Watch video on how to enable Full Width Parallax effect at a background with WordPress Page Builder:
Or follow the steps below to add Parallax effect and stretch it to Full Width:
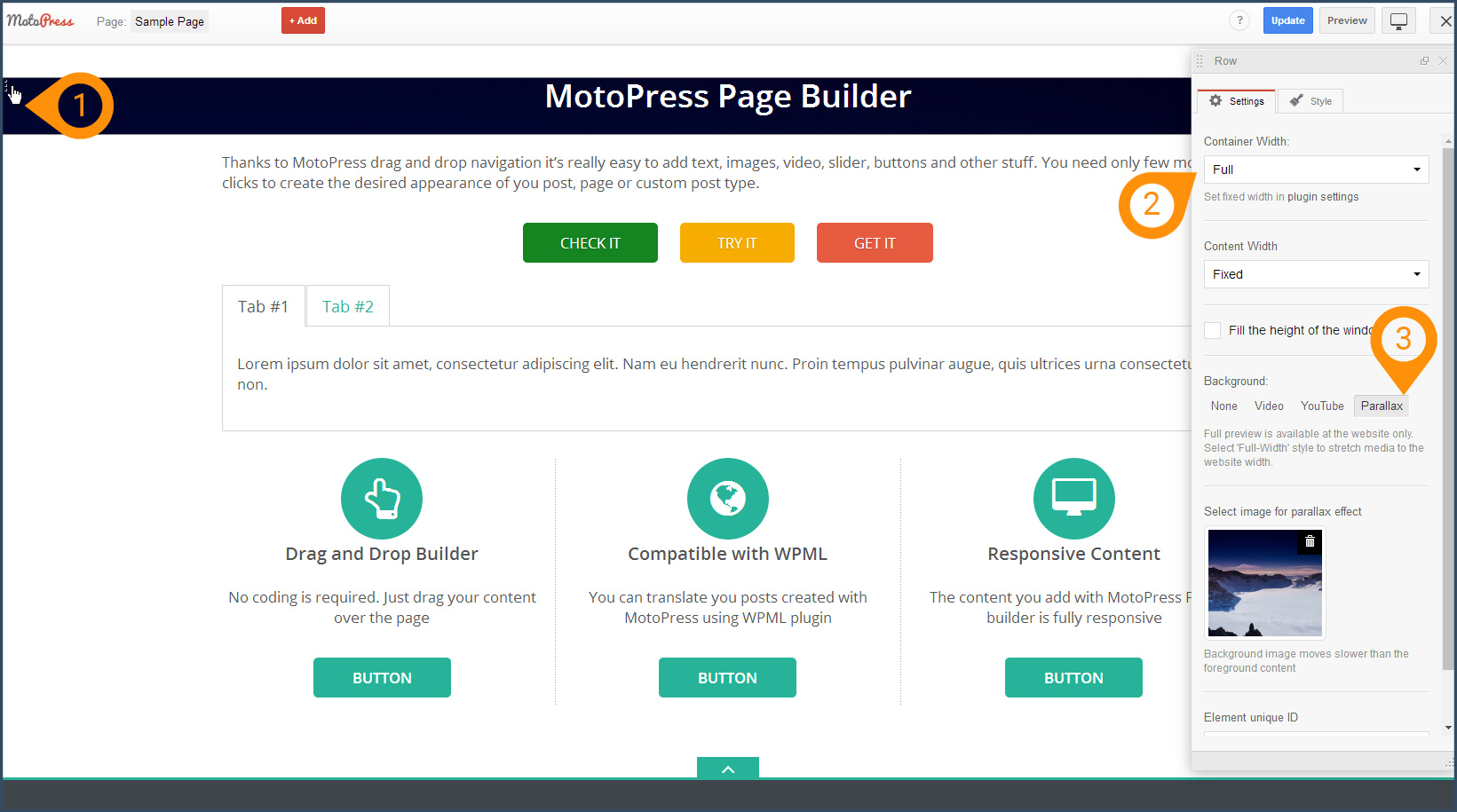
- Select a row that should be stretched and where you want to enable Parallax
- Stretch selected row to Full Width, define Parallax type of background and select an image of high resolution.

