Getwid Blocks: Banner Gutenberg Block
Table of Contents
As we have promised to publish a detailed review of different Getwid blocks (and we always keep our word), here it is – another step-by-step guide on how to use Banner Gutenberg Block by Getwid.
Getwid plugin by MotoPress contains 30+ blocks so far and we won’t stop on this number. The variety of functions is tremendously vast and you will be able to accomplish many of them in a short period of time. With the user-friendly toolkit that Getwid provides you with, the creation of fully customized and exceptionally unique websites becomes easy and enjoyable. No more complicated CSS code, no more huge money to programmers for site creation. With Getwid you are enabled to realize any picture your mind draws with little effort.
So, the next block we have for review today is Banner Block. With its help, you are empowered to create unique block layouts, vivid call-to-actions, related content suggestions, to advertise products better in an extraordinary way, and to create catchy-eye text lines. Let’s see all the functions it has in a more detailed way.
See also: the Banner widget for Elementor
Probably all website owners have the same purpose in mind – to grab visitors’ attention in the first seconds when they see the page. The purpose of the Banner Gutenberg Block is to do it for you. Any type of picture may be displayed in the background and with the setting of the Banner Block, you can add any additional colors to create the perfect layout to meet your demands – vivid, bright, or gentle and soft. Having the banner created and displayed on the website will increase the visitors’ interest, advertising will be the way more effective and you can imply related content suggestions as well as all types of calls-to-action.
Purpose of the Banner Gutenberg Block
- Grab visitors’ attention in the first seconds when they see the page.
- Display any type of pictures in the background.
- Add additional colors to create the perfect layout to meet your demands.
- Increase the visitors’ interest with the eye-catching and engaging advertising blocks.
- Add efficient related content suggestions as well as all types of CTAs.
Banner Gutenberg Block Features
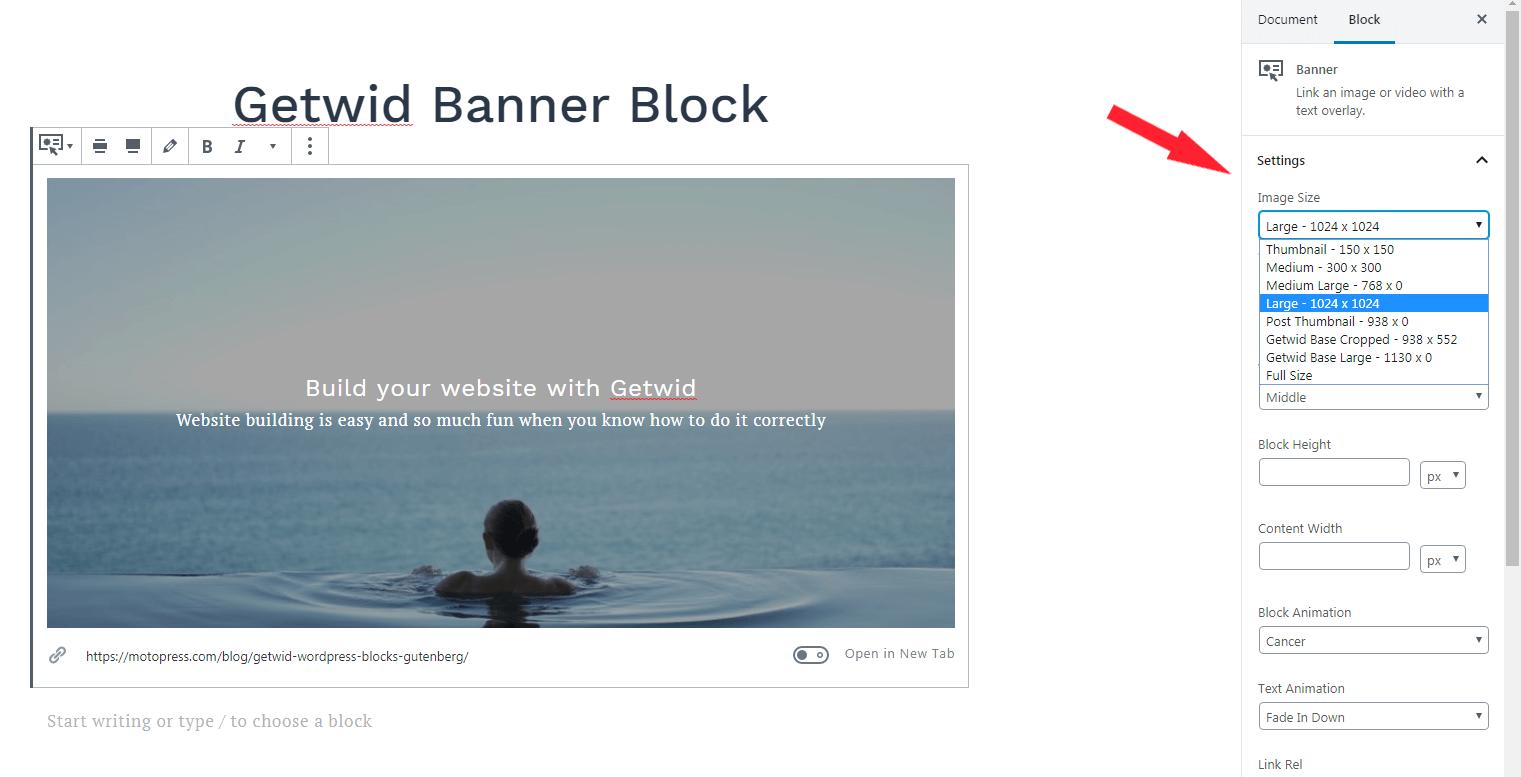
Some may think that the Banner Block is not the kind of block that has many settings to play with. But we are going to reassure you it is so indeed! If one knows how to use all the given settings, the result will be very impressive. And in this post, you will discover tricks and a quick step-by-step tutorial on how to use the Banner Block by Getwid. So, what settings do you get in this block? Image size, block height, block animation, content width, text options (color of the text and overlay, animation, horizontal & vertical alignments).
