Stratum Widgets: The Circle Progress Bar And Counter Elementor Widgets
Table of Contents
We have already reviewed some of the powerful Stratum Elementor widgets for creating advanced posts, sliders, and stunning Masonry galleries. Today, we’ll speak about the WordPress Progress Bar & Counter widgets as they may contribute to a better visual perception of your website data.
Thanks to the Elementor Circle Progress Bar & Count widgets by Stratum, you’ll have no problems creating appealing and well-perceived visuals.
We will guide you on how to maximize the customizing options of Stratum for Elementor and come up with amazing styling!
See also: The Progress Bar Widget for the Gutenberg Block Editor
Why Should I Use the Circle Progress Bar & Counter Widgets?
If you are not a coding geek, you might know nothing about jQuery and how to build circle bars and counters with it. And that is completely okay as long as you own a WordPress website and use Elementor as your “one and only” page builder along with its standard and third-party widgets.
If compare the alternative Progress Bar and Circle Counter WordPress plugins, Stratum wins by many points. For example, the default Elementor progress bar is not circular, and the basic widgets counter has no settings for title suffix, animations effects, and more.
Meanwhile, the Circle Progress Bar & Counter widgets by Stratum let you:
- Display the progress in percentages and/or with a text description;
- Use multiple styling settings;
- Instantly adjust the style of elements to your current WordPress theme.
Impotant Note: So far, Stratum does not offer an Elementor scroll progress bar widget to show how far users scrolled the page from its beginning.
