Meet Getwid ACF Integration since Version 1.6.12
Table of Contents
If you’re using the ACF plugin on your WordPress site powered by Getwid, we have great news about the integration of the two!
Since Getwid version 1.6.12, you can use custom ACF meta fields in displaying your custom post types via the Getwid blocks for WordPress.
What is ACF? For those of you who are not aware of this awesome plugin, let’s give you a brief description.
The Advanced Custom Fields plugin for WordPress (ACF) allows you to add custom value fields (e.g. an image, date, text, email, password, etc.) to any posts, users, media and other regular WordPress taxonomy terms. In simple terms, it helps you extend and personalize defaults sourced by WordPress itself or any third-party plugins you might use.
The plugin is quite simple and intuitive to use, so both non-tech WordPressers and developers can get the most out of this solution.
So what Getwid blocks and ACF fields can you bridge?
In particular, at the moment we offer Getwid integration with Wysiwyg, Select, Image and Background Image fields provided by ACF. We’re thinking about adding more ones.

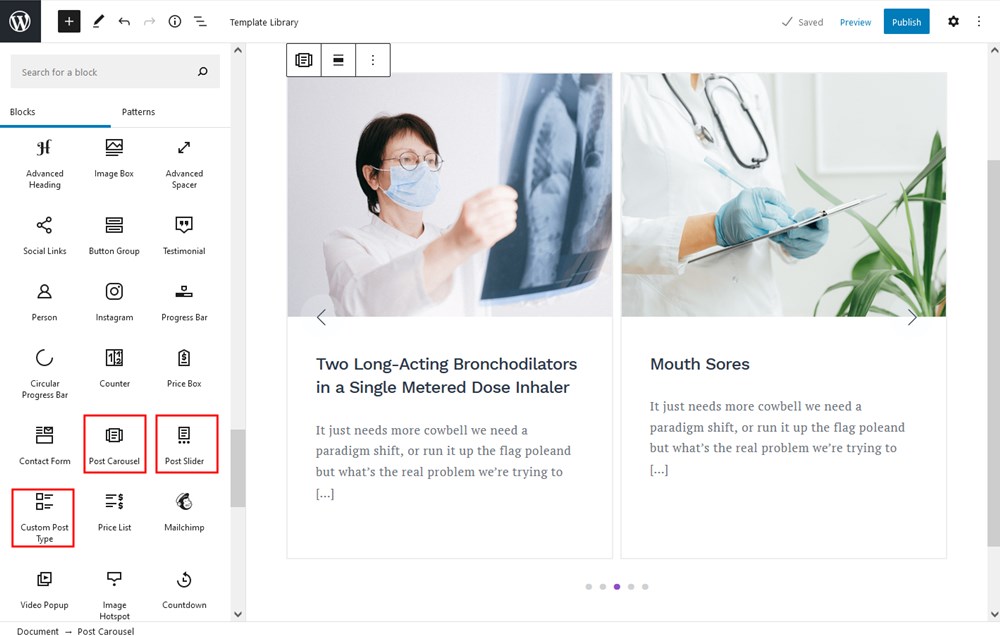
So if you use these fields for customizing any posts, pages or custom post types, you can display them via Getwid’s blocks that allow for custom post types; those include Post Carousel, Post Slider and Custom Post Type.

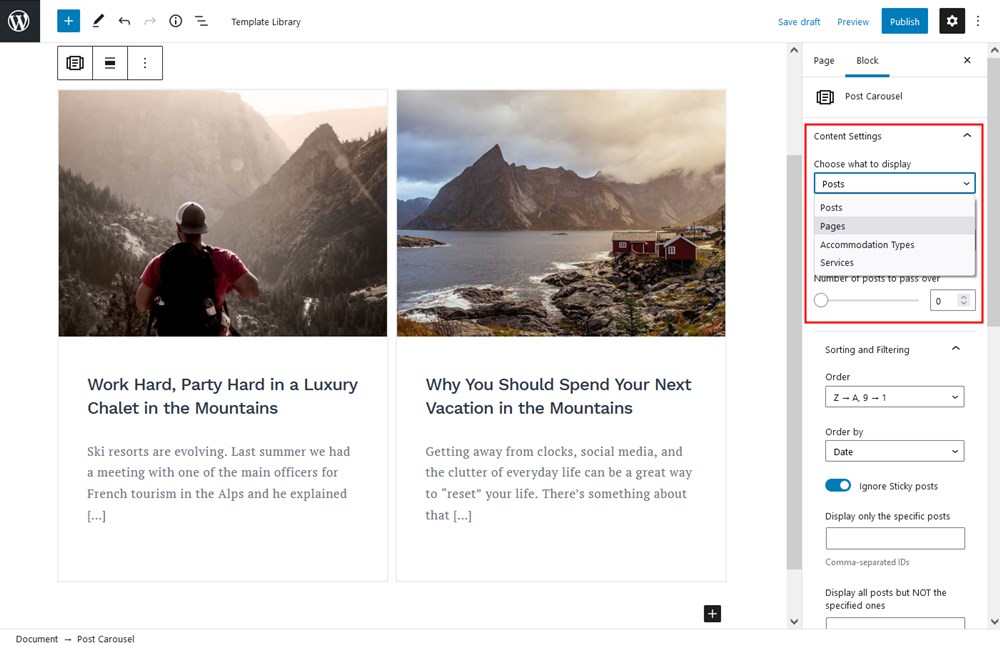
These blocks support posts, pages and custom post type outputs:

Custom post types are sourced by the extra plugins you have installed on your WordPress website.
How to add custom ACF fields to Getwid blocks
Let’s illustrate how it works with an example by customizing the Custom Post type block.
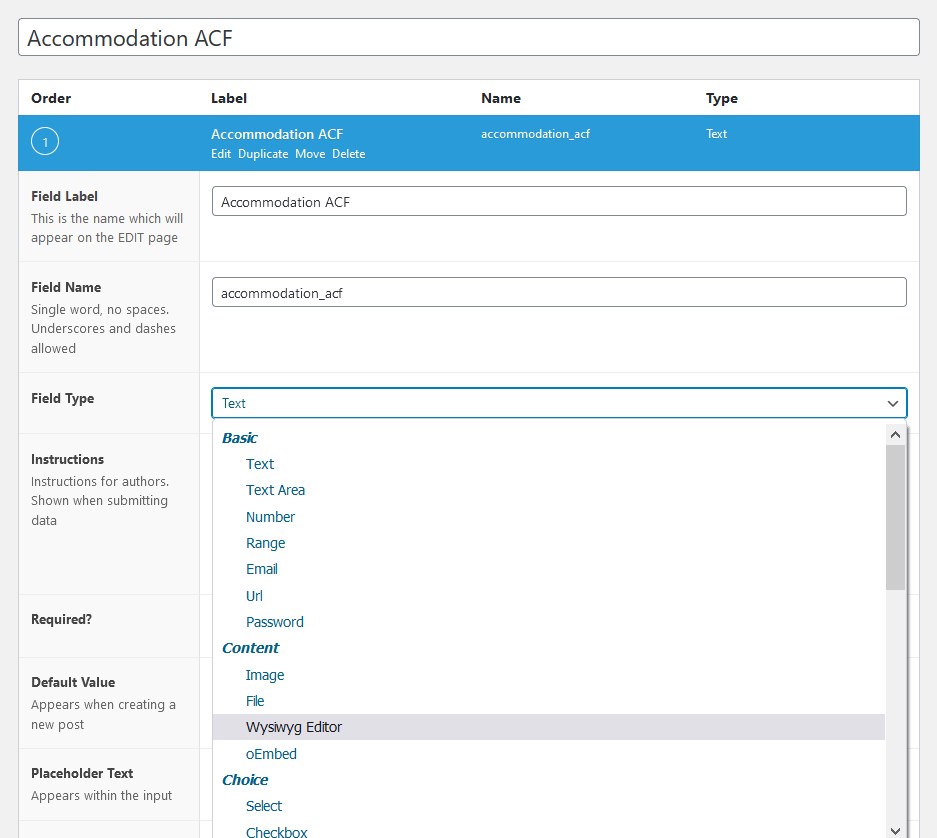
Step 1. Add custom fields via ACF (those might be also there if you are on ACF for quite some time now). Remember that only four field types work with Getwid so far.

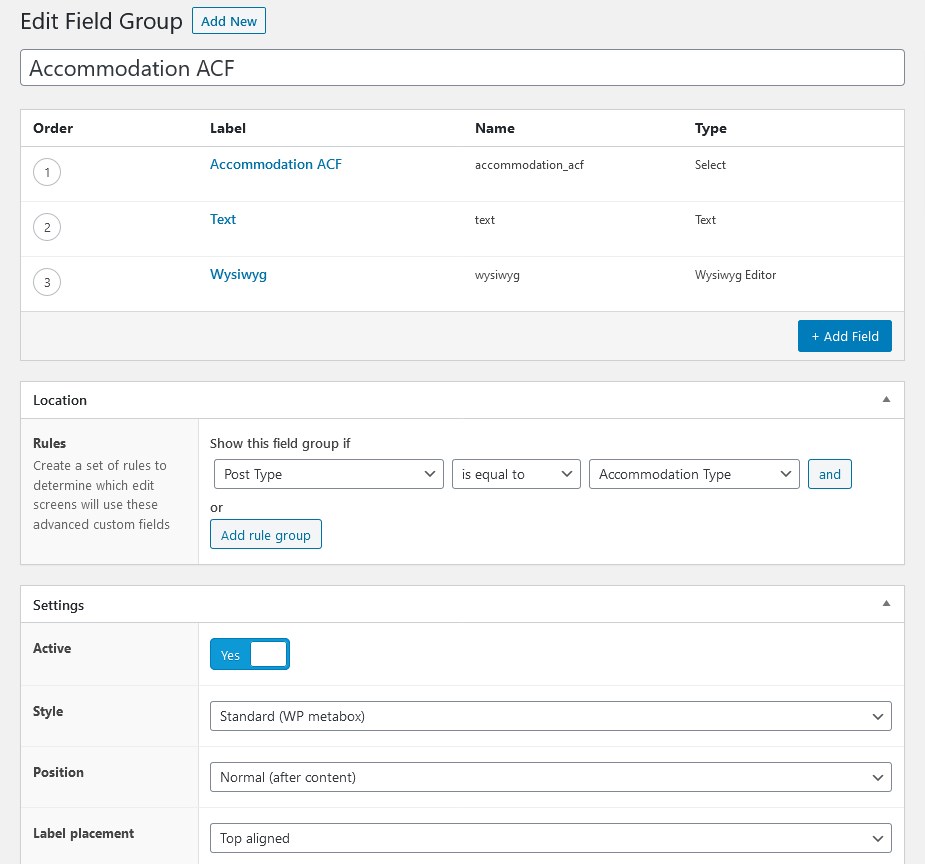
You can notice that there are loads of customization settings inside the ACF menu, for example, you can change the style, location, position, description, etc. of the fields.
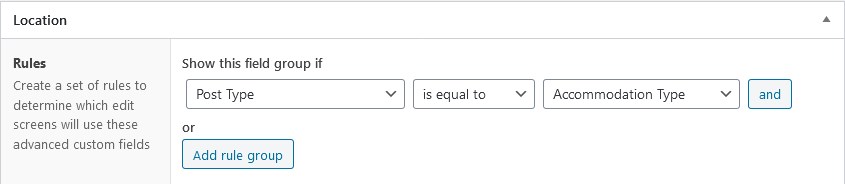
It’s also important to designate Location, namely, where your field must appear, to what post or custom post type it must be assigned to.
On my staging installation, I use the Hotel Booking plugin for WordPress that among the others ships with the Accommodation type custom post types that display hotel rooms.
So I’m going to assign my newly created ACF meta fields to it to make them appear when I’m editing this type of post.
Step 2. Go to the post to edit custom fields
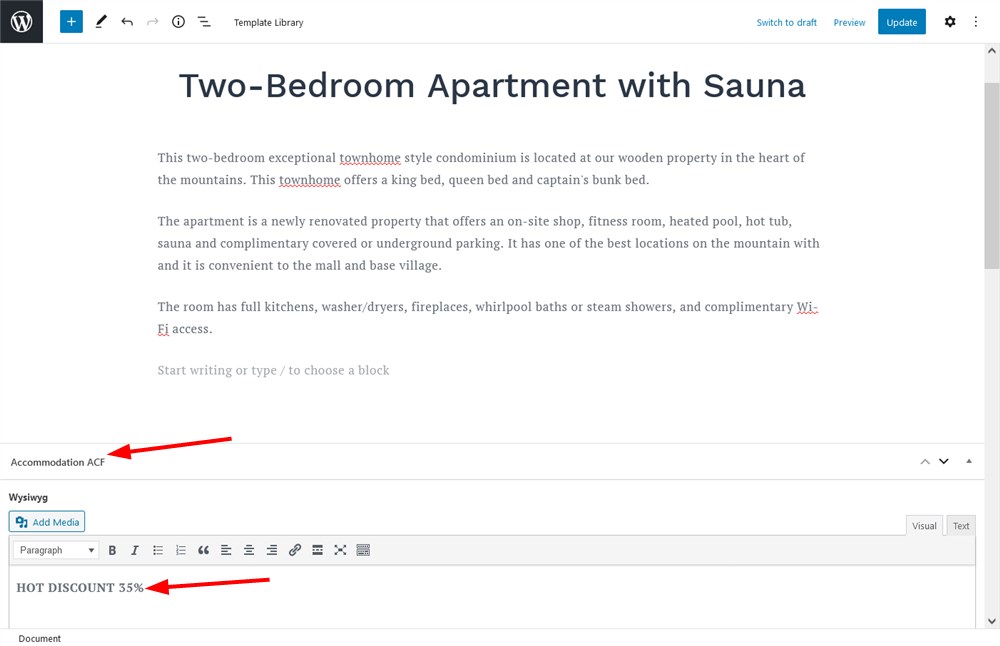
If I now navigate to any of my Accommodation type custom post types, I can see the ACF fields that I’ve just added.
So you just need to fill in all or chosen fields with the necessary information.

I use a very basic WYSIWYG to add text – but in your case there might be more complex WordPress custom post types and fields.
Step 3. Create a new template
Now I need to make sure that my custom fields generated by ACF will be displayed in the needed block.
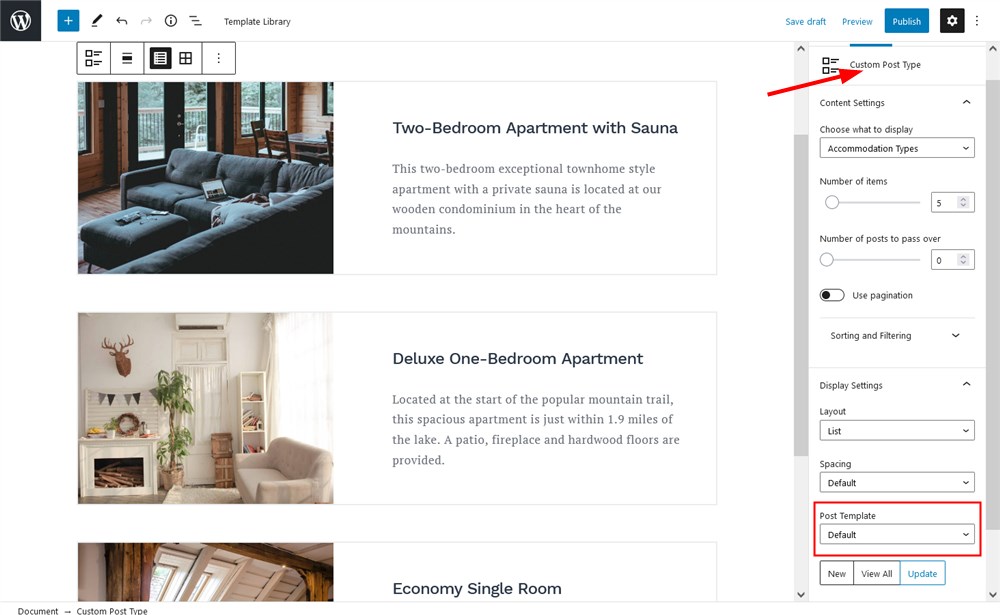
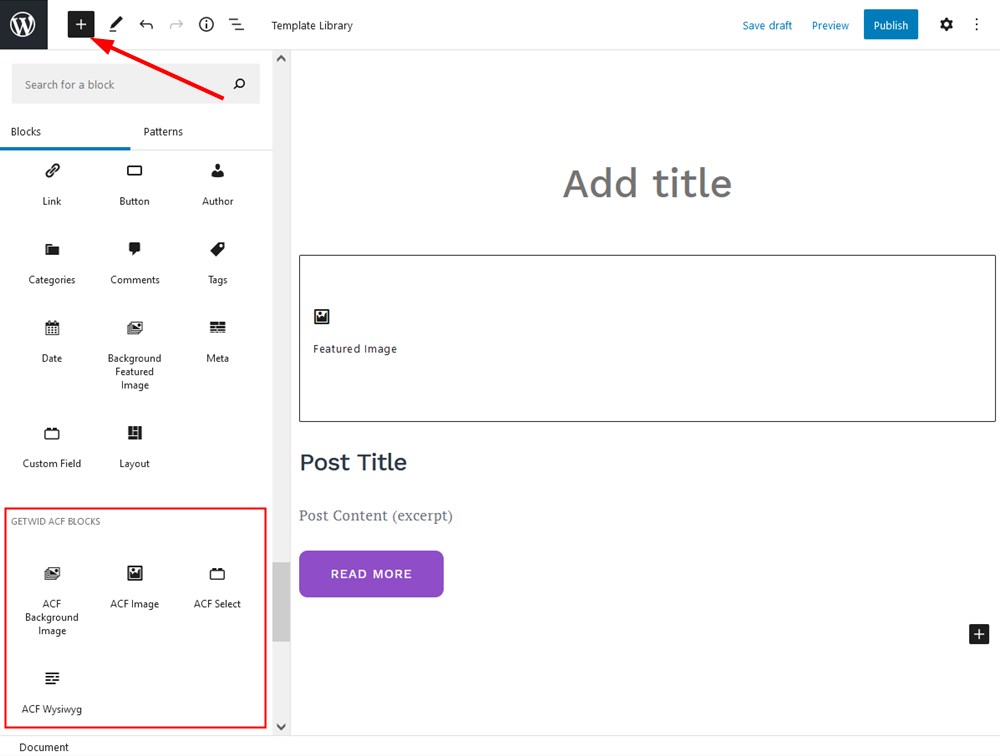
I will add the Custom Post Type Getwid block to the page first. In the right settings panel, let’s scroll down to the Display Settings > Page Settings > Add New.

Here you can create a usual template for posts but also add custom ACF fields:
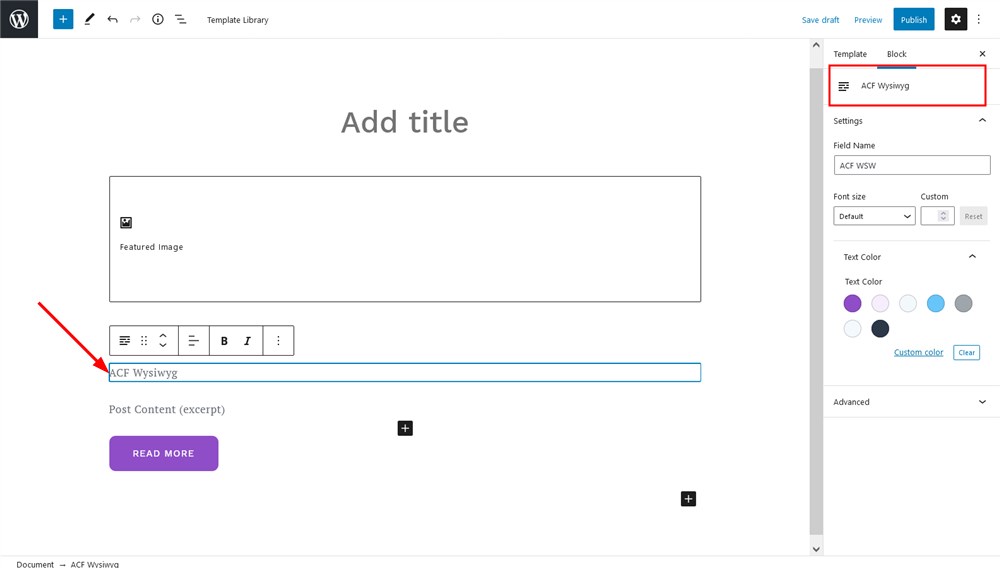
For example, let’s add the WYSIWYG field – using the block editor, you can move it to the needed position:
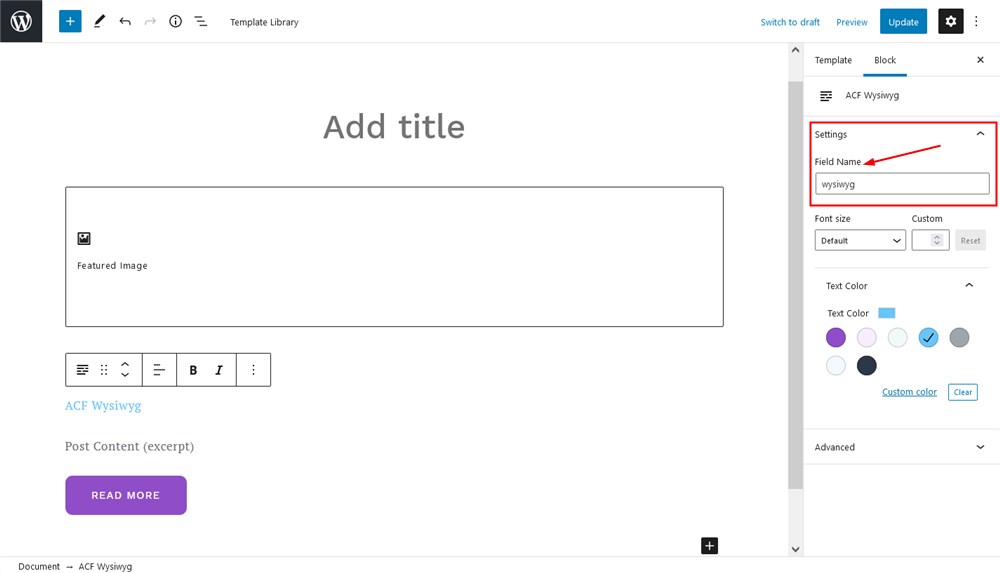
There are also extra block settings you can go through – for example, change the color, font size, etc.
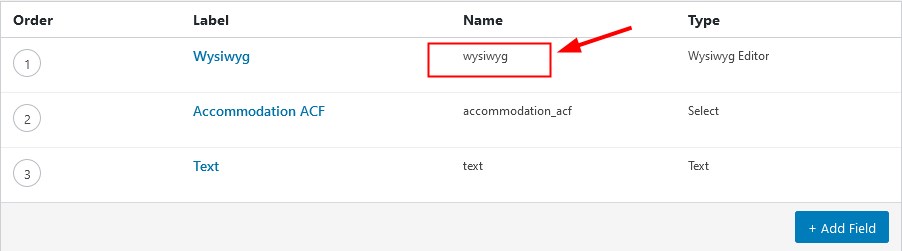
Make sure that the field name in the block settings is the same as in the ACF settings:

Once you’re done with your preferences, get back to the editor and choose the new design template with the ACF block included. Click Update for the new template to appear in the list.

Each ACF block for Getwid has its own set of settings depending on its type.
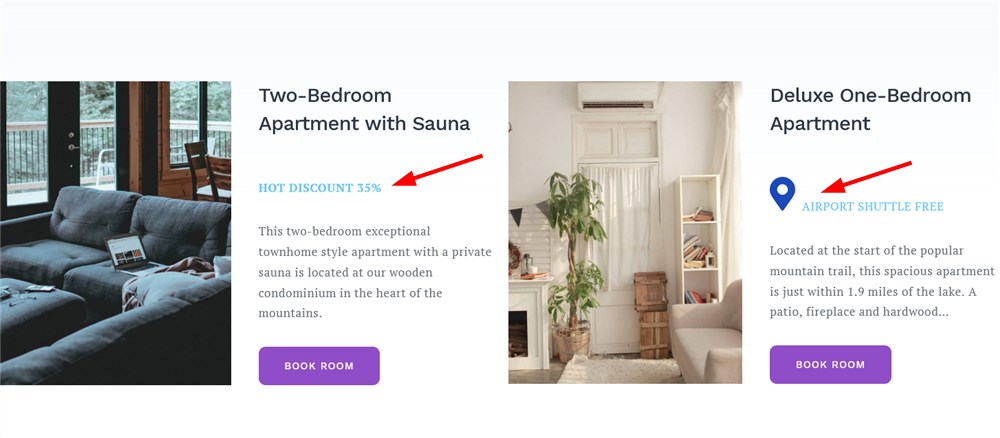
Then choose the template you created – it should display your post types with the new fields. Getwid post-related blocks also allow you to play with the presentation and layout so that you can choose a grid or list layout for your posts, customize buttons and text, decide which post meta information to display, etc.

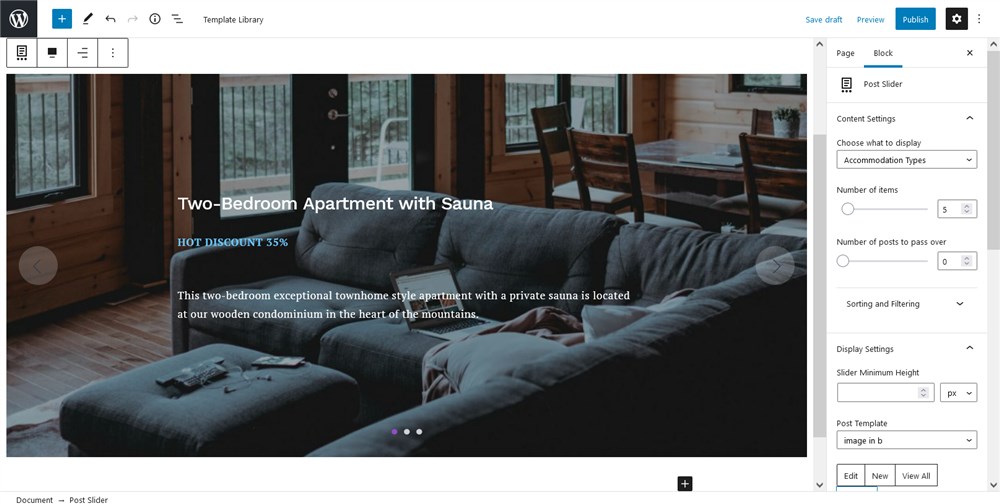
For example, let’s transform this block into the Post Slider block, change the layout, and add animation to our Accommodation types custom post type:

The styling and look of the entire block and ACF fields in particular will depend on your default WordPress theme styling. For this post I used the original WordPress Gutenberg theme designed for Getwid – Getwid Base.
Getwid ACF Integration for displaying extra data in Getwid post blocks
Get even more use of the Getwid post-related blocks by bridging them with your favorite Advanced Custom Fields plugin, display custom content in style with your theme and enjoy a smooth Getwid ACF integration! Are there any other significant ACF fields you’re looking to use with Getwid?










How about supporting the basic TEXT field? I don’t want to have to give clients access to the WYSIWYG to enter a name, or a model type of a car, for instance. That’s overkill.
Hi Anthony, There is a Custom Field block available in the list of blocks of the post template editor. You may use it to output the information added with a TEXT Field