Getwid Blocks: Anchor Gutenberg Block
Table of Contents
The Anchor Gutenberg block by Getwid WordPress blocks allows you to create anchor links for performing quick jumps from one part of the page to another (internal links).
The core Heading Gutenberg block also allows you to create anchors in WordPress, but it works for heading destinations only.
The Anchor block by Getwid is, however, more flexible – it can help you place anchors next to any content element (galleries, sliders, banners, etc.), not limiting you to just headings. That is, you can link one button to another button, etc.
How to add anchor links in WordPress with the Anchor Gutenberg block
Let’s go through the process of adding anchors in WordPress with the block by Getwid:

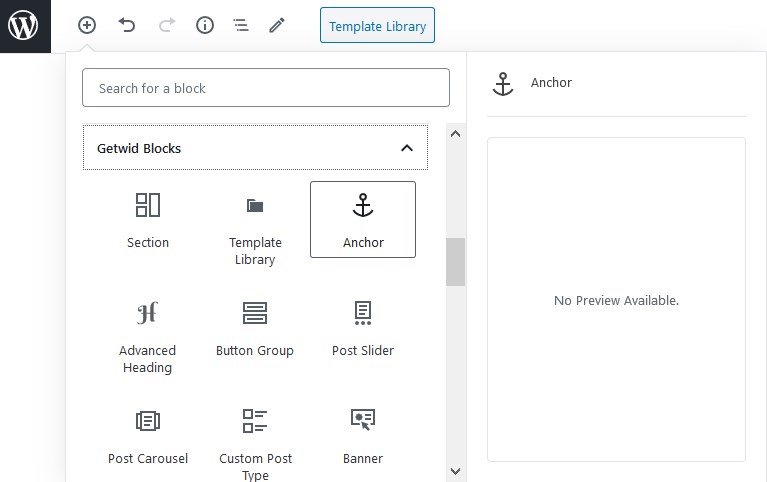
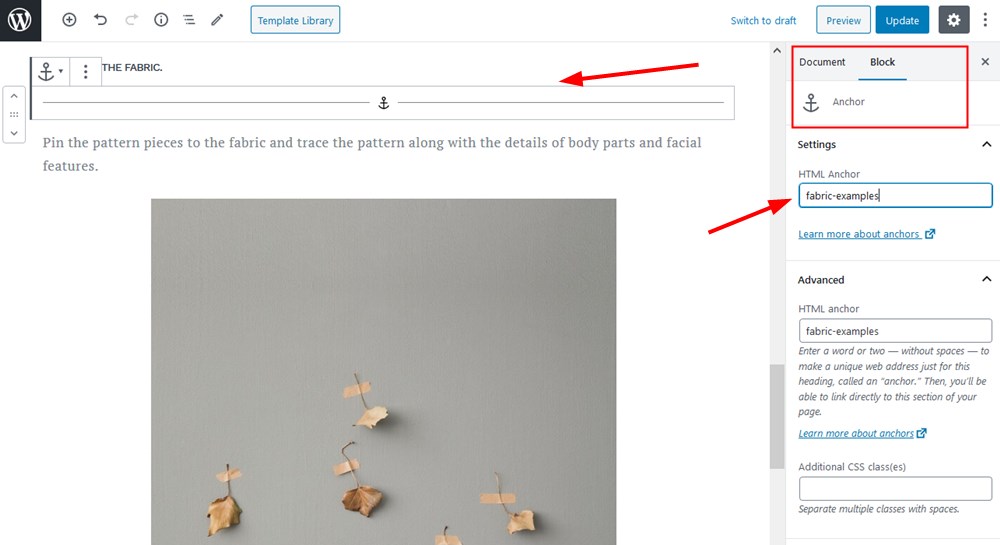
- First of all, add the Anchor block to the part, where you need people to land after clicking on the text/button. Give it a unique name and copy.