Key Benefits
The main advantage of Stratum elements over Elementor ones is the ability to automatically set up the widget styling that corresponds to the style of a theme. At the same time, all widgets (including these two ones) provide highly flexible customization settings, which let you alter ANY element of the module.
In terms of Elementor dynamic progress bars & counters features, Stratum offers a few extras:
- Circle Progress Bar settings: width, widget float;
- Counter settings: neat counter titles & subtitles, smooth animation, horizontal alignment;
- Circle Progress Bar styling: circle/no-circle, background padding, line sickness, hover effect settings;
- Counter styling: animation effect, individual typography styling, display of decimals, types of numerals, hover effect settings;
- Mobile-friendly layouts.
Now let’s see how make a progress bar in Elementor using Stratum widgets and avoid downloading an extra circle WordPress plugin.
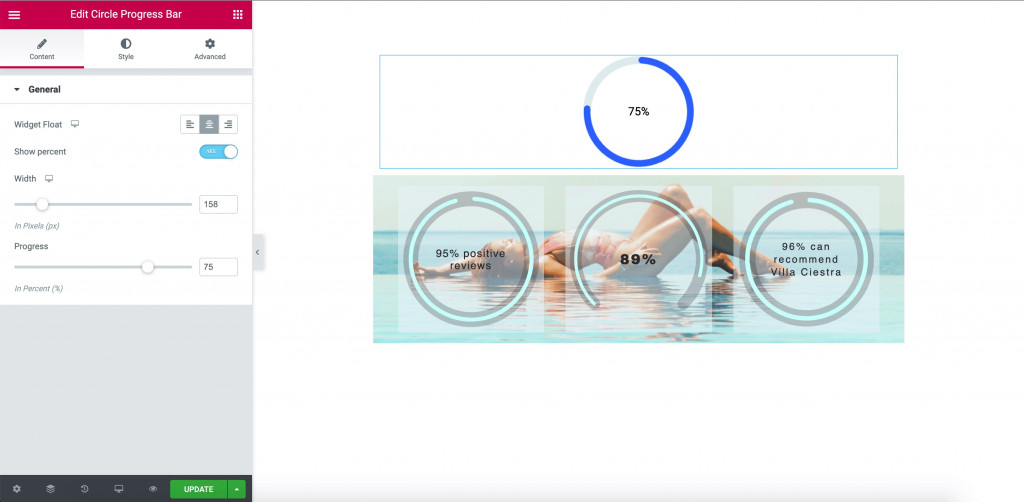
Stratum Progress Bar Elementor Widget: General Settings
Content Settings
This section contains basic customization settings, where you can edit:
- Widget Float
- View Percentage OR Written Text
- Circle Width
- Progress (from 0 to 100)
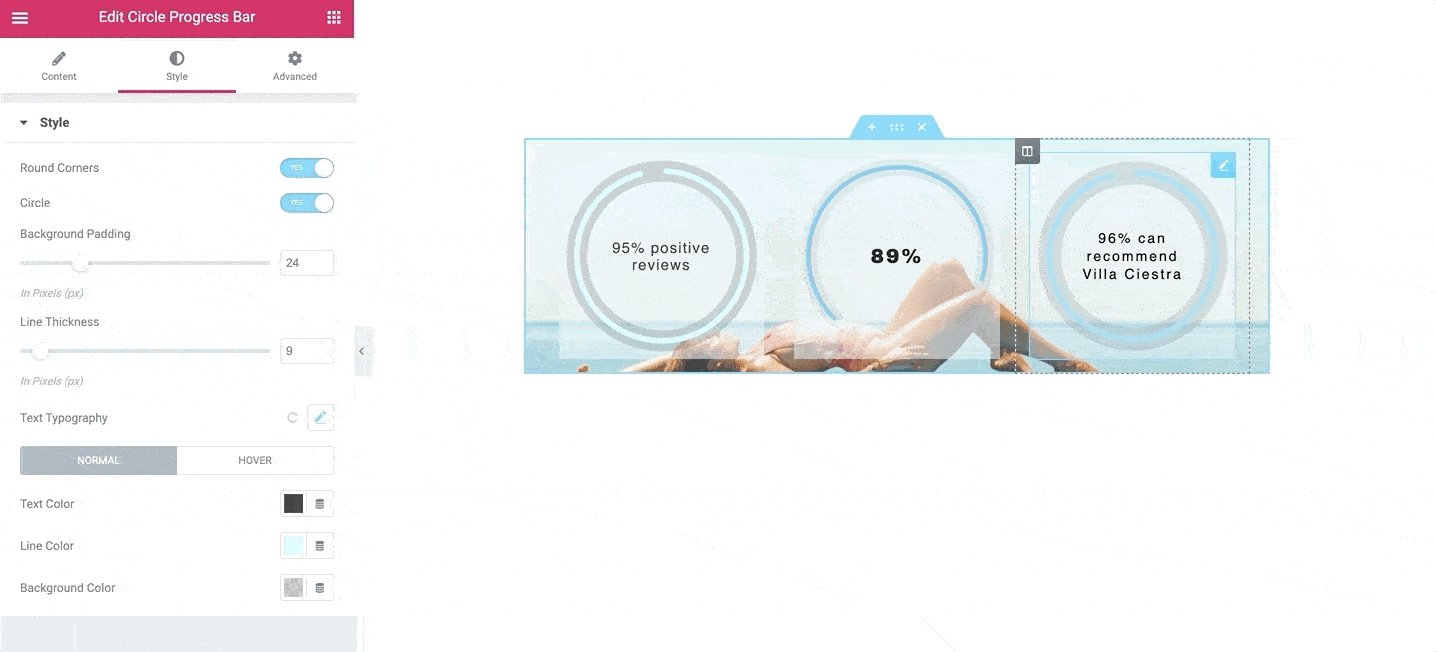
This is how the progress bar circle widget looks right as you insert it onto your website VS after a bit of customization:

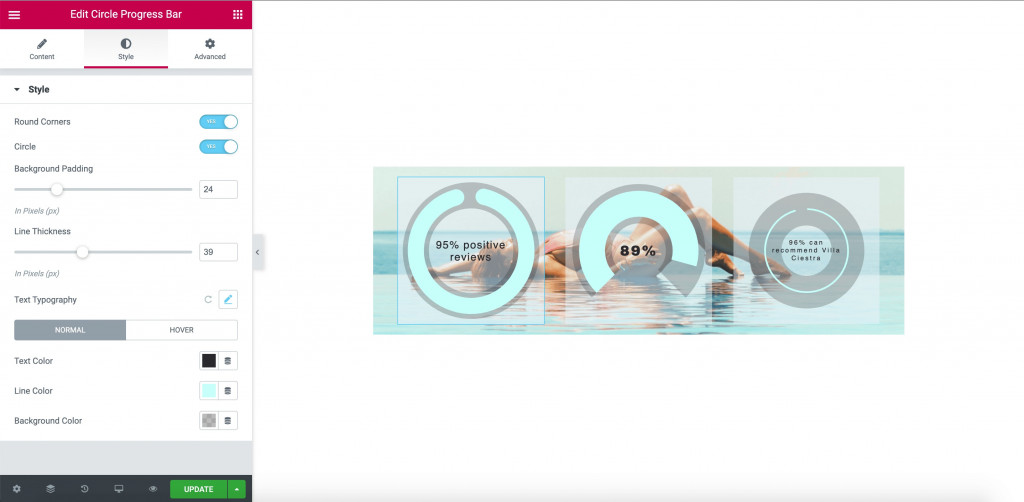
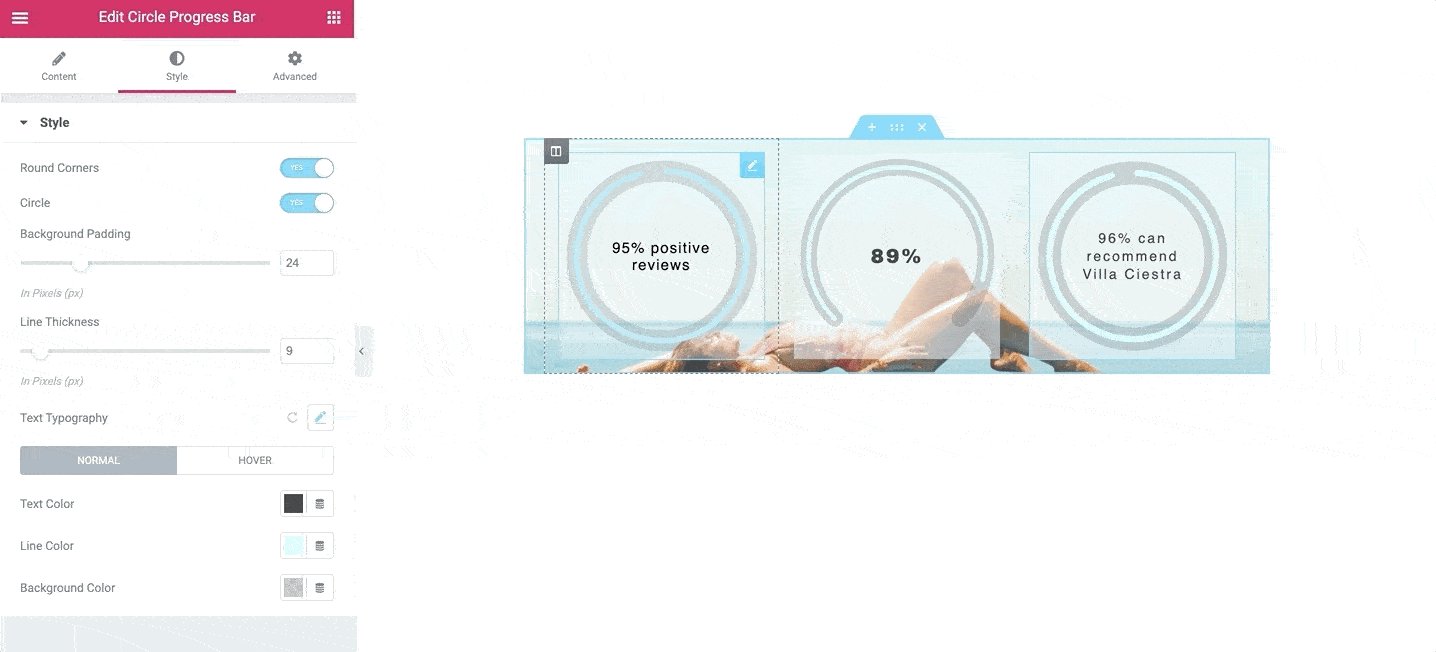
Styling Options
The styling options offer a sufficient number of handy settings to style-up your progress bar from its plain to a more advanced look:
- Round Corners
- Circle

- Background Padding
- Line Thickness
