Getwid Blocks: Image Hotspot Gutenberg Block
Table of Contents
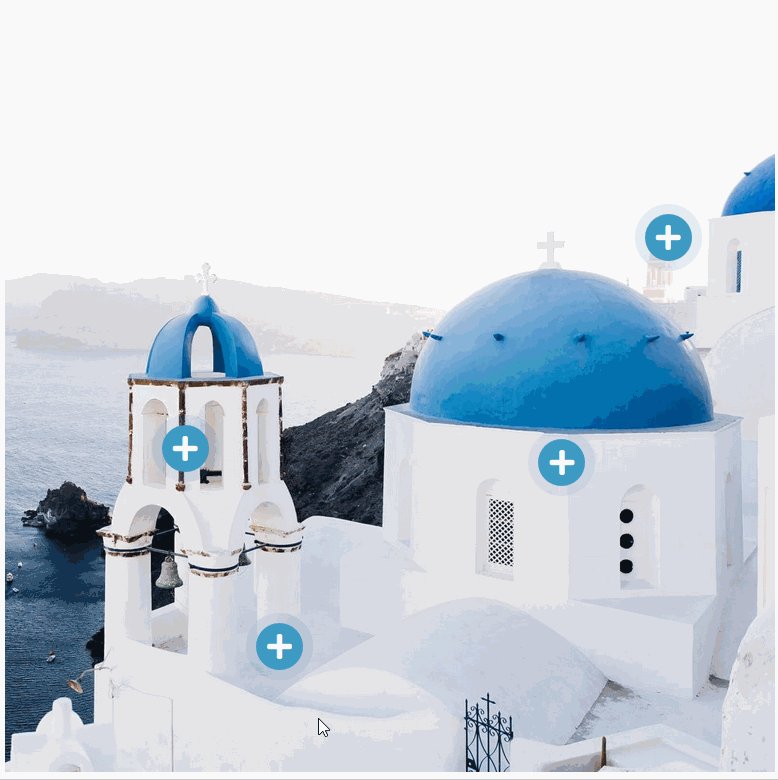
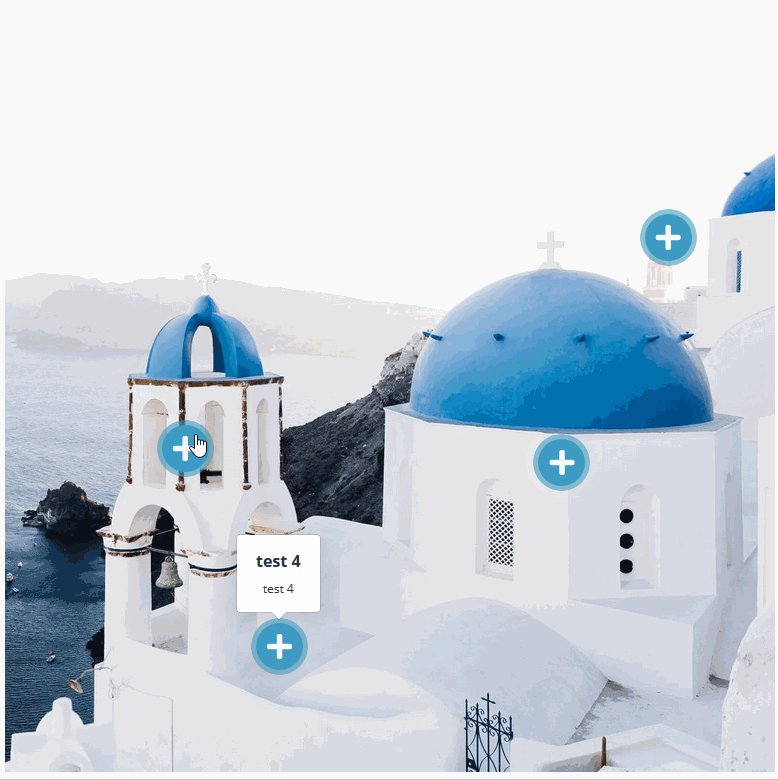
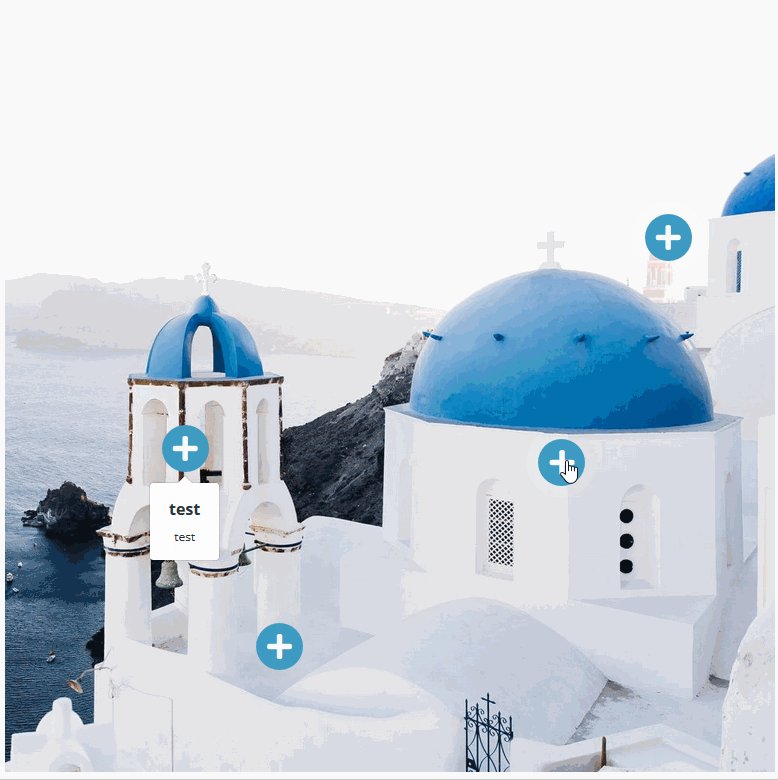
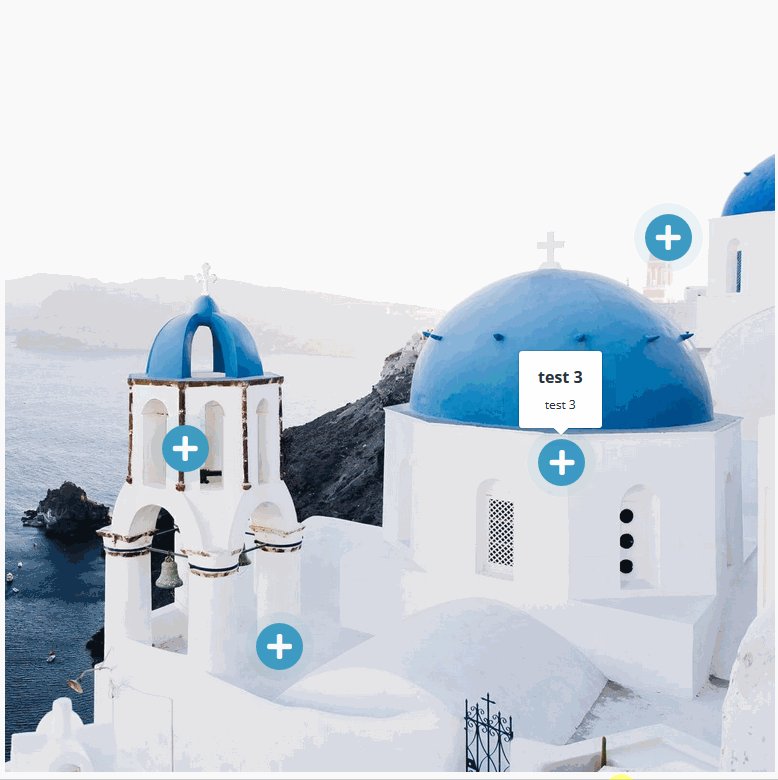
The Image Hotspot Gutenberg block by Getwid WordPress blocks allows you to place animated pointers with tooltips over images to provide more details about specific parts of the image.
You can add unlimited hotspots to activate tooltips, customize their style and behavior, change hotspot icons, etc.
See also: Image Hotspot widget for Elementor
Purpose of the Image Hotspot Gutenberg block

You can use this block to make images more interactive and digestible. Here are a few examples:
- Culinary recipes.
- Panorama images.
- Architectural design.
- Web design.
- Maps.
- Floor plans, etc.
