Image Hotspot WordPress Plugins for the Block Editor, Elementor & WPBakery
Table of Contents
Image hotspot WordPress plugins are a fantastic tool to create jaw-dropping presentations for rental properties, event halls, and even the items of your daily routines.
An image hotspot allows you to place an overlay of hotspots on images and graphics – thus, make them more engaging and informative.
What is a great scenario for using this type of plugin? Those can include, but are not limited to, the following ones:
- Map explanations
- Culinary recipes
- Panorama images
- Interior/exterior
- Web design
- Floor plans
- Virtual tours.
Although you might experience some limitations as to the customization of hotspots, the vast majority of these image hotspot WordPress plugins will help you add animated or static tooltips that can themselves contain different types of content.
Also, in this collection you’ll find solutions designed specifically to work as blocks in the WordPress block editor, as well as widgets for Elementor, and modules for the WPBakery plugin; some of them also work on a whatever WordPress site, even if you are on the old TinyMCE and don’t use any third-party plugins at all.
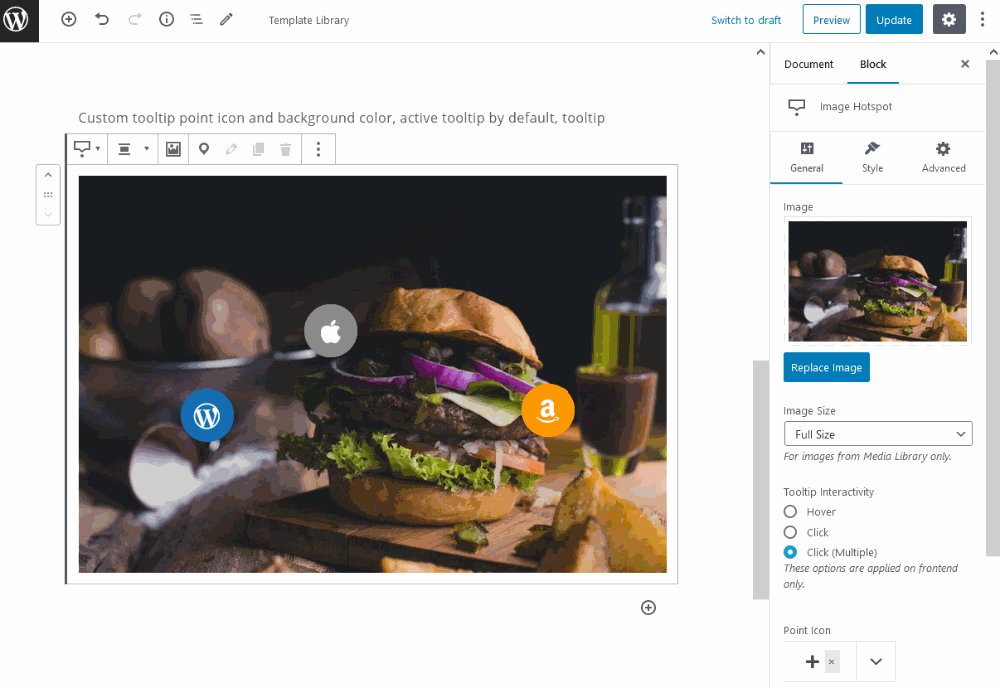
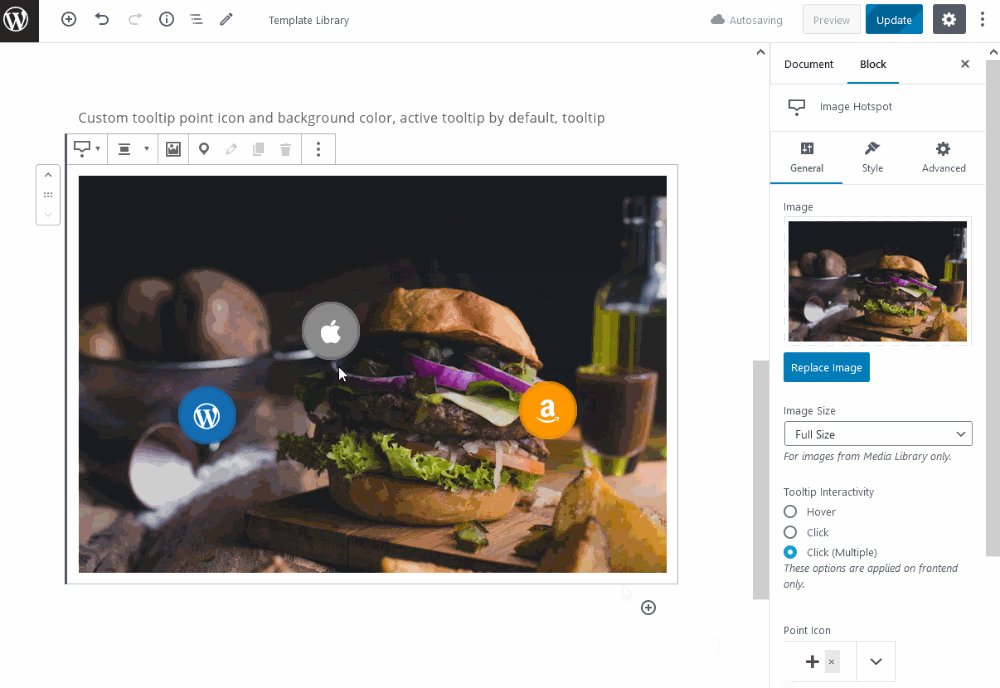
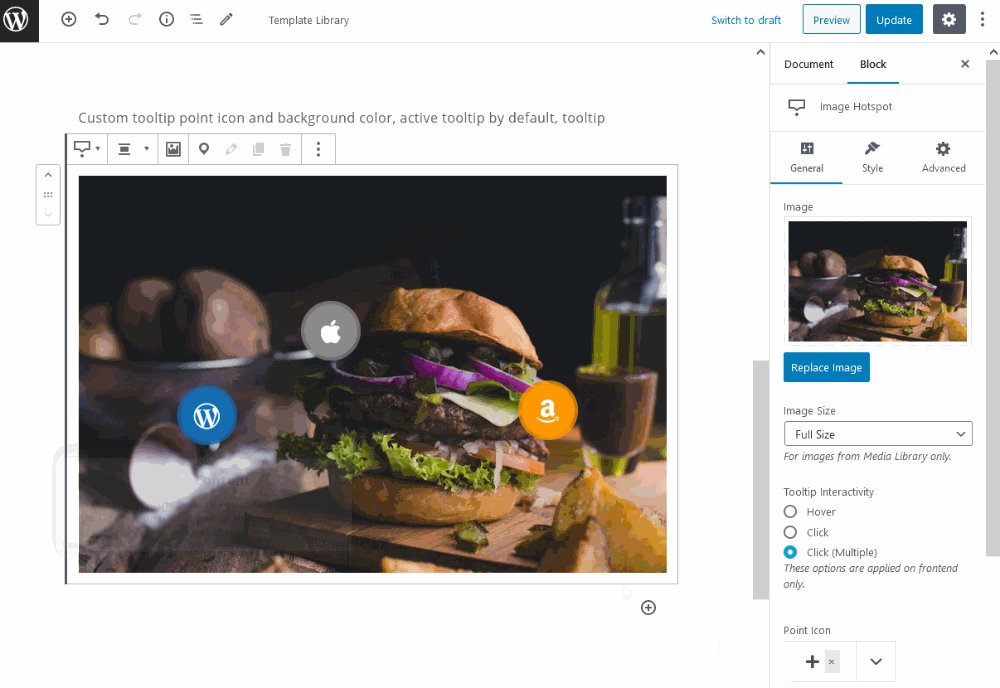
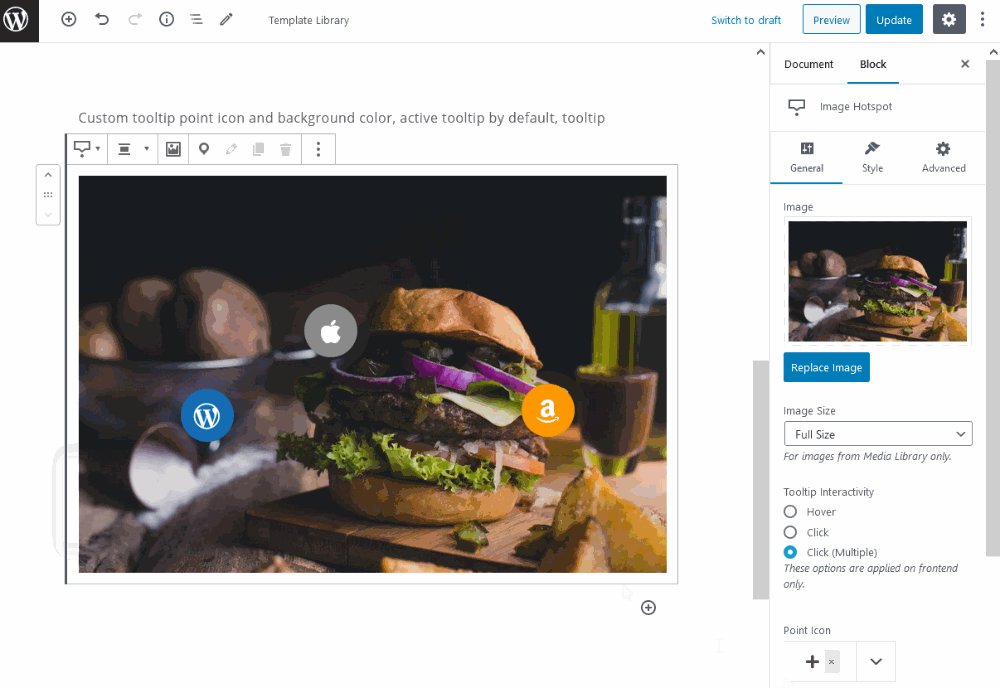
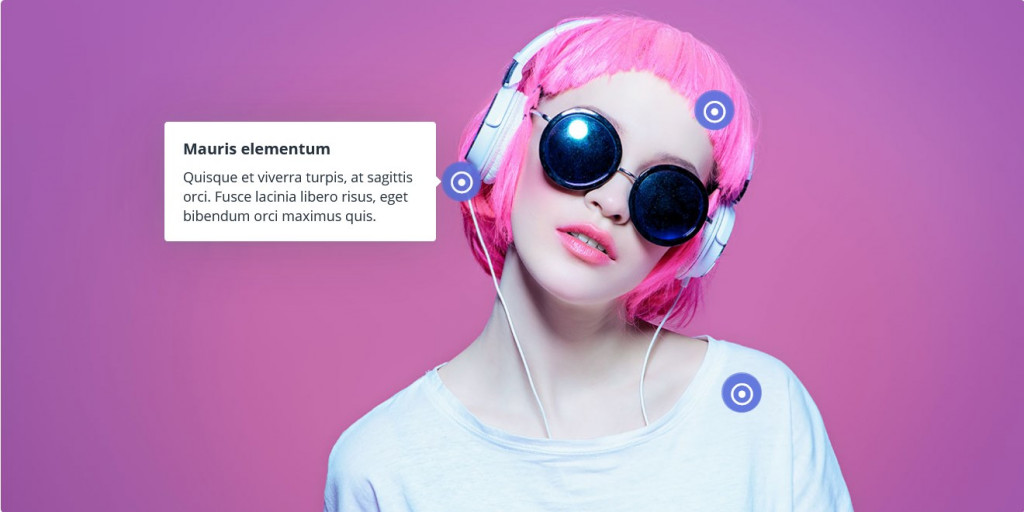
Image Hotspot Block by Getwid

Getwid is a block library addon for the WordPress block editor. In total, it offers you 40+ Gutenberg blocks for any purpose, including video pop-ups, image galleries, post carousels, and more outstanding solutions.
