Getwid WordPress Slider Blocks: Media & Text Slider Gutenberg Block
Table of Contents
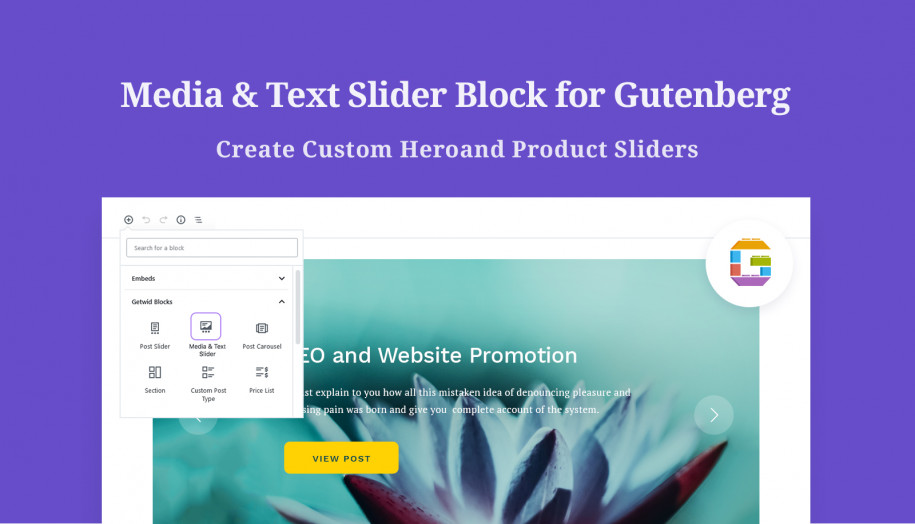
How to create a slider in WordPress block editor? Let us introduce you to the Media and Text Slider Gutenberg block by Getwid. It’s a perfect tool for creating WordPress slider plugins in the block editor. The slider is completely customizable from layout to slide and text animation effects.
It’s a bit more advanced version of the Getwid Image Slider block since it additionally allows you to add text content over slider images: it by default accommodates heading and paragraph containers.
Opting for a Gutenberg-optimized slider, you’ll significantly improve your website performance and will build sliders (which are usually quite resource-consuming) the native WordPress way.
Since this slider by default inherits the styling output of your WordPress theme, this block will also work for you if you want to place the WordPress content slider really quickly.
Hint: compared to other WordPress block editor addons, Getwid so far encompasses many more possibilities for building all types of sliders thanks to six different slider-focused blocks.
