Advance Gutenberg Block for WordPress: Image Slider Block by Getwid
Table of Contents
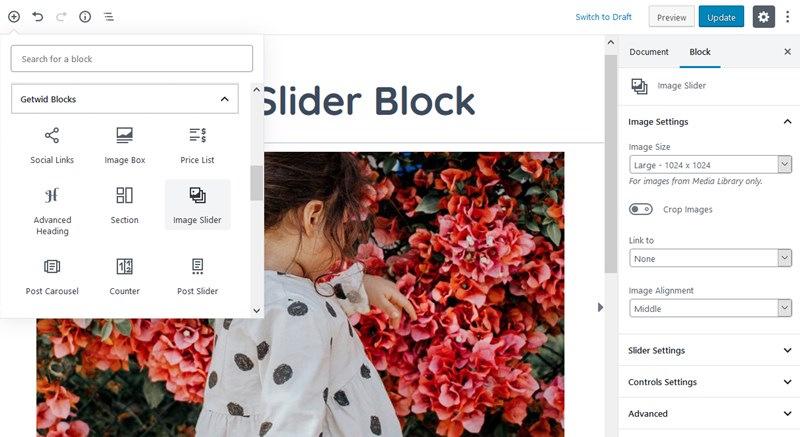
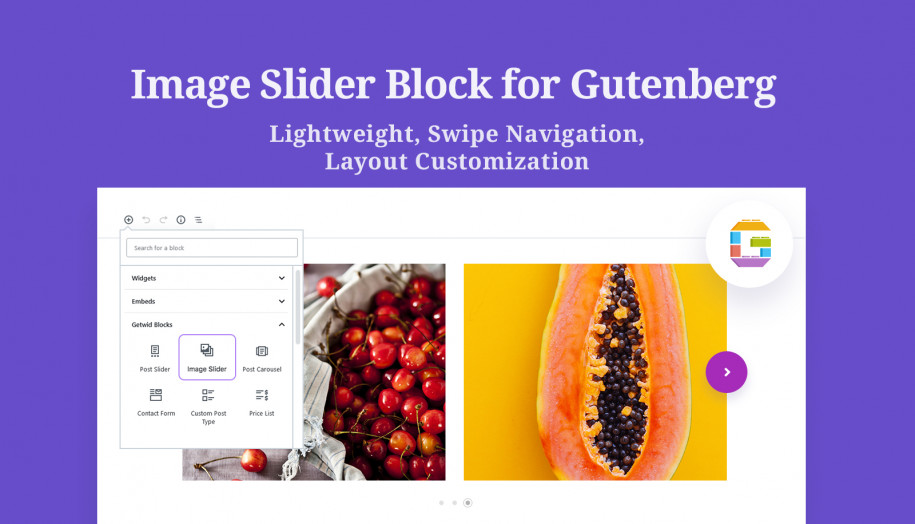
Image Slider Gutenberg block by Getwid is a lightweight slider solution for adding responsive slideshows in WordPress. It allows you to create image sliders with normal (automatic) and click states. The slider block is optimized to work fast and smoothly so that it never bloats your WordPress website. Swipe navigation is fully supported.
Hint: compared to other WordPress block editor addons, Getwid so far encompasses many more possibilities for building all types of sliders thanks to six different slider-focused blocks.
For the advanced Getwid Slider, check out this block.
Purpose of the Image Slider Gutenberg Block

Feel free to use this slider block for different scenarios:
- Hero / welcoming / introduction sliders since they can be featured in full-width layouts.
- Built-in image post sliders for crosslinking purposes (gives more focus to specific posts than regular underlined hyperlinked text).
- Use it as a Gutenberg image carousel block.
