11 Best SEO Practices for Your Photography WordPress Website
Table of Contents
To master your creative photography skills, you can enroll in the masterclass performed by Annie Leibovitz. To master SEO skills for your WordPress photography website, you should take dozens of lessons from many people and companies. There is no one correct SEO pathway or one-size-fits-all solution, but there are some best SEO practices for a photography site built with WordPress.
Let’s not waste time, so start with a quick photography SEO checklist!
11 Best SEO Practices Every Photographer Should Know
What does it take to arrange photography website SEO? We’ll highlight the main steps!
Use informative filenames
Start with a proper filename that precisely uses the keywords you want to rank for. But that doesn’t mean you should simply stuff each file name with spammy keywords. Each gallery/project has a unique focus and idea, so mention all those specific, better long-tail, keywords in the filenames.
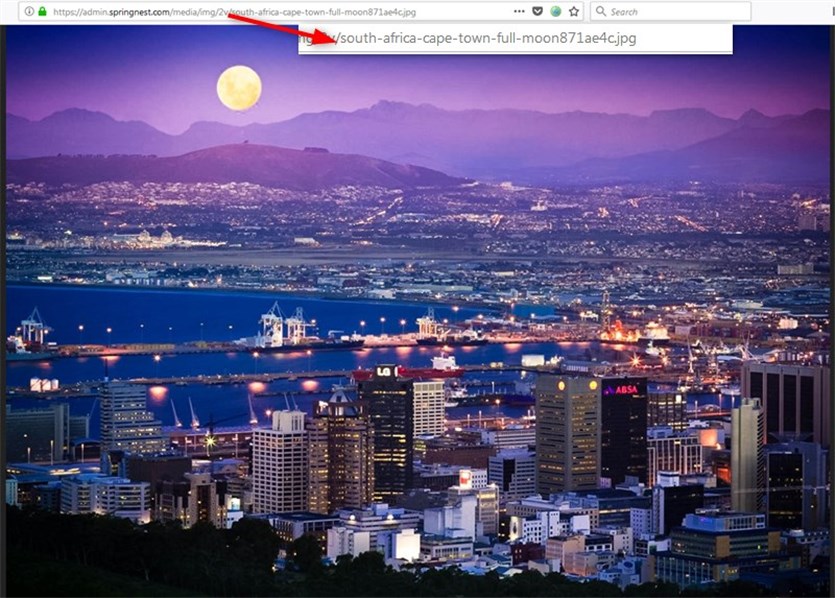
Here is a photo of Cape Town. Take a look at this great filename:

And this is also Cape Town. And not so great filename:

Google loves descriptive filenames and will use the filename as the image’s snippet, so you should take time to craft proper filenames for your photos.
Optimize a website load time
Photos are a heavy asset for every sort of website, all the more so for a photographer’s portfolio website. You’ve probably heard multiple times that image size is crucial as it directly affects the website loading speed, impacting the search rankings. Try to improve a website loading speed in any preferable way:
- Use external services like ImageOptim or JPEGmini to reduce the size of the images while still keeping their visual quality.
- Use the Smush Image Compression and Optimization WordPress plugin to optimize and compress your images (suitable for bulk and individual image optimization). It’s available in free and pro versions.
- Install the Jetpack plugin and enable CDN – an image acceleration service that significantly speeds up your website by loading the images faster.CDN is a content delivery network, which means it loads your images faster by using a network of services that are physically closer to your site’s visitors. You can also use any alternative CDN service, such as Fastly. However, we’d vouch for Jetpack. It’s a native WordPress software, and its CDN is built around WebP, which is so far the best image compression algorithm.
- Try Lazy loading tools – a great way to improve the UX on your website as well as load your images faster. Lazy loading tools show the on-screen images, while the offscreen appear only once a user scrolls down to them. With WordPress, you can implement a lazy loading effect with the help of a nice Lazy Load by WP Rocket free WordPress plugin.
- Get a great caching plugin like the renowned W3 Total Cache WordPress plugin that will significantly improve the website performance and the user experience on your website.
