Getwid Blocks: Advanced Table Gutenberg Block
Table of Contents
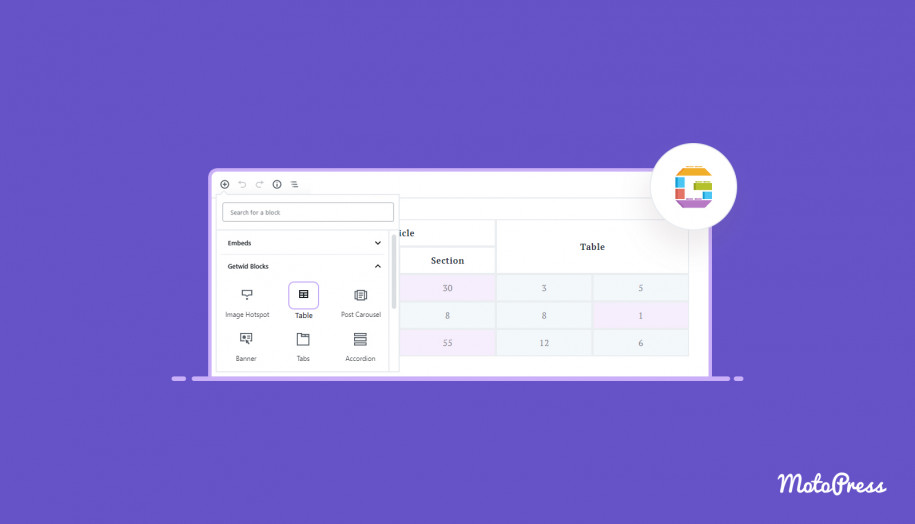
The Table Gutenberg block by the Getwid plugin is an advanced version of the core WordPress table block. It allows you to create responsive WordPress tables and customize them further.
Where can you use the table block?
This block is a perfect solution for creating comparison tables, charts, and when you need to present large amounts of information in a compact way.
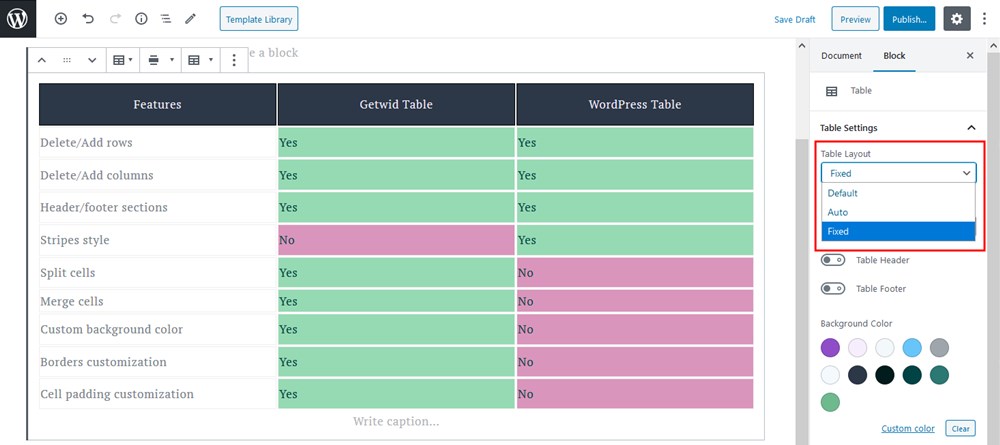
How does it differ from the default Gutenberg table block? Since we’re reviewing WordPress table solutions, why not put the differences into the comparison table? 🙂
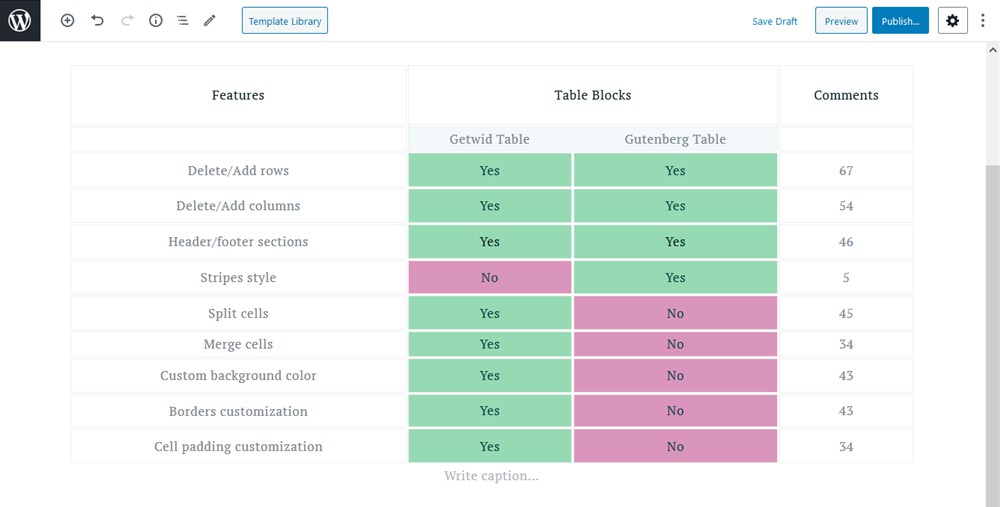
Here is the table (we created with Getwid table) that draws a comparison between the blocks.

