Stratum Widgets: Free Elementor Instagram Widget
Table of Contents
The current Stratum collection consists of 20+ advanced Elementor widgets, and we keep exploring their possibilities. Some of them, like Advanced Google Maps, Advanced Slider or Image Hotspot, offer extended customization features of Elementor Basic widgets. But also, Statum shares a few exclusive widgets that have no alternatives in the basic set of a page builder.
The free Elementor Instagram widget is one of the convincing reasons to download the Stratum addon right now.
See also: the free Instagram widget for the block editor (Gutenberg)
Why Do I Need Instagram On My WordPress Website?
The modern world of business marketing and sales is no longer limited to owning a single website or blog. Social networks, in particular, the most business-friendly Instagram, offer a number of handy tools for running and monitoring smart ad campaigns and even turning your profile into an immersive storefront.
The 2020 digital marketing does not simply exist without social media. Instagram ended up highly attractive for businesses primarily because of its high focus on visual content. If you invest time and resources in both channels, connecting your account and a website/blog will only create additional value for both. More to say, it will most likely improve the user behavioral factors and contribute to the promotion of both platforms.
Consider implementing a feed using one of the Instagram Feed Plugins a free PR tool that urges website visitors to follow your Instagram profile. Ultimately, interacting with social media followers and turning them into hot leads is much easier than doing it on the website.
Key Benefits of the WP Instagram Widget
There are a few ways how you can display an Instagram feed gallery on the WordPress website, including popular Elementor Instagram plugins and extensions. Nonetheless, the Instagram Elementor widget by Stratum offers several great benefits:
- Live customization (no shortcodes);
- Easy and flexible editing options;
- Display ANY number of posts in your Instagram feed;
- Change the number of columns (if you do not want to stick to the classic 3 columns).