Watch Image Hotspot Block video review
Image Hotspot Gutenberg block Features
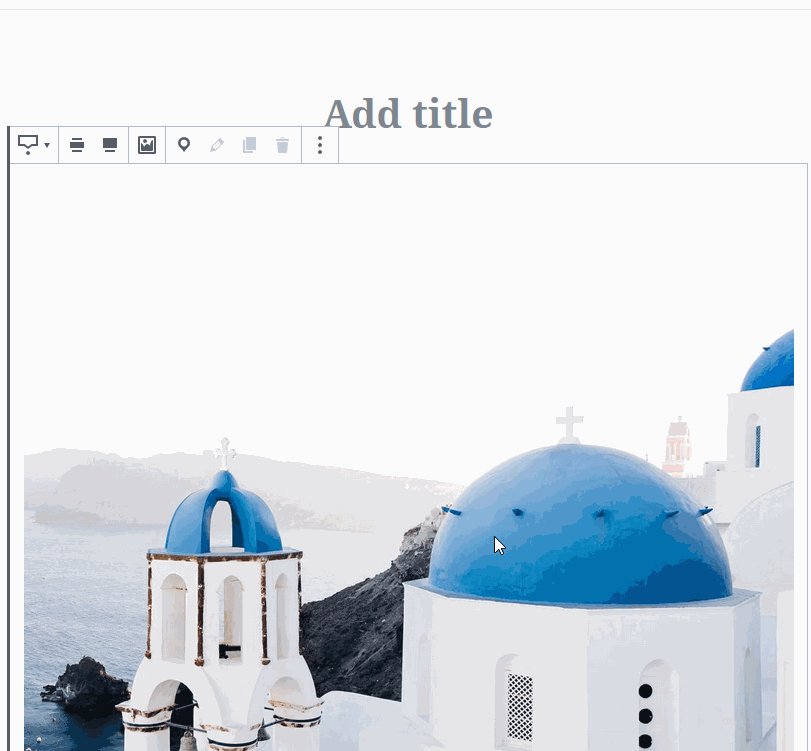
To start working with the block, add an image, apply either a full or wide-width layout and drop points to the manually selected image areas.

