Massive Getwid Update: 35+ Inspiring Block Designs for Gutenberg
Table of Contents
Happy building with Getwid blocks for Gutenberg? Take customization to the next level by playing with 35+ block designs!
Starting from Getwid version 1.4.0, you gain free access to the brand-new Template Library. This is a collection of ready-to-go professional block designs you can insert in a click and just replace sample content elements with your own.
It was created to help you address the complex customization challenges of modular design in Gutenberg, keep better design consistency throughout the website and basically make your workflow more productive.
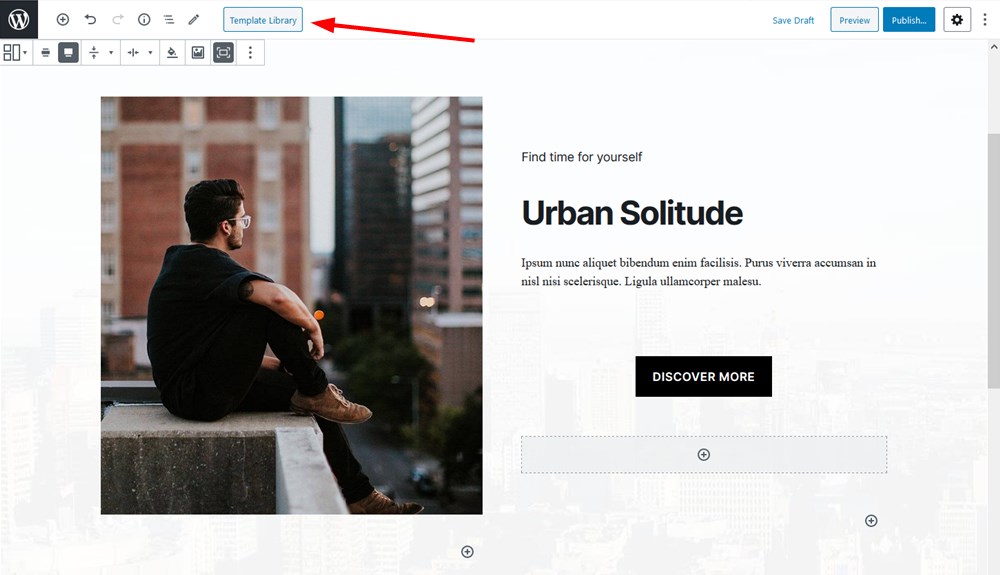
You’ll notice it right away on the upper panel in the updated plugin version. But first things first.

