Getwid Blocks: Circular Progress Bar Gutenberg Block
Table of Contents
Circular Progress Bar Gutenberg block by Getwid WordPress Blocks, in a similar way to the Linear Progress Bar, will help you showcase the progress of any activity by means of animated indicators. The block allows website owners to display progress by animating an indicator along the circular track.
See also: the Progress Bar widget for Elementor
Unlike the Linear Progress Bar, the block in question is bundled with a few more customization options you can benefit from and, obviously, it offers a circle-shaped design pattern.
Purpose of the Circular Progress Bar Gutenberg Block

- Visualize the status of ongoing processes.
- Use it when you need a very digestible way to simplify complex info.
Features of the Circular Progress Bar Gutenberg Block
Just like the Linear Progress bar, this one comes with two essentials: the bar track and the bar indicator.
The block allows you to create so-called determinate circular progress indicators, when the indicator fills the circle with color in a clockwise direction, as the indicator moves from 0 to 360 degrees.
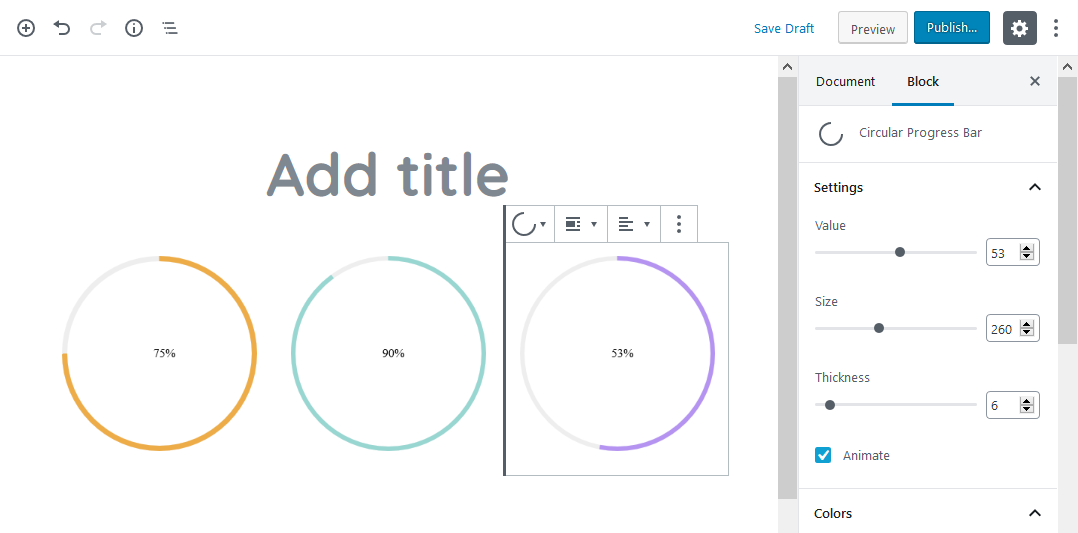
Here are the main settings to make the bar/bars look beautiful in your Gutenberg WordPress theme:
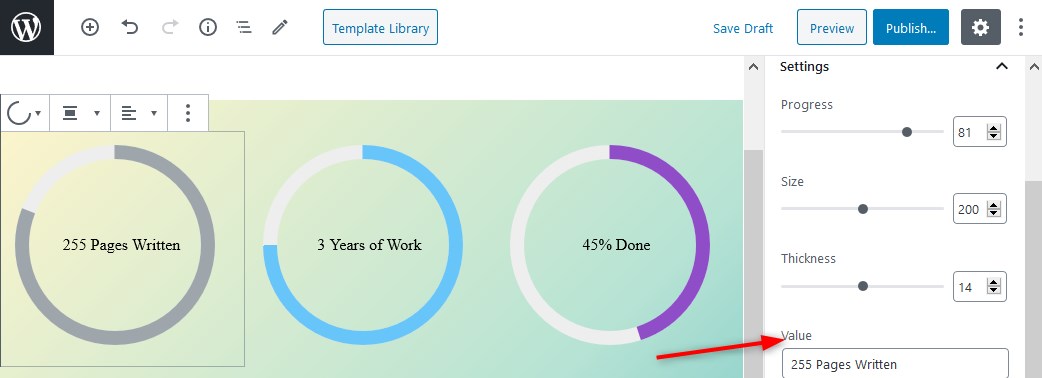
- Set the value for the indicator in percent or any text value:

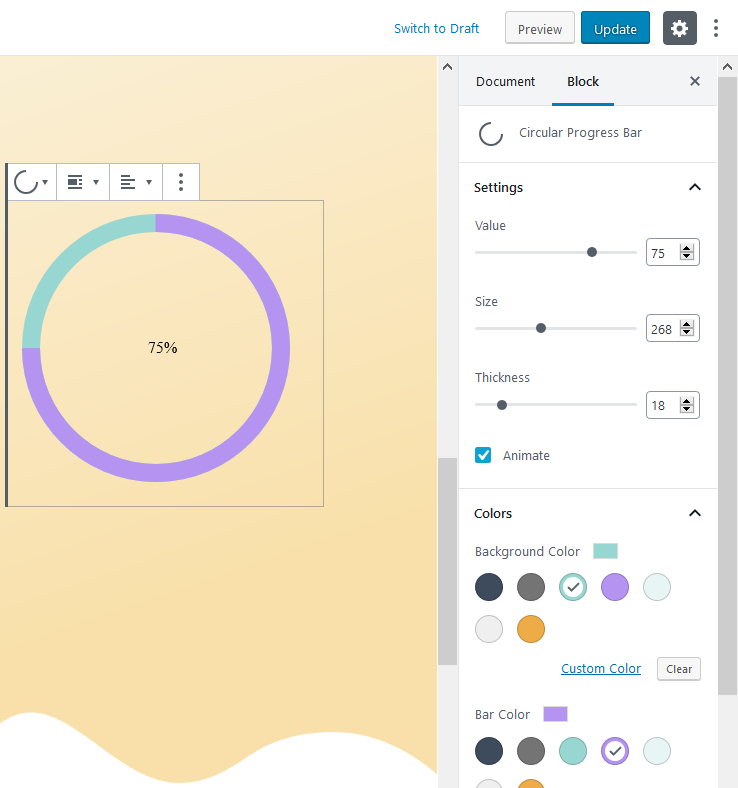
- Customize the size of the circle.
- Define the bar thickness.
- Disable animation if you want to have it static.
- Set a track’s color (“Background color”) and indicator’s color (“Progress color”).
Design tips
- An invisible circular track is commonly used for circular progress bars since in this case the focus is shifted to the indicator; it makes the progress indicator instantly clear.
- Use the Section Gutenberg block if you want to place the progress bars on the custom background.

- Use Gutenberg columns to place several progress bars in one row.
Download the Free Official WordPress Gutenberg Theme for Getwid
If this is the first time you’ve heard about Getwid and its blocks, you should know that we also provide the most flawless customization experience via the Getwid Base Gutenberg theme. We crafted it for the new block-based editor from scratch, completely relying on Getwid and Gutenberg. Using those two together, you’ll see how quick and painless the process of building a WordPress website is.
We are also looking for your feedback and ideas on each block – if you know how it should be improved, let us know!
Useful resources to learn more about Getwid:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg








Nice Block!
How can i style the text (75%) of the data in the middle of the circle?
Hi, Thanks for your feedback. By default, the text should be centered, so contact our support so we will check it on your site.