Getwid Blocks: Instagram Gutenberg Block
Table of Contents
If you need to create a live feed of content sourced from your Instagram account, the Getwid Instagram Gutenberg block will help you do just that without the need to rely on extra dependencies.
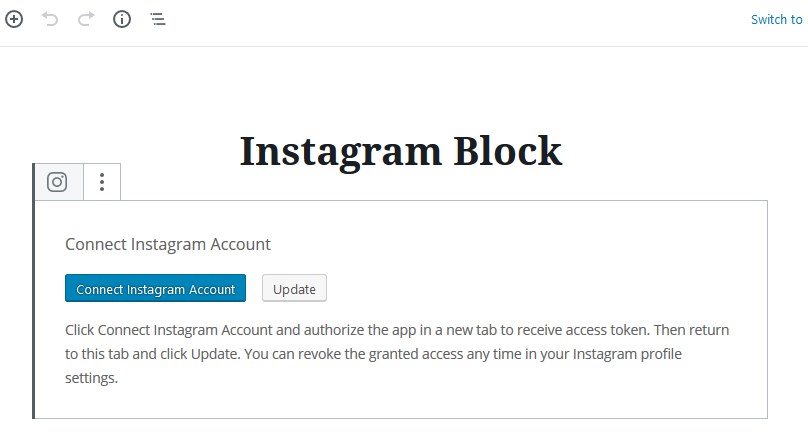
Similar to Google Maps, the block requires you to obtain a key (Instagram Access Token) to connect Instagram with WordPress. You’ll need to use your Instagram credentials to get this key.
See also: the Instagram widget for Elementor
When you add the block for the first time, just follow the prompt to connect your Instagram account and then add the token via the block configuration panel or via WordPress Settings > Writing > Getwid.

Purpose of the Instagram Gutenberg Block
This block allows you to stream Instagram content directly to your WordPress website, thus, increase your odds to get new followers and clients.
Features of the Instagram Gutenberg Block
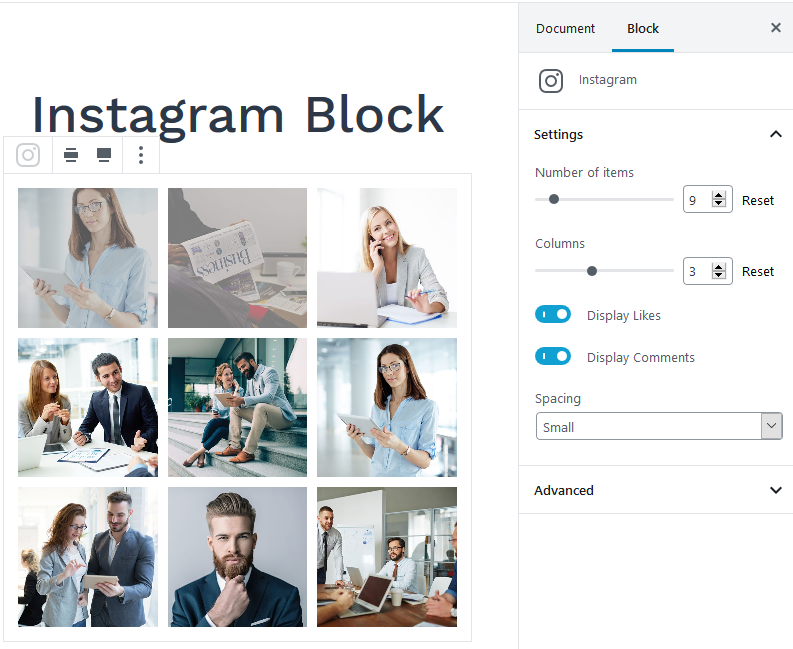
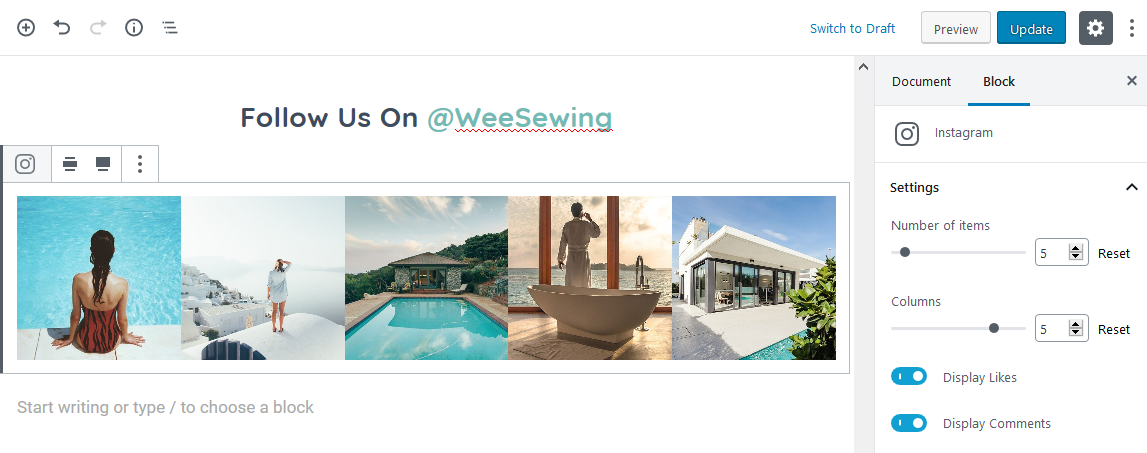
By default, the gallery should blend nicely with your WordPress theme, but still, you can make some adjustments:

- Set up wide or full-screen website layouts.
- Select the number of columns and the number of images to show.
- Show or hide Instagram likes and comments.
- Designate a default spacing between images (small, normal, medium, large).

- Add custom classes for a tailored look.
Design Tips
- To put each Instagram image in the spotlight, you want to go with a one or two-column layout and a wide-width website layout.
- Use the Section Getwid block to create a more fancy background for the Instagram gallery.
Download the Free Official WordPress Gutenberg Theme for Getwid
Opting for the Getwid Base Gutenberg theme, you can be sure that the theme and the plugin will work in harmony! Getwid Base features tons of Getwid-made blocks in a stylish flat design. Give it a try for free! Check out the resources below:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg