Stratum Widgets: The Circle Progress Bar And Counter Elementor Widgets
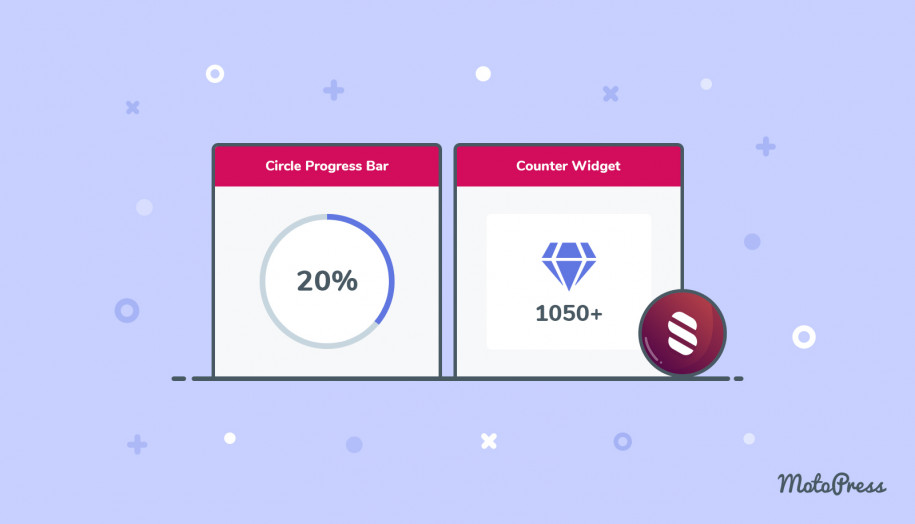
We have already reviewed some of the powerful Stratum Elementor widgets for creating advanced posts, sliders, and stunning Masonry galleries. Today, we’ll speak about the WordPress Progress Bar & Counter widgets as they may contribute to a better visual perception of your website data.
Thanks to the Elementor Circle Progress Bar & Count widgets by Stratum, you’ll have no problems creating appealing and well-perceived visuals.
We will guide you on how to maximize the customizing options of Stratum for Elementor and come up with amazing styling!
See also: The Progress Bar Widget for the Gutenberg Block Editor
Continue reading “Stratum Widgets: The Circle Progress Bar And Counter Elementor Widgets”