Integrating WooCommerce with MotoPress Content Editor
We are pleased to announce that MotoPress released a new free plugin – MotoPress and WooCommerce integration. It means that now you are able to add WooCommerce shortcodes to MotoPress Visual Page Builder and create awesome responsive layouts for your online shop without any code.

With this WordPress tool, the process of e-commerce website installation is really quick and easy. Follow the simple steps below and see it for yourself.
Make sure you activated the WooCommerce plugin and installed the WooCommerce+MotoPress add-on to your WordPress. The installation is as easy as with any other plugin. MotoPress is compatible with any WordPress theme, so we decided to use StoreFront – flexible free theme for your online shop by WooCommerce.
Download WooCommerce + MotoPress integration
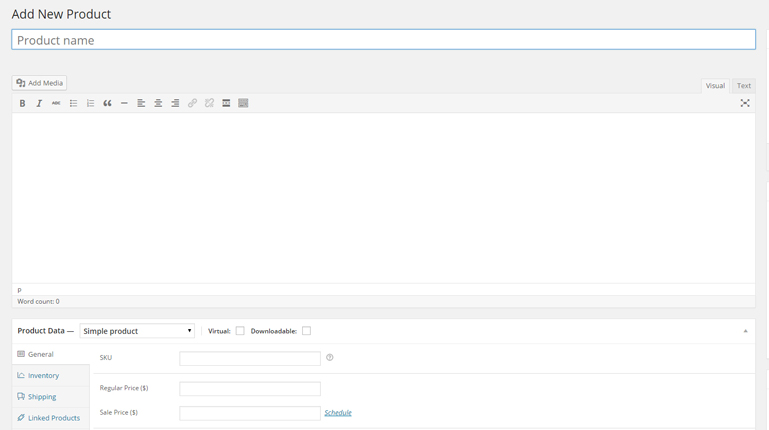
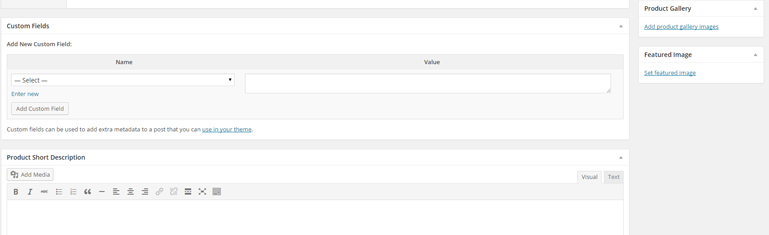
Note: Before structuring the appearance of your shop and featuring your items on the page, you should go to the WordPress backend, add a new product and set its settings with WooCommerce.
Indicate its SKU, regular or sale price, add name and description, set product gallery and featured image.
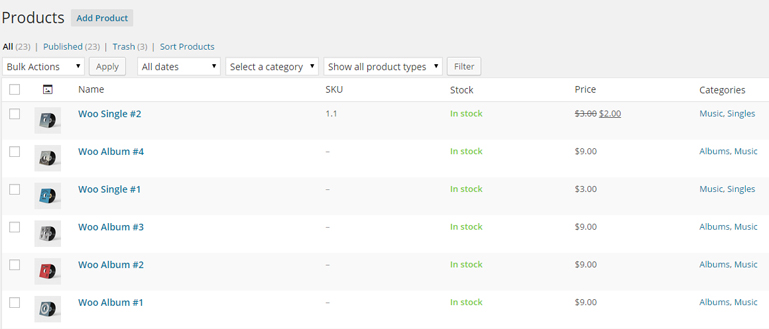
We imported WooCommerce Dummy Data to our WordPress store to have a full set of necessary products to experiment with them.
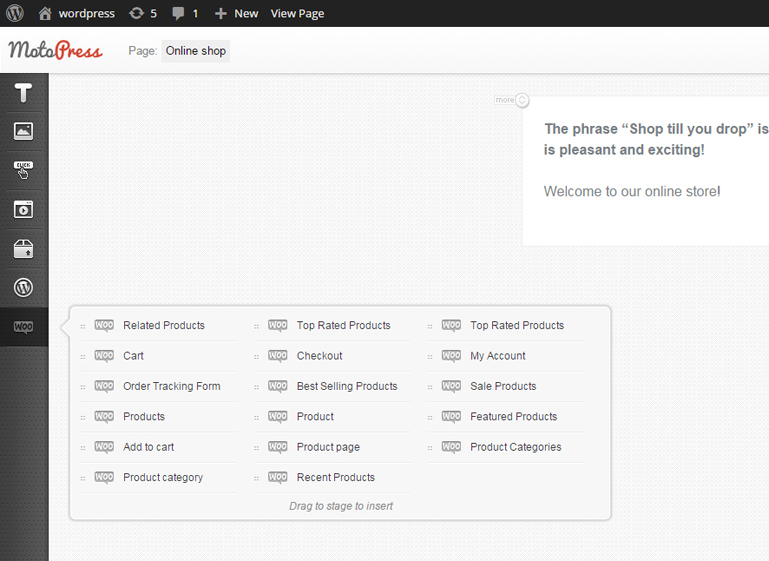
Quality WooCommerce+MotoPress plugin functionality enables you to choose what kind of products you would like to show to your customers on the page. It can be all products, related products, best selling products, top-rated, etc. Just drag the needed sort of items to the stage and adjust them the way you prefer.