As you see, the main benefits of the Getwid block over its core counterpart are the ability to merge/split cells and tweak the cell/table styling.
Let’s go through the cell and table settings to reproduce the method we used for creating this table.
Major Settings of the Table Gutenberg Block by Getwid
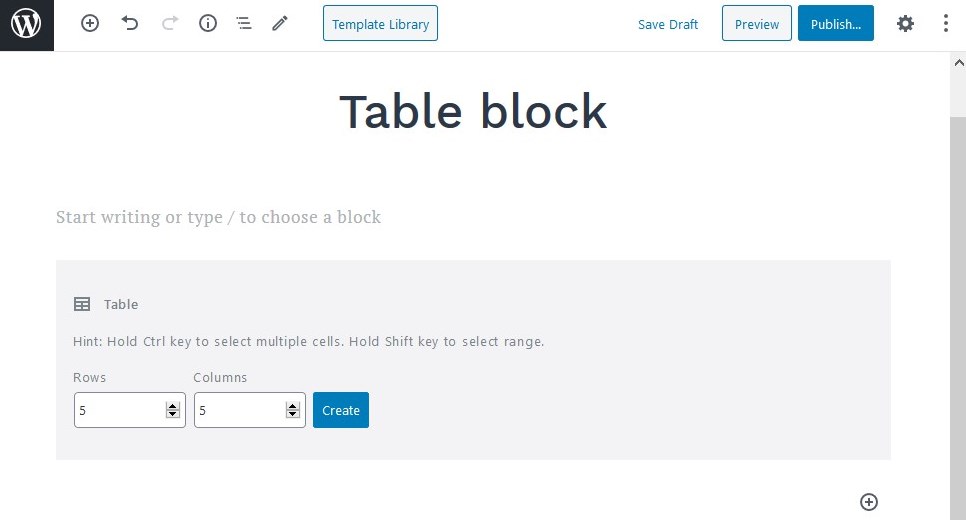
When you add the Table block to the page, you start with the number of rows and columns that can be easily updated later.

Note the hint since it may come in handy in the future:
Hold Ctrl key to select multiple cells. Hold Shift key to select range.
After you’ve added your content, feel free to customize the table:
- Go with a default, auto, or fixed table layout. Opting for the auto layout, the table width is adjusted to fit the content. According to Mozilla, “by default, most browsers use an automatic table layout algorithm.”

