Getwid Blocks: Social Links Gutenberg Block
Table of Contents
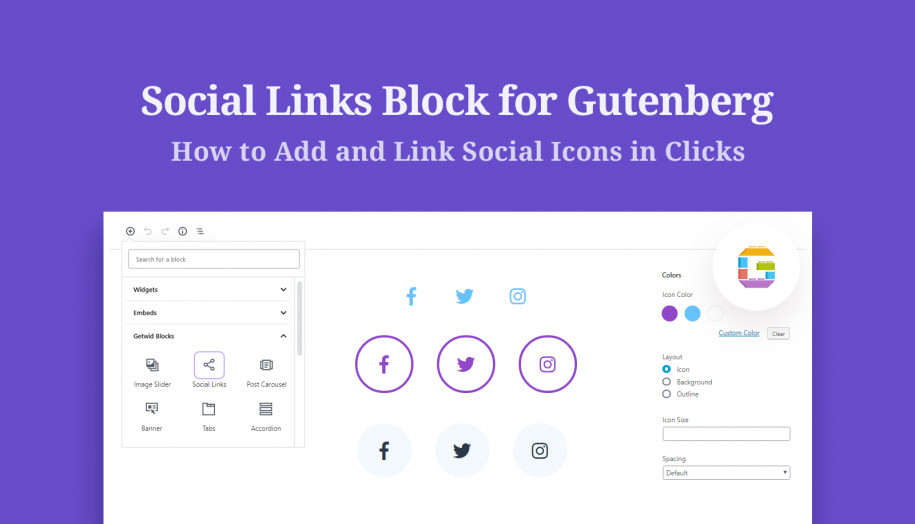
This Social Icons Gutenberg block by Getwid enables you to add modern social media icons for all popular networks and link them to your brand or personal accounts. It’s bundled with three icon themes you can select from – plain, with background, and outlined.
As you already probably know (we regularly emphasize this feature), Getwid is optimized to blend with your WordPress theme styles automatically, so we are quite sure you won’t need to go through extra tweaks to adjust icons to your overall website design.
Purpose of the Social Links Gutenberg Block
This is an easy-to-customize block that allows you to feature social media icons in any Gutenberg-enabled area of your website.
Since this block relies on the Font Awesome library (just as the Getwid Icon block), you can showcase any icons, not just social media ones, hence, go further in presenting icon-focused content.
Social Icons Block Features
Let’s list the main features and settings of this block:
- Easily add icons and insert links to social media accounts right in the editor.
![]()
- Choose an icon theme: with or without a border/background.
- Customize the size and spacing of the icons between multiple icons or optionally add custom classes.
![]()
- Customize alignment for icons based on device.
If you like the design of these examples, do check the Petotel theme!
Design Tips
- Try to use the same icon theme across the website or at least for the same semantic groups / the same website locations.
Download a Free Starter Theme for Getwid
If you want to start with Getwid Gutenberg Blocks, there is no better way than opting for a WordPress Gutenberg theme built with Getwd by Getwid developers. The theme is super handy, pixel-perfect, and completely free!
Here are all the links you might need:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Free Starter Theme for Gutenberg





I’m trying to add this to my wordpress with a twenty twenty two theme. No problem to set it in the editor but it is not displayed once i go on my website. I do not understand why. Have your heard about this bug ?
Hi Pieuvre,
Thanks for your question. We did not experience the issue you have described prior. Perhaps there is a conflict with a third-party plugin. Could you try to disable the plugin one be one and check the page with the block on the front-end again?