- You can use the on-page SEO tool by Sitechecker to optimize website load time. This tool helps you analyze web page load speeds on mobile and desktop devices. After the analysis, you will get a list with tips for improving website load speed. Sitechecker also lets you analyze image size and optimize your content.

- Though it may sound like a bit harder task, you should eliminate render-blocking JavaScript and CSS in above-the-fold content. It’s a very widespread practice to solve common WordPress website speed issues connected with JavaScript and CSS rendering.
It’s essential to follow the steps of WordPress speed optimization, as website loading time is an important ranking factor (and it applies to SEO for photographer sites as well).
To ensure that you’ve done everything necessary to improve your website’s performance, you can also check out this step-by-step WordPress speed optimization guide.
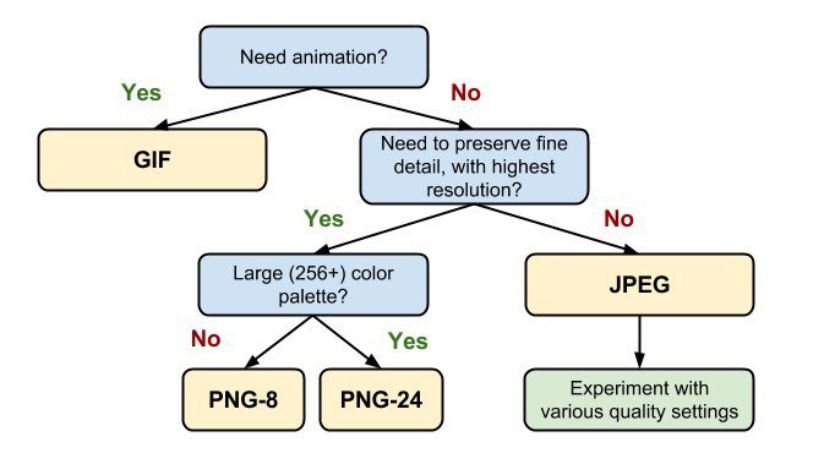
Choose the right image format
PNG or JPEG? Each format has its own set of pros and cons. Here is the extract from the Image Optimization guide by Google:

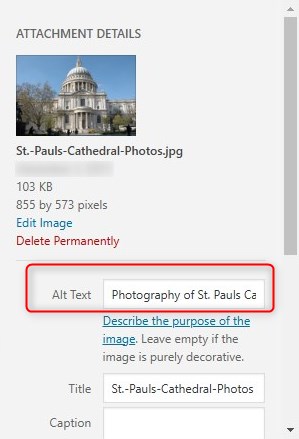
Add ALT tag and image title
Alt attribute is a must to let people and search engine spiders know more about your images when they are not displayed for some reason. Alt text should also include some relevant SEO keywords maximum related to the image. These tags will also help search engines better understand the text surrounding your images.

Additionally, you may set an image title attribute (the filename is the default) to provide more information about the image or use more long-tail keywords.
XML Sitemap
Your photography WordPress website needs a sitemap. It’s actually one of the essentials Google requires from your website:
“A sitemap helps search engines discover URLs on your site, but it doesn’t guarantee that all the items in your sitemap will be crawled and indexed. However, in most cases, your site will benefit from having a sitemap.”
As an image-focused website, you need to inform Google about your images while taking care of photography SEO to help crawl them better.
Apply WordPress SEO plugin for photography websites
Photographers want to rank with images, so you should optimize the overall text content that accompanies images.
