Getwid Blocks: Advanced Heading Gutenberg Block
Table of Contents
The Advanced Heading block by Getwid allows you to add text content and control its overall settings, such as font style, font family, colors, and others. This block is substantially richer than the core Gutenberg Heading and Paragraph blocks.
This Getwid block comes with pre-installed Google Fonts, alignment and color settings, and many more options to help you tailor one of the most significant parts of any website – typography.

Advanced Heading Block Video Tutorial
Purpose of the Advanced Heading Gutenberg Block
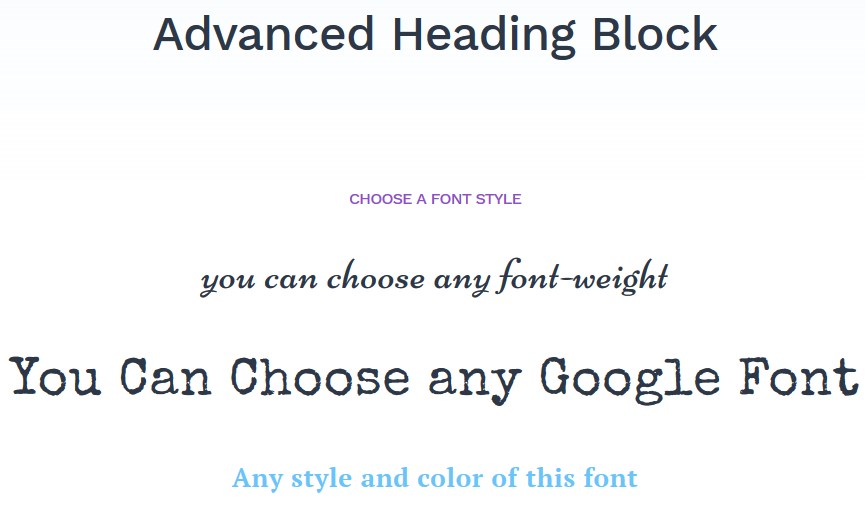
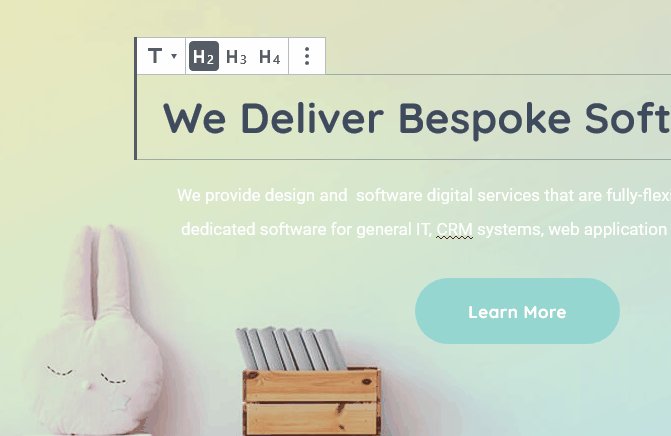
The Advanced Heading Gutenberg block by Getwid helps you bring focus on any specific heading, highlight content pieces and create more custom typography diversity when it’s necessary.
