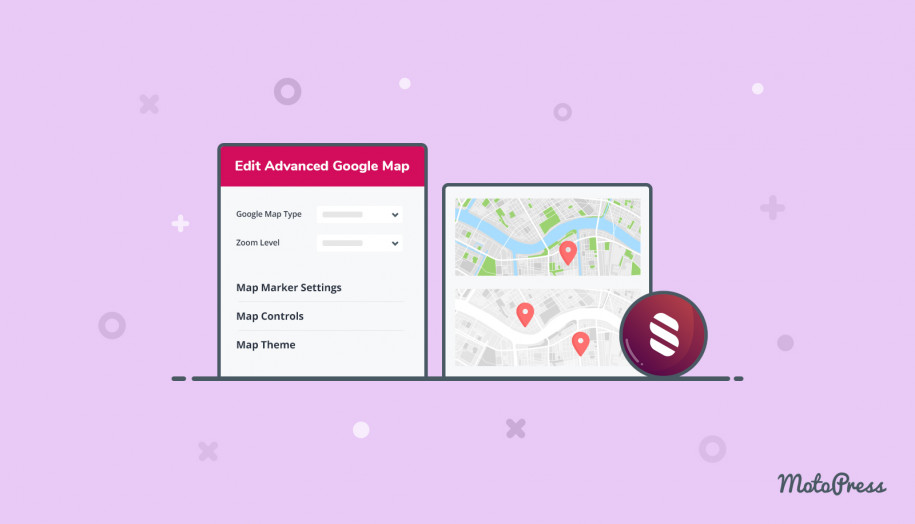
Stratum Widgets: Advanced Google Maps Elementor Widget
Table of Contents
The free version of Elementor provides you with a basic Google Maps widget, but if you want to customize the map further, use the Advanced Maps Elementor widget by Stratum. It’s also free but gives you access to way more tools integrated from the official Google Maps services.
See also: the Google Maps widget for the block editor (Gutenberg)
All you need to get started is to obtain your Google Maps API key:
How to get an API key for Google Maps
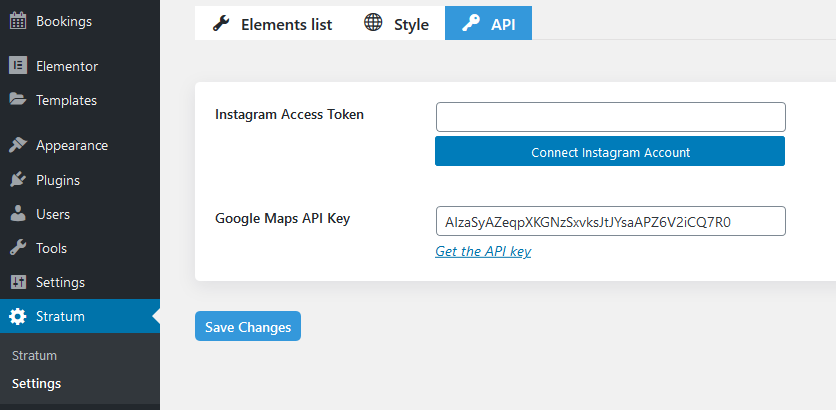
To use the API key associated with your project on your Elementor WordPress website, go to WordPress dashboard > Stratum > Settings > API > Google Maps API key > insert your key.

The Purpose of the Advanced Posts Elementor Widget
This maps Elementor widget is perfect for showcasing your business address/addresses on an interactive Google map on any page, without a need to integrate third-party plugins.
Key Benefits of the Advanced Map Widget for Elementor
Unlike a native Elementor widget for adding a Google map, you can customize the widget by Stratum employing the following features:
- Display unlimited locations on the map using custom markers (marker clustering).
- Adjust a default map interface with regard to user interaction (zoom, fullscreen, etc.).
- Choose a theme map style to be a better match for your Elementor WordPress theme design.