Watch a block video tutorial
Purpose of the Media and Text Slider Gutenberg Block

This block will serve you in fulfilling the following purposes:
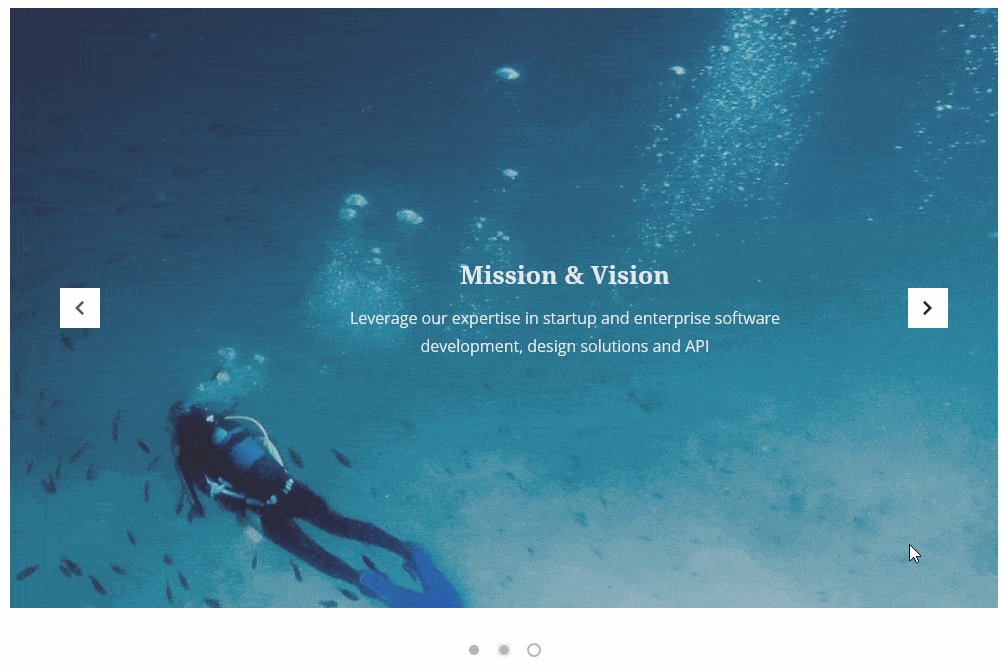
- Frontpage hero sliders
- Brand messages in the spotlight
- Custom-made promo sliders.
Media and Text Slider Gutenberg Block Features
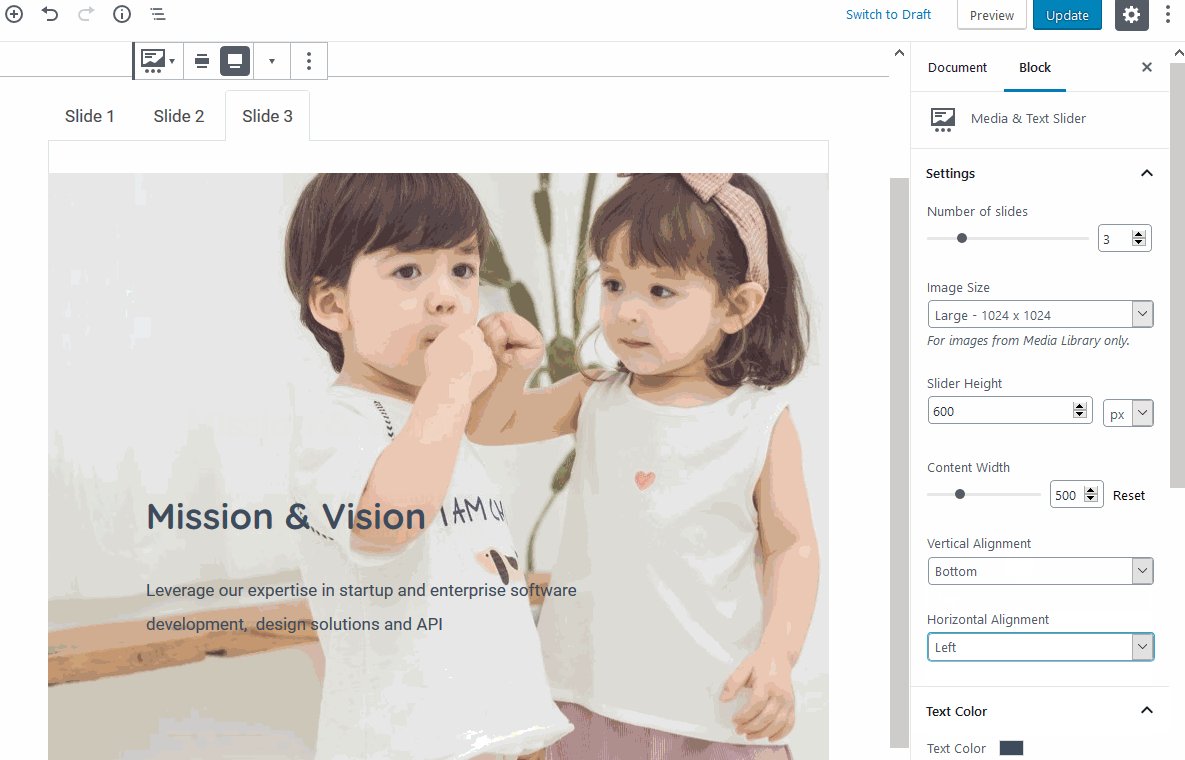
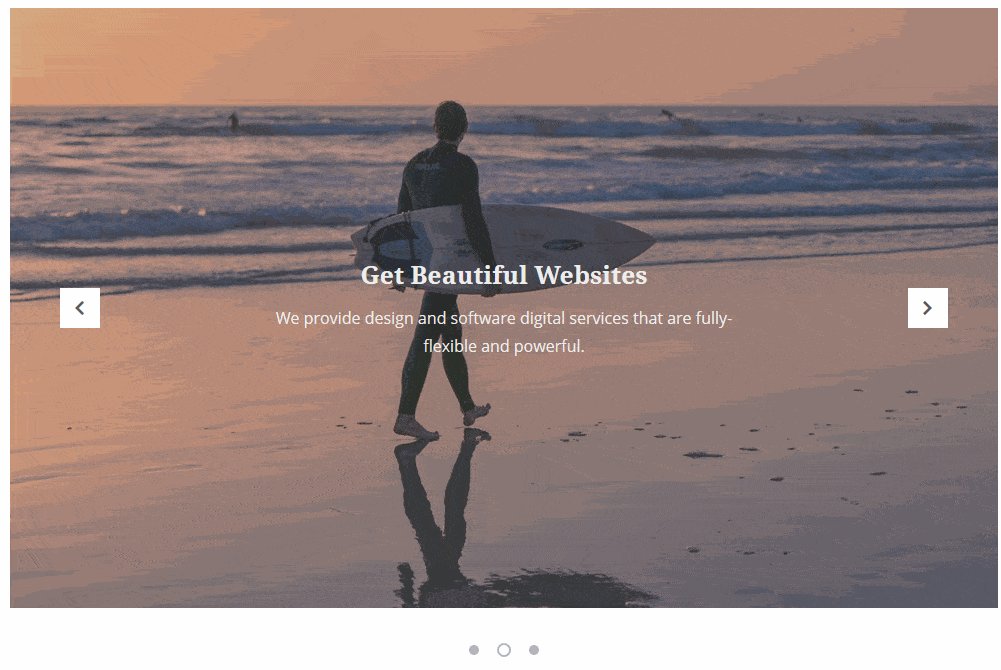
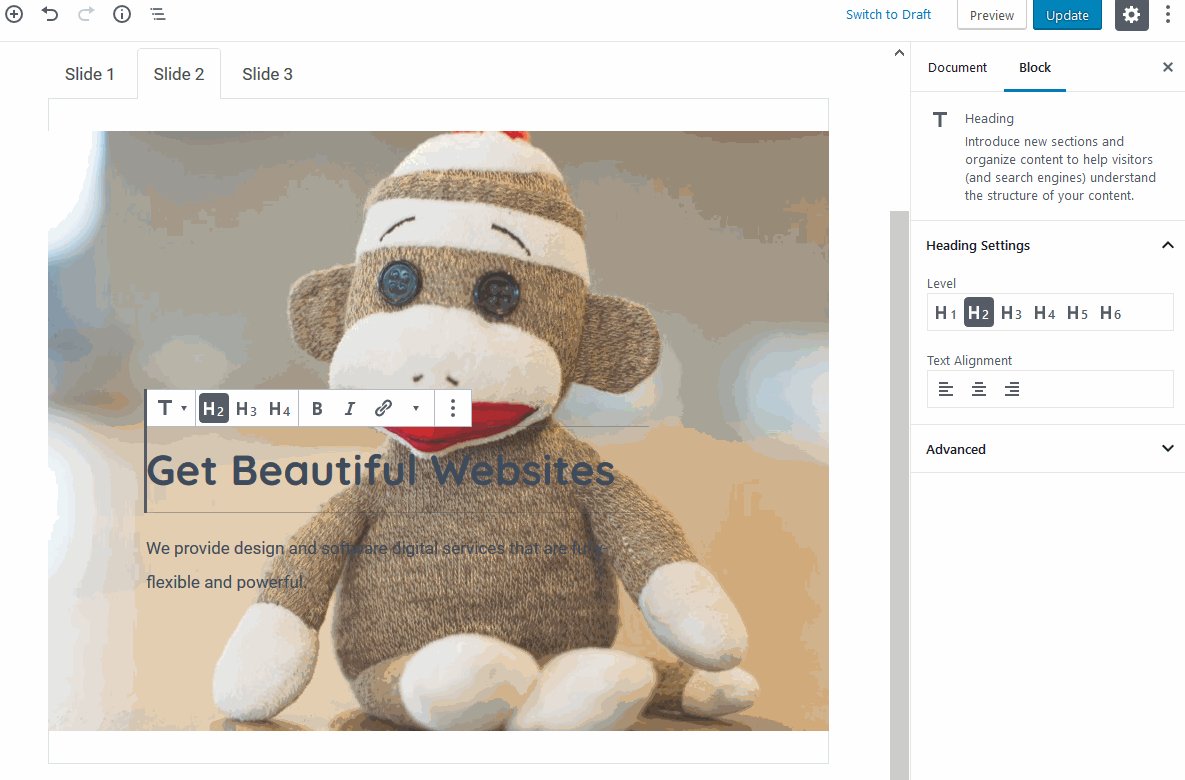
There are two things you’ll need to do in order to set up a slider: go through the general block slider settings and then customize each slider image individually (edit or delete text content). We are going to look into each option:
- You can set the number of slider images and then upload them.
- Set the preferable image size and use it as an image slider WordPress element.
- Designate a full or wide-width layout for the whole slider.
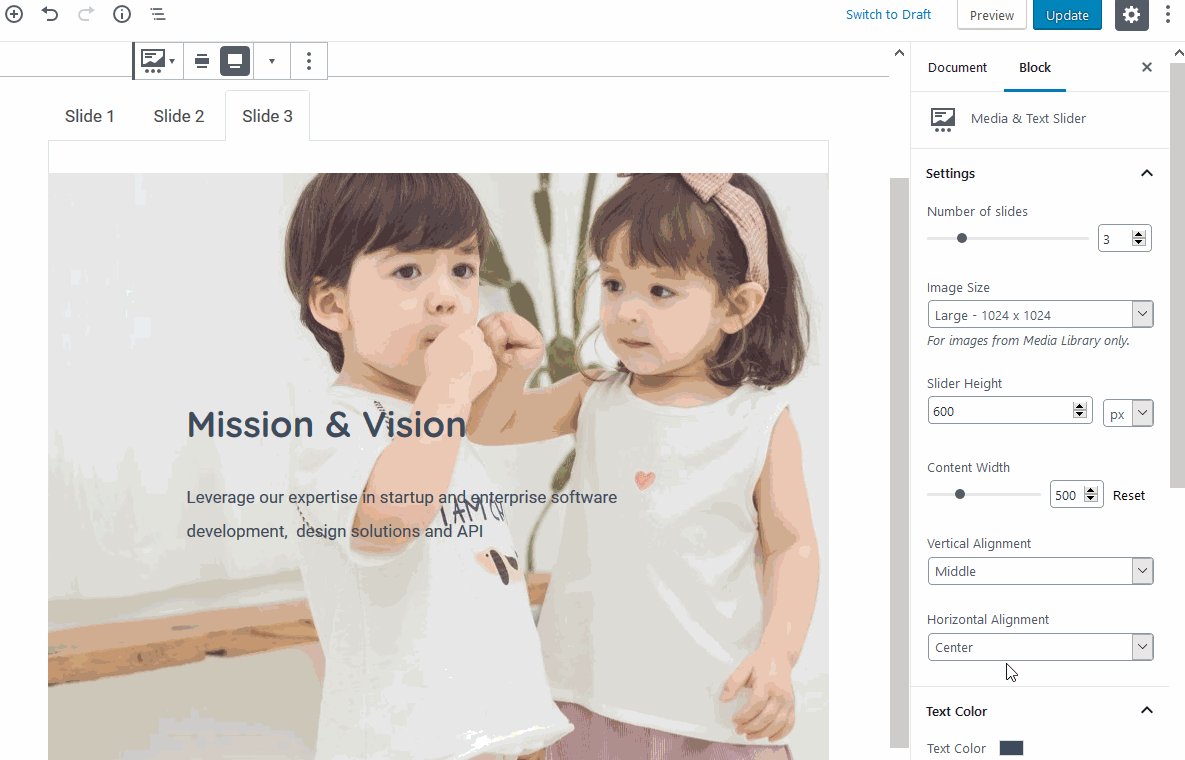
- To fit into your WordPress theme, optionally set custom slider height and content width.