Simply put, you can use it to make a text line huge, change its color, apply a different font family to create contrast, highlight a specific part of a text, you name it.

At the same time, this block will help you maintain uniform typography and keep a meaningful design consistency site-wide.
Advanced Heading Block Features
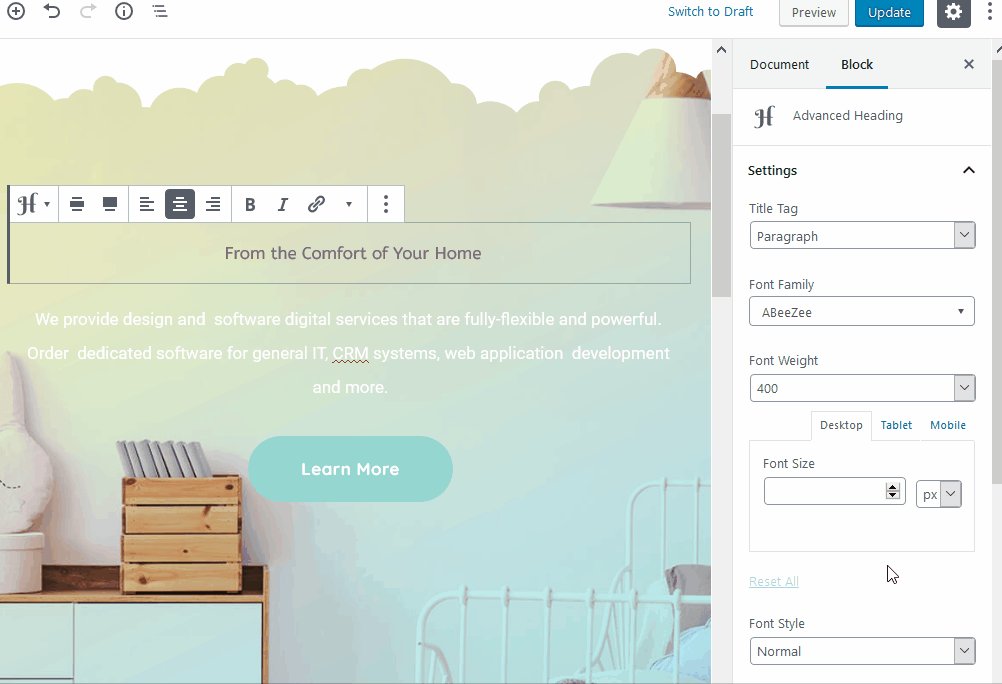
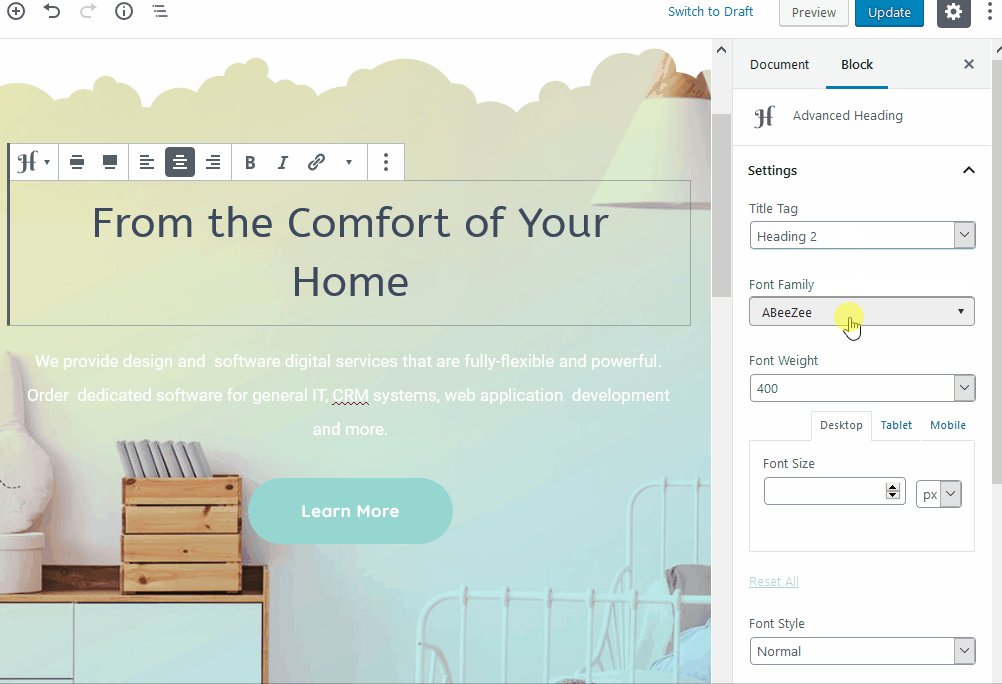
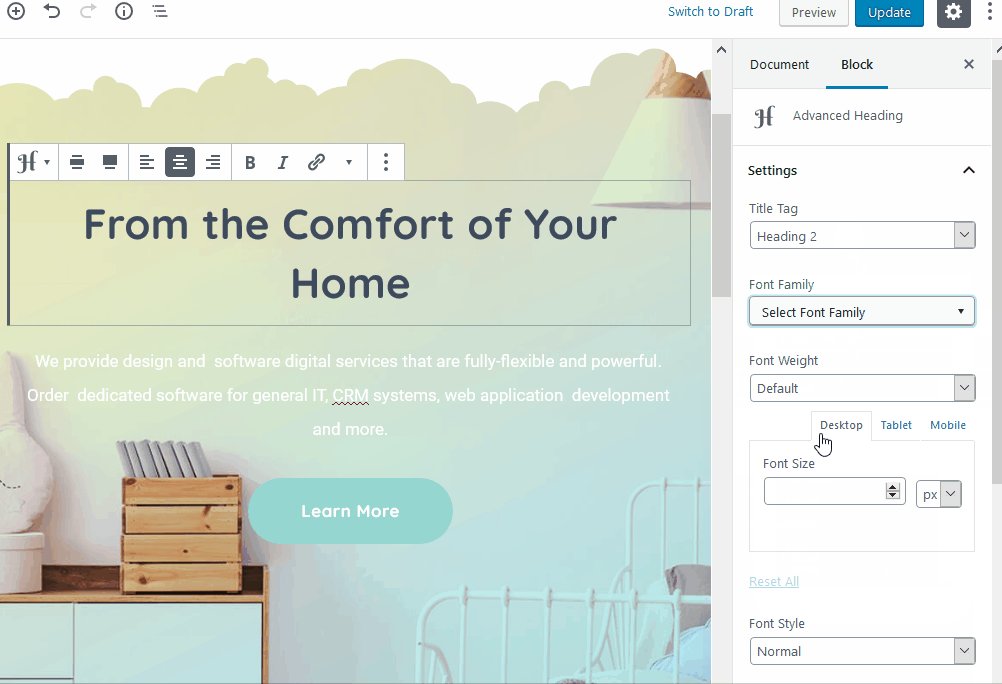