General Features & Settings of the Google Maps Elementor Widget
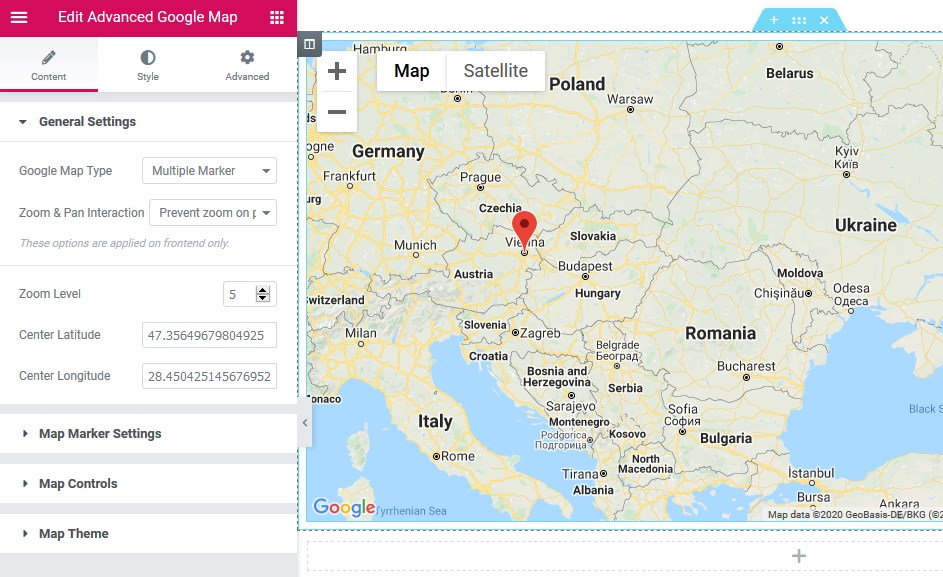
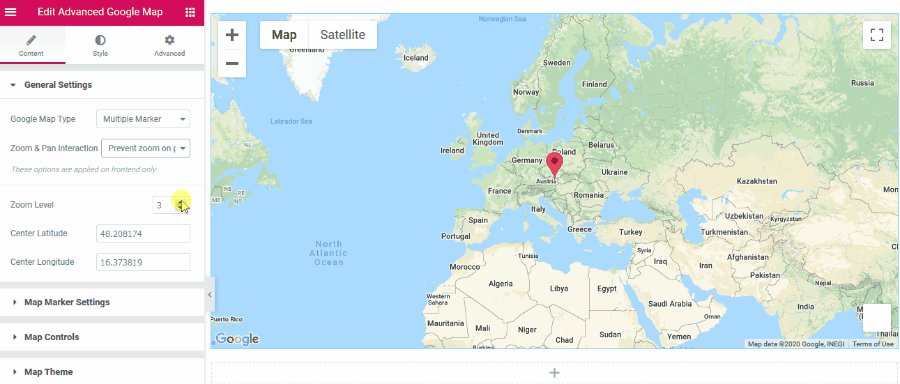
You can use single or multiple markers on your map.

Interaction controls: Zoom and pan (dragging) settings
Select the preferable way users will interact with your Google map:
- Enable zooming and panning
- Completely disable zooming and panning (dragging is allowed but the map stays of the same scale)