The Gutenberg era has shifted focus from pages to blocks and from WordPress themes to templates. The purpose is to help you maneuver better with smaller things. WordPress gave you core blocks; extra Gutenberg extensions like Getwid gave you more blocks and customization flexibility.
When you have such powerful website building instruments at your fingertips, you have to quite often exert sufficient effort into organizing those blocks in a way that makes sense, i.e. maintaining visual and functional harmony becomes another huge challenge.
You definitely have better things to do with your time.
That’s why we took care of design in Getwid to help you start easier and work more productively.
Watch a video review of the Getwid Designs Library
 The Block Template Library by Gewid is:
The Block Template Library by Gewid is:
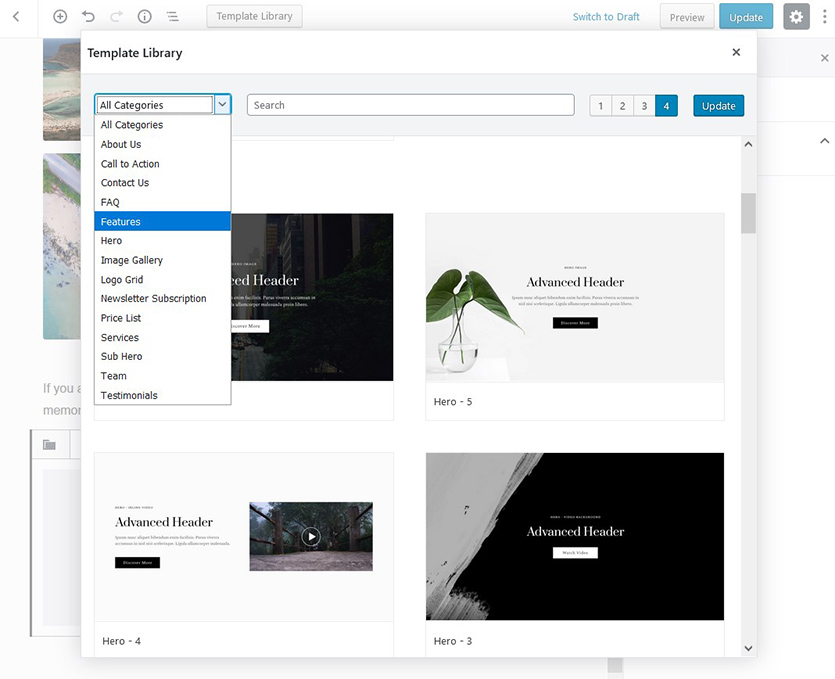
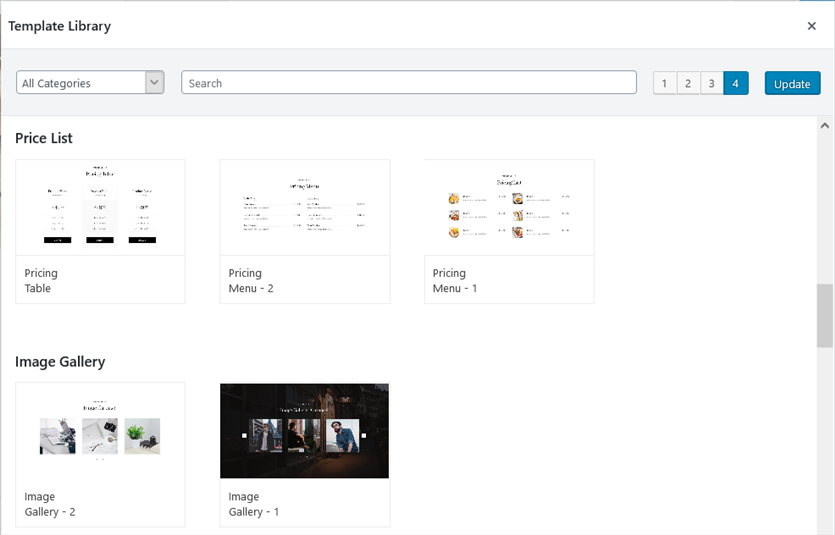
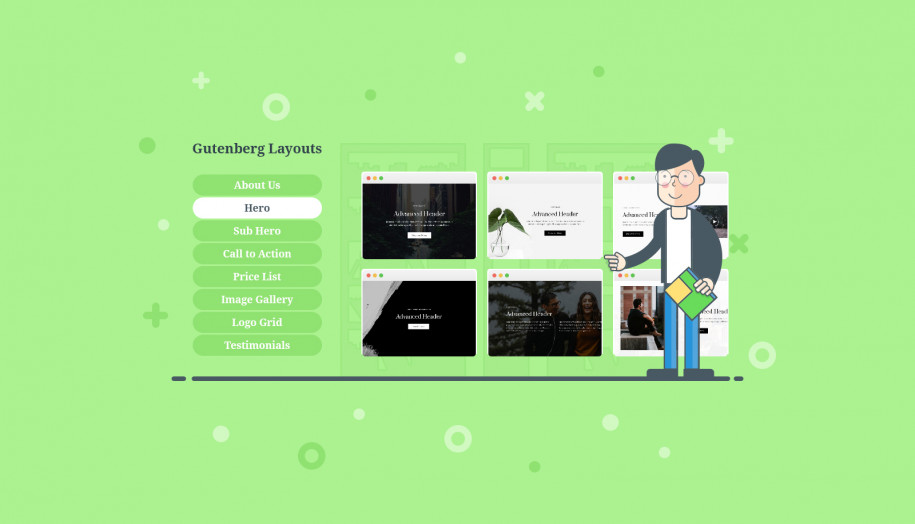
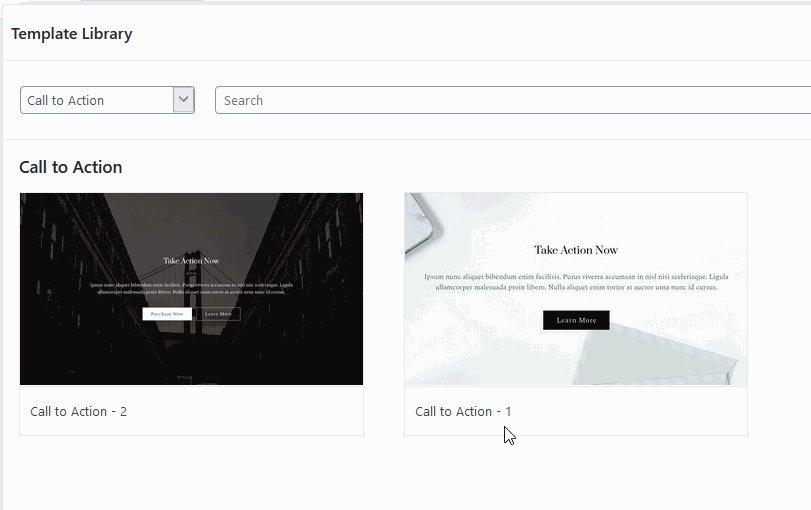
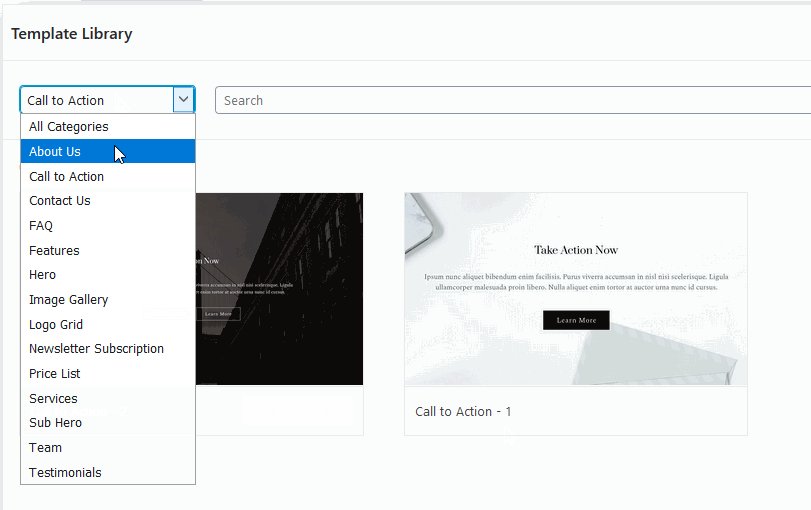
- Categorized and filterable: you can start by selecting the needed category from the library, for example, you can quickly jump to Hero Section, FAQ section, Image Gallery, Services templates, etc.