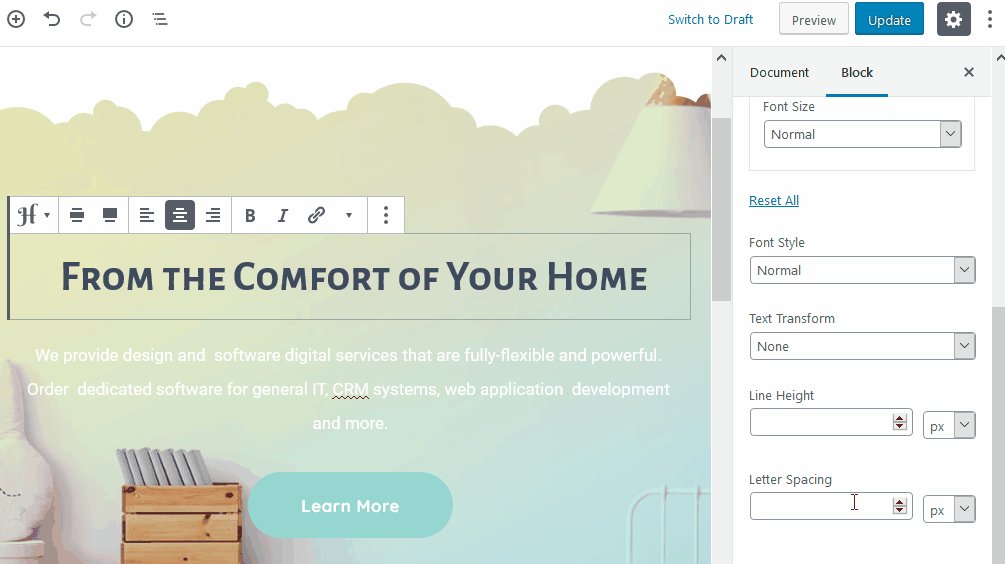
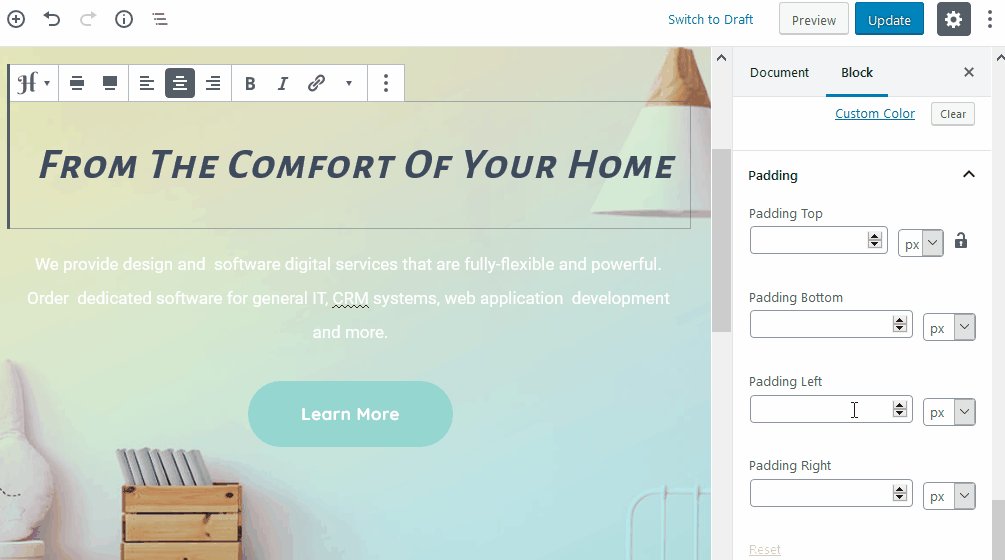
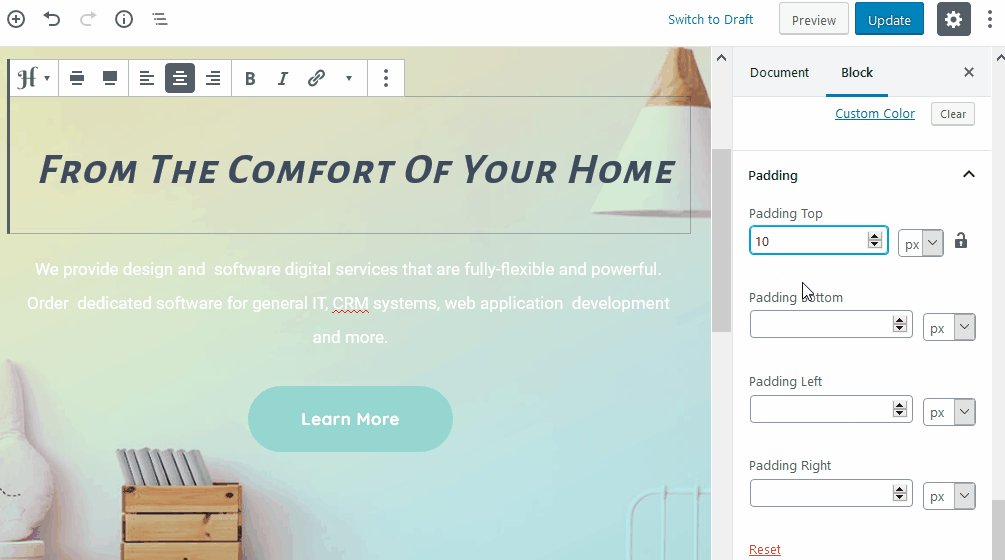
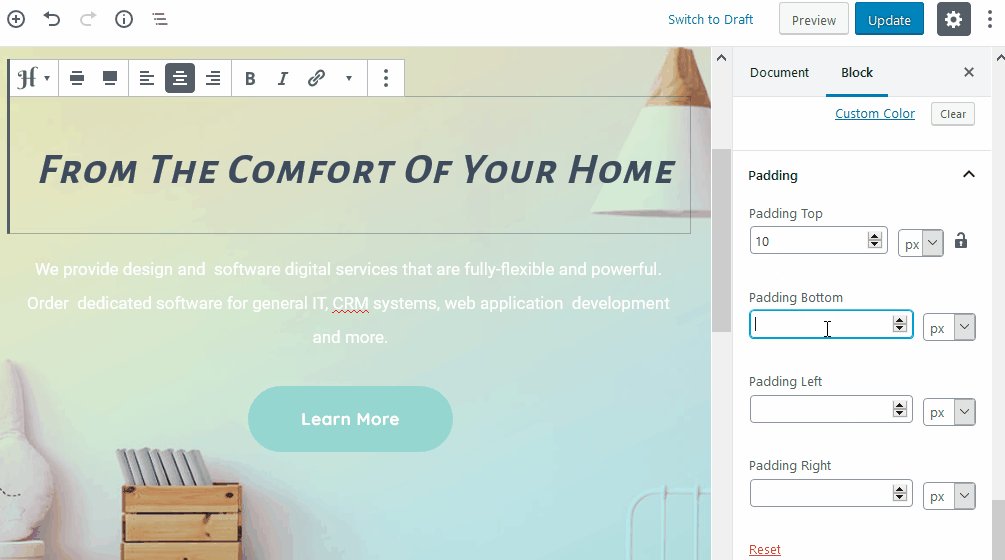
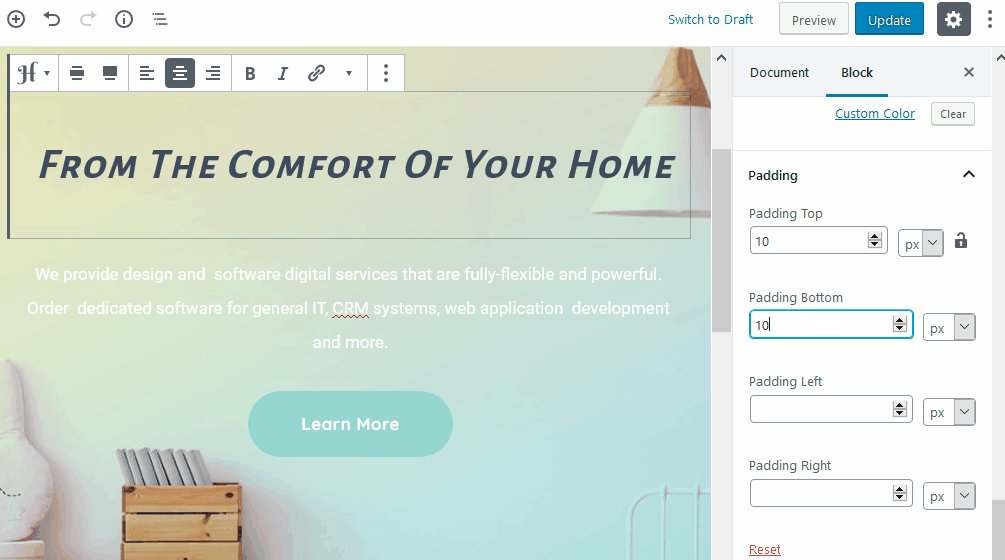
Everything about the block is fully adjustable. Let’s focus on the major settings in the Gutenberg configuration panel for this block. There are many options to pick from:
- You can change headings to set the needed default heading size
