Meet Elementor Timetable Widget for the Event Schedule Plugin
Table of Contents
If you’ve been using our free Timetable & Event Schedule plugin for WordPress for quite some time now, we have awesome news for those of you on Elementor! Since version 2.3.15, you can add a timetable to your site and control its look via the visual Elementor interface. We’ve added a dedicated Elementor timetable widget that eliminates the need to use shortcodes.
To get access to the widget, you need to have both plugins installed and activated: Elementor and Timetable & Event Schedule.
You can refer to the timetable Elementor widget when you have already added all the needed events, columns, categories, etc.

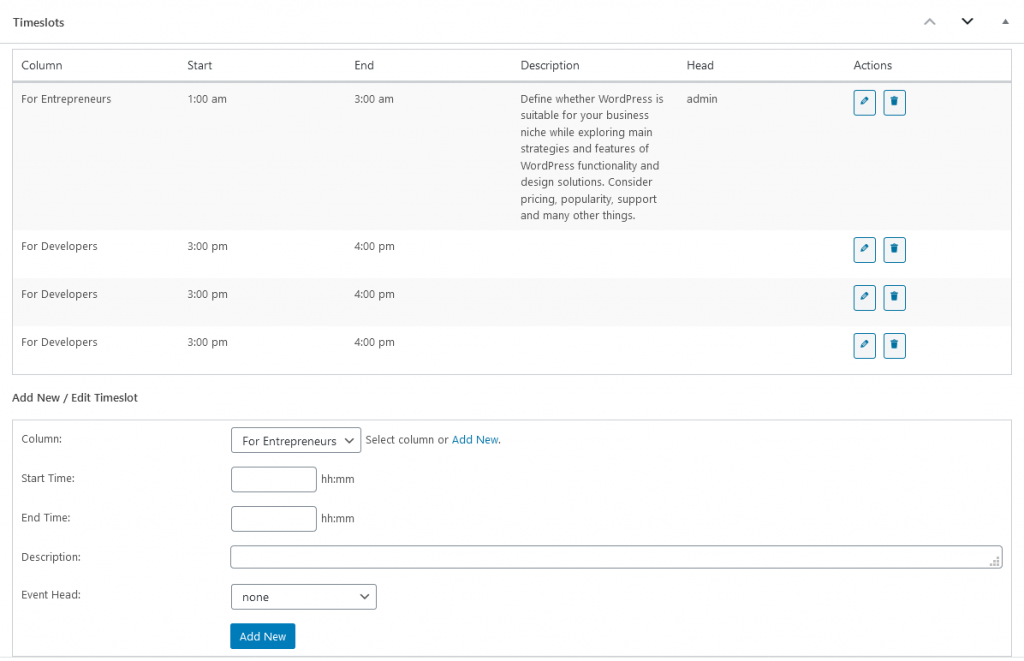
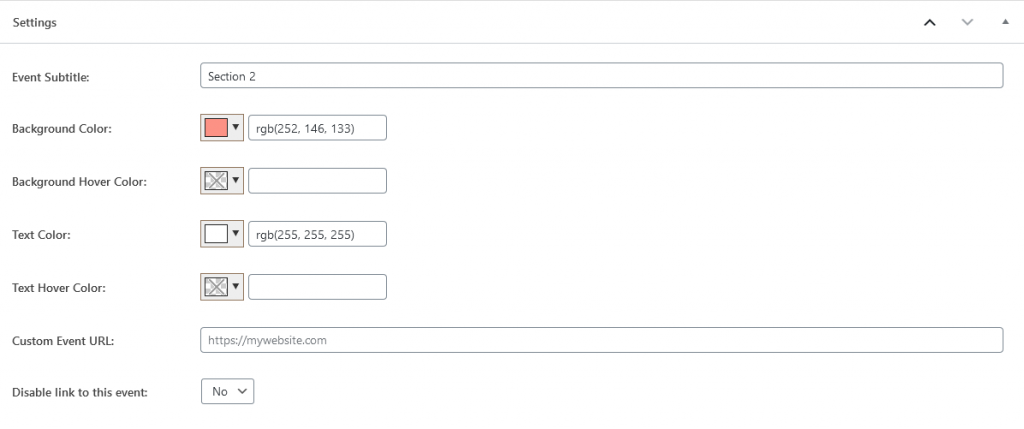
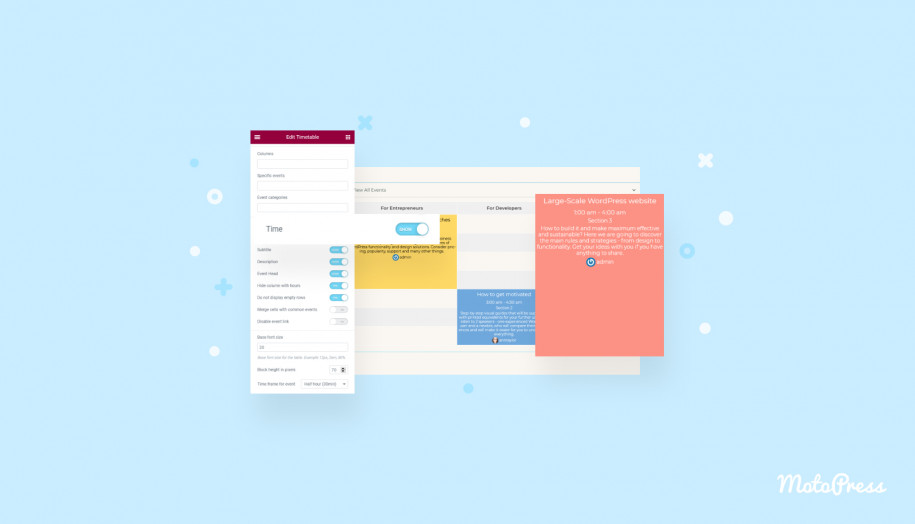
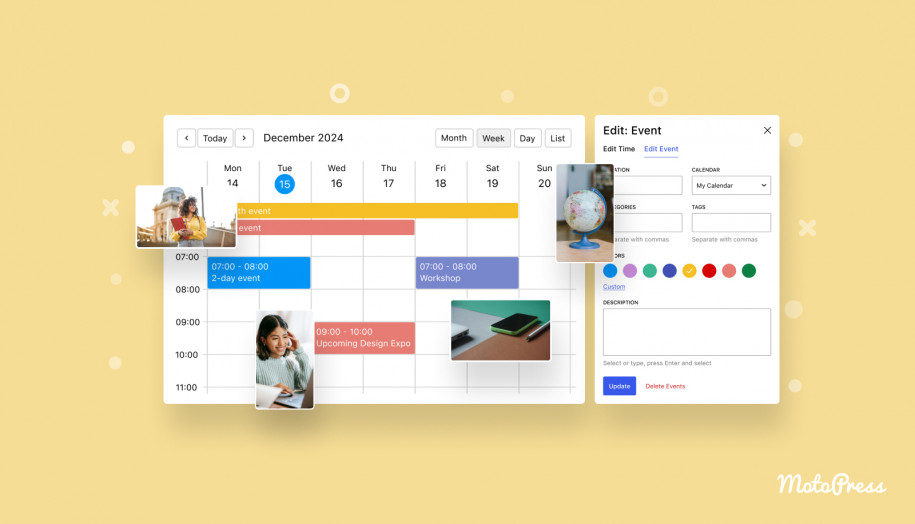
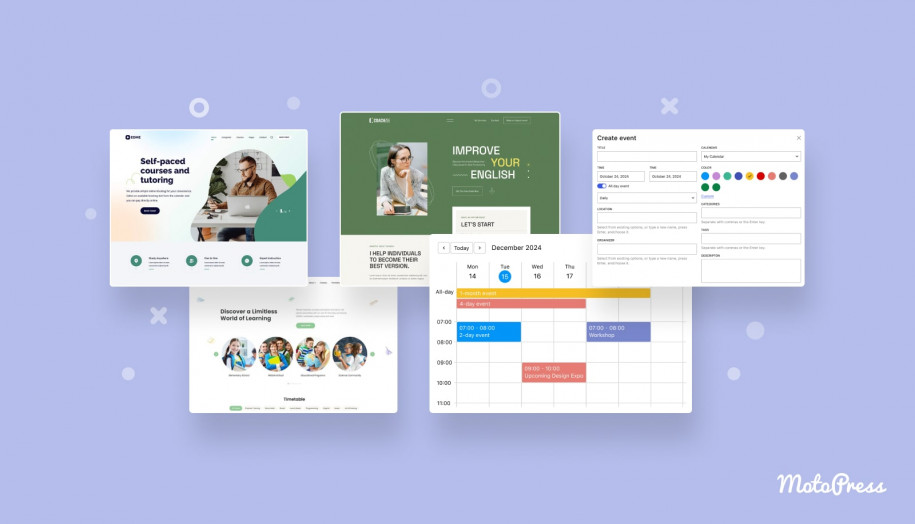
If you are new to the Timetable plugin, you’ll see that it’s a breeze to add events with their specific times, descriptions, and event heads. You’ll also be able to customize the color scheme for many event details:

You can use this plugin for creating a detailed schedule of events of any kind – classes, conferences, anything.