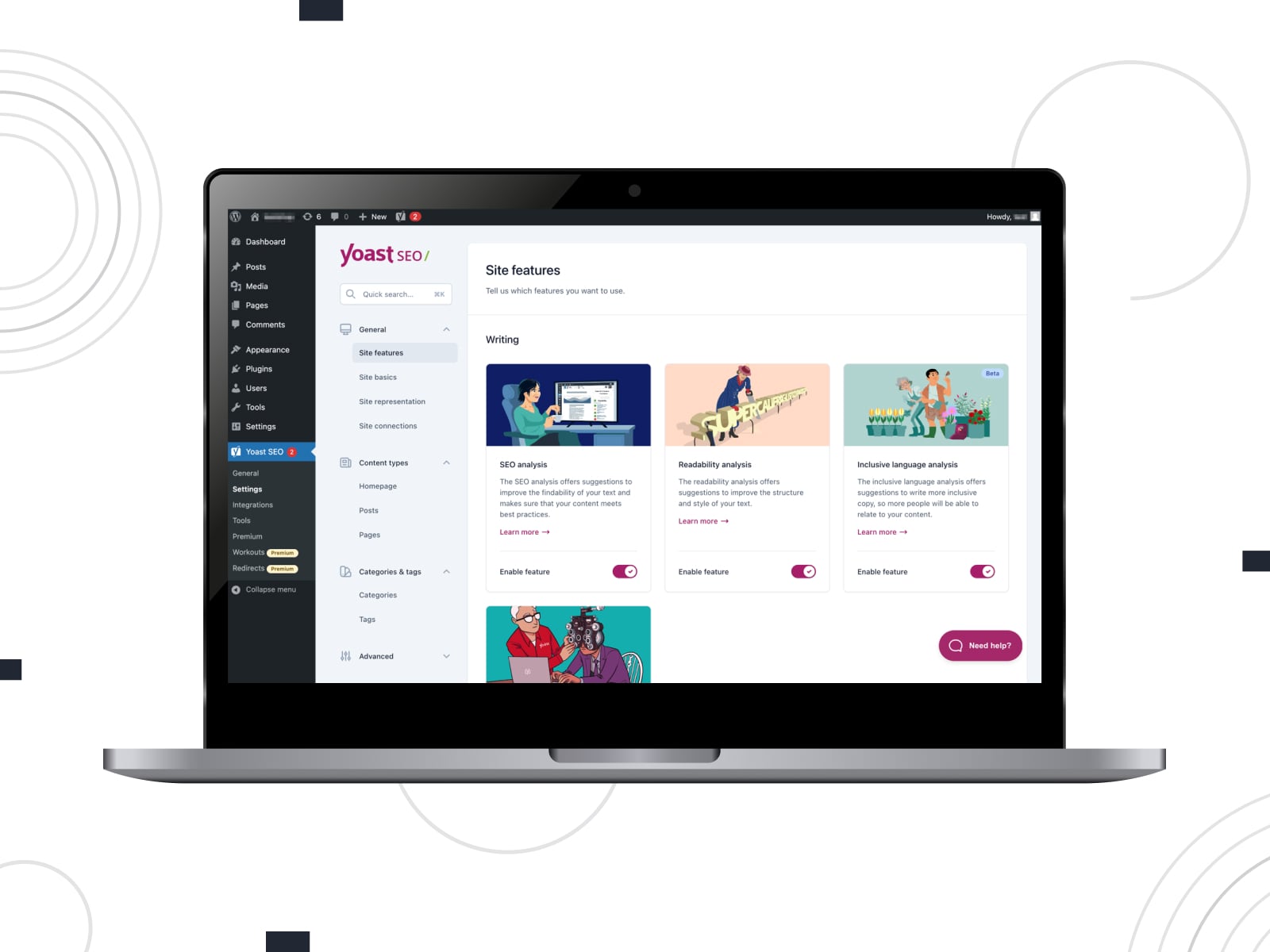
Yoast SEO is one of the most widely recognized SEO plugins for WordPress websites. Like every piece of software, it has its pros and cons, but there is unlikely a more robust and constantly improved solution on the market.

Yoast SEO plugin is perfect for optimizing photography websites and any other website because it doesn’t care about the website niche, it cares about the content itself. It takes the stress out of following all Google page optimization guidelines as Yoast’s analyzing algorithm is made up of Google’s main recommendations:
- Make keyword appear in the page URL;
- Use synonyms for your keywords in the content body (About me, Portfolio description, or blog posts);
- Make some of the keywords appear in the page title of WordPress posts and pages;
- Use some keywords in headings, etc.