- Prevent unintentional zooming while scrolling a page.
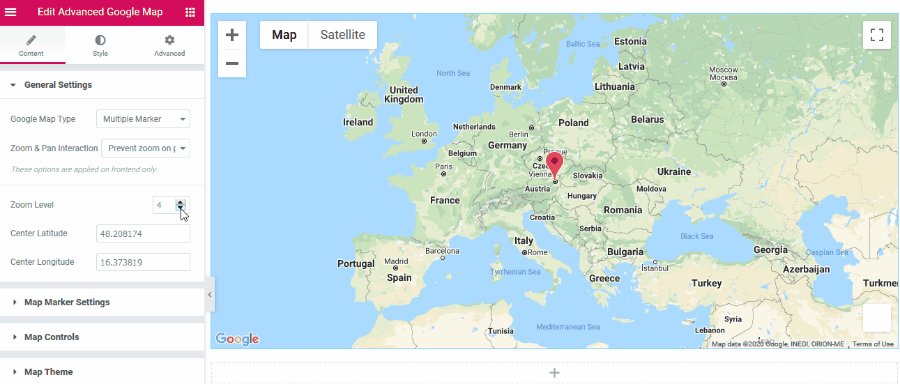
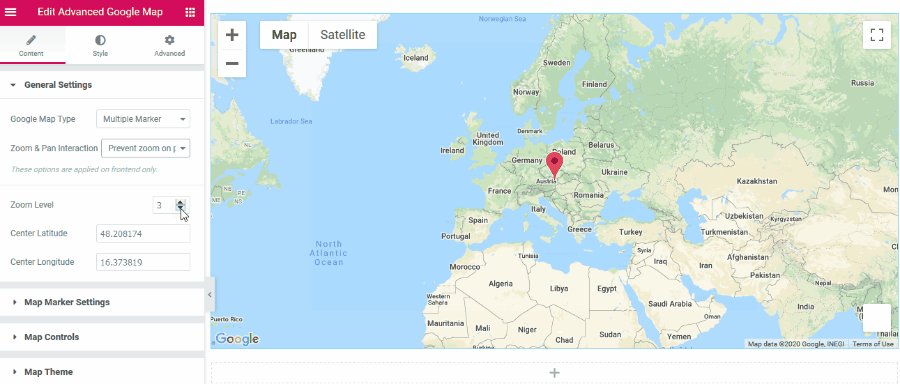
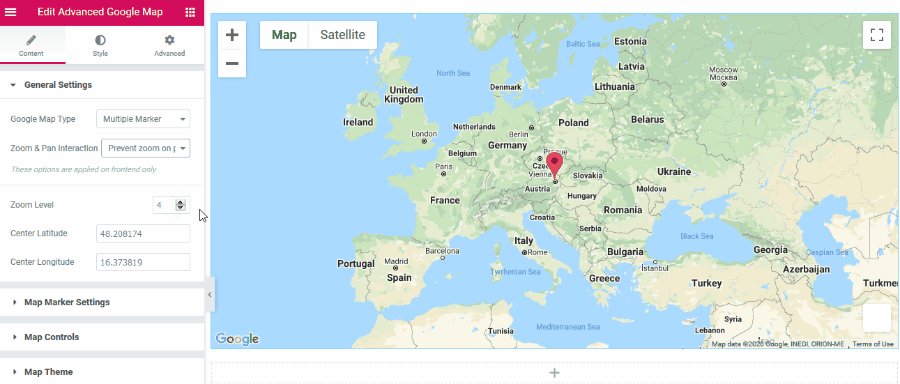
You can also set up a default zoom level:

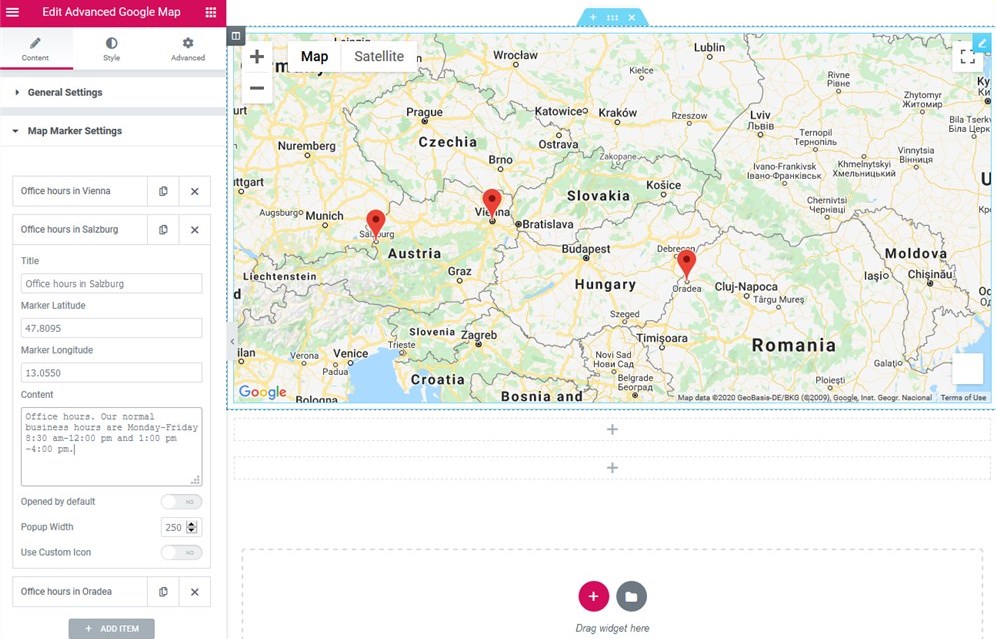
Advanced Map marker settings
It’s easy to add unlimited markers and customize their appearance:
- Marker title
- Marker longitude and latitude
- Optional description
- The pop-up window width.

