How to Use WordPress Block Patterns? Actionable Tips & Video Tutorial
Table of Contents
WordPress keeps us on our toes when it comes to all new features and constant updates so it’s important to keep up with all innovations.
Today, we’ll cover everything worth knowing about patterns since WordPress 6.3, including what patterns are, how to create and manage them either in the Block Editor or in the Site Editor, and their main advantages. So, let’s get into WordPress pattern block templates!
In this post:
- a step-by-step guide on WordPress block patterns.
- my video tutorial on WordPress block patterns (scroll down).
What is a Pattern in WordPress?
The simple definition of patterns is that they are ready-to-insert, predefined layouts of blocks you can add to your site’s posts and pages and later adjust to meet your needs using infinite customization options.
This grouping of blocks can be created by designers and contributors, provided by your theme author, or you can create a pattern by yourself. Patterns as premade designs will help you quicken the creation of the page or template. They can consist of one block or be a full-page layout.
How to Find Patterns in the Block Editor?
First, we open a new page or post where we plan to add a new layout. Otherwise, you can just edit the existing page or post.
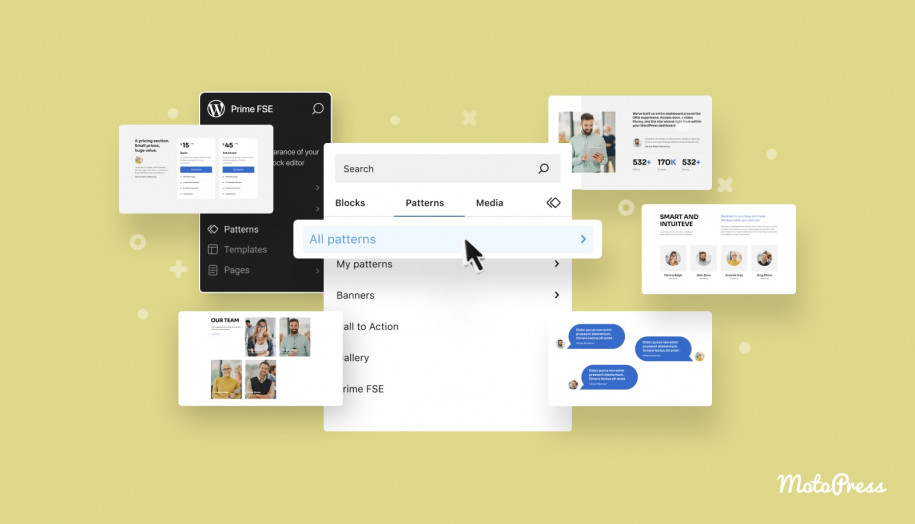
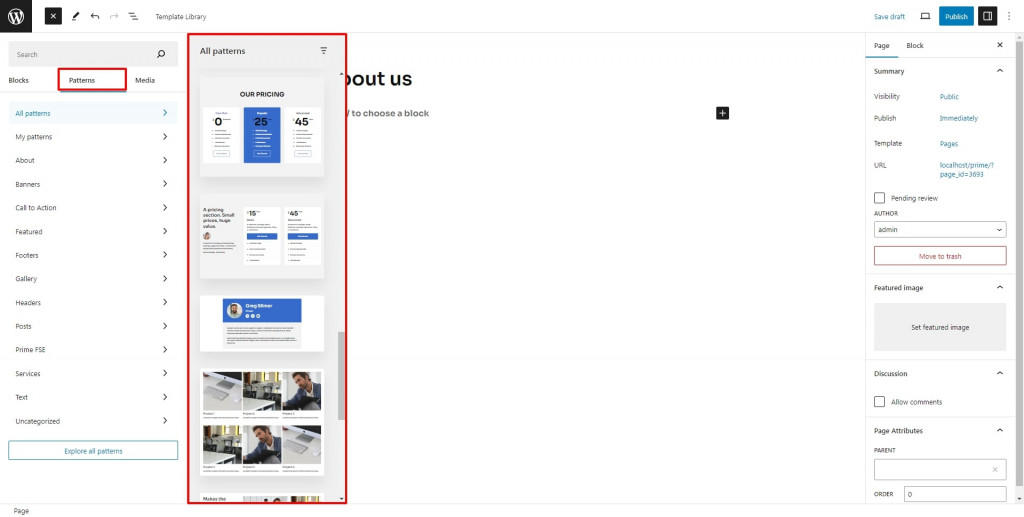
Then we click on this inserter button in the upper left corner of your website’s toolbar. There are now three tabs at the top of the inserter. The one that we’re going to take a closer look at is the patterns tab. This opens up a bunch of patterns for us and they are all organized into different categories. You can find all available patterns under all patterns. I’m using the Prime FSE theme for screenshots and pattern examples.