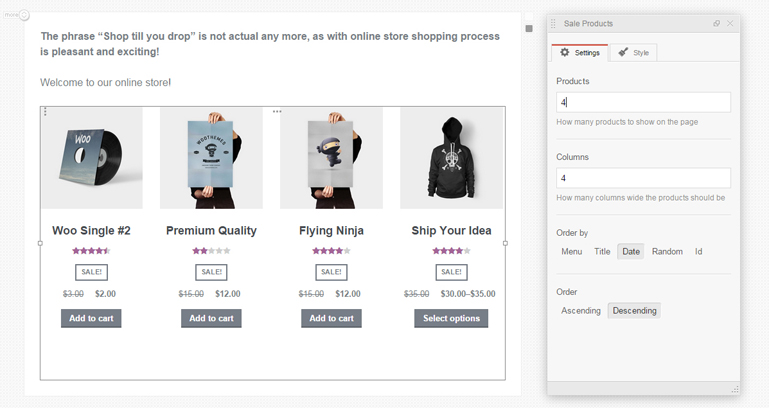
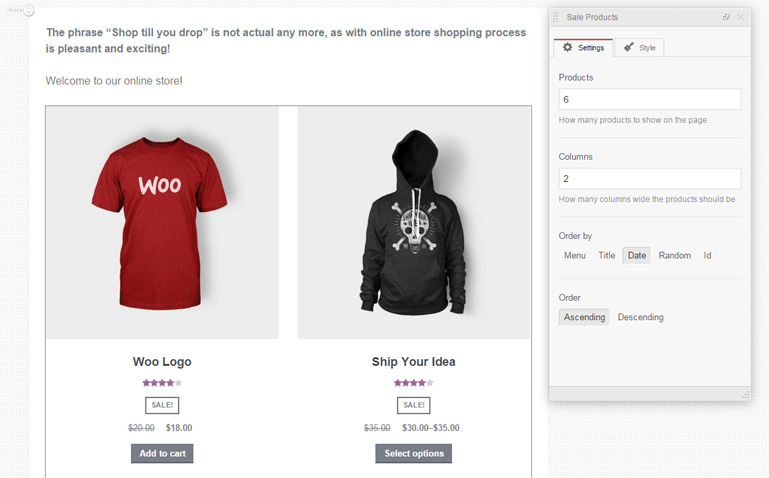
We added ‘Sale Products’. By using settings it’s easy to decide how to feature them on the page.
Settings help you to set how many products you want to display, how many columns you want to use and how to sort your products. Just change the number in the needed field and get the result right away.
WooCommerce + MotoPress integration is a really helpful solution for creating any kind of store with any kind of structure. You are able to add one single product or combination of products, display them in any number of columns and in any order. It’s a great tool for both business owners who do not know how to code or how to start with their business and developers who help their clients to build online stores.
WooCommerce+MotoPress integration enables the creation of an exciting WooCommerce site with compelling content and looks without any coding in about a few minutes.
Download WooCommerce + MotoPress integration plugin.









Love this so much, very easy for a visual learner like myself. However I am still finding it difficult to alter how my individual products look on my site, its a real pain as there are a couple of specific issues I’m experiencing in the layout and visibility of my products as well as the cart and customer account/checkout pages. Any chance of development there or any recommendations on other plugins that might help? I’d happily pay for something that would make things easier.
Hi Alexa,
Thank you for kind words. If your theme is adapted for WooCommerce you can try to apply its styles to Product element via Page Builder. WooCommerce classes at your theme may differ and it is not possible to add a common guide for all the themes. You can submit a request and we’ll have a closer look at it.
Thanks for creating these themes and plugins. They’re all amazing! I’ve rated them 5 stars in the WP repo.
Hi,
Thank you for your feedback and support. We do our best to make development process easier to save your time. Have a nice day.