Yoast SEO plugin basically tells you whether you’ve polished your content for one important factor – SEO keyword optimization to drive target traffic from search engines. But don’t get too obsessed with the traffic light system of Yoast SEO, especially with the content readability analysis. Let it be your helper, not the biased monster.
But what keywords should you actually use and how does it work? It’s a very broad topic, but you should know that Google doesn’t just read your keywords, it analyzes the context with the help of their language models based on natural language understanding. The main aim is to define whether the user is searching for specific information or whether this is a broad query.
This is also a question you should ask yourself when optimizing your photographer website keywords – what’s the aim of my photography website:
- To find people in a local area who can book my service? A very specific query. The simple “best photographer” keyword won’t work.
- To find people in a local area who want to book a wedding photoshoot? A specific query that requires local keywords like the city name.
- To find people worldwide who want to see my wedding photoshoot ideas? More broad query in terms of SEO for wedding photographers.
- To find people worldwide who just want to see another creative photography portfolio? A highly competitive query.
If you create photo galleries, try to write a short specific description for each instead of repeating keywords for all images.
With all this in mind, forget about approaching this task by serving the robots. You won’t outsmart Google anyway. Speak in natural language elaborating on your real-life purposes, not just use generic “popular keywords”. To sum up, strive for very specific keywords and natural language as Google is more and more going beyond keyword matching.
Provide a better user experience
Your images should be of good quality. They will be better displayed in the search results, increasing the odds that the user will click on them. But what else?
Try to pay maximum attention to each particular image. It’s great when your photography WordPress theme provides an individual URL for each image so that you can enable comments and social sharing for it.
For example, Jetpack for WordPress allows you to do that easily if you enable Lightbox – people can see each image in full size.
Moreover, put some effort into creating a proper directory of related images by topic so your site visitors can find the gallery/album/portfolio they need quickly. Make sure that the navigation between your images and portfolios is straightforward and handy for them.
Check for image responsiveness
Some WordPress themes for photographers come with a horrible mobile experience – the photos are not resized on small viewports, they are cropped or don’t slide with a touch in sliders. This is rather a pre-purchase point of a theme, but don’t forget to keep it in mind: check whether the photos are displayed properly at varying sizes on different devices.
Create WordPress photoblog
How do you drive organic traffic to your website and showcase your photography? A well-optimized blog helps your images reach a wider audience while improving search engine rankings. If you’re wondering how to start a blog free, check out our recent publications and guides for more information.
Enhance your blog posts with different types of valuable content like:
- Storytelling;
- Tutorials;
- Behind-the-scenes insights;
- Photography tips;
- Location guides.
Here’s a quick guide to SEO for photographers WordPress blog:
- Opt for a fast and responsive WordPress theme optimized for content-heavy blogs.
- Use compelling and SEO-optimized titles. For example, “5 Best Photography Tips for Beginners.”
- Write in-depth blog posts about photography techniques, gear reviews, etc.
- Structure your blog with headings, bullet points, and short paragraphs for better readability.
- Link to your other blog posts for better navigation and use authoritative external sources.
- Add images SEO to help search engines rank your visuals.
- Enable comments, include calls-to-action, and ask readers questions to encourage user engagement.
Translate your WordPress photography website
Along with extra points for SEO, making your photography website multilingual can help you reach a global audience. It enables you to:
- Show off your work to potential clients worldwide, increasing exposure.
- Rank localized content better.
- Convert international visitors into paying clients by providing online courses or printable materials.
Popular WordPress translation plugins like WPML, TranslatePress, or Weglot allow you to translate image captions, blog posts, service pages, etc.
Establish your presence on social media
Why does social media help SEO for photographers websites?
1. Increases brand visibility & traffic:
- More exposure on platforms like Instagram, Pinterest, and Facebook drives organic traffic to your site.
- Social signals (likes, shares, and comments) indicate content relevance.
2. Boosts backlinks & domain authority: if your images get shared, they can generate backlinks from high-authority sites.
3. Optimizes for image search:
- Google Images plays a major role in photography SEO.