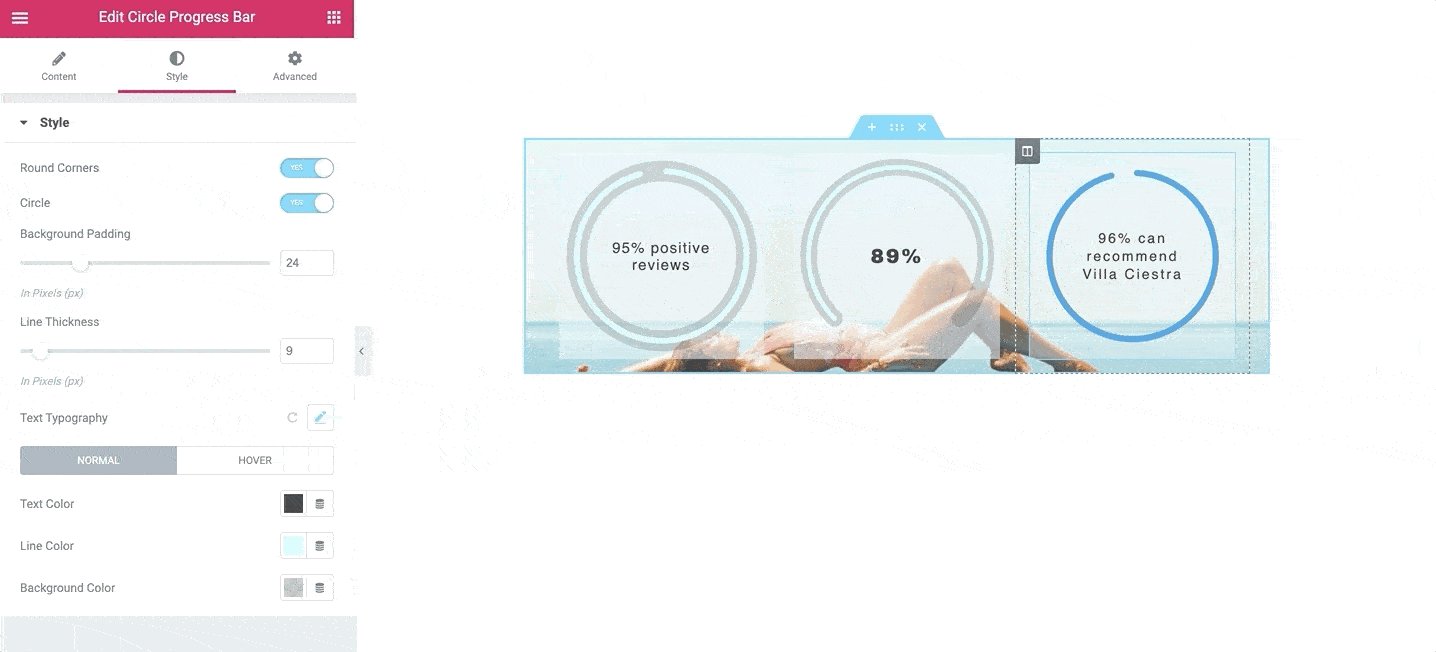
Just look at how different your bars can look once you change the dimensions of your background padding and line thickness! You can experiment as much as I did here with these three identical bars (but with the change of thickness and padding, you start to perceive each of them in a different way):

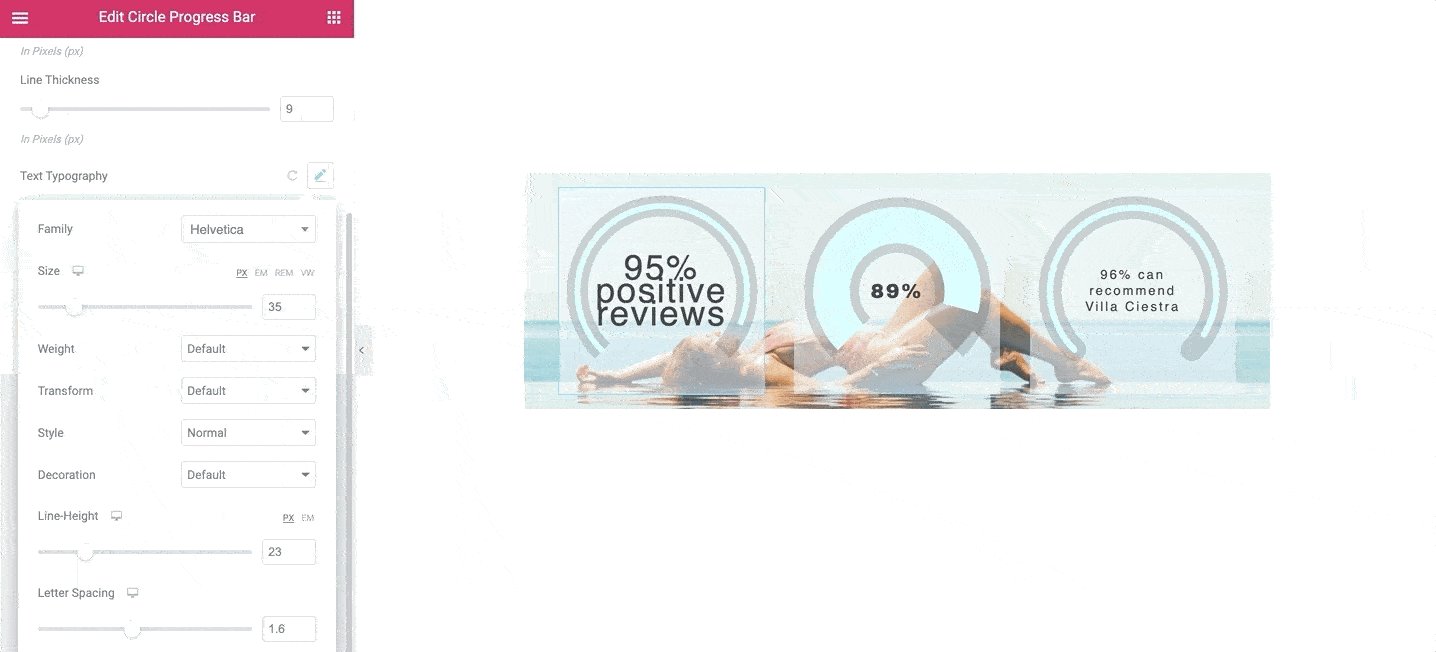
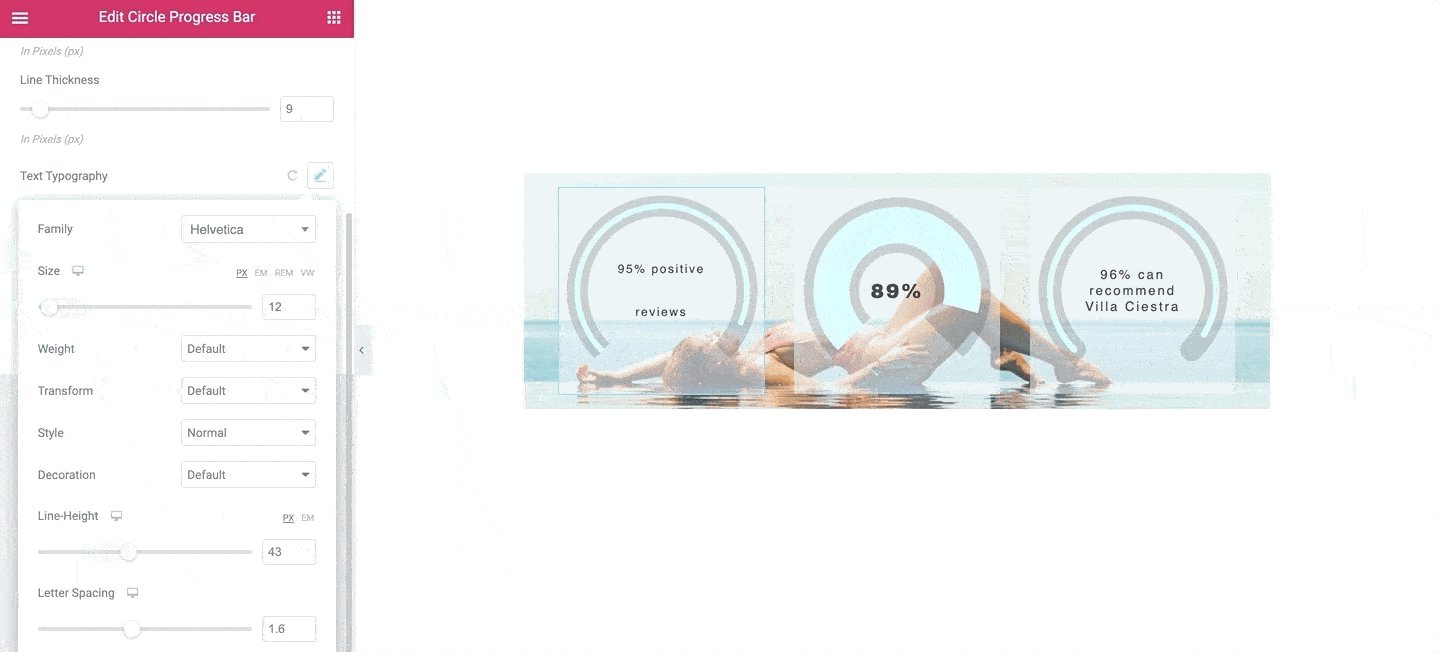
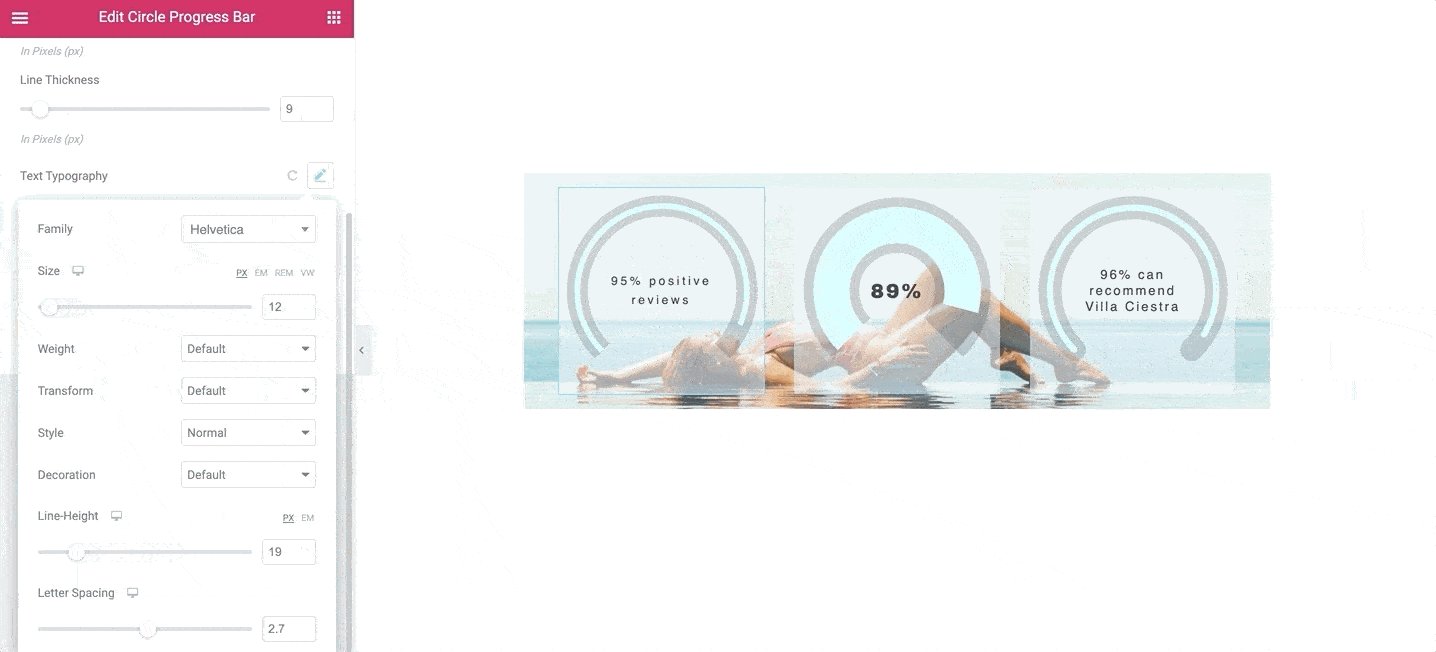
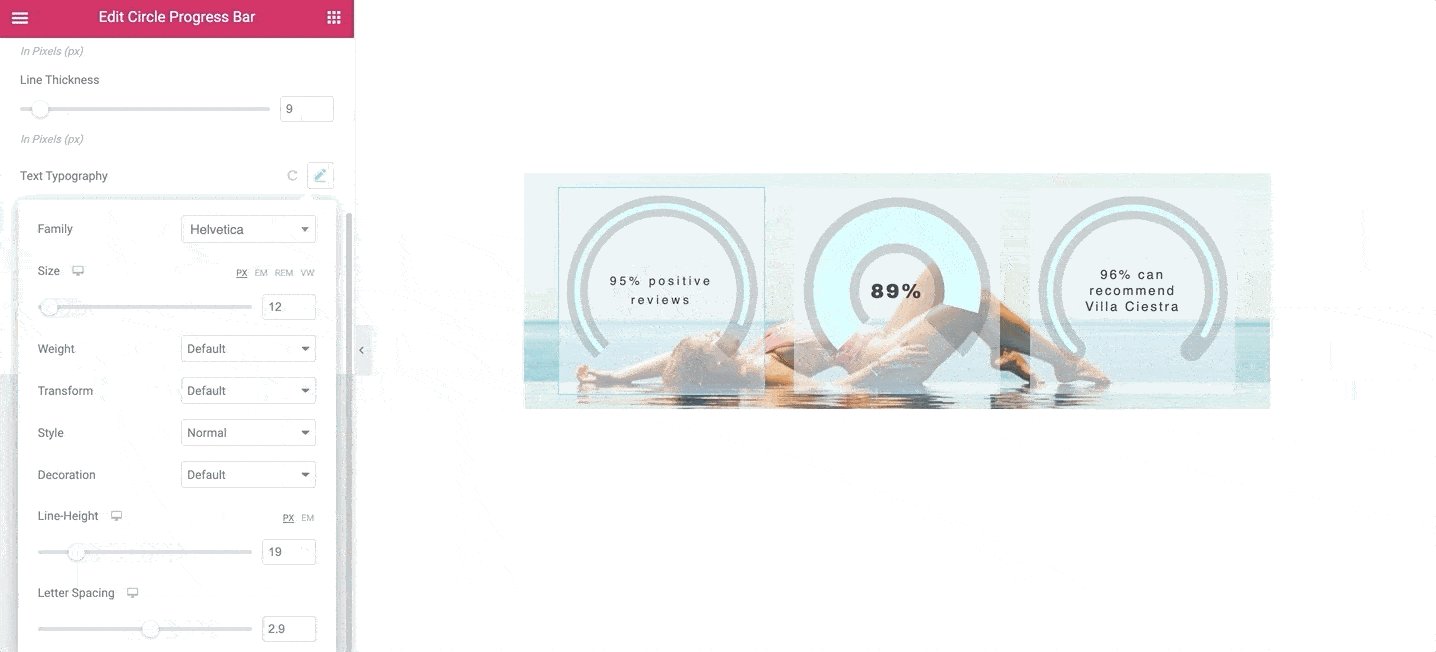
- Typography
Elementor provides you with standard yet very flexible typography settings for creating eye-catching captions of different shapes, sizes, and fonts:

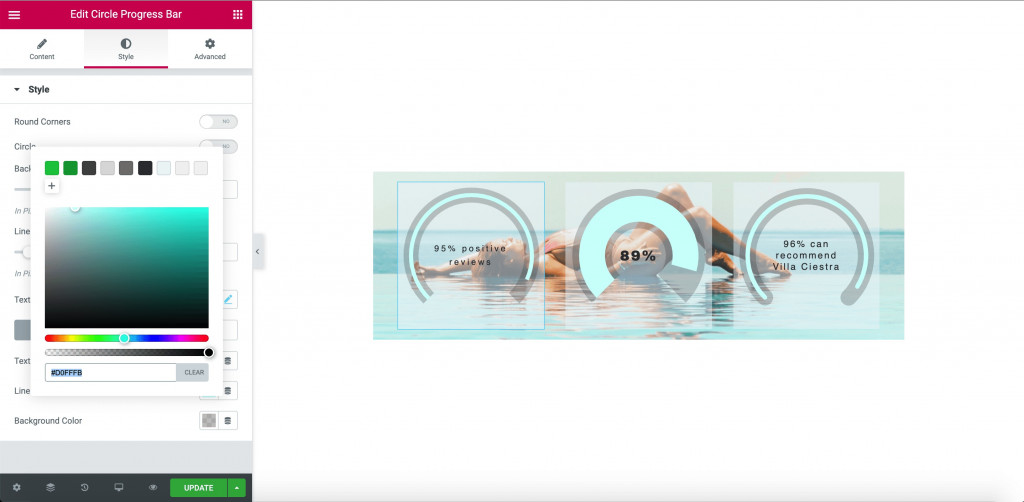
- Color settings
As mentioned earlier, Stratum provides automatic adjustment to the current theme styling, including the used fonts & colors. The color palette highlights those colors used in your WordPress theme, so you can pick the best-matching ones for your WordPress Elementor carousel progress bar by Stratum:

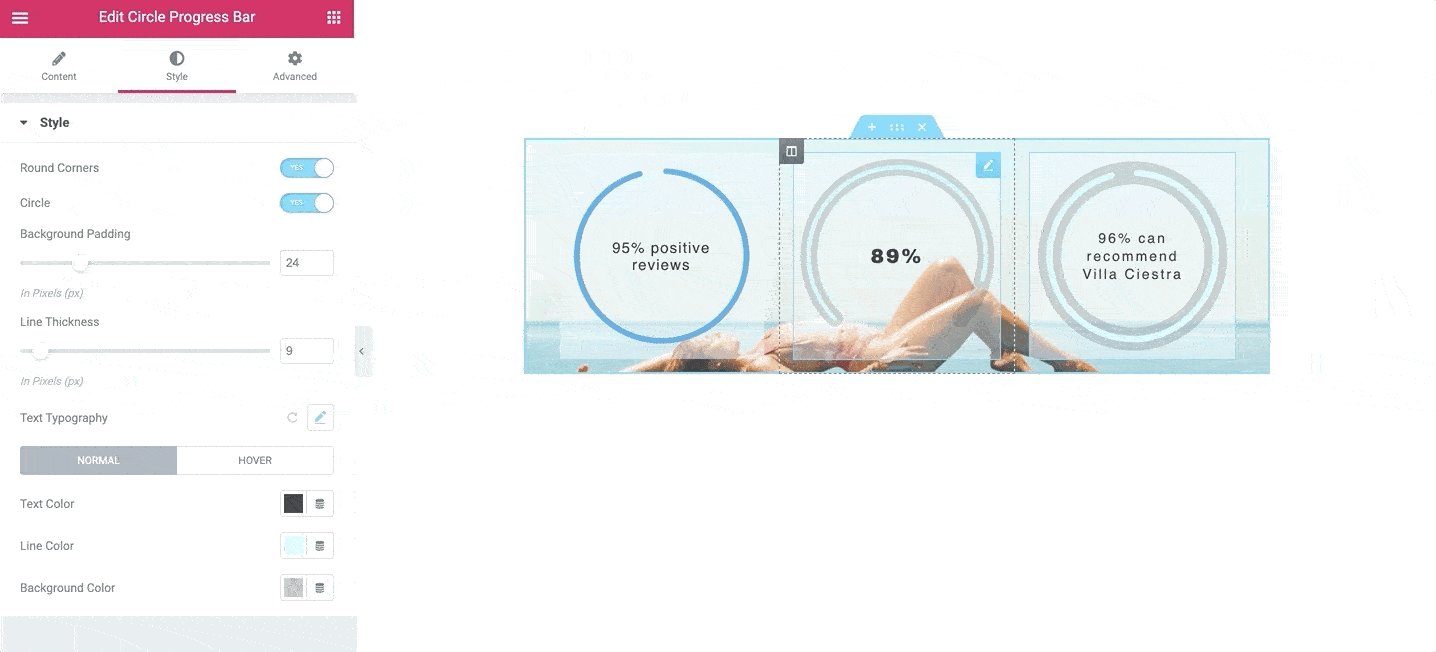
- Hover Settings
The hover settings let you change the color of your text, line, and background to alter the style of your current progress bar as you hover the mouse over it:

Stratum WP Counter Widget: General Features & Settings
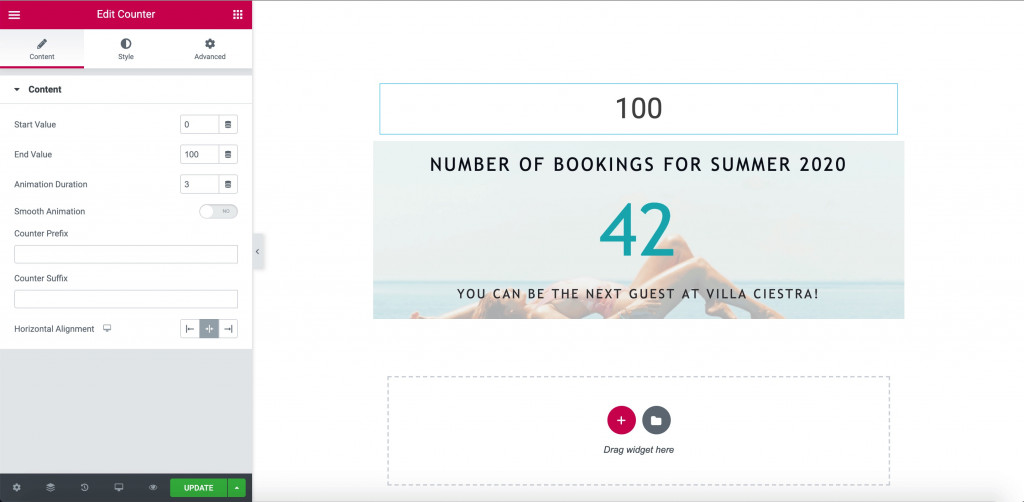
Content Settings
The number of basic content settings includes the following:
- Start / End Value
- Animation Duration
- Smooth Animation
- Counter Prefix / Counter Suffix
- Horizontal Alignment
As you insert the WordPress counter widget onto your website, it looks plain, but as you fill in the content and do the styling, you may end up with a pretty impressive counter section.