My WordPress block patterns are those that were created by users. If you click on Explore all patterns, it’ll be even more convenient for you to see larger previews of the designs and search for the needed patterns. But remember that it is impossible to edit, delete, or create patterns from this screen.
How to Insert Ready-made WordPress Block Patterns
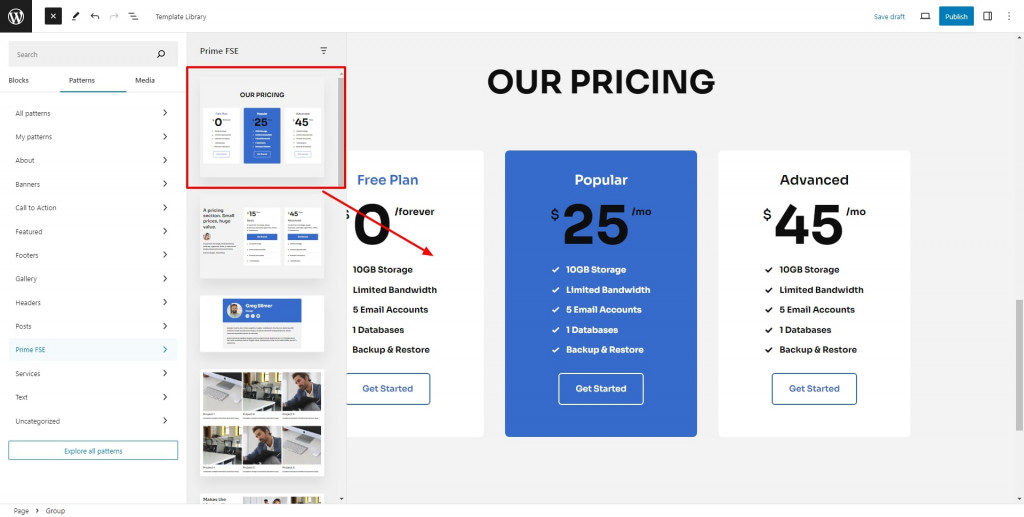
Out of the box, WordPress offers a few built-in patterns like banners, calls to action, features, footers and headers, galleries, posts, and so on. On top of that, each block WordPress theme normally provides users with an additional collection of patterns created by its authors.
You can add these patterns to your site’s content thereby creating new layouts and then easily customizing them. Once you find a pattern you’d like to insert, just click on it and the design will be added to your layout.

How to Customize a Pattern
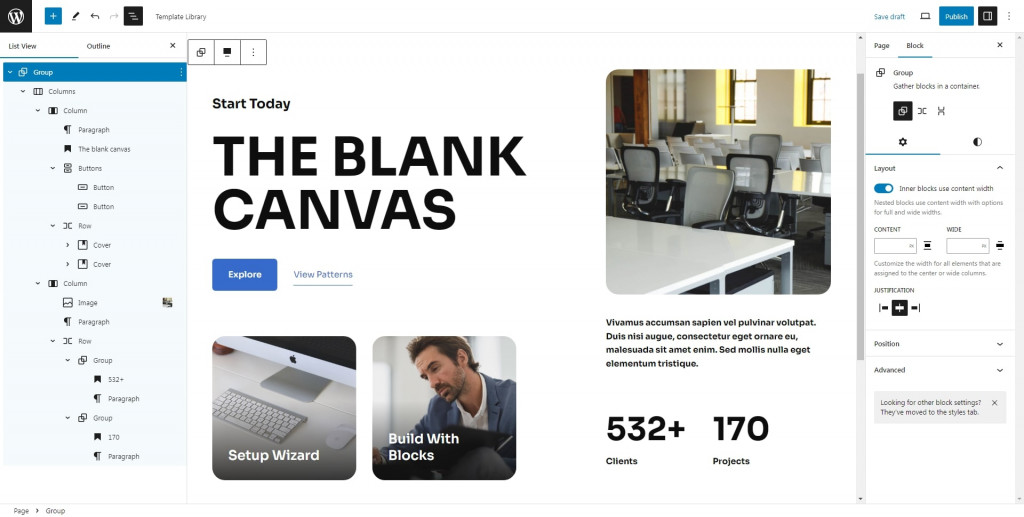
To modify the pattern, choose any block placed inside the layout and start editing one block at a time like any other block using individual block settings. To open the block settings, click the Settings icon in the top-right corner.
