Stratum Elementor Horizontal & Vertical Timeline Widgets
Table of Contents
With a need to make a highly-interactive content in Elementor, you go for Stratum Elementor Widgets. With a need for a creative Elementor timeline display, you take advantage of the Stratum Horizontal & Vertical Timeline widgets.
See also: Event Timeline block for the block editor (Gutenberg).
Why Do I Need Elementor Timeline Widgets?
Such an interactive website element as a timeline will help you visualize the sequence of events, as well as showcase achievements, project tasks, or an action plan in chronological order. Using a timeline, you may also provide an overview, show turning points, or identify missing aspects.
Neither Elementor FREE nor Elementor PRO offers a timeline widget or anything similar. With the Stratum Elementor Extras addon, however, you have a chance to try 2 timeline widgets for free. This would be:
Horizontal Timeline Demo
Vertical Timeline Demo
As you can see from the demos above, the addon functionality is more than enough to help you create eye-catching Elementor timelines that will become a valuable “bright spot” of any webpage.
Key Benefits
First things first, Stratum timeline widgets provide you with the default timeline layout and along with the ability to edit one in real-time visually (no coding involved).
A few more benefits that may be interesting for those searching for a timeline widget are:
- Unlimited number of cards (items);
- The ability to set as many items in one column as you need (the PRO feature of a horizontal timeline widget in Stratum);
- Top, bottom, and chess-styled layout;
- 2 timeline pointers to your choice (icon or text);
- Customizable scrollbar color, height, and radius;
- Fully customizable cards (normal, hover, and active ).
General Settings & Features of the Horizontal Timeline Widget
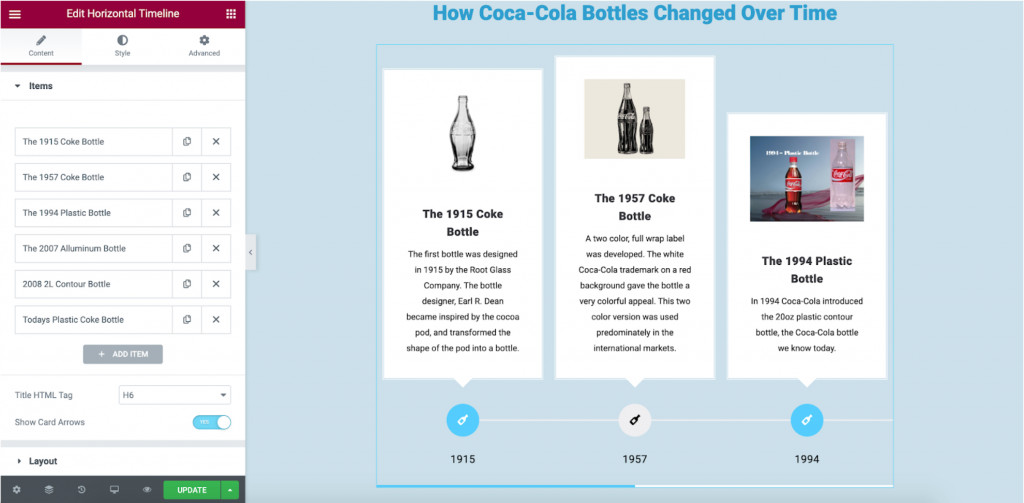
In the Content tab of the vertical content timeline, your settings are divided into 2 categories: Items & Layouts.
In the Items menu, you can add as many items (cards) to your timeline as you can. Also, you can alter the HTML tag to the desired option if needed, and show (or hide) the card arrows.

The Layout settings of the horizontal timeline widget WordPress let you set up the alignment of your cards and a line:

Horizontal Elementor Timeline Widget: Styling Options
- General – lets you edit the gap width between the cards;
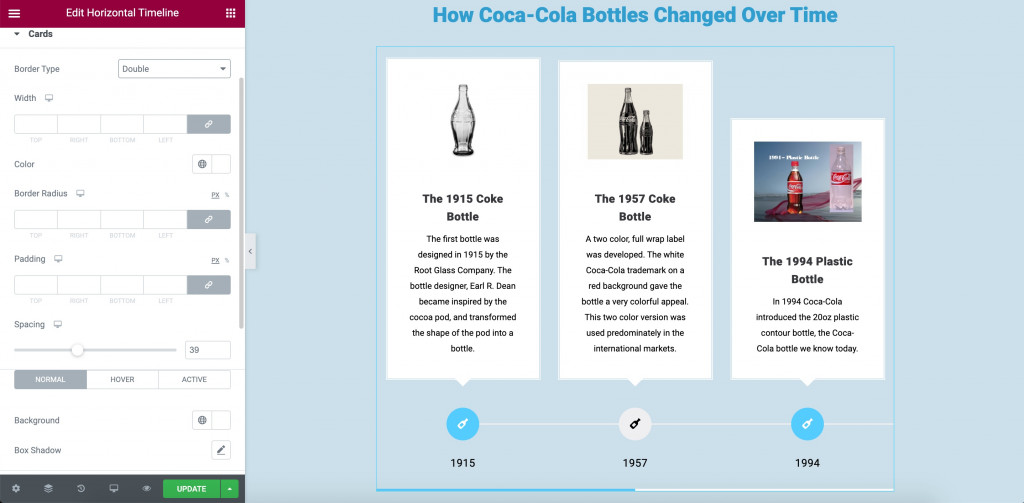
- Card
In the Cards menu, you can edit the border type and