You can go with a custom look for each specific pointer:
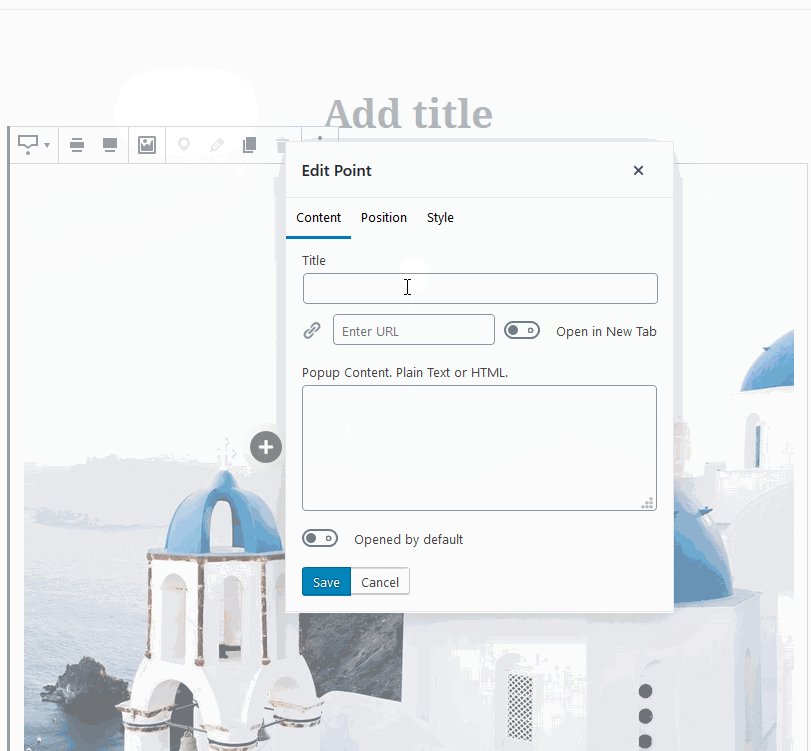
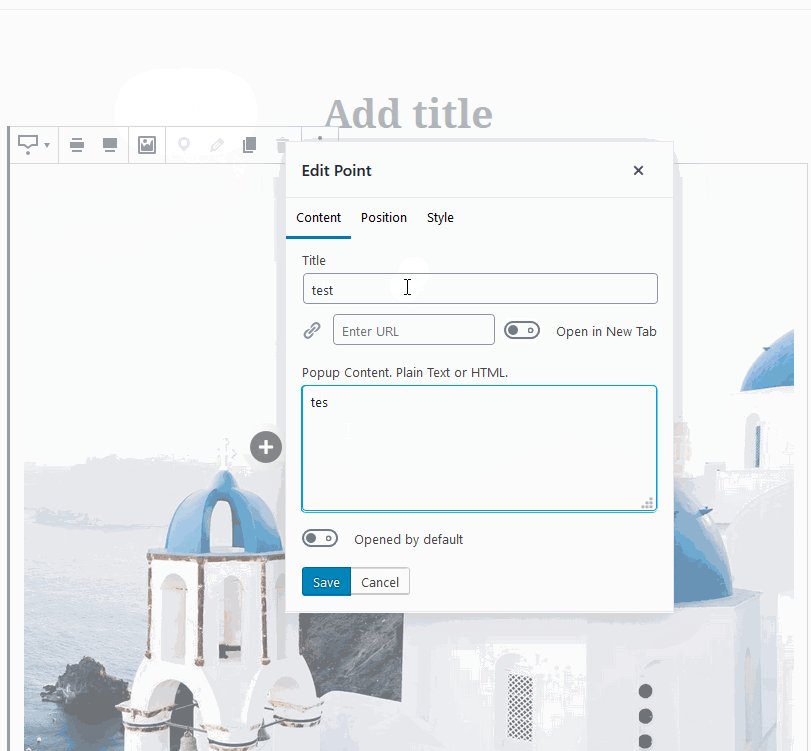
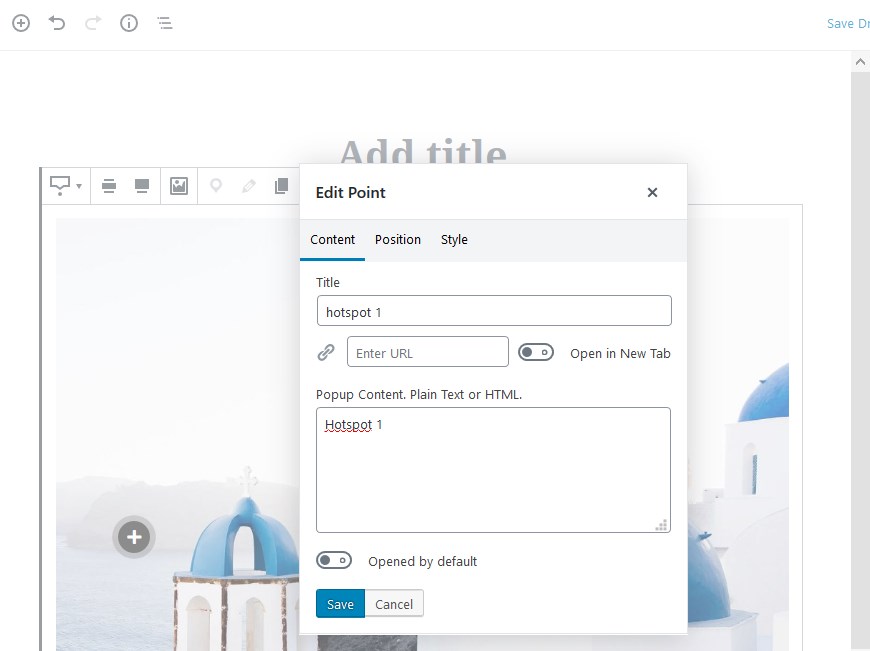
- In the “Content” tab, you can put a title and subtitle, optionally link a tooltip with the ability to open it in a new tab.

