Parallax and Video Backgrounds in MotoPress Version 1.5.2
MotoPress version 1.5.2 has been released. This new update ships some incredible changes. Now users are able to add stylish parallax effects and video backgrounds to their web pages. MotoPress Content Editor is available in German.

Let’s start with the parallax background.
Thanks to the eye-catching scrolling effect parallax are really popular. It involves the background moving at a slower rate to the foreground and creates a 3D effect as you scroll down the page. This keeps visitors’ attention and makes them share your website with friends.
Creating a website with such a kind of visual masterpiece can be overwhelming, but the MotoPress plugin makes it possible and easy. WordPress Editor helps to spice up your site design by adding simple and remarkable animation effect.
Follow the simple steps below to add parallax and video backgrounds to your WordPress website:
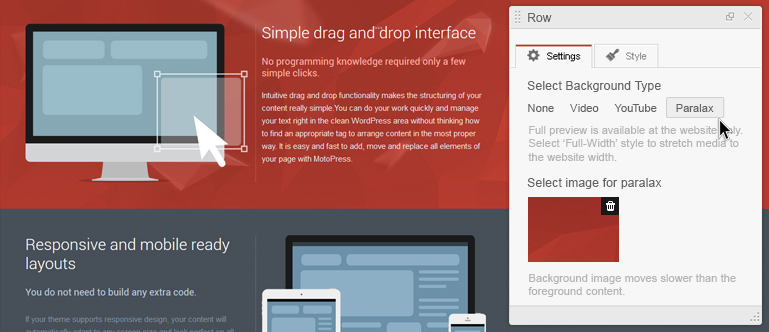
1.Create the row, select the ‘Parallax’ effect, and add the background image.

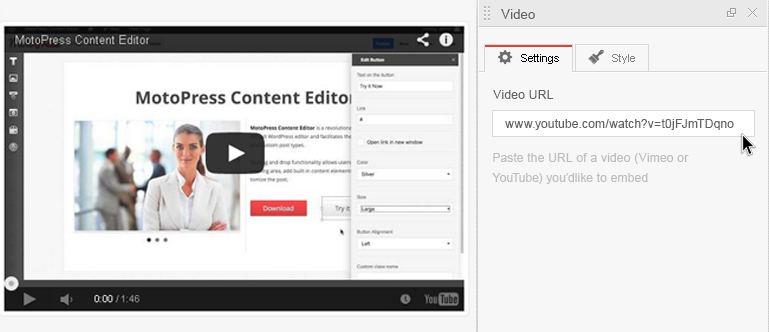
2. If you want to place a video in the background, just paste it from YouTube, add it from your media library or simply copy its URL address.

View our demo with Parallax and Video backgrounds
You don’t need to pay extra money for these new options, they are available in MotoPress for free simply after updating your plugin to version 1.5.2.
German Language
We’ve received many requests to localize the plugin and now MotoPress comes with files for German translation. Other languages are around the corner.



Hi guys, the link you provided for the demo doesn’t work.
Hi Bojan,
Thank you for your notification. This post was published 2 years ago and a since that time lot have been changed in Page Builder. We have updated the link and you can see our updated demo now.
On iphone the parallax shows blank, the image will not appear. You need tot ry direcctly on a iphone as if you try with inspect element it will work.
Hi, create a ticket following this link https://motopress.zendesk.com/hc/en-us/requests/new
and provide us with your website URL so we could check.
Thank you.
I’ve found a work around to turn off parallax for mobile. Try adding this code to your css (or to the Custom CSS Code section of Motopress’s settings page).
@media only screen and (max-width: 768px) {
.motopress-row-parallax{
background-attachment: scroll !important;
}
}
Hi Daniel and David,
You can also do this without applying a code. Just follow the steps below:
– select a row with Parallax effect
– switch to Style tab
– click at Element Style Editor
– switch to mobile device settings
– add background image
– select background attachment you need.
How is this for SEO on the site? Is everything the builder creates with in the wordpress loop area??
Hi Eddie, the plugin doesn’t influence SEO, and we’ve gave you more detailed answer in your support ticket.
Hi, I am also interested in the details – could you make it public?
Hi Johannes, as each question is unique, we always try to answer as detailed as possible. Contact our support team with what you exactly is interested in and we’ll gladly help you. https://motopress.com/support/ Thank you.