To know how to use all settings of the Banner Block by Getwid and encourage people to discover your website more, please, continue reading.
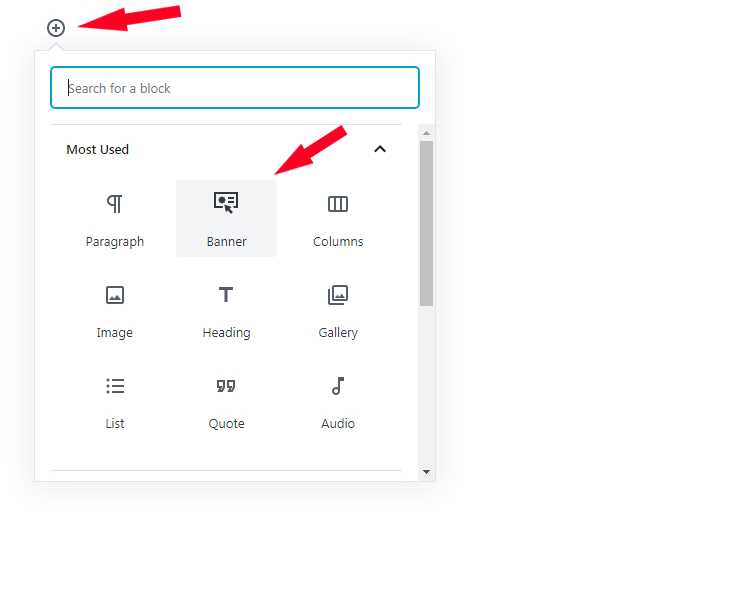
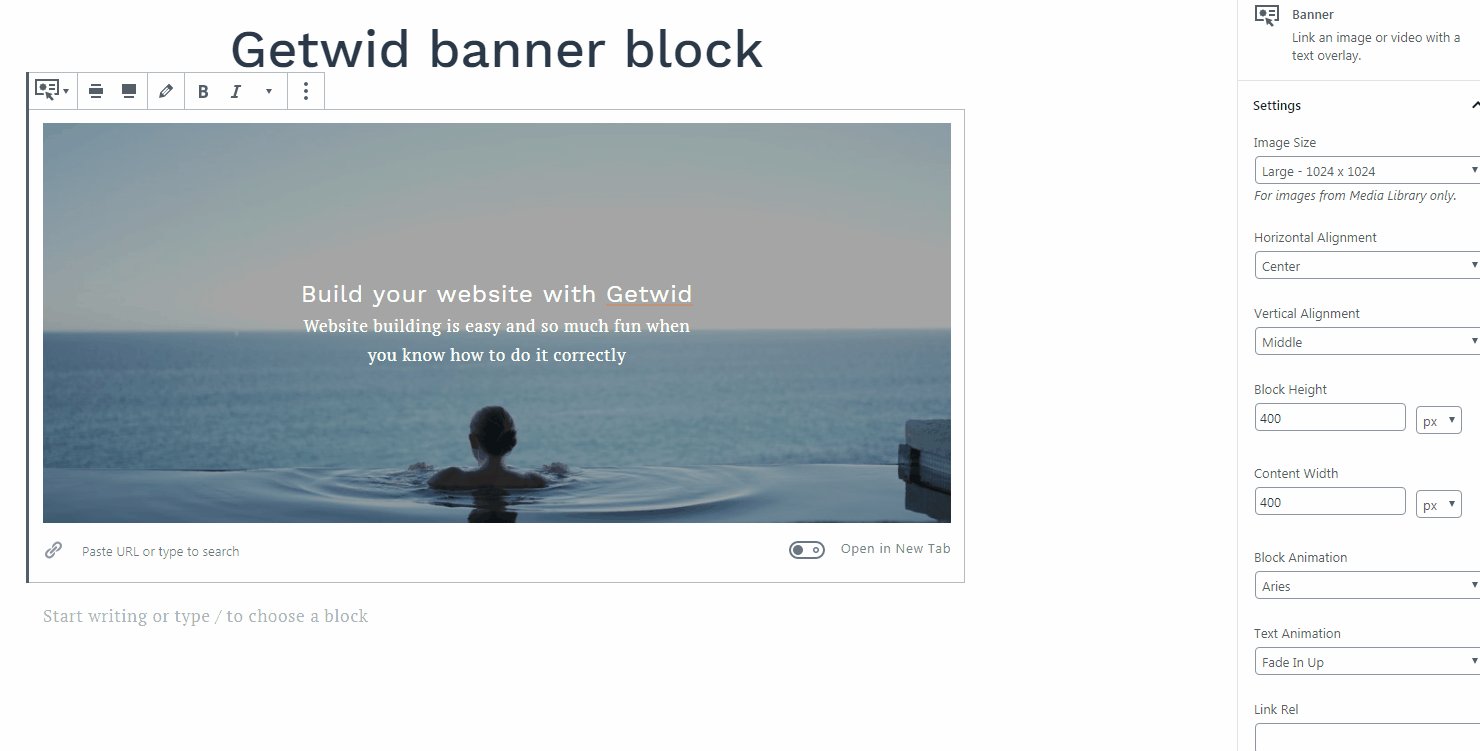
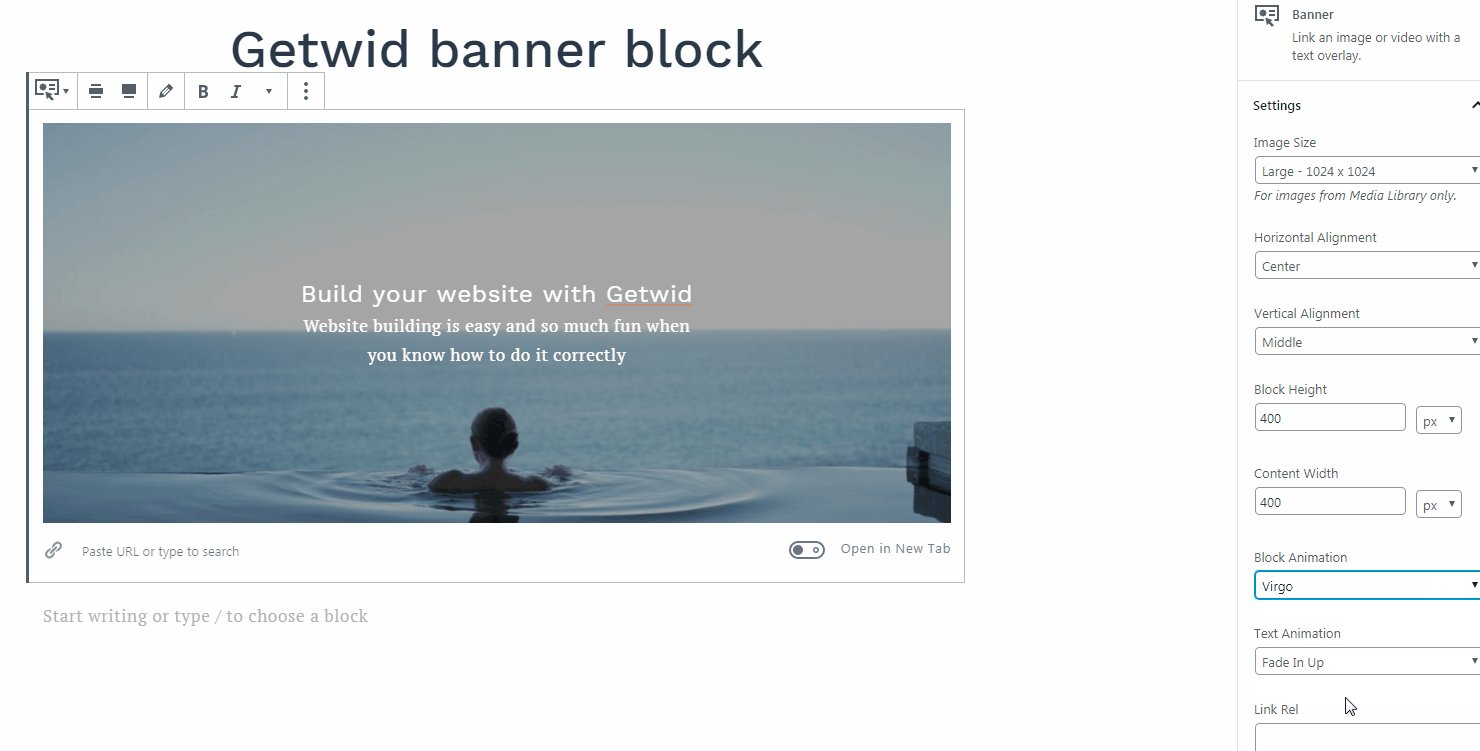
First of all to open this block hover over the writing field, click on “+” and choose a banner there.

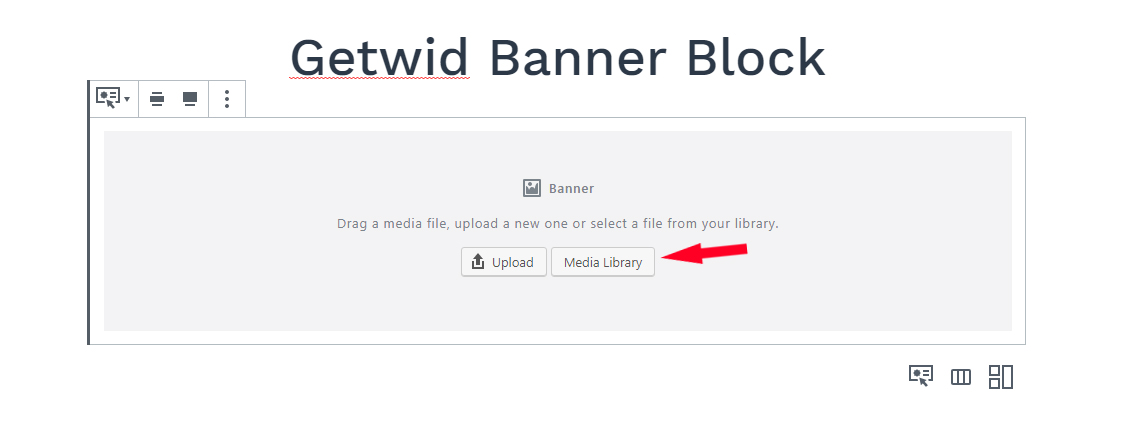