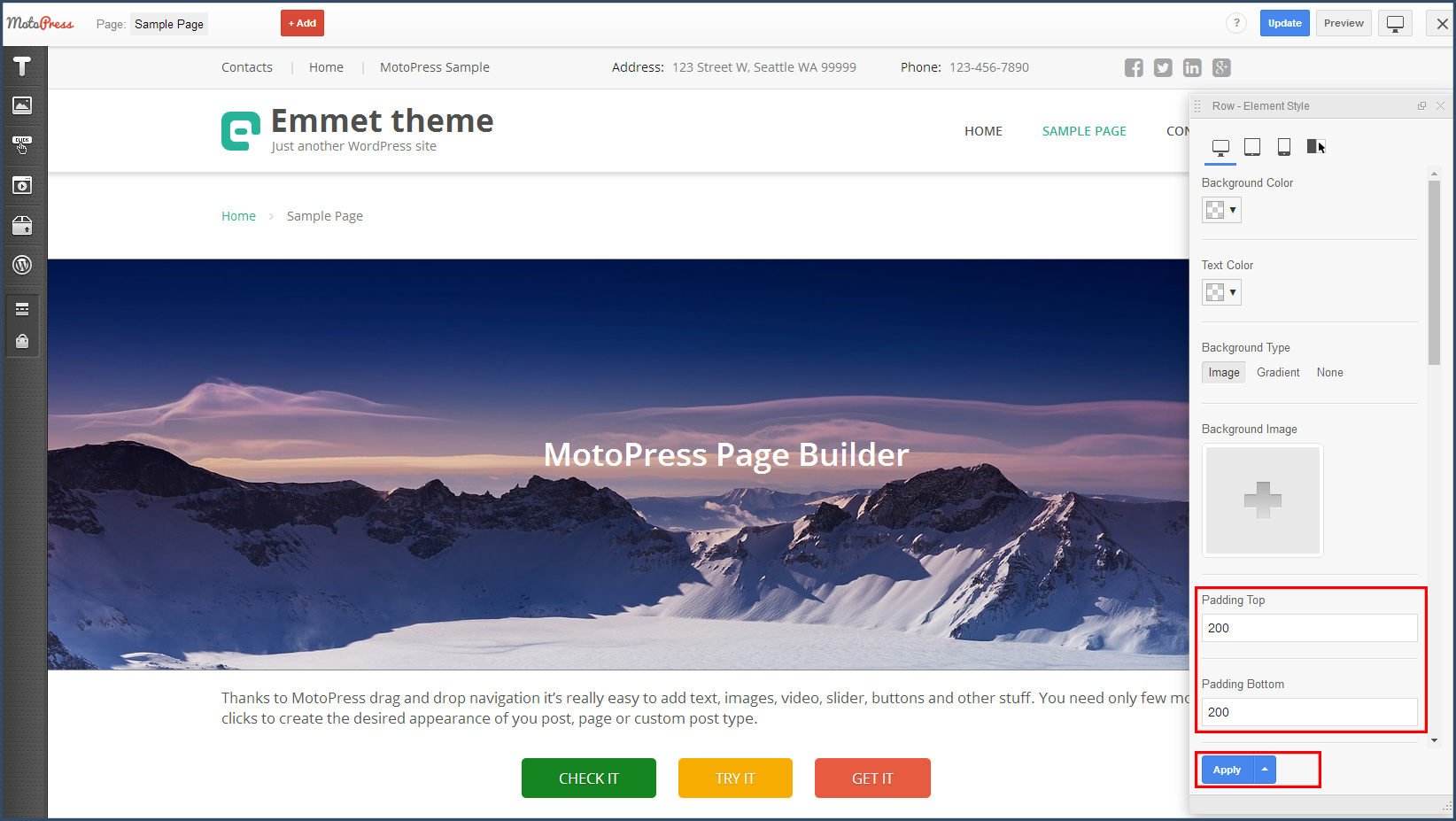
- Also you can switch to Style Tab and add padding using Element Style Editor