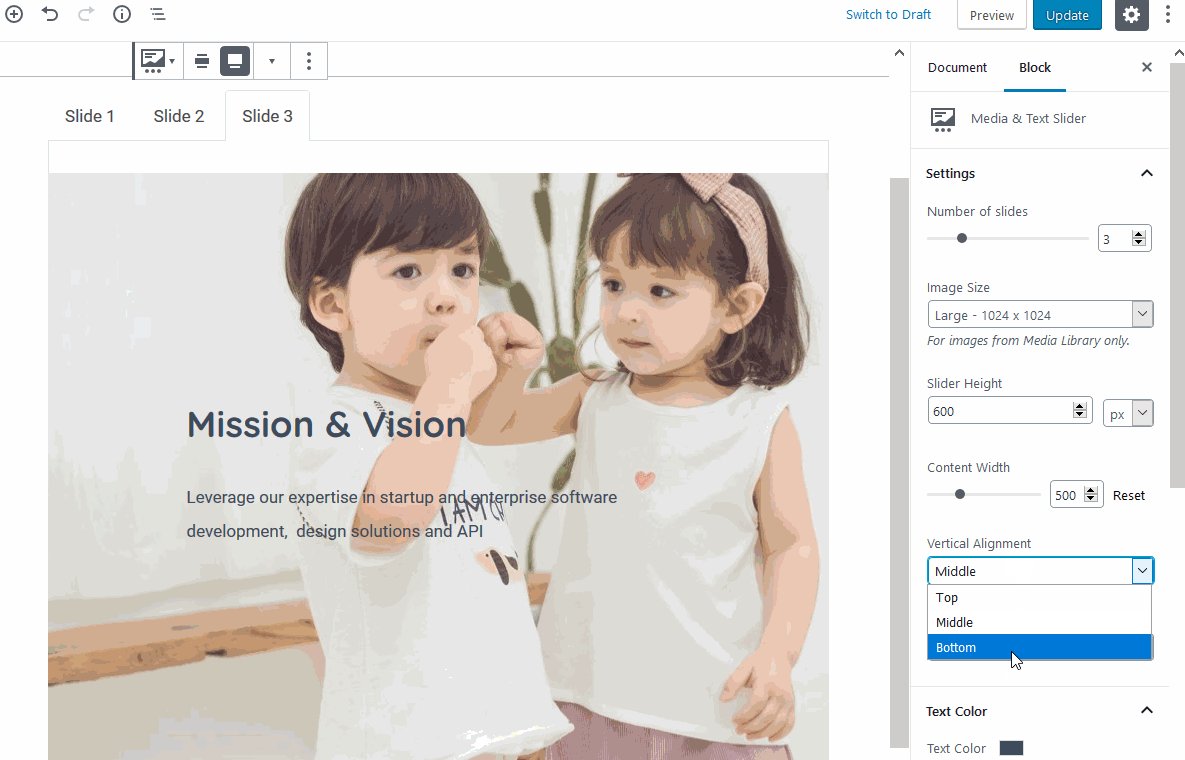
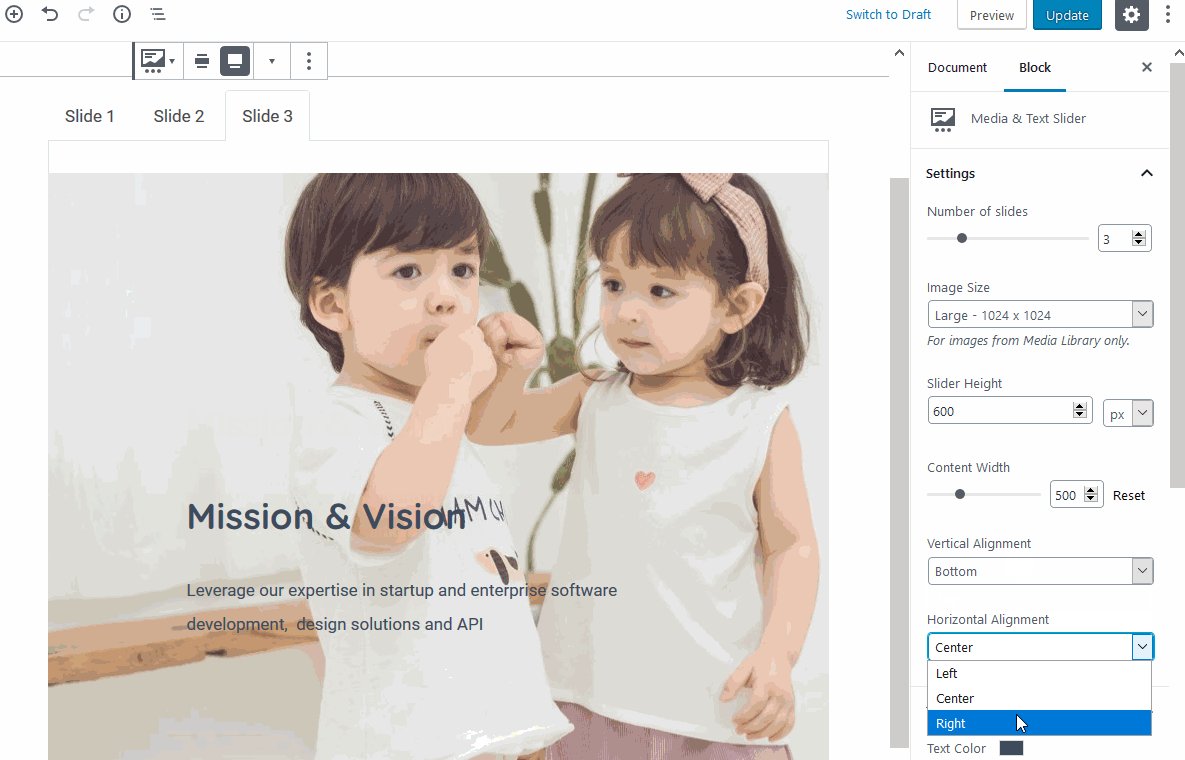
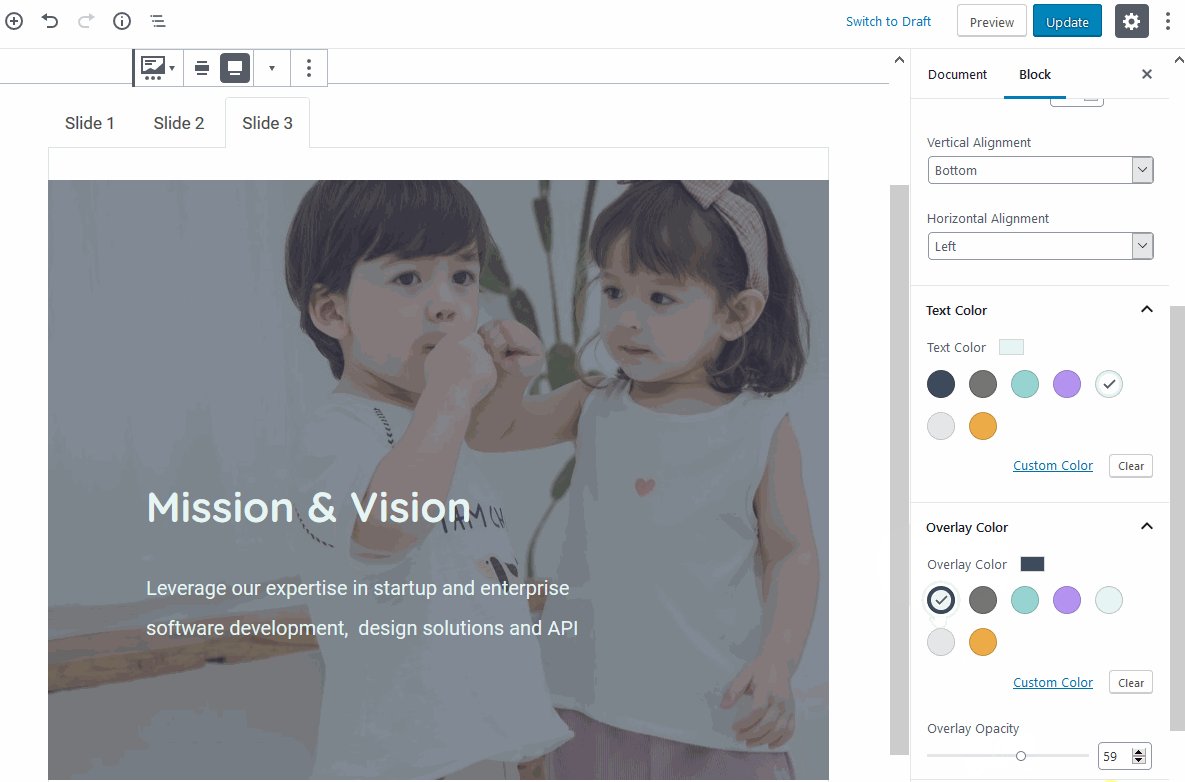
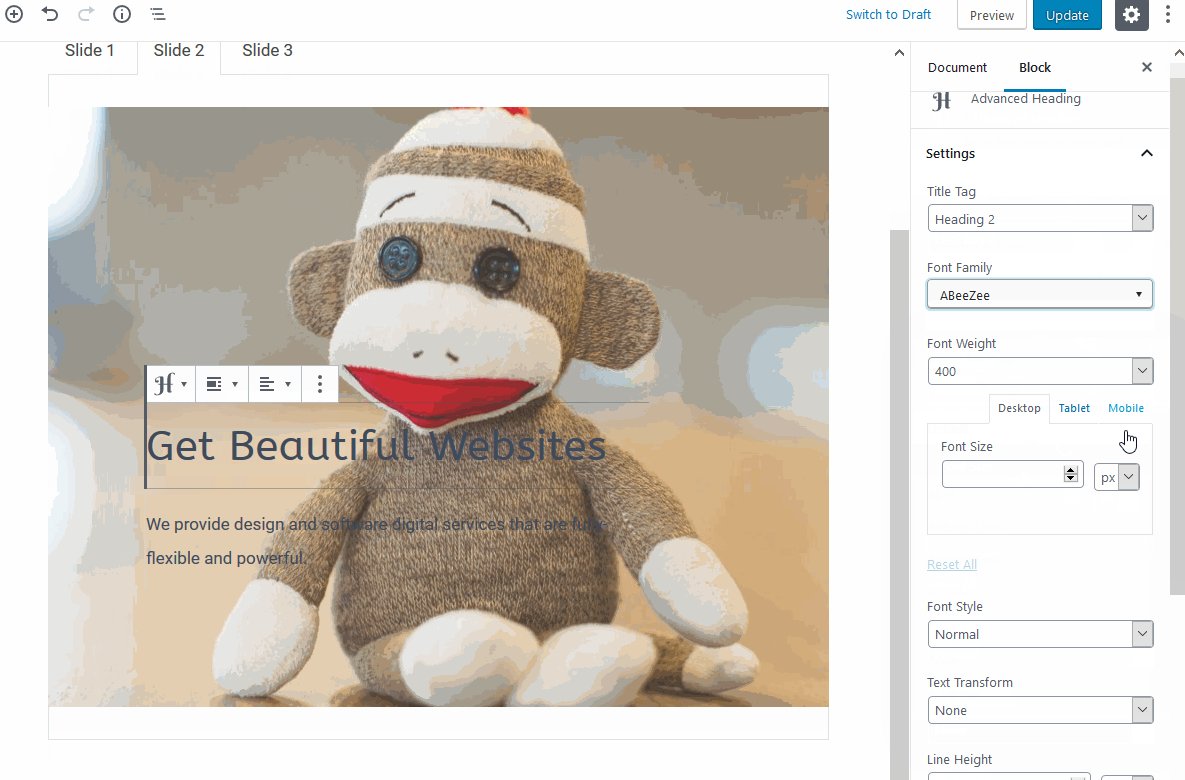