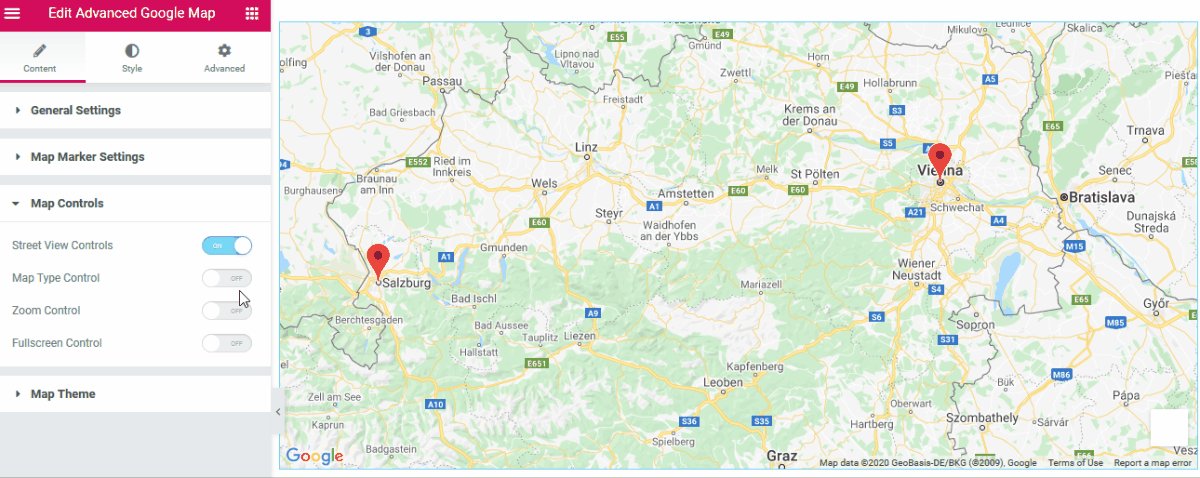
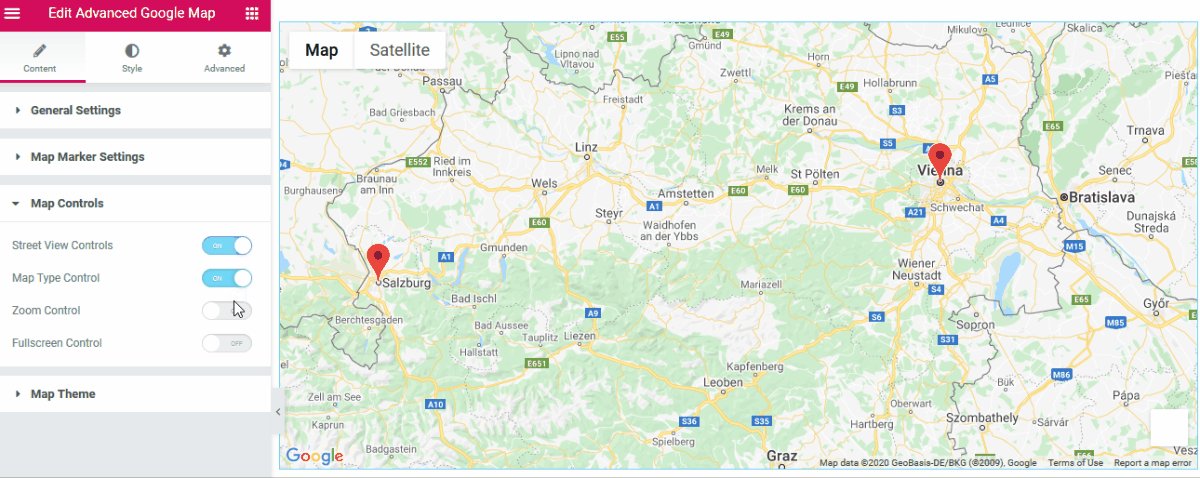
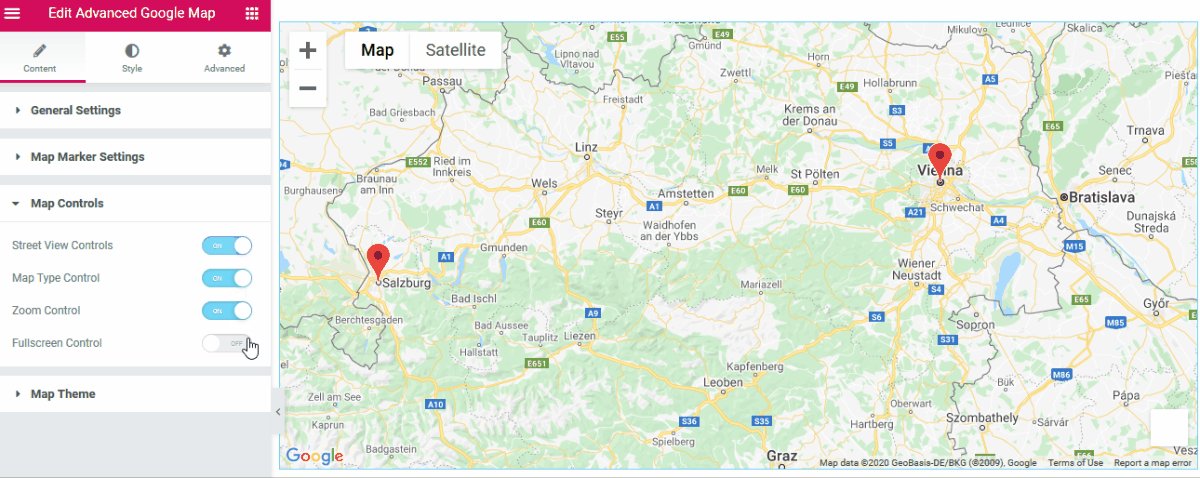
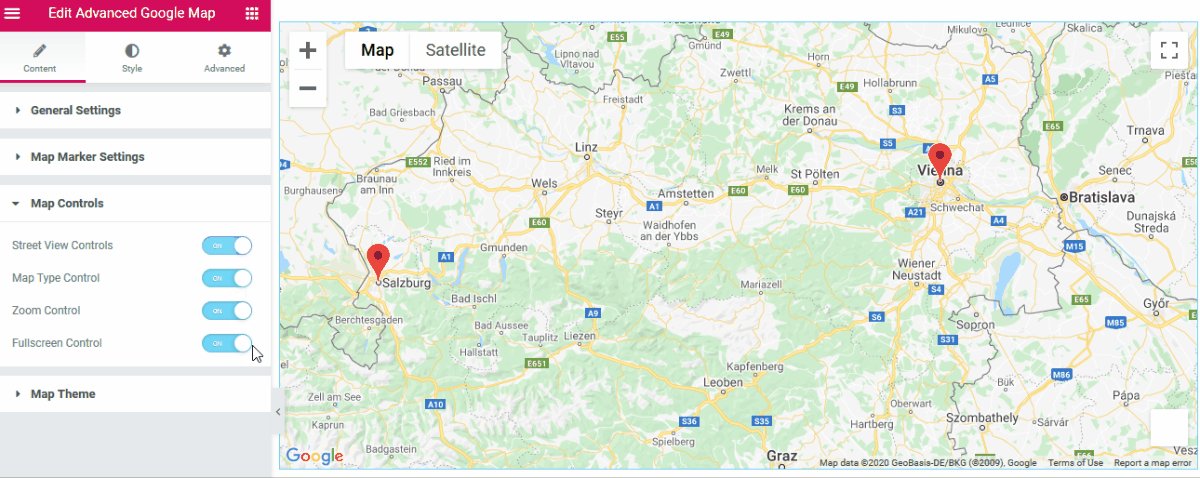
Advanced Map controls

- Street view
- Map type (allow users to toggle between the street and satellite views)
- Zoom controls
- Fullscreen (allow users to enter the fullscreen mode).
Remember that the default behavior is that all the map interaction controls disappear if the map is viewed on small devices (200x200px).