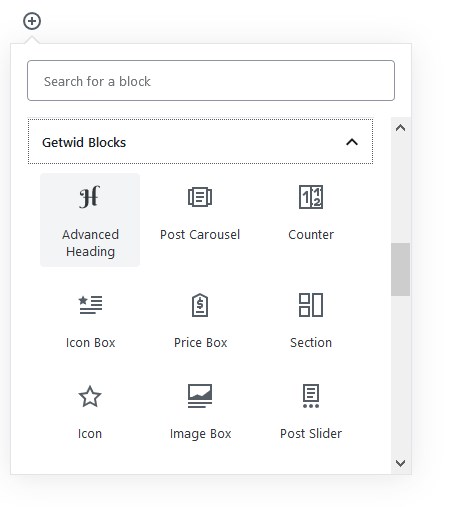
- Select a preferable font from the Google Fonts library
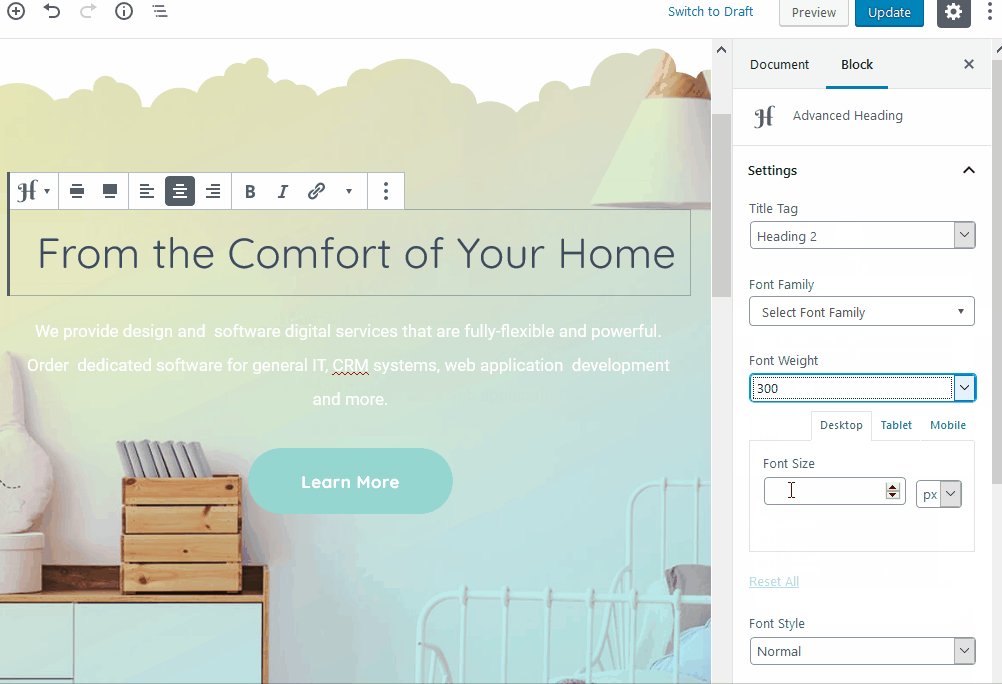
- Go with a needed font-weight (thickness of a font’s stroke). Fonts will offer different common weights for a typeface.

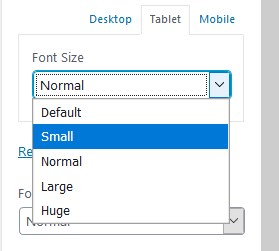
- Customize a font size device-wise

- Set up a font style
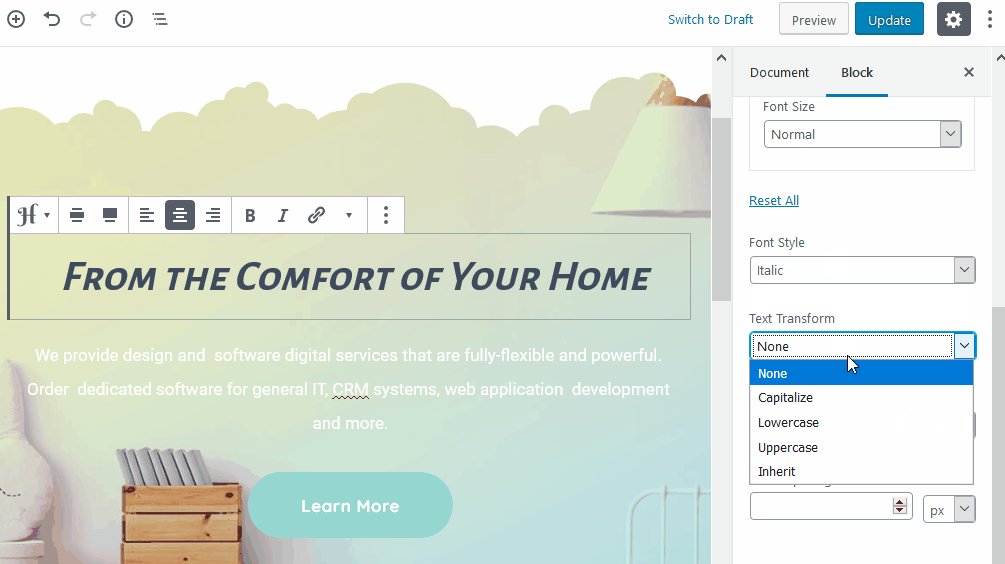
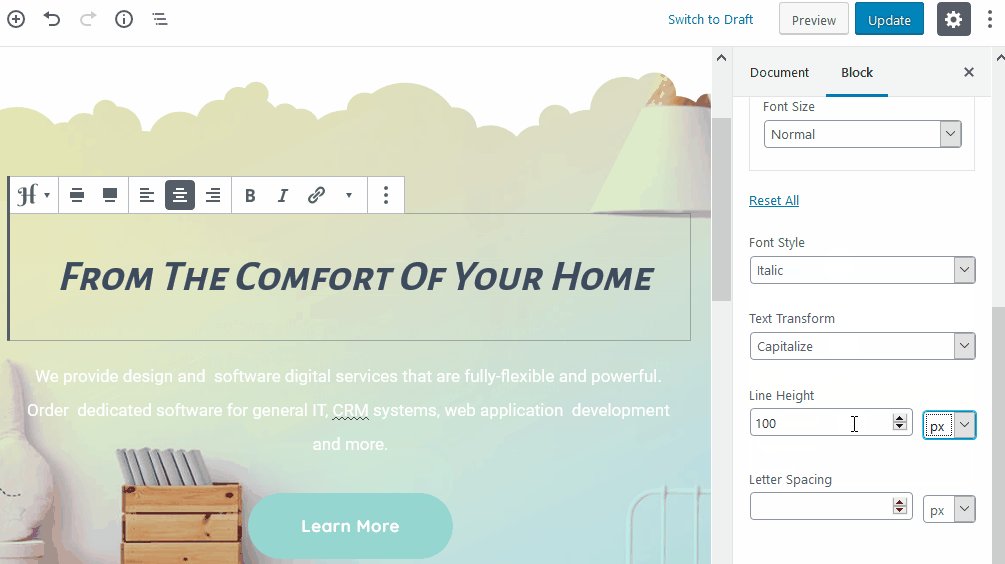