- Provides handy search by keywords: you can simply type in the request to find the needed block design.
- Design-rich: the variety of Gutenberg templates is dedicated to many common website pages. All templates (including Getwid Base) are made with Getwid Blocks.
Responsive & responsible design
Sustainability is the buzzword in this time and day. But how does it relate to web design? This Template Library is dedicated to demonstrating the value of design in creating complex and advanced layouts that also work and look great on mobile devices. In addition to providing responsive design, we’re trying to steer clear of overused styles and massive layouts. That means Getwid allows website pages to load in a blink of an eye and at the same time helps you save your server bandwidth, electricity and planet resources in general. Who wants a sustainable WordPress design, hands up.
You can start with a very basic and lightweight Gutenberg-ready WordPress theme, enrich it with Getwid design and functionality for major content building purposes and that’s it.

Getwid block designs & templates: the main concepts
Getwid ships with different themes/templates to match different use cases. Let’s briefly list some key principles of the Gutenberg block templates available in Getwid:
- A minimalist design approach that doesn’t affect website performance, improves the overall UX and at the same time gives you more space for altering specific pieces.

- Two and more block designs per each category to give you freedom of choice and unleash your creativity.

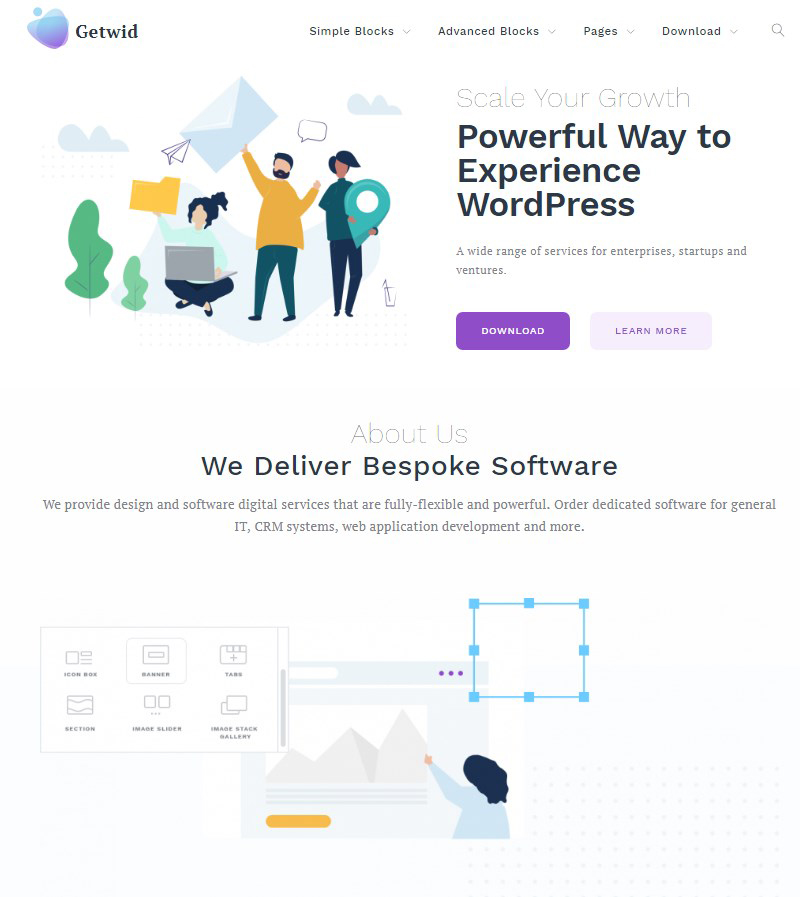
- Automatic visual parity with your theme will help you get Getwid designs in style with your current theme styles and colors without a need to tweak it manually. You’ll only need to add your content. Design consistency is of great importance and we hope that these templates will help you maintain it with less stress. For example, let’s add any template in the Twenty Nineteen theme – as you can see, the familiar fonts and styles appear.

