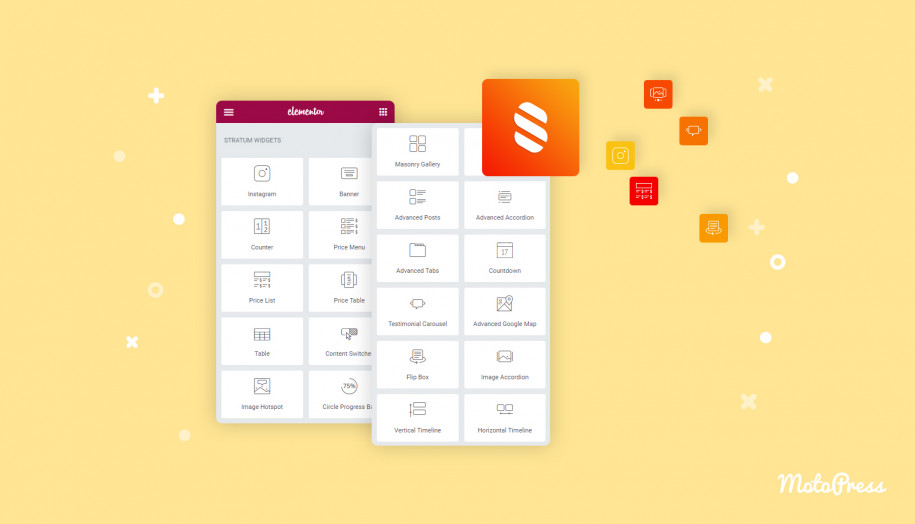
Today, we’ll talk about Elementor custom widgets and how they can boost any website regardless of its type and size.
Out of dozen popular drag-and-drop WordPress page builders, Elementor is the most intuitive. This fact makes it the most popular page builder for both developers and non-professionals. With extra tools (themes, custom widgets, and addons), designing websites turns into a creative process with almost no tech steps involved.
But first, let’s start with the basics.
Continue reading “Top 5 Reasons Why You Should Use Elementor Custom Widgets”