it’s very similar to the Instagram feed Elementor pro.
Connecting Your Instagram Account to the WP Instagram Widget
The Instagram widget for websites requires an Instagram Token in order to connect to your Instagram profile and display the dynamic (real-life) feed.
There are two main ways how to generate an Instagram Token for your WordPress website:
- Using Client ID and Client Secret;
- Using third-party generating tools.
I would highly recommend you choose the first option, although creating and setting up your client ID seems a bit of a challenge.
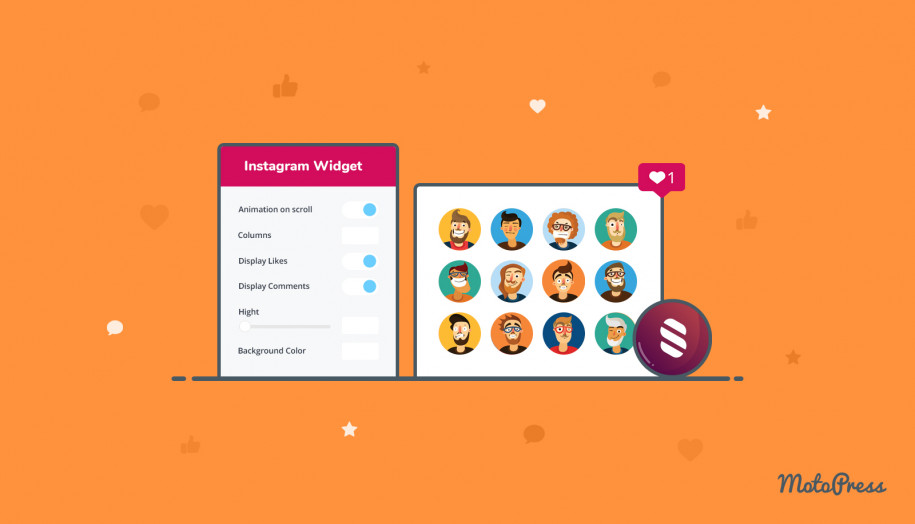
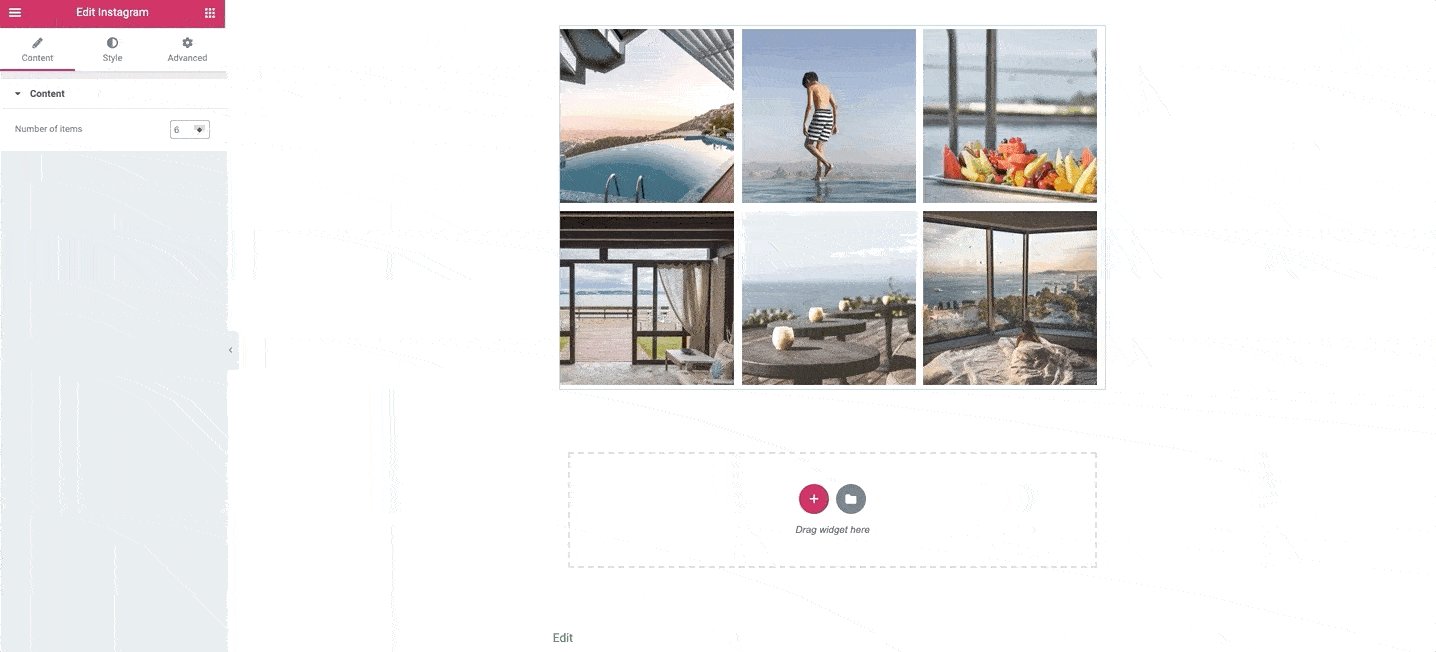
General Features & Settings
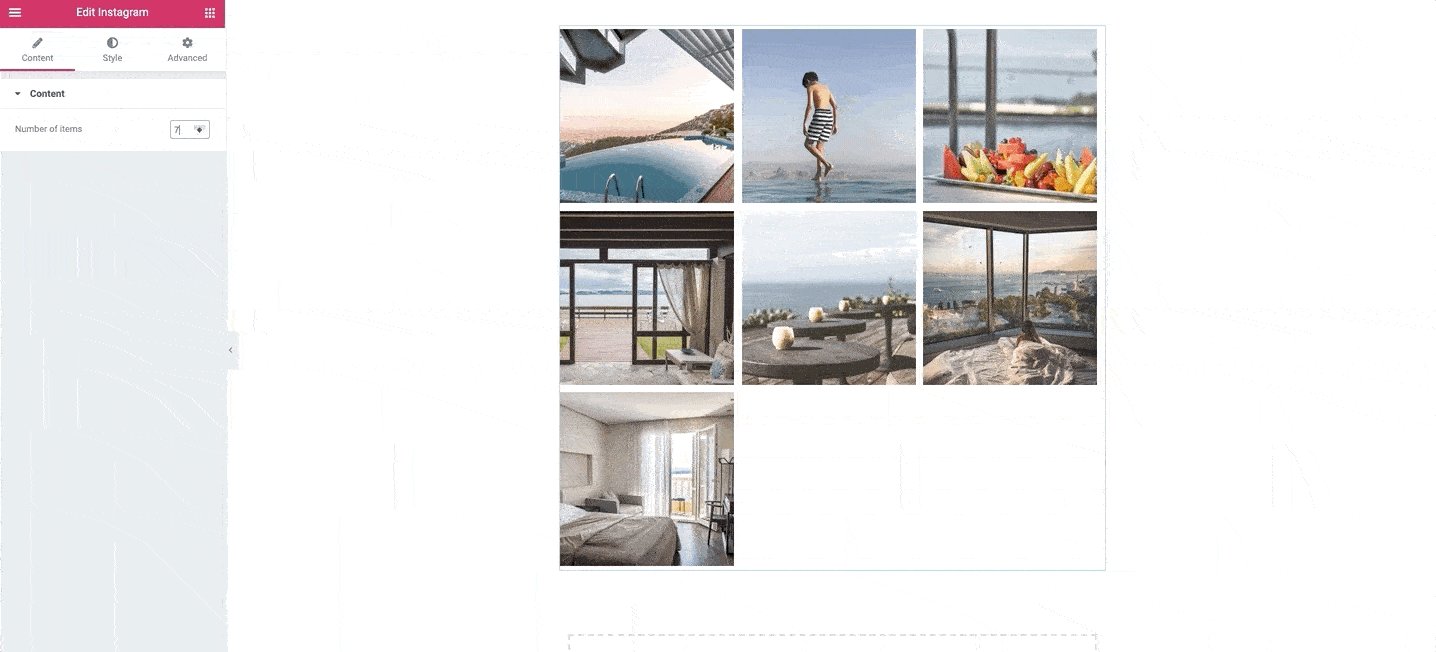
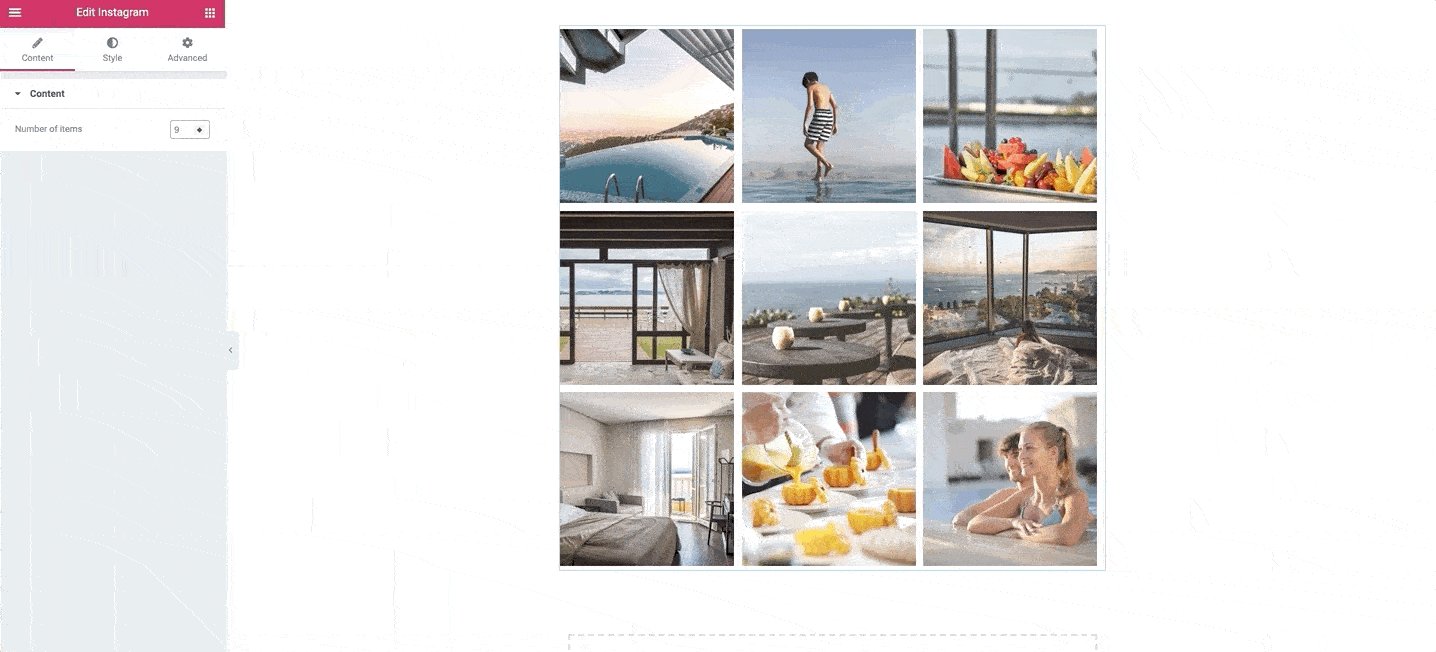
- Content Elements
Because the visual aspect depends entirely on your Instagram content, the content section of the widget consists of one setting only. You can alter the number of images shown in your Instagram feed gallery from as low as one image to as many as you wish:

Styling Options For Elementor Instagram Widget
The Stratum addon is entirely flexible in terms of styling, so all the widgets, including the responsive Instagram widget, would inherit the style of your current WordPress theme.
For the Instagram WordPress widget, we have some unique options to help us customize the Instagram feed display in a likable way.
You can do the following:
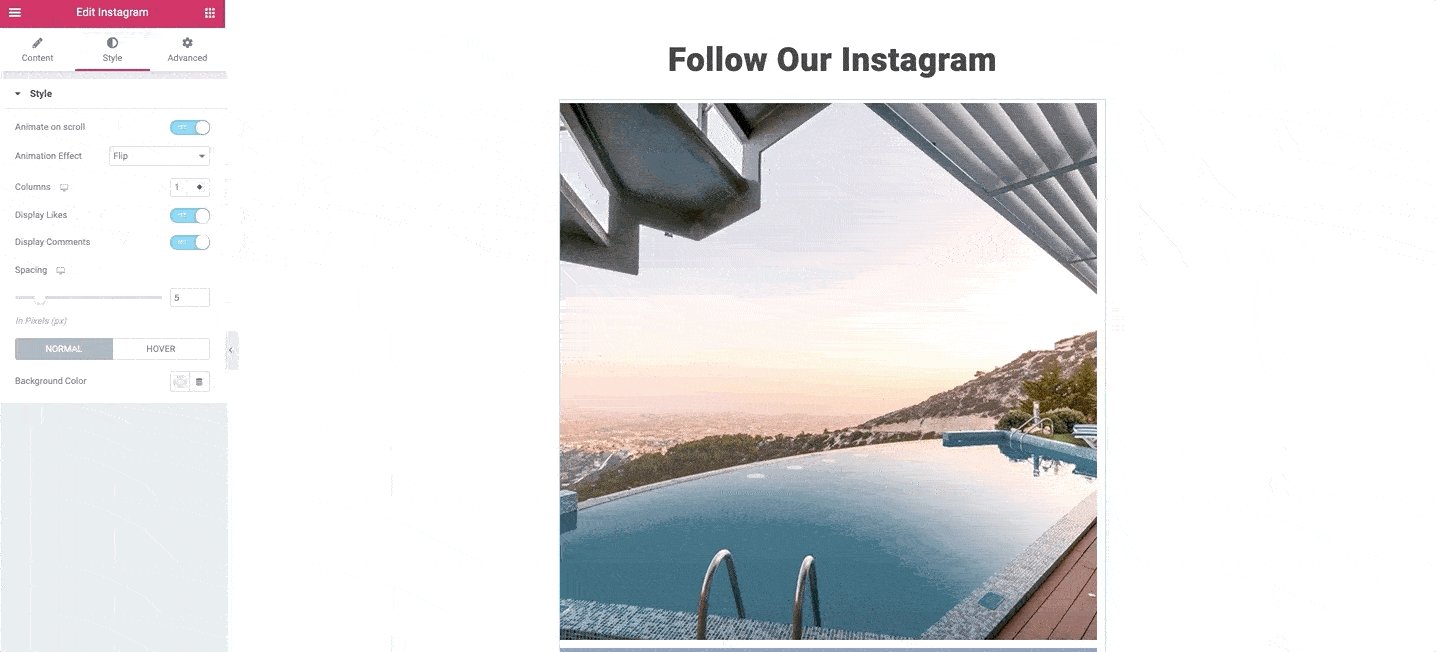
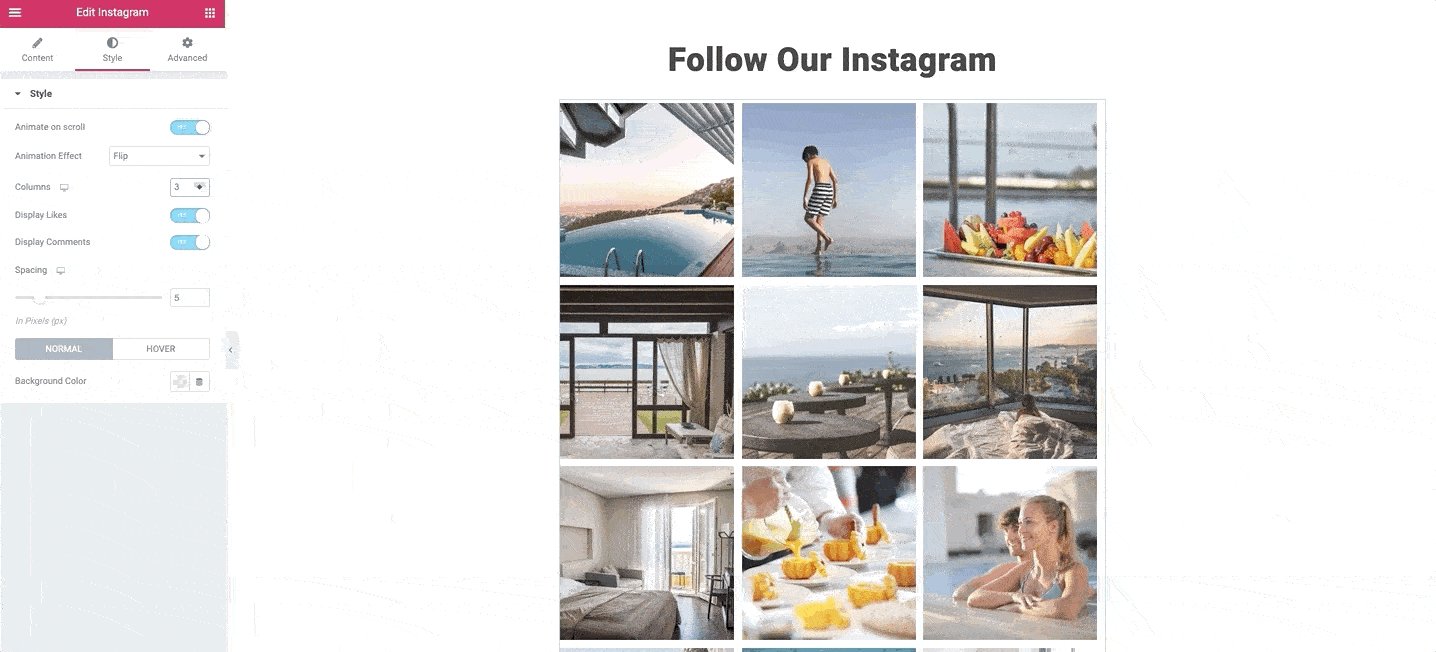
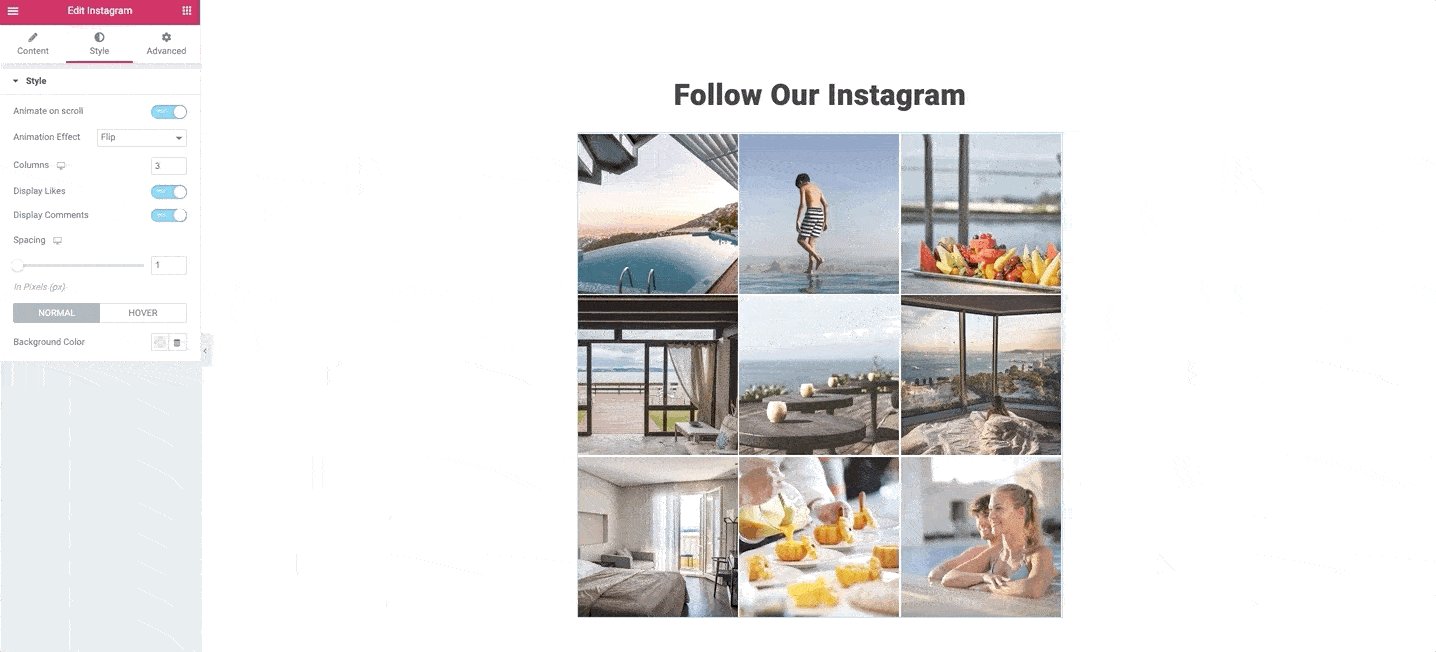
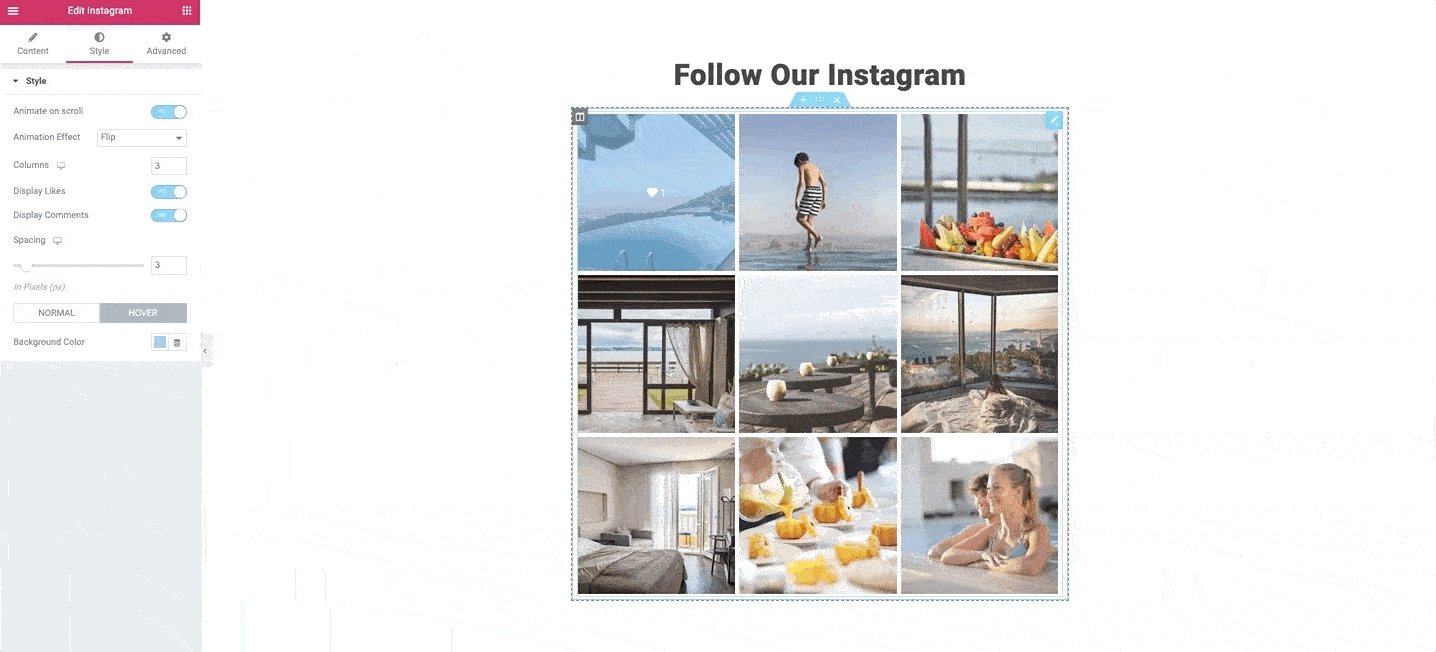
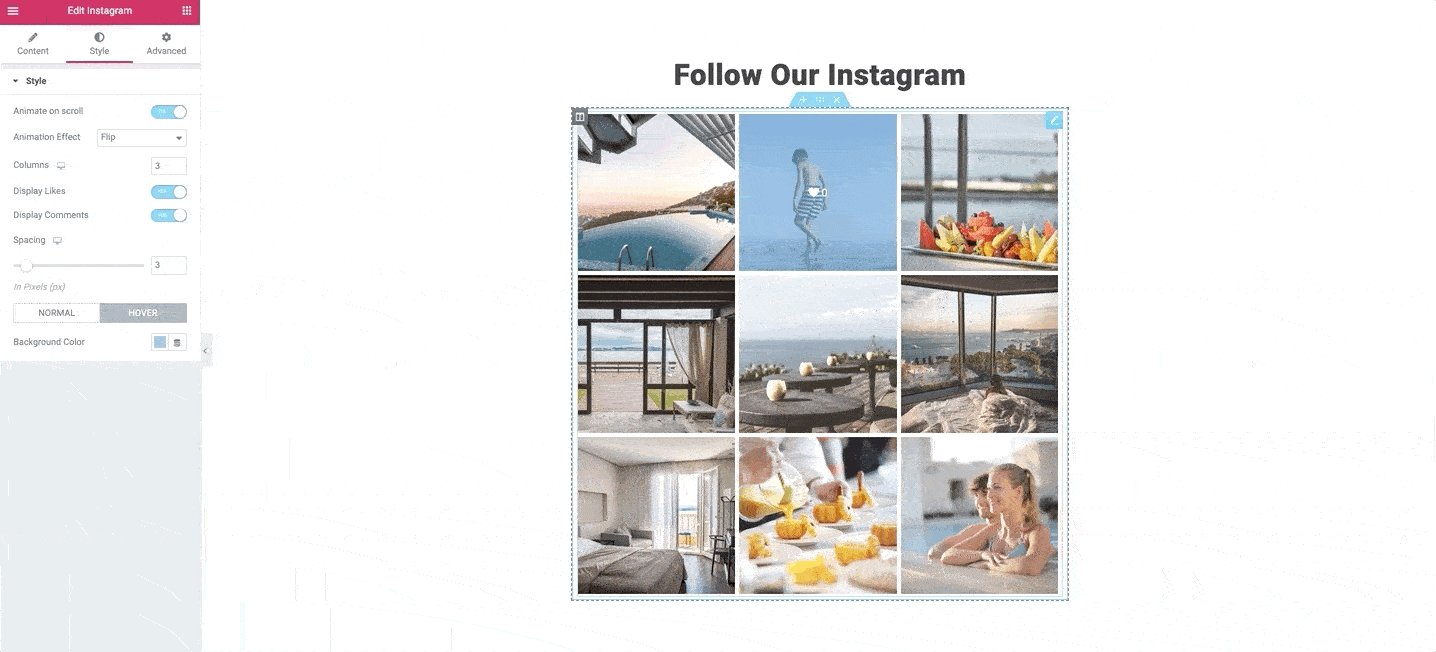
- Animate on scroll
You can choose among 8 animation effects: opacity, move up, scale-up, fall perspective, fly, flip, helix, zoom in 3D.
In the example below, I chose the Flip Effect:

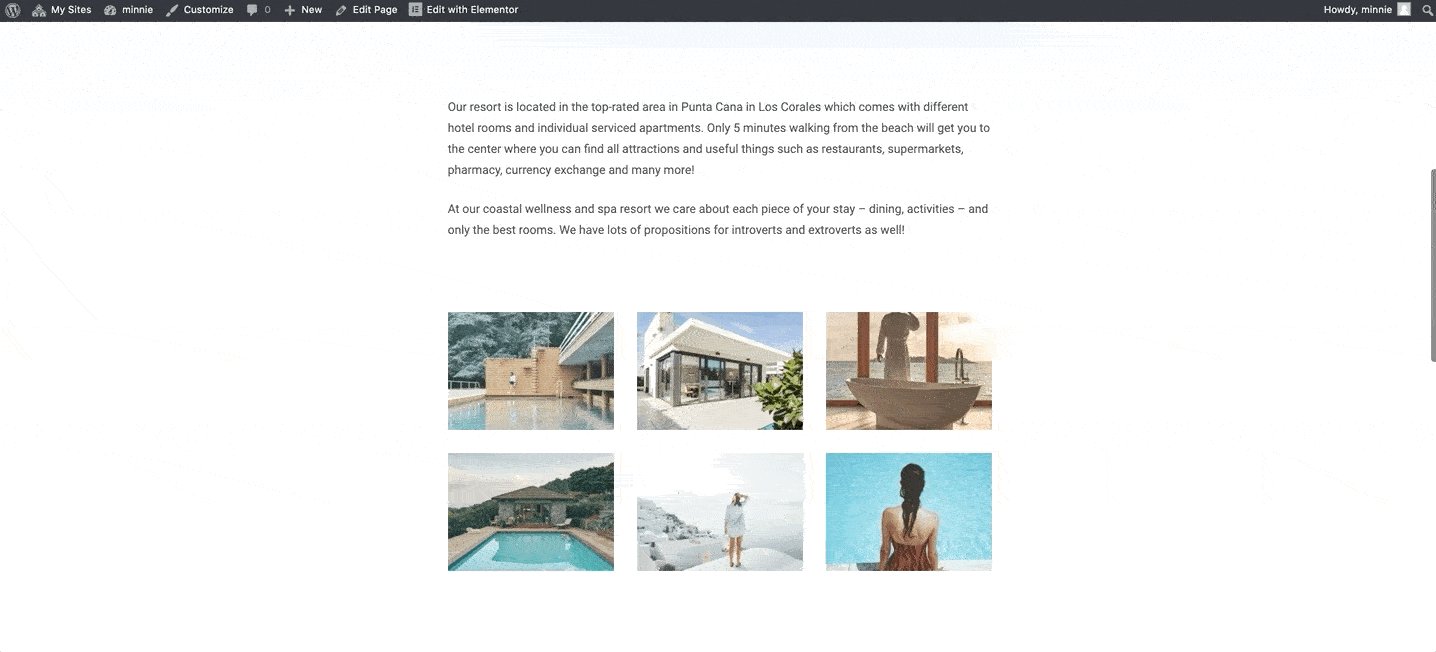
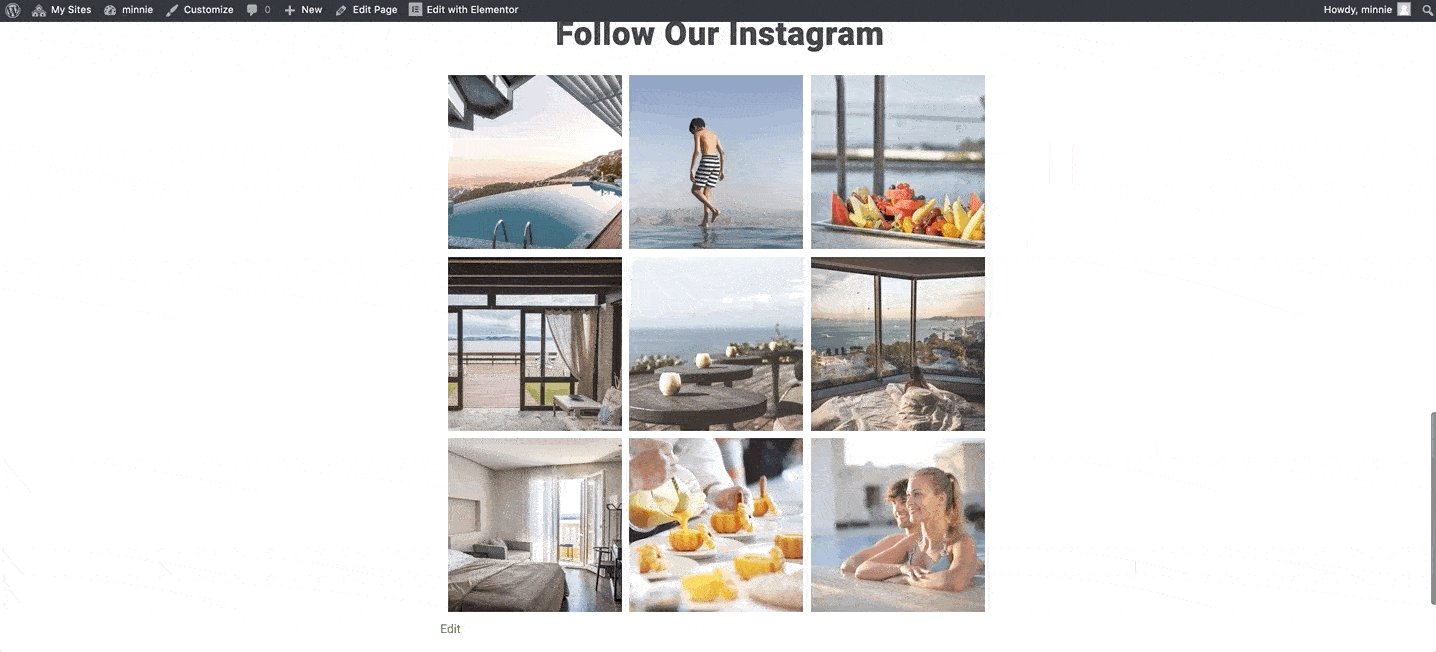
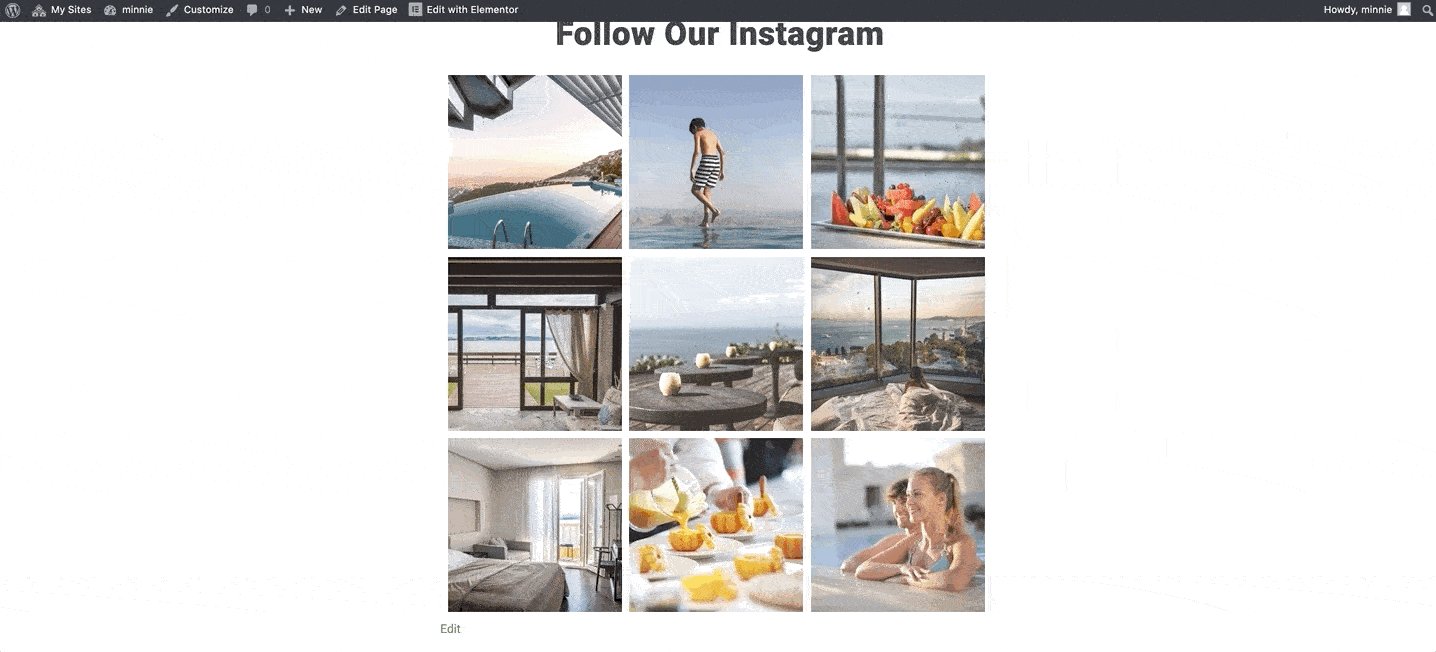
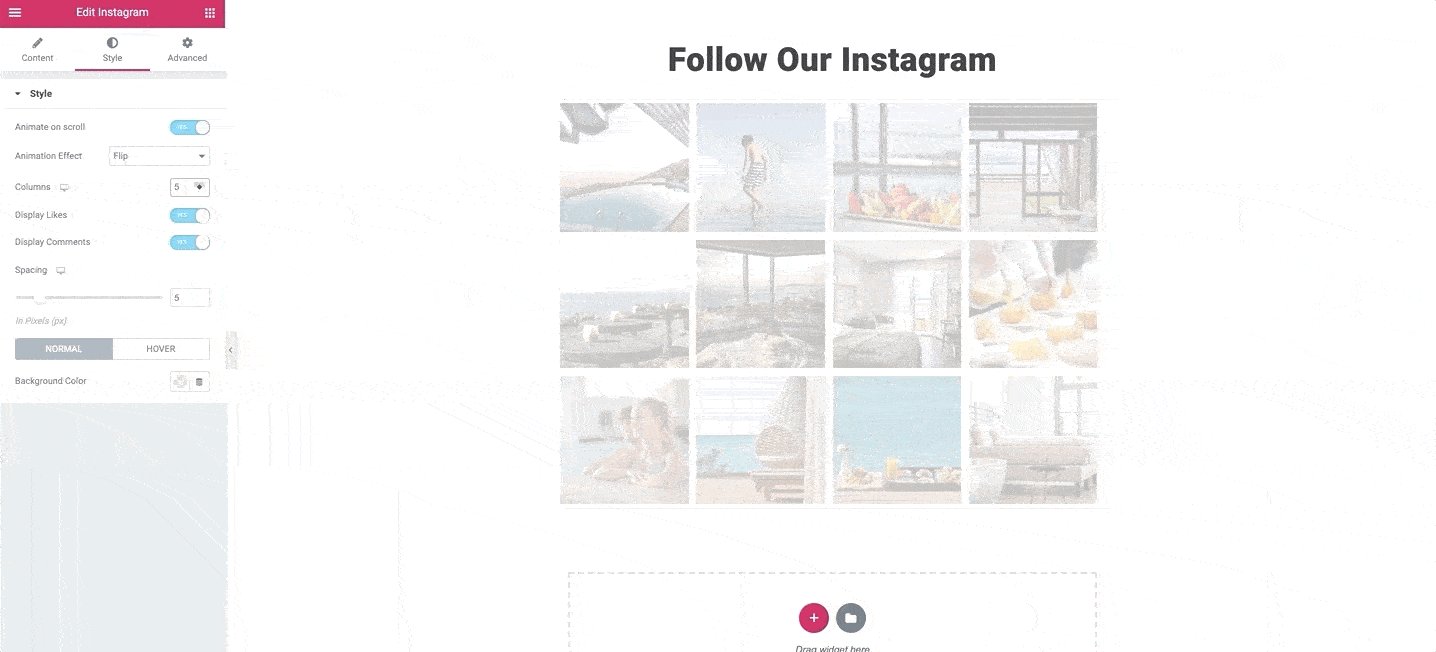
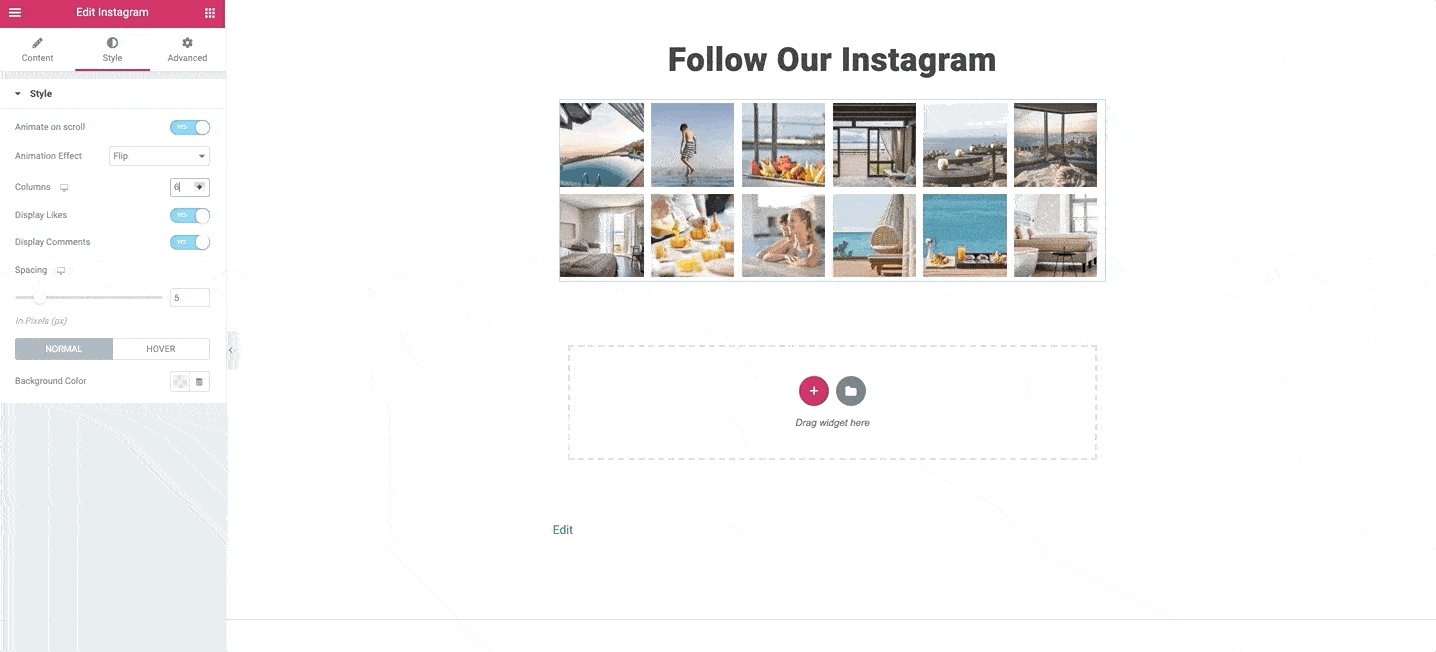
- Change the number of columns

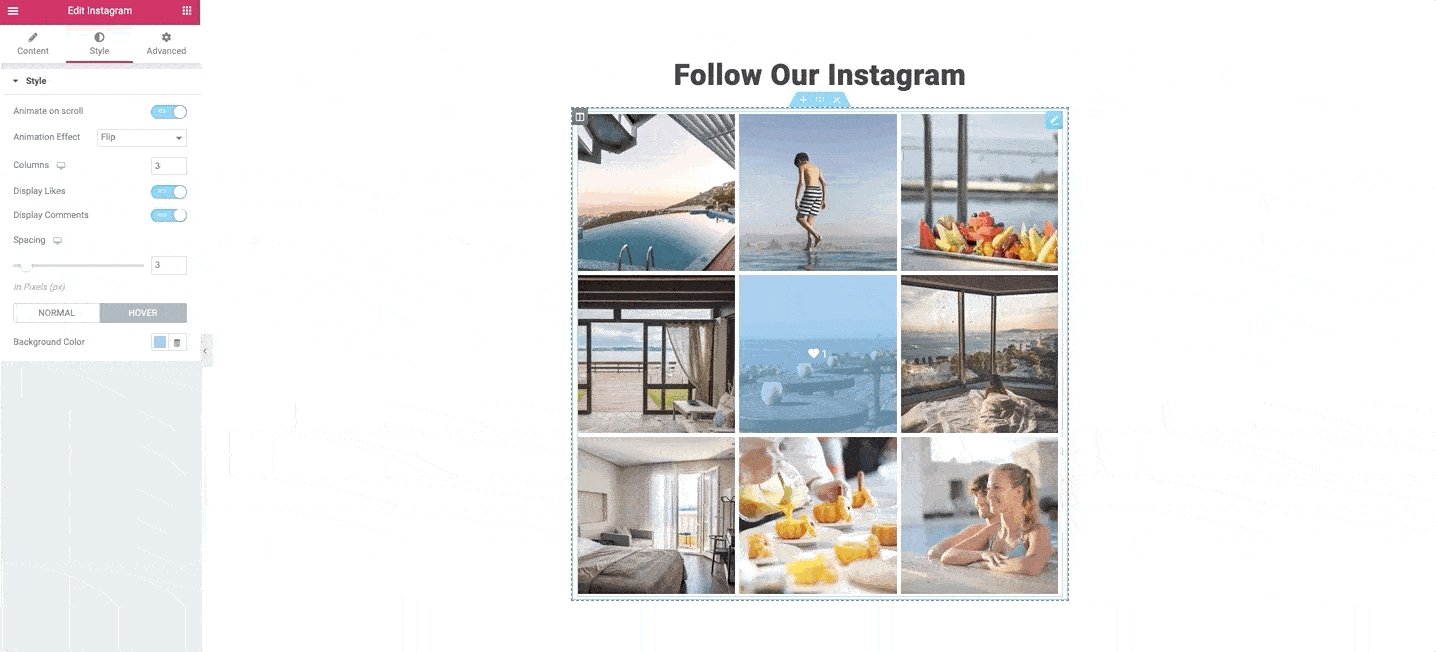
- Switch on/off likes & comments
If switched on, it will show the number of likes and comments as you point the cursor to the image.
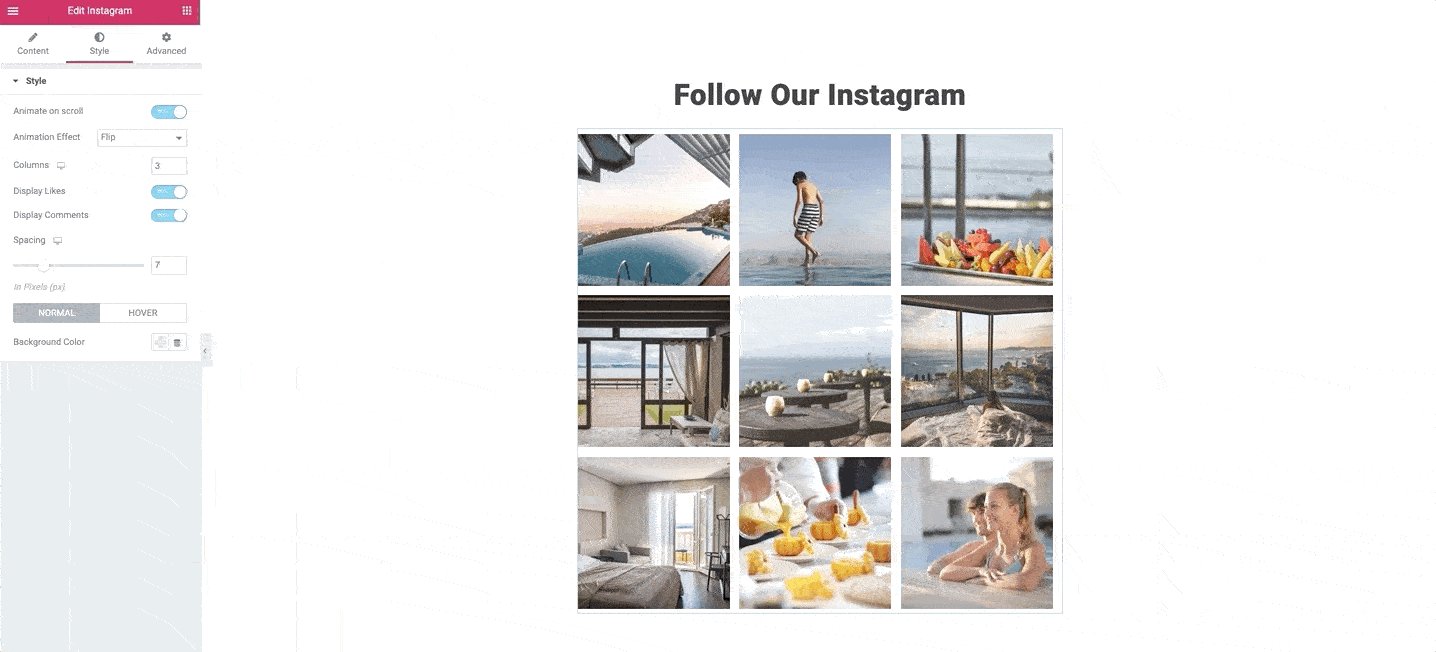
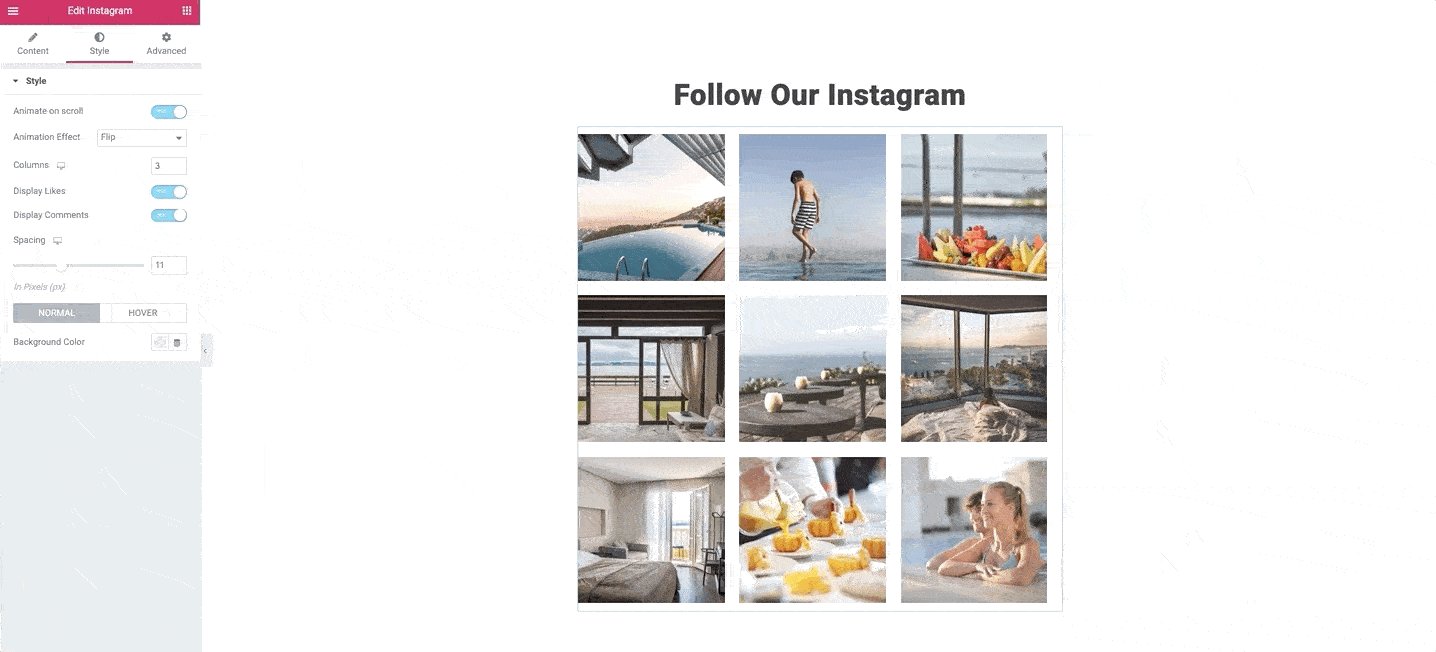
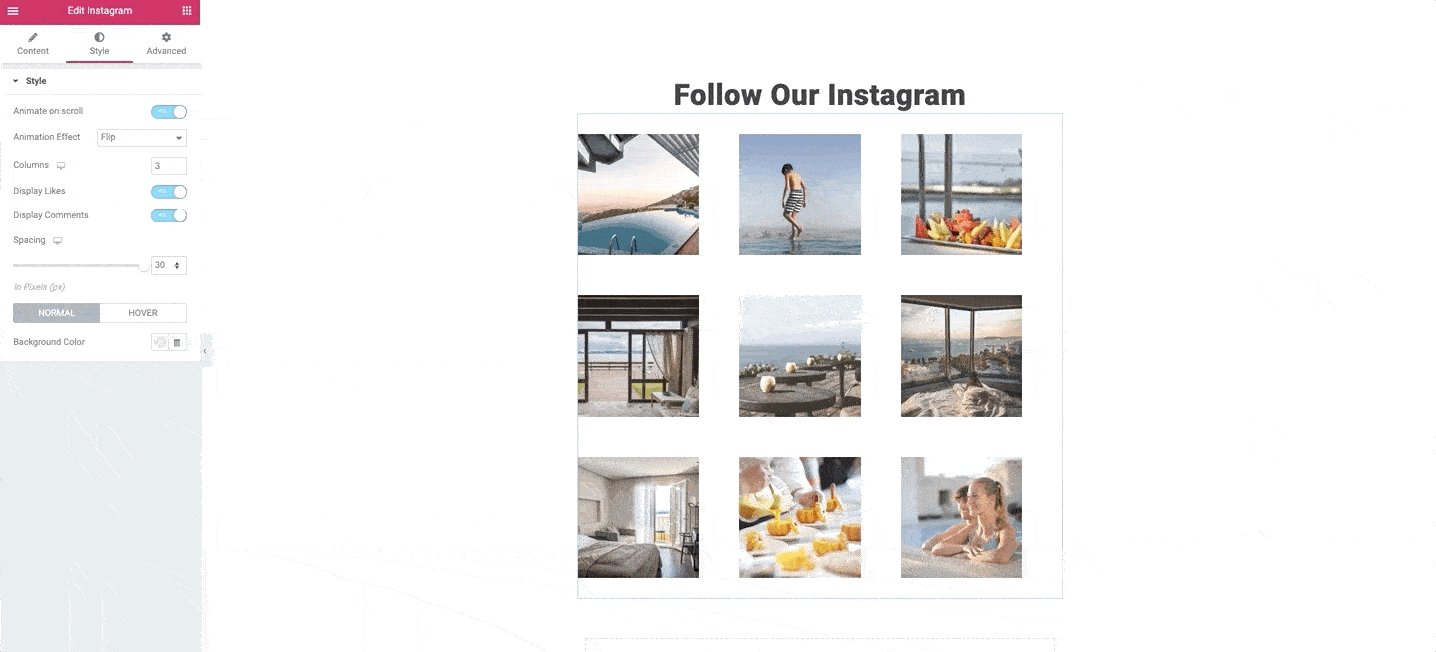
- Change the spacing between items

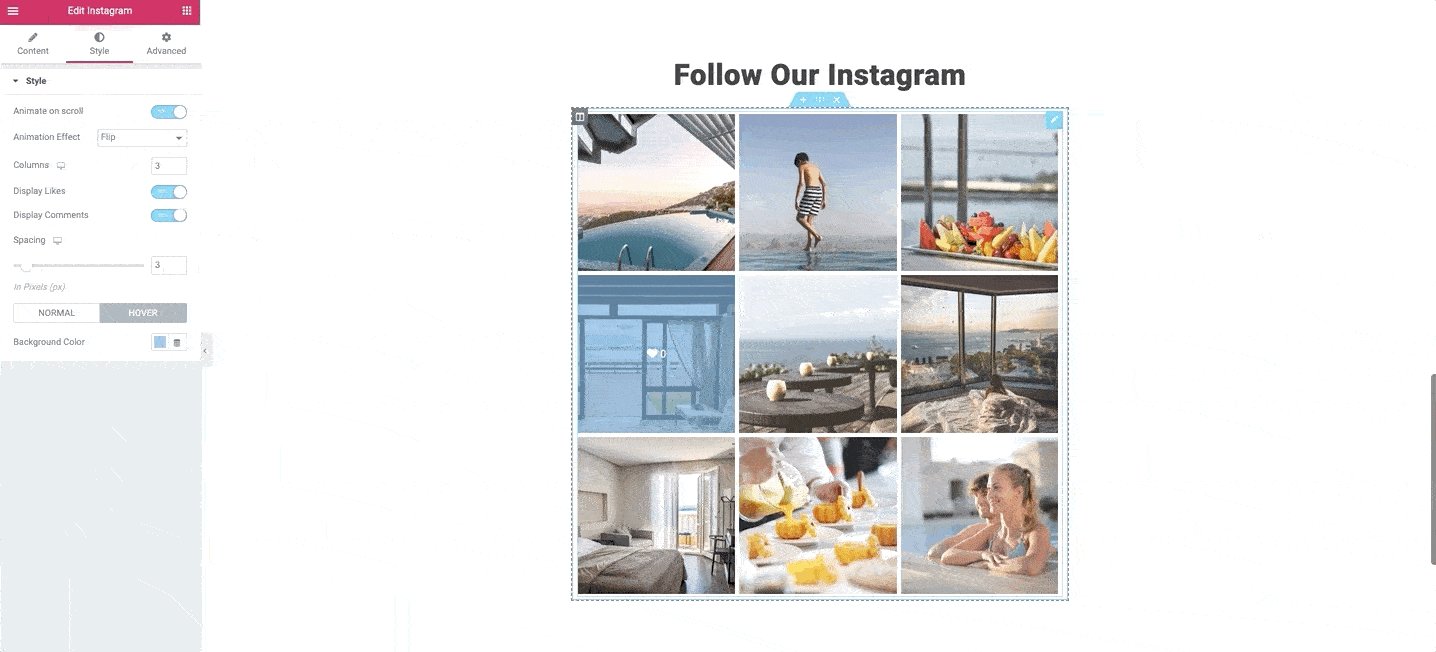
- Change the background color
A color overlay can look cool if it’s clear enough to display your feed. Also, you can set up the background color for the hover effect:

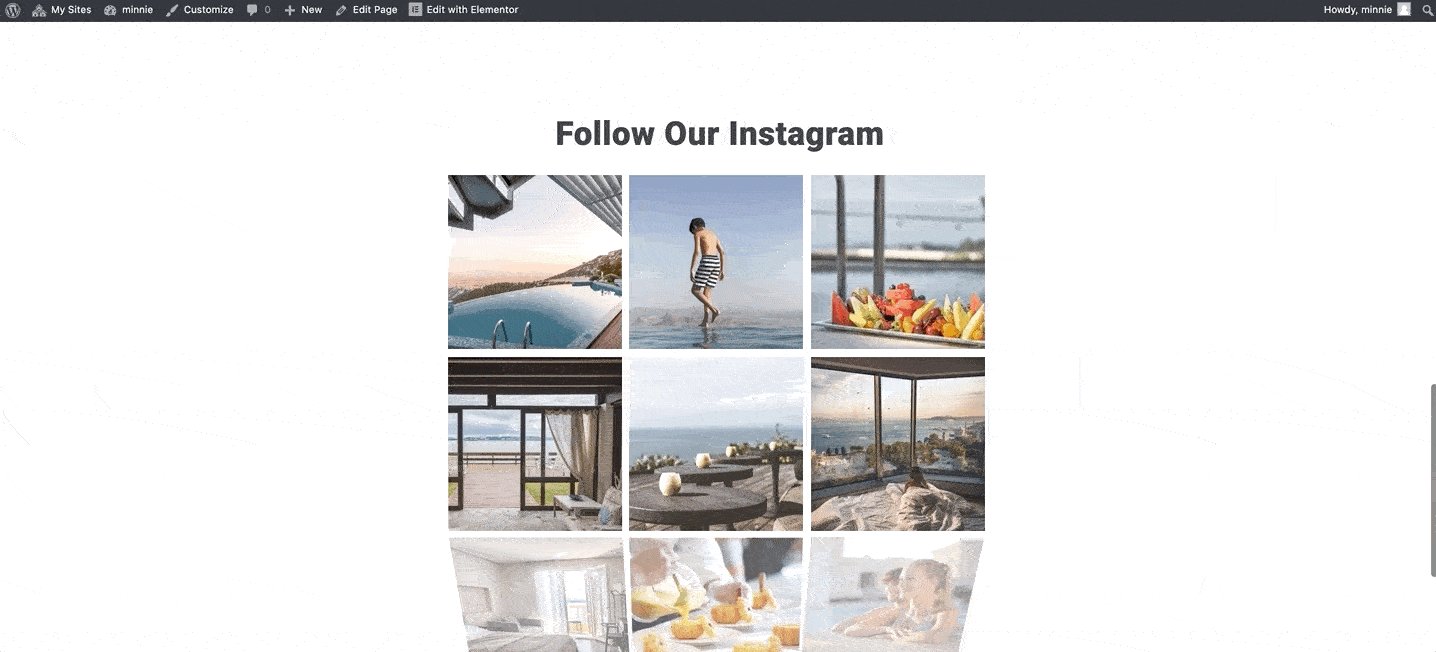
As you may see, the Stratum Instagram WP widget has no extra buttons or elements besides the gallery and the heading.
Stratum Elementor Widgets Available for Free
How to add the Instagram feed to WordPress? The Instagram Feed widget is so easy to use that you can easily embed the feed to your website in less than 5 minutes. It’s even faster than getting your Instagram Token, which requires going through a bit more steps. Hopefully, it’ll become your best free Instagram plugin for WordPress.
The Instagram Elementor widget by Stratum comes with a package of other advanced Elementor widgets designed by a MotoPress team.
Moreover, it does offer a few above-advanced functionalities for each widget. These options are marked as “pro” in Stratum Free and will be unlocked immediately after the purchase of Stratum Pro. The premium functionality will definitely be the cherry on top of your Elementor “cake”, in particular, because it will not cost you a fortune – only $19 for a single license.
You can get acquainted with both Free VS Pro plans down this link. Herewith, you can preview all possible design options of each widget on the Stratum demo page.
This is a link to download all Stratum Free Elementor Widgets.
As a WordPress user, you may like doing edits via Gutenberg WordPress block editor, which works well enough with Elementor. In case you do, try our Getwid collection of Gutenberg blocks. Getwid can become a nice Stratum alternative for a default WP editor.
Instagram Elementor Widget FAQ
How to add an Instagram feed as a widget?
Stratum is a freemium package of 20 advanced Elementor widgets. All Stratum widgets, including the Instagram Feed, come at no cost. To activate the real-life feed in a widget, you need to authorize your Instagram account via Token.
Why should you add an Instagram feed on a website?
Last but not least: a vibrant Instagram feed attracts attention. Visitors of your website would spend more time on your webpage while viewing the feed content.
How to add Instagram to Elementor for free?
What is the best Instagram widget for WordPress?
The WordPress Instagram widget by Stratum allows:
- customizing the feed visually without shortcodes;
- placing the feed anywhere on the website;
- displaying ANY number of posts;
- changing the number of columns;
- using an advanced design toolchain.