- Change vertical and horizontal alignment for the heading and text.
- Use it as a text slider WordPress block.

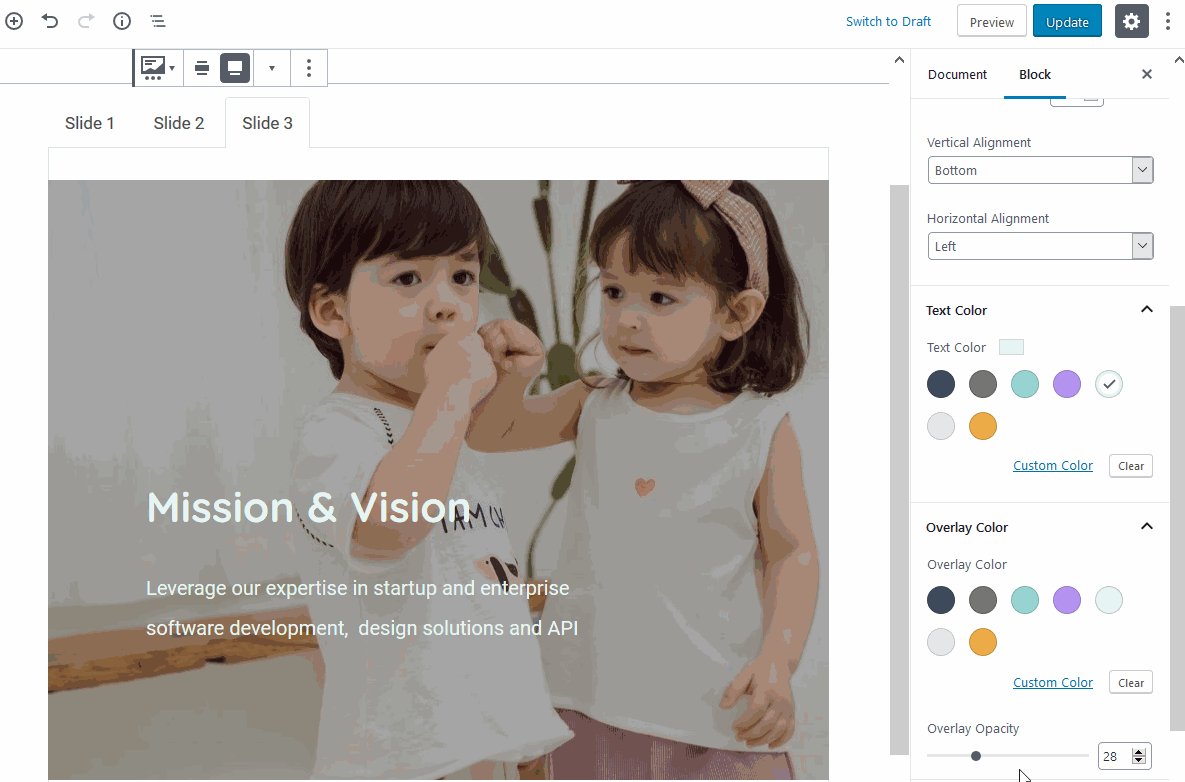
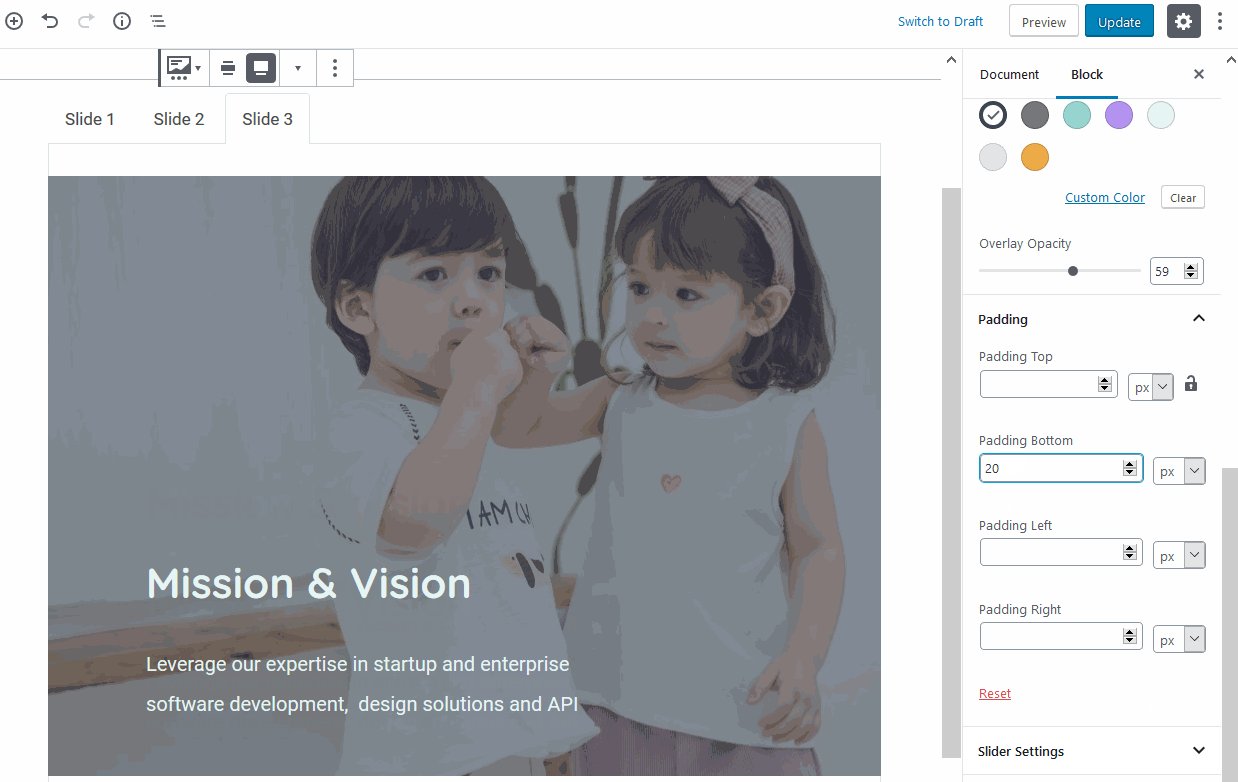
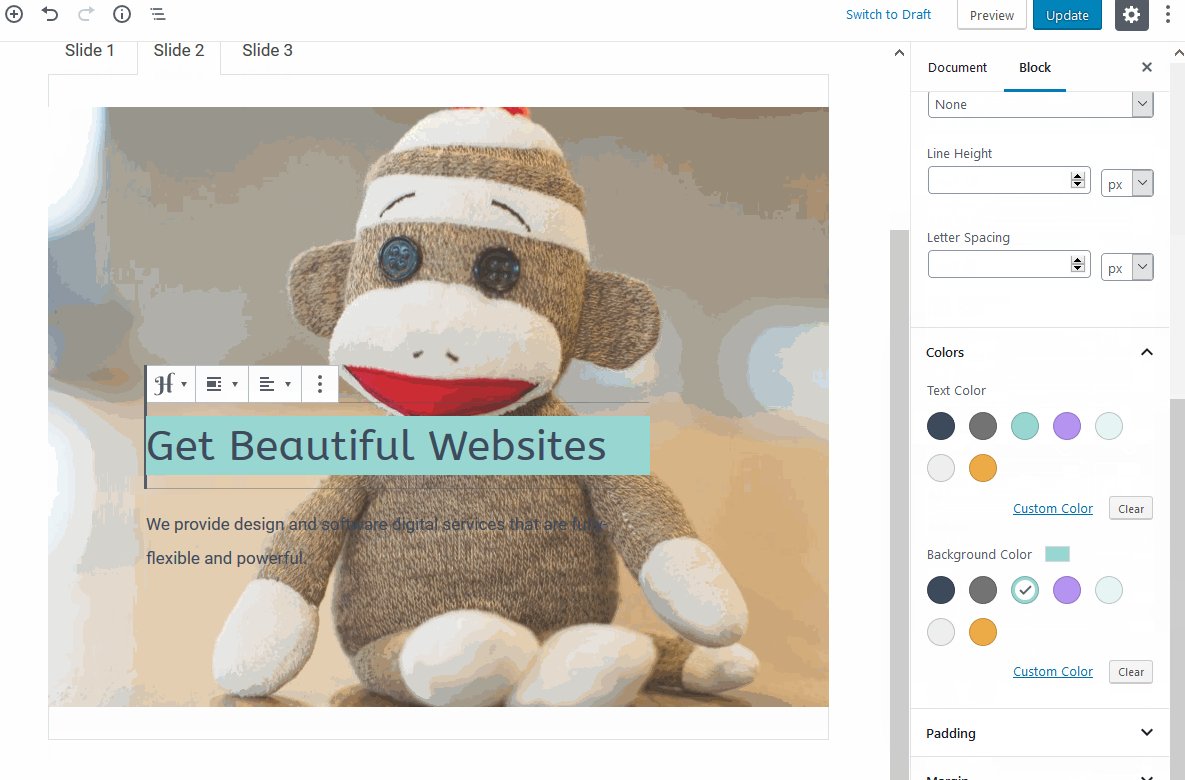