- Set a one-click text transformation (lowercase, uppercase, etc.)
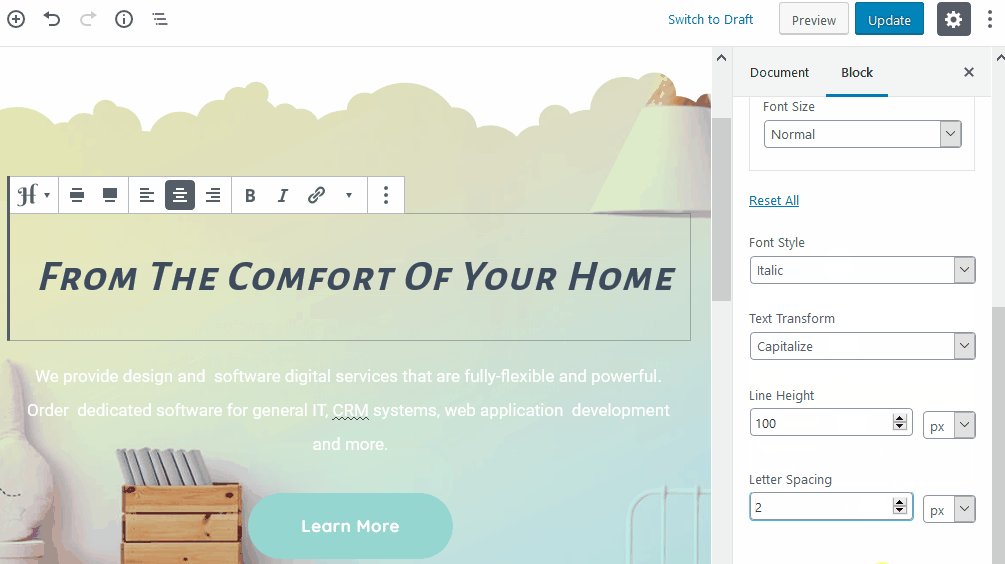
- Manually designate line height and letter spacing

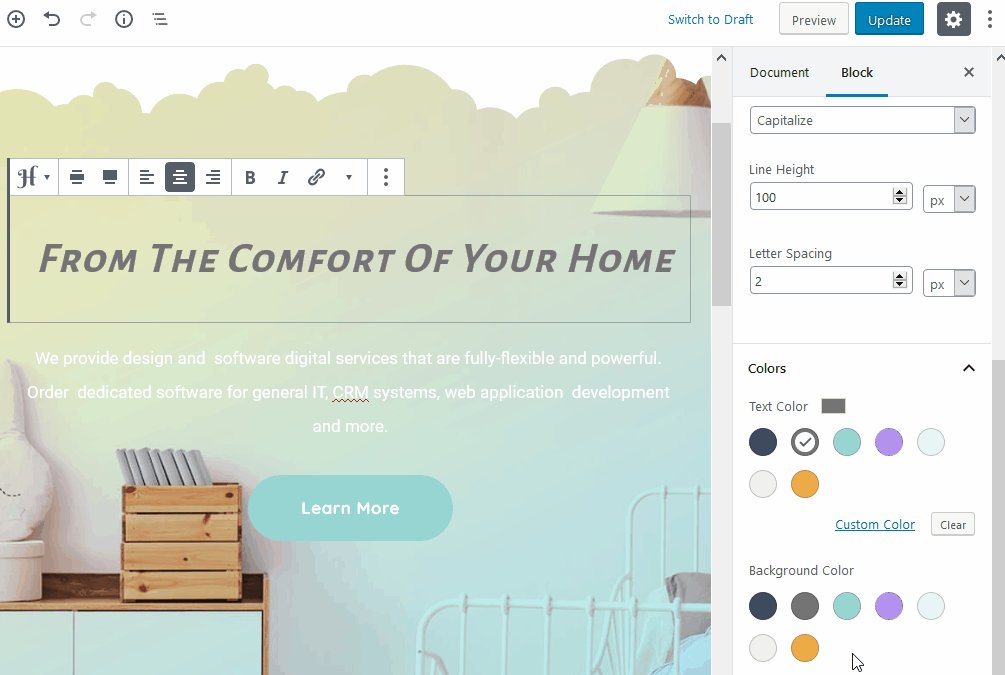
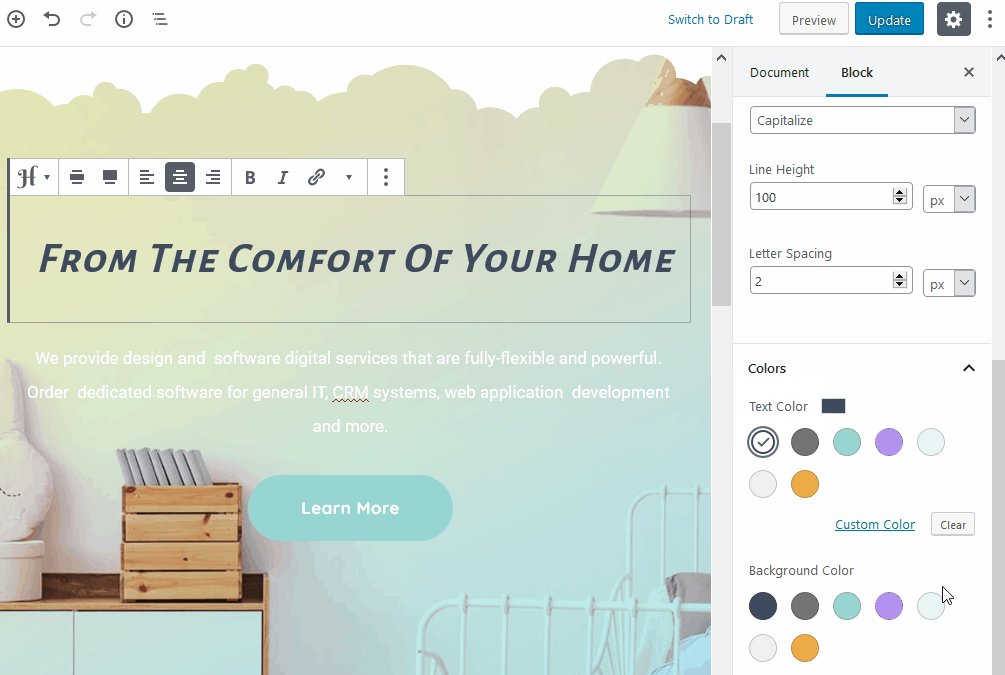
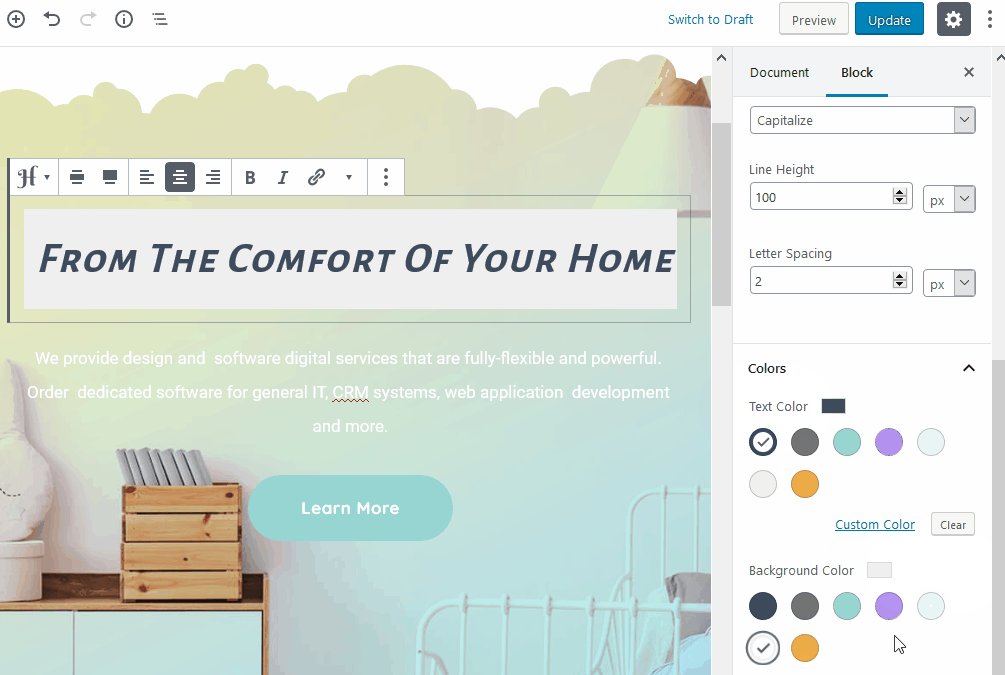
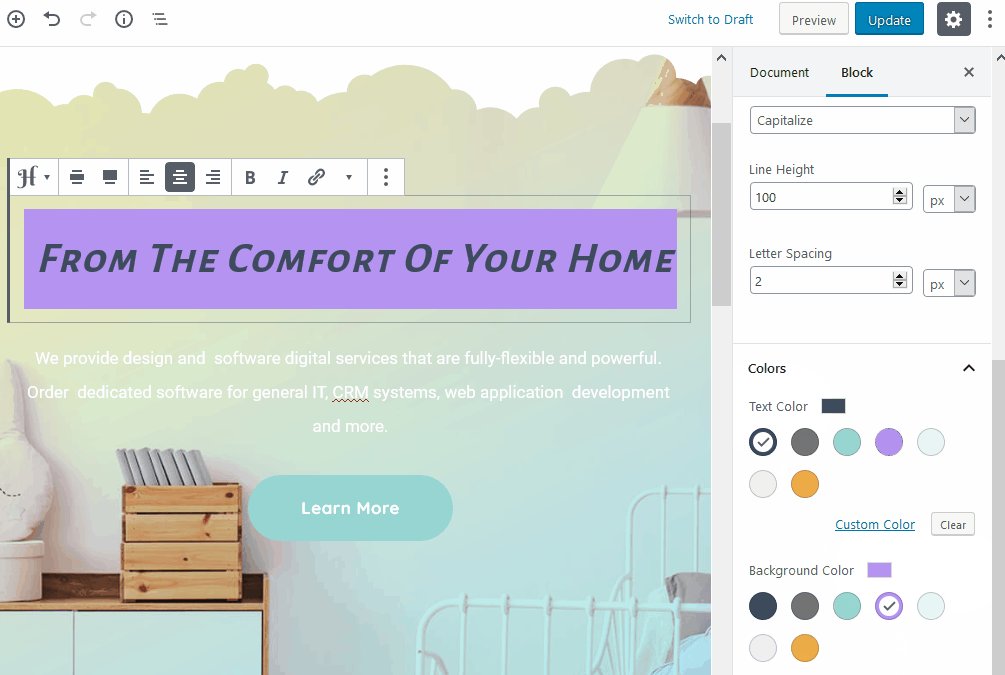
- Apply text and background colors

- Optionally set up paddings and margins

- Add custom CSS.
