Stratum Widgets: The Lottie Animation Elementor Widget
Table of Contents
If you want to add dynamic, high-quality animations to your Elementor WordPress site, a free Lottie Animation Elementor widget by Stratum is what you need to create a wow effect. No need to pay for the widget or code integrations.
The widget enables you to add a preferred Lottie file to your site in clicks and customize its animation parameters and appearance via the Stratum widget’s settings panel.
What is Lottie animation and why should you give it a try?
Generally speaking, Lottie is an open-source animation tool that allows you to use lightweight free or premium animation files on your site (as well as design and use yours).
It’s used for different kinds of animation, in user interfaces, apps, line art, logos, and on regular websites.
Technically speaking, it’s an animation exported as a JSON file from Bodymovin. A huge benefit of Lottie images is that they won’t screw up your SEO and performance because JSON files are much more lightweight than GIFs or even PNG.
Whether you just want to pepper up your site with some animations or it’s something of a strategic product presentation, Lottie animation is a perfect solution.
Lottie files are lightweight, scalable without compromising quality, good-looking no matter a device, and – this is what we’ll elaborate on in this post – can be integrated with your Elementor site without any code.
Key benefits
- A library of pre-made Lottie animations – you need a few minutes to add them to your site!
- Lottie is the future of animation, so you have a great chance to boost your site performance with intelligent animations.
- You can choose to use Lottie files as static or dynamic.
- A money-saving deal: Lottie animation Elementor widgets are usually paid, but you can use it at no cost and without limits with Stratum widgets for Elementor.
Check out a few Lottie animation examples built with Stratum.
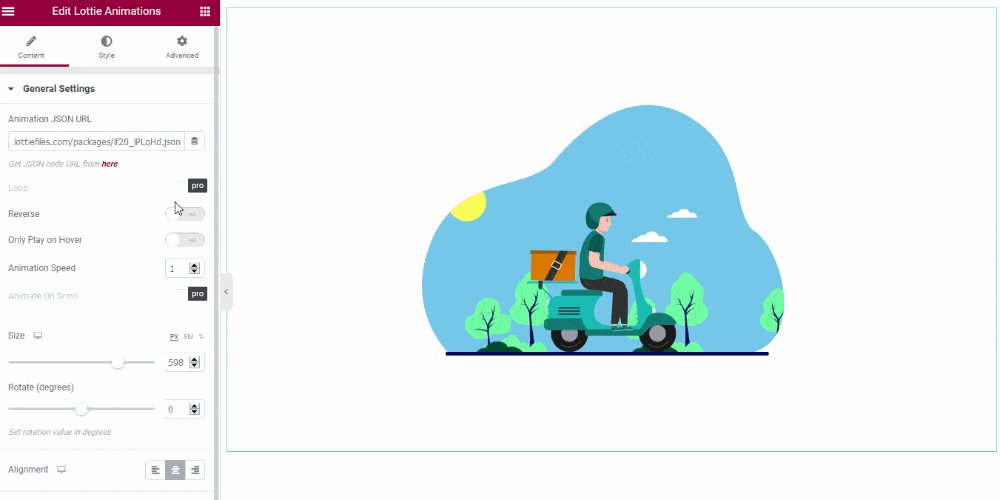
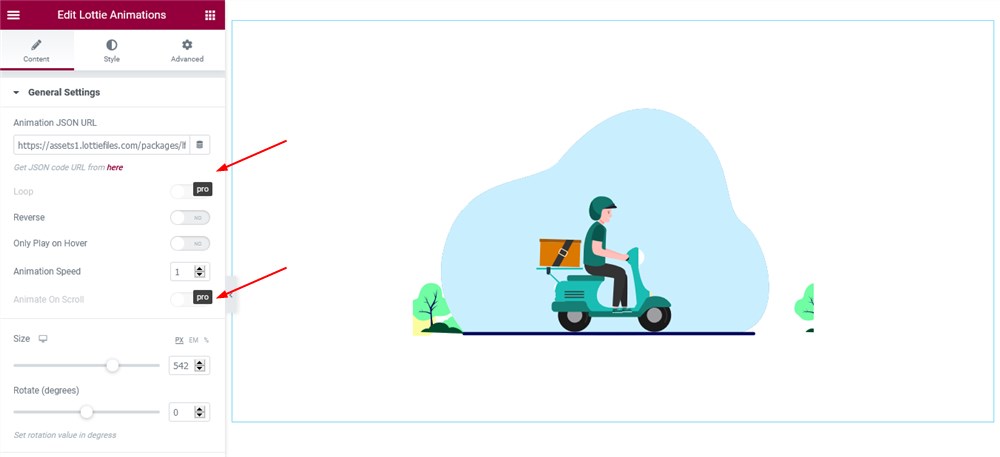
General features & settings of the Lottie Animations Elementor widget
You need to start with choosing a Lottie file.