Note: For a more innovative version of the Timetable plugin, give a try to our events calendar plugin.
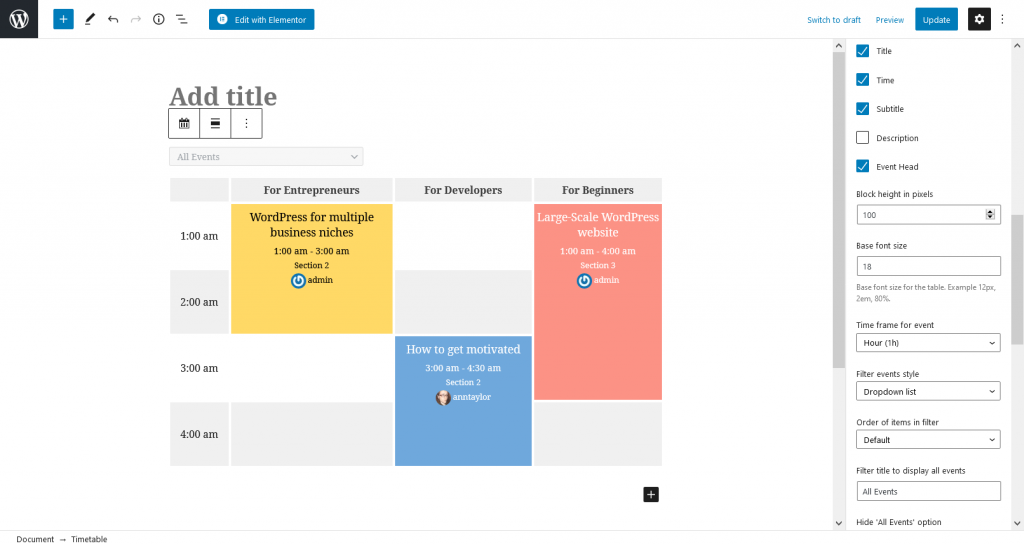
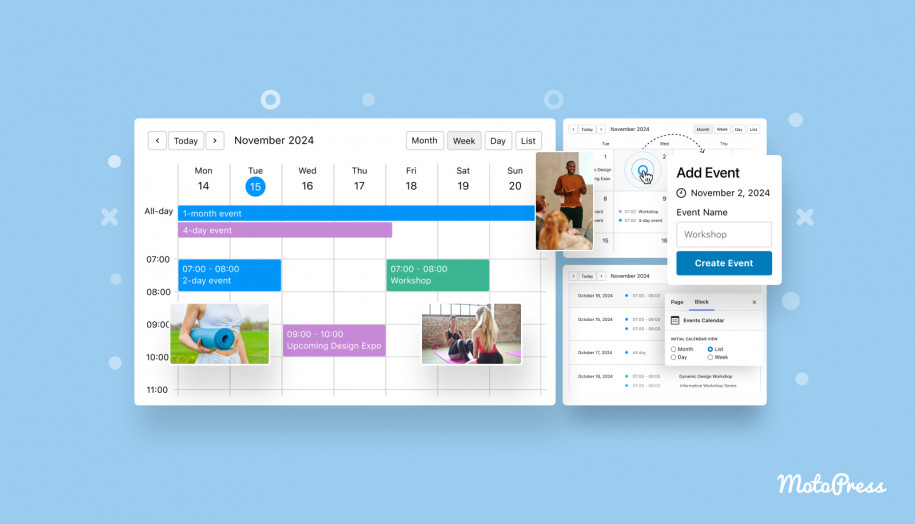
It’s worth mentioning that if you are on the block editor, the Timetable plugin also has a dedicated block for the visual edits, so you should have just the same flawless experience as in Elementor:

How to edit the Elementor timetable widget
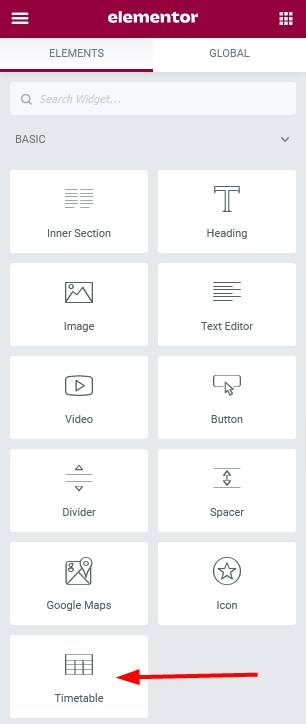
