Responsive Slider for WordPress
MotoPress WordPress Slider is an easy to use and flexible solution for building compelling sliders with beautiful slides. It focuses on simplicity and functionality and offers all necessary tools to stand out among others. You can build your WordPress slider in two minutes and enjoy it from any size screen, as it looks great on any computer device.
We are going to show you how to create an eye-catching slider for your Website with MotoPress. To get started with the slider, just install this plugin to your WordPress and set all parameters.
By the way, did you know MotoPress offers a few more slider solutions? Take a look:
- Stratum Widgets: Advanced Slider Elementor Widget
- Getwid Blocks: Post Slider Gutenberg Block
- Getwid Blocks: Media and Text Slider Gutenberg Block
- Getwid Blocks: Image Slider Gutenberg Block
After installing the plugin, go to MotoPress Slider and click ‘Create New Slider’ button.

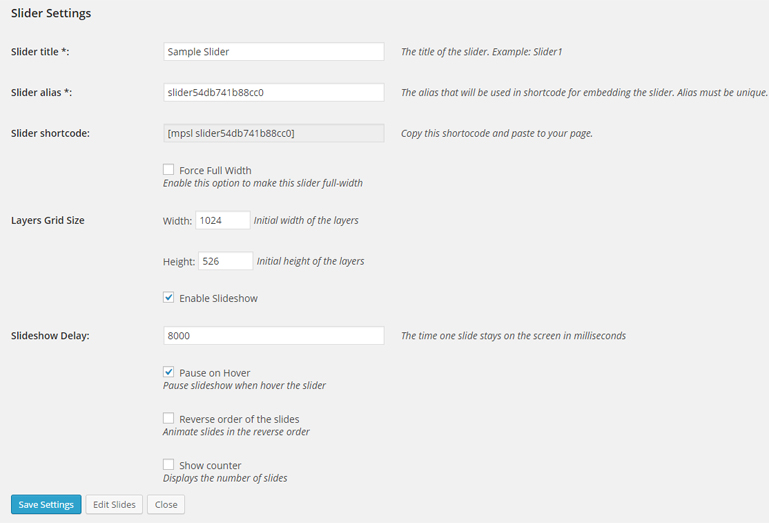
Fill in the fields below to adjust all necessary settings:

Slider title – type the name of your slider, it should be easily recognizable in case you’ll create several sliders for your website.
Slider alias – helps the slider to provide you with the slider shortcode. It’s name has to be unique.
Slider shortcode – you’ll insert this shortcode to the page or post where you want to place the slider.
The Slider settings also enable to set width of your slider, indicate the layers grid size, enable or disable slideshow.
In the ‘Slideshow Delay’ field you are given an option to set the time one slide stays on the screen in milliseconds. Tip: 1000ms = 1s
You can also play with slider options and use the hover to pause the slider, utilize the reverse order of slides and display their number.
After indicating the settings of the slider it’s time to start adding slides.
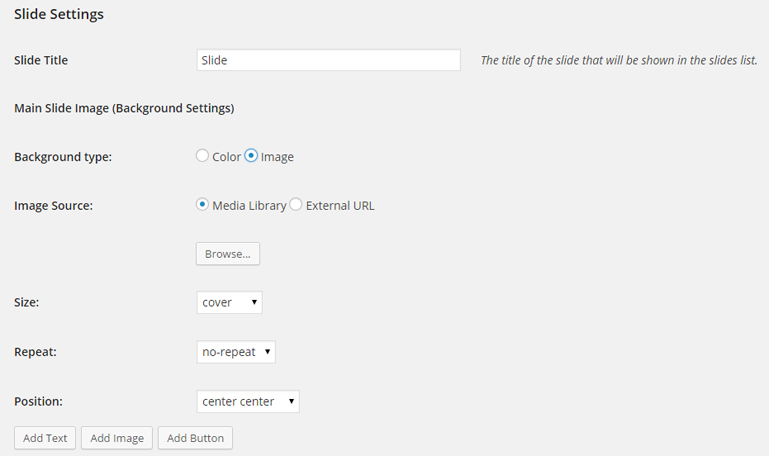
The process of customizing your slides is intuitive and simple. You just need to name your slide and select its background type: image or simply one color. Images can be added from your computer or from any other sources.

The background image size can be:
Cover – this means that the background image will be scaled as large as possible so the background area is fully covered with the image.
Contain – the image can be scaled to the largest size. Both width and height fit to the content area.
Percentage – the width and height of the background image can be fixed in percent.
Normal – the background image has its own width and height.
The next step is to set the position of the background image and the ‘repeat’ option, but it depends on your wish only, as you can leave these fields empty.
For demonstration purposes, we’ll use a few pictures in our slider to show you the advantages of the plugin. After setting the image options, you can get started with the Layer Settings.