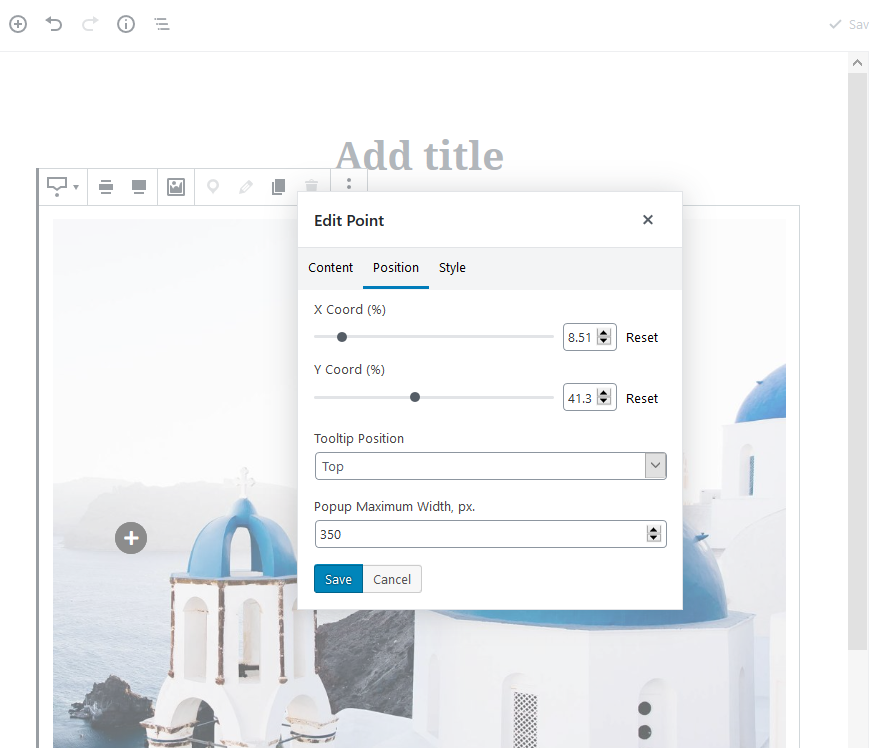
- The “Position” menu allows you to manually change the position of an item (pointer) by setting precise parameters or select a tooltip position from predefined ones (top, right, bottom, left). You can also set a maximum width for the popup. Moreover, it’s possible to simply drag and drop the hotspot icons to choose the preferable position.

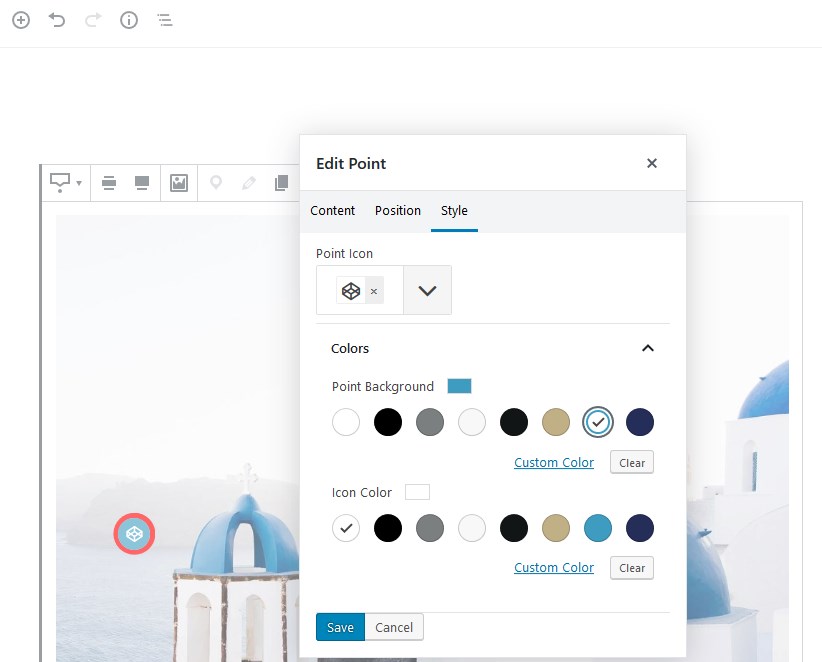
- Use the built-in library of the Font Awesome icons to change a default icon and customize its colors.

