Getwid Blocks: Section Gutenberg Block
Table of Contents
The Section Container Gutenberg Block by Getwid is a top-level (parent) Gutenberg container block. You can use it as a container for organizing multiple (child) blocks inside it: feel free to utilize the Getwid, core Gutenberg, and third-party blocks within a section.
Since Section has been designed to provide you with a huge number of configuration settings, you want to start with this block for any deeply custom content area! You can control it as one block.
Moreover, you can even insert one more WordPress create custom section block inside another one. You can use this element to create a custom background and behavior for each or selected element inside the Section block. Getwid users consider it the most valuable and feature-rich block among Getwid blocks:

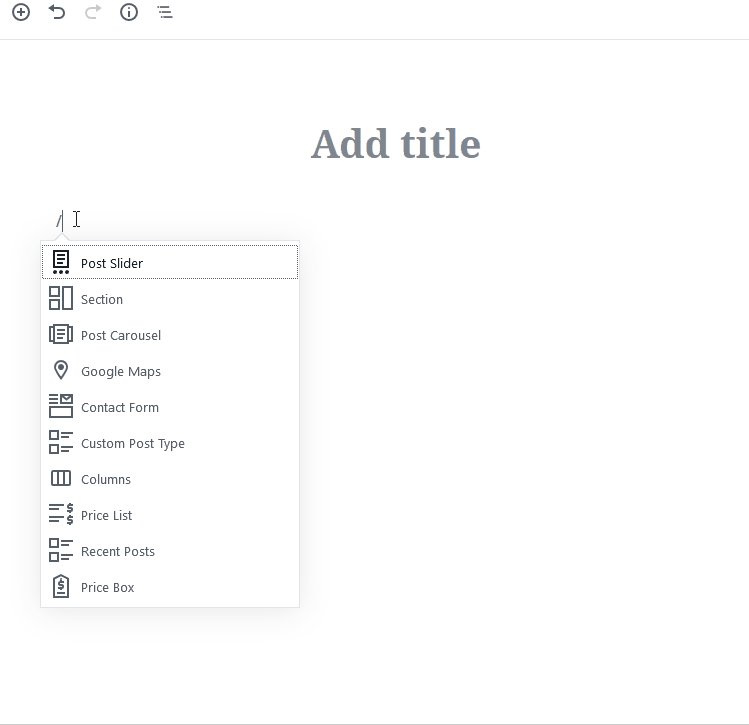
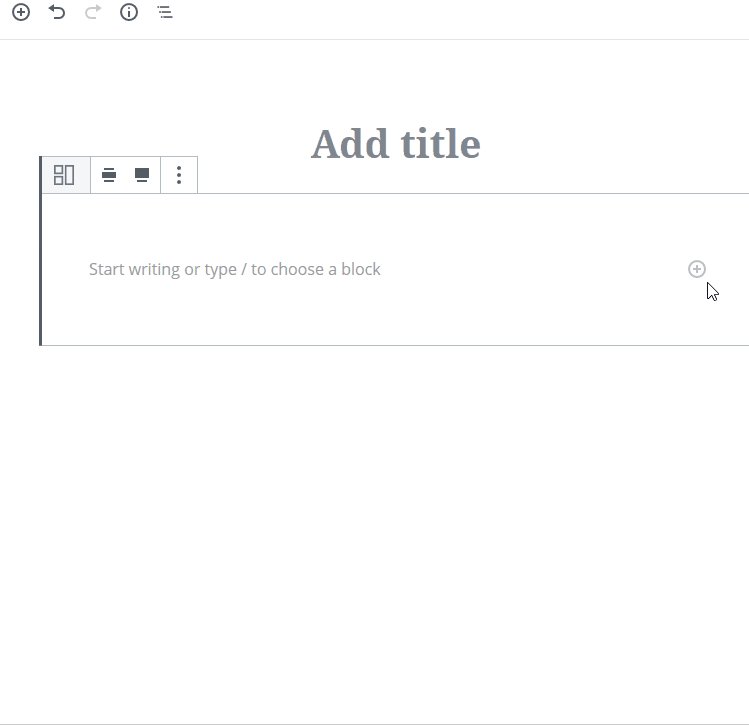
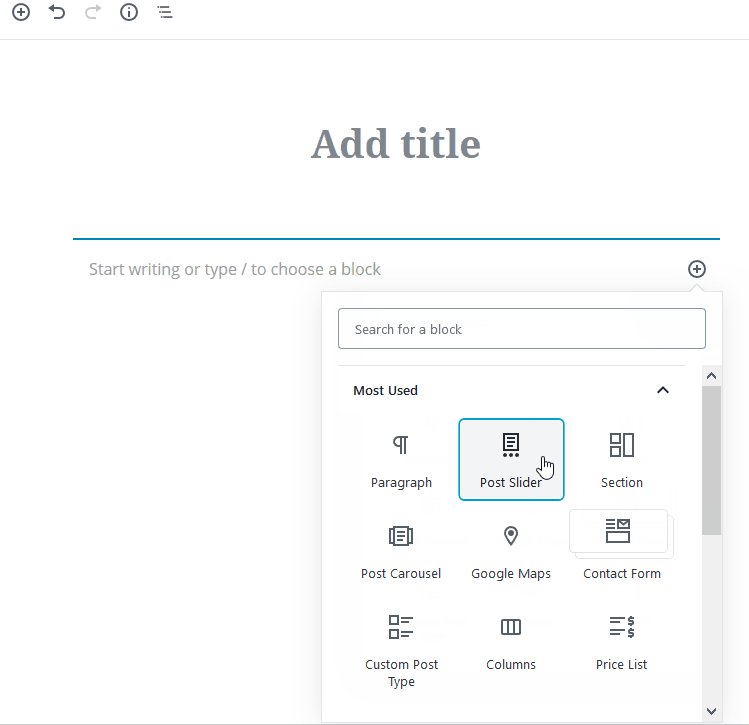
To start using it, insert the Section block and then click the ‘+’ icon from the right to add any suitable blocks.

Purpose of the Section Gutenberg Block
Use the Container Gutenberg block for in many cases:
- Use this block to build custom-styled reusable sections and pages.
- Create custom full-width website sections; works great for no-sidebar pages.
- Build wide-width website sections.
- Apply fancy backgrounds (gradient, image, slider, video, etc.).
- Build rich landing pages.
Watch the Section Block Video Tutorial
To dive into a more hands-on experience, watch the Section block guide!
Gutenberg Container Block Features
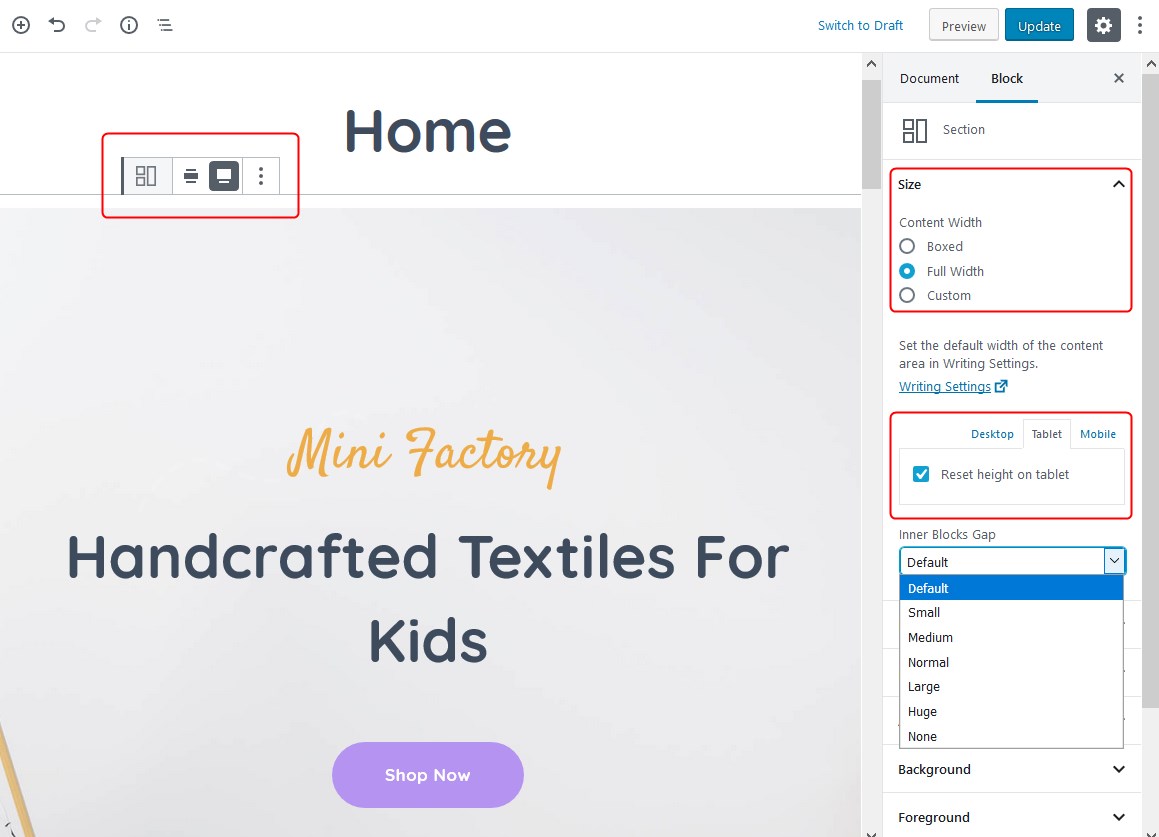
You can use a boxed or full-width layout with the Section Gutenberg block; it’s also possible to set custom parameters for the default width. You are even allowed to adjust responsive layouts of the Section block based on a type of device (desktop, tablet, mobile).

- The block allows you to go with the needed layout from the get-go: so you can go with either a fixed, full-width or full-screen content layout. Please note: your Gutenberg theme must support the alignment you want to go with.