Image Slider Block Video Tutorial
Image Slider Block Features
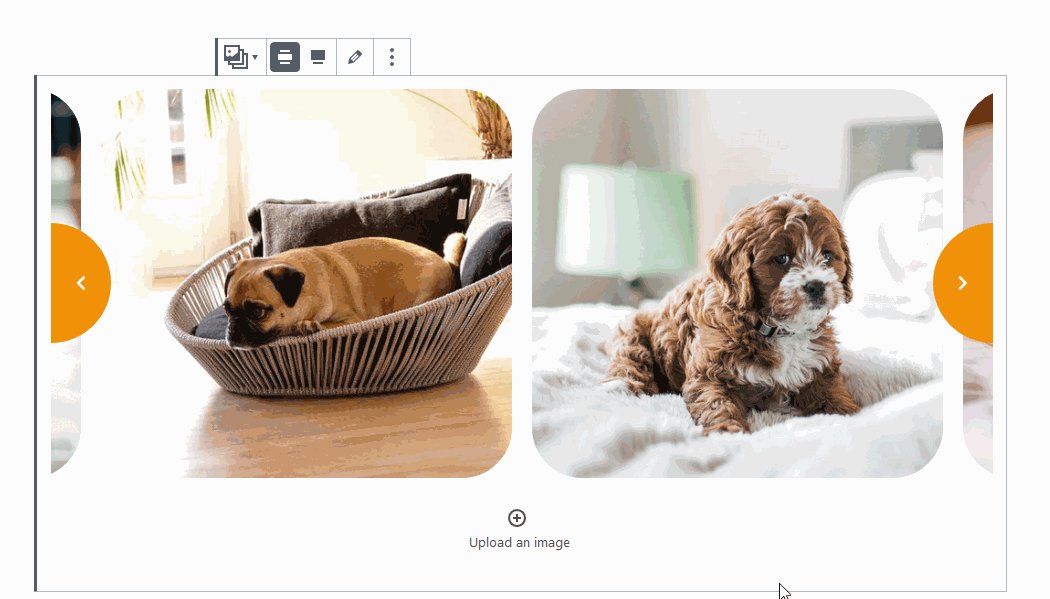
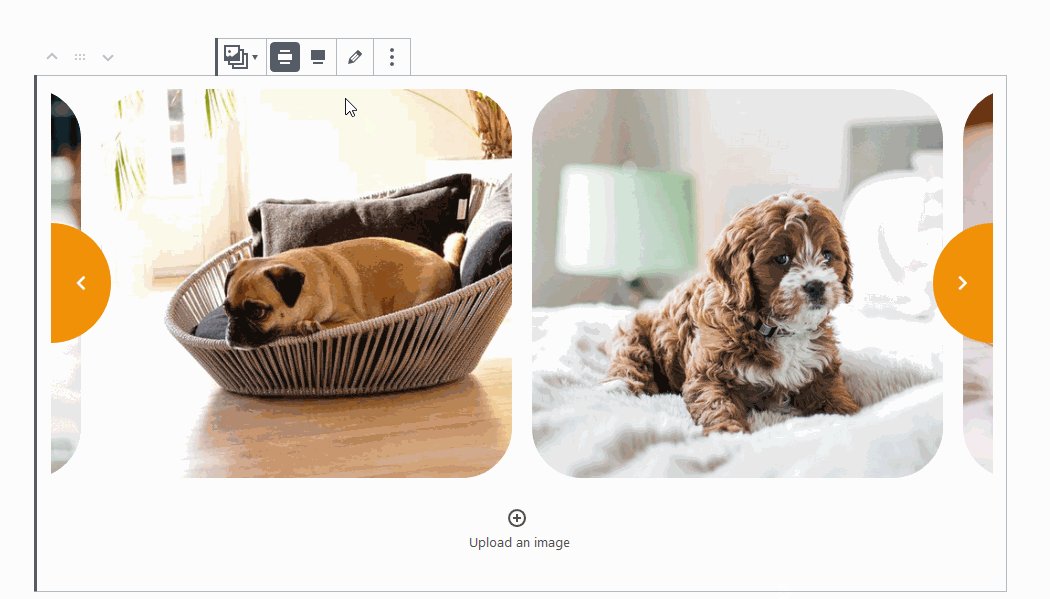
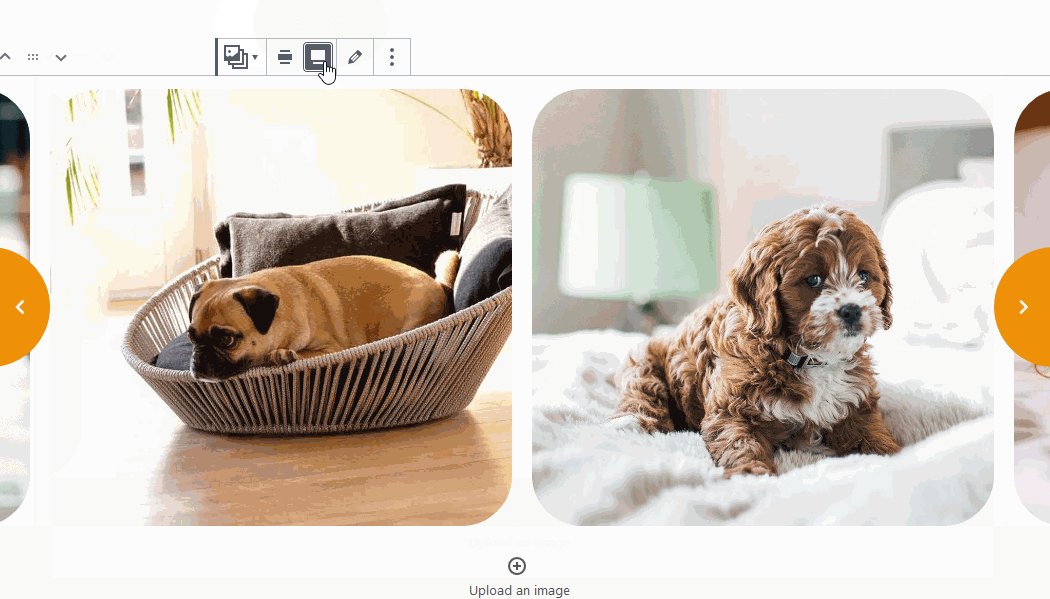
This Gutenberg gallery slider is very easy to work with and straightforward so you can create a lovely slider within one screen in minutes. Here is what it takes to create a slider:
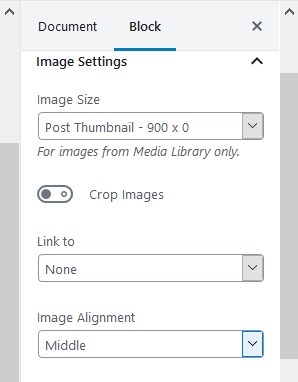
- Upload slider images and designate their default size.