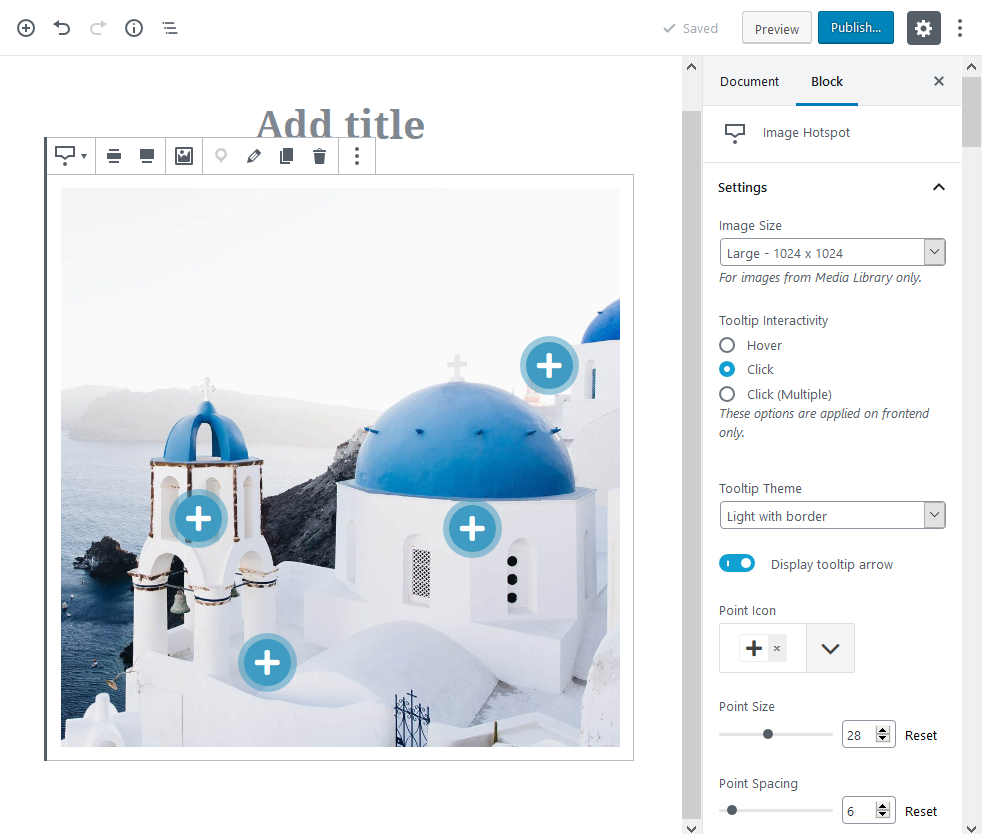
To set the default behavior for tooltips and pointers, go to the main “Settings” menu from the block configuration panel. There are tons of things you can control:
- Customize the size of the image.
- The tooltips are activated when clicked or on hover.
- Set a preferable tooltip style (dark, light with border, Google, dark with transparency).
- Enable or disable tooltip arrows.
- Change size and spacing for hotspot icons.
- Select preferable icon colors.
- Apply the needed tooltip animation effect.
- Optionally make the hotspot icons dynamic by applying pulse animation, adding animation on appearance and on hover.

Design tips
- You can use different colors for hotpot icons to distinguish semantic categories.
- Tooltips activated on hover are faster for website visitors to preview.
Download Getwid Base Gutenberg Theme for Getwid
If you are looking for a slick and stylish WordPress Gutenberg theme that works smoothly with the Getwid Blocks plugin, we recommend that you go with the official Getwid Base Starter theme. The theme comes with all block samples designed to suit its design out of the box.
Useful links:
Check out Getwid WordPress Blocks Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg




Hello guys,
Thanks for the great tool. One question: My icons are on mobile screens more to the right on the image then on desktop version. Is this known, or do you know how i can fix this?
Hi Karim, The position of the hotspots should be the same on all devices. You may contact our support team providing an example. Thanks.
After installing the newest update to Getwid, I can no longer modify specific hotspots on the same image, including using different icons and modifying the content, once the hotspot has been created. Luckily I had backed up my site prior to updating, so was able to go back to the previous version.
Please fix.
Pamela, a huge thank you for your feedback! We have been already working on this issue. We’ll try to fix it asap.
Pamela, we’ve tried to figure out the issues you had experienced while editing. The interface was changed and now in order to modify the specific hotspot, you should select a point, click a pencil icon in the block toolbar and there will be three tabs with the settings. Please, make sure you followed the same sequence.
I had a similar image with image hotspots. Once I created the block and made it be a reusable block, it was no longer editable. I had to remove the block from Reusable Blocks and then make the edit to all the pages where I had installed that dynamic block.