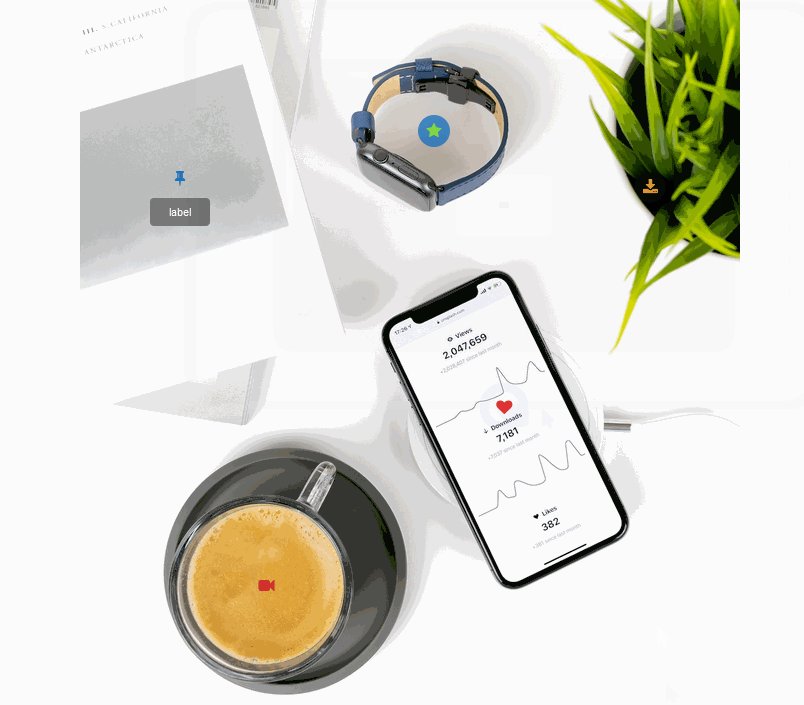
Among other helpful content elements, it provides you with a free image hotspot block, which can be easily customized in the native WordPress environment.
As for the tooltip styling, this block allows you to use Font Awesome icons for pointers, customize colors and size, and change the default tooltip design.
You can also optionally make the hotspot icons dynamic by applying pulse animation, adding animation on appearance, and on hover. You can actually deeply customize the look and interactivity of your tooltips and easily move them across images.
Watch a video about the Getwid Hotspot block to see a few examples and settings.
WordPress Themes with Image Hotspots