Once you have a block on your screen, add a photo for the background. Click on Media library to set some nice default pictures or upload pics from your computer files.
In case you need to change a picture in the background while editing click on the pencil icon at any time and choose the one you need, all settings will be saved.

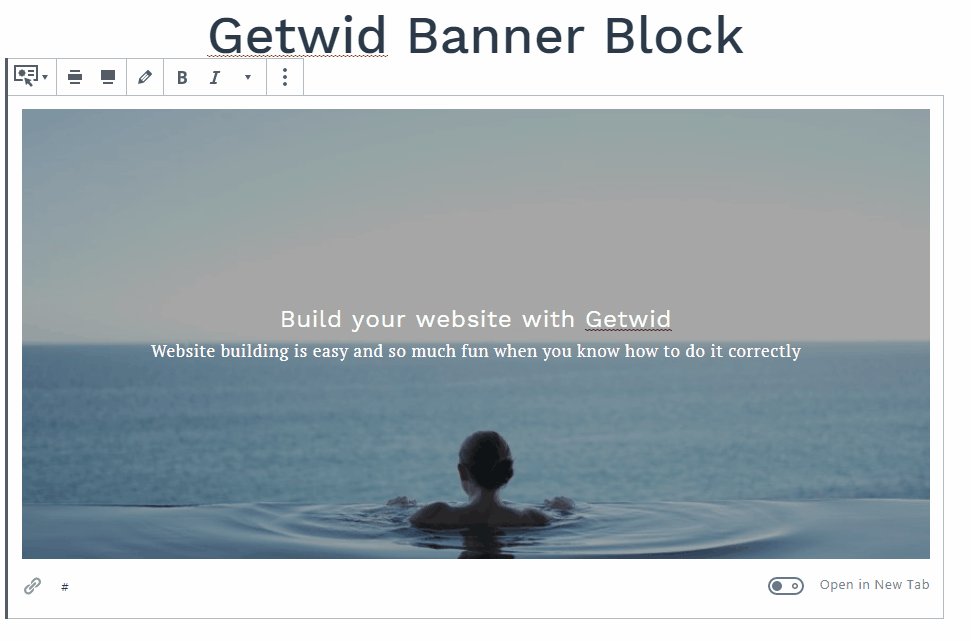
With the Banner block, you are allowed to write any appealing text, CTA, or advertisements – whatever you want to focus visitor’s attention on.