- Sharing optimized photos on platforms like Pinterest increases the chances of ranking in search results.
5 Bonus Tips for Using Social Media to Boost SEO
1. Choose the right platforms:
- Instagram & Pinterest are the best platforms for showcasing photography.
- Facebook & X are a great space for networking and blog post sharing.
2. Optimize your profiles:
- Use your brand name consistently across platforms.
- Include a keyword-rich bio and a link to your website.
3. Post high-quality content:
- Share portfolio images with keyword-rich captions.
- Use relevant hashtags.
4. Create Pinterest boards with your photography niche (e.g., “Wedding Photography Tips”).
5. Write SEO-optimized blog posts on your WordPress site and share them on social media.
WordPress Photography Website: Best Tools
Along with SEO tips for photographers, we’d like to share the list of plugins & themes that might help create a fully functioning website. Let’s dive in!
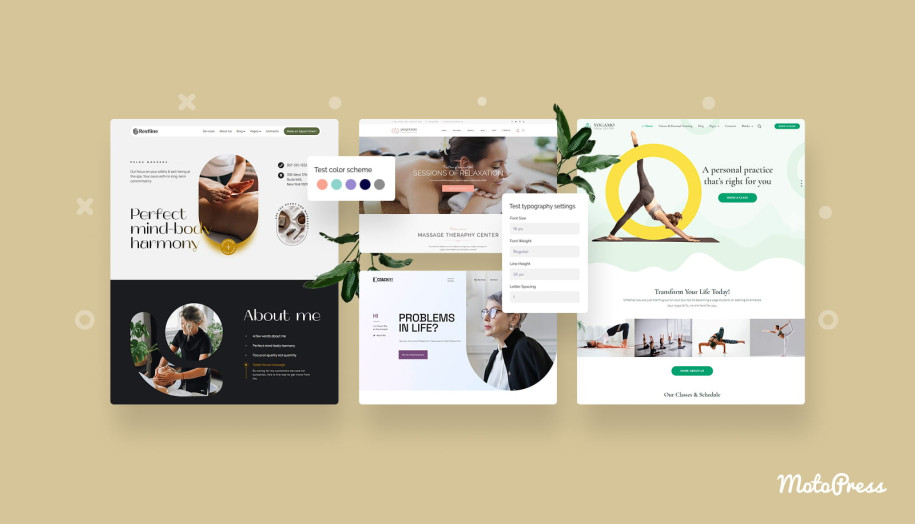
3 Stylish WordPress Themes for Photographers
The MotoPress lineup includes premium themes designed for photographers. They combine a professional design and advanced functionality.
Pixetty

| Name | Price | Avg. Demo Speed Score |
|---|---|---|
| Pixetty | $59-$299 | Mobile 65 Desktop 93 |
Pixetty is a creative WordPress photography theme geared towards photographers, videographers, event planners, and creatives. You can highlight your services, portfolio works, and bio on the dedicated pages built with the WordPress block editor and Getwid. The latter equips you with 35+ extra content blocks and a library of templates for enhanced customization.
With Pixetty, you access an online appointment booking system powered by the MotoPress Appointment Booking plugin. It lets you set up step-by-step bookings, online & offline payments, automated email notifications, and more features.
Niftyfifty

| Name | Price | Avg. Demo Speed Score |
|---|---|---|
| Niftyfifty | $39-$99 | Mobile 72 Desktop 83 |
Niftyfifty ships with attractive designs essential for a professional portfolio. You can choose between light and dark skins. Also, the theme allows you to set up image options and galleries. Niftyfifty is known for smooth navigation and SEO-friendly templates. Start presenting your projects on a stylish WordPress website right away!
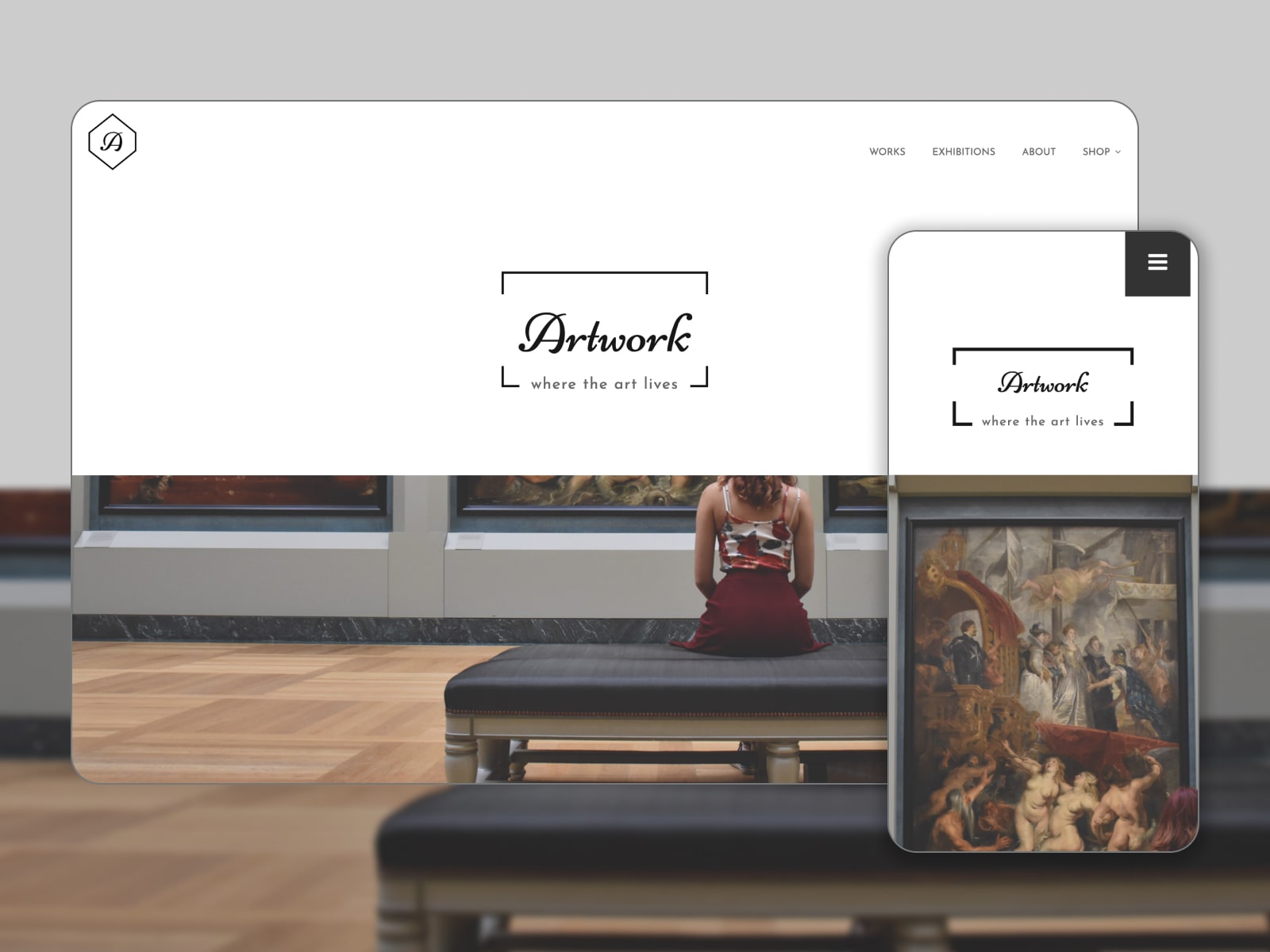
Artwork

| Name | Price | Avg. Demo Speed Score |
|---|---|---|
| Artwork | $55-$99 | Mobile 61 Desktop 71 |
Designed for artists and photographers, Artwork is another premium solution by MotoPress to build an online presence for your studio or gallery. This theme comes with art-related page templates and blog options. Customize colors, fonts, and post formats to create a unique outlook for your website with Artwork.
How to Enable Online Bookings on a WordPress Photography Website?