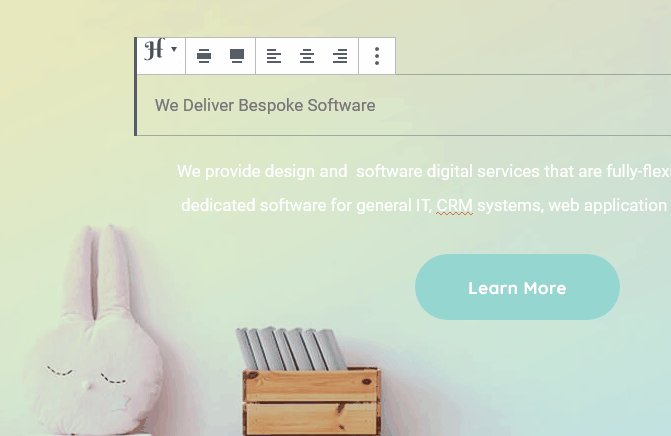
As for the inline-block editing, you can change the default alignment, layout; also link a heading and apply more standard settings.

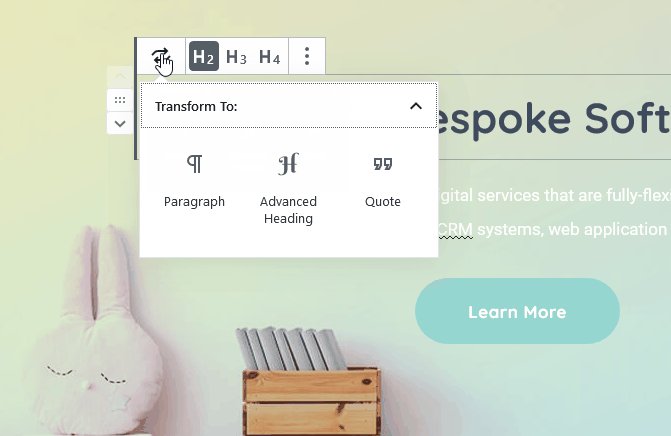
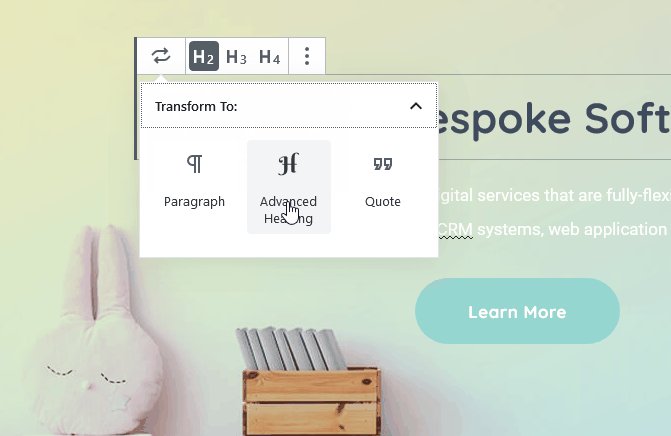
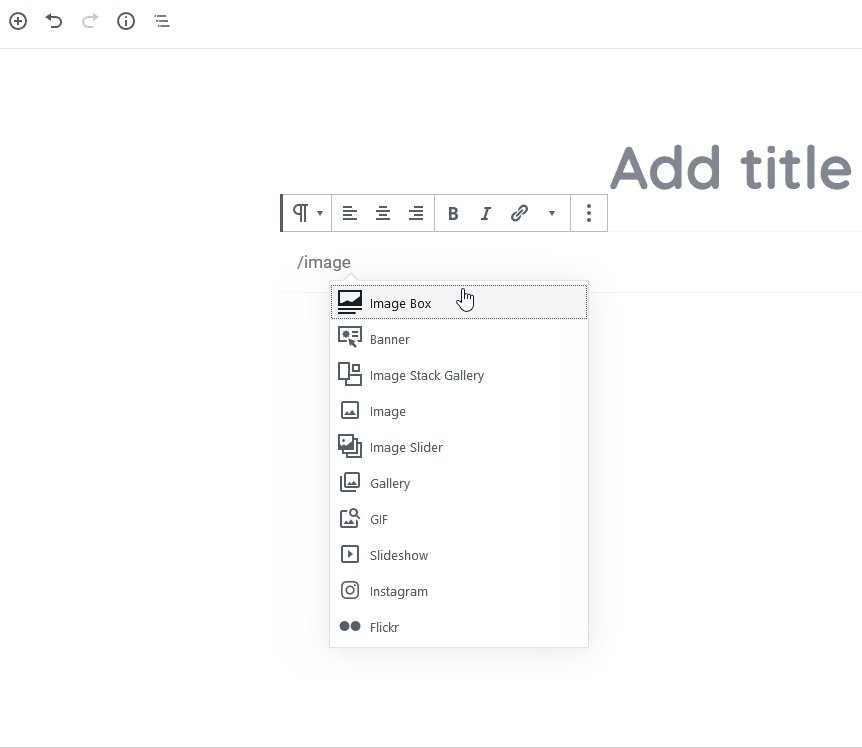
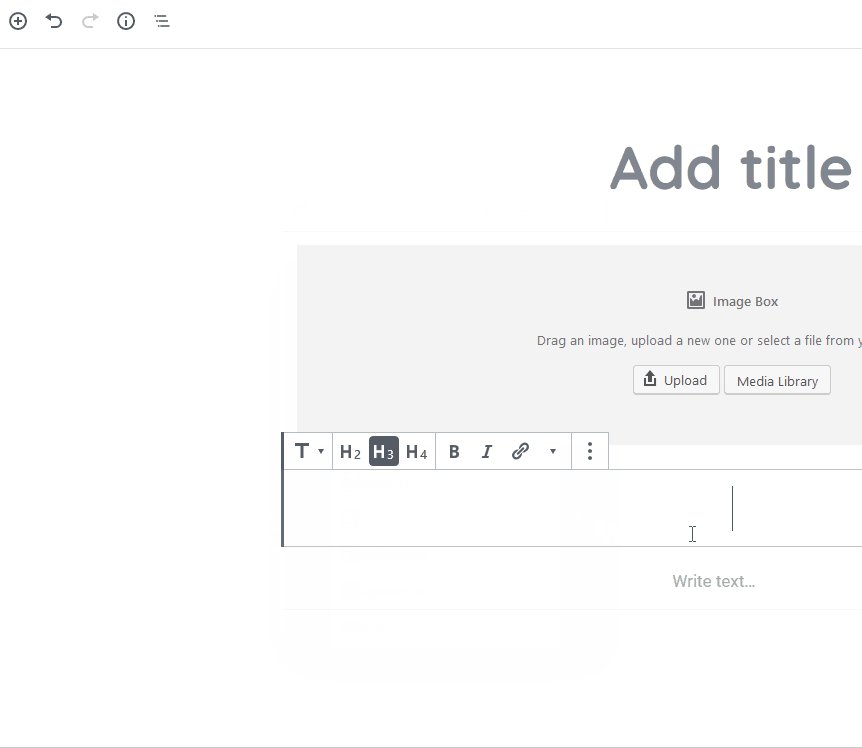
If you are not satisfied with the default text settings of specific blocks (in Getwid, all font settings are by default inherited from your active WordPress theme), you may also use Advanced Heading instead of default Gutenberg Paragraph / Heading blocks and some Getwid blocks.