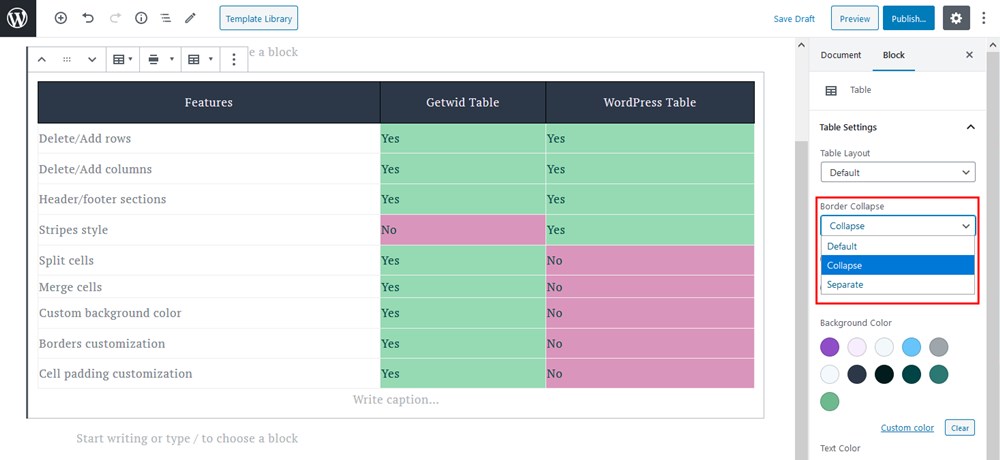
- Leave or remove default table borders using the Border Collapse settings:

- Table header and table footer simply add cells to the header or footer area.
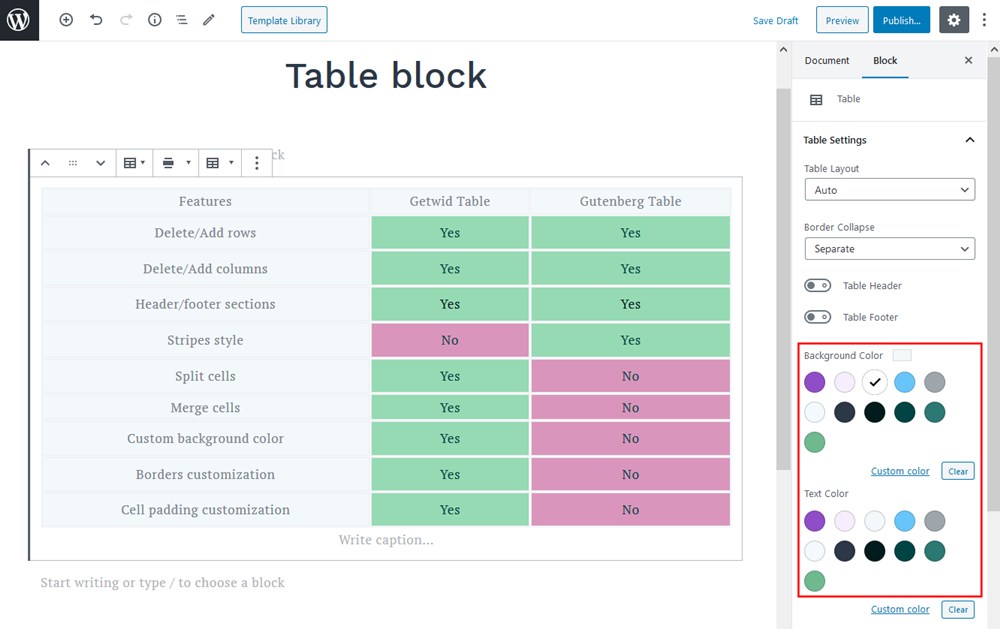
- Set up the global background and text colors. You can also apply custom colors for the entire table or individual cells.