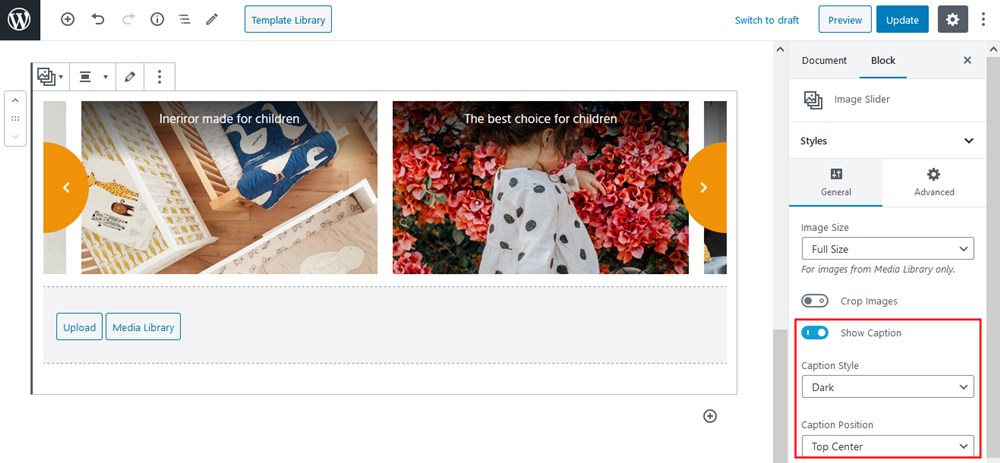
- Add image captions and display them.

- Select either a full or wide-width layout for your slider.

- Set up Image alignment and external URLs (optional).

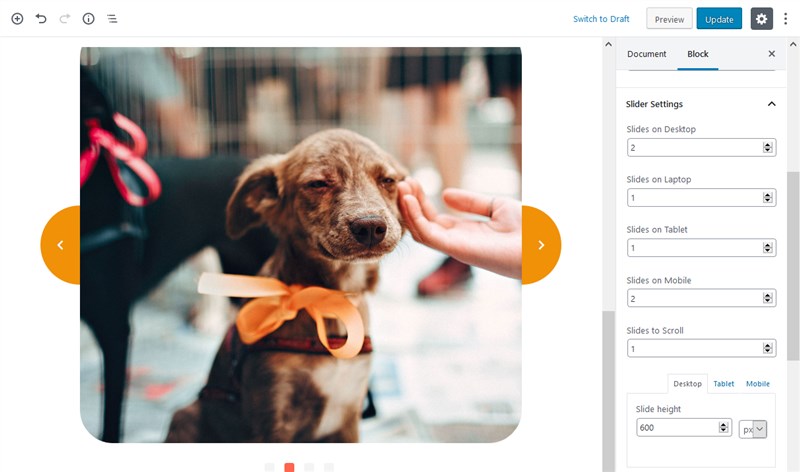
- Set the number of slides to show on different devices.