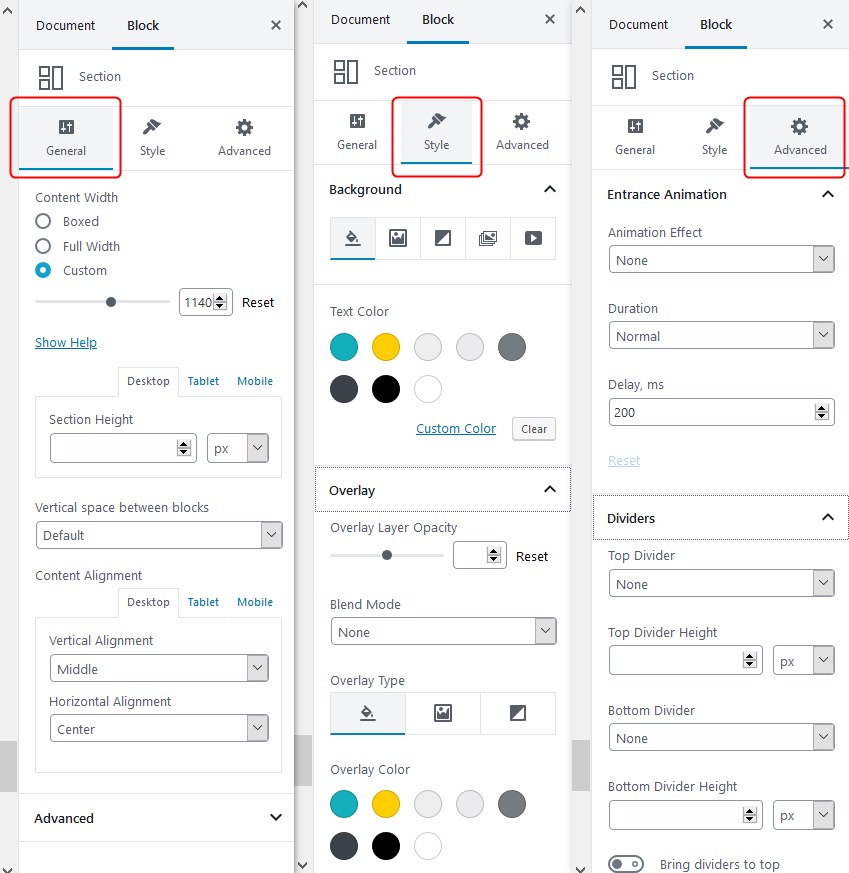
January 2020, update: Starting from Getwid version 1.5.0, the block comes with a better-categorized settings panel divided by semantic groups for the general customization, style, and advanced settings. Be ready to experience a huge productivity bump!

So let’s go through some other settings:
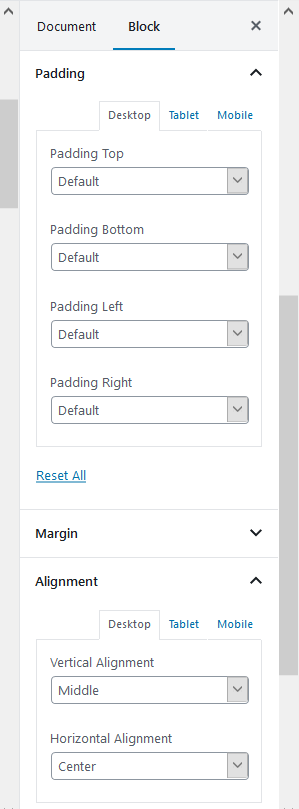
- Although there are default settings, you can set custom margins, padding, and alignments for the container for different devices.

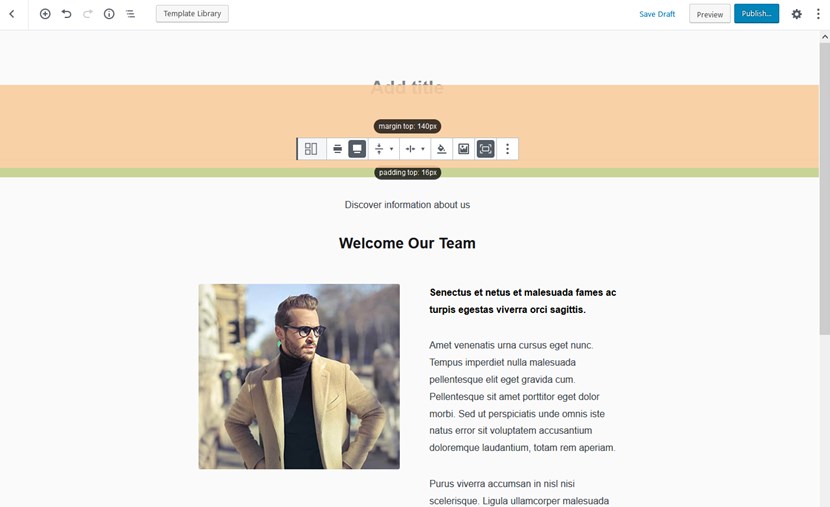
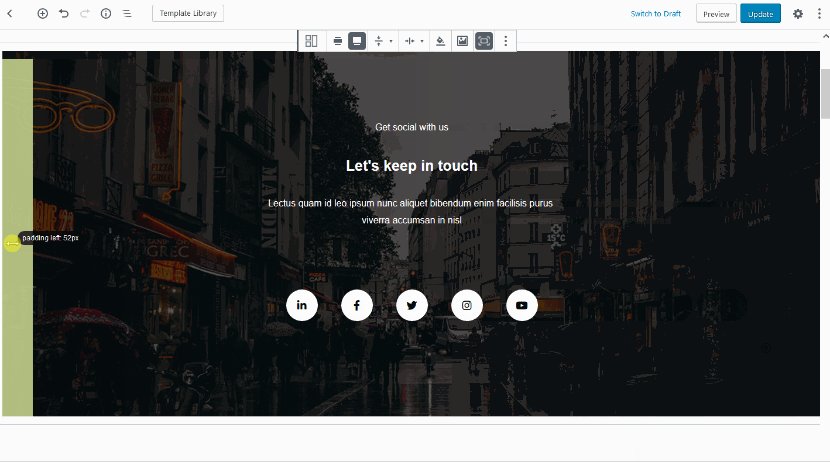
A truly cool thing about this block is that it also allows you to change the sizing and alignment of blocks with draggable angles visually in Gutenberg.

While you’re dragging, you’ll instantly see the size of the margins and paddings (top, bottom, left, and right) so it’s going to be much quicker to modify the inner and outer alignment of the Section block.

Beware: don’t forget to keep consistency by setting the same margins and paddings for similar blocks.
Section Backgrounds
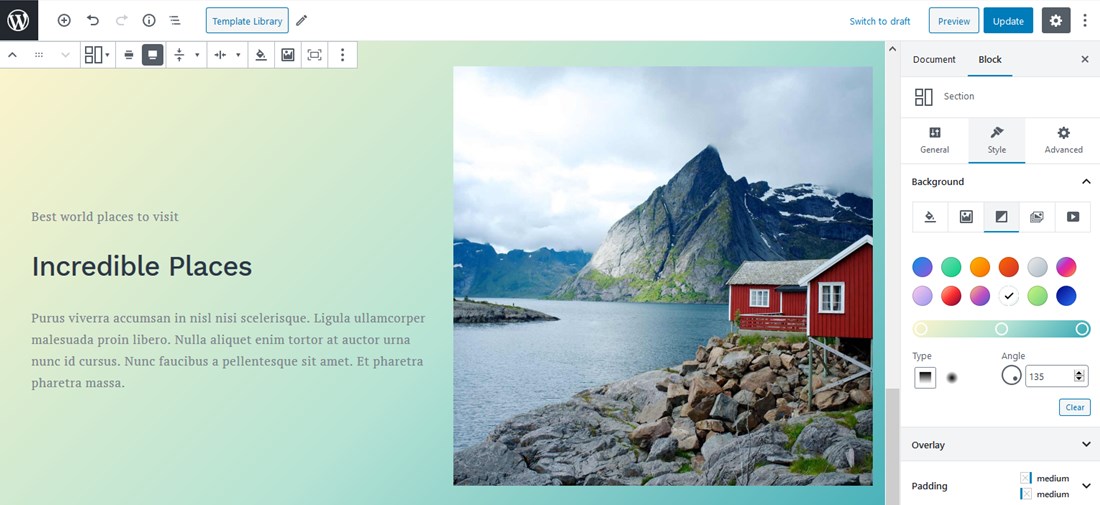
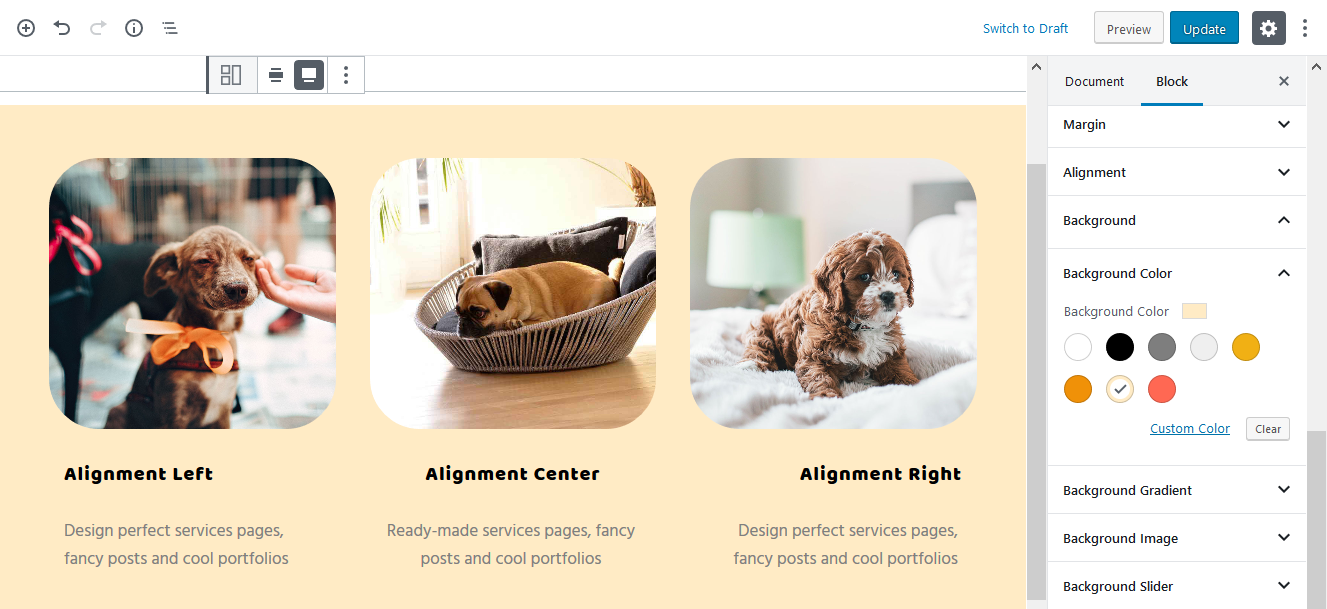
- Create a custom background by applying colors with optional gradients:

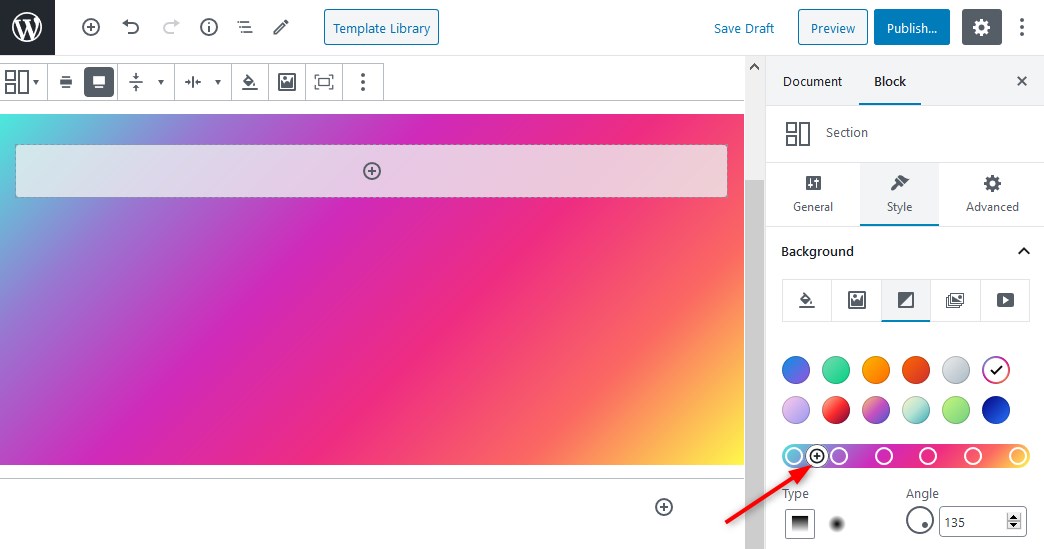
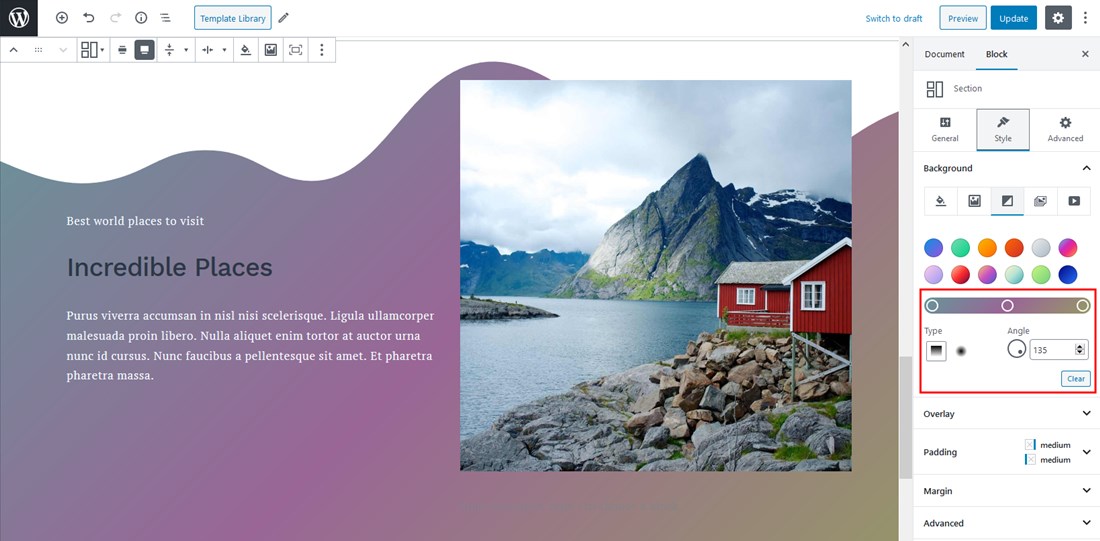
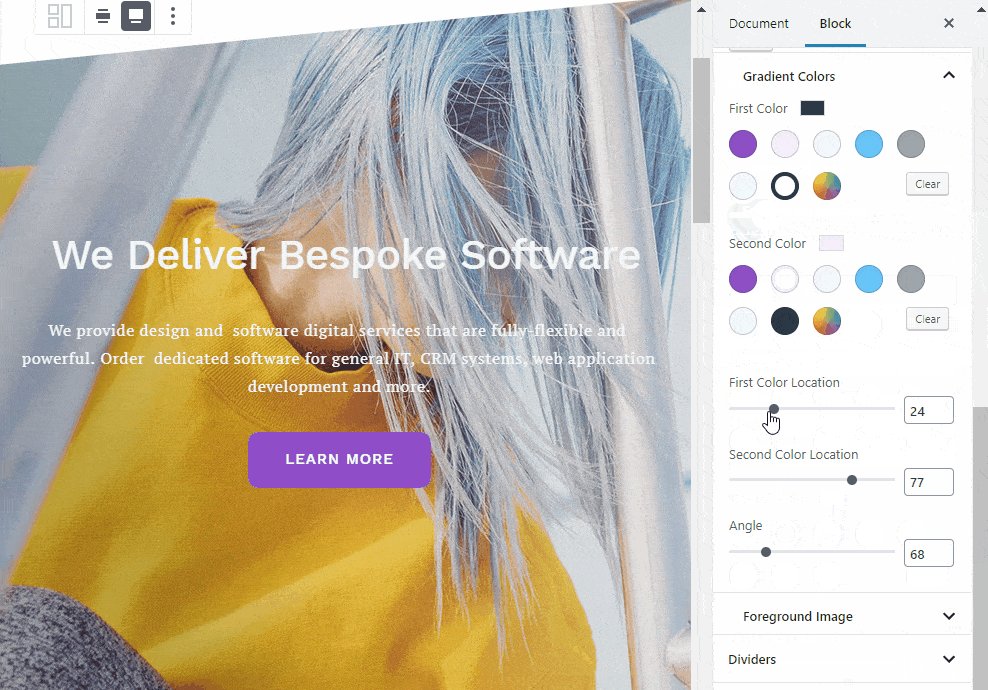
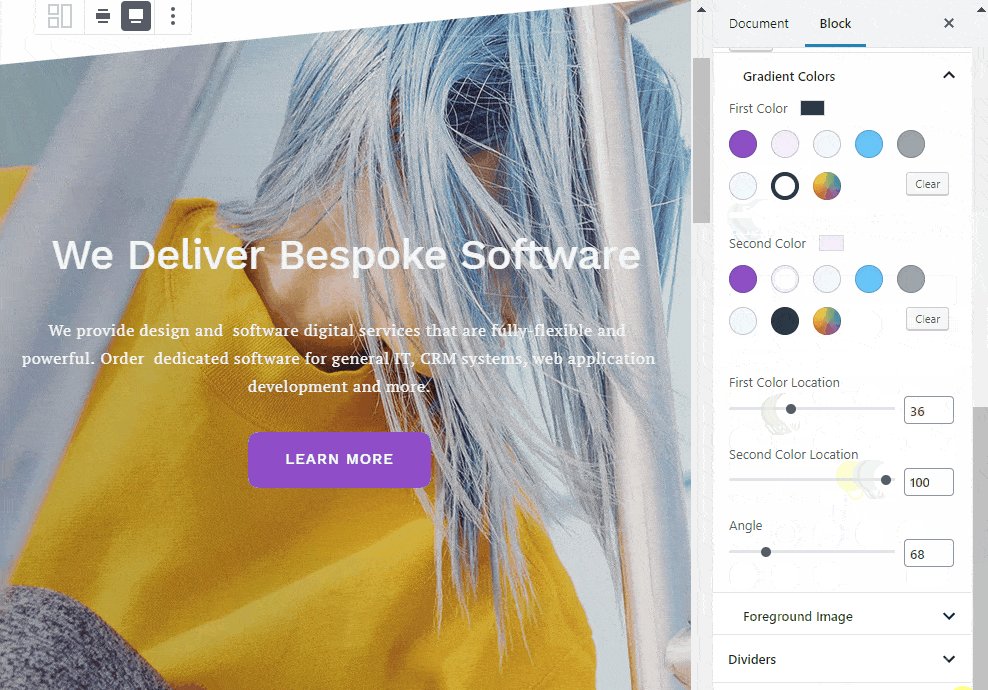
- You can also set a gradient background with the pre-designed complementary color schemes or create your own gradient using unlimited colors:

For example, let’s use three complementary colors and add a divider:

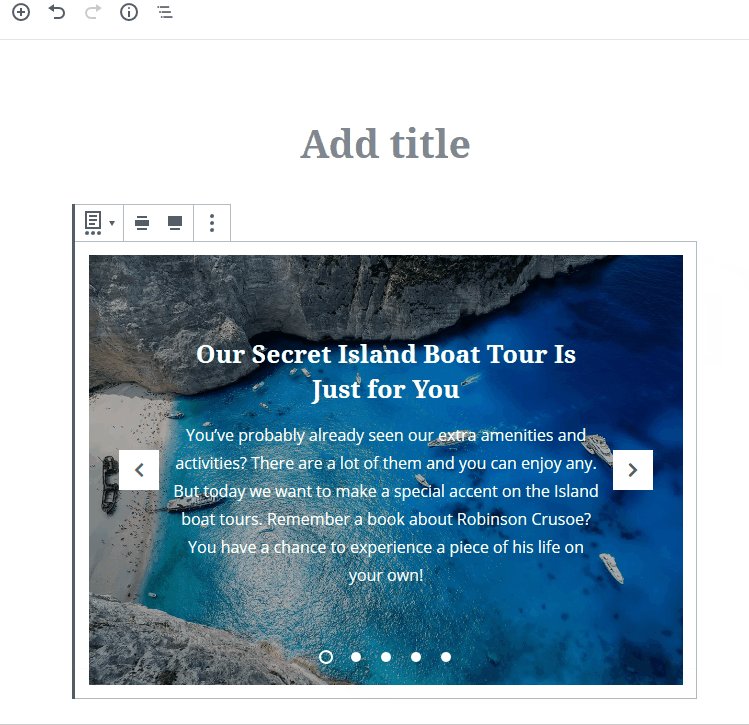
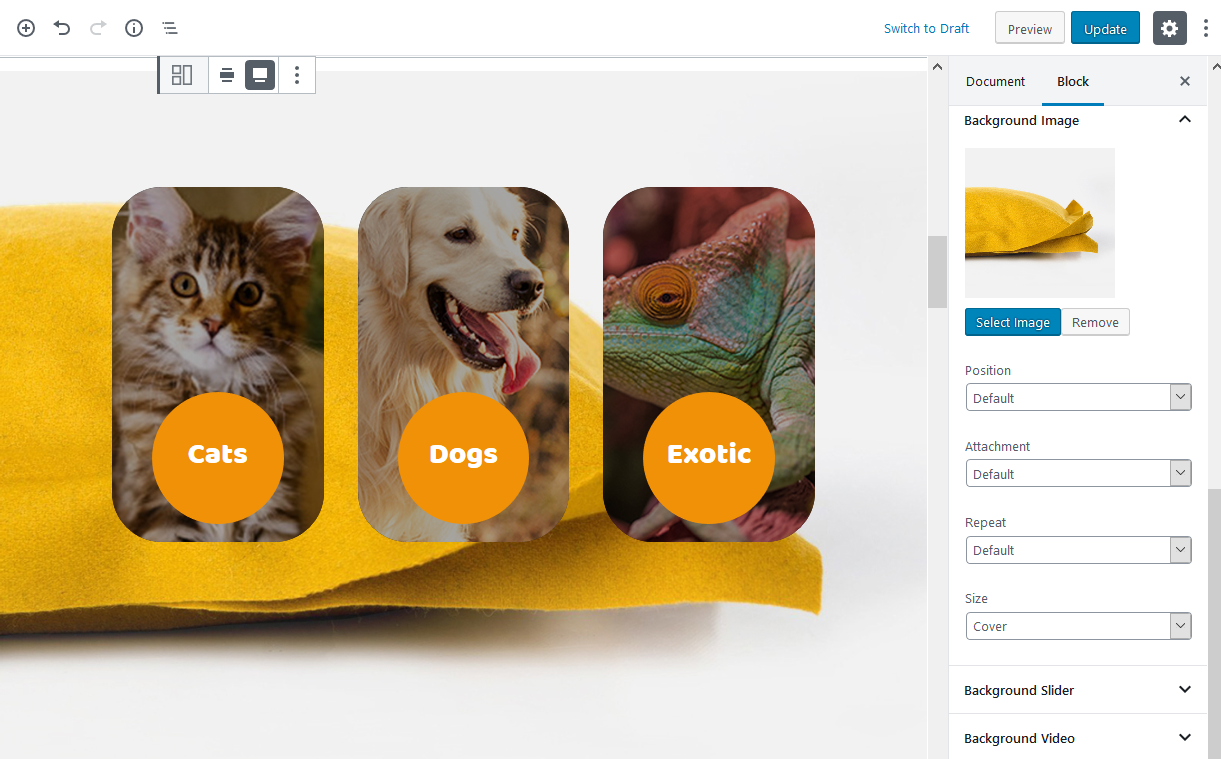
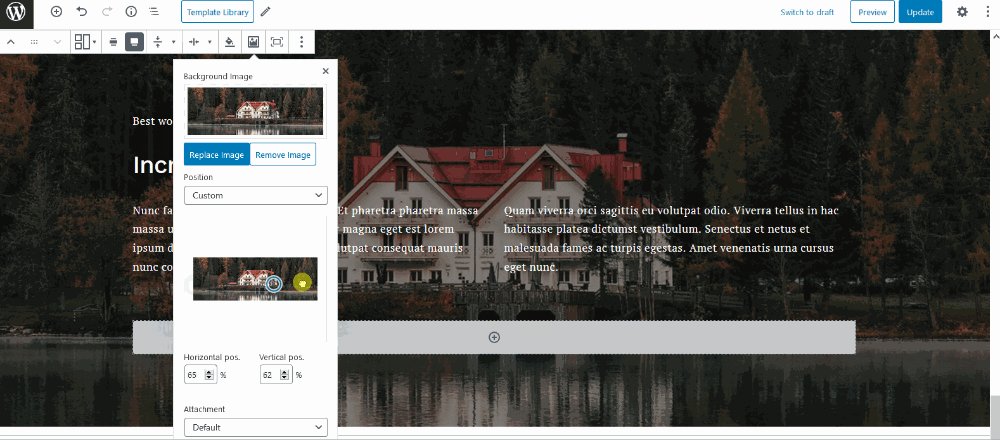
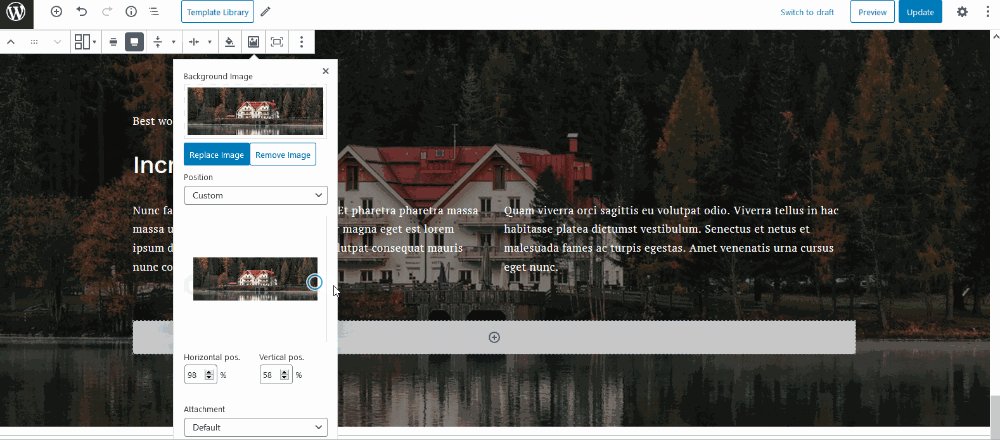
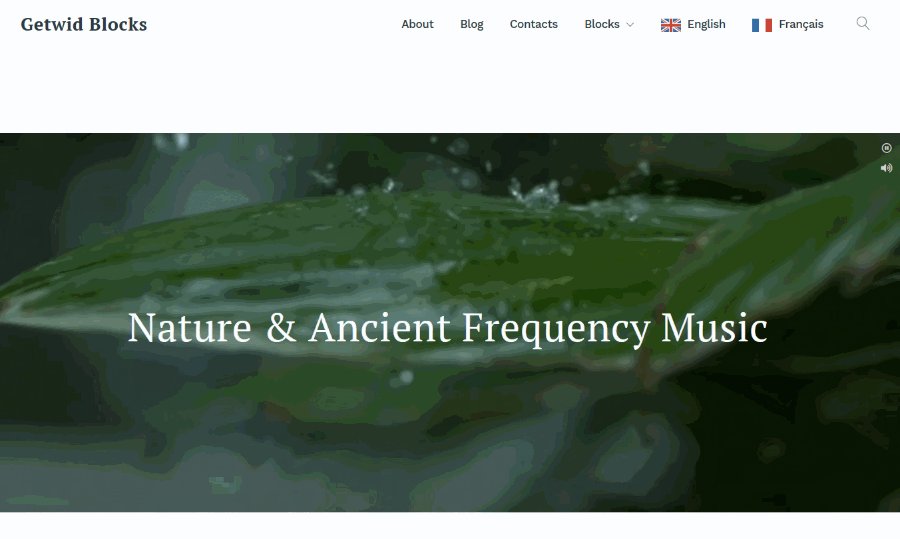
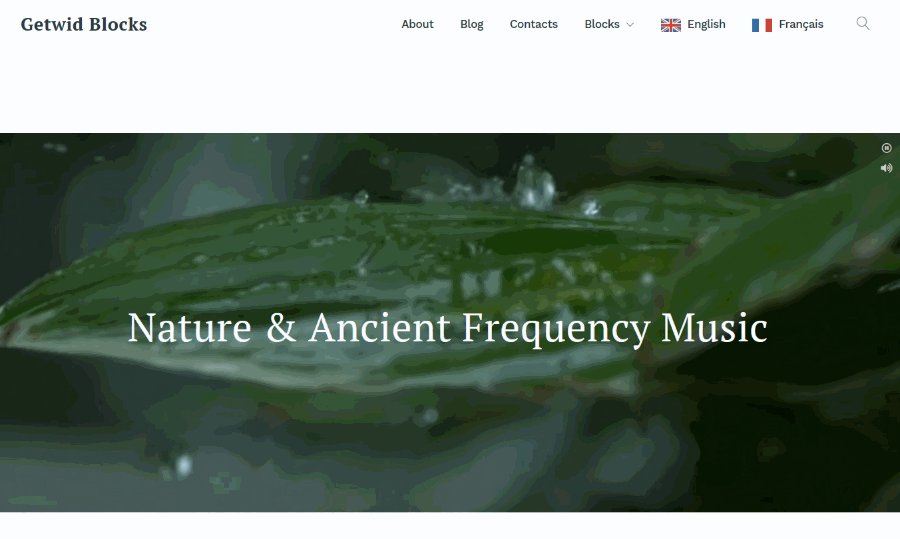
- You can also set an image or slider as background:

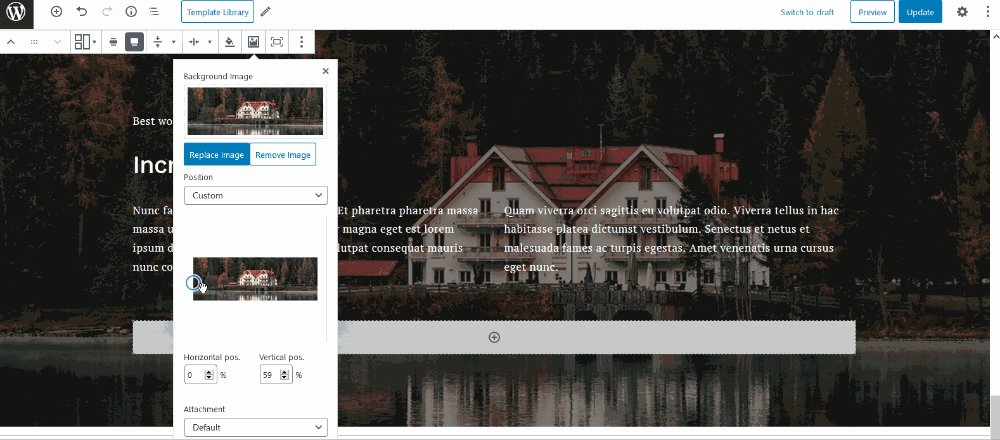
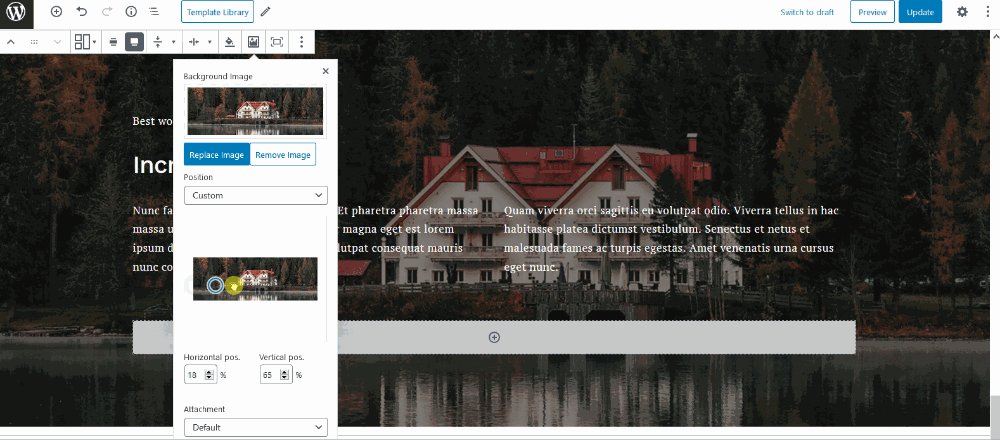
Use the focal point tool for setting custom background image positioning:

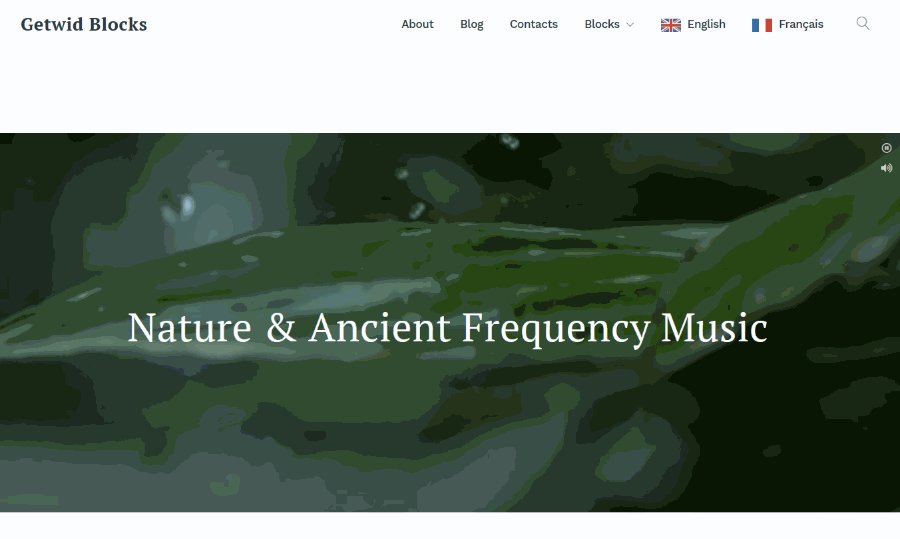
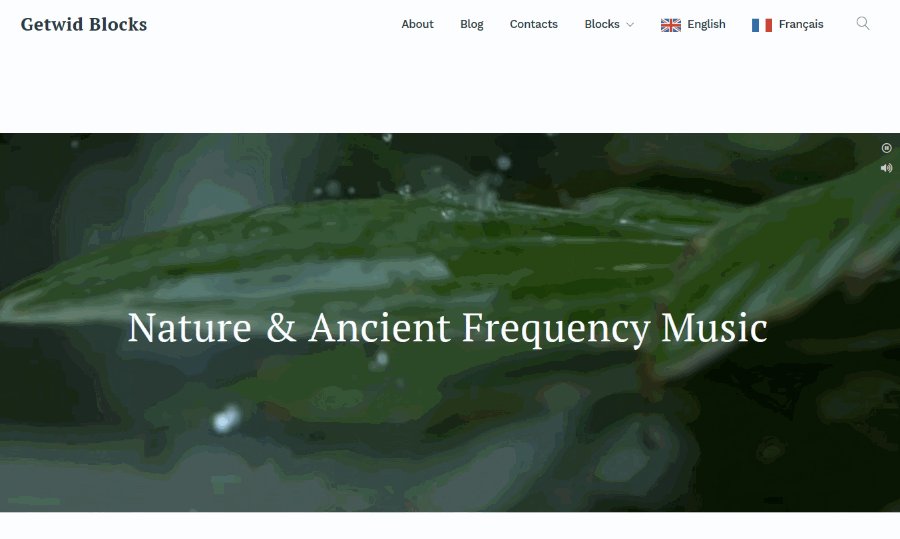
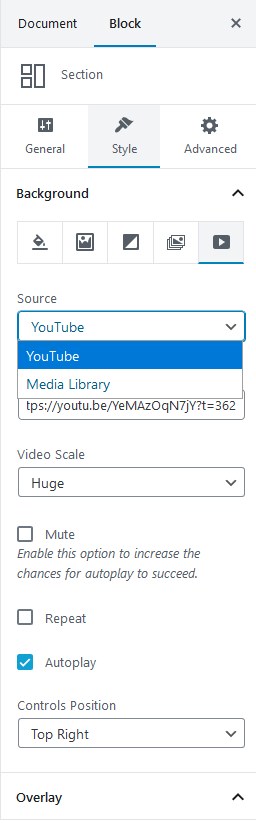
- Set videos as background: you can upload a self-hosted video (uploaded directly to your WordPress website) or a direct YouTube to use in the background:
Even external videos won’t display YouTube branding allowing you to have a clearer branded look:

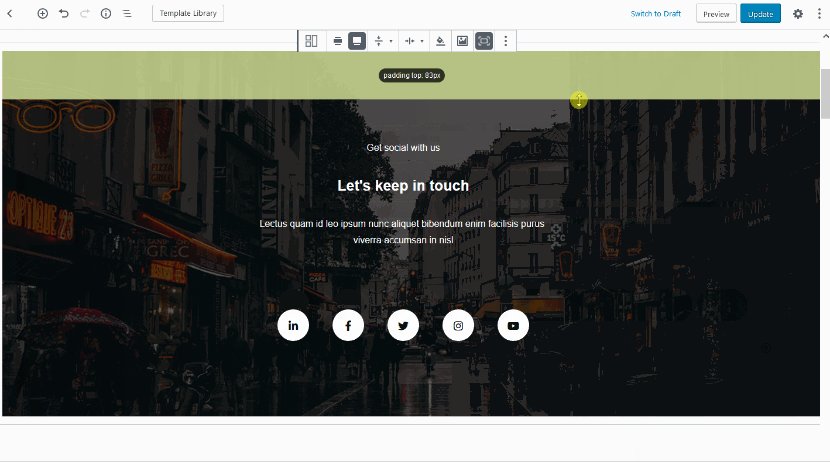
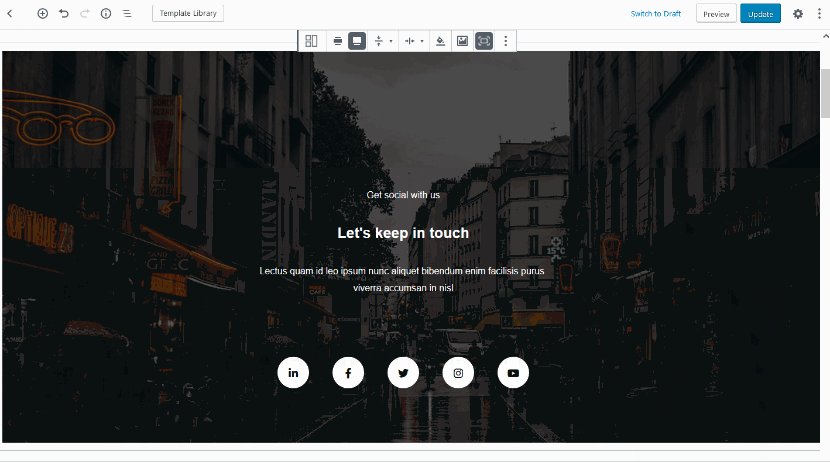
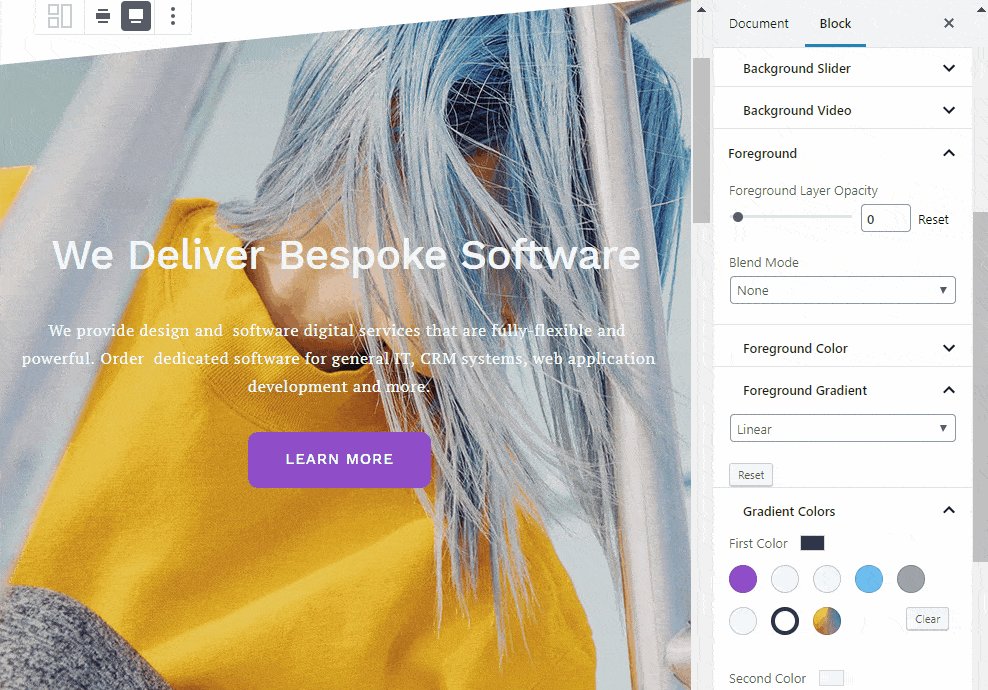
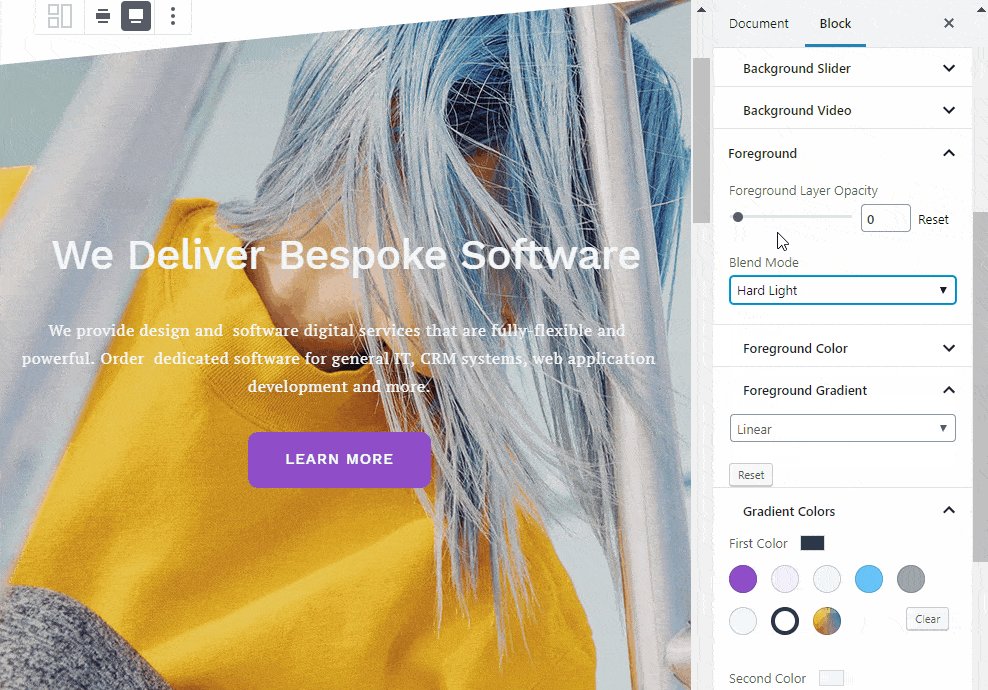
- Tweak foregrounds by using a rich panel of settings: select colors, apply opacity, set an image, etc.

