Testing MotoPress Hotel Booking Plugin with The Gutenberg Editor
Table of Contents
Gutenberg project is the name of the new state-of-the-art WordPress editing experience. Sooner or later, you’ll give Gutenberg a try, while WordPress developers will need to adapt their products to it.
A new block-based editor is not official yet, but some prior compatibility themes and plugins testing are a great way to check how smooth the integration can be, even without developing custom Gutenberg blocks or making any theme adjustments.
We decided to go through some testing with one of the top-used MotoPress plugins – WordPress Hotel Booking. We decided to check how it would operate for people who use/want to start using Gutenberg holistically on their websites.
So far, your WordPress theme is responsible for the content layout, therefore, it can render the content of the Hotel Booking plugin in, let’s say, not the way you want, but the way designers and developers of your theme have decided. Whether developers you like it not, Gutenberg is going to significantly change this scheme of things by giving you more control over the layout – this is pretty much like the WordPress page builders experience, but more WordPress native.
Namely, Gutenberg isn’t going to be a mere content-building tool, its aim is to give you more flexibility to tweak the layout of the content, including content generated with the Hotel Booking plugin. Let’s elaborate on the main concerns.
Major Concerns of Using Gutenberg With Hotel Booking
Building your WordPress property rental website with the Hotel Booking plugin, you actually deal with a number of shortcodes. Gutenberg editor comes with the shortcode block, which means you can add your shortcodes with a native Gutenberg block.
- Place basic shortcodes like “Search availability form”
All standard shortcodes like “search availability form” or “search results” work fine – simply add the shortcode block and paste your shortcode:
 And get a standard form, nothing new here:
And get a standard form, nothing new here:

2. Put your accommodations/services listing into several columns
There is an “experimental” Gutenblock – column. If you were not really satisfied with the accommodations listing, which is by default a list, you can give it a try to Gutenberg columns (to output only certain accommodations by IDs on chosen pages).
So, you basically put a needed number of columns, each with a shortcode containing accommodation IDs. A bit of the current Gutenberg downside is the columns UI for shortcodes:
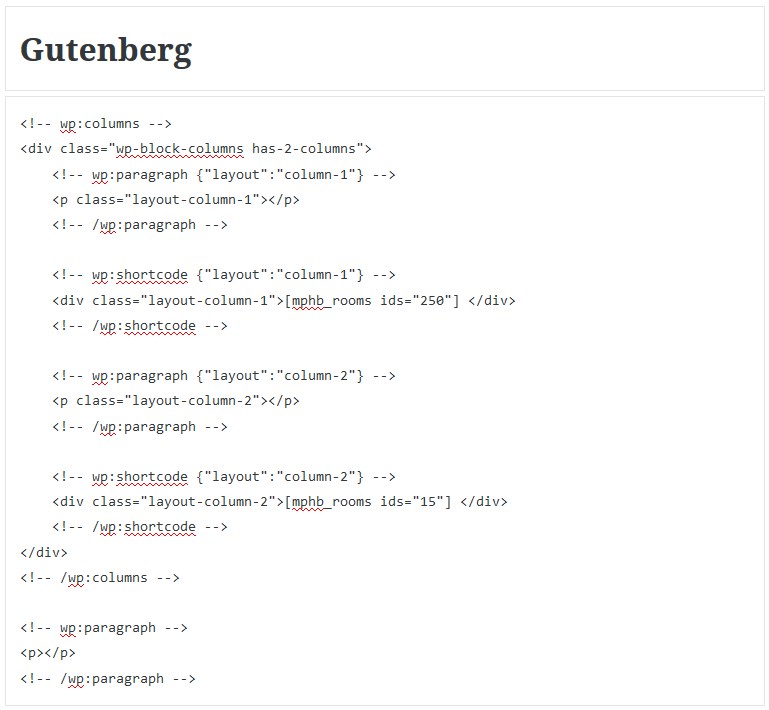
 But you can switch to the Code editor to feel more comfortable when adding your custom parameters to the shortcodes:
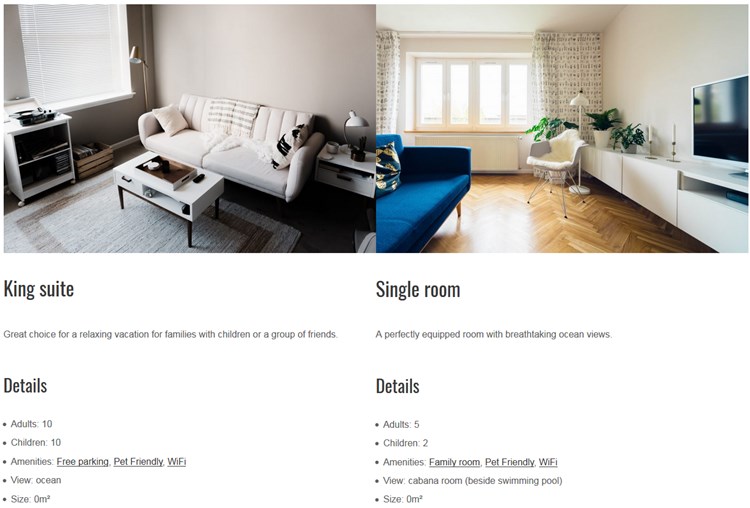
But you can switch to the Code editor to feel more comfortable when adding your custom parameters to the shortcodes: These are fixed columns and there is no evident way to put a space between them. So, even if Gutenberg allows you to construct columns, it looks like the spacing is still up to the theme. In my example, the page doesn’t look very attractive:
These are fixed columns and there is no evident way to put a space between them. So, even if Gutenberg allows you to construct columns, it looks like the spacing is still up to the theme. In my example, the page doesn’t look very attractive:
 It means your WordPress theme should be adapted or you need to make some code manipulations to add a needed spacing, but this is obviously not how it should be. However, the page layout on mobile and tablet devices was resized to fit the viewport.
It means your WordPress theme should be adapted or you need to make some code manipulations to add a needed spacing, but this is obviously not how it should be. However, the page layout on mobile and tablet devices was resized to fit the viewport.
For a non-tech user, it will be easy to drag the column divider over to set the needed space between columns and the needed width of the columns. But this is unlikely a win-win way even for Gutenberg because eventually the page can be simply messed up. Leaving it up to the theme sounds like a good way to go.
Just as a note, I’ve tried columns for image galleries and did not experience the same issues:
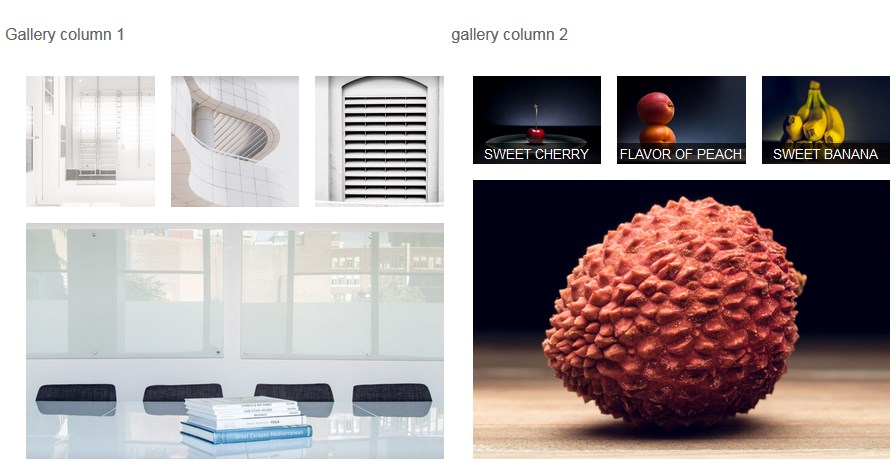
 The spacing between columns and the gallery images was fine on the frontend:
The spacing between columns and the gallery images was fine on the frontend:
 So, most likely, this is the current issue with the shortcodes.
So, most likely, this is the current issue with the shortcodes.
3. Build a page for a single accommodation
If you need to customize a page for single accommodation, you can use all shortcode parameters the same way you did it in the TinyMCE. If you need to present room details and a gallery, for example, side by side, you can again use columns, but you’ll more likely get the same spacing problem.
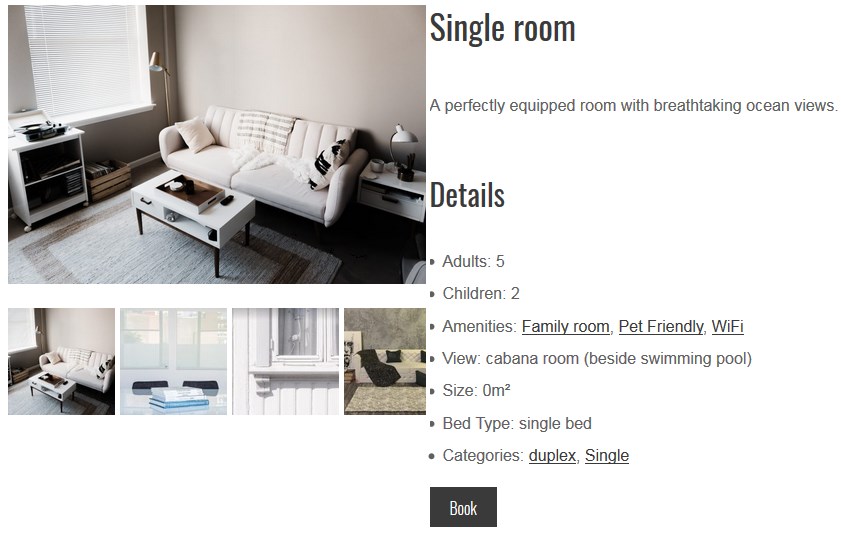
For example, I put all details, a room title, and a description with the “Book button” into one column and a gallery into another:
 The result is not that cool by default and will definitely require custom adjustments. Hopefully, over time, either Gutenberg itself will provide the solution or the theme providers will control it.
The result is not that cool by default and will definitely require custom adjustments. Hopefully, over time, either Gutenberg itself will provide the solution or the theme providers will control it.
What About Gutenberg-Optimized Hotel Themes?
It has been a couple of years since the first testing of Gutenberg + Hotel Booking integration. Our developers were working hard to improve the flexibility of the booking plugin with the block editor.
Nowadays, MotoPress offers 4 WP hotel themes, which are perfectly compatible with the default WordPress editor:
- Booklium – multipurpose WordPress rental theme
- Villagio – fully functional Property Rental WordPress theme;
- Luviana – this hotel booking template suitable for hotels of all types and sizes;
- Oceanica – handcrafted hotel WordPress theme for different hotel establishments.
With great confidence, we can say that ALL mentioned themes are fully compatible with the Gutenberg editor!
Wrapping Up
Of course, a huge dev work is ahead, but if you use the MotoPress Hotel Booking and decide to experiment with Gutenberg today, you should not have any issues that may hold you from building a stunning and functional WordPress hotel or vacation rental website.
Any questions or ideas? Let us know about them.




I cannot find the edit seasons part of this post in WordPress
Hi there! Could you please specify your question? You need to head over to Accommodation > Seasons to add or edit your seasons. If you need any further help, please open a ticket