Banner Gutenberg Block enables you to attach a link you may find suitable to the banner itself. At your disposal to choose whether it opens in a new tab or in the existing one. In the latter case visitors will be redirected from your website, so pay attention to this.

There are different size options for you to choose from. The available sizes are the ones your theme has.
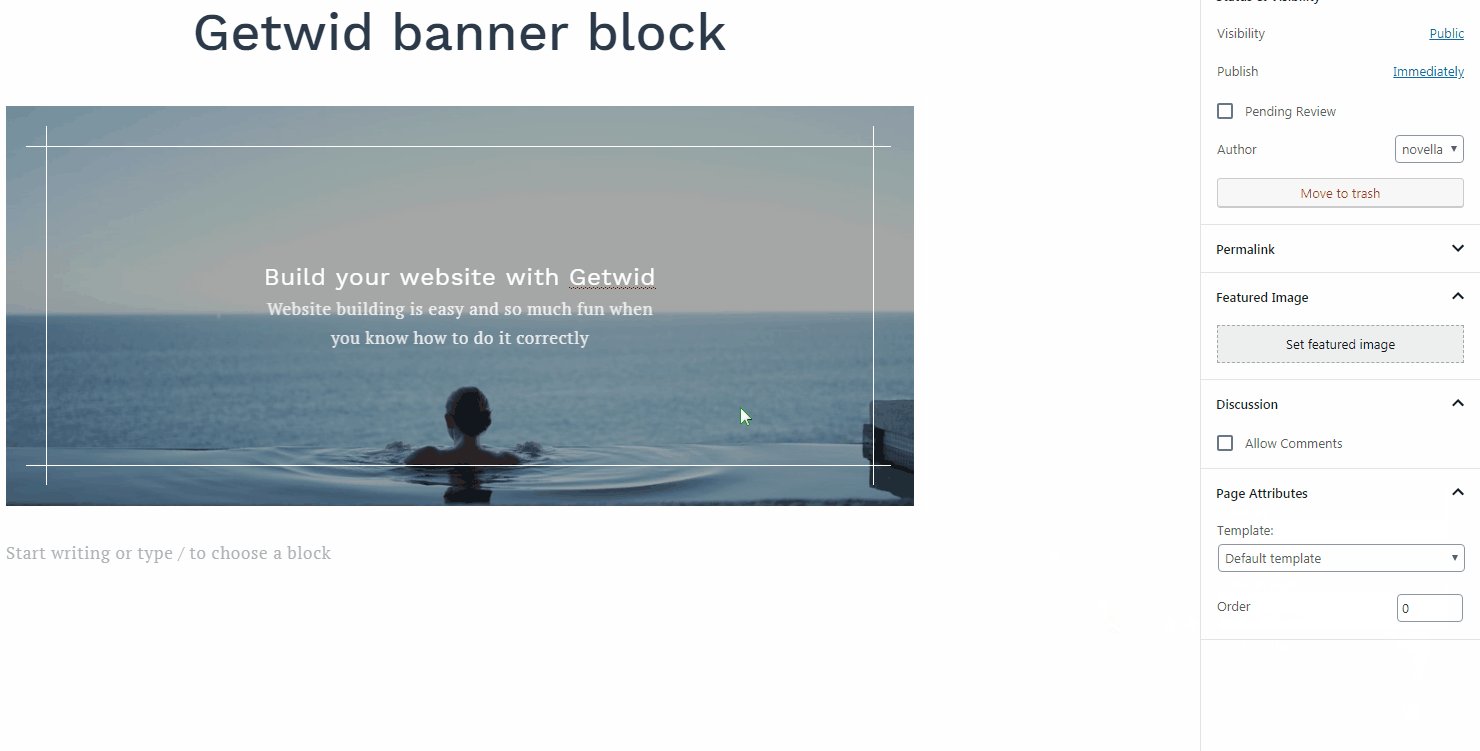
 The content may be aligned either horizontally (left, center, right) or vertically (top, middle, bottom). But each of these options has something peculiar and special. Choose what banner text layout suits your website best.
The content may be aligned either horizontally (left, center, right) or vertically (top, middle, bottom). But each of these options has something peculiar and special. Choose what banner text layout suits your website best.
