Posts and WooCommerce Slider Types In MotoPress Slider 1.3.1
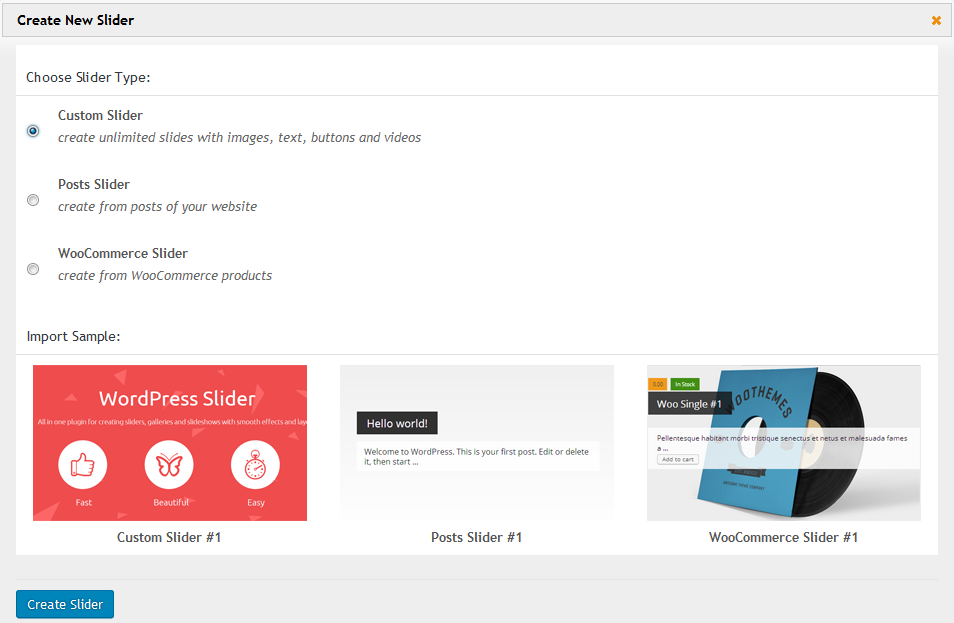
Great news for the MotoPress Slider plugin users! Two new slider types – Posts and WooCommerce have been implemented into the MotoPress slider to provide your WordPress website with more powerful and multipurpose functionality. The greatest advantage of both new sliders is a significant increase in the customization speed as they allow using content that is already on your website.

Several minutes to apply the overall settings, a few clicks to adjust the slides by choosing from the existing content and you are gonna make it!
Let’s now give you more ideas about each type of slider.Today Posts slider really matters for bloggers. First up, it allows to make the site visitors more focused on the posts you think are the must-reads. Secondly, your precious time is saved because you use already existing content and a lot of custom styles, animation, and a range of settings. And the last point, you get a dynamic and stylish feature for the entire website.
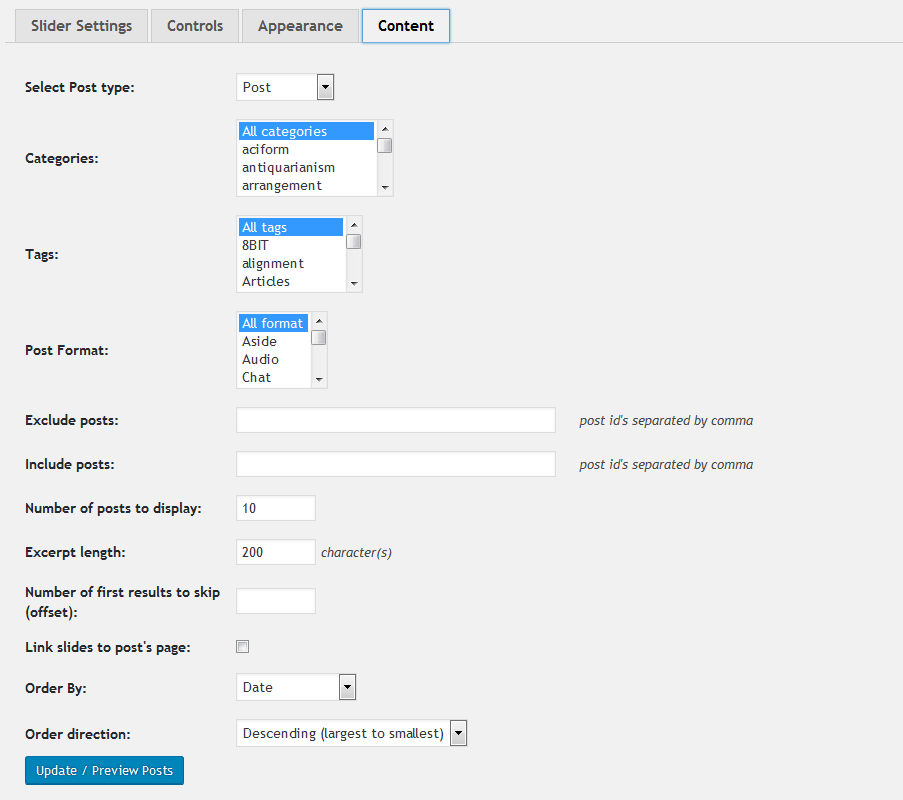
Here goes a full list of features to help you maximum personalize your slider:
- Slideshow Post Type support. Apart from default Page or Post types, you’ll be able to set custom Post Types like Portfolio, Testimonials, Services, etc. depending on your theme or plugin integration.
- Customizable Categories, Tags, and Formats. Filter the posts by them in order to display only the ones of current interest.
- Including and/or Excluding the needed posts by IDs. You’ll be also able to remove multiple posts from your slider simply separating their IDs by comma.
- Setting the number of posts to feature in the slider. Choose how many references to the posts must be in the spotlight.
- Adjusting the length of the excerpt. You are free to adjust the most appropriate length (i.e. the number of characters) of the post description. Remember Twitter? Don’t go overboard, try to make the description alike short and catchy.
- Setting the number of first results to skip (offset). This option will help you to hide some unneeded posts from the list of the filtered ones.
- Linking to the appropriate post option. Ticking this box in settings, you provide the site visitors with quick access to the buzz posts. You can set it to open in a new tab or to reload the current one. This box still can be left unchecked.
- A lot of options for ordering the posts slides. You’ll be free to order the posts slides by date, menu order, tile, ID, random, comments, date modified, and none.
- Descending/Ascending order direction of slides.

Run the editor and customize each slide as you wish. Here are the key possibilities:
- Inserting different Macros to define how the main slide content will be presented, e.g. Post title, Post content, Post excerpt, etc. TinyMCE editor will be a good helper here.
- Using text layers and their setting to adjust the location of the selected macro.
- Adding various media files and buttons to the slide.
- 10 predefined styles to design the macros.
- Selecting between Solid or Gradient background color type and defining the color for any with a help of a color picker.
- Applying image as background that comes with additional settings: selecting the source (Media Library, External URL, Auto image, Featured image, First Image in Post), size, repeat and position.
- Choosing among various types of animation.
The detailed documentation on this type of the slider is available on the How to get started page.
The WooCommerce slider type would be the most essential for various online shops. Before we highlight all key options of this slider, let’s see why it can come in real handy. It’s not a secret that the main idea of any eCommerce website is to have multiple incomes. A lot of popular eCommerce brands use WooCommerce sliders to immediately grab the visitors’ attention and present new, the most popular, or any other sort of offerings. It works much better than if you would showcase the products under separate menu buttons or even tags. Using this slider, you are positioning your value to the site visitors in a very practical and attractive way. And take your conversion rate to the next level!
Let’s now explore all features of this slider:
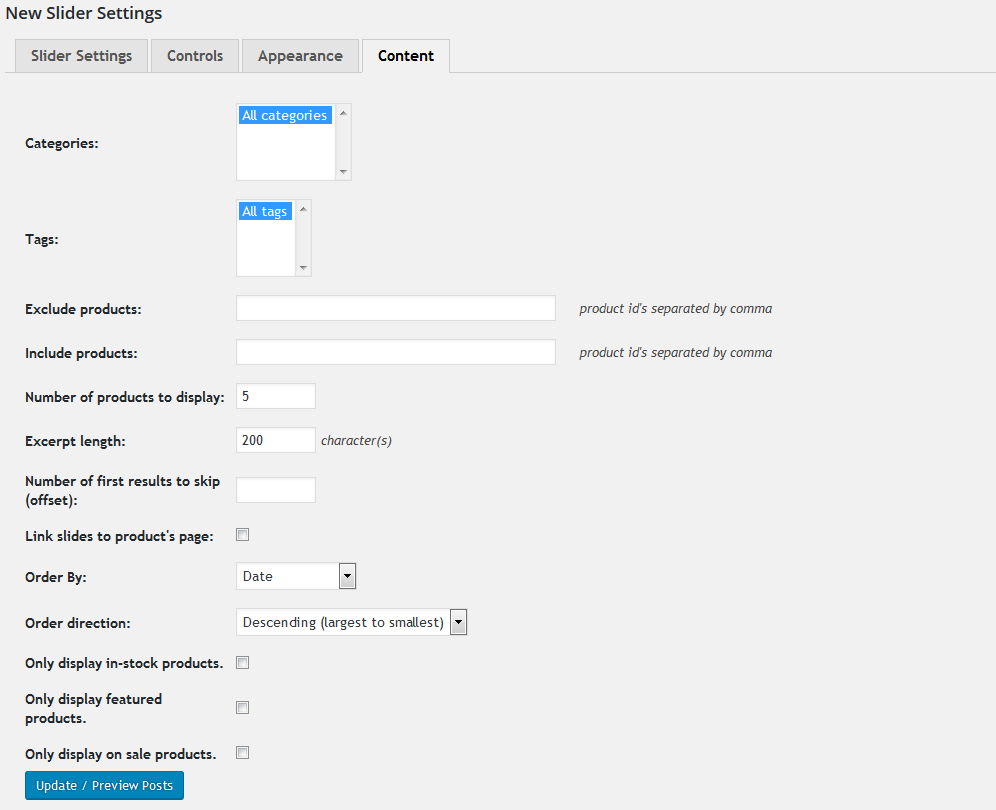
- Filtering the products by categories and tags.
- Excluding/including your products by IDs (including an ability to add multiple products)
- Setting the needed number of products to showcase in the slider.
- Determining the length of the product description (the length of excerpt).
- Setting the number of first results to skip (the applied number of first products from the list of filtered ones will be skipped).
- Linking the particular slide to the certain product’s page.
- Ordering your product slides by date, menu order, tile, id, random, comments, date modified and none.
- Ordering the direction of slides (descending/ascending).
- Filtering the products by the following parameters: in-stock, featured and on sale products.

When you proceed with editing the slides templates, you get full control over each slide of your future WooCommerce slider. You are free to modify the slider post template with a help of the following handy tools:
- Macros to embed any content type from your WooCommerce store (Add to cart, Price, Currency, Currency+Price, etc.). Here you can still use the macros of the Post Content to add more info automatically.
- Diverse styles to customize each part of the embedded content.
- Customizable background comes with several options: solid/gradient color or background image (from Media Library, external URL, auto image, featured image, first image at the product page).
To read the full documentation of how to customize this slider, please visit its How to get started page.
The MotoPress team continues bringing focus to a higher cause through regular and essential product updates. More on the way!
If you got any additional questions we are ready to help.