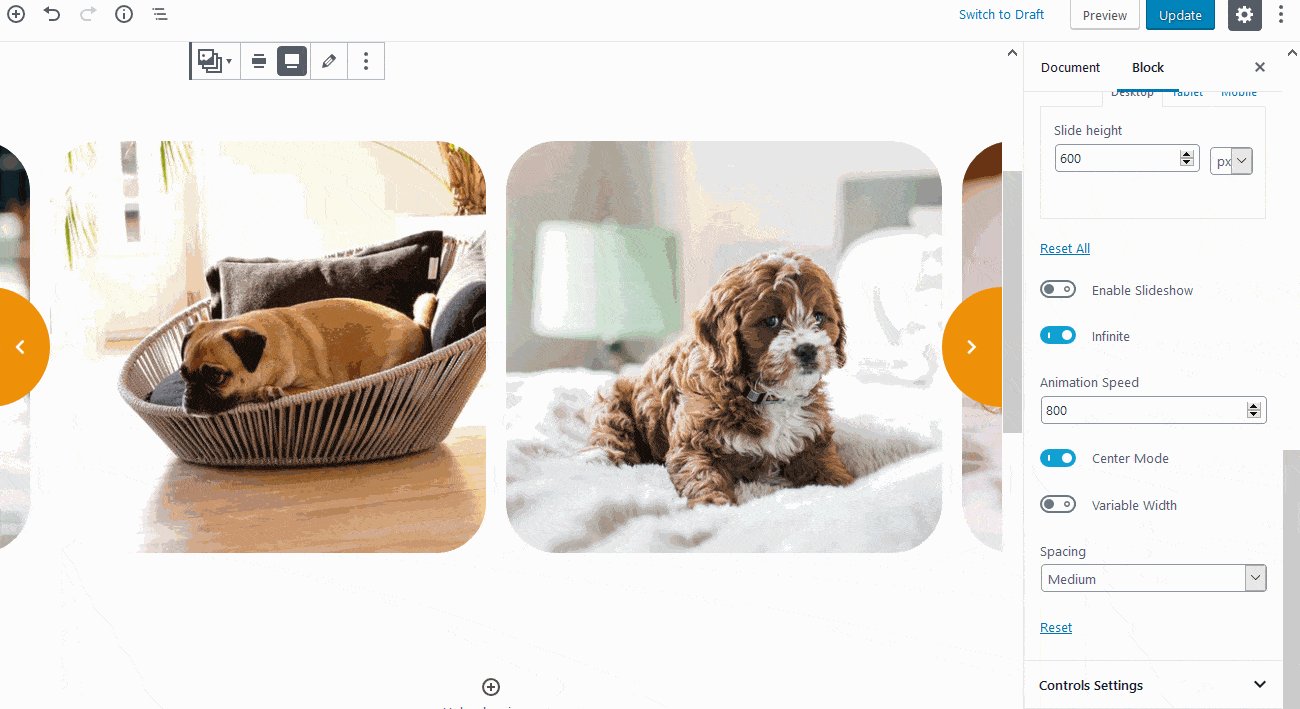
- Designate a slider height for desktop, mobile, and tablet devices.

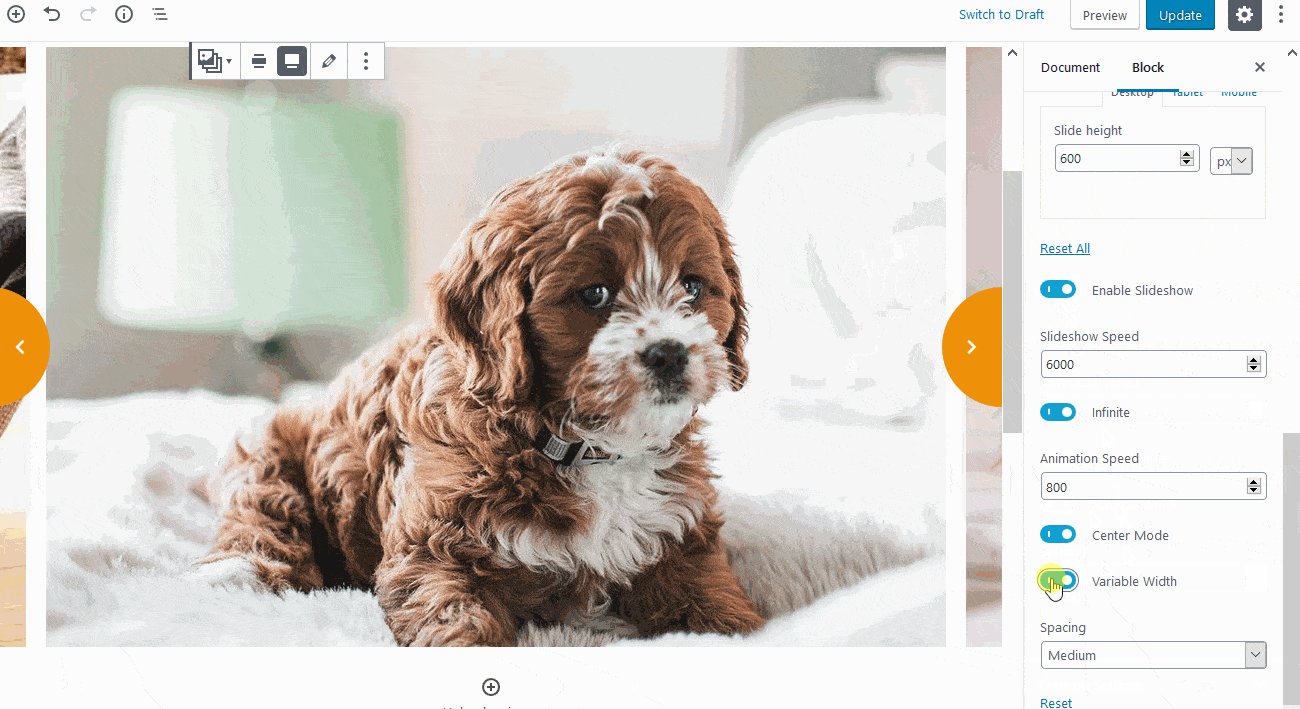
- Optionally enable automatic slideshow and designate a preferable slideshow and animation speed.