When editing, I recommend using a List view. Patterns are usually made up of numerous blocks inside one container block, for example, a Group block. Alternatively, the pattern can consist of only one block, so it depends. The List view is a great tool that helps navigate between loads of content layers and groups of blocks.
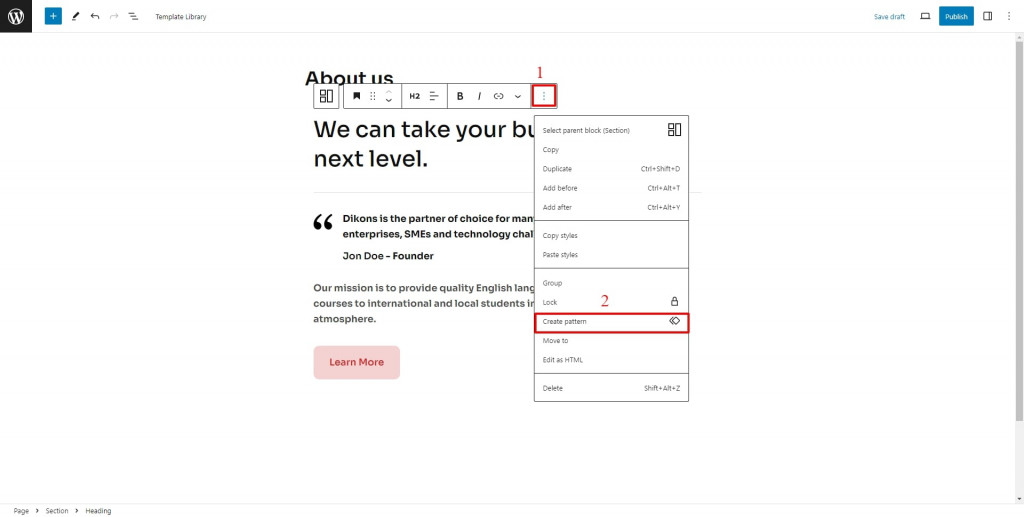
To save changes after customization click on the top-level parent block for its toolbar to appear. Then navigate to the three dots icon, and choose the option to create a new pattern. In the pop-up window, you should pick the pattern’s name, and assign it to a category (only if you want to keep all patterns well-organized). Next, toggle between the synced or unsynced type.

Synced vs Non-synced WordPress Block Patterns
A synced pattern acts similarly to reusable blocks. Consequently, altering the synced item updates it everywhere it is used on the website’s pages or posts. As you’ve already understood, the notion of reusable blocks has been rethought and relabeled to synced patterns since WordPress version 6.3 was released.
Edits made to non-synced WordPress block patterns’ type only influence that specific sample. These modifications won’t be utilized for any other exemplar that might have already been put into posts or pages. Now you can distinguish these two types of patterns.
Very often you have to make some adjustments to the synced pattern, to perform these adjustments you’ll need to detach it first so it is back to a normal block. It also should be pointed out that detaching is possible only if the synced pattern is not locked.
The symbol that reminds a diamond with another diamond behind it can detect all synced patterns. You’ll see it on the block toolbar, in the block settings sidebar on the right, and in the List View. The breadcrumbs area will also show you the pattern’s name.
Create a Brand New Pattern using Blocks
In addition to customizing the professionally made patterns that come out of the box with the theme, you are free to create brand-new WordPress custom block patterns.
For this purpose, we use individual blocks to build a group of blocks with your own desired layout. After finishing the layout, select its container block for its toolbar to appear above it. By clicking on the ellipses, among other useful options, you can choose the option to create a new pattern.
Give it a relevant name and a category, which is useful if you have a lot of patterns that you wish to keep organized. Toggle the Synced option I’ve already mentioned and push the Create button. Now you’re done.

