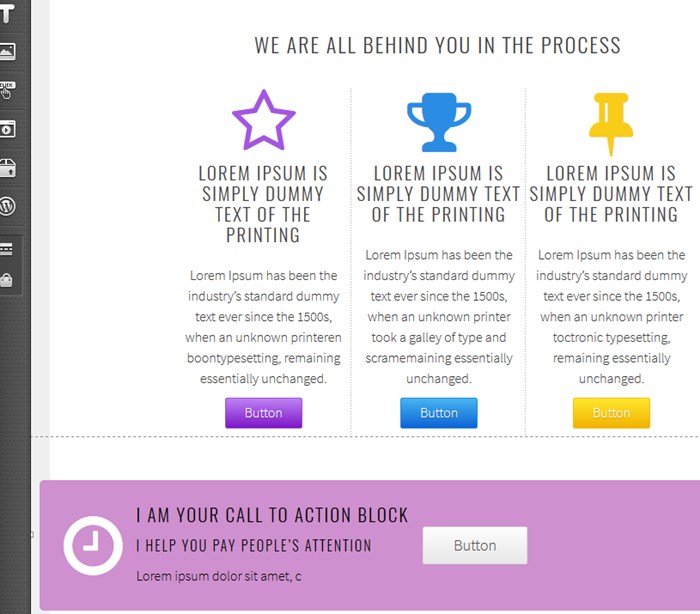
Following the feel of Sella theme, I’ve added several colorful and huge icons to the Services boxes and a call-to-action block:

If you want to create a photo or video presentation of your services with the WordPress Visual Page Builder, you may use such modules as Video, Slider, Grid Gallery.
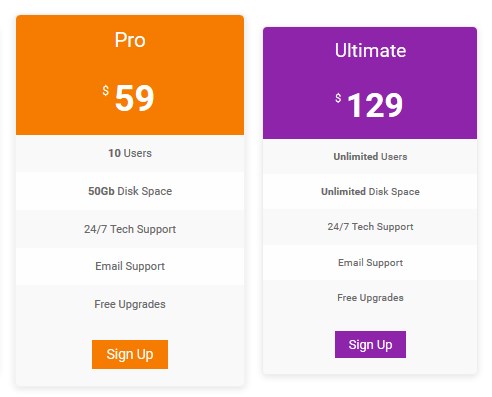
To add the pricing tables, you may use a MotoPress Page Builder addon for this purpose that makes it easy to create elegant animated Pricing tables like this one:

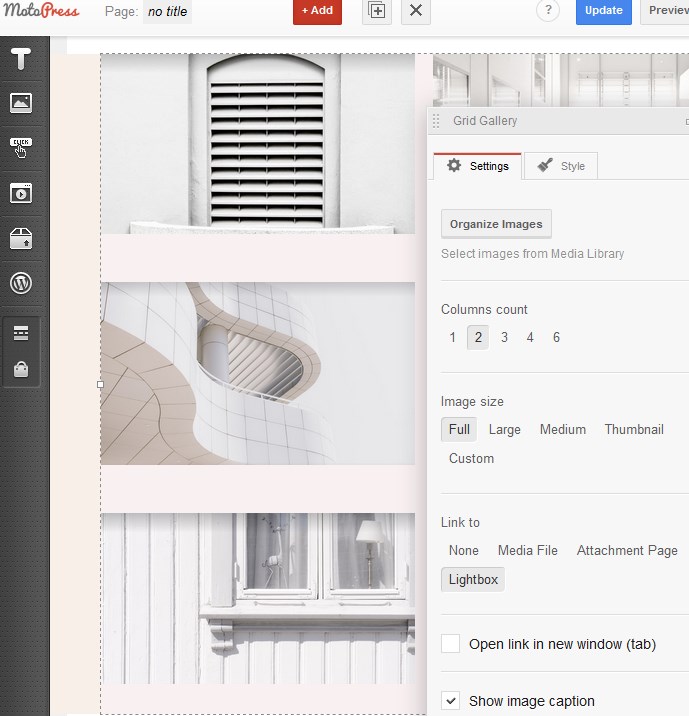
For example, you want to feature a grid gallery of some of your works. Just drag and drop the needed module to the page and customize its styles.
I’ve added 6 images, set 2 columns, and added a Parallax background.

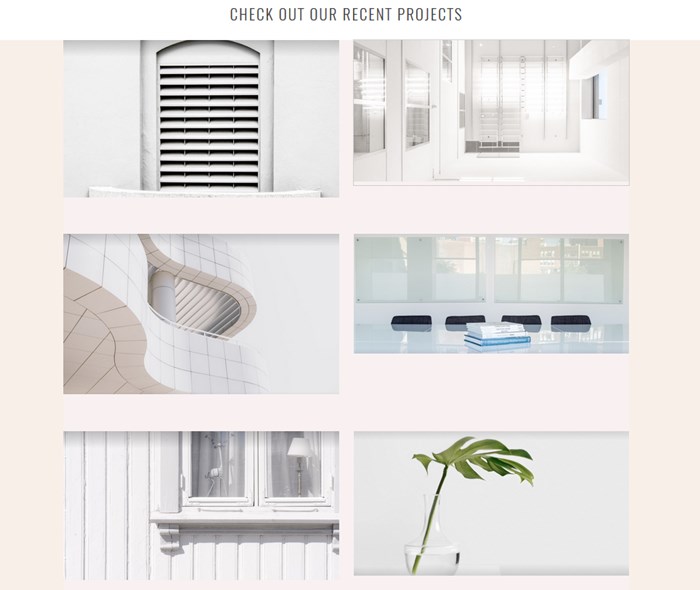
And here is my gallery (each image is opened in the lightbox when clicked):

Or, you may use the slider to promote your key products. MotoPress website builder also allows to add the Posts slider if you want to make an emphasis on your content:

Contact page
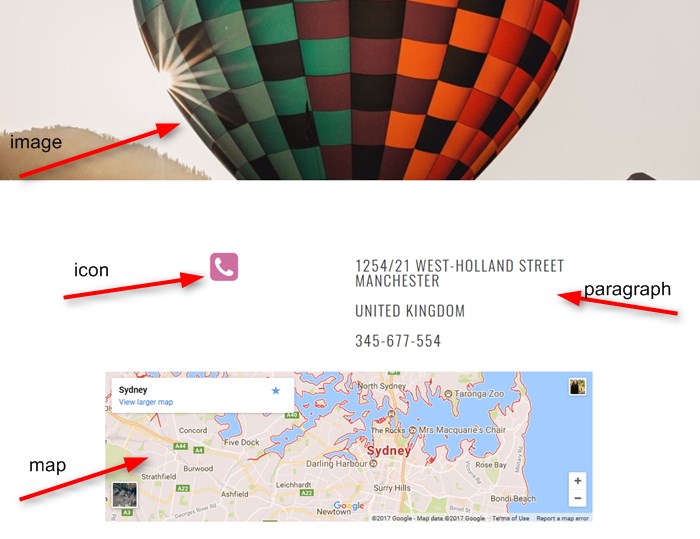
As for the contacts page, you may add your texts, icons, Google map and use the Simple Contact form addon if needed:

As you might see, the process is not a huge hassle – you just need to play around with the tools a bit to see how it all works, then add, style and organize all necessary content elements of your site. Moreover, you may use any of these elements to enrich your blog posts.
Overall, the Sella theme works pretty seamlessly with the MotoPress Visual Page Builder, so you can create main site pages absolutely visually and save a lot of time. Sounds like a good perspective, isn’t it?
Happy site building!