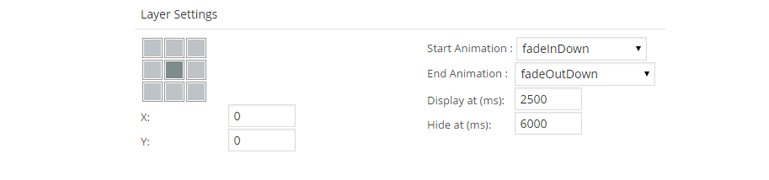
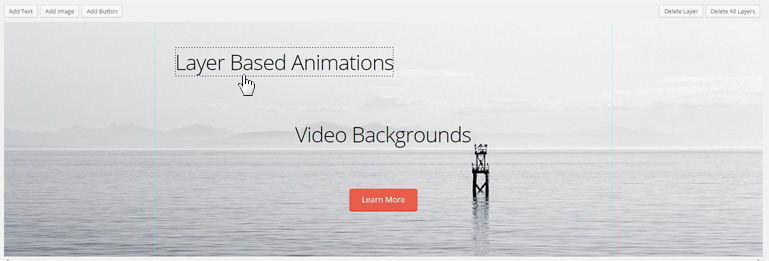
This feature offers you a lot of customization options. You are able to create as many layers as you need. The layers can be presented as a text, image or button, for each layer you can set:
Start Animation – how it’ll appear on a slide.
End Animation – the way how it will disappear from the slide.
Display – the time it takes for one layer to appear.
Hide – the time it takes for one layer to disappear. Note, that time is calculated from the beginning of the slide and is indicated in milliseconds.
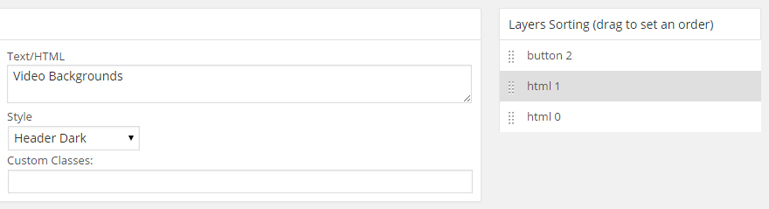
Layer settings also enable to specify the text of the layer and its style. When you finish with the adding layers you can set their order simply by dragging and dropping them in any specific sequence.

The drag and drop functionality is one of the main benefits of MotoPress slider. It’s possible to place any layer to any place simply by dragging this element. Layer images can be easily re-sized with the help of a mouse only. Even if you create slider for the first time, thanks to the drag and drop MotoPress interface, you’ll customize its look as easy as a pie.

With several mouse clicks and some quick settings, we created a beautiful responsive WordPress slider and did this in a few minutes only. Click on the arrow or thumbnail to pass to the next slide and see different transition effects.
As you can see MotoPress Slider has an easy to use interface which helps you to create beautiful slideshows with multiple layers. It loads quickly and doesn’t require any technical knowledge to build a WordPress website with stylish slider.
Get MotoPress Slider.
We are going to release slider upgrades every three weeks, so stay tuned to know more about plugin releases. If you have any questions regarding the slider feel free to contact our team and we’ll gladly assist you.
If you’ve already got the Slider and need an intuitive solution for building WordPress website without code try MotoPress WordPress Page Builder and start customizing your pages and posts in a new convenient way.


I have lost my slider when going to mobile. It only shows on desktop. When I do have it working on mobile the text is so small its illegible. How do you make text responsive when on mobile?
Hi Chris,
Seems like you have hidden the slider for mobile devices. You should go to your Slider settings and switch to Appearance tab and clear Visible from/till values.
It would be better to create a separate slider for mobile device and adjust its size and font size to look better on small screens.
Hello ! I have an issue with the Slider, when I try to edit a slide, I get the loading gears, but it stays there forever! I’ve tried in different browsers, clearing cache, and nothing… It just stays in the rotating gears and I can never edit the slider… Can somebody help please? 🙁
Hi,
Most likely you use out of date version of plugin. Please check your license activation and update Slider plugin to 1.3.4 version. If it is not helpful you can submit a request to our technical support team
I’m have some trouble inserting a video. I want it to delay so that a type slide shows before it. However, the video still picture shows, then the type slide, then the video starts. How do I eliminate the still picture that is showing with the type slide. I’d like to show the type file, then the video should start up.
Hi Jim,
Could you describe this request in the ticket at our helpdesk providing examples? Our technicians will answer all your questions with pleasure. Have a nice day.
Like it, but why wont the text hide when given a time to? It just stays there.
Hi,
Make sure you use latest version of MotoPress Slider – 1.2.3. If the plugin is up to date you can submit a request and our technical support will take a look at it.
The edit slide page is not loading. The gears just keep spinning! I’ve already created a support ticket but have not yet received a response. Please help!
Hi Allison, we’ve replied to your ticket.
HI Can you advise how to change the colour of texts in the sliders please? Thanks 🙂
Hi Michelle,
Thank you for your question. At the current moment the color of the texts in the sliders can not be changed visually, but you can customize them by using custom class name.
Hello… I was wondering if you have the option to show different slider pictures on different pages?
Hello, we do not have this option at the current version of the plugin. Could you contact our support team with the detailed description of your needs, so we can add the option as the feature request. Thank you in advance!
Quick licensing question — if I get a Personal license to try it out, and then (assuming I am totally wowed) want to upgrade to Business or Developer, is there an upgrade path without having to pay full-price for the Business/Developer licenses? This would affect my interest in setting aside the time to dive in and experiment with Slider now, vs wait and see how it develops. Thanks in advance!
If you want to upgrade your license, you should simply pay the difference between license plans. Contact us with the details to which license you would like to upgrade your current plan.
I love the slider so far… There are a couple of things I still need out of the plugin/documentation:
1) I’d rather see a text editor to create text… or the ability to select paragraph styles (Fonts/size/weight, etc)
2) No documentation on video backgrounds? I can’t find it…
3) I would like to be able to make more elements linkable. For instance, the photo, or entire blocks of text/images (I’d like to make the sub-header style a link since it’s already in a nice little box)
4) I’d love to make the entire slide a link to another page.
5) I’d love to be able to pull content into the slider.. For instance, and excerpt of my most recent blog post or podcast title. Or pull from a specific page or post.
Hi Ben,
Thank you for your feedback, it’s really valuable for us, as it help us to improve the plugin and make it better for you and other users. We’ve added all features you mentioned to our roadmap and they will be released in further plugin updates. Thank you.
Have a great day, Ben!
Really easy to use – but the videos –> did not find out, how to insert a video!
HI Johannes, thank you for your feedback! 🙂 Check out your email for the answer to your question. Have a great day!