WordPress Appointment Booking is one of the best WordPress plugins for photographers to arrange online bookings on their websites. This plugin is a one-stop solution for any number of services, employees, and appointments.
With MotoPress Appointment Booking, it’s possible to add different locations, detailed profiles, and flexible schedules. You can enable offline and online payments via PayPal, Stripe, and a direct bank transfer.
More Features:
- A mobile-friendly booking widget for your website;
- Multiple bookings in one go;
- Appointment email reminders and notifications;
- Client accounts;
- The ability to add bookings to clients’ personal calendars;
- Scheduling for groups;
- CSV export;
- Built-in analytics dashboard;
- A set of addons for extra functionality (WooCommerce payments, checkout fields, Twilio SMS notifications, etc.);
- Integrations with Elementor, Gutenberg, and Divi.
More Details Start Free Trial Appointment Booking + Addons
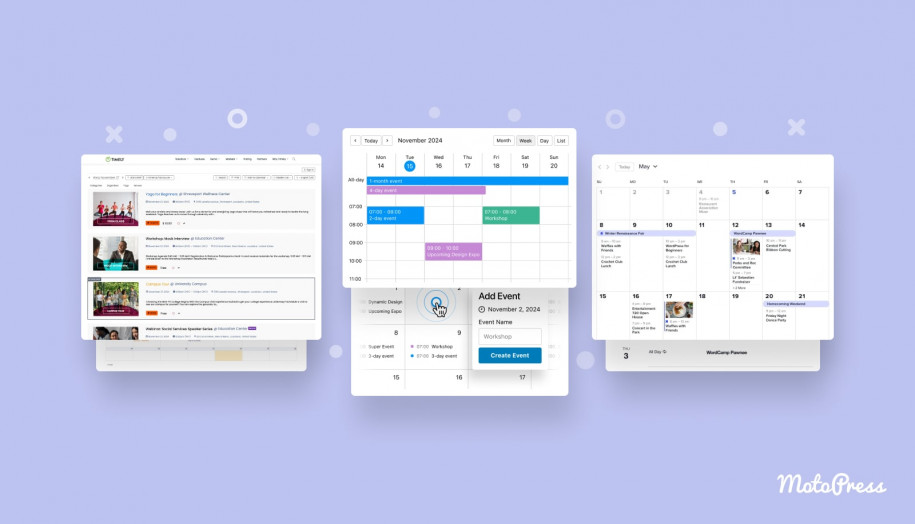
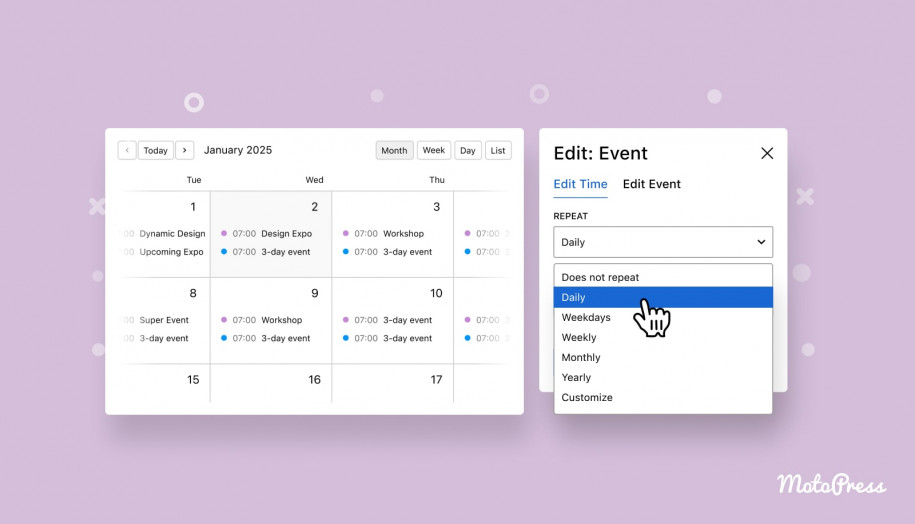
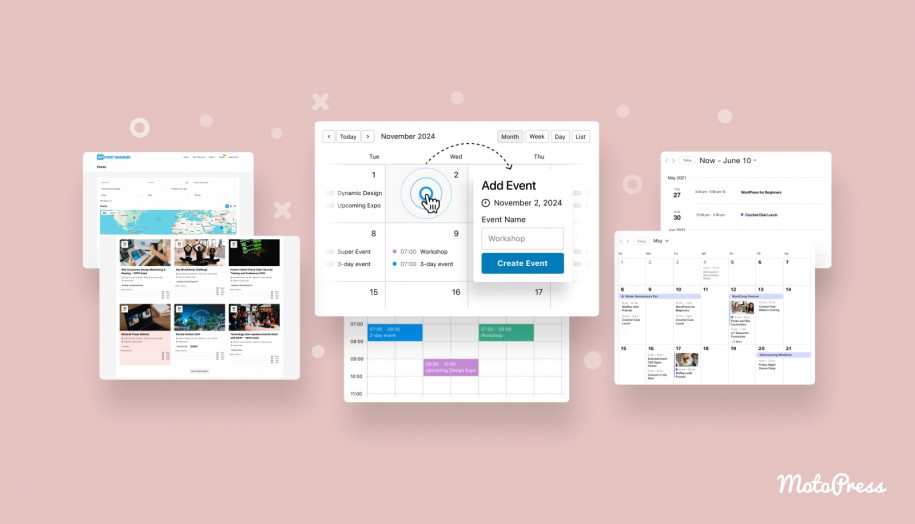
How to Display Photography Events on WordPress Websites?
The MotoPress Events Calendar is an effective solution for displaying a calendar with events arranged in your studio: photo days, celebrations, workshops, etc. This plugin supports unlimited events and different calendar views. You can set up recurring events and customize the look of your schedule.
Here is the detailed plugin’s video overview:
How to Create a Photography Site with WordPress: Video Lessons
If you have not made up your mind yet, here are to-the-point guides on how to create your creative portfolio and photography website based on WordPress.
With Pixetty – WordPress theme with appointment booking functionality:
With Nifty Fifty – WordPress theme with SEO in mind:
Bottom Line