A closer look at the ready-to-go Gutenberg templates
Each template is basically a set of Getwid blocks organized on a page under the strict control of a designer’s eye. When you build a page, the templates are interested one by one. Each template is built with Getwid so you don’t need to download blocks separately.
With these templates, you can create:
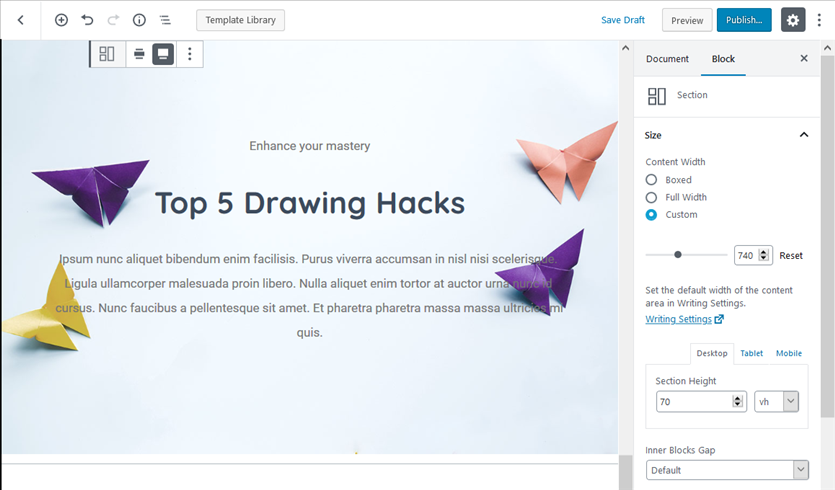
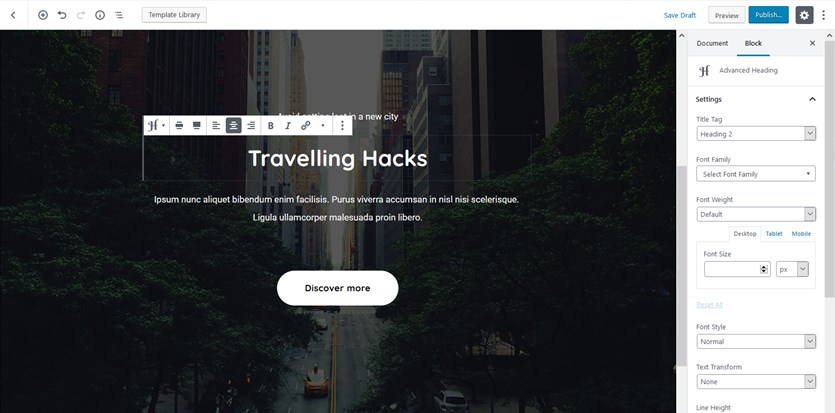
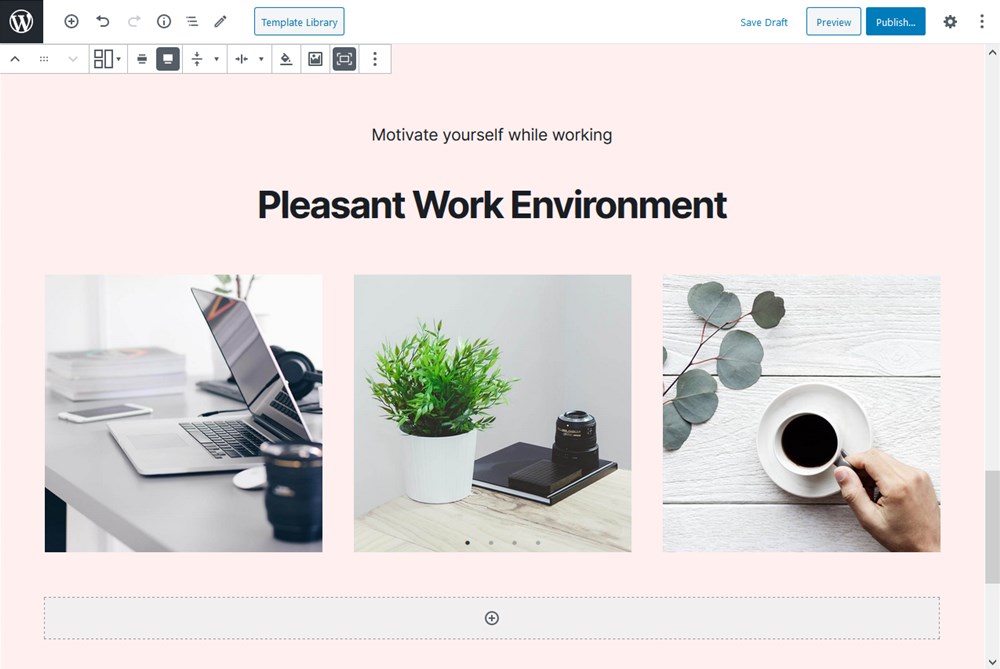
- Stunning hero and subhero website sections with a perfect visual content hierarchy.

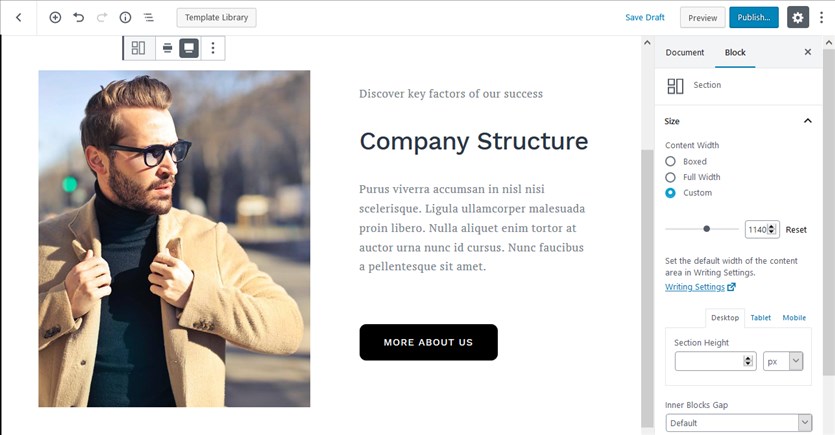
- Ready-to-go About Me/Us layouts.

- Intro areas with an image.

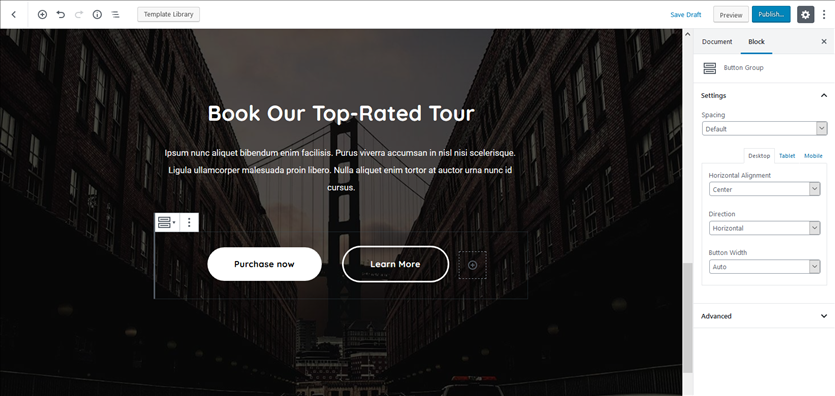
- Call-to-action sections you can embed anywhere on your website.