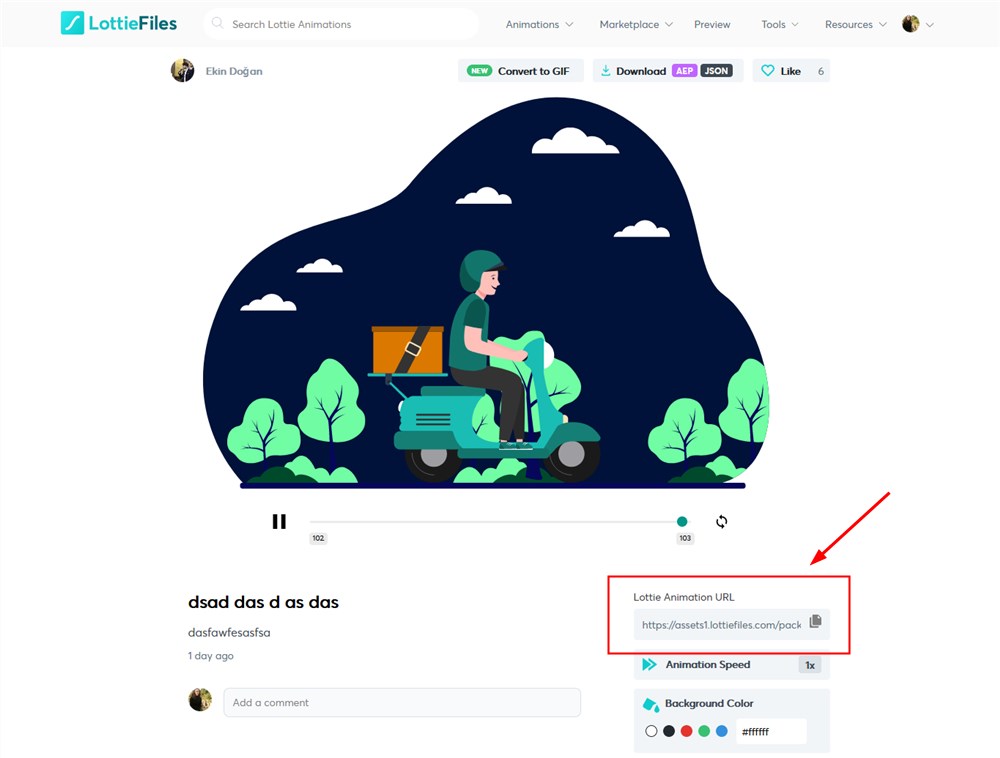
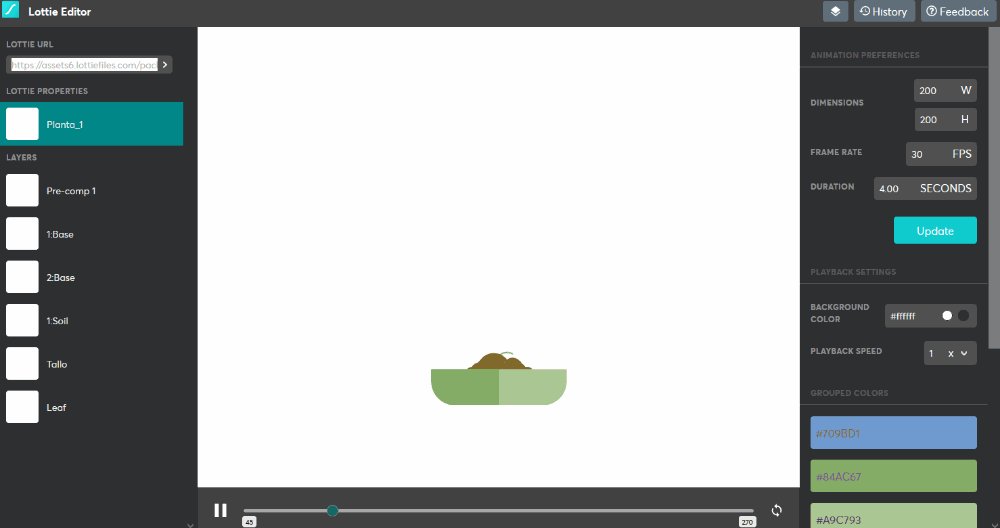
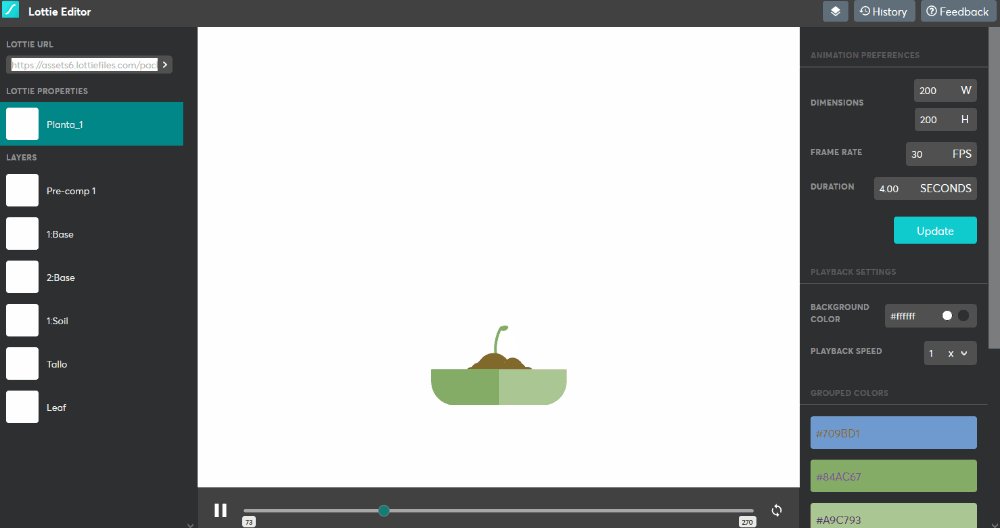
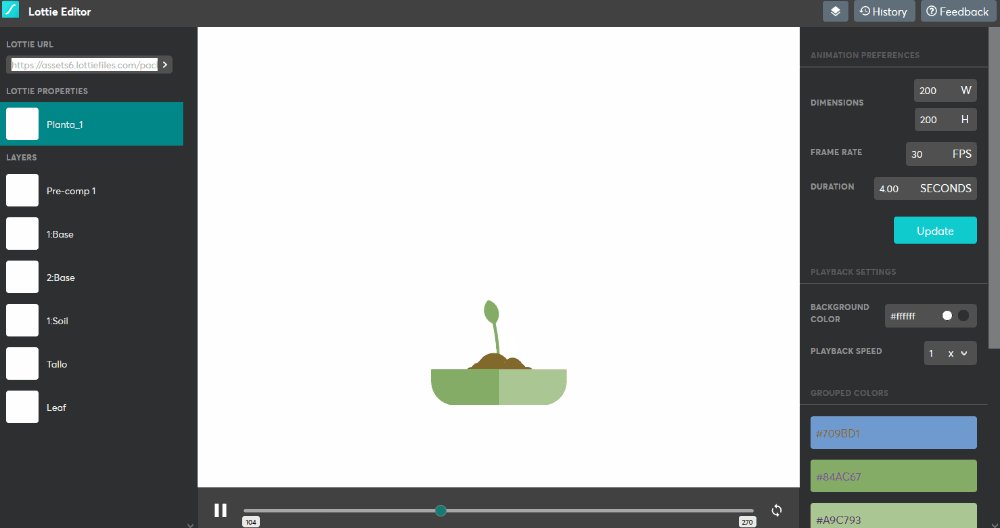
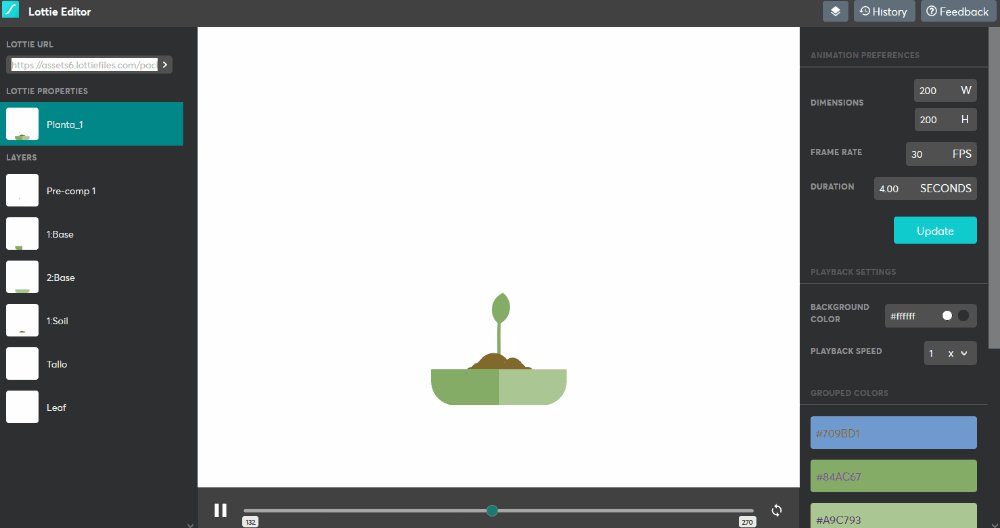
To use Lottie files on your WordPress site, follow the link in the widget (Download Lottie) and copy its URL:

Before you copy the URL, you can even optionally customize its layout colors, speed, layers and more online:

Be careful! There is a bewildering variety of animations you can use.