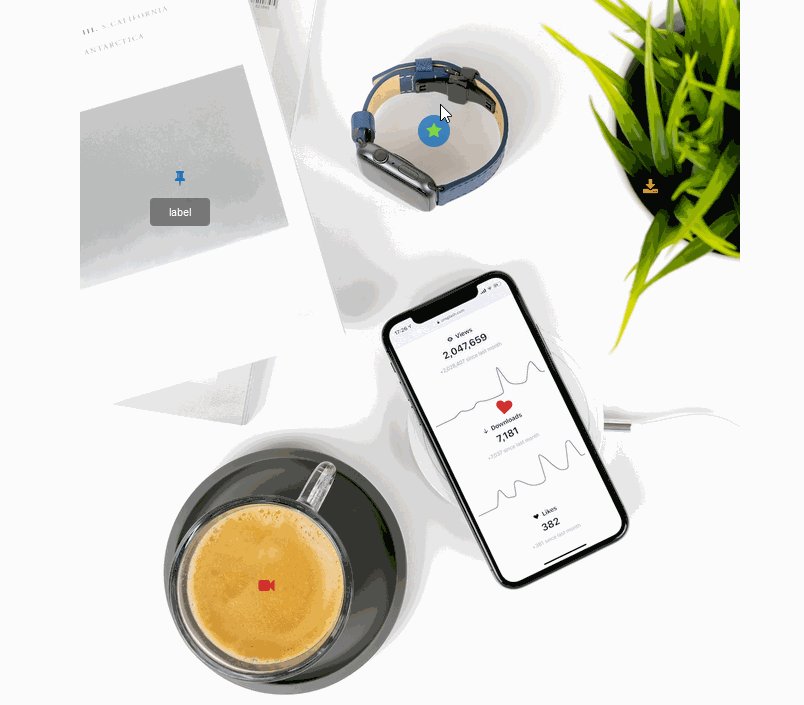
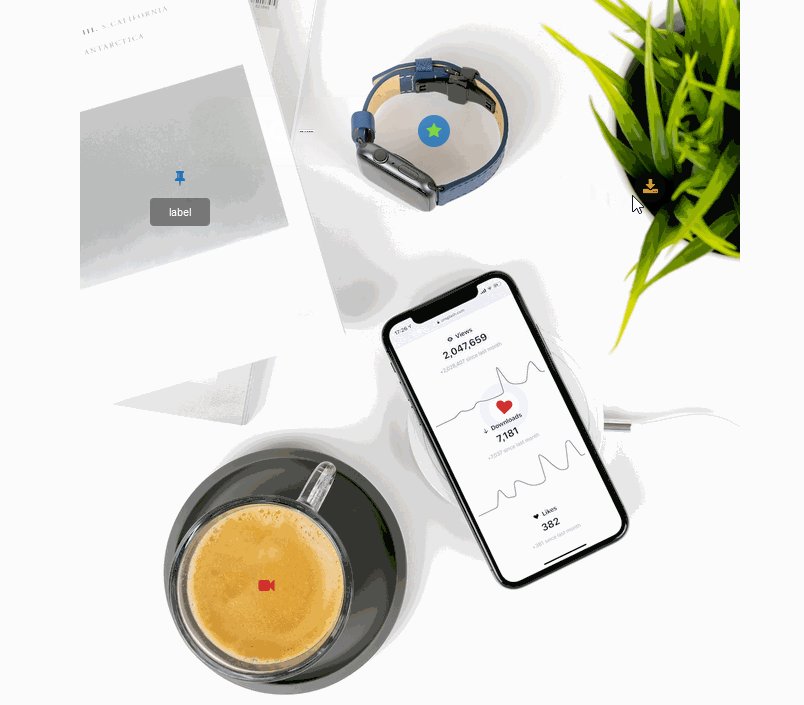
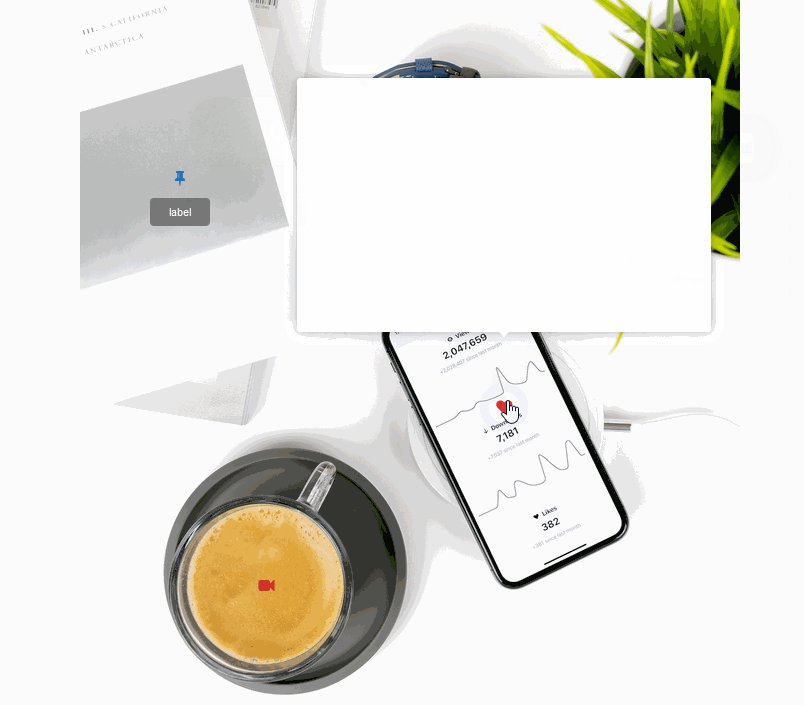
Image Hotspot by DevVN

This free image hotspot WordPress plugin is rather simple – it allows you to add an image and place custom icons/images that serve as pins over the major image.
To add hotspots over images, you’ll need to upload your custom pin images – for the default and hover states and select their position on an image.
Among the obvious pros of this plugin is that you can add formatted text via the default text editor that supports basic typography settings, images, links, etc. All these settings allow you to make a pin really informative and tailored.