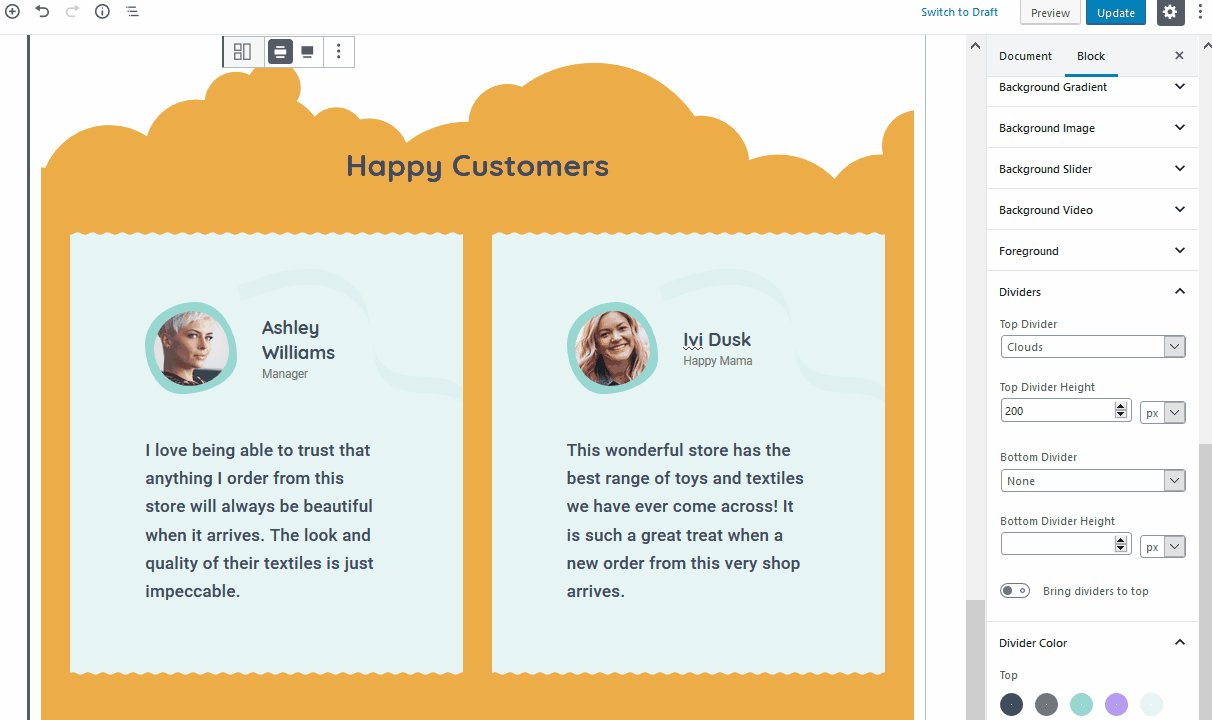
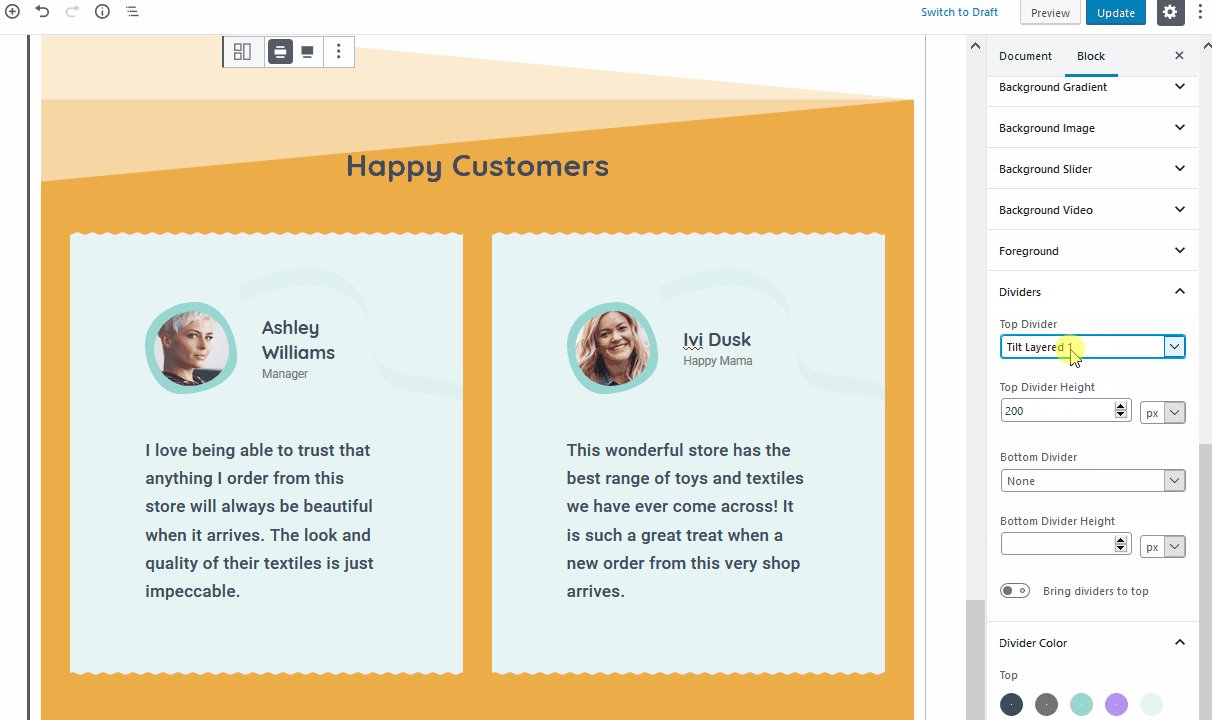
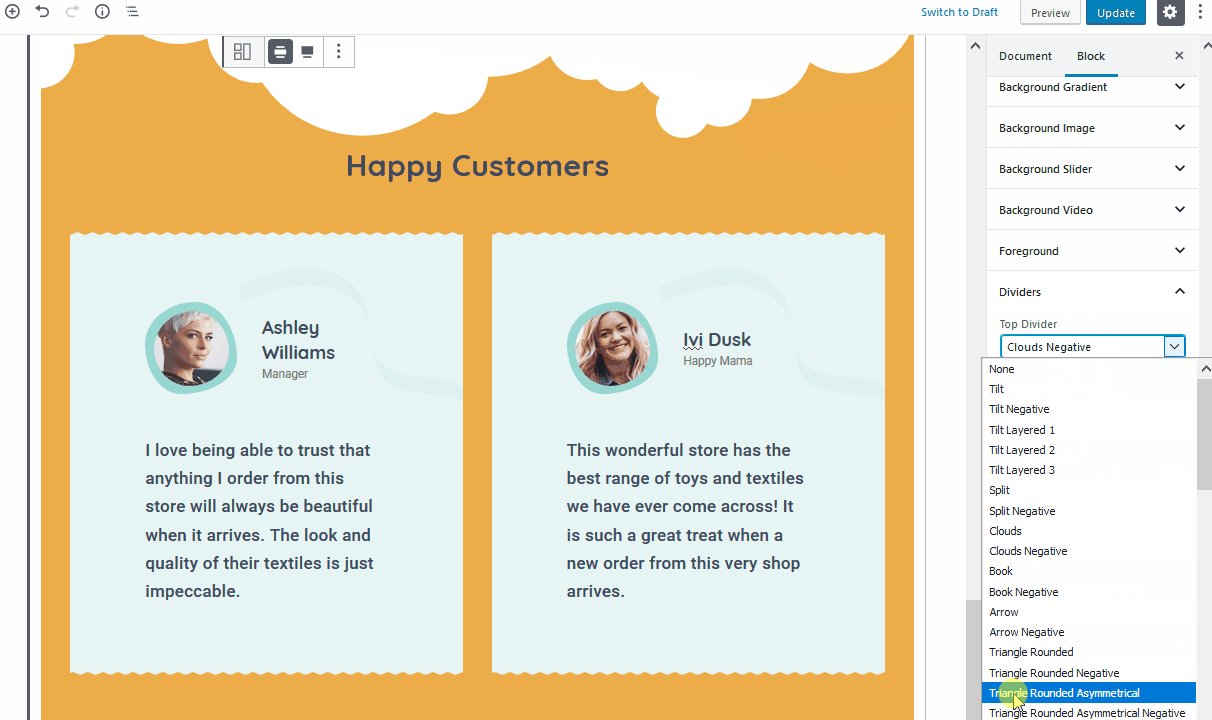
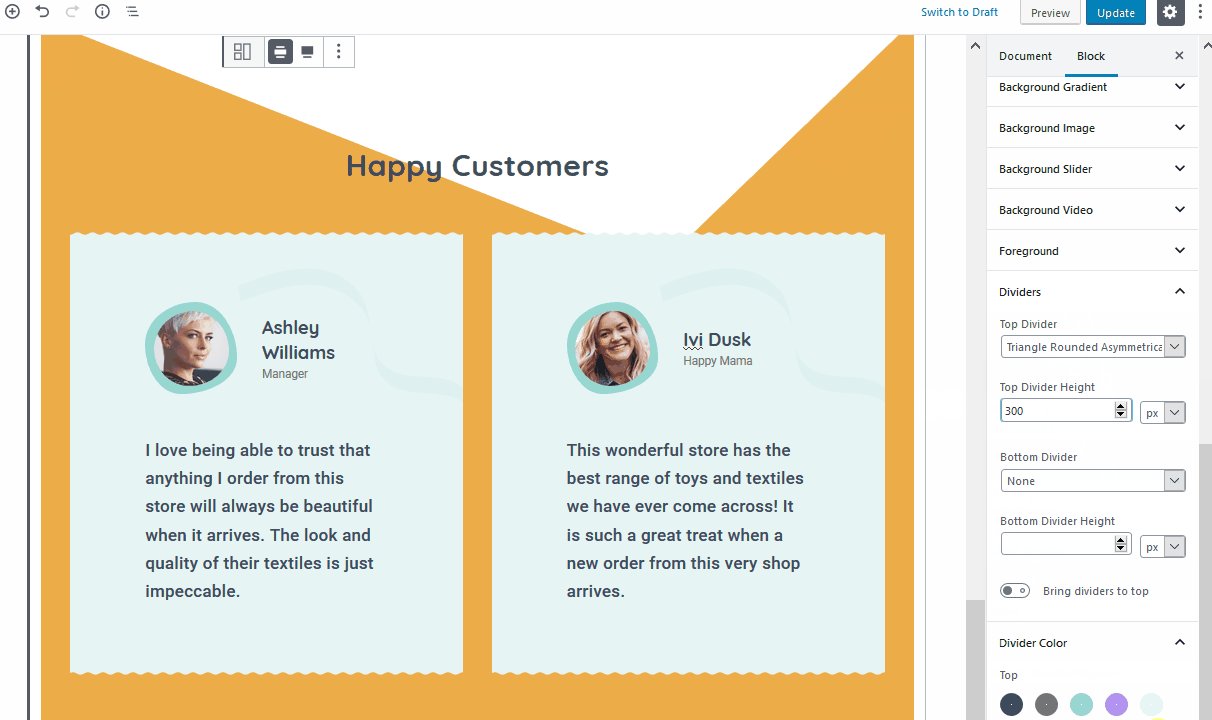
- Go with stylish and fanciful shapes to separate content into groups by using top and bottom dividers that come in different flavors:

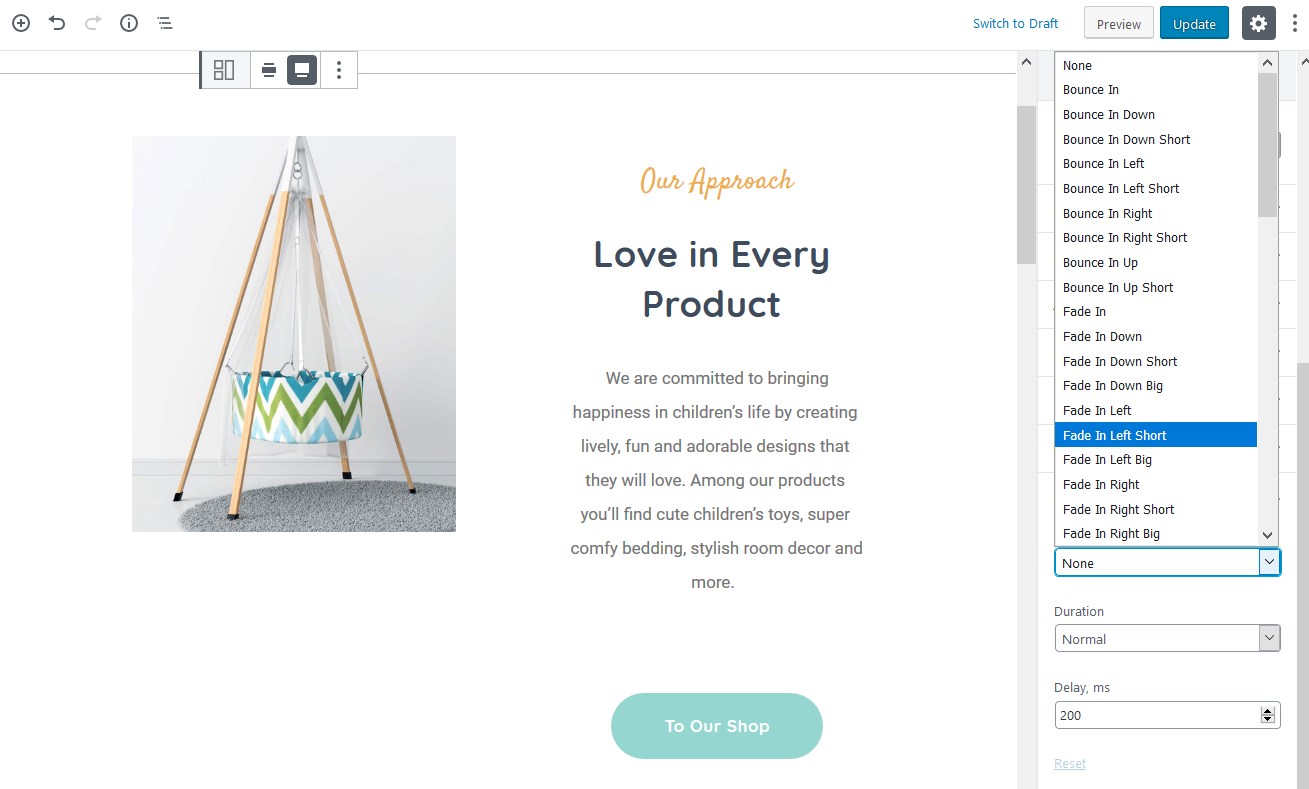
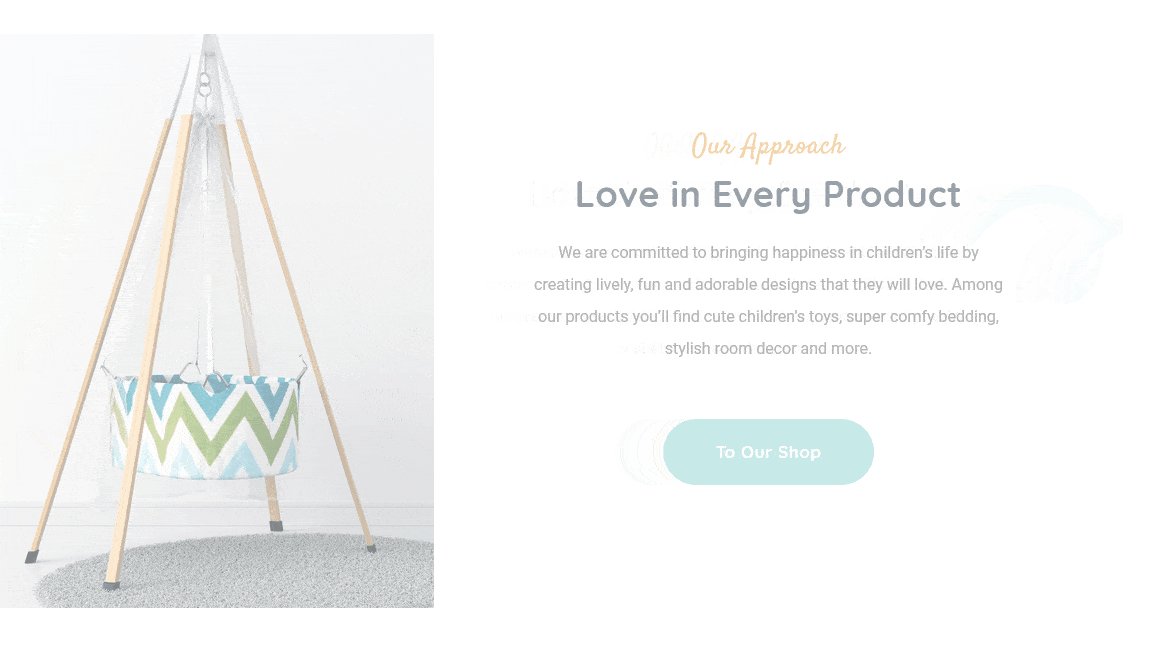
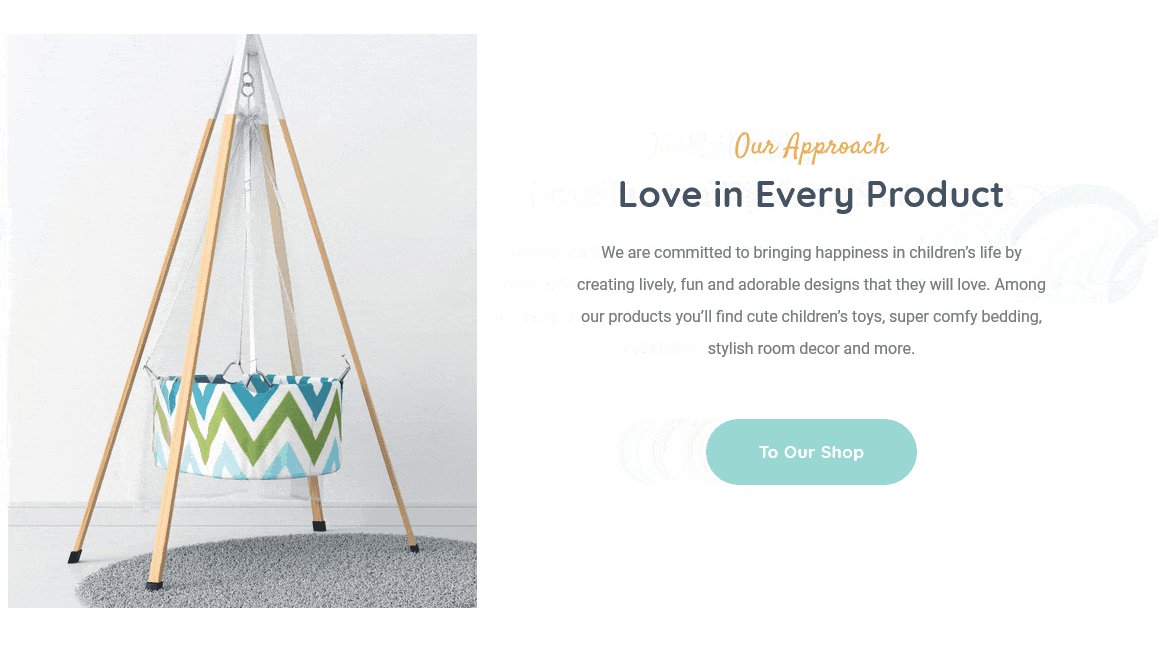
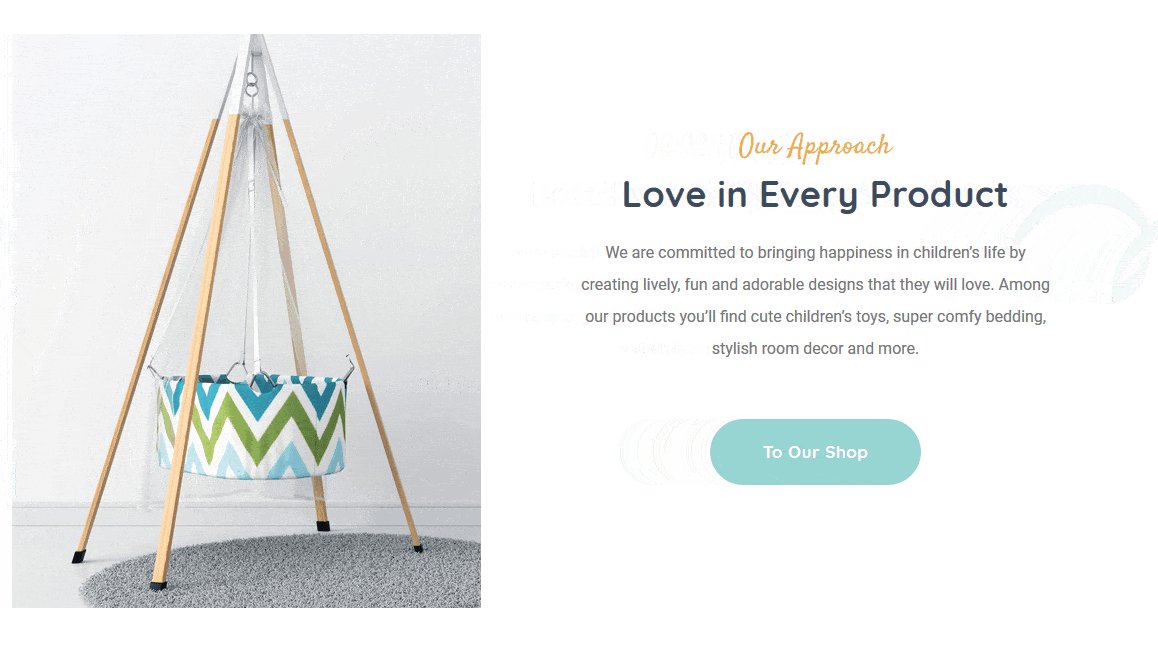
- If you want to add a bit of motion to specific sections, you have a good selection of the entrance animation effects with customizable duration and delays.

To see how animation works, make sure to check it on the front end of your website.