width, alter the border color, radius & padding & spacing, and change the border background and box shadow (in 3 modes: normal, hover, and active):

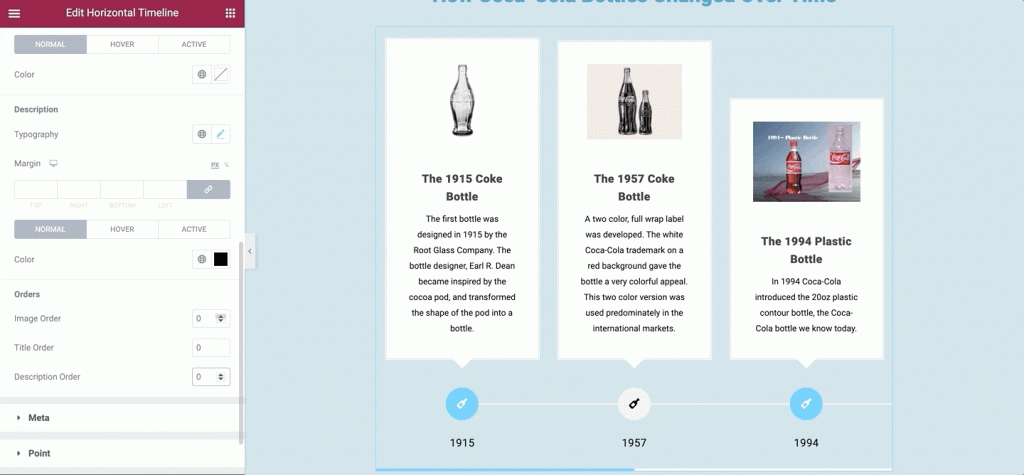
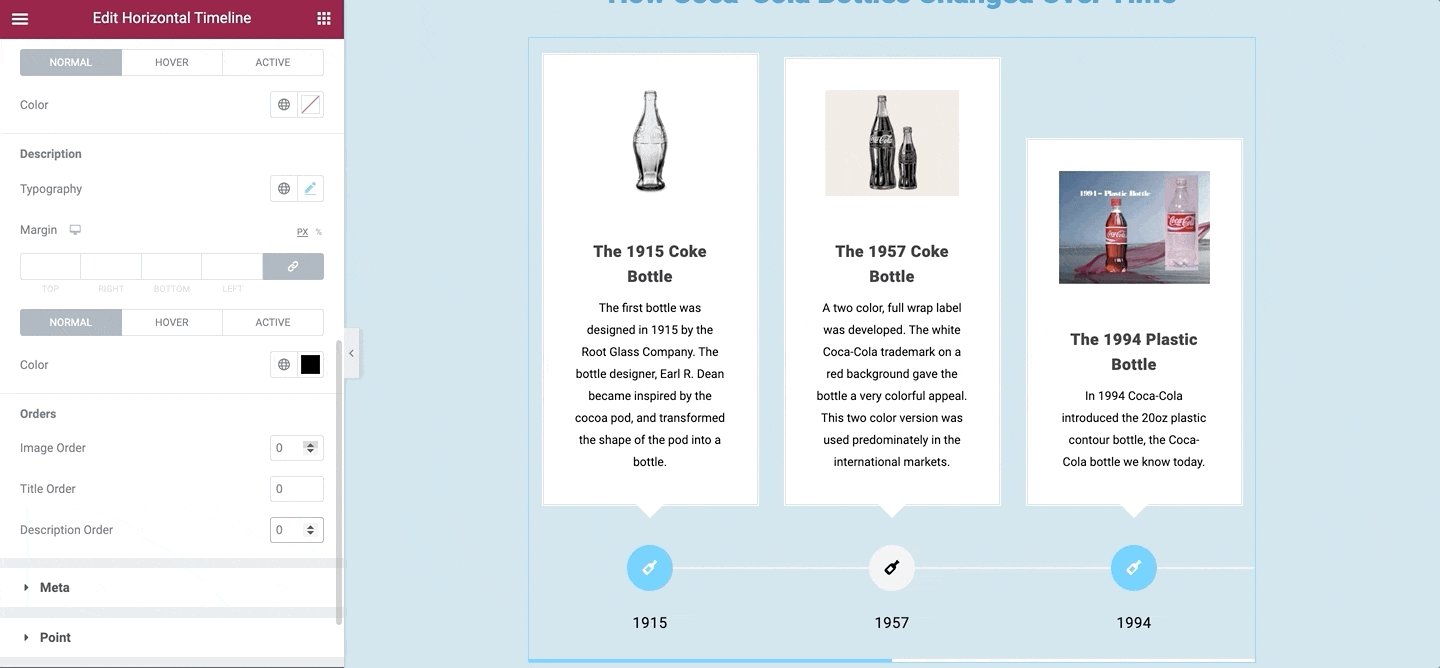
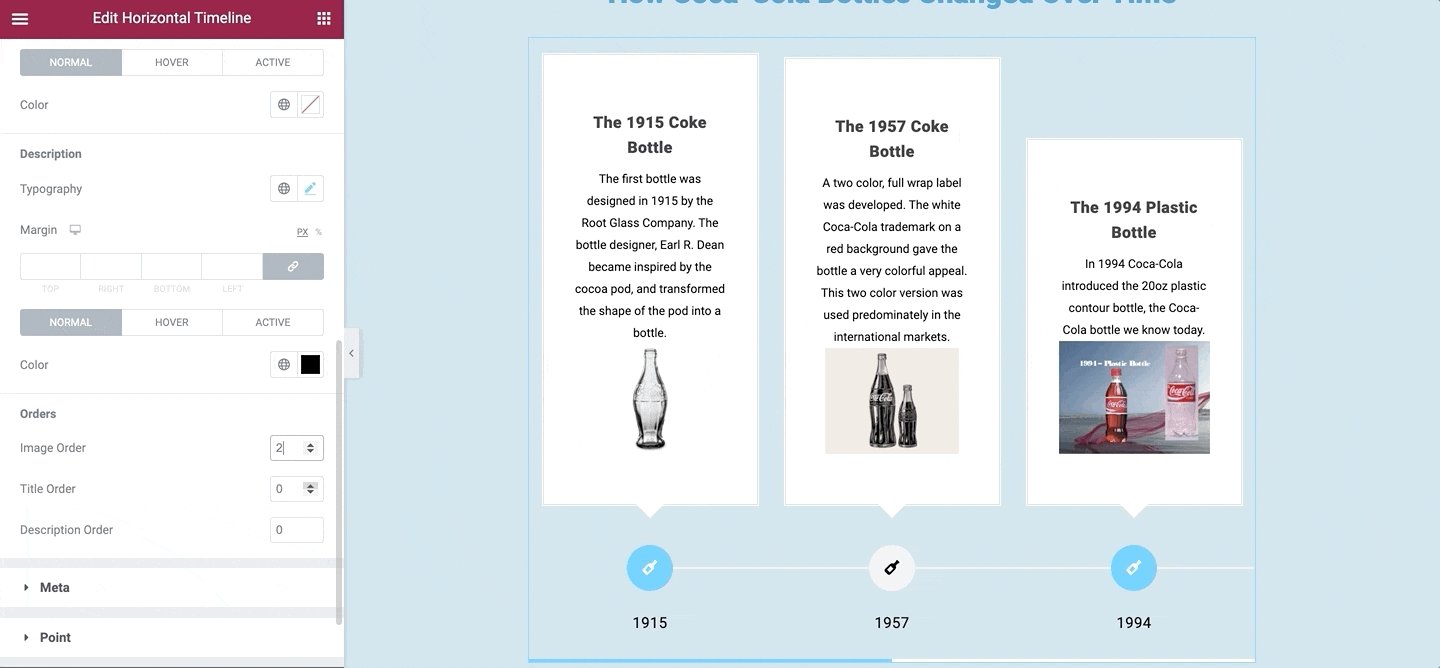
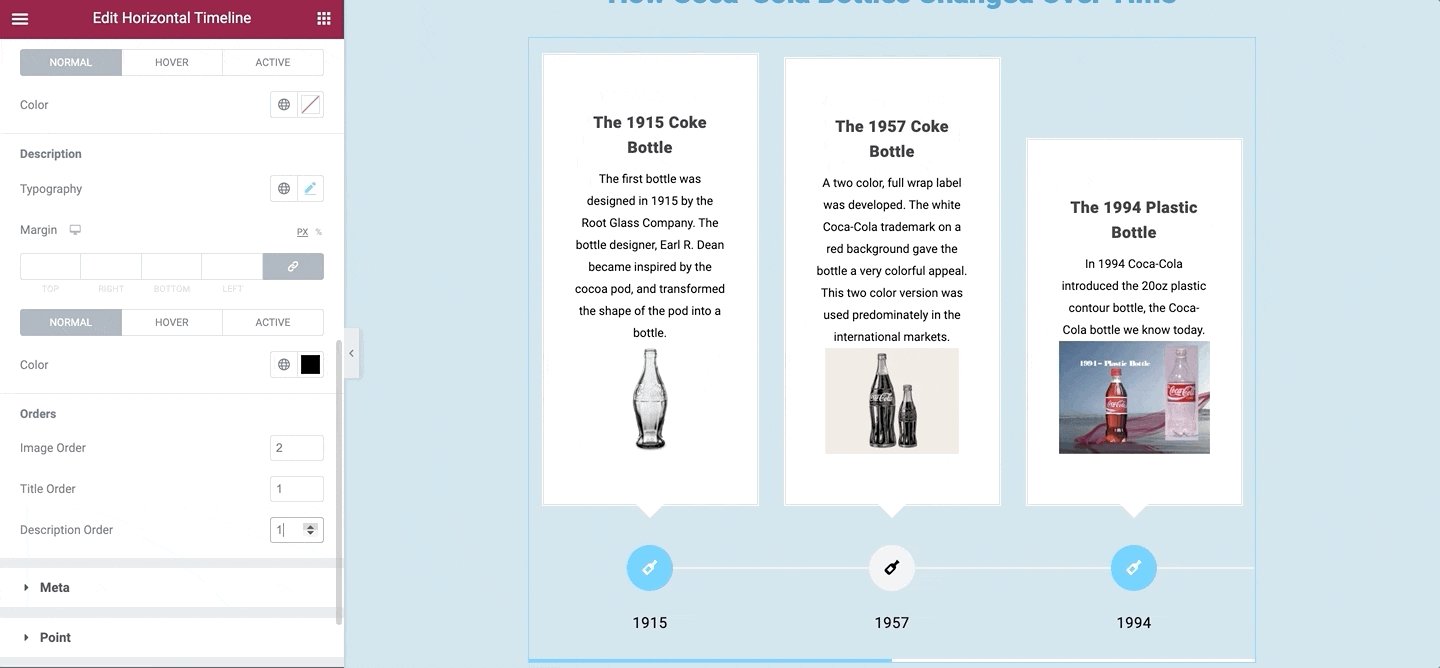
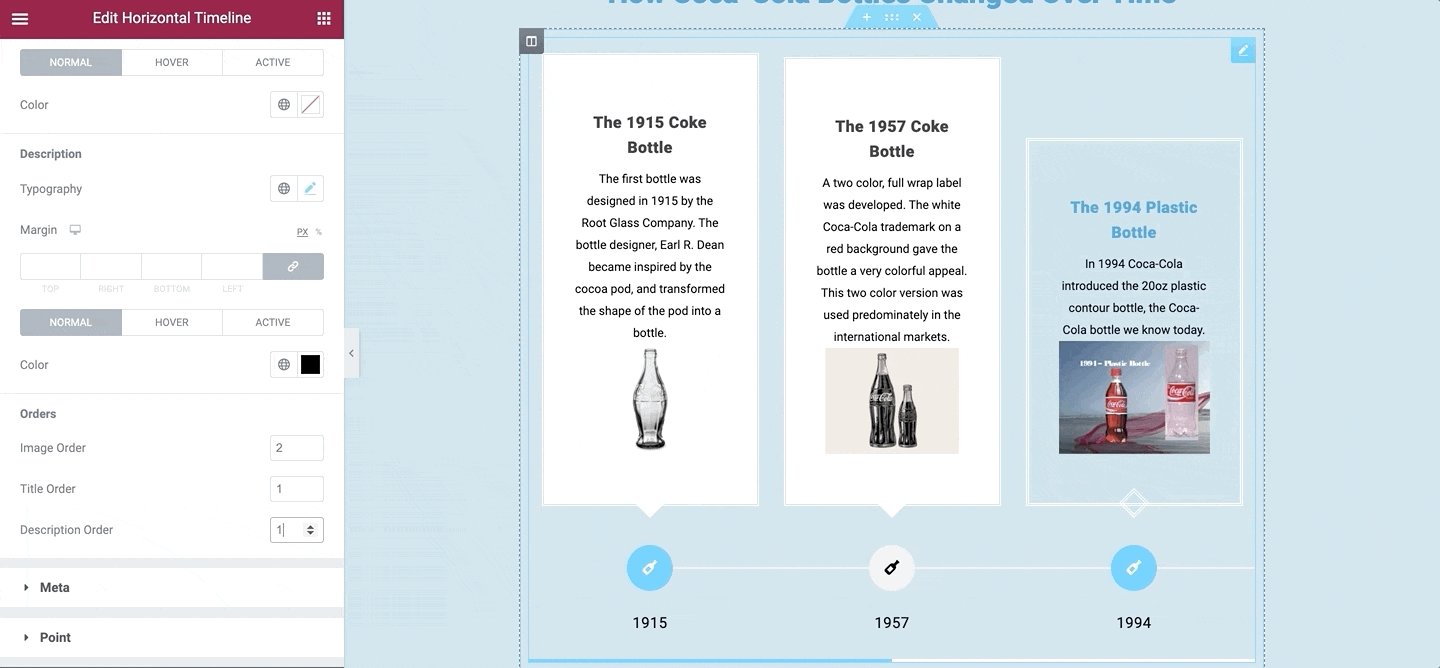