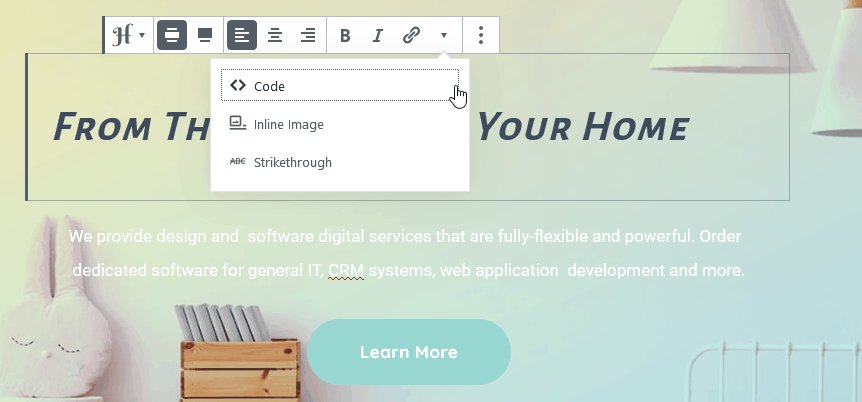
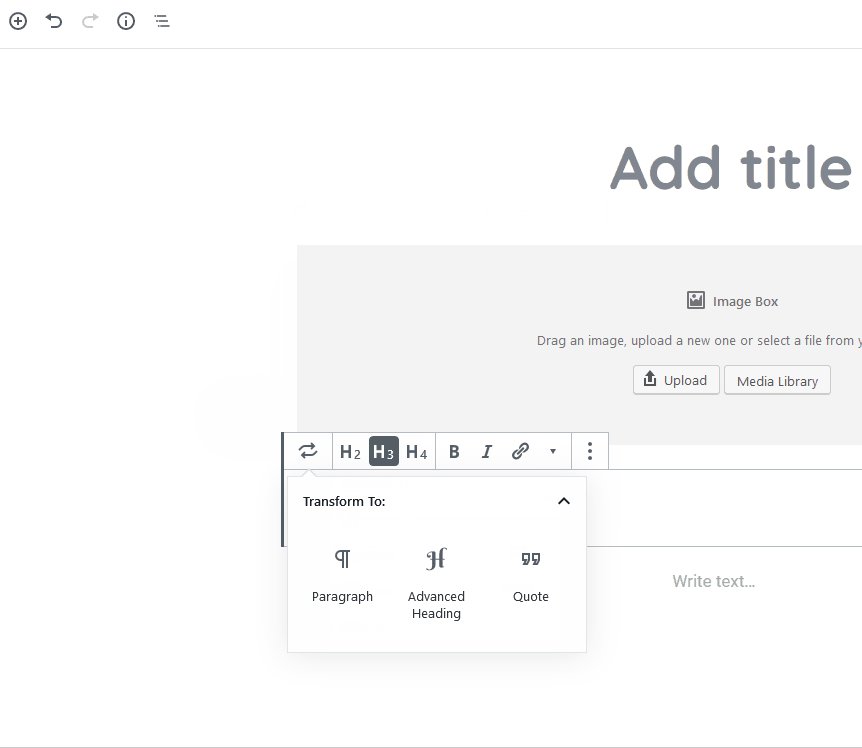
For this, just click on the “Transform” icon:

Some Getwid Blocks support this transformation: for example, Getwid Image Box and Icon Box blocks.

Design Best Practices
For the sake of design consistency, keep in mind the following advice:
- Try to keep headings with the same purpose/semantics similar across your website.
- Stick to theme brand colors to maintain meaningful design (usually, up to 3 or 4 different colors are enough).
- Try not to change spaces (margins, paddings, alignment) at random and rather stick to your own (or theme’s) specific set of spacing rules (settings).
- Don’t use more than two font families; this will help you maintain better readability through uniform typography.
- If you want to increase the contrast between each letter shape, set bigger letter spacing.
- A line-height should be proportional to its type size.
Download a Free Starter Theme for Getwid
In this article, we used Bimba WordPress theme, which is a WooCommerce store Gutenberg-optimized theme with a fresh and bold design.
Also, we have a free official Gutenberg theme designed with Getwid from the ground up Getwid Base theme. Since it’s a truly multipurpose solution, you may utilize it for a business or creative project without experiencing significant limitations.
Check out Getwid Blocks Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Free Starter Theme for Gutenberg