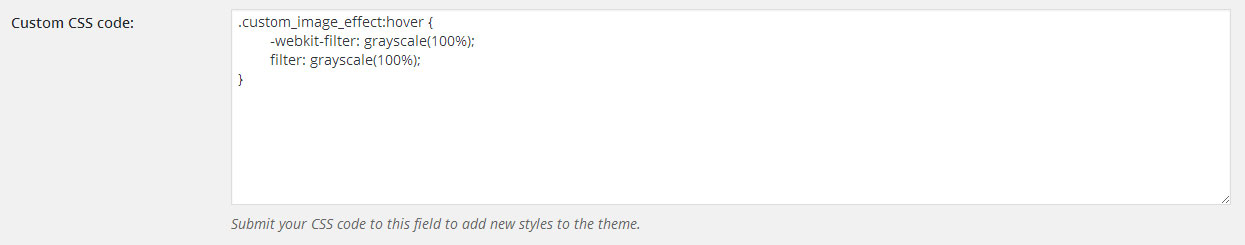
- go to MotoPress > Settings > Custom CSS field
- add custom class name and CSS code of hover effect e.g.
.custom_image_effect:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
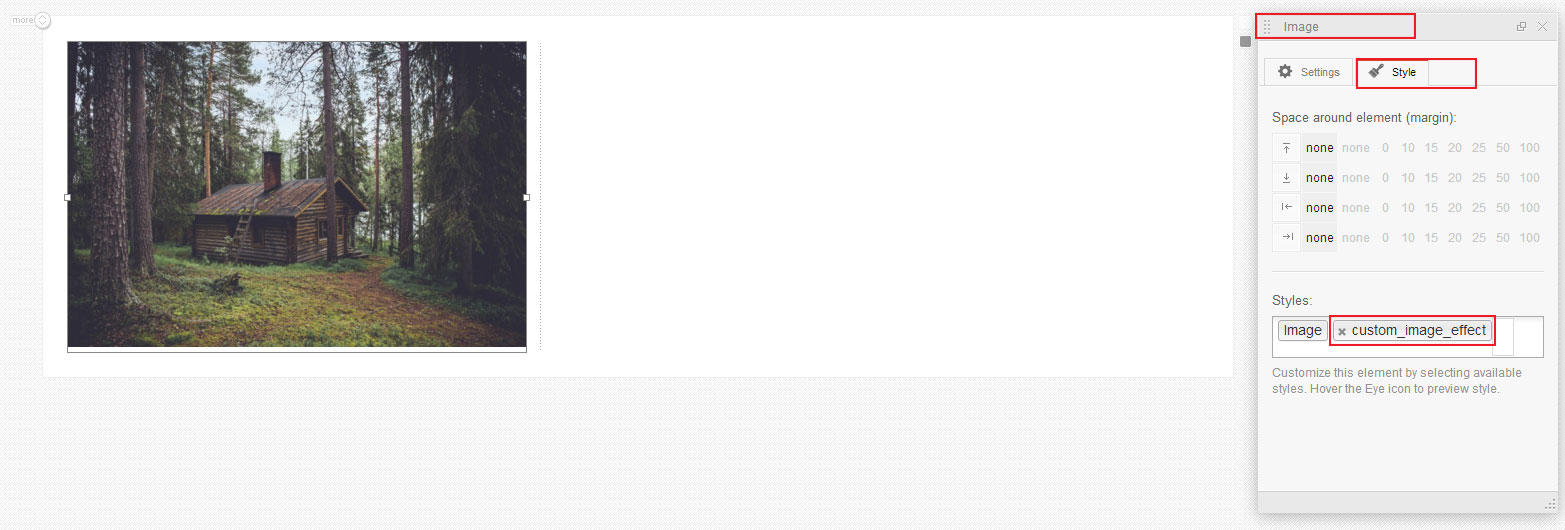
- apply custom style to Image object using MotoPress WordPress Page Builder

Related Topics
2 Replies to “How to apply a hover effect to the Image object”
Comments are closed.


how can i explore other types of hover effects
You can search for other hover styles, add them and add apply for image or other elements. Since version 2.5 You can also apply hover styles via Style Editor