- Card Content
Change the alignment, image margin & border radius, and edit the typography and settings of the card’s title and description. Finally, customize the order of all the content:

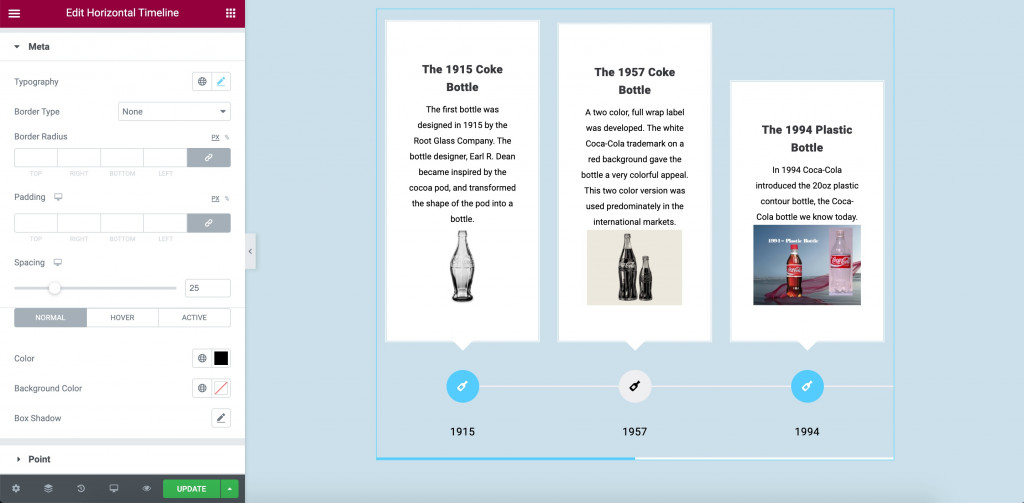
- Meta
In the Meta menu, you are offered to edit the same typography and color settings as for the previous section but for the meta content:

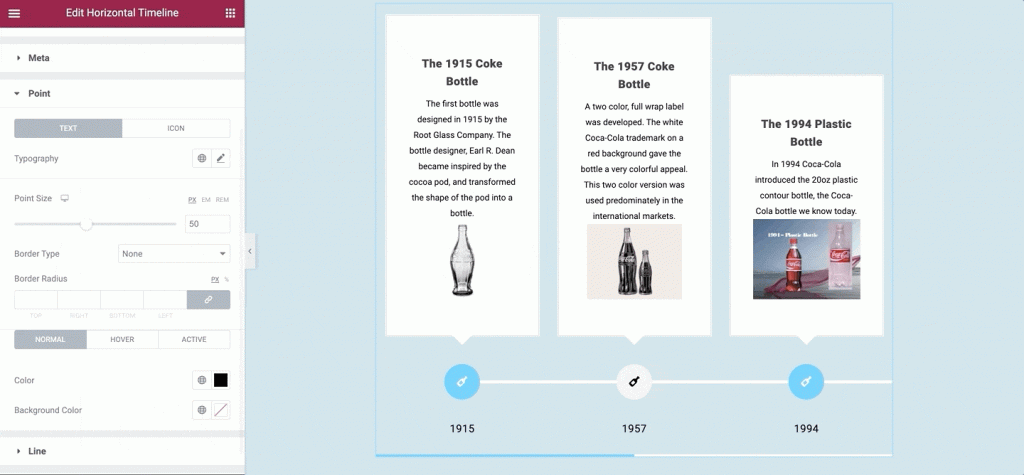
- Point & Line
You choose between text or icon to be the content of your meta point. Set up typography, choose the right size, border type & radius, and set both colors of the point and the background. You can choose different color options for each