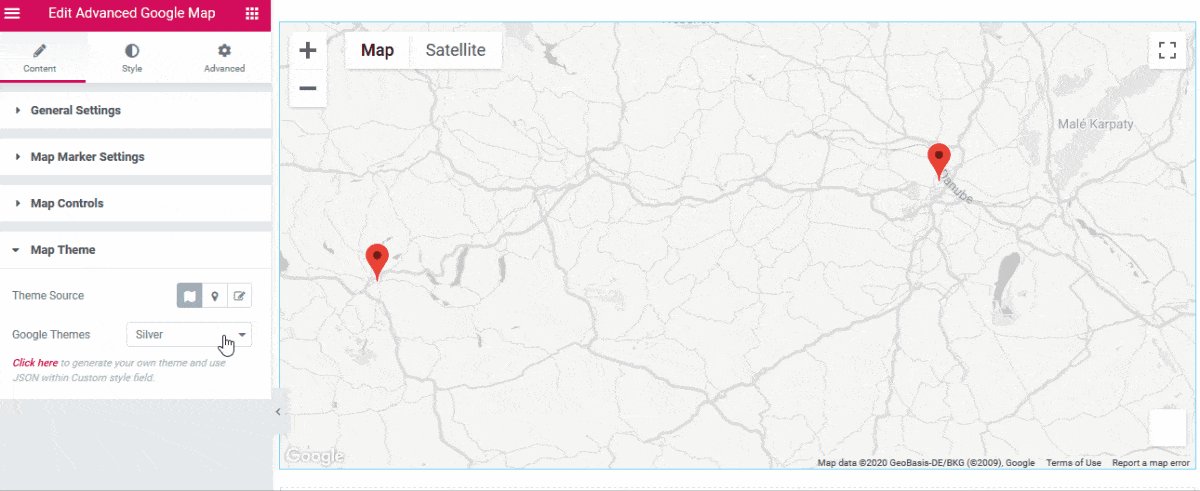
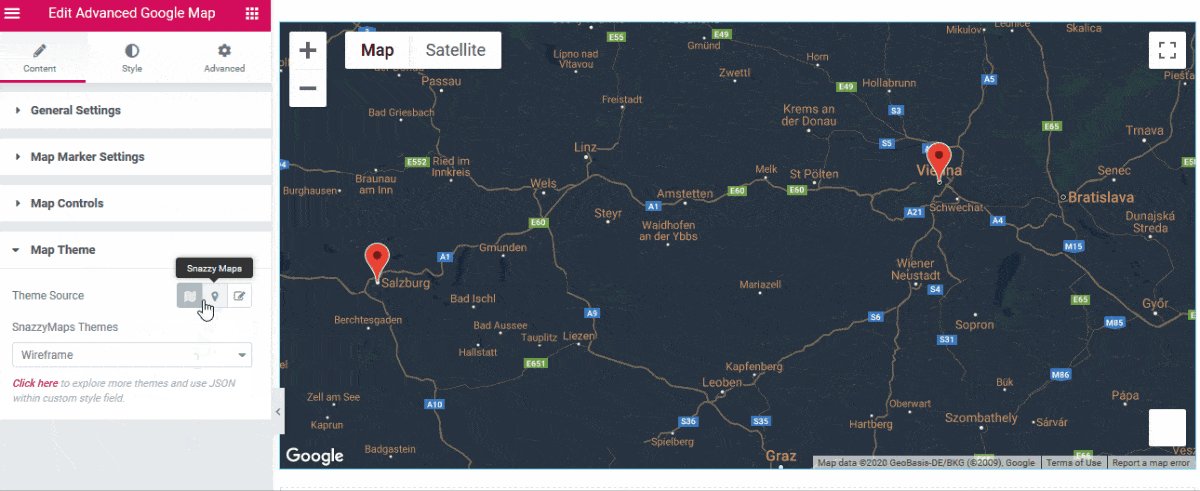
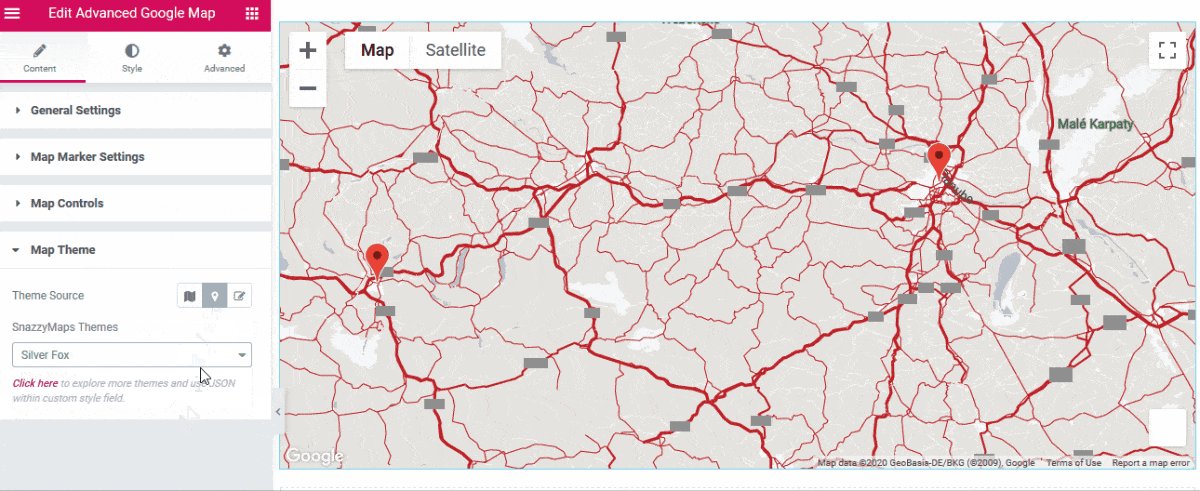
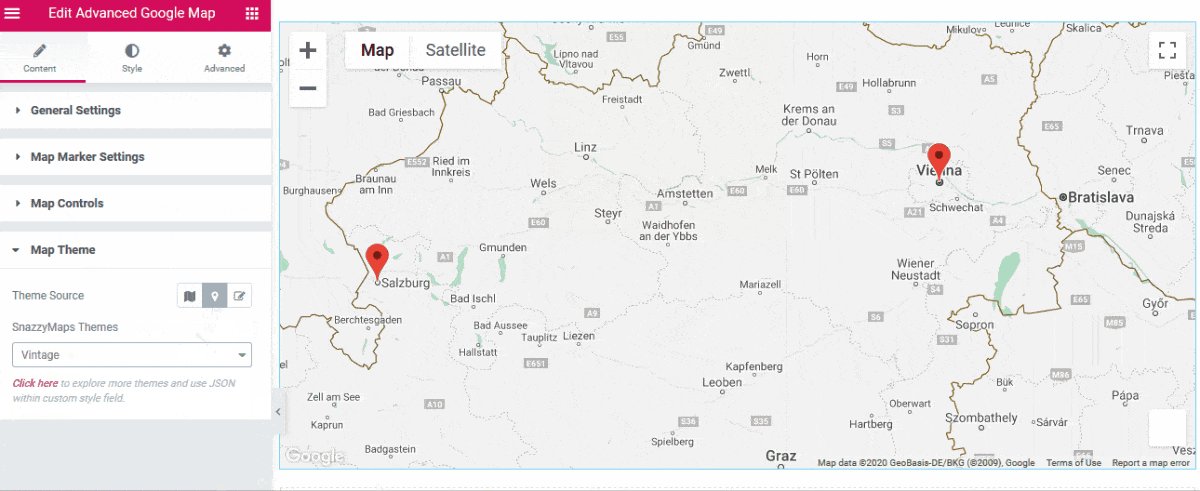
Advanced Map styles

Note: Map styling can be used to prevent businesses, public transit icons or other points of interest from appearing on the map.
You can select the theme source and choose the preferable map styling:
- Google Standard
- Snazzy
- Custom (add your CSS styles)
Heading over to Styles, you can configure the default map height. Using the Advanced Elementor styling settings, it’s easy to apply more motion effects, change backgrounds, adjust the spacing and configure other common styling Elementor settings.
Stratum Free Elementor Widgets: Download the Google Maps Elementor Widget
If you want to create a more tailored look for Google Maps on WordPress, this Google Maps widget for Elementor can be your go-to solution.
Feel free to get the Advanced Google Maps Elementor widget along with other awesome ones by downloading Stratum widgets for Elementor:
Stratum Free Elementor Widgets Download
You can also view designs created with our Google Maps widget (and other 20+ widgets) on our Stratum demo page.
Also, it will be useful to know that the addon is now available in the premium version! Stratum PRO helps users reach the beyond-advanced level in design customization. The plugin lets you access the most tempting content, layout, and styling settings for very affordable pricing – only $19 as an annual fee powered up with priority MotoPress support.
Unlock the entire functionality of Stratum Elementor widgets and enjoy the website building experience on maximum.
If you are also working with the Gutenberg WordPress block editor, make sure to check out Getwid – our huge collection of free Gutenberg blocks.