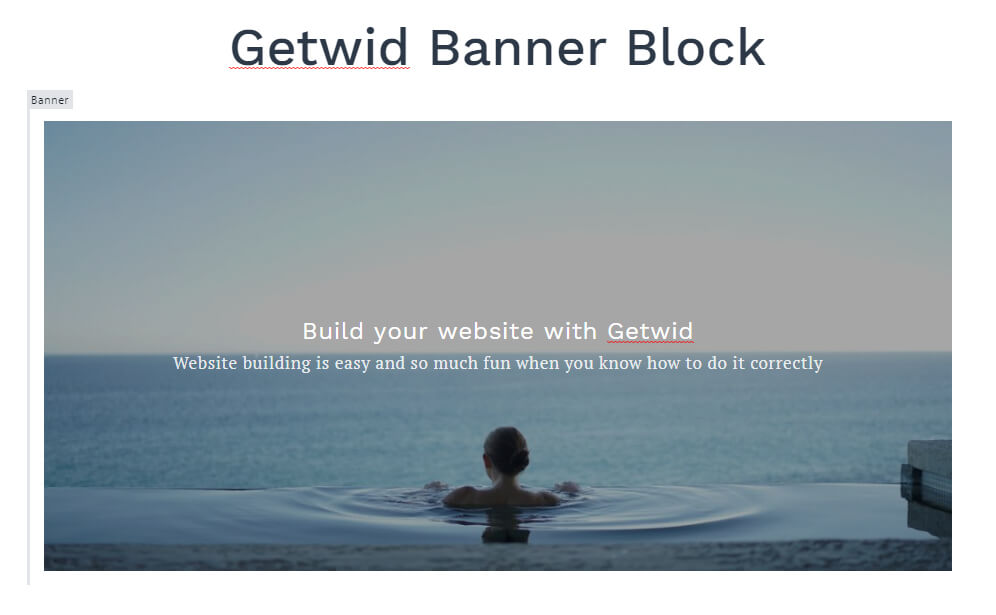
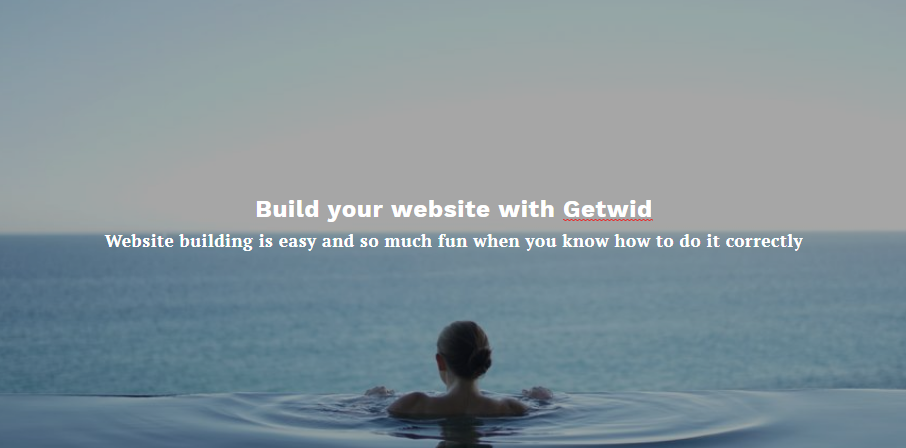
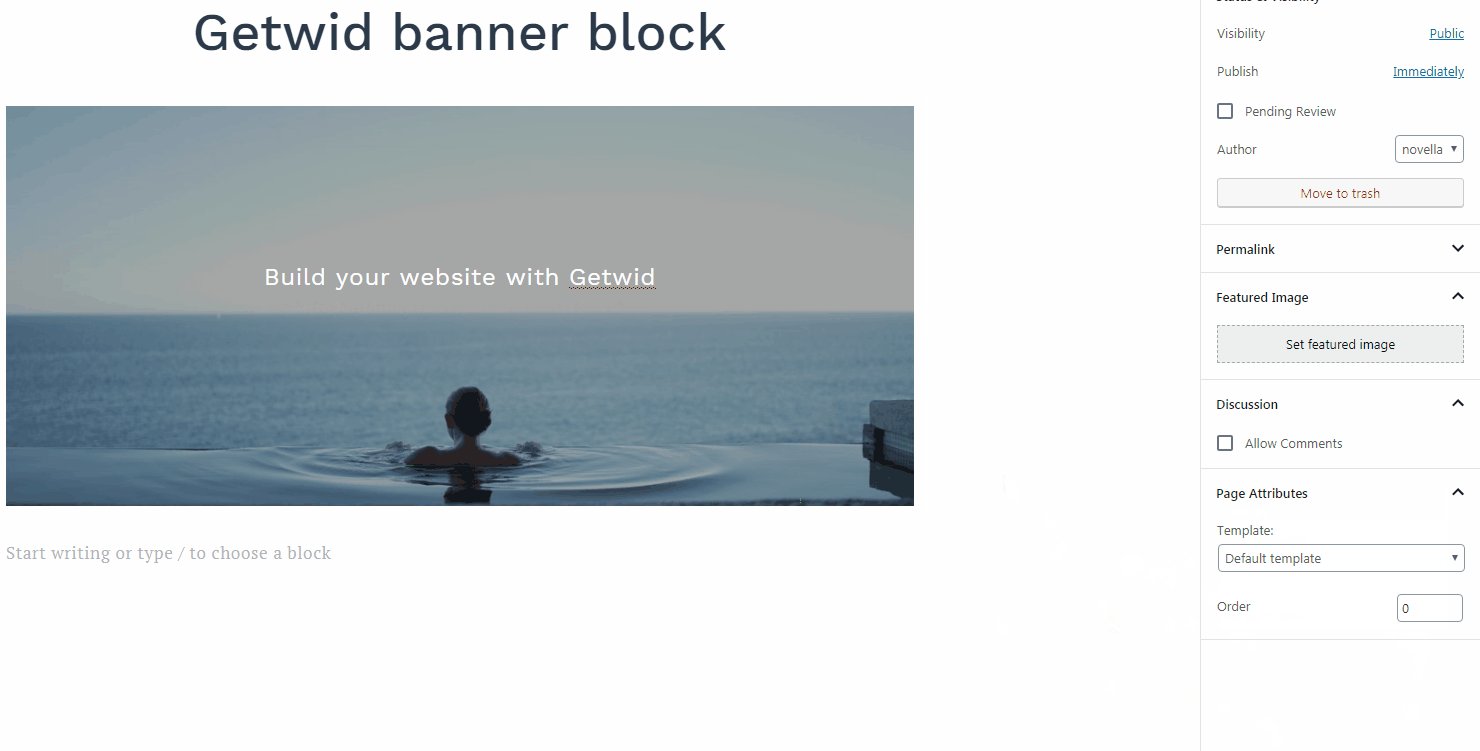
 Here is our example, we chose center horizontal alignment and middle vertical alignment to make sure content will be noticed.
Here is our example, we chose center horizontal alignment and middle vertical alignment to make sure content will be noticed.