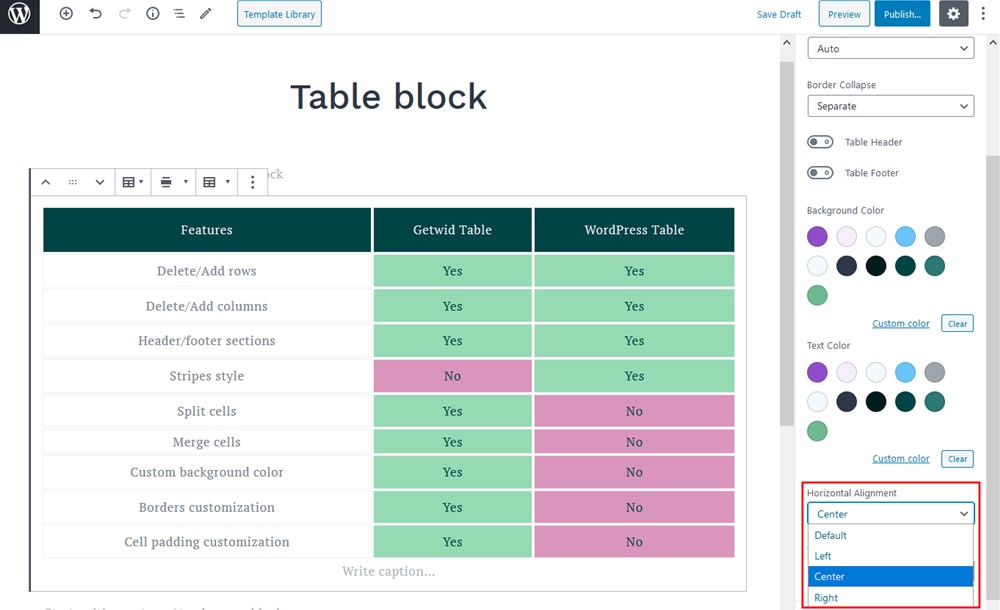
- Decide on horizontal and vertical alignment:

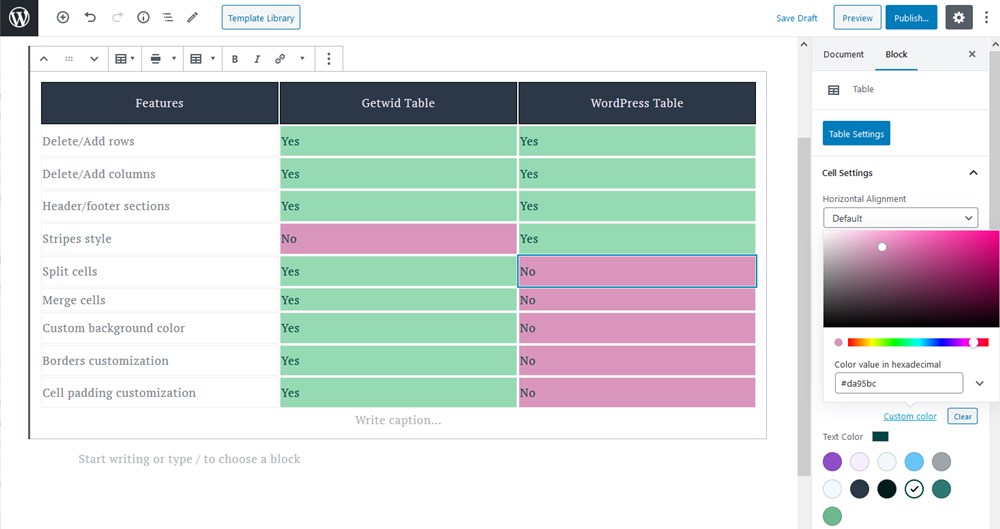
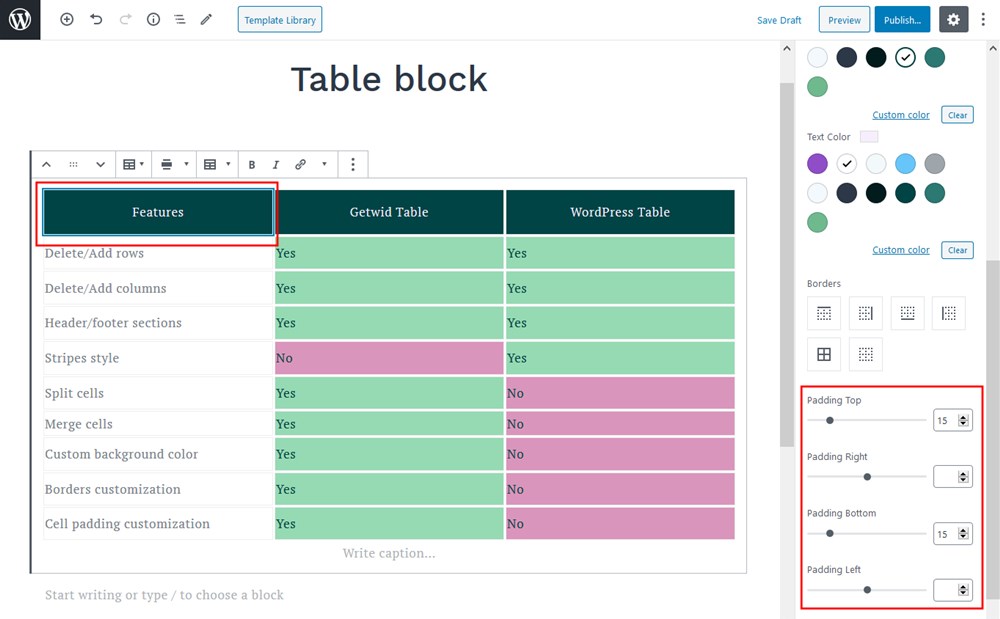
When you click on a specific cell, you’ll be able to customize it via the block settings panel on the right:
- Choose content alignment
- Customize text and background colors