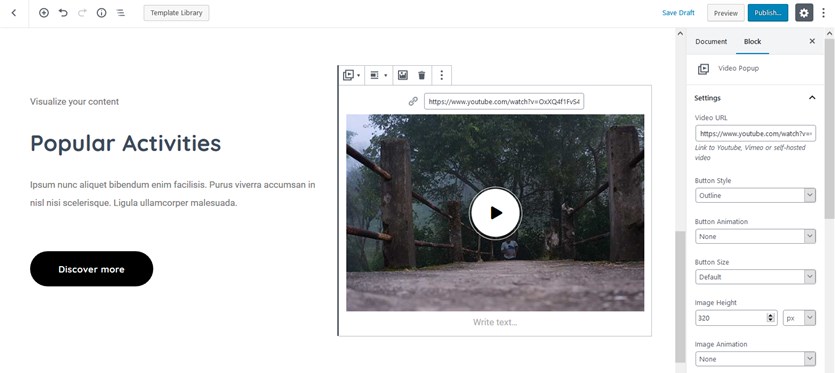
- Landing pages with video openers.
You can go with a small video player that opens in a pop-up.

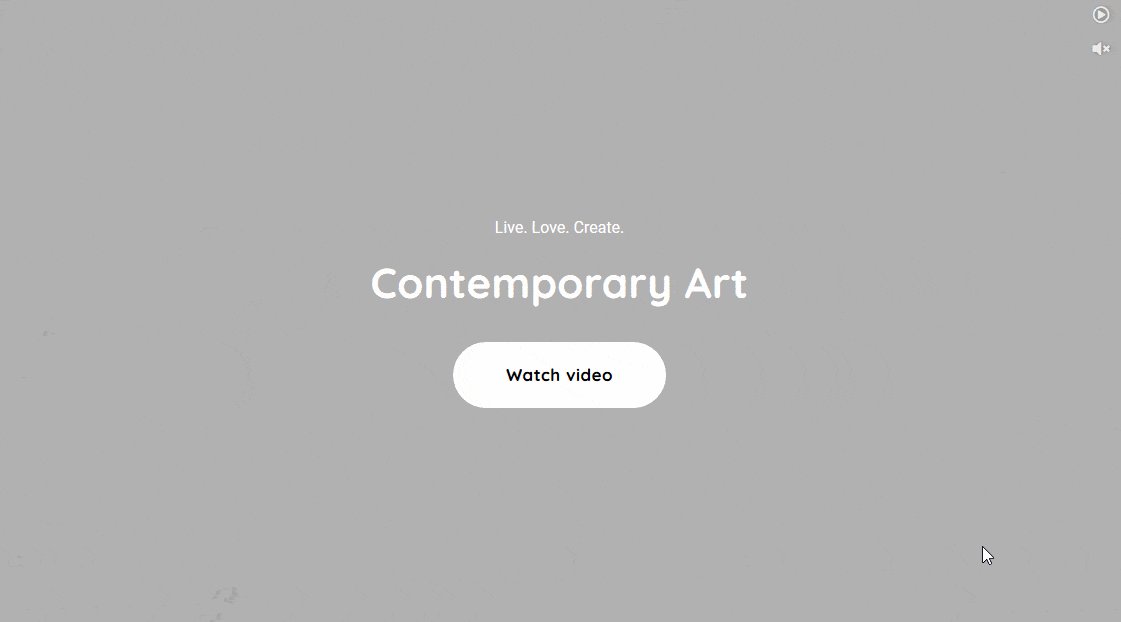
Or you can even create an immersive experience with a background video. You have a great bunch of options to customize the block.

- Partner/logo showcase template is available in both plain and fancy layouts:

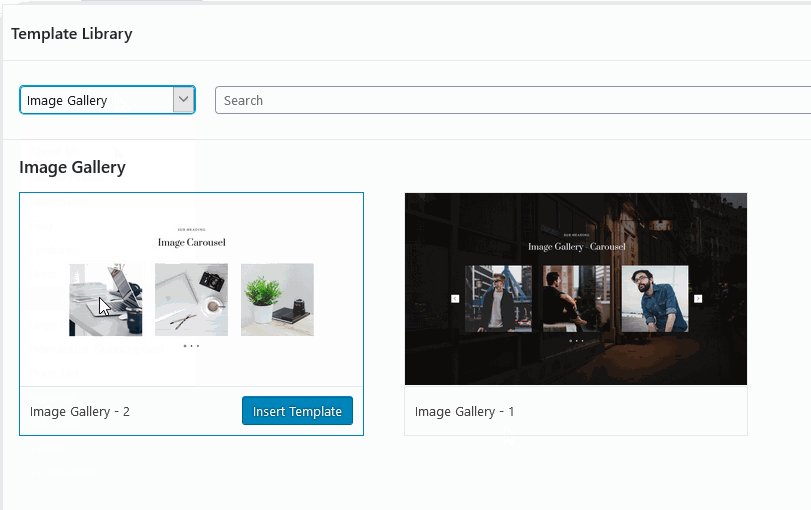
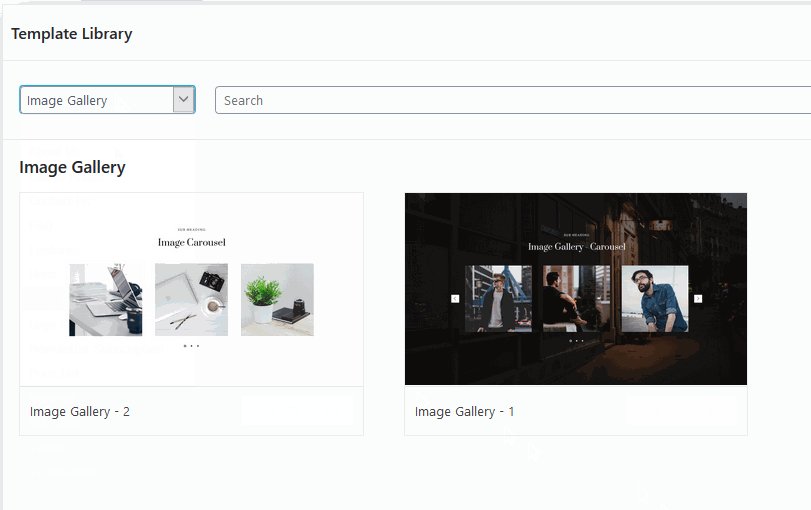
- Image galleries with support for sliders.