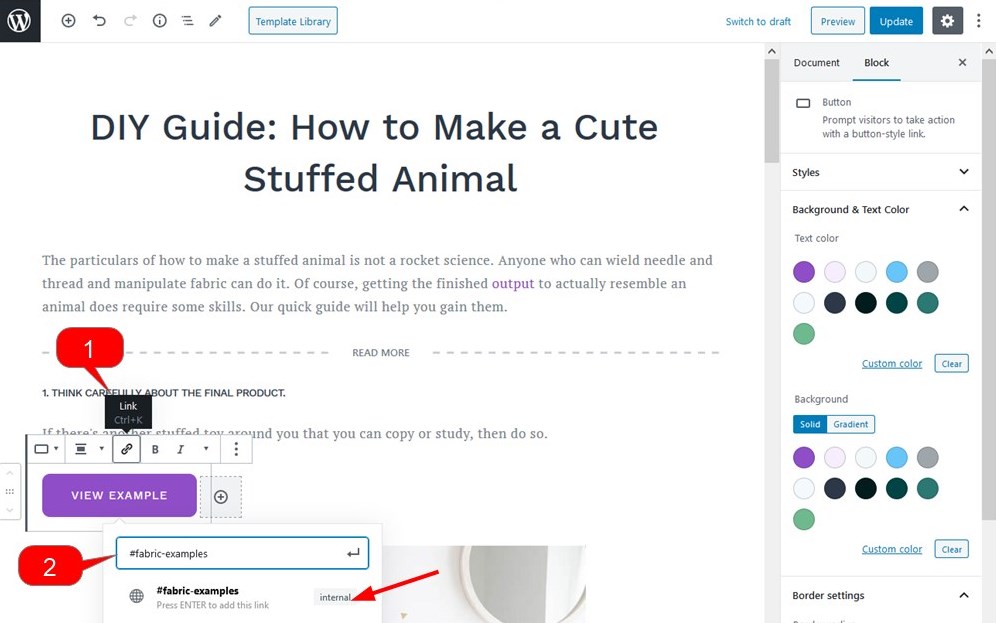
2. Highlight a text area/pick button that will bring people to the anchor area. For example, let’s add a button.
3. Click on the Link icon.
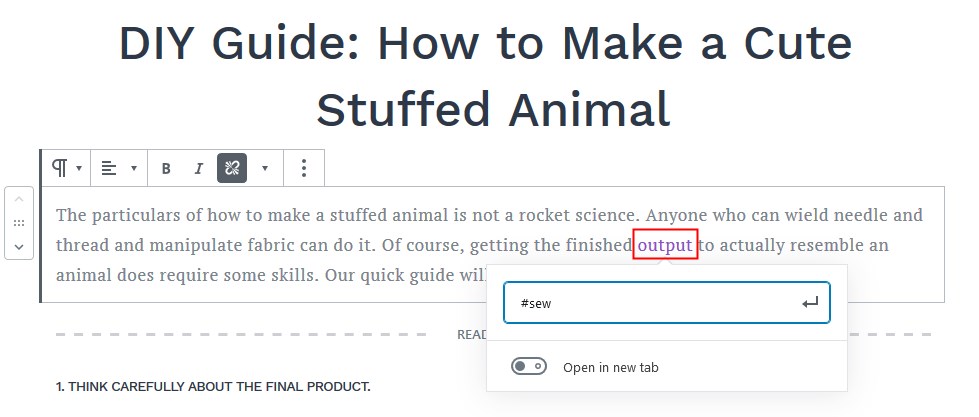
4. Type the # tag and paste your unique anchor name:

This will create a quick page jump to the area where we put the Anchor block:

You may choose to open a link in a new tab. You can link any text part in just the same way – just highlight the text area and add a link to your previously created anchor:

Add quick page jumps in WordPress with Getwid
The Anchor Gutenberg block by Getwid is more flexible than the core counterpart. It’ll help you create quick jumps between buttons and galleries, sliders and headings, etc. Each content element that has linking functionality can be linked to any other page part, whether it’s an image, button, or text.
To get smooth design experiences of building with Getwid blocks in Gutenberg, download Getwid Base. The theme is a perfect match for business portfolios and creative projects.