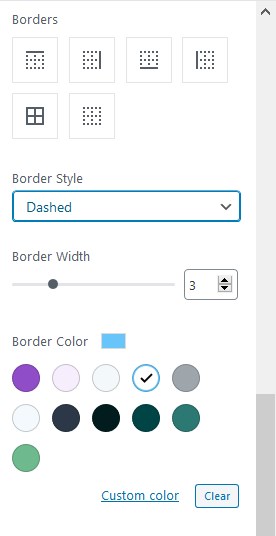
- Optionally add and customize table borders. Solid, dashed, and dotted styles are available. You can also customize the border width and color:

- Apply paddings for chosen cells.

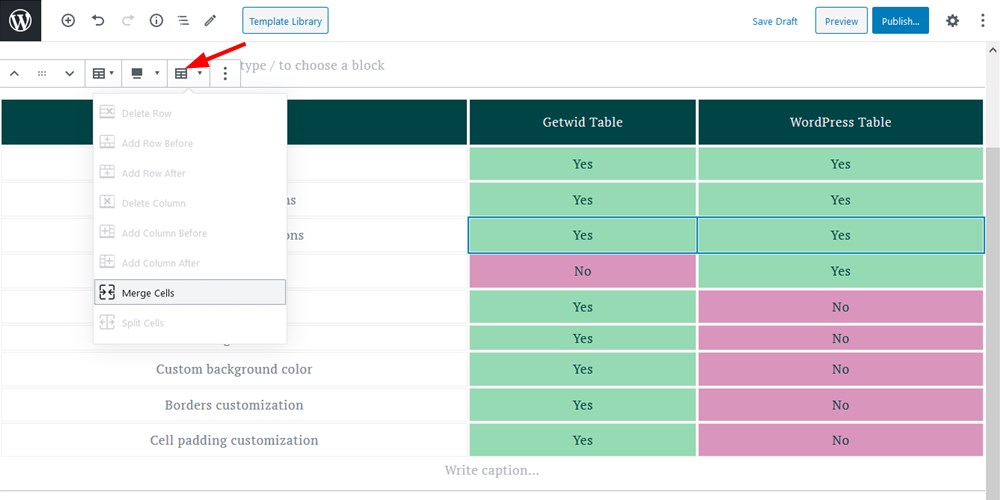
To add/remove cells and columns, or merge/split cells use the block panel settings.
For example, let’s merge two cells. For this, press and hold Shift to select the needed cells, then go to the settings menu:

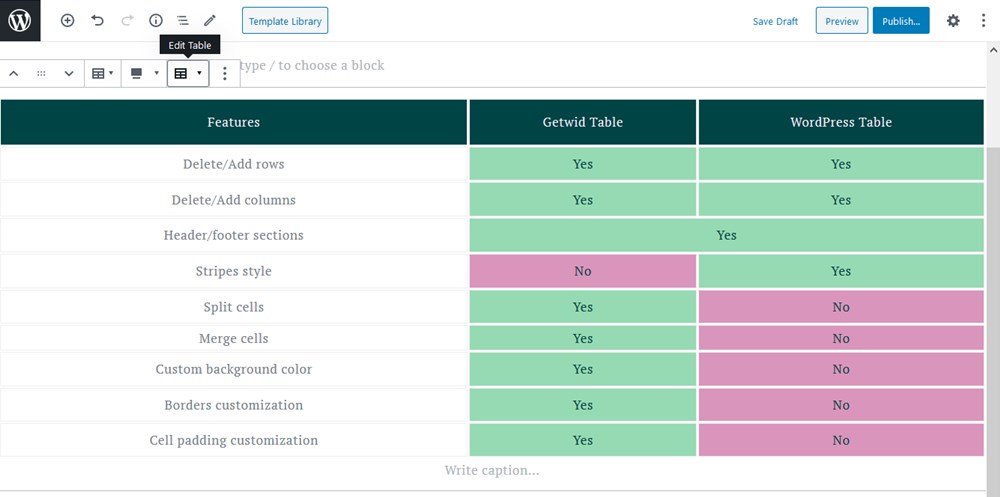
Voila:

You can also merge cells to create more advanced categorization:

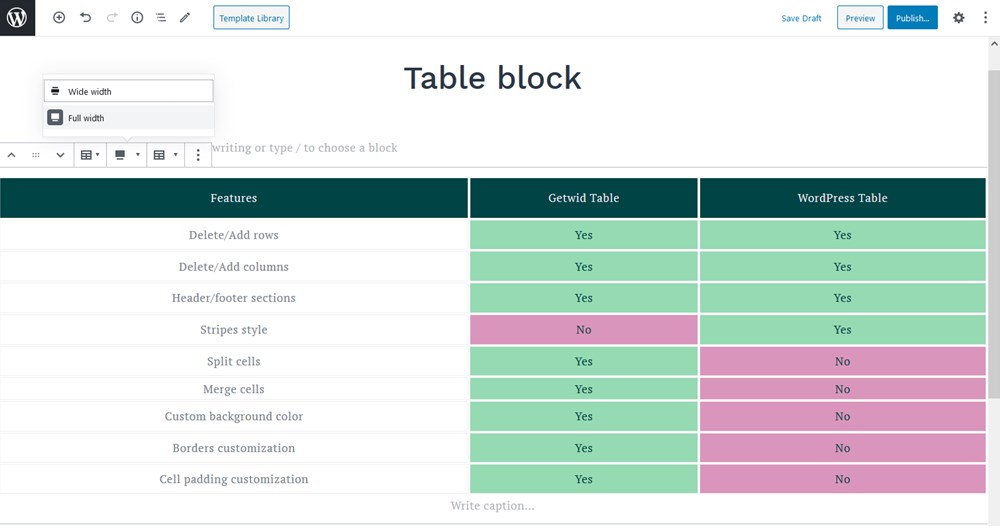
If your WordPress theme for Gutenberg supports different alignment options, you can also change it for the table block. For example, let’s make a table full-width:

Build Tables in WordPress with Getwid
Building tables in WordPress has never been an easy task, but we’re sure Gutenberg backed up by Getwid makes it much easier. With Getwid, you don’t just build tables, you also get a full range of customization tools to adjust the look and feel of them, much deeper than when using a default block.
Useful links:
Check out Getwid WordPress Blocks Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg