Twenty Twenty Demo: Live Preview of the WordPress Default Theme
WordPress 5.3 was released on November 12th, 2019. On the same date, the world has been introduced to the new default WordPress theme. Just like Twenty Nineteen, the WordPress Twenty Twenty theme was designed using the Gutenberg editor.
The Twenty Twenty template was created by Anders Norén and is based on the Chaplin theme. But as we review both of them, we may hardly spot any similarities. The 2020 WordPress default theme offers a different design approach with regard to the content width hierarchy, menus, and imagery.
The in-progress version of the 2020 WordPress default theme is available only on GitHub. If you want to try a standard WordPress theme out firsthand or at least view the frontend demo, you need to wait until it’s merged into the core and you can have access to the WordPress live preview.
Update! The theme is available of wp.org: Download Twenty Twenty
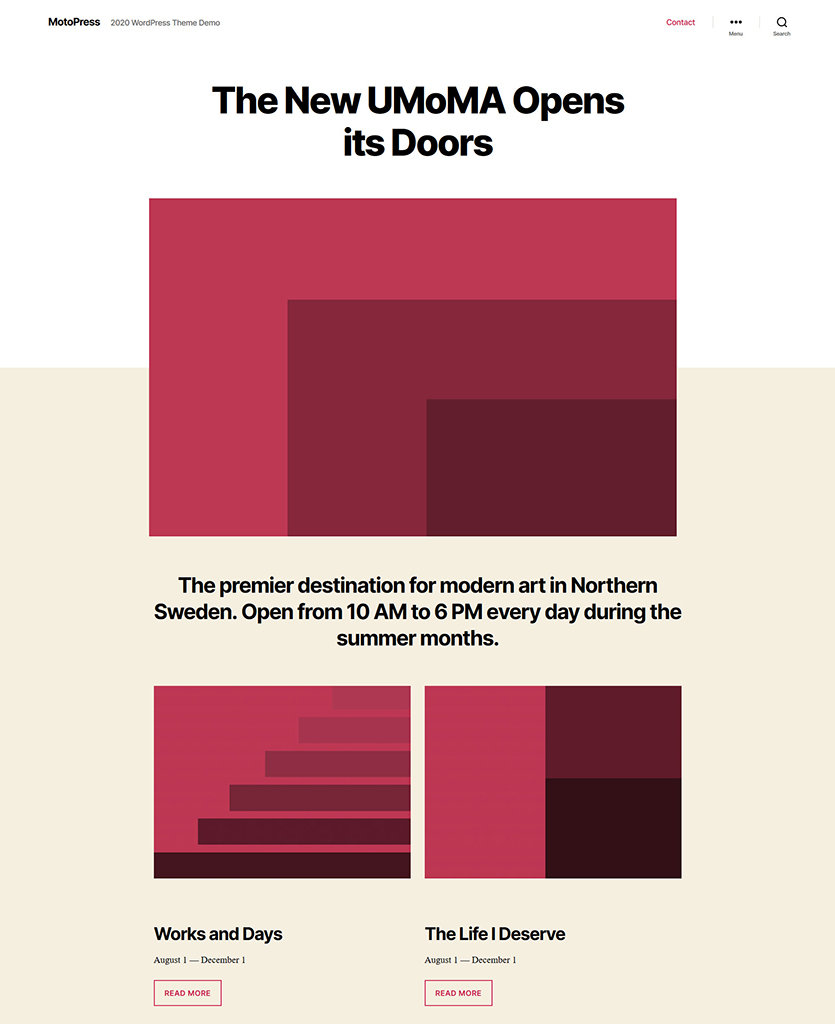
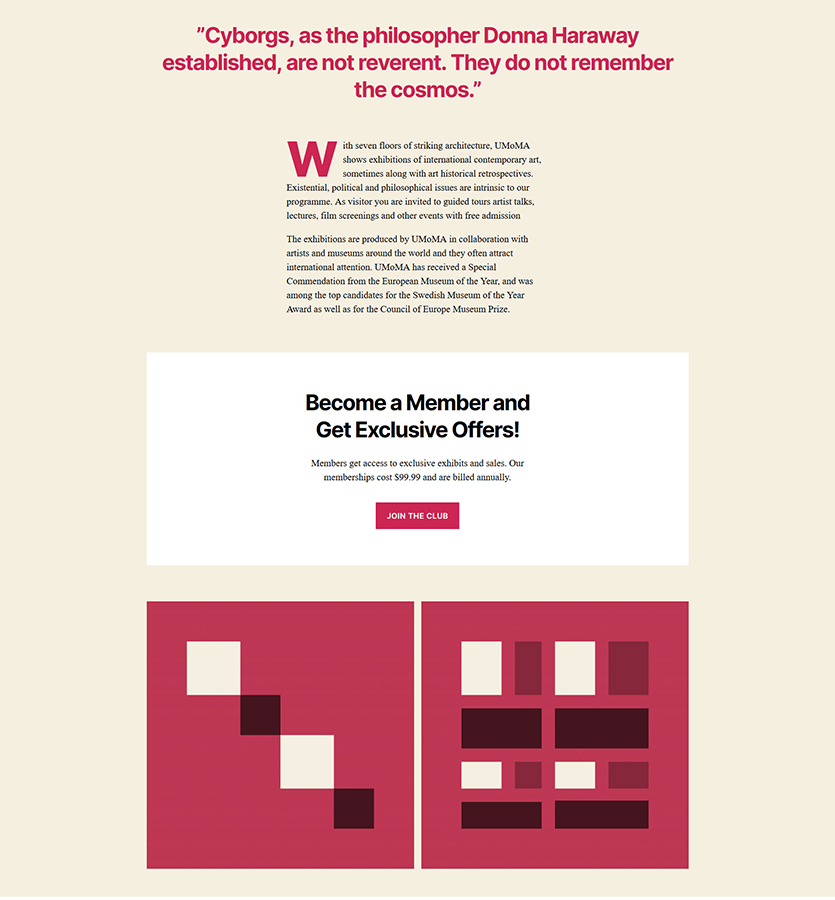
However, if you’re curious to see it right away, we’d like to share the results of our test runs with you! We’re inviting you to see the Twenty Twenty theme on the front end of our staging website to get a better understanding of its look and feel.
Twenty Twenty WordPress Default Theme: Live Demo
This WordPress theme preview features just some demo content blocks, however, you’ll definitely be able to improve the content presentation for any blog or business website with the extra WordPress Gutenberg block add-ons like Getwid (see the process of the Twenty Twenty WordPress theme customization in our WordPress Twenty twenty theme tutorial). Such Gutenberg addons provides more layout & styling options for your media content. In the blocks settings, you will see an advanced toolset for both images, fonts, and other site elements.
Note: this is not an official WordPress 2020 demo theme, this is just our example for playing with the new default theme for WordPress.

Unlike other WordPress default themes, this WordPress default theme supports some great features, such as wide and full-width alignments, custom logo and background, customizable fonts, automatic feed links, post thumbnails, title tags, the search form, the commenting form, five customizable menu locations, two footer widgets, and some others.

Default WordPress themes, like Twenty Twenty, are usually quite reliable and regularly improved, so you can safely use them for blogging, portfolios, and other types of websites.
Looking for free 2020 theme alternatives? Discover Prime FSE with 52+ ready-to-go block patterns!
As for the Twenty Twenty child theme, you need to create it separately.
See how to customize the Twenty Twenty theme with Getwid.
If you are a WordPress plugin or theme developer interested in creating a demo for your products in a matter of minutes, check out the MotoPress Demo Builder plugin. It will help you in creating a frontend product demo (WordPress preview), as well as allowing sandbox registration for prospects.






How do I make my homepage look exactly like this?! I don’t have any starter content and have no idea what to do, lol.
Hi Kari,
You may refer to the theme documentation https://wordpress.org/support/article/twenty-twenty/#starter-content If you have any question you may post it to theme developers https://wordpress.org/support/theme/twentytwenty/
Thank you!
Merci pour le démo de la page twentytwenty. Vous m’avez donné une bonne idée de ce que je peux faire. Ce sera mon premier site web. J’espère que je m’y retrouver. Je pense que mes notions du bon vieux sgml qui ont quand même quelques similarités avec le HTML vont pouvoir me guider.
bon vive les correcteurs automatiques! Bien sûr vingt-vingt, vous l’aurez sans doute compris, est pour WordPress 2020.
Great, hope it can help!