Image Hotspot for Elementor by Stratum

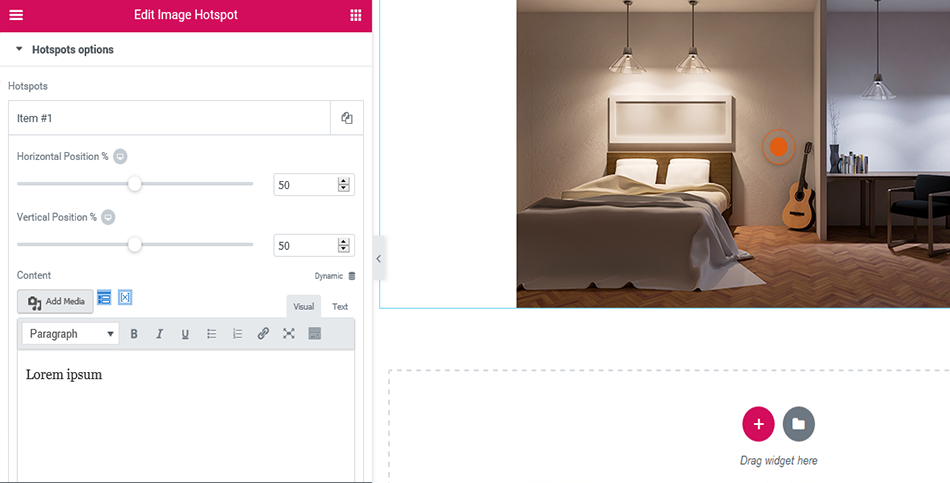
If you are on Elementor and looking for a dedicated widget for adding the image hotspot functionality, congrats, you can do that for free with Stratum.
Stratum is a collection of premium-like free widgets for Elementor that are perfectly suited for creative projects because they ship with many outstanding visuals.
The image hotspot widget by Stratum has it all to customize it: change the styling, size, color, and icon of the hotspot; you can also play with animation effects and the icon interactivity.
The plugin also allows you to integrate a library of your custom icons to use across hotspots. The tooltips can be triggered on click and hover.
Image Map HotSpot with Lightbox WordPress Plugin

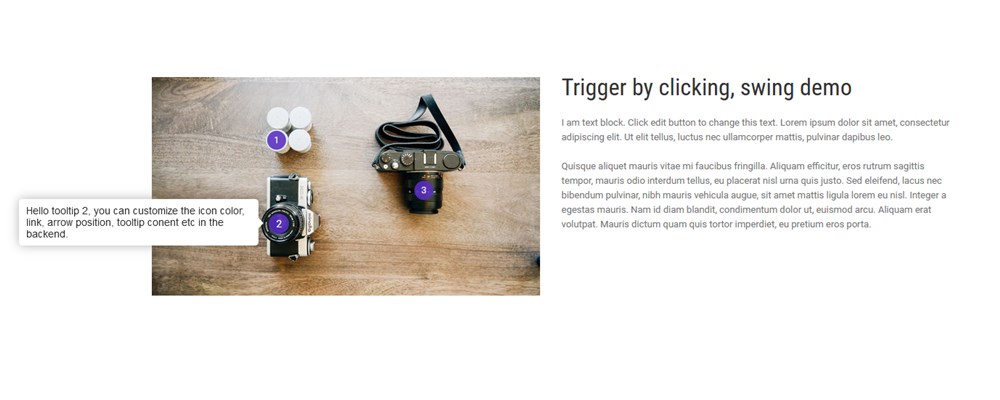
This is one of the most tried and trusted premium solutions for creating an interactive image with hotspots.
The true gem of this WordPress image hotspot plugin is in the variety of content types it supports: apart from standard text, your tooltips can contain images and lightbox videos. You can also apply smooth transition and animation effects to your tooltips and fully customize their styling.
In the widget settings, you can choose to auto delay slideshows for the tooltip, create hotspots with numbers and lightboxes, and play with tooltips with drag and drop.
WordPress Tooltips Ultimate & Image Hotspot

This is a great WordPress tooltip and image hotspot plugin that gives its users a lot of the tooltip styling themes as well as allows for very detailed customization. It is probably the most diverse and multipurpose tooltip WordPress plugin.
As tooltips, you can employ custom or default (Font Awesome) icons or images, change colors and sizing, customize arrows and anchors, and animate objects, including delays.
In addition to standard modal tooltip windows, the plugin is suitable for adding YouTube or Vimeo videos to your tooltips, using snazzy map styles on your Google map, and adding custom HTML text.
You may also fancy a few exclusive styling themes for the tooltip window, including comic and sharp styles.
Image Hotspot Widgets for Elementor

This is another fancy utility for adding image hotspots via Elementor’s interface.
