WordPress Twenty Nineteen Demo: Testing Beta Version
As you already know, WordPress 5.0 is due for release on November, 19th, 2018. The new block-based Gutenberg editor and the Twenty Nineteen WordPress default theme, which is fully based on Gutenberg, are just around the corner – they are planned to be included in the major release.
However, as Allan Cole stated recently, Twenty Nineteen remains a work in progress and it might not be ready to be rolled out along with WordPress 5.0.
WordPress Theme Twenty Nineteen Demo
We were eager to see it in the wild but failed to find a Twenty Nineteen demo. Though there are quite an illustrative Twenty Nineteen theme mockups and InVision prototypes, unfortunately, we can’t so far get the feeling of how the theme operates in real-time.
So why not run it ourselves? This idea brought the WordPress 2019 theme demo to life and it is now accessible to everyone for preview purposes.
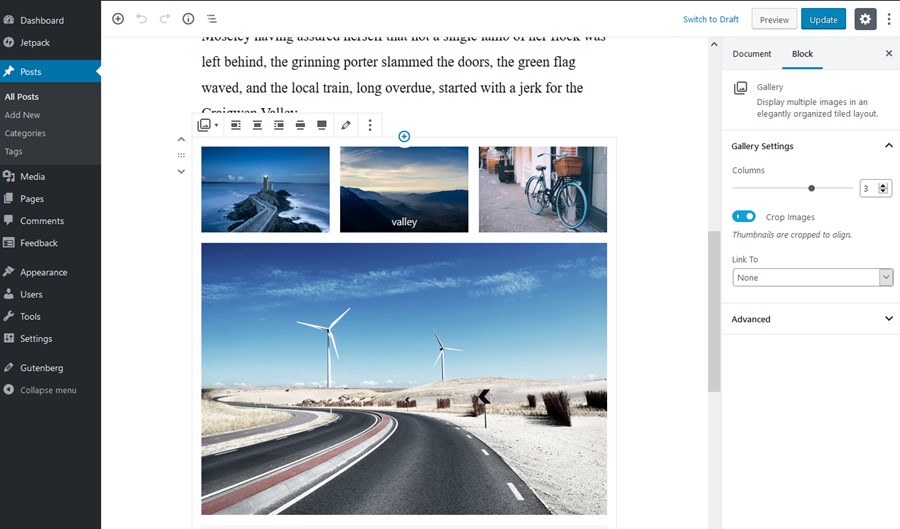
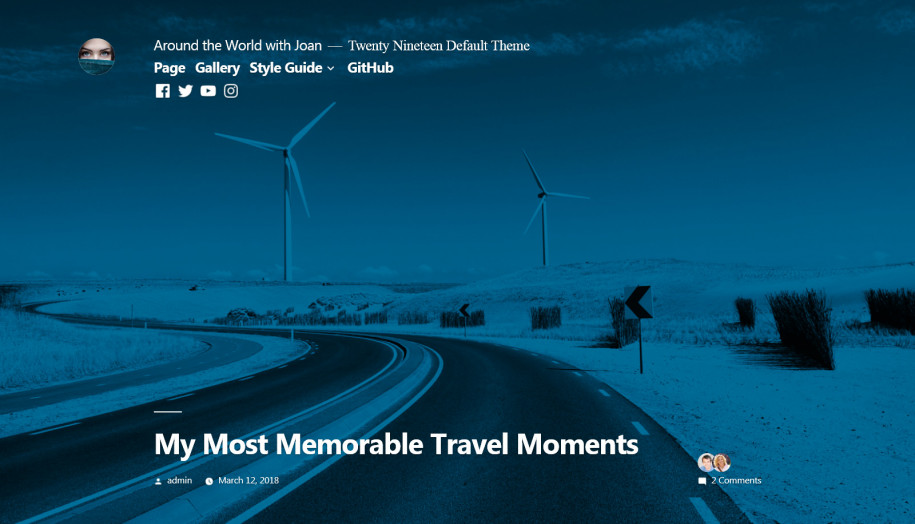
We welcome you to take a look at the default blog and a standard Gutenberg post and share your impressions:
NB: This is not an official default Twenty Nineteen WordPress theme release. Please don’t jump to conclusions outright since the demo is a result of our personal testing experience based on the in-progress theme version.