Open any page in Elementor and find the Elementor Timetable widget in the list of the Basic widgets:
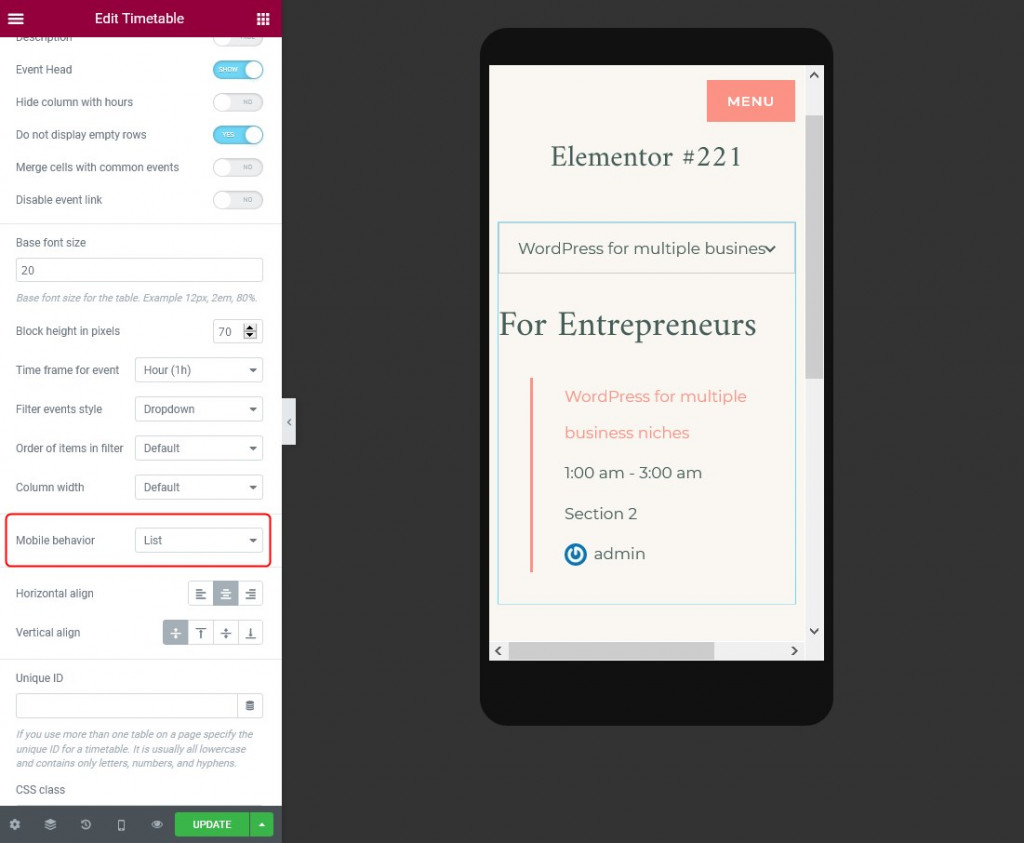
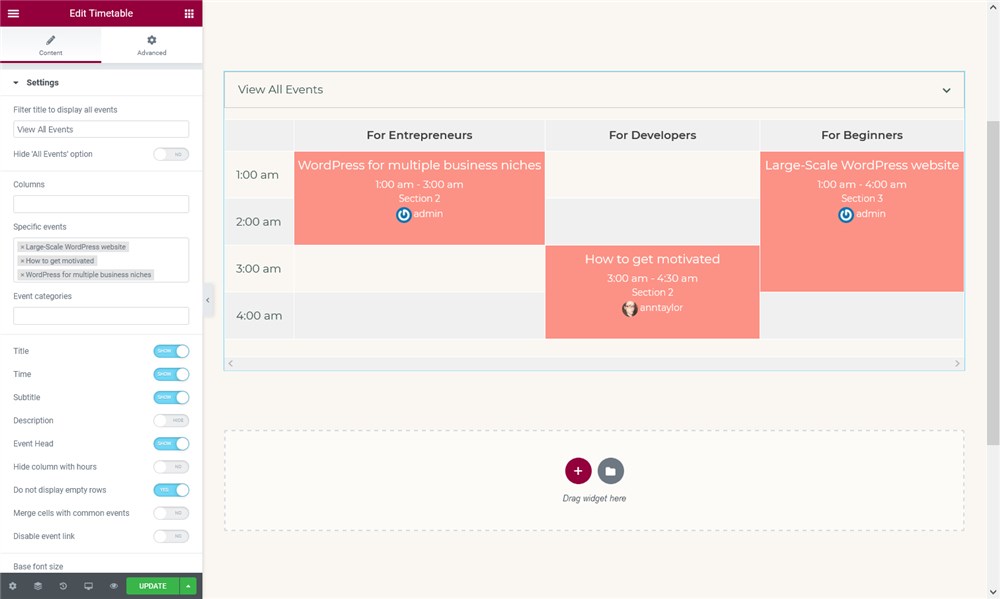
Drag it to the page and you’ll see all the standard timetable settings in the Elementor’s panel:
Let’s go through them one more time:
Timetable settings
- You can rename the Filter title for All events or hide it if you want to display a timetable only.