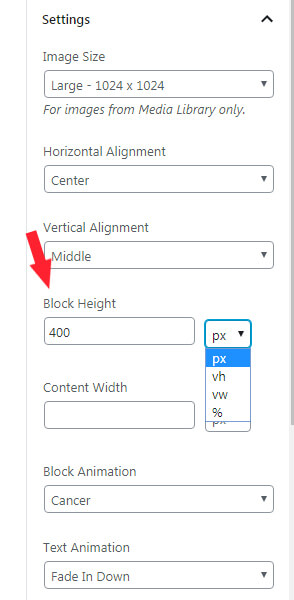
By default, the height is calculated according to the content text of the block. But any height can be easily set up in a block height field.
The available units are px (pixels), vh (viewportheight), vw (viewportwidth), % (percents).
The same is with content width.

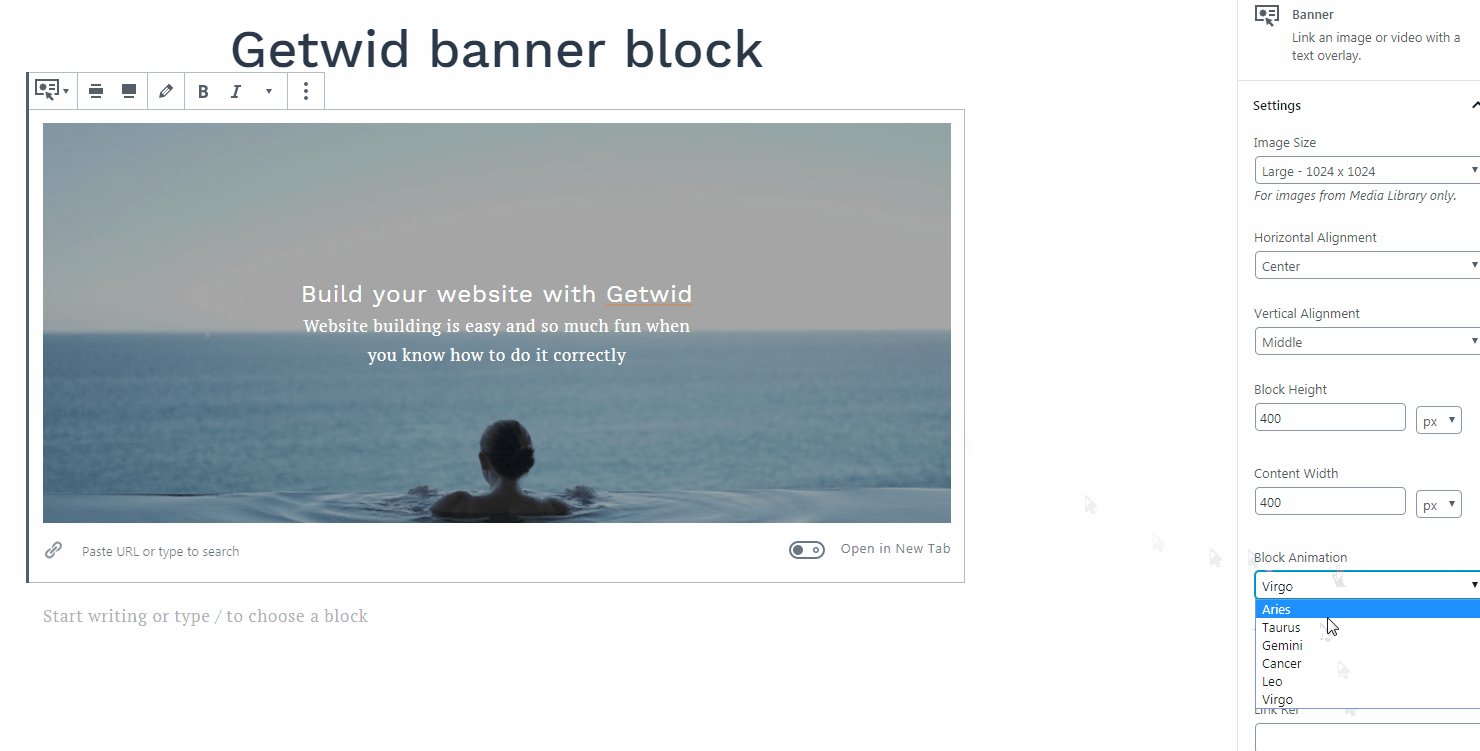
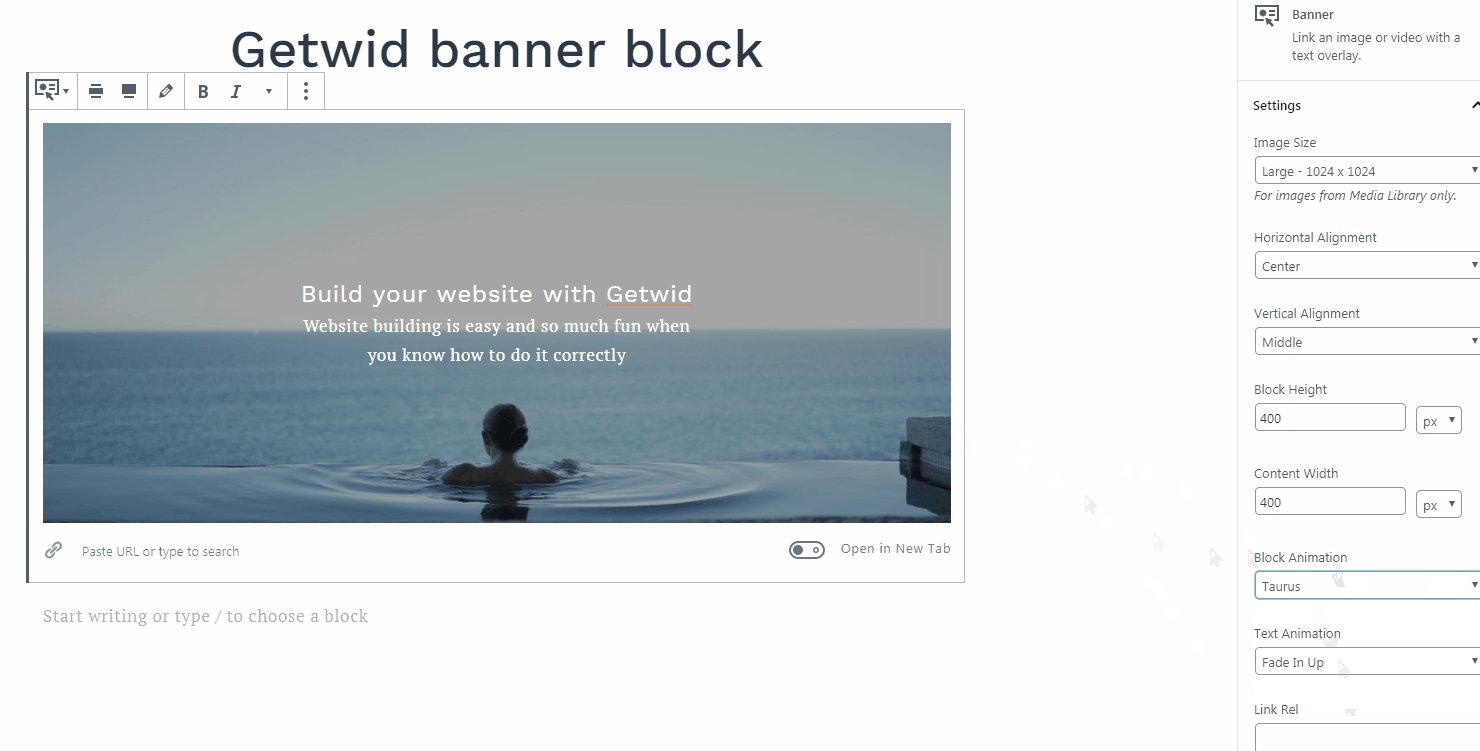
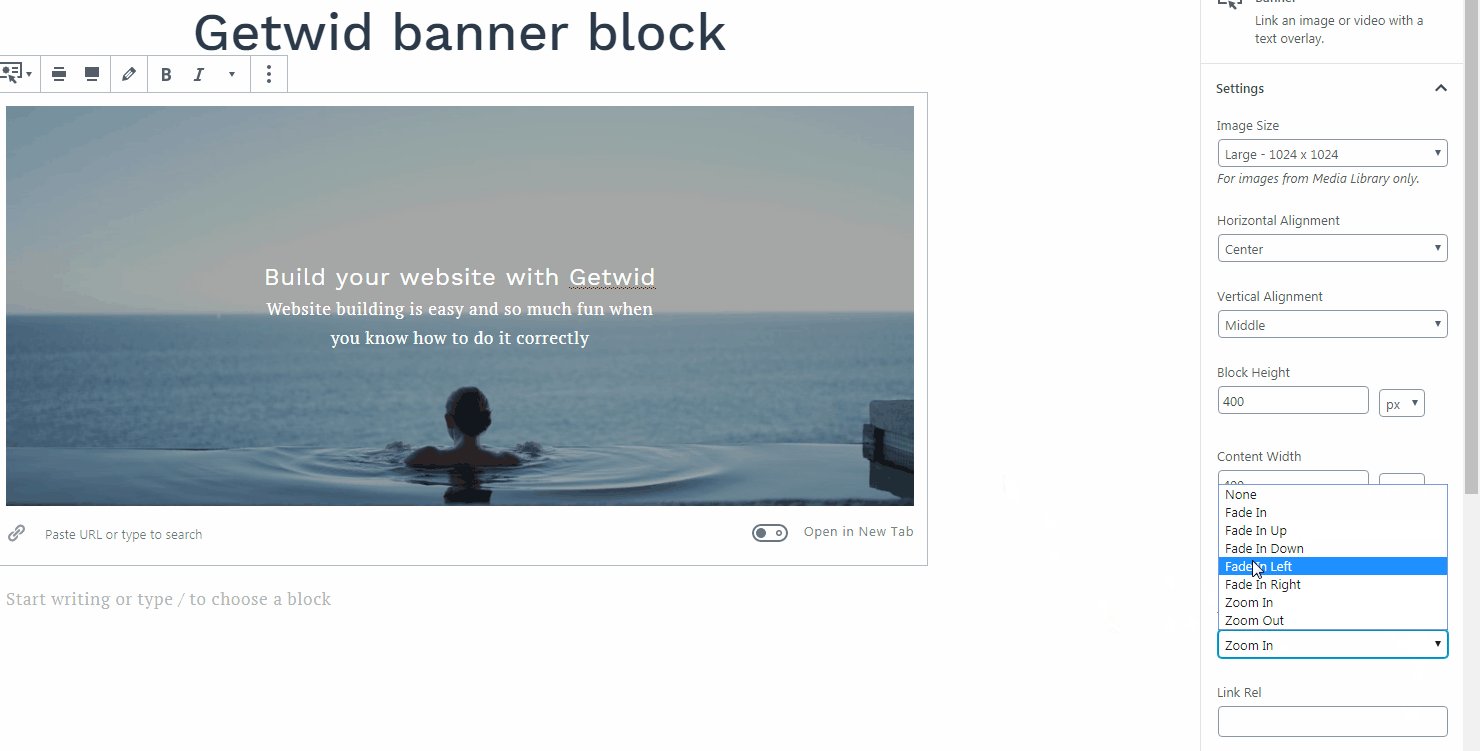
Getwid gives you some great options to choose from for separate animation effects for the background image and for the content. This helps to display your website in a unique way, animations make content vivid and not monotonous & boring.
In the field block animation select any appealing effect you want (Aries, Taurus, Gemini, Cancer, Leo, Virgo).