We’ll try to keep track of the theme updates to make sure the versions are synchronized until the theme is merged into the core. If you need to find exact answers related to the theme functionality, we’d encourage you to install a beta version and test it thoroughly yourself.

So far, we can see a fancy yet straightforward navigation menu, readable typography, and maximum accurate frontend editing experience thanks to Gutenberg. For some, it may seem too blogging dedicated, but thanks to the layout’s flexibility and tools Gutenberg has to offer, you are free to give the theme a more traditional business look. It’s worth mentioning that the beta version of the default WordPress theme 2019 comes with customization limitations like color choices, font adjustments, etc.
We welcome you to take a look at the WordPress Twenty Nineteen Demo and share your feedback with the community.
Free WordPress Themes for various purposes (blogging, hotel, business, multipurpose, etc) can be also found on the MotoPress wp.org page. We are also developers of Getwid – a collection of 34 free Gutenberg blocks! We tested how the plugin works with Twenty Nineteen, by the way! There you’ll find many WordPress Twenty Nineteen examples.
Interested in creating a WordPress plugin or theme demo with just a plugin? Check out the MotoPress Demo Builder plugin.
Looking for free 2019 theme alternatives? Discover Prime FSE with 52+ ready-to-go block patterns!









It looks promising but when I tried to make a demo as in prototype (https://cybrosoft.com/blogs/wp-twenty-nineteen-demo/), there are a lot of things which is not possible with Gutenberg tools, such as the full width color background.
Hi there! Probably this plugin can help: https://wordpress.org/plugins/kadence-blocks/ (haven’t tested it, but it should work)
it’s a nice theme, I liked 2019 theme, hope to be able to customize it more!
Release date 27 December 2018, looks nice!
Interesting features have been added in the new update and lots of modifications have been made.
But in my opinion, the speed of WordPress development has generally dropped.
Of course, this is my personal opinion, maybe it’s a mistake
Of course, new opportunities of Gutenberg go hand in hand with new challenges.
Hi there… First I have say, I like the Twenty Nineteen project a lot. Very clean, super fast and straight forward theme, seems very promising.
I was trying to mentally disassemble the mockups and prototypes published at https://make.wordpress.org/core/2018/10/16/introducing-twenty-nineteen/ and I was trying to understand how there were made.
Unfortunately I don’t have an idea how the authors of this amazing theme achieved somethings.
I’m particularly interested in full width blocks on Homepage prototype saying “Redefining a brand” (in blue block) or “Activating new customers” (in black block) both looking like “Cover” block with Hading, Paragraph and Button inside. But I didn’t find anything between the Gutenberg blocks even close to this. “Cover” block in Gutenberg I think doesn’t offer such features.
Also would be nice to find out how was the “features” block made, titled “Services”, with list of features beginning with Icons.
I have no idea if this was made purely with Gutenberg blocks, or if some additional plugin was used to generate those Twenty Nineteen theme prototypes. Any suggestions are welcomed.
Have good evening everyone.
No answer? Ok, but I think I nailed that myself already.
It needs a bit of Custom HTML to extend Gutenberg default features, but it works and I can use Twenty Nineteen the way I like.
Hopefully there will be documentation from the authors how to customize Twenty Nineteen properly, but for the time being if anyone is interested, can check out my Test Page here: https://macforce.one/playground/test-page/
Hi there! No, we did not try to reproduce that same 2019 blocks styling as shown in design prototypes, but rather played with basic functionality. Thanks for sharing your test site, looks promising.
The Twenty Nineteen looks promising at first glance, but after testing it for a couple of days, the theme itself is quite useless. It useable for a blog, but as a business webbsite it´s impossible to find anything of interest. The header is one of the most unusable ever, no sidebar (why not make it an option?). Typography is partly OK, but looks awful in the footer. I teach WordPress for new users and hoped for a modern theme that could be used to show WordPress standard features, but there are´n´t hardly any features at all. Everything new in the theme is a result of Gutenberg editor, not with the theme itself.
Hi Richard! Thanks for sharing your feedback. You are right, there are lots of limitations so far, but 2019 is a work in progress and, hopefully, it will evolve along with Gutenberg.