- Customize the color of the text.
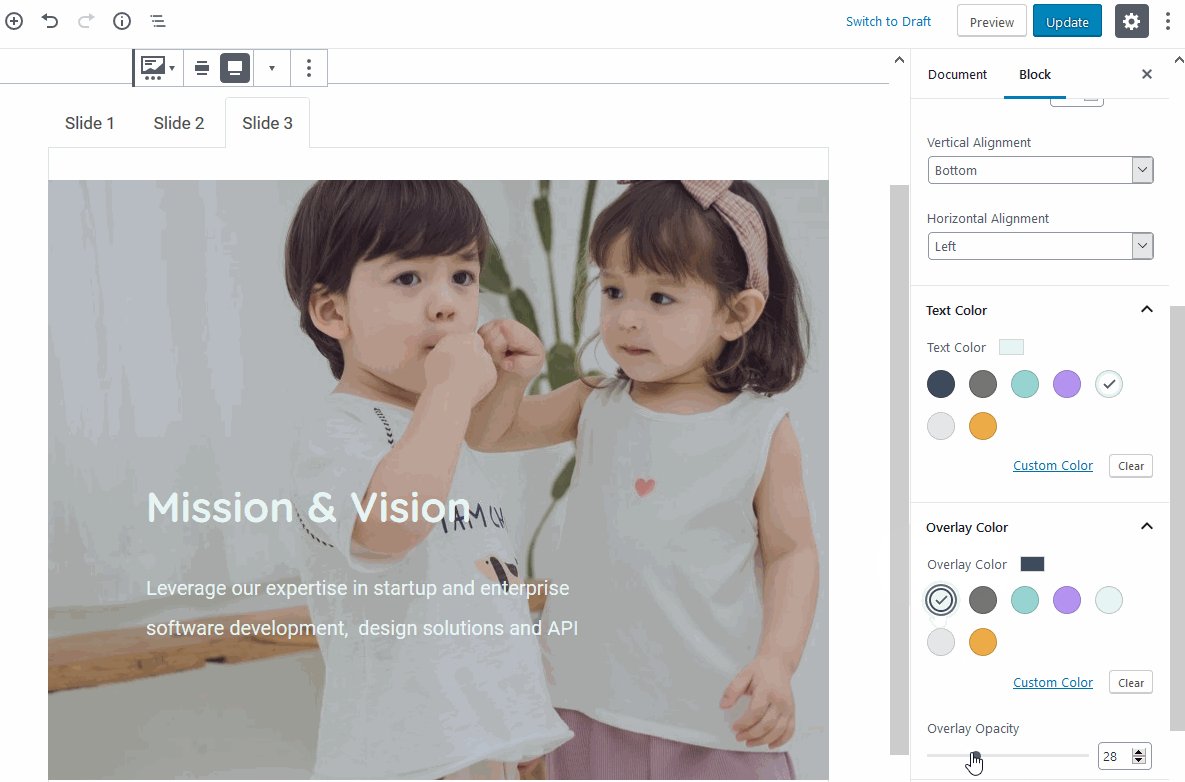
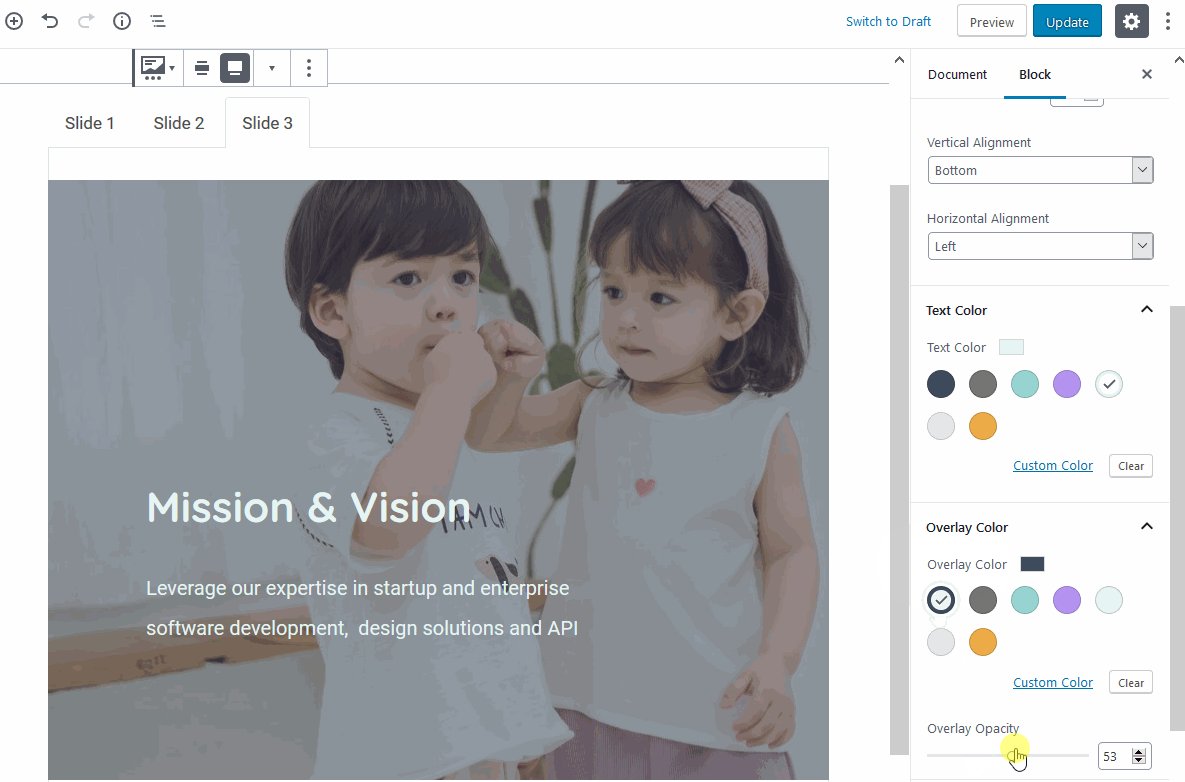
- To improve readability, apply an overlay color and