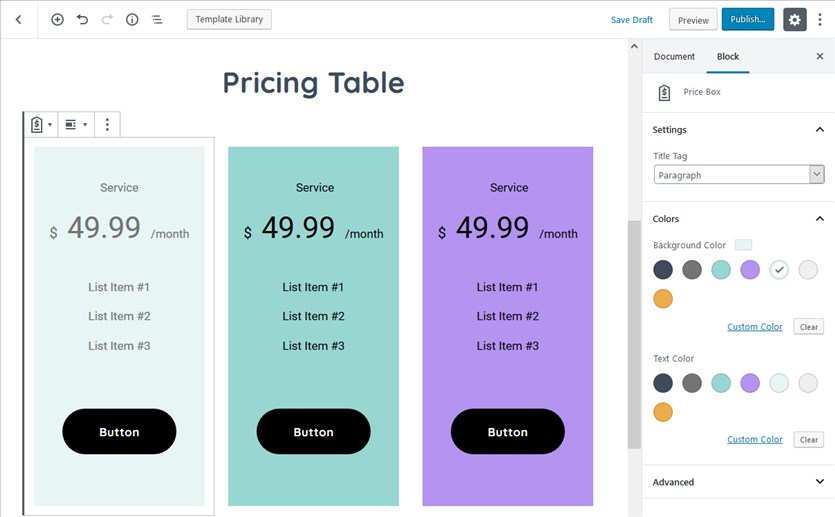
- Pricing and comparison tables.

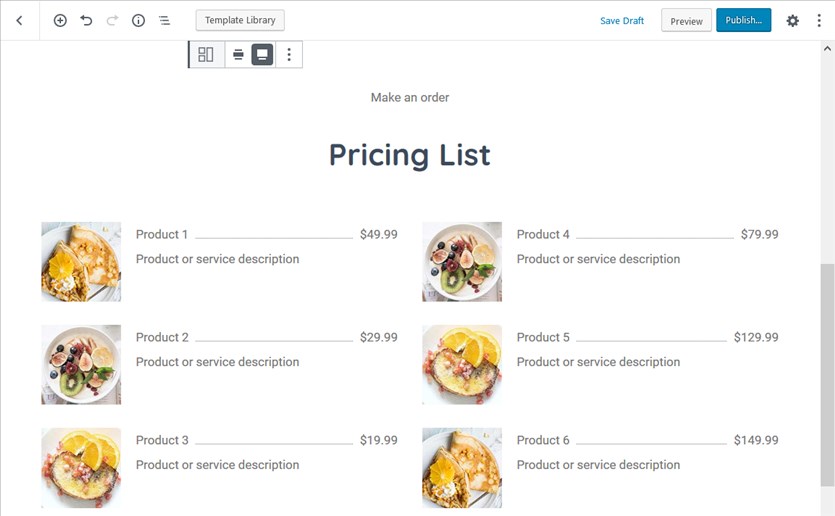
- Online food menu (yummy!).

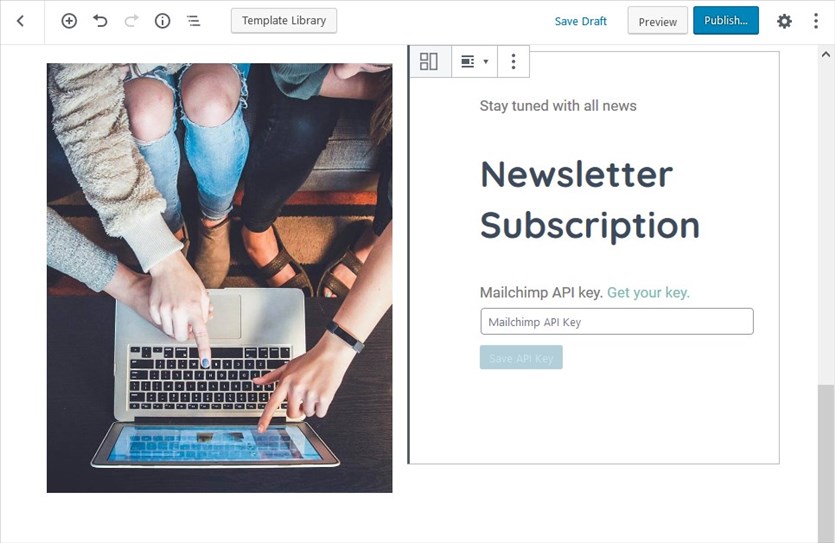
- Newsletter box with support for Mailchimp.