This is a Before & After example of the Stratum counter:

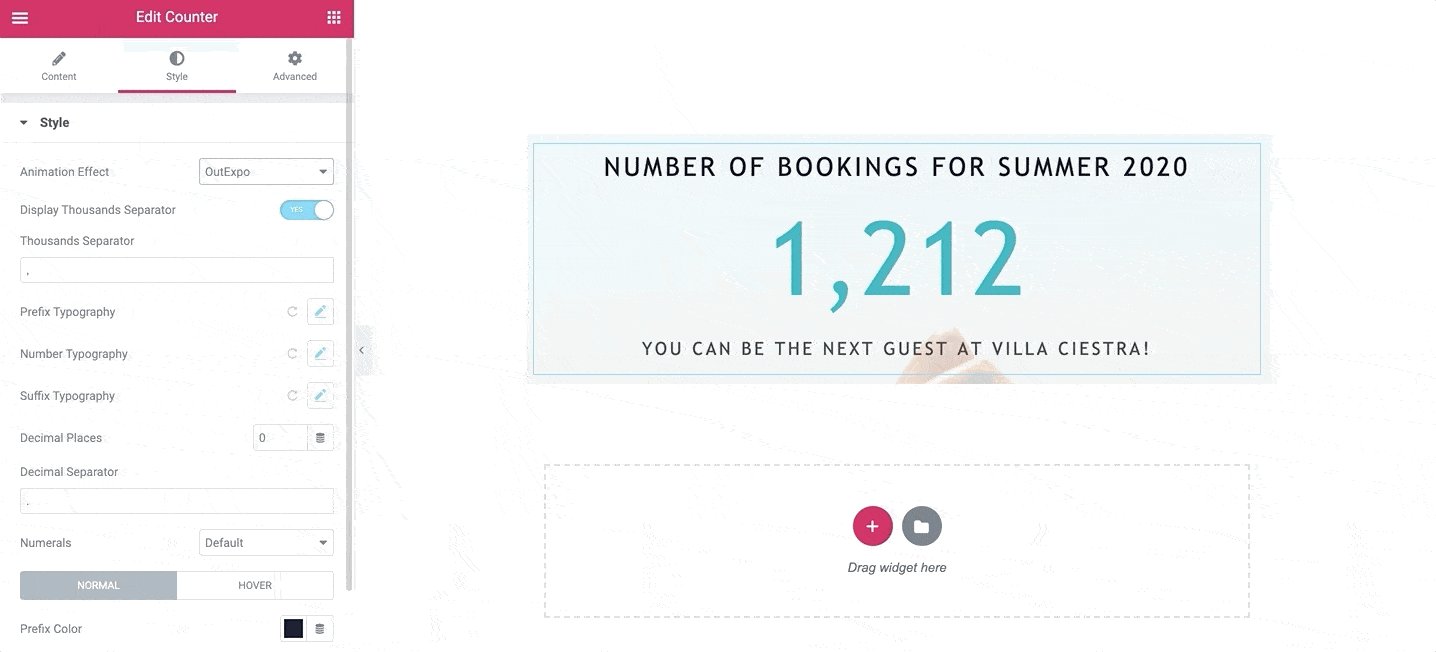
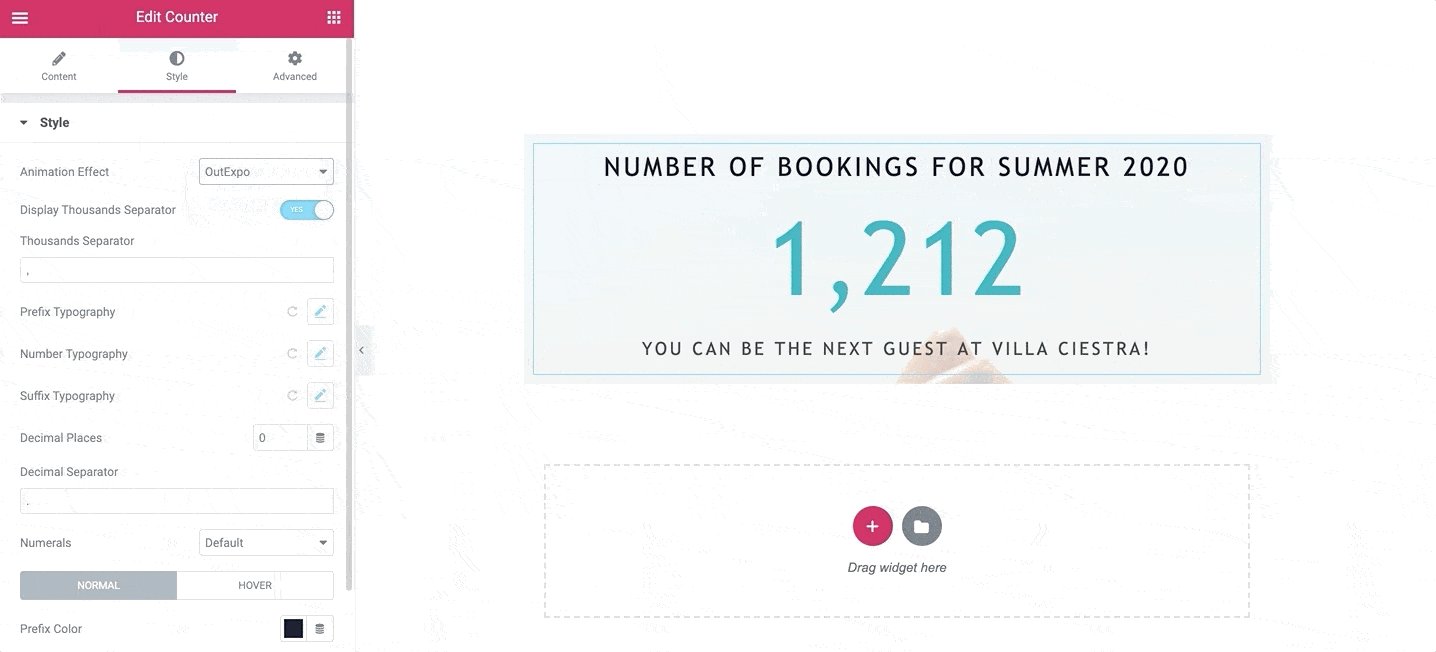
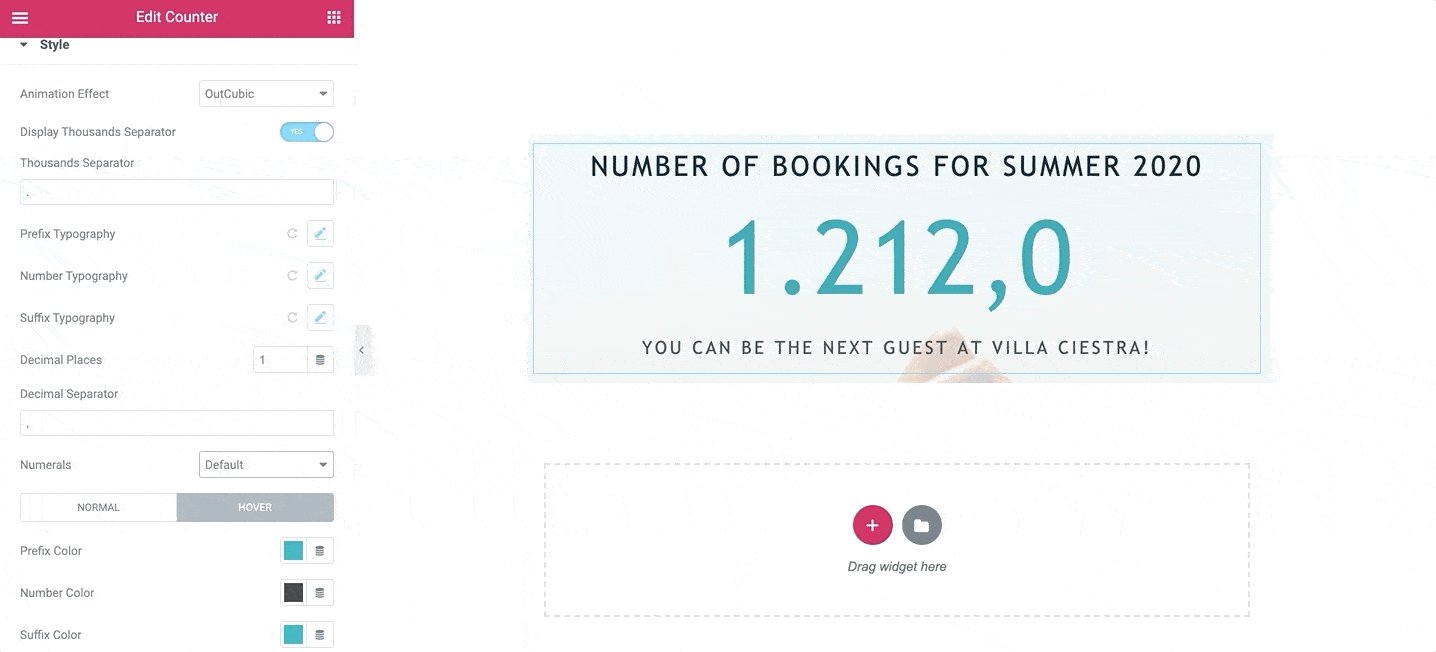
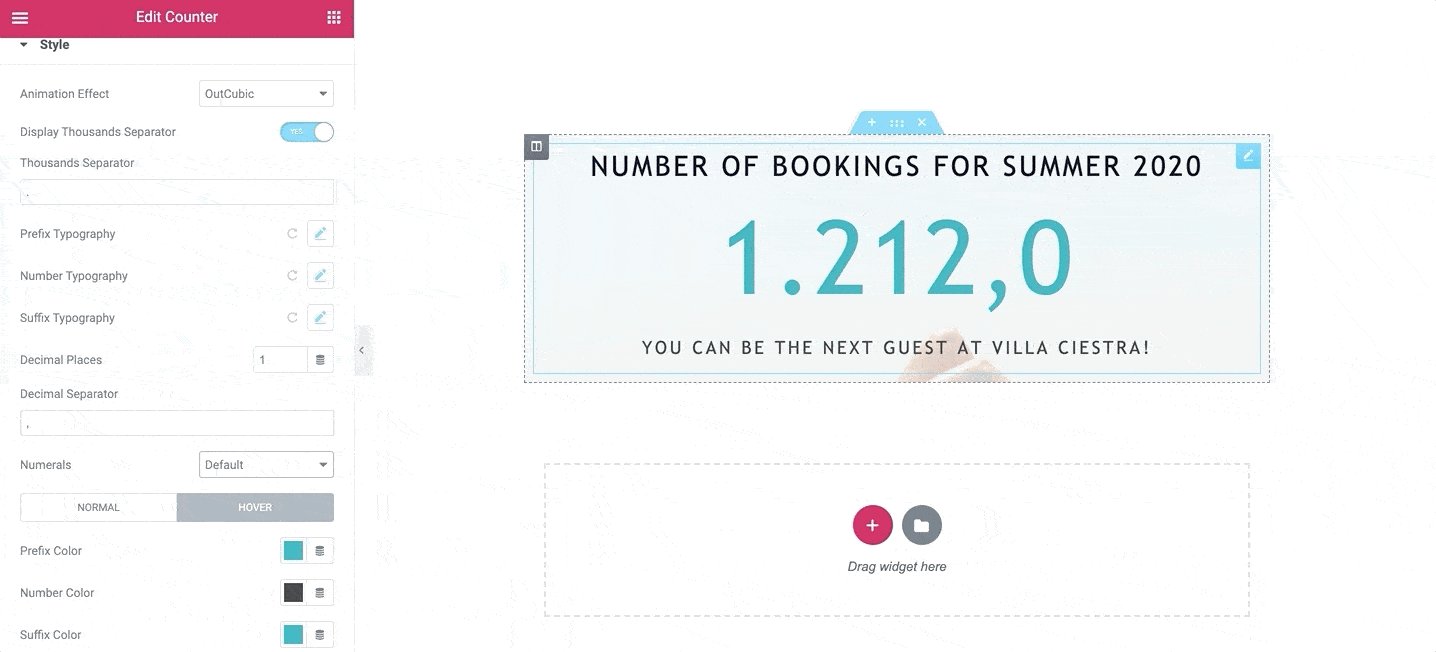
Styling Options
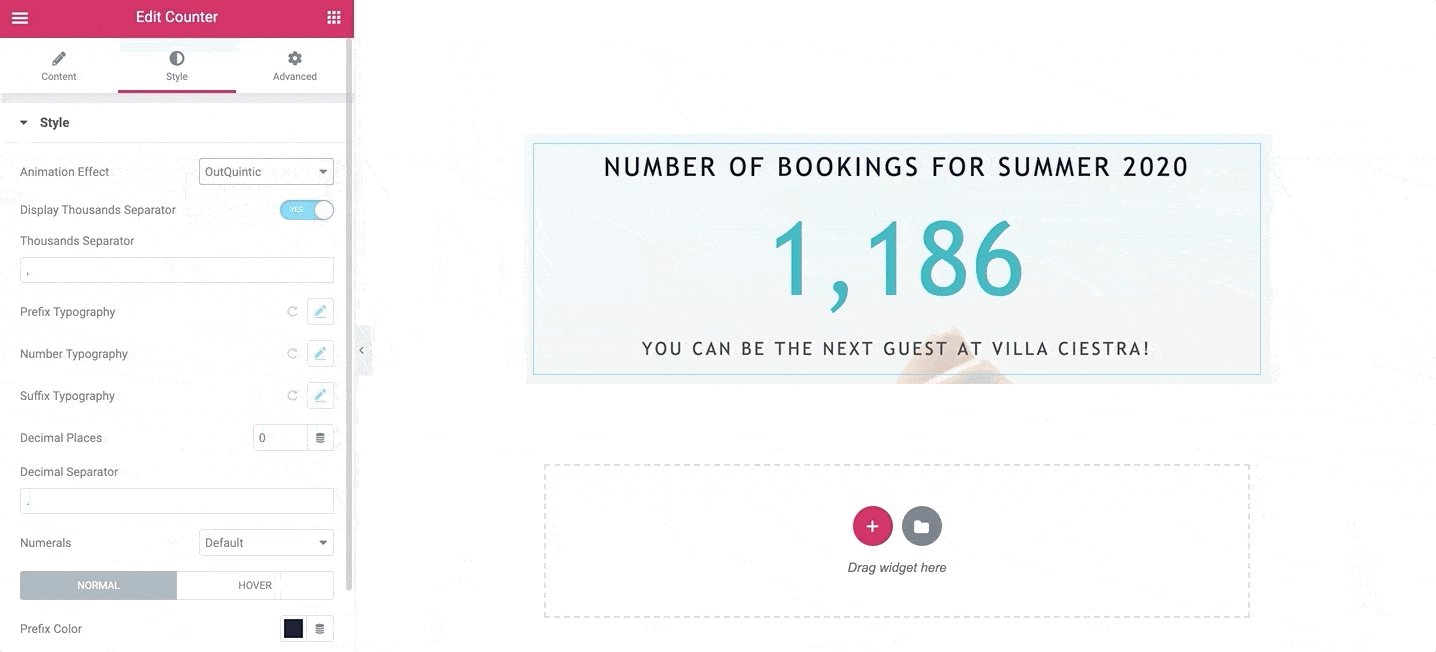
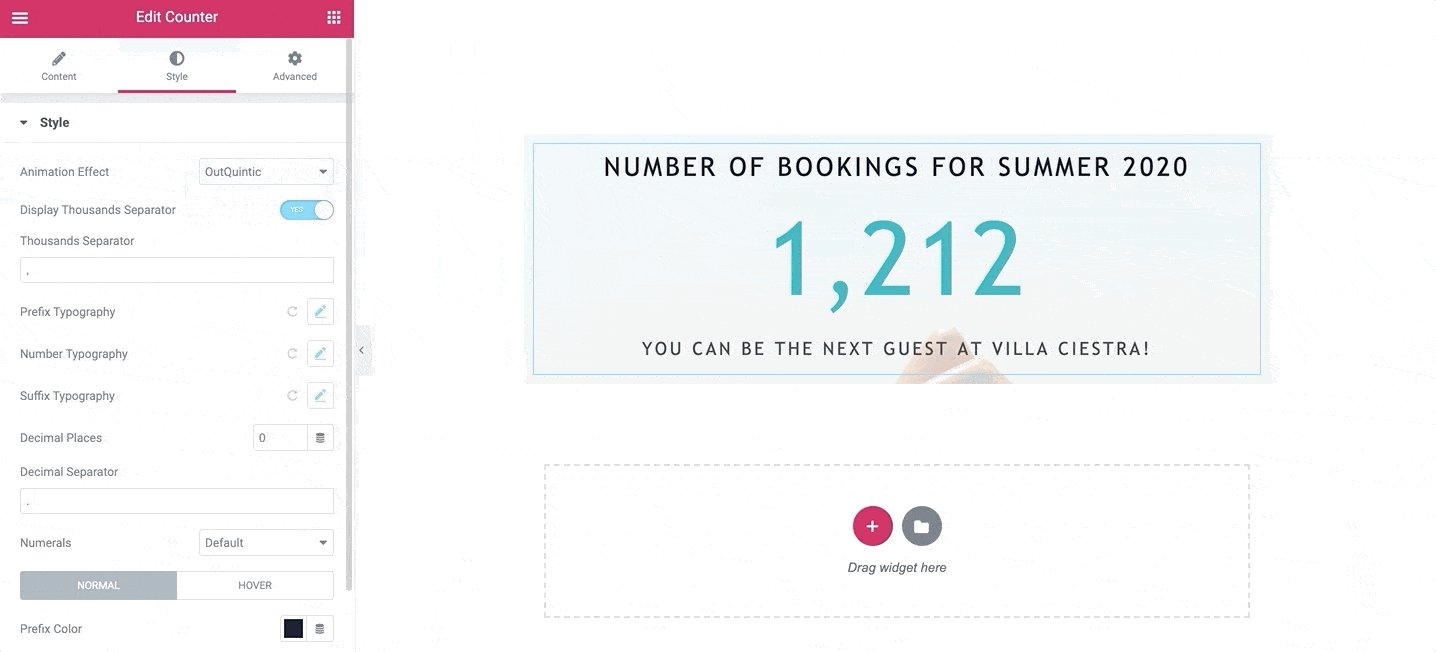
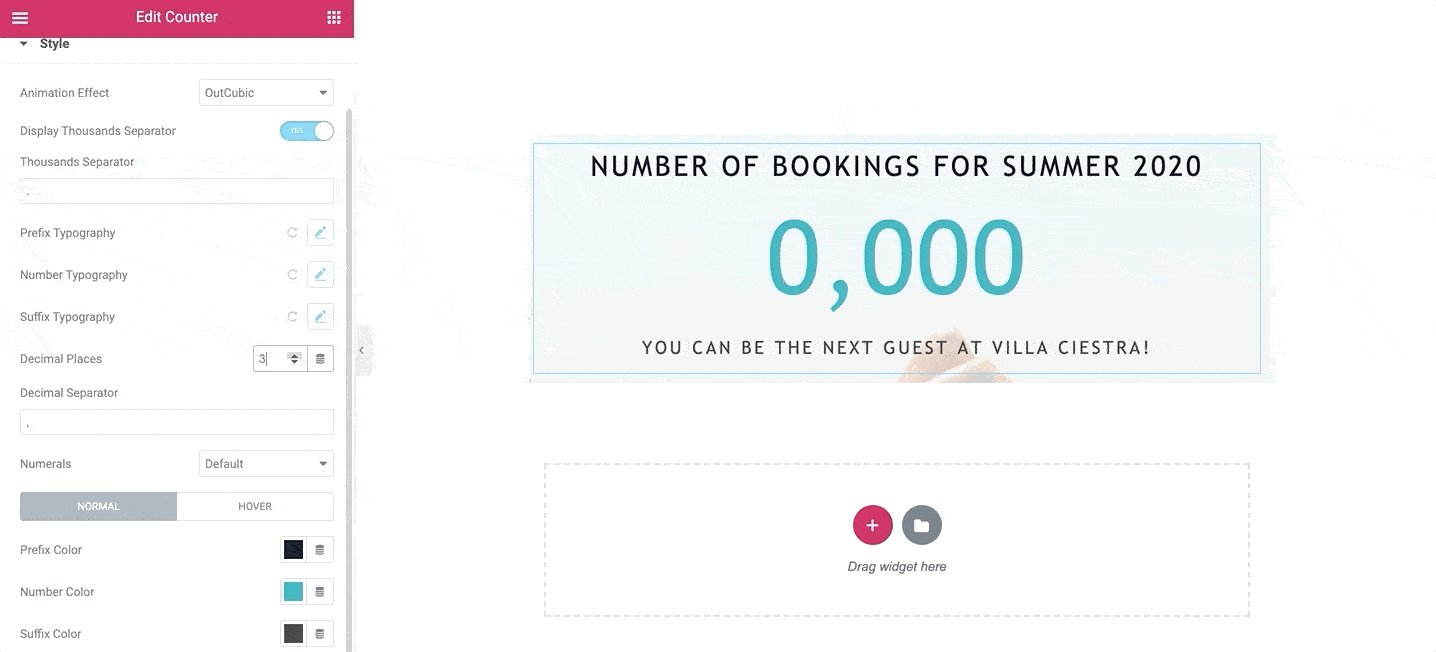
- Animation effect (OurExpo, OutQuintic, OutCubic)

- Display Thousands Separator
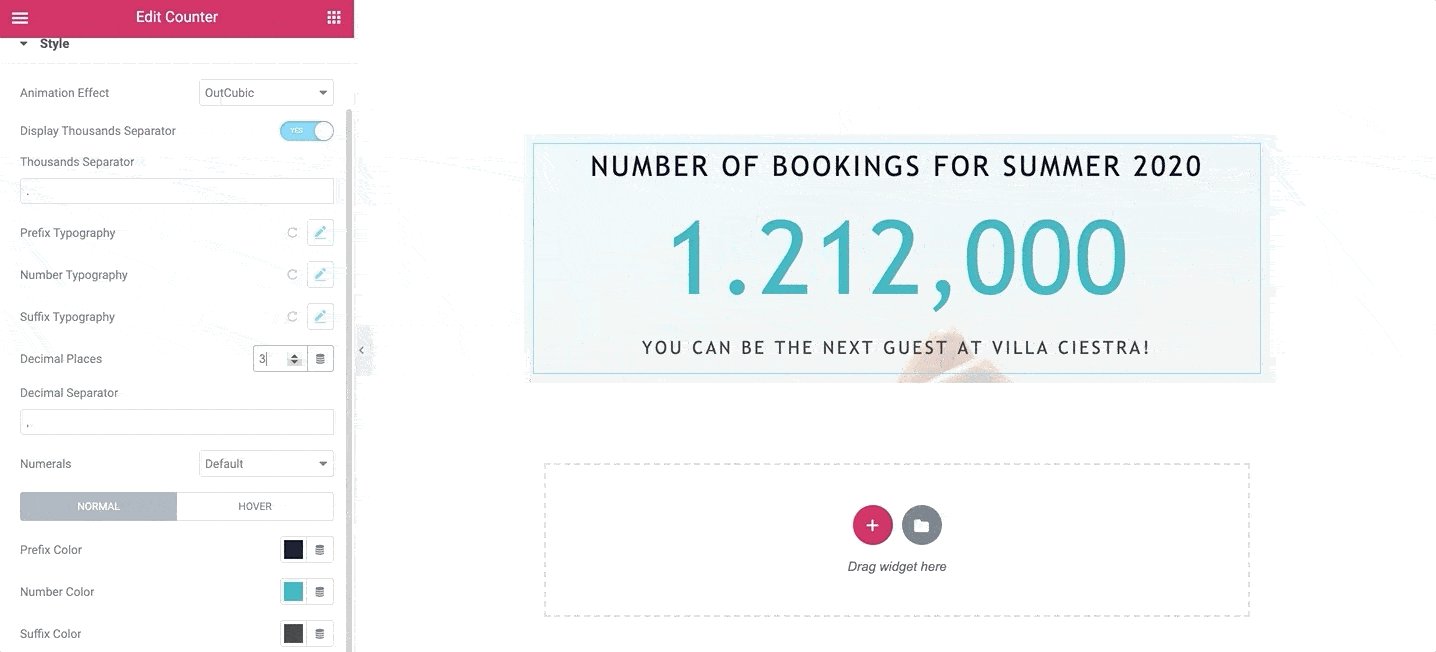
- Thousands Separator
You can choose a different thousands separator that corresponds to the numeral formatting of your particular country/region:

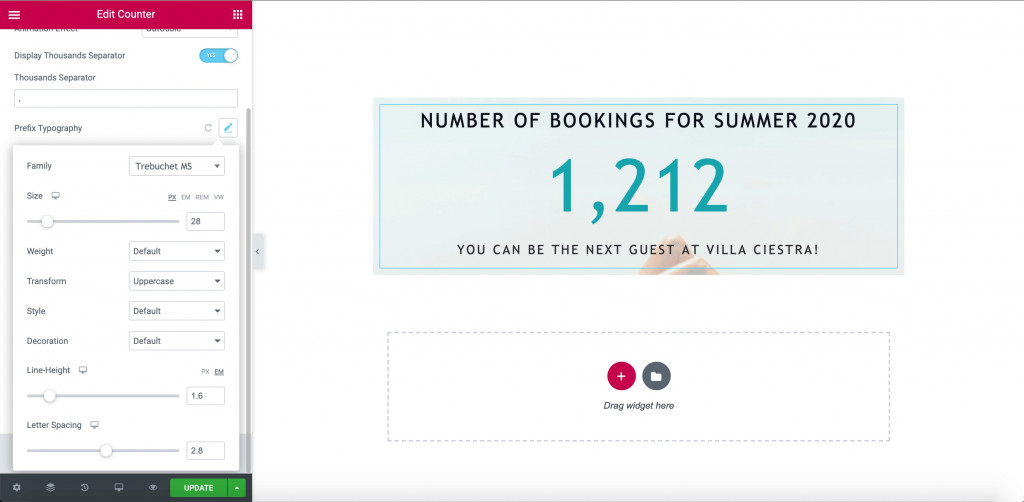