- Optionally add HTML anchors or CSS classes.
Design Best Practices
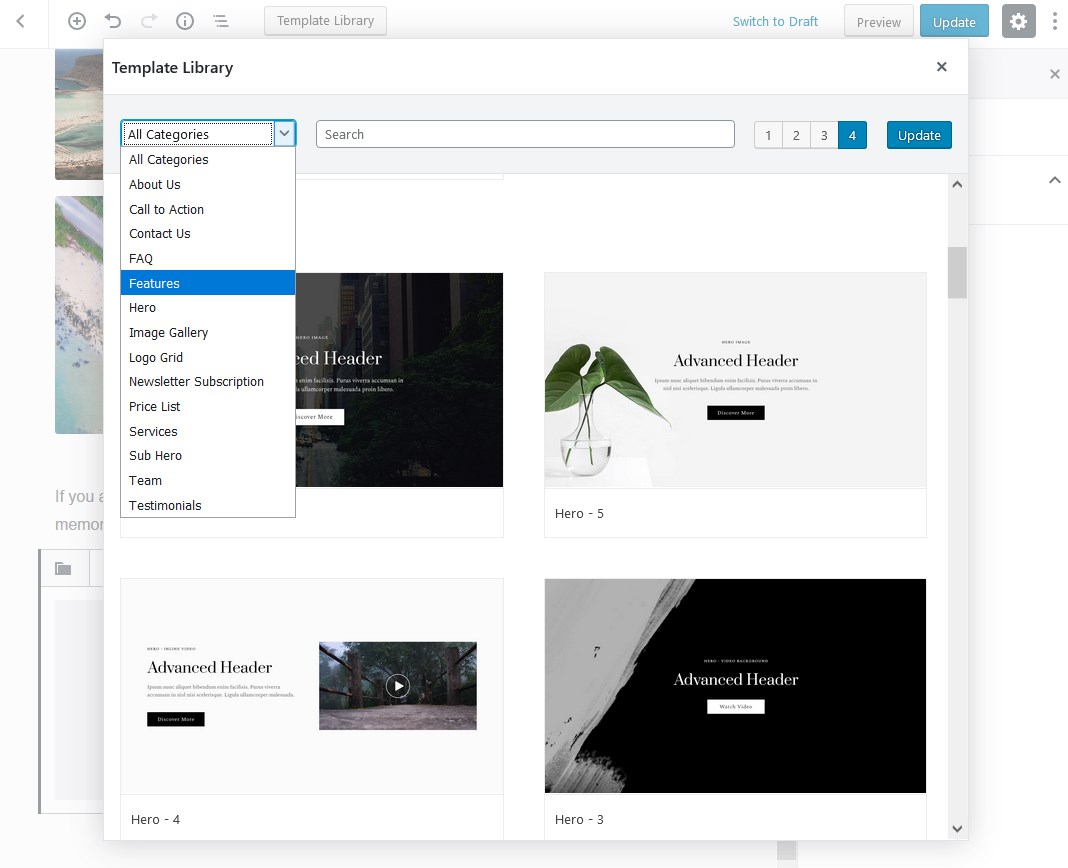
Starting from Getwid version 1.4.0., the plugin ships with an unparalleled collection of pre-made templates! The Gutenberg templates library by Getwid is going to become your sure-fire tool in creating and designing polished and visually organized content in Gutenberg.
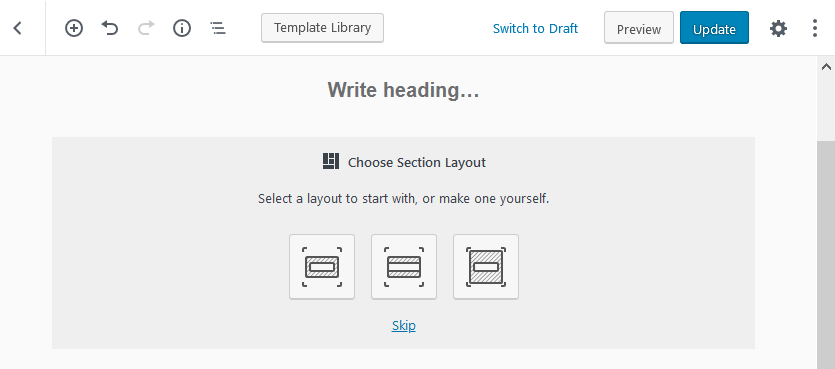
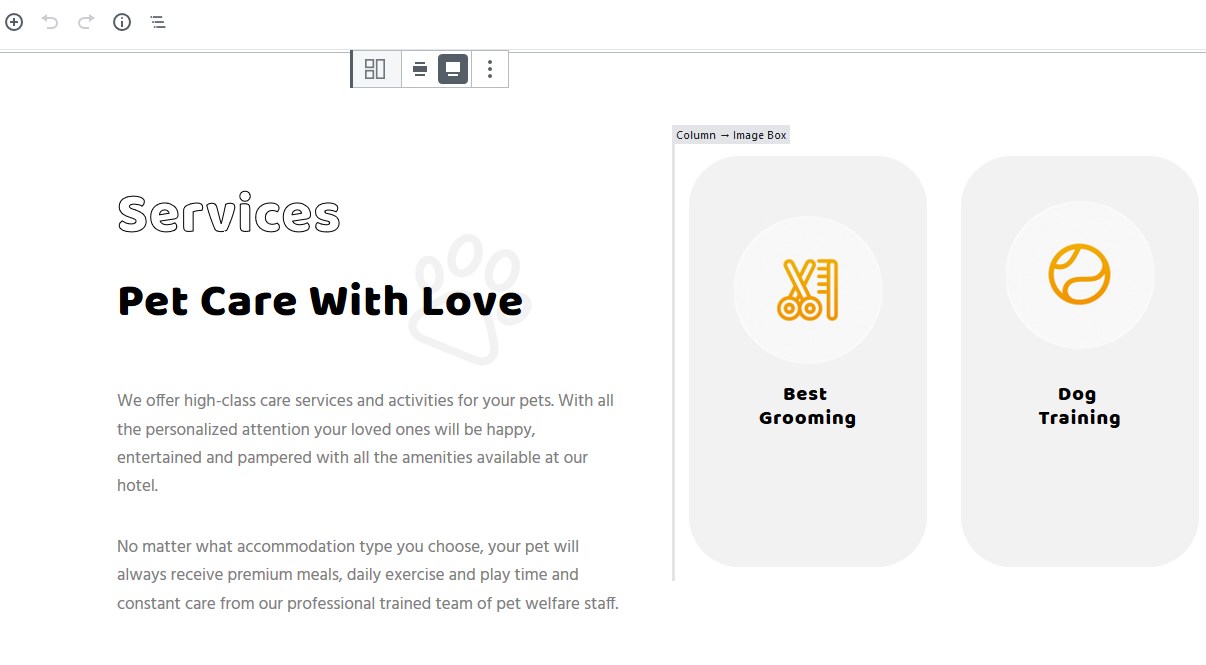
Just pick a template suitable for your current needs and start replacing content:

- Stick to brand theme colors to maintain design consistency site-wide.

- Apply foreground layer opacity for images to reduce text distraction.
- If you use custom section width, designate it via Settings > Writing > Getwid > Content Section Width and stick to it (otherwise, you risk creating messy layouts across the website).
- Use Gutenberg columns to place several blocks one by one inside the Section container.

- If you need more flexibility to edit alignment inside the block with draggable angles, add Sections inside the WordPress create section block.
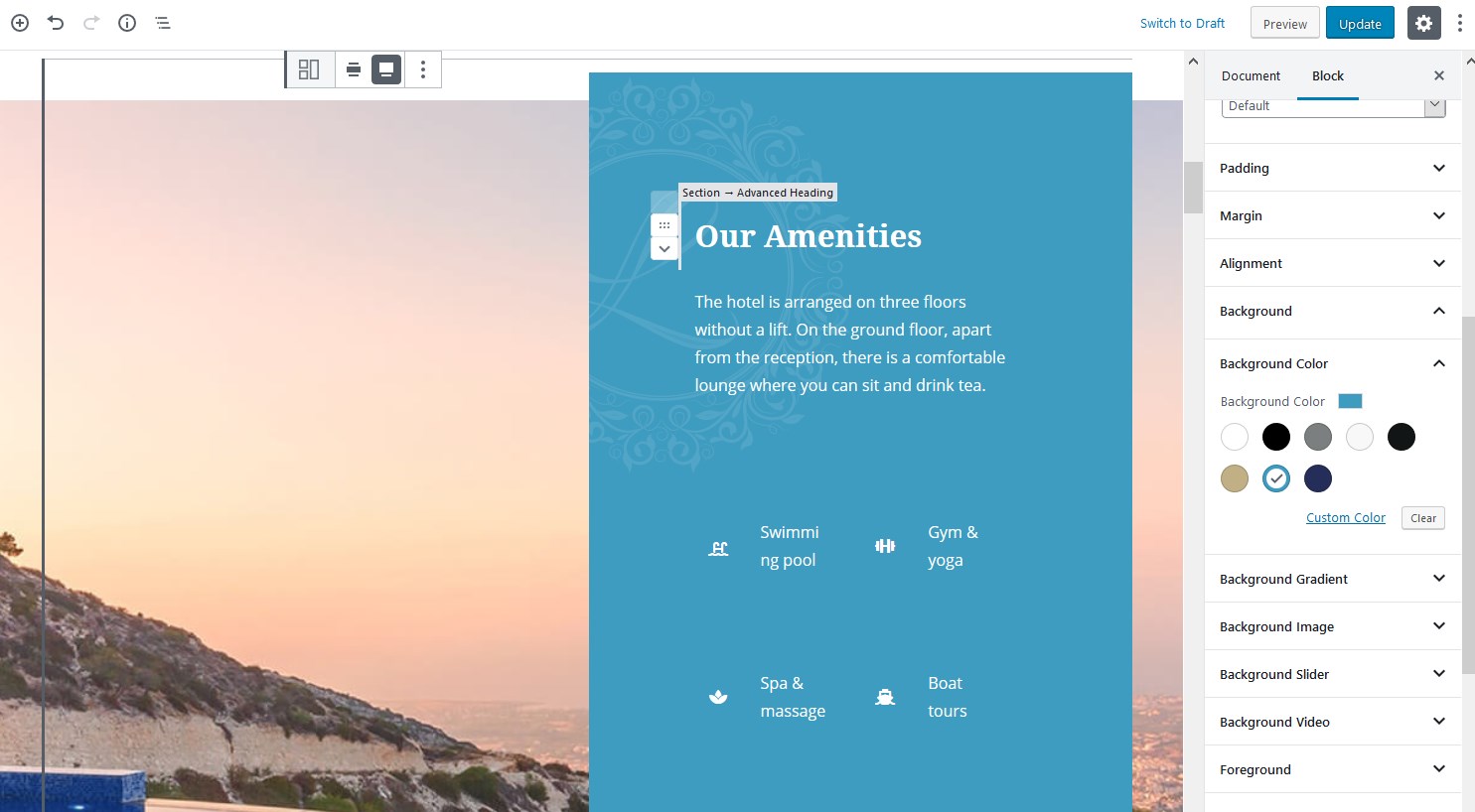
- Play with the Section inside Section (in the example below, the blue piece is a multi-element Section inside another full-width Section with a custom image background).

Download Getwid Blocks + a Free Starter Theme
How did you like the Gutenberg section block? Would you like to know more about the Getwid plugin + a free custom-crafted Getwid Base theme?
The Getwid plugin is a FREE collection of 40+ Gutenberg blocks with extensive customization options (handy for pro developers). Along with static & dynamic elements, Getwid offers 35+ unique pre-made block templates for the Gutenberg editor.
Getwid Base is a perfect starter theme for Gutenberg users. The thought-out, professional system of colors, typography, iconography, buttons and other essential design elements of this theme will help you create and communicate a unified, meaningful design. It’s free, by the way!
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg





Hello there, how can I save a section that I’ve created using Getwid as a template and export it into another wordpress site to use it there? Is there a way to do it?
Thanks in advance!
Hi, at the moment, there is no way to export template or blocks.