How to Include a Pattern from the Pattern Directory
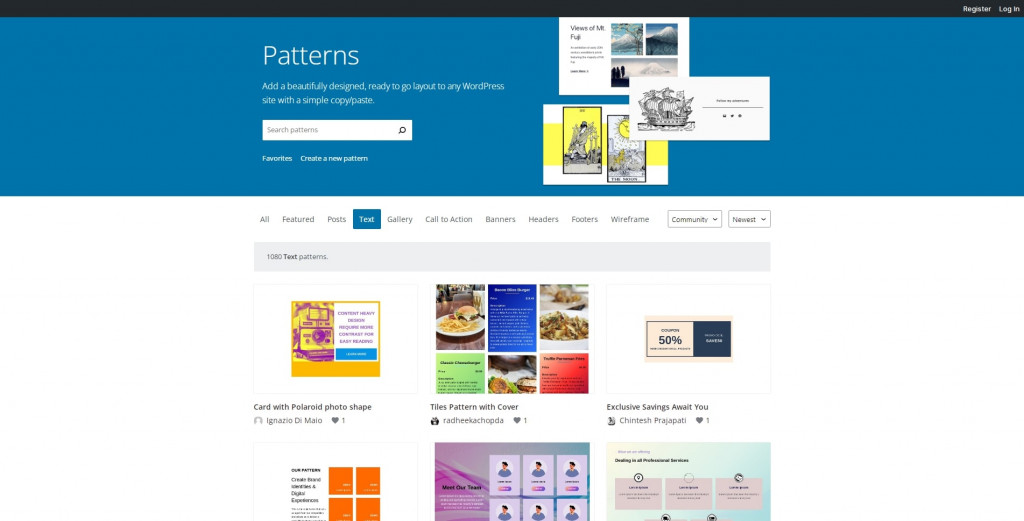
However, if you lack design skills, or just don’t want to get your hands dirty, you can opt for patterns from the wordpress.org patterns directory.
First, you should find the pattern you want to add, and click the copy button. After this, return to your page or post, right-click with your mouse, and select paste. If needed, you can play around with the settings for further fine-tuning the design, and make some tiny adjustments to achieve the best look and feel.

How to Create and Manage Patterns in the Site Editor
WordPress block patterns can also be handled by utilizing the Site Editor (in case your WordPress theme supports it). Under the Appearance tab locate Editor and click on it. After this, take your time as the interface needs to load, and then on the left side of the screen, you’ll notice Patterns.
Patterns are usually sorted out by various pattern categories. For instance, the theme author’s patterns are saved in a separate folder. Patterns created by users are put in another folder called “My Patterns”.
Moreover, by creating a new pattern, you can create a new category in a matter of clicks. It’s worth mentioning, that we cannot edit patterns from plugins and themes, they are locked from editing. The reason for this is rather simple, they are not saved in the database. But, there is a great workaround. You can click on the actions button of each locked pattern and duplicate it to create an editable copy of that pattern. All duplicates can be found under “My Patterns”.
Watch my video to see how it works:
There is also a helping tool on the upper right side of the interface, so you can toggle to sort out all patterns, synced, or non-synced patterns. By clicking on one item that belongs to the category “My patterns”, its preview window will open. This menu allows you to edit the pattern by clicking on the pencil icon or by clicking on the pattern itself. To rename, duplicate, export, or delete such kind of pattern, again you’ll need it action button.
If you have plenty of patterns, searching for the needed pattern is easy by using a search bar (a magnifying glass icon). The Command Palette is another great tool for this purpose, you just need to remember the name of the pattern you’re looking for.
Starting with WordPress version 6.3, creating new website patterns is possible via the Site Editor.
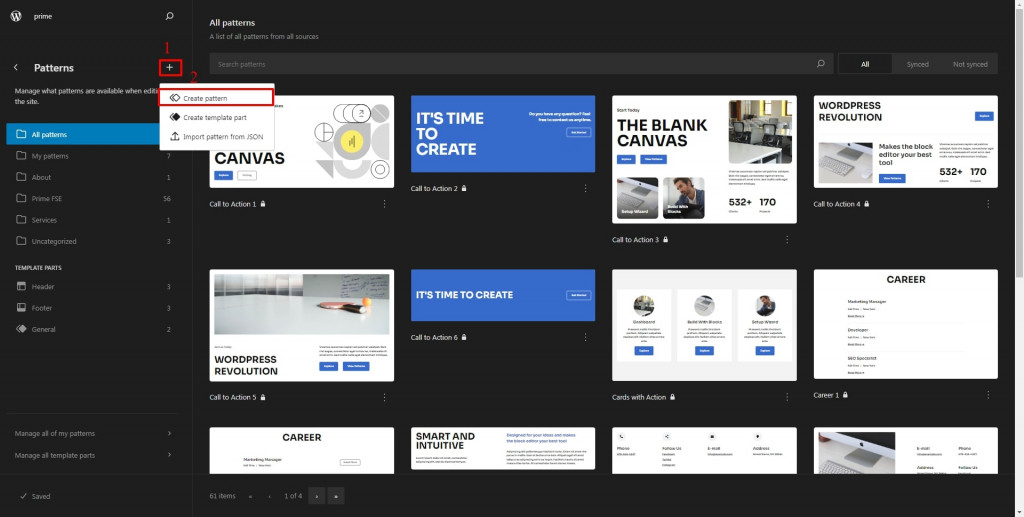
There is a plus (+) icon next to the patterns sidebar title so you can click on it to create a new pattern.