Just like almost any other solution in this list of the best Image Hotspot WordPress plugins, this one allows you to alter the hotspot icons, trigger tooltips with icons on hover, add optional labels under the pin icons, change the popover color, and more.
The content of your tooltips can be as rich as the Elementor’s text editor allows: you can include media files, customize the text formatting, and configure the responsive settings (that is, the image hotspot behavior on mobile devices). See an alternative solution.
Image Hotspot Add-on for WPBakery

This is an old image hotspot plugin standby for the WPBakery plugin – so if you’re on this builder, this is probably the best solution to reduce the number of extra plugins you need to install yet get the needed functionality.
This addon supports basic HTML settings of the popup tooltips (you can add media files and change the typography and style of your text), use any icons, numbers and apply animation effects.
iPanorama 360

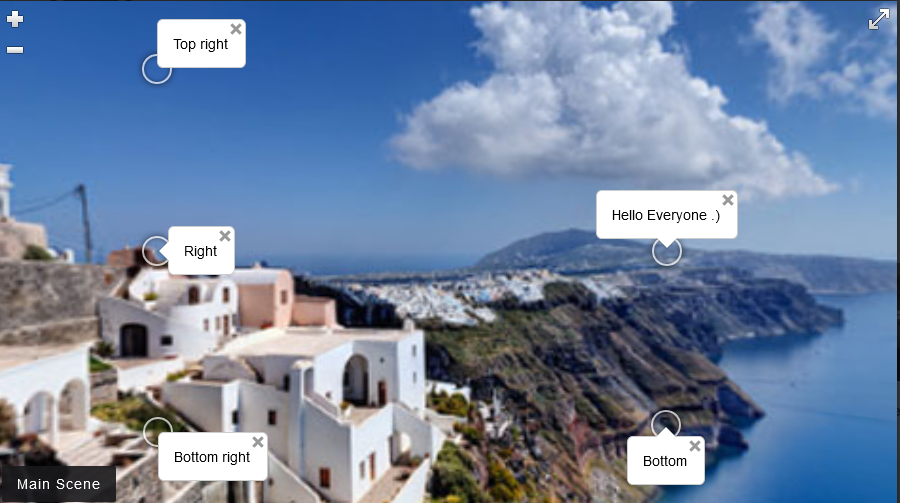
This plugin doesn’t limit you to just WordPress image hotspots; it’s designed to help you add outstanding 360-degree panorama images for virtual tours, place hotspots on your panoramic photos, and enrich popover images with texts, images, and videos.
Using this plugin, you’ll have the joy of working in the intuitive visual editor, add different scene types (sphere, cube, little planet, flat, and Google street view), create your own marker views with the marker builder, use fullscreen and touch modes for navigation types, and apply audio backgrounds for the visual tours.
Overall, it’s a great plugin for promoting any sort of place (e.g. hotel rooms) in a way modern travelers want to see it.
iMapper – Image Mapper, Interactive Pins

iMapper is a great WordPress image pin maker with a very intuitive and clear interface. This plugin gives you tons of settings for configuring the content within the pin and the way they open.
The plugin ships with four different pin types: an area pin for selected images areas, a pin with multiple tabs that adds multiple tabs to a single pin, a map pin, and pins in categories that group and separates your pins.
The pins are completely customizable in terms of typography, design, and behavior modes.
WordPress Themes with Image Hotspots
Which Tooltip WordPress Plugin to Choose?
It all depends on what type of content you want to use it for, whether it’s a product, map, or house that needs to be detailed with hotspots. Next, check what content types you want to show in the tooltips and whether you can control their behavior on mobile devices. So which one will you use for your next project?







I wonder if you might include WordPress plugin “Swinging Hotspot” in your list. It has a “paint fill” feature for specifying hotspots that I haven’t noticed in other plugins.
Thanks very much.
Hi Dan! Thanks for the recommendation, we’ll think about including this plugin in the next post update.
Why hasn’t anyone created a “image hotspot” that can pull your Woo Commerce products info?
Hi, Thank you for your idea. Could you please specify how you’d like to integrate Image Hotspot with WooCommerce products? What image should be displayed on the background and what product information should be placed as content of hotspots? Are there any real-life examples you could share to help us understand your request?