type of card (normal or active) and for the hover effect:

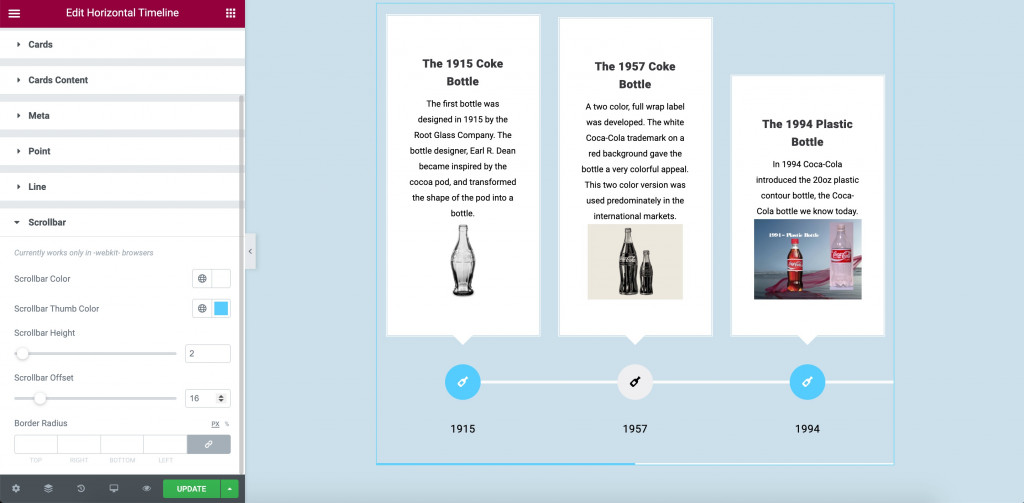
- Scrollbar
The widget offers vivid scrollbar settings in case you want to showcase one:

General Settings & Features of the Vertical Timeline Widget
Just like the horizontal widget, the Content settings tab divide into Items & Layouts.
The items let you add an unlimited number of cards and insert the content for the title, meta, description, as well as insert image and edit content of the point. (text or image):

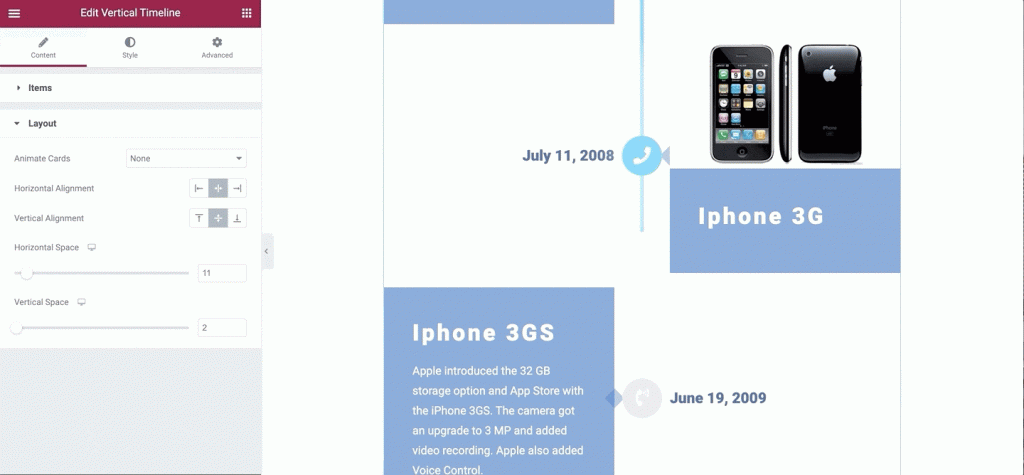
The Layout menu allows you to:
- Set up one of the 3 animation effects (slide in, slide in up, fade in);
- Change the horizontal/vertical alignment;
- Change the horizontal/vertical space.
Vertical Elementor Timeline Widget: Styling Options
- Card
The card menu lets you change the background color, set up a box shadow, choose the border type, and make the border radius. All these settings can be set up for the normal, hover, and active modes:

- Image
Set the needed spacing between the image and text, as well as set the image border radius (you can make it circle-like)
- Meta
The meta title is where you typically mention the date of an event included in your timeline. It’s highly customizable and lets you edit both typography (font, size, letter spacing & height) and styling (color options, background color & box shadow) in one place:

- Content & Title & Description
All three menus allow you to edit the typography, colors, and margins for the element they refer to. Remember that all Stratum widgets inherit the styling of your current theme – just click the globe icon near these settings to see the list of pre-used colors and fonts.
- Point & Line
And the final part of customizing your timeline widget is to configure the two valuable elements forming a connecting thread between all cards.
Choose the content of your point: a text or an icon. Then, edit your point in accordance with your choice.
Finally, customize the line thickness and colors of both active (progress) and regular sections:

Note that several options from this menu will be unlocked in a premium Stratum version only.
20+ Stratum Elementor Addons In One Click
Along with 2 Elementor timeline widgets, Stratum offers 20+ more advanced and highly customizable modules worth your attention.
The most popular Elementor widgets of Stratum are:
If you want to learn more, read the reviews on all widgets in our Stratum blog section.
Access 20+ business-oriented widgets and enhance your Elementor functionality without paying extra. Although everyone can test all Stratum widgets for free, you can always switch to the premium version of your favorite addon collection. Stratum PRO provides a larger number of instruments for convenient element customization and the ability to reach extra visual effects or layout patterns.
For more information, updates, news, and useful guides join our Stratum Facebook community.
P.S. Our innovative MotoPress team also developed a Stratum-like elements collection for the default WordPress block editor. Download Getwid 40+ multipurpose blocks for FREE and enjoy the Gutenberg editing experience!




Any chance to release a version of your timeline-widget as a Gutenberg Block?
Hi Sascha, Thanks for your question. You may take a look at our Getwid plugin for Gutenberg. There is a TimeLine block https://getwid.getmotopress.com/blocks/content-timeline-block/
very informative, thanks.
Yes, this is definitely one of the best Elementor timeline widgets.