set the needed overlay opacity.

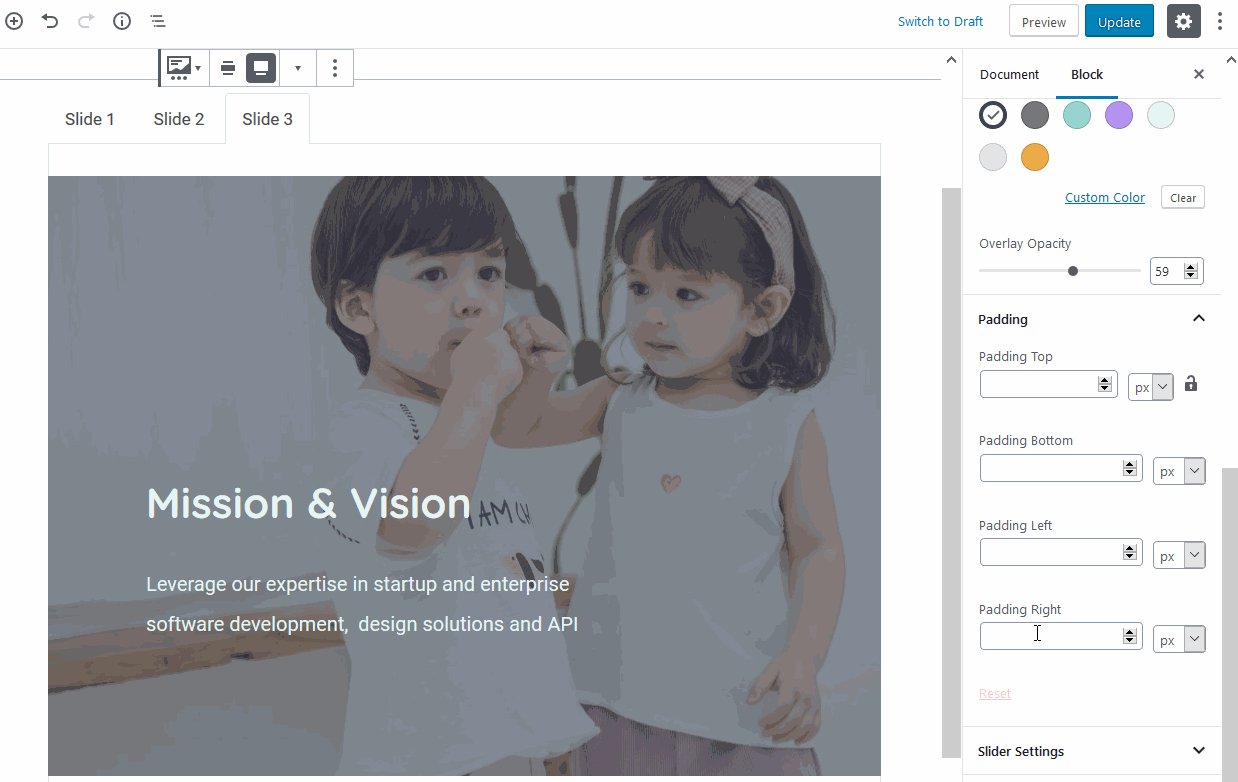
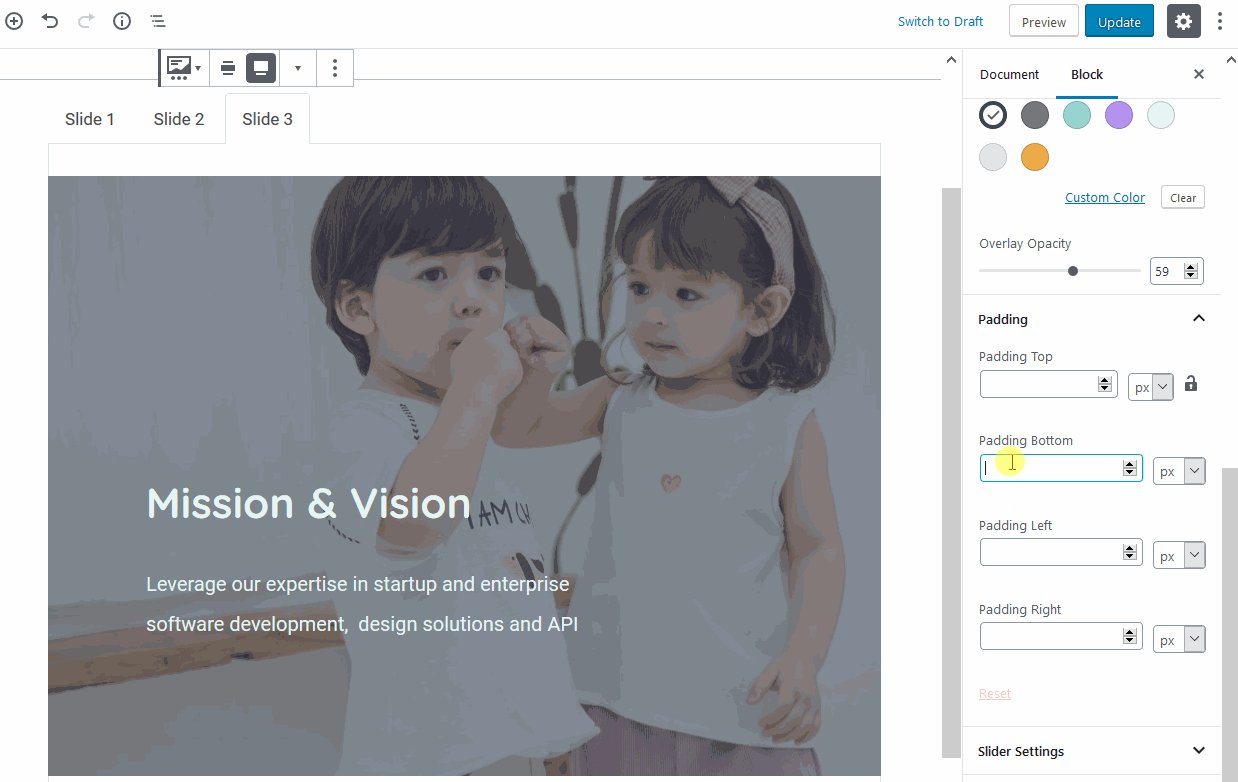
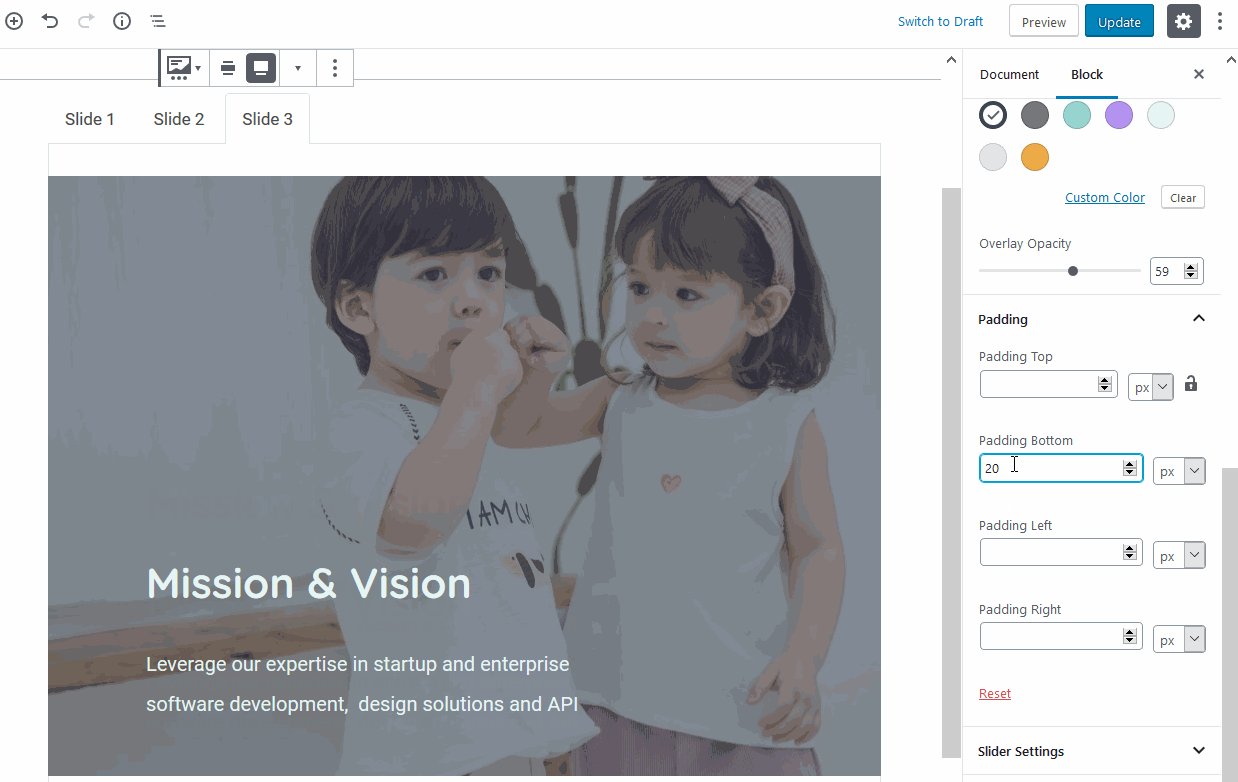
- Set padding parameters for more custom spacing.