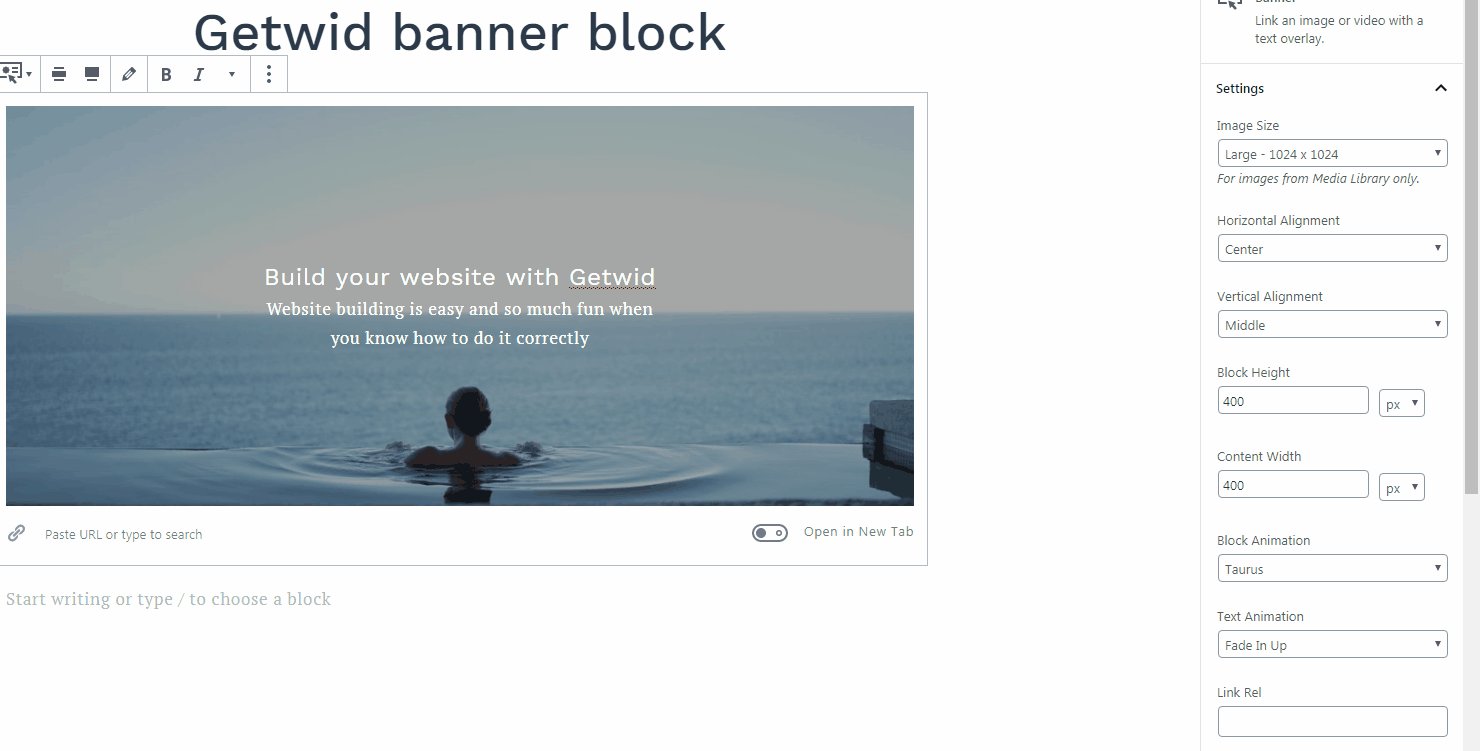
 Do the same in the Text animation field. Options are different for the content and for the background. You can see how it works when you hover over the picture.
Do the same in the Text animation field. Options are different for the content and for the background. You can see how it works when you hover over the picture.
By the way, if you have some fresh ideas for new animations, feel free to inform us, and maybe we will add them to our list in future updates.

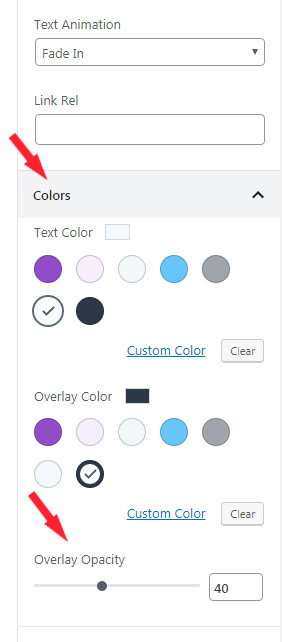
The pre-last section is color and here you can choose any showy color we propose or select a customized one. Color can be chosen not only for the background but for the content text as well. Regulate the opacity in a corresponding field to create a fully unique block design.

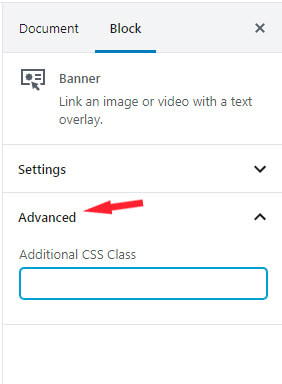
There is also an advanced section for experienced users where custom CSS classes for more personalized design can be added.

That’s it!
Looks easy, will you agree?
Getwid blocks plugin enhances the Gutenberg core library by adding unique features to existing ones. Our MotoPress team tries to keep up with the latest upcoming and to do our bit to it. Getwid with its amazingly tailored 30+ blocks is only the beginning. You will get the most out of Getwid as soon as you install this plugin. So, don’t hesitate and experience a new smooth, and pleasant way of creating websites.
Check our detailed video tutorials as well.
In this post were used:
In case you have some questions, feel free to ask them here below!





The banner appears on my website with the image in front and the text behind it, so the text cannot be read. How can I fix this?
Hi Helga,
Please contact our support team to get assistance with the Banner block on your site.
Excellent block, thank you! Is there a way of deactivating the link functionality?
The default block settings so far don’t have this option, but if you are familiar with CSS, you can edit the styles to remove a default link (set the cursor value to default).
Hi
I came across your blocks today and Im amazed. They are the best of those I have tested so far, next up for testing is the theme!
Thank you, great job!
One question that would make my design life even better: Is there a way to turn off the animation on the banner block? I can di it on the text but not the pic/banner itself.
Hi Mario! Thanks for your feedback, much appreciated! So far there is no such option to set the block animation to “none”, but the good news is that we have this option planned for the next plugin update! So keep an eye on it. By the way, have you tried the Сover block by Gutenberg? It may solve the issue.