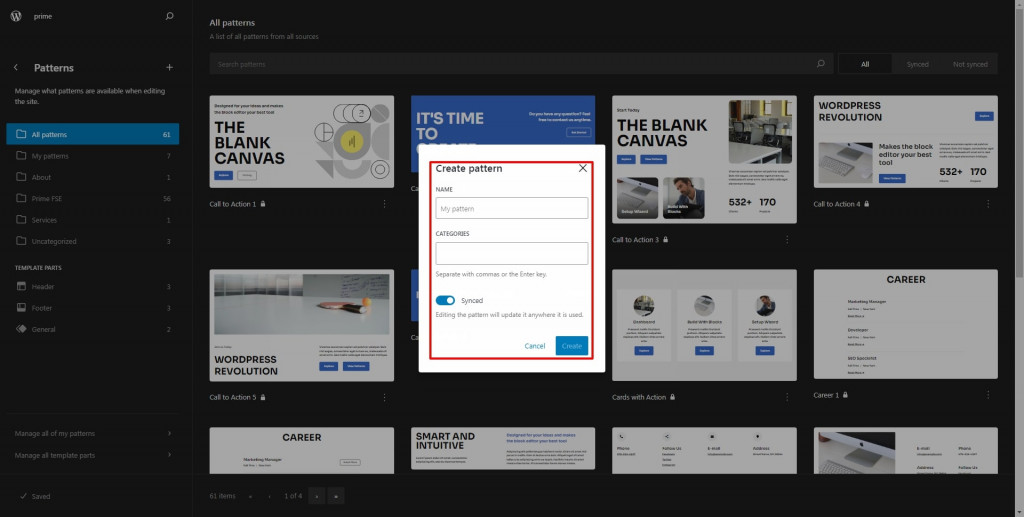
When you click on that button, a new popup window lets you assign a name to your pattern, optionally a category for it, and specify the type of pattern you will build, synced or not synced. After that, you are ready to click the “Create” button.

The same modal as in the Block editor. Now you’re in the pattern’s focus mode and can start creating a new pattern.
As usual, it can consist of a single block or multiple blocks. If you decide on multiple blocks, you want to place them inside a “parent” or top-level block, like a Group, Column, or Row. In such a way, all your blocks will stay together. After you’re satisfied with the result, smash that Save button.
There are two links at the bottom of the Site Editor Pattern section. One of them is called “Manage All My Patterns”. After clicking on it, you will be redirected to a WordPress-admin view with a table that contains your patterns. This view can be advantageous if you want to import, export patterns, and apply bulk actions. From here, it’s possible to edit your WordPress block patterns too.
If you have built a pattern on one website and decided to use it on another site, hover your mouse over the pattern you want to export and select the “Export as JSON” option. You might also want to import a pattern, for this select the “Import from JSON” button and choose your pattern JSON file from your PC. There is a button to create a new pattern as well.
To Conclude on Block Patterns WordPress Offers
On your way to mastering WordPress, learning how to make use of patterns is an essential step. WordPress 6.3 has made working with patterns even smoother and more efficient.
Users can now create patterns directly from the Block editor as well as the Site Editor. You can create attractive layouts on your own. Otherwise, opt for professionally ready-made patterns that can be inserted with a single click. It can be patterns from the WordPress patterns directory or the theme’s WordPress block patterns library.
Patterns provide an easy, time-saving way to work with content on your website. Depending on the type of pattern, it can help you to repeat the same layout, content, or both. So we strongly suggest using WordPress block patterns for your effortless site-building experience.
Have you ever used block patterns when building your website? If yes, share with us your experience in the comments section.
FAQ
What are WordPress block patterns and how can they help me?
WordPress block patterns are pre-designed layouts made up of blocks that you can easily insert into your website pages and posts. They come in various categories, like banners, calls to action, headers, and more. These patterns save you time by providing ready-made layouts you can customize to fit your needs.
How can I add a block pattern to my WordPress site?
Can I create my own WordPress block patterns?
Yes! You can create your own custom block patterns using individual blocks. Just build your desired layout with blocks, then select the container block and choose “Create new pattern” from the options menu. You can give your pattern a name, assign it to a category, and choose whether it’s synced or unsynced. Synced patterns update everywhere they are used on your site, while unsynced patterns only update on the specific page or post where you use them.