The free version of Stratum Elementor widgets allows you to apply the following settings:

- Set reverse animation
- Optionally play an animation only on mouse hover
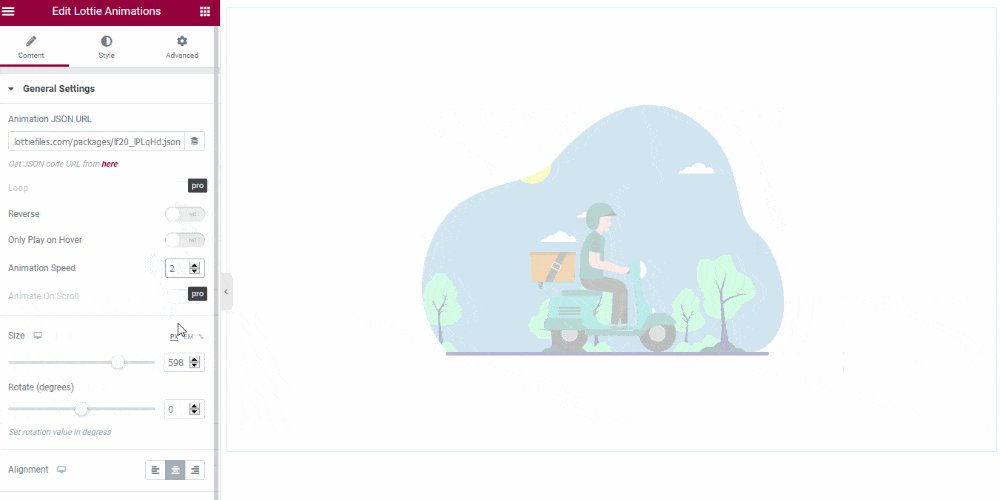
- Apply custom animation speed
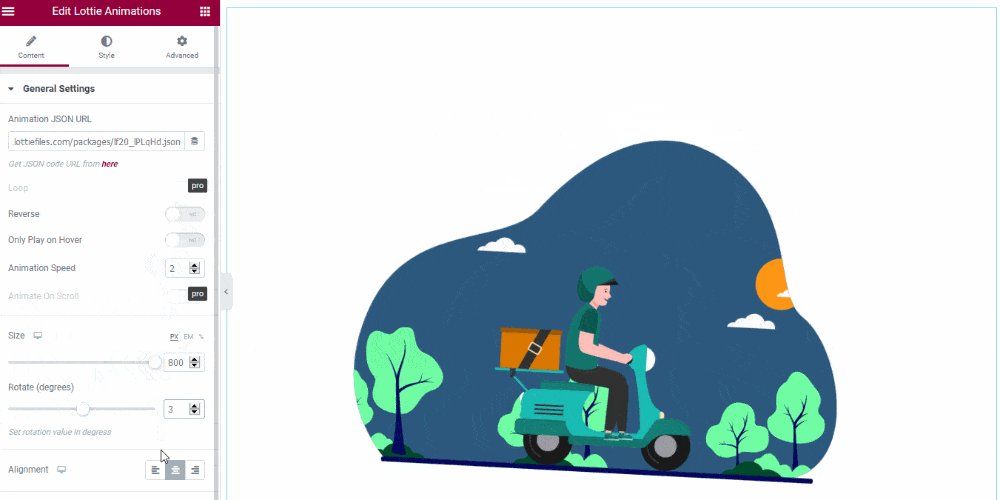
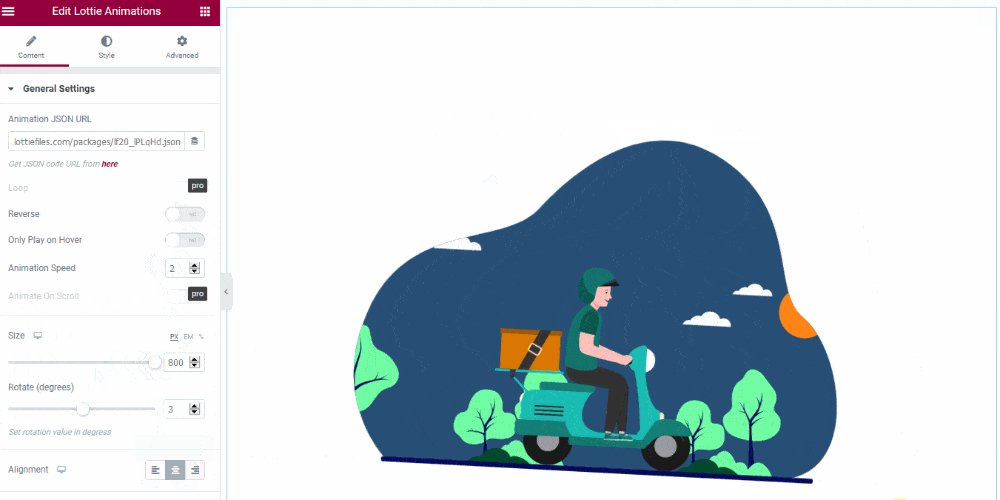
- Change the size of the animation
- Rotate your animation
- Set a preferable alignment
- Render animation as SVG or Canvas.
Lottie Elementor widget: Styling Settings
- Background color
- Opacity
- CSS filters
- Border settings.
PRO Lottie Animation widget settings
As you see, the vast majority of settings are free. If you, however, want to loop animation or animate it on scroll, you’ll need to upgrade to Stratum PRO. The premium version of our addon does not provide extra number of Elementor PRO widgets. Instead, it offers extended functionality for each free widget.

Download Lottie Animation Elementor Widget & More Stratum Elements
Use animations of the new generation with Lottie and Stratum on your Elementor-powered site. Lottie is a fantastic tool to build more compelling user experiences on your site without sacrificing performance.
And it’s one click away bundled up with 20+ more free Elementor widgets!
Useful links:
For those of you on Gutenberg, download Getwid, a collection of awesome content elements and designs for the block editor.