Don’t try to game your way to the higher rankings using risky black hat SEO techniques. Many SEO factors combine to give your photographer portfolio website an overall score: keywords, website quality, website loading speed, page rank, and many more. WordPress gives you multiple options to make your website more SEO friendly, not looking for many external solutions. So take this opportunity today to help your website rank higher!
Disclosure: this article may contain affiliate links for third-party products. If you click a link and later make a purchase, we may earn an affiliate commission that doesn’t result in additional charges to you.
FAQ
Is WordPress good for photography SEO?
What is the best WordPress theme for photographers?




























Great article, thanks. You helped me figure out all these plugins. I installed 3 plugins at once, which duplicated each other. The site was very slow. Then I realized my mistake and started looking for advice on the best SEO plugin. Now I know which plugin I need. Thanks guys! Great article)
Awesome, Andy! Thanks for visiting our blog!
That’s really nice post. I appreciate your skills. Thanks for sharing.
Thank you for your kind words, we are glad you find the post useful!
Here from this blog, I got to know about SEO photography WordPress website. I think these are the best SEO friendly photography WordPress website. best software development company also use this websites also.
Thanks for commenting! We are happy you find the post useful.
Yoast SEO is a WordPress plug-in designed to help you improve some of the most important on-page SEO factors–even if you aren’t experienced with Web development and SEO. This plug-in takes care of everything from setting up your meta titles and descriptions to creating a sitemap. Yoast even helps you tackle the more complex tasks like editing your robots.txt and .htaccess.
Some of the settings may seem a little complex if you’re new to SEO and WordPress, but Yoast created a complete tutorial to help you get everything set up. And the team at WPBeginner made this handy video to help you get set up quickly.
thanks for this info! Yoast is indeed a great plugin.