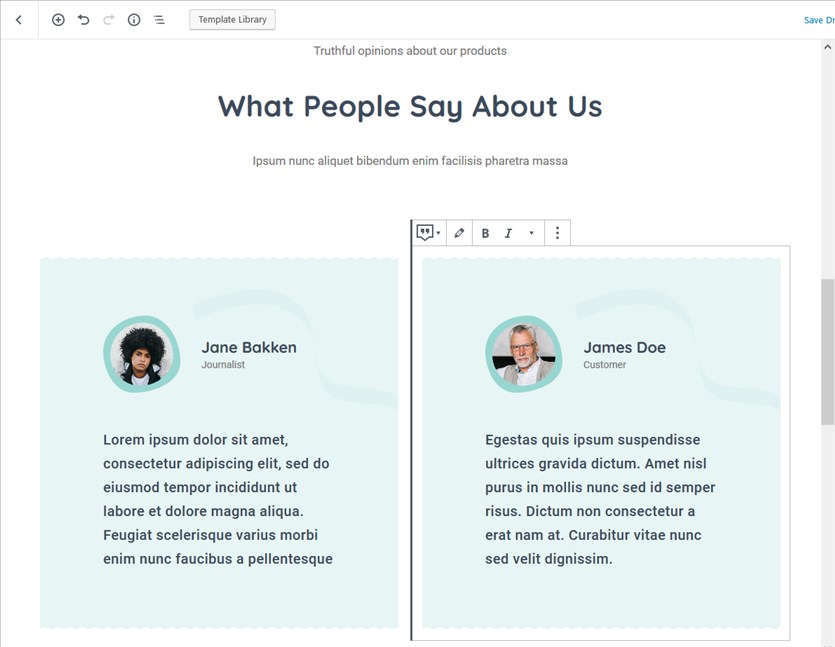
- Admin-added testimonials.

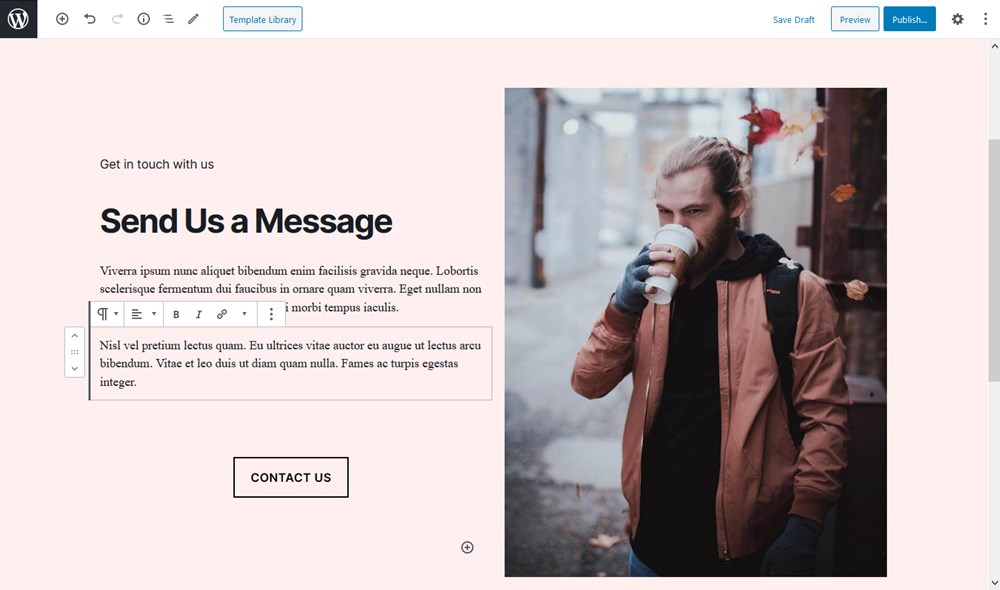
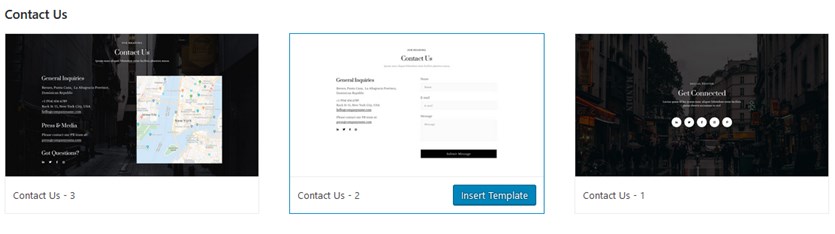
- Dark and light solutions for the Contact us pages with support for Google Maps.