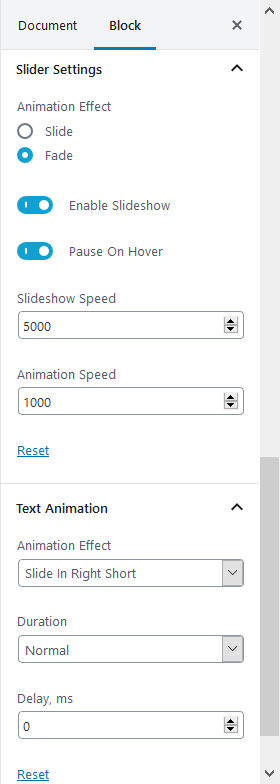
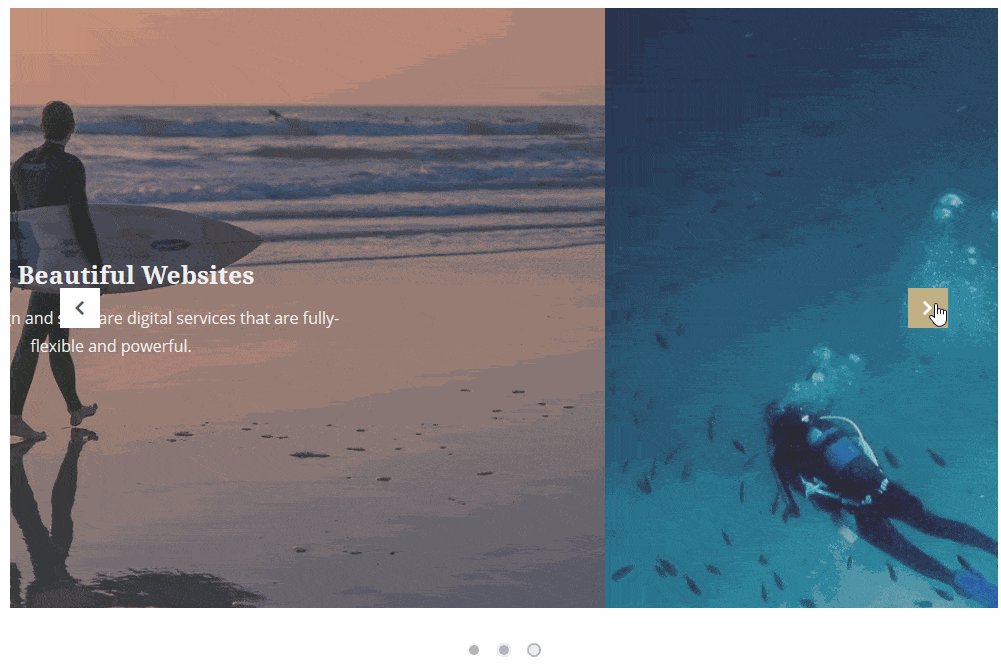
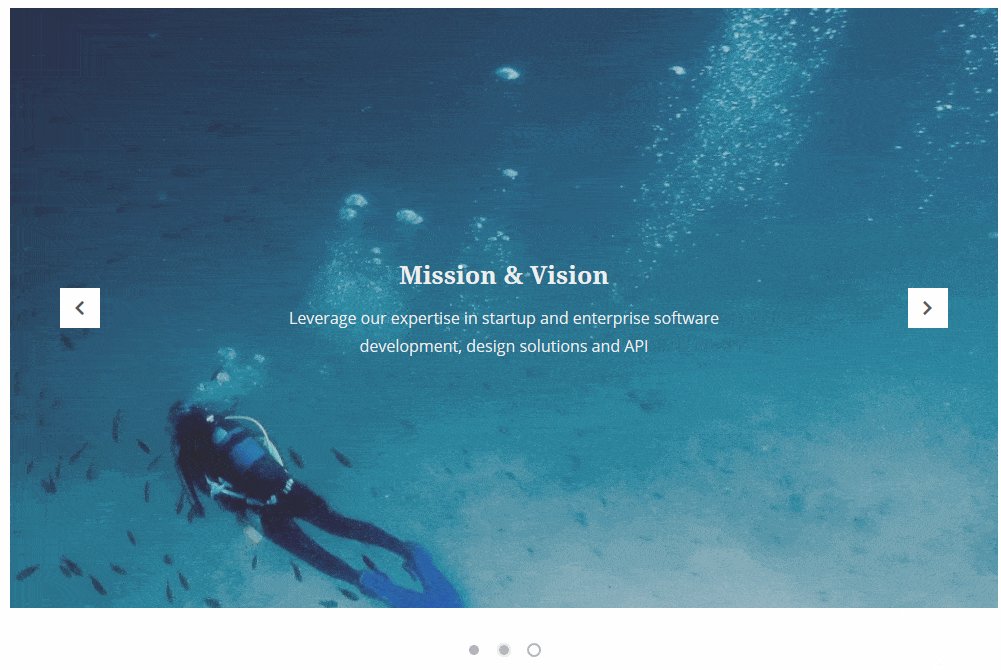
- Set slide or fade animation effect for slides.