- Prefix / Number / Suffix Typography

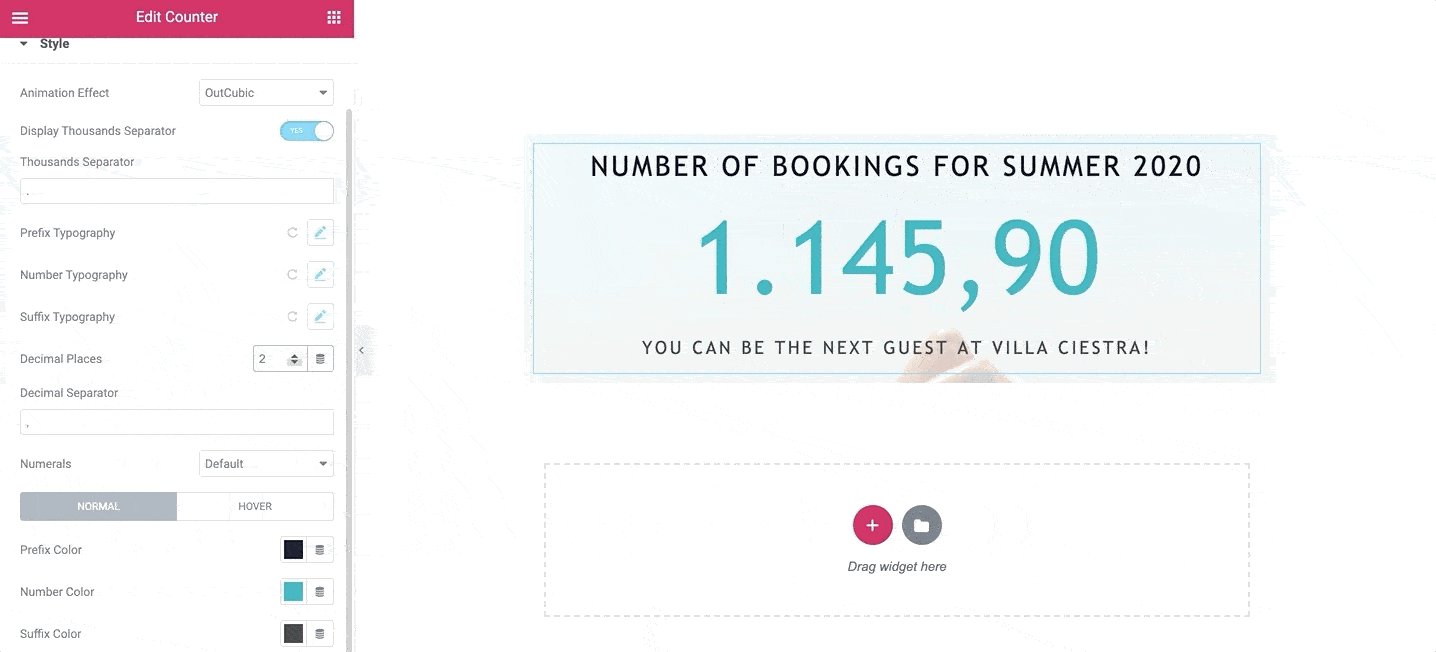
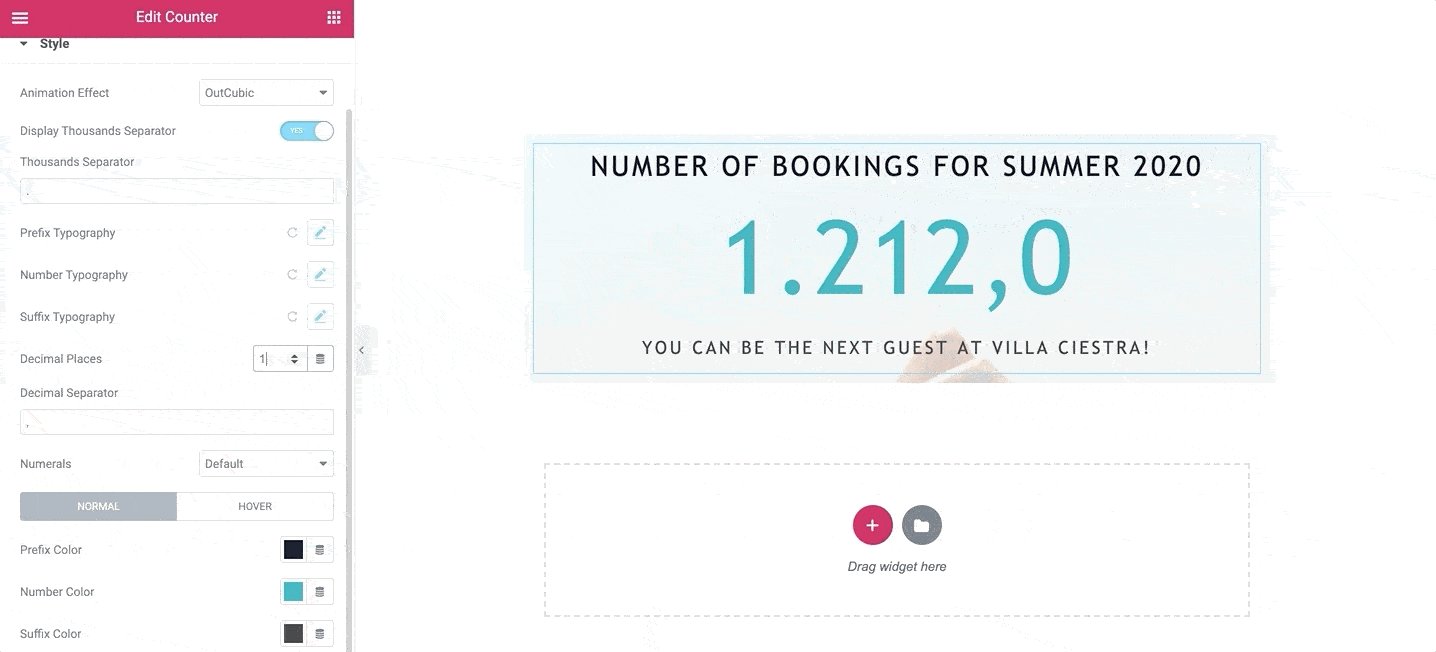
- Decimal Places
- Decimal Separator
Just like a thousands separator, you can choose your own any kind of a decimal separator in accordance with the needed numeral formatting (typically, a comma or a point):

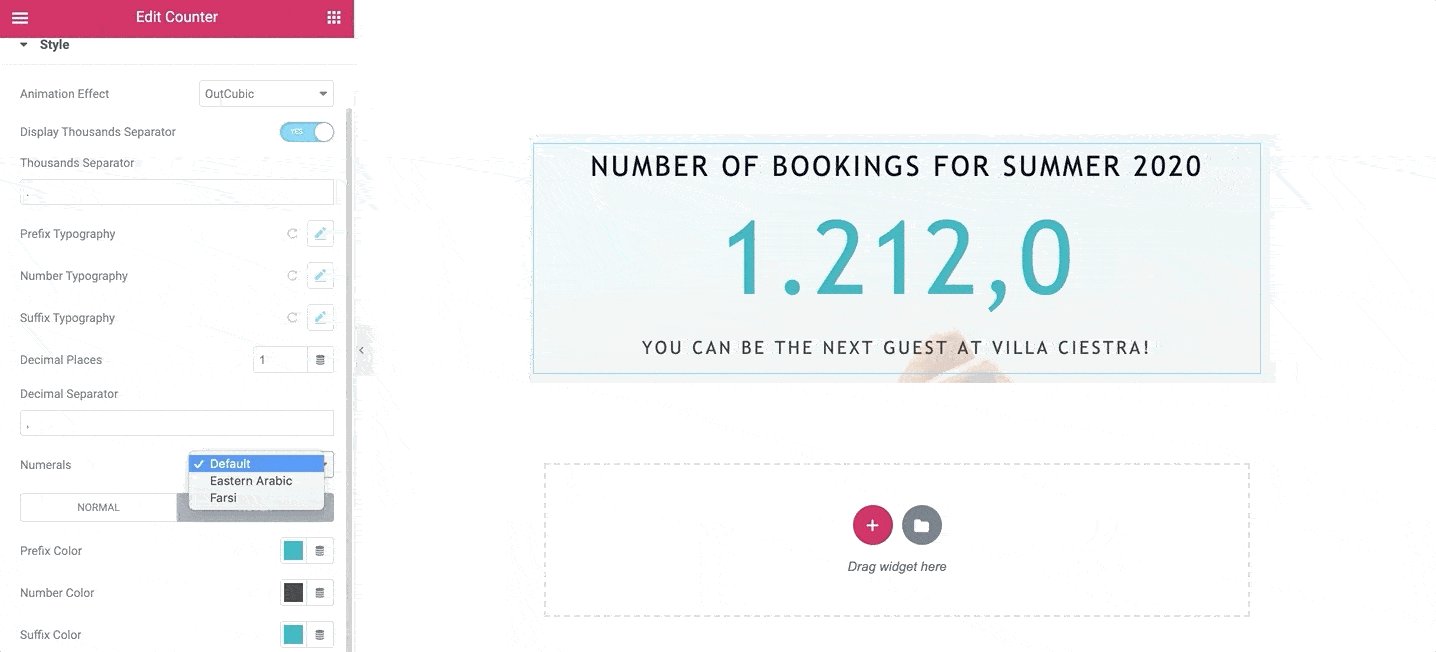
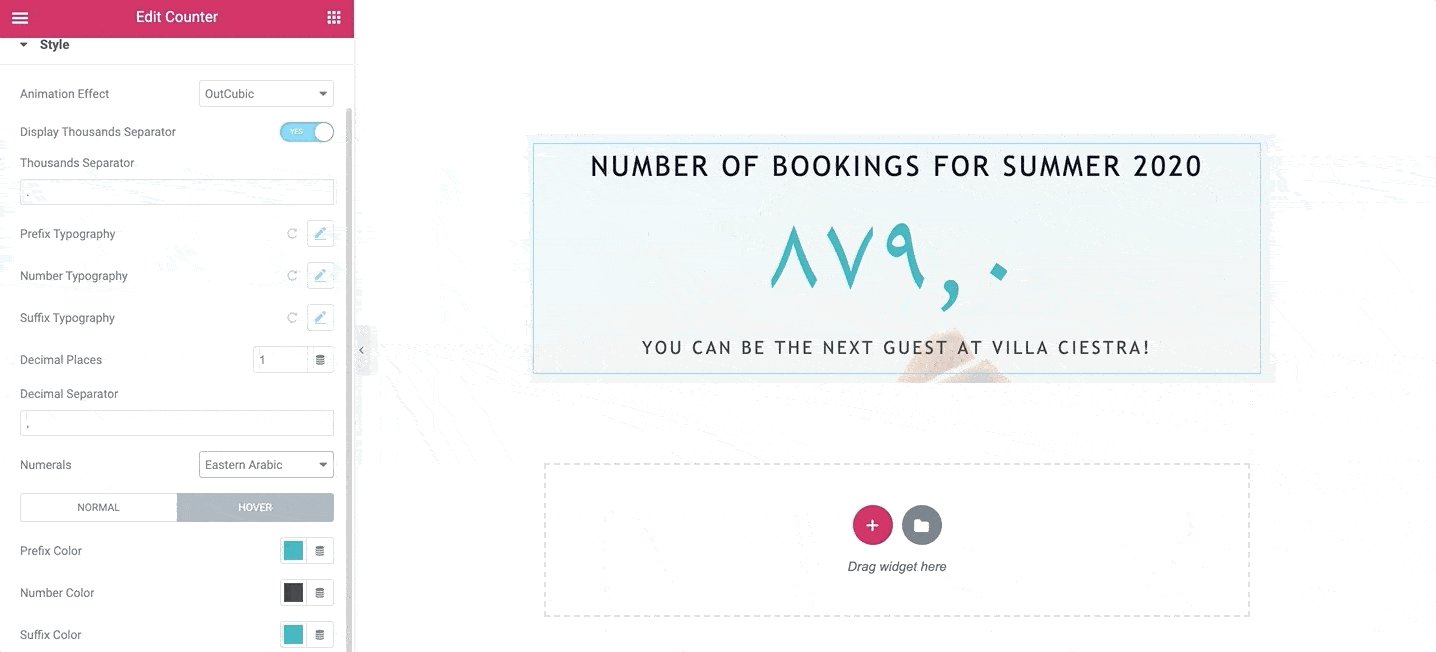
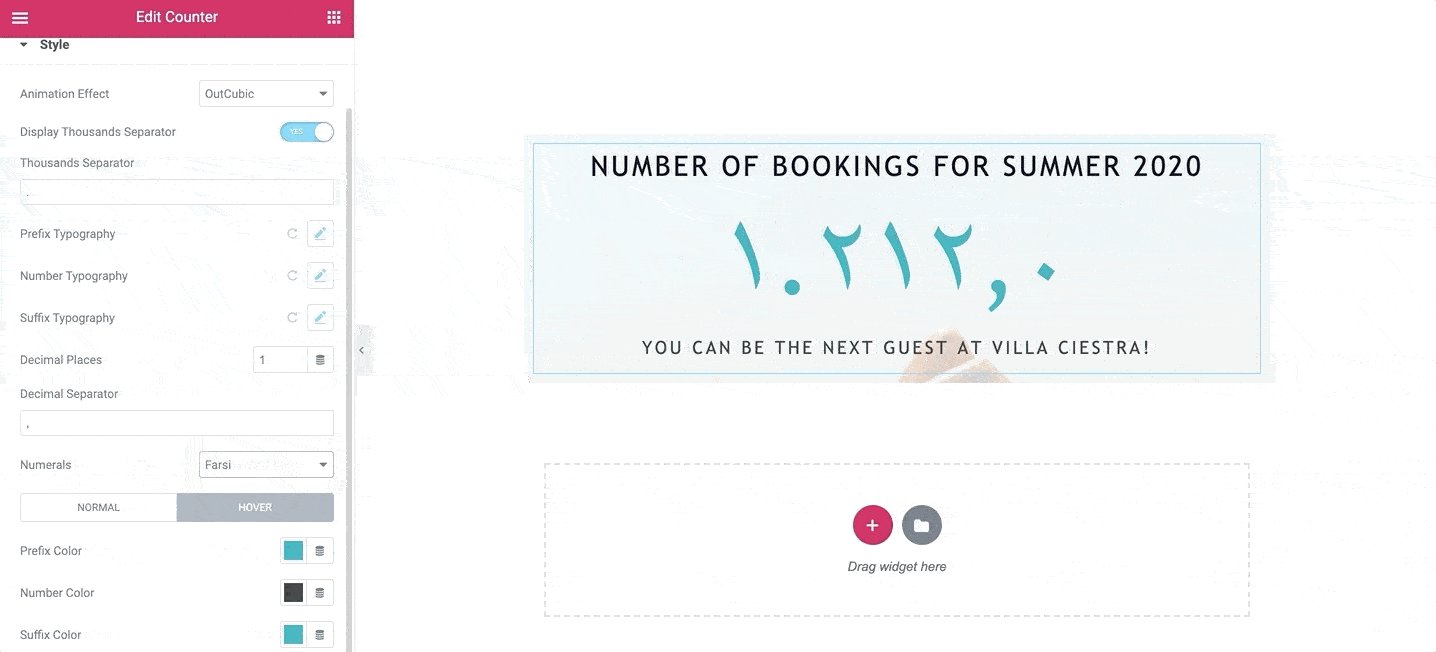
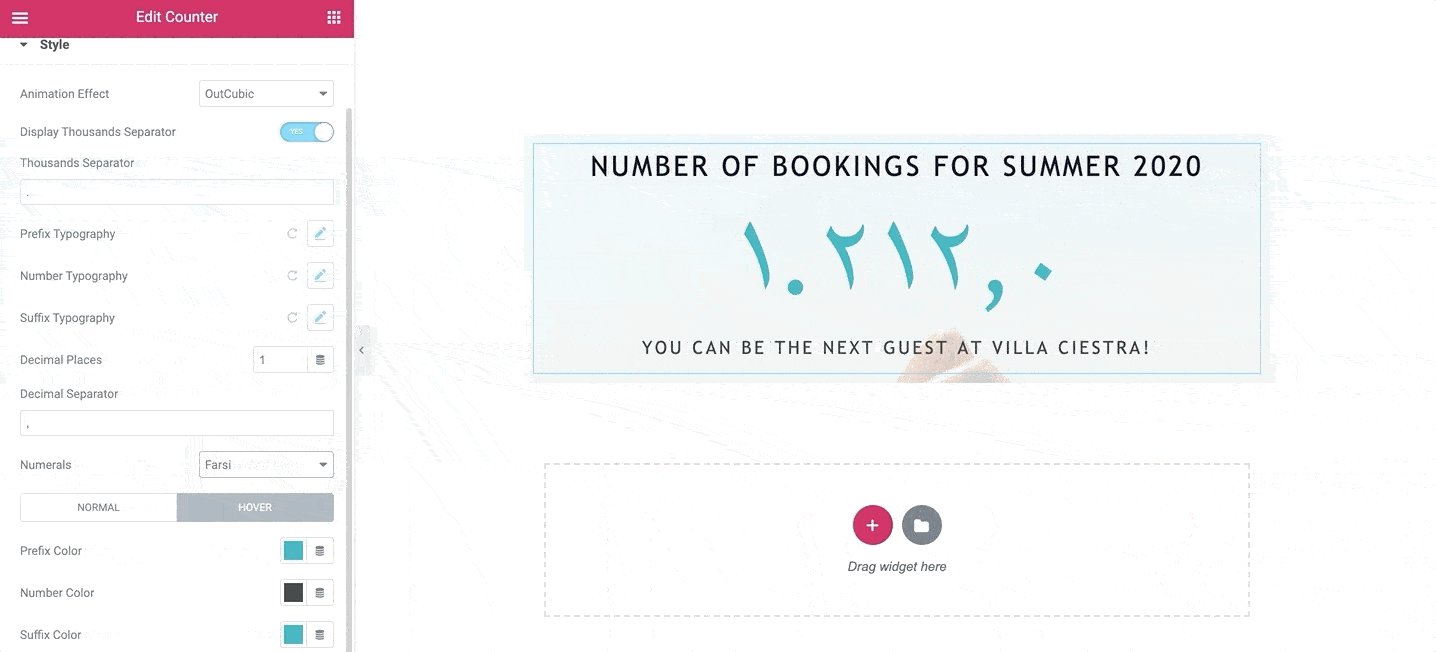
- Numerals (Default, Eastern Arabic, Farsi)

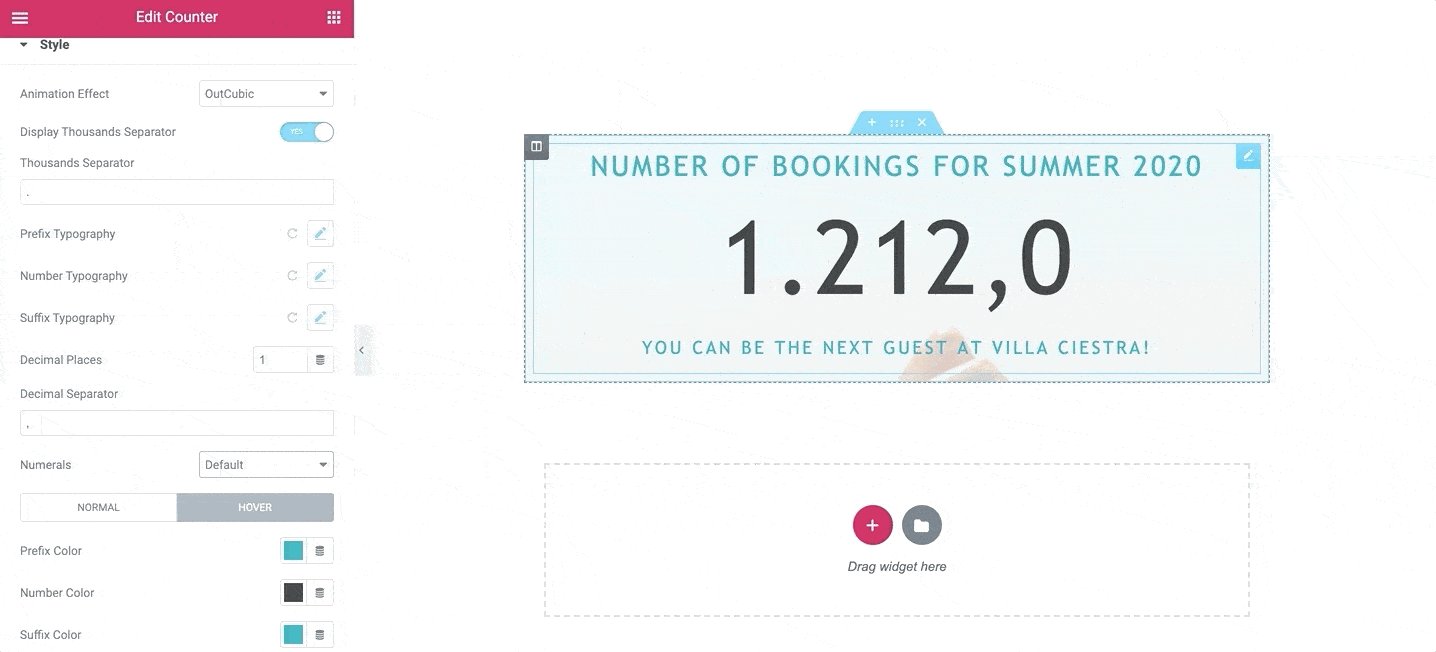
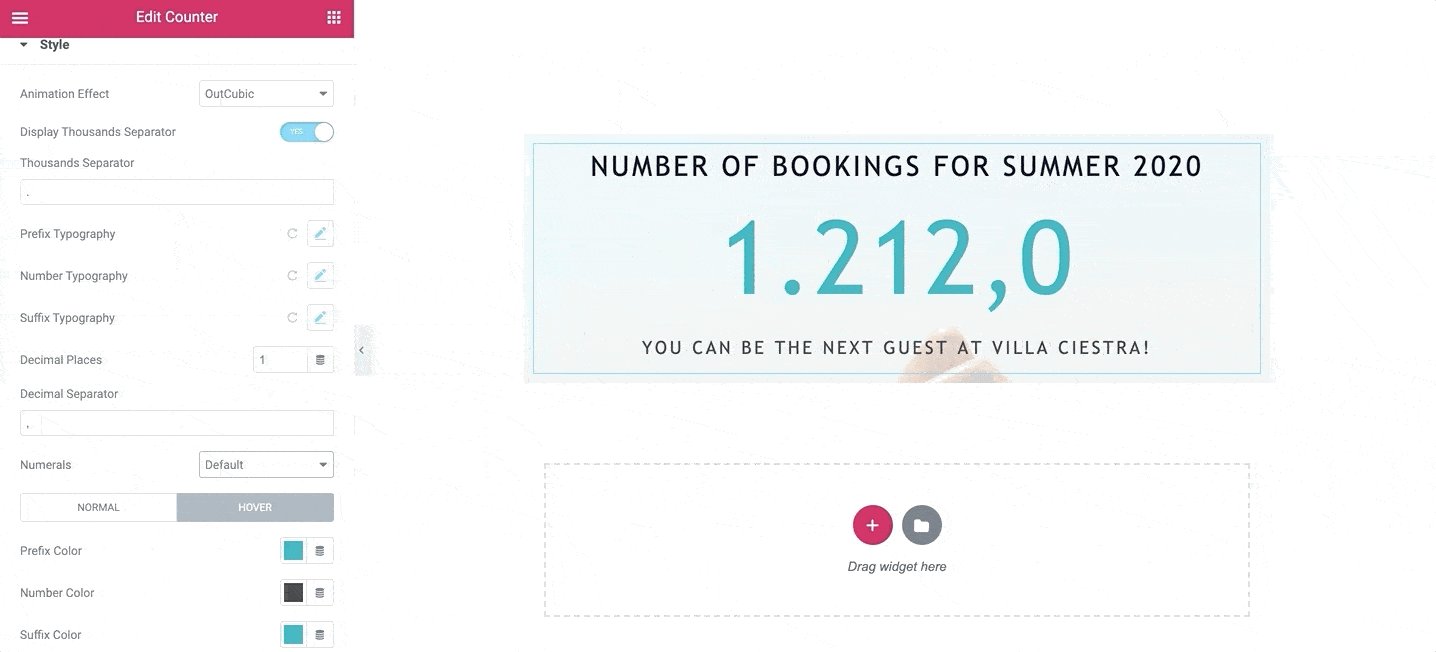
- Color settings
- Hover Settings