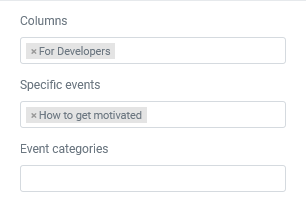
- Choose which specific columns/events/categories to display (if you don’t need all of them).
- Display or hide a column that shows hours.
- Opt for not displaying empty rows.
- Set a block height in pixels.
- Set up a time frame for an event (up to 15 minutes).
- Customize a dropdown or tabs event style.
- Column width (default, auto, fixed).
- Mobile behavior (table, list)

- Alignments.
Event settings
- Display or hide an event title/subtitle/time/event head/description.
- Merge cells with common events.
- Display or hide an event link.
- Set up a font size.

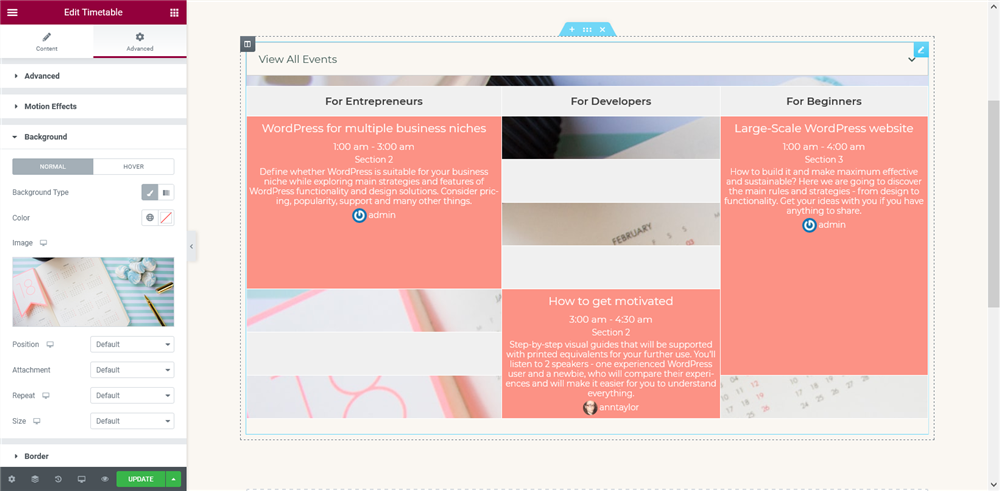
Remember that there is also the Advanced tab – a default Elementor’s panel for going deeper into the customization process.

That’s it!
Check out the difference between the more advanced MotoPress Events Calendar & MotoPress Timetable: Comparison Table
Use Timetable with Elementor
The Timetable & Event Schedule plugin is a free solution for WordPress so combining it with a free Elementor version you get an awesome toolkit for creating and customizing good-looking and functional timetables. Now you have the most user-friendly way to do that!












Hi.
Is there any possibility for support with this plugin? It does not work to add the time to any event I create. As soon as I save, the time slot disappears and there is no events shown in the timetable…
Hi Sofia, feel free to contact us at plugin’s forum on wordperss org repository
Why can i only create one timetable? Is there no option to create multiple timetables like in the old plugin?
You may still add multiple Timetable widgets on other same page or on different pages by selecting a different set of columns and events. Thus you will add multiple different timetables.
For some reason Timetable by Motopress is not found on WordPress plug-ins.
Hi Kayleigh, you may find more information by reading this post – https://motopress.com/blog/motopress-plugins-are-not-available-on-wordpress-org