- Enable automatic slideshow with the optional pause on hover.

- Customize text animation.

Design Tips
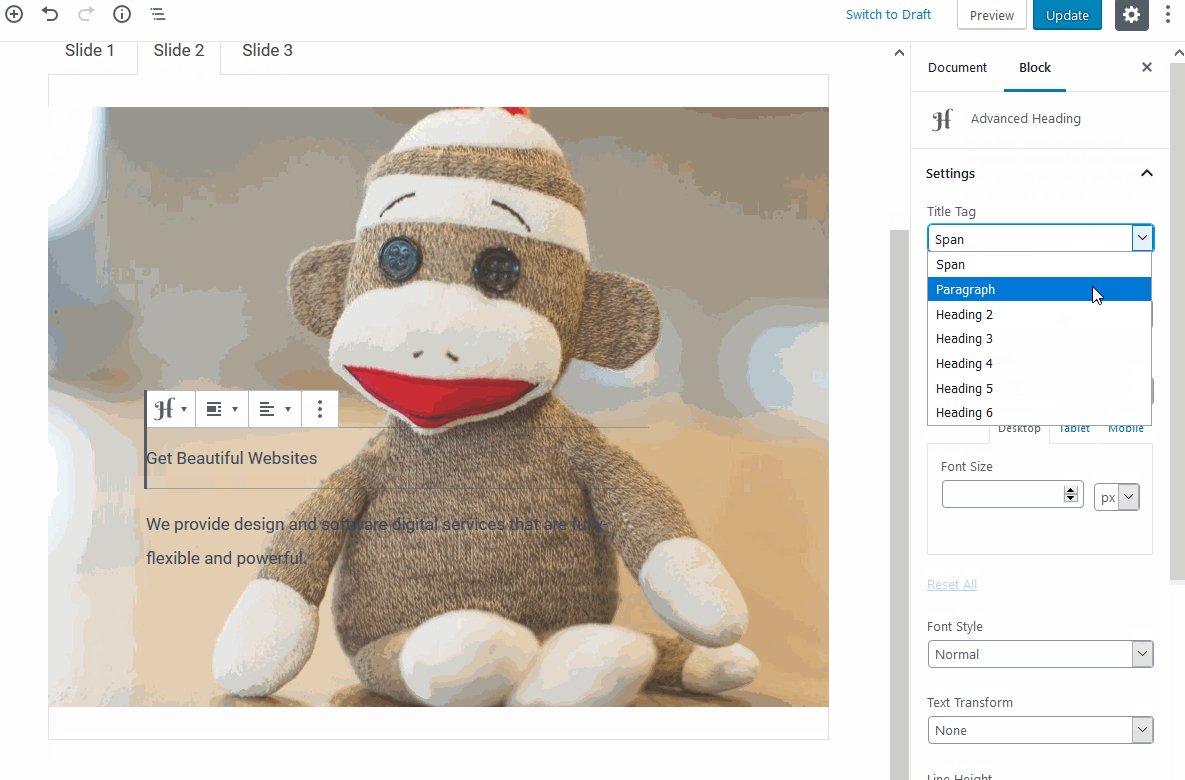
- If you need more styling and typography options for the slider heading and text containers, feel free to transform them into the Advanced Heading Getwid block. This will also allow you to create unique looks for each individual slide.

- General changes to the block settings will be globally applied to all slides, but you can alter the look of the text content for each slide separately.
The Best Slider WordPress Block By Getwid
We cannot claim Getwid as the “best WordPress slider plugin” because it consists of multipurpose blocks and can basically replace multiple plugins that do just one particular thing.
The theme-reliant pattern of behavior, nice settings flexibility, a well-coded block architecture, and many more benefits come with a free Getwid plugin. Do you want to experience all its tools in the wild? Then download our multipurpose Getwid Base Starter theme for Getwid blocks and do less work-around since the theme is bundled with multiple block examples that can be imported in one click!
Here are all the links you might need:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg





I choose this plugin/block over the other slider plugins as its neatly integrated into gutenberg and i can simply add my existing banner-blocks of my subpages to the slider on my startpage.
Using it is quite easy but i have 3 questions:
1. what picture size would you recommend for the sliders? (or as settings for wordpress media files to go along best with the sliders)
2. My existing banners that i transformed into sliders with your lovely extension are using another block plugin that starts with a container surrounding everything and giving the overall heigth/width.
I tried to insert this container into the slide but can’t get it to be full size.
The padding you mention in the video makes it possible for the container to stretch fully left/right – but it leaves a margin on the top and bottom.
Is it possible to use the full slider size for design elements somehow?
3. Can i replace the images/icons for the arrows and dots you can click to get to the next slide with other ones somehow?
Anyways: love that block!
Hi!
1. There is no recommended resolution for pictures. For example, image sizes 1920×1124 and 1024х752 pixels are used for the demo.
2. You can apply CCS.
3. The arrows are added with CSS, font awesome:
.wp-block-getwid-images-slider .slick-prev::before, .wp-block-getwid-media-text-slider .slick-prev::before, .wp-block-getwid-post-slider .slick-prev::before, .wp-block-getwid-post-carousel .slick-prev::before {transform: translateX(-60%) translateY(-50%);
content: '\e875';
}
All you need is to replace \e875 to the needed icon or even image.
As for the dots, use this CCS:
.slick-dots li button::before {font-family: slick;
font-size: 6px;
line-height: 20px;
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
content: '•';
text-align: center;
opacity: .25;
color: #000;
}
The content: ‘•’ can be also replaced to any type of content you prefer.
Hi, The content: ‘•’ can be also replaced to any type of content you prefer.
How would i be able to show the name of the slide instead of a dot (all slide-names visible)
Thank you!
Hi Lars! If you use CSS provided above, you can replace dots in the slider with arrows or other preferable icons or images. You may also write all the needed text right on the slider and compltetely hide dots by selecting the slider > navigating to Advanced > Slider Settings > Dots > None.