Download More Stratum Elementor Widgets For Free
Now you know how to create a progress bar in Elementor. The Progress Bar & Counter widgets can be a great substitution for the separate progress bar & counter plugins.
You can learn more about 22+ more advanced widgets by Stratum. We have an entire Stratum blog section devoted to this Elementor addon – check it out!
Why Stratum for Elementor?
- 24+ Elementor widgets for free (updated regularly);
- Some elements are free analogs to paid Elementor elements;
- Automatically adjust to a visual styling of your theme;
- Advanced design toolchain;
- Elementor template library integration.
You don’t need a standalone circle progress bar WordPress plugin, nor do you need a WordPress counter plugin if you have Stratum by your side.
Download Stratum, and create multiple widget counters & progress bars in one place!
View demo for all Stratum widgets to visualize your perfect designs.
Access More Features With Stratum PRO
After the release of Stratum PRO – the premium version of our favorite addons collection – users can add up even more advanced functionality to their current Stratum Lite widgets. This will only cost you $19 annually for a single website.
All the layout, content, and styling options can be viewed in the free version of Stratum and they will be marked as “pro”. If you have not downloaded free Stratum from wordpress.org, you can buy PRO Elementor Extras directly from our website, and it will have both Stratum Lite + Pro options.
Final Words
Last but not least, we have created a Stratum Facebook community for you to ask questions regarding the addon, learn quick tips on Stratum & Elementor widgets, and, of course, stay tuned to the latest news and updates.
P.S. The team of MotoPress develops WordPress software for different page builders and block editors. In addition to Elementor addons, we created Getwid – a free collection of 40+ multipurpose Gutenberg blocks. Check it out if you are also working with the default WordPress editor.