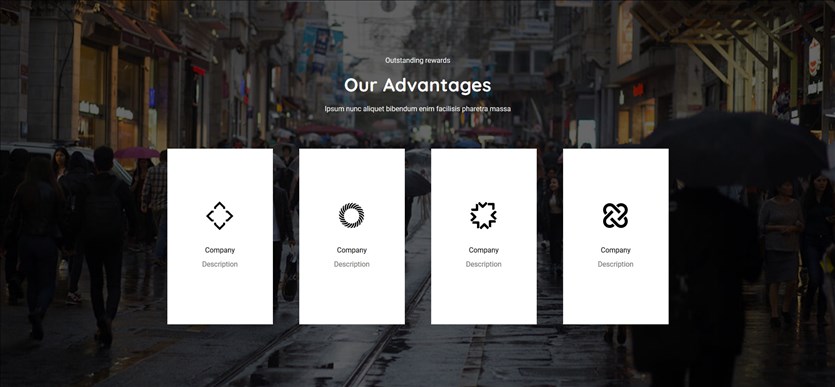
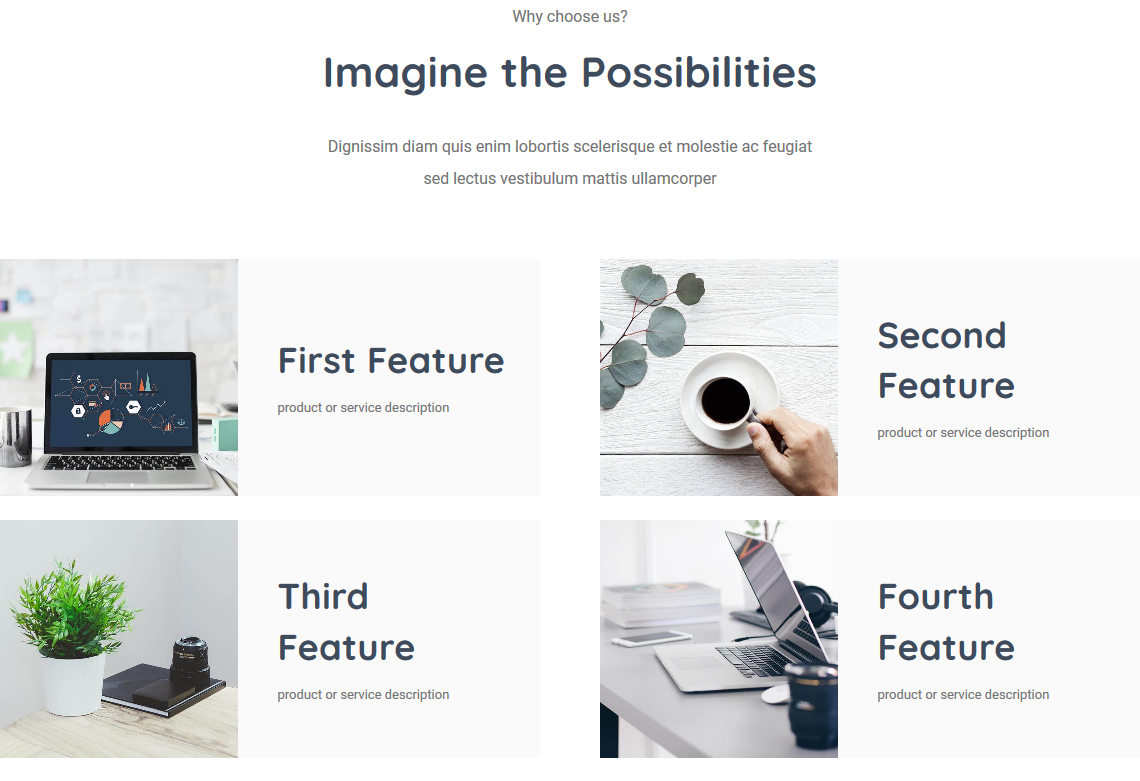
- Showcase features and services of all types.

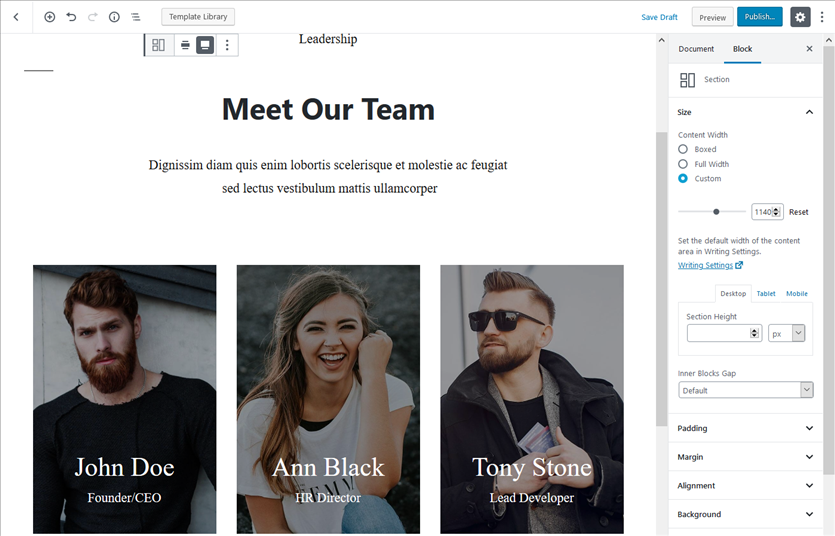
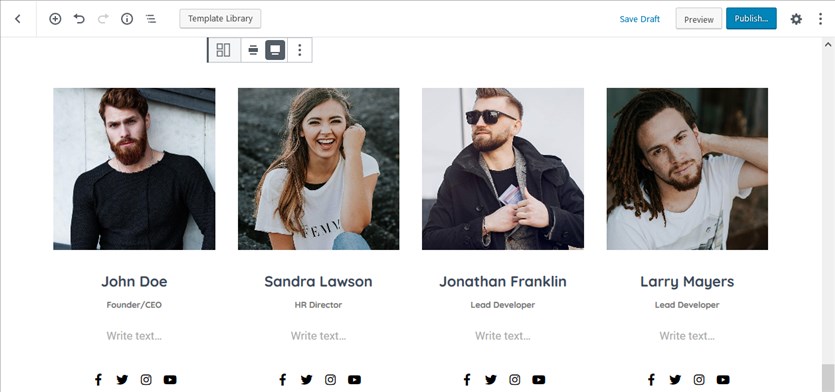
- Minimal or bold team showcase.

You could never do this good without a professional template.
Conclusion: Getwid block designs are at your service
The design has become the most powerful tool in achieving your goals. So we took care of it in Getwid by delivering this awesome library of block templates. Gorgeous landing page templates, services pages made in clicks, independent customization of blocks in a template, and many more things to make your life happier are at your service.
Other Getwid Highlights:
- 40+ multipurpose blocks for Gutenberg
- The largest number of free Gutenberg blocks collections
- Extensive attributes for developers
- Smooth interplay with all types of Gutenberg blocks
We need your feedback! Are there things you particularly love in this update? Found any bugs? Let us know where we can improve the plugin.
What is a Getwid Gutenberg template?
Can I insert other blocks into the Getwid templates?
Do I need to install it separately?








Is it possible to add our own custom templates to the Getwid Template Library?
Hi Simon! You can’t add custom templates so far, but we’ll think about adding this option.
Its been a while but … but thanks for responding!