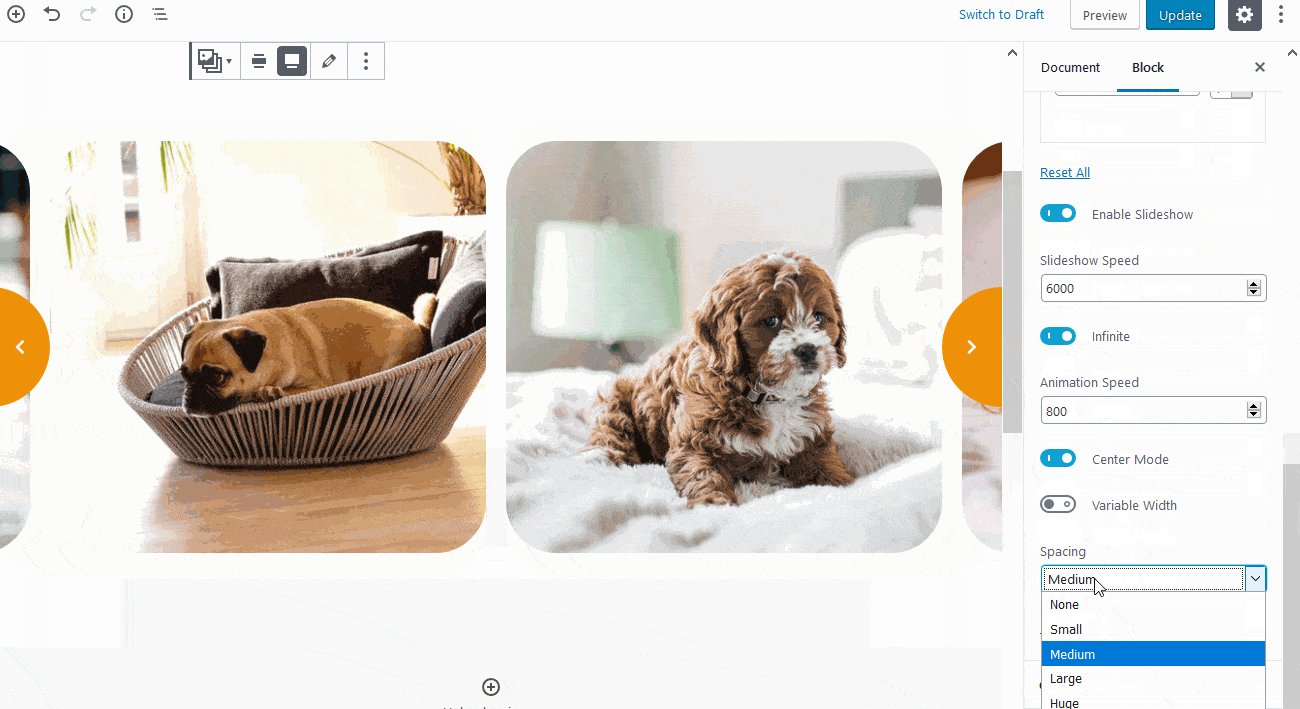
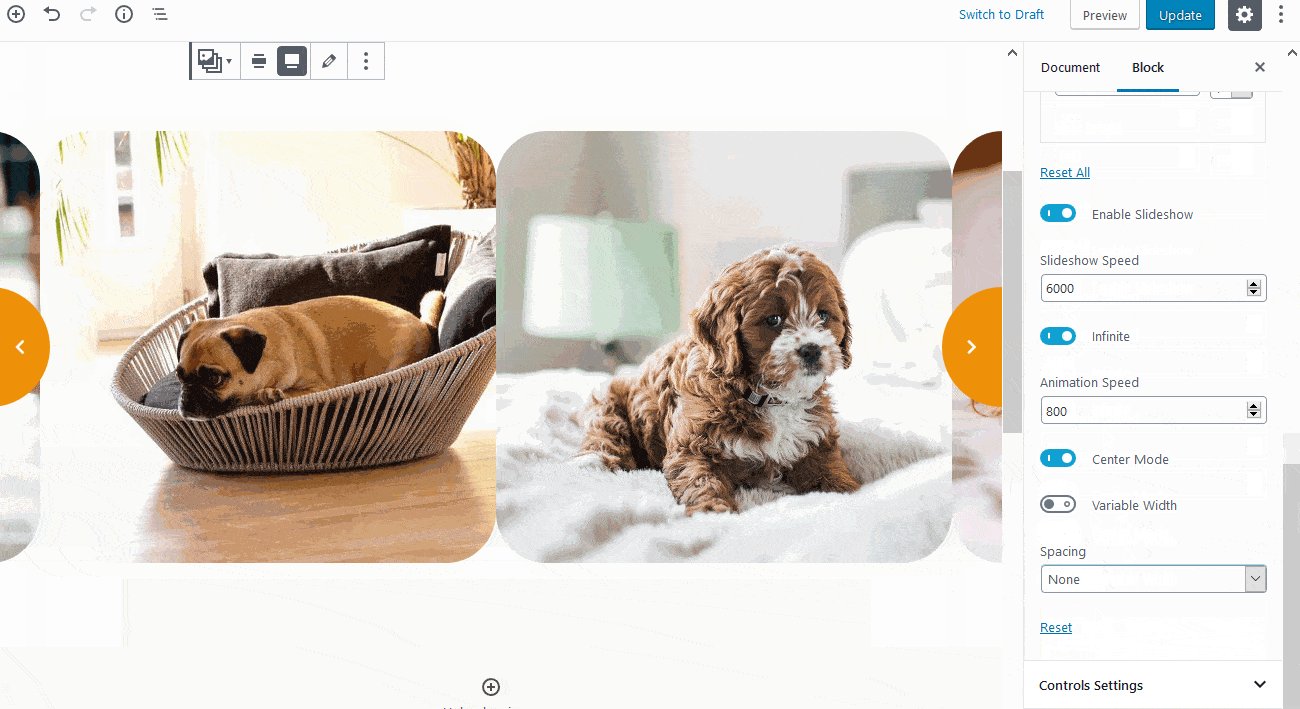
- Configure layout preferences.

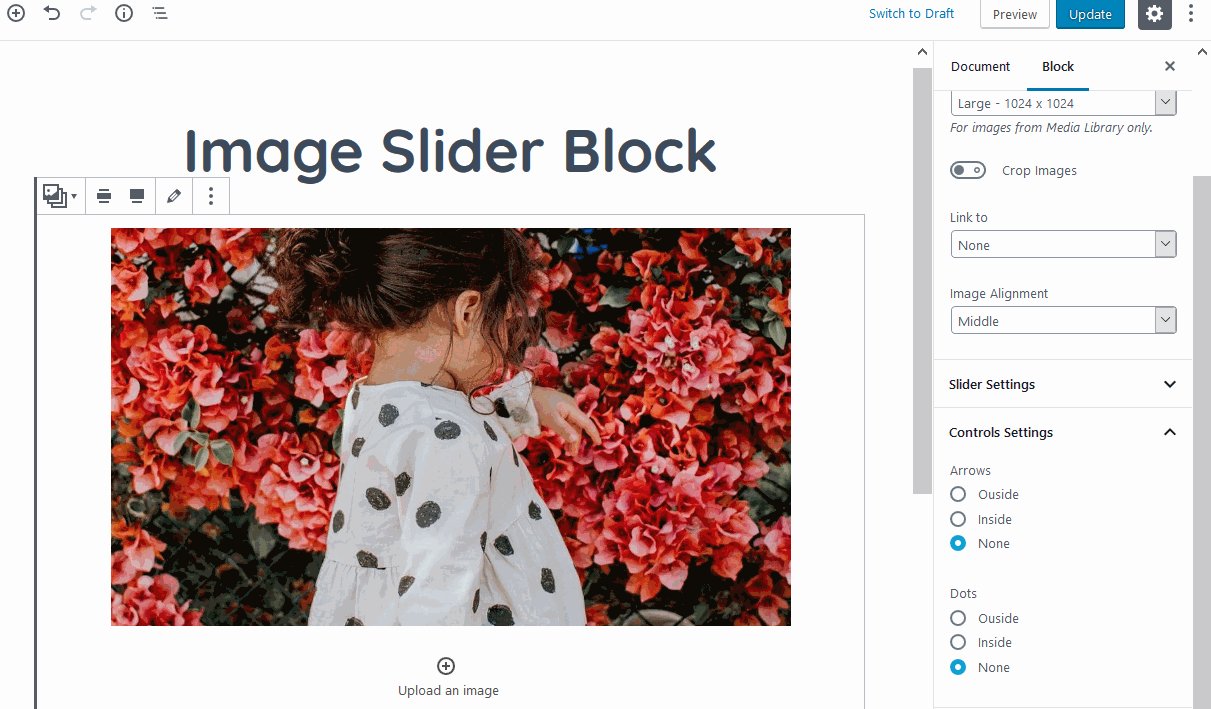
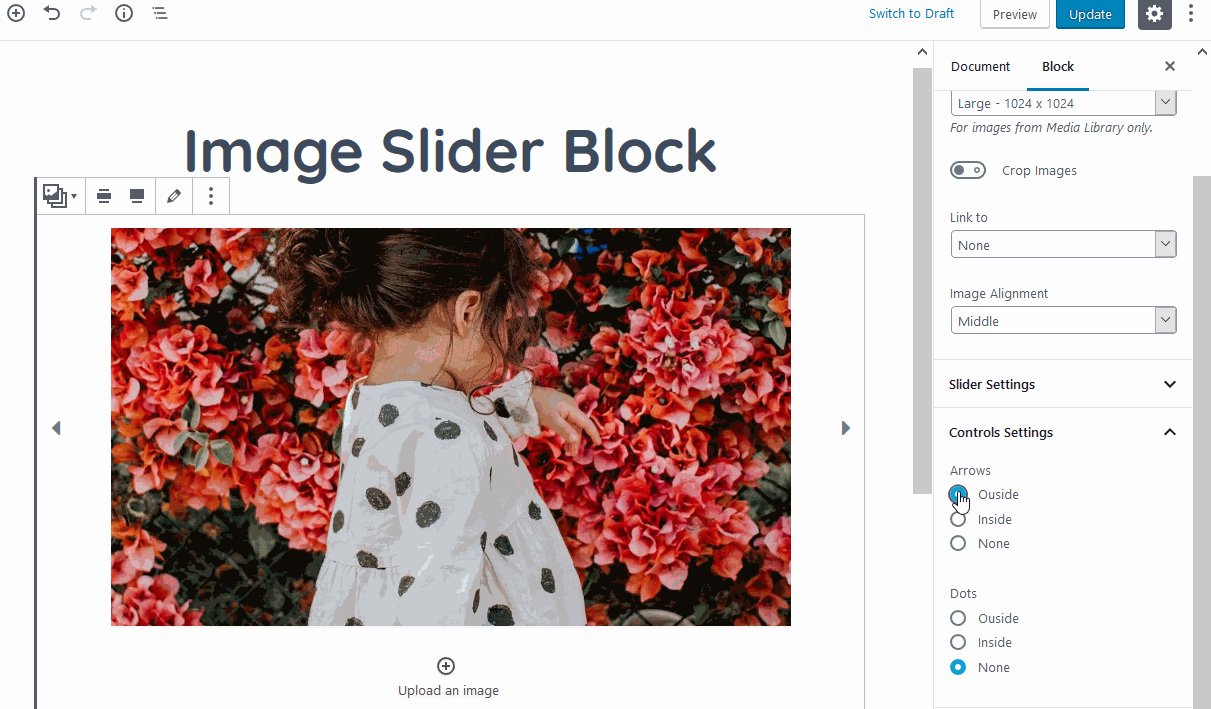
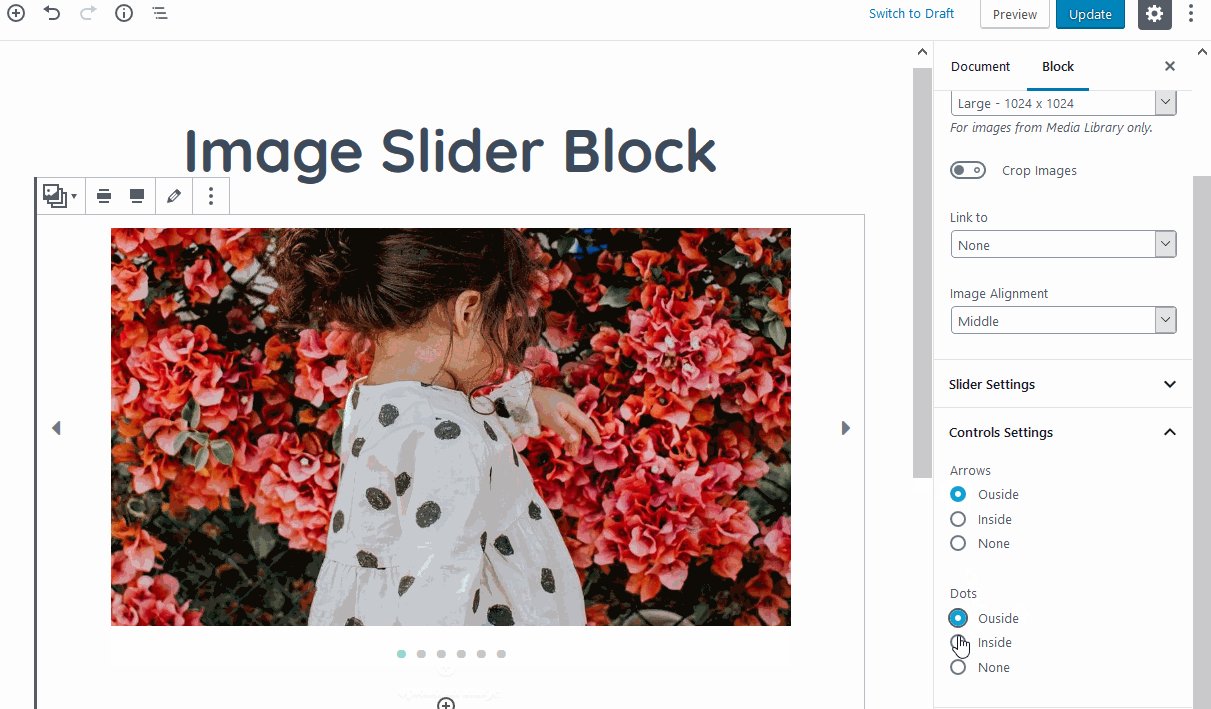
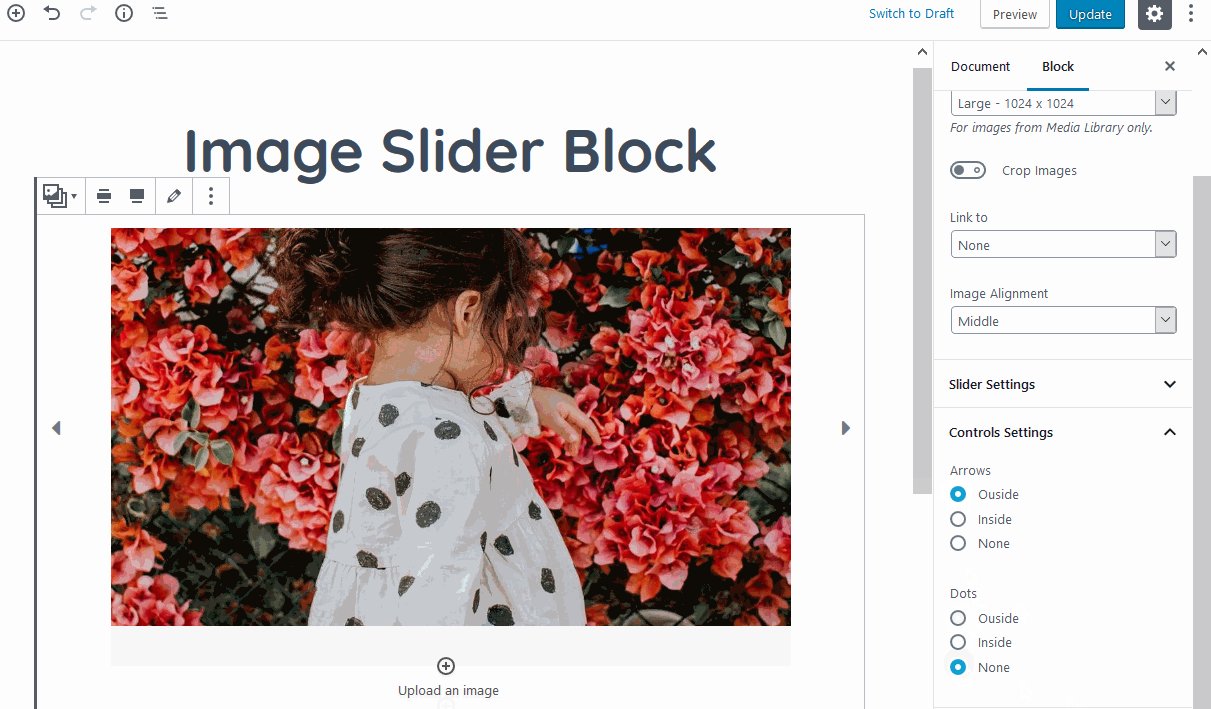
- Configure slider arrows and dots control settings.

- Add custom CSS to build custom slider styles.
Download a Free Starter Theme for Getwid
Compared to many other popular custom WordPress themes that had to be “squeezed” into Gutenberg, the Getwid Base theme was developed and designed for Gutenberg from scratch! That means it comes with the modular design approach (“everything is block”) instead of templates, meta boxes, and shortcodes. Make sure to take it for a spin, it’s free! All the links are below:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Theme for Gutenberg








Hi! How can i set a coutom height for mobile? The only option I see in the block is “Reset height in mobile”,
Thanks!
Hi Tomas,
Thanks for your question. At the moment there is no option to set the custom height of the Image Slider block for the mobile device. I’ve added your request to our list of features. We will notify you when we have any news on this.
Meanwhile, you may try to apply custom CSS to set the custom height of the slider for mobile devices.
Is it possible to contain the images in the set resolution of the slider instead of cropping them?
Hi Tadeáš,
In the next update of the Getwid, there will be added the ability to set an aspect ratio of images in the Image Slider block