Change Block Color Palette with the Block Editor Colors Plugin
Table of Contents
Looking how to change block editor WordPress colors (Gutenberg)? You might need it when you want to go with a different color scheme from the one registered with your WordPress theme (usually your theme styles dictate colors).
It’s fairly easy to change default colors by using a color picker for individual blocks in the Color Settings menu, but how do you add your custom colors to the block color palette for a quick color change in multiple blocks?

In this guide, we’ll show you that there is a user-friendly way to customize block colors globally with the help of our new Block Editor Colors plugin. Adding a custom Gutenberg color palette, independently of a theme, is now very easy. It’s a free WordPress color palette editor plugin you can download on wp.org.
This tiny WordPress theme color change plugin is a massive deal when you want to reduce the back-and-forth work of applying custom colors. It allows you to add your own colors to the block color/color theme palette and apply them with a click.
In particular, you’ll be able to:
- Change text background color in WordPress
- Change WordPress block background color
- Change text color WordPress
- Change content blocks WordPress colors
- Change Gutenberg button styles
- Change colors of any Gutenberg blocks you add to pages, etc.
How To Change Colors On WordPress Block Editor?
So this is how you can customize block colors of the built-in color palette in Gutenberg with the Block Editor Colors plugin:
- Install and activate the plugin. Then go to Settings > Editor Colors.
- There you’ll see a very simple guide, where you can apply all changes from one screen.
- Here you can either add custom colors or change the current colors of your theme.
If you need more blocks to add specific functionality, check out Getwid – a free library of WordPress blocks that is bundled with numerous blocks ranging from a slider to an image hotspot block. Getwid blocks are multipurpose and serve all project types, from blogs to WooCommerce shops.
Create Custom Editor Colors
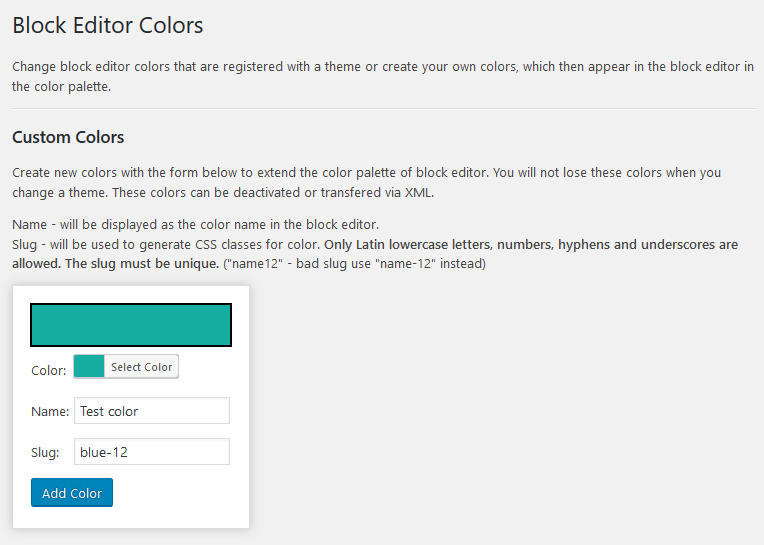
There is a form where you can add custom colors to appear in the block editor color palette. You need to pick a color, set up a color name, and also add a unique slug (it can’t be updated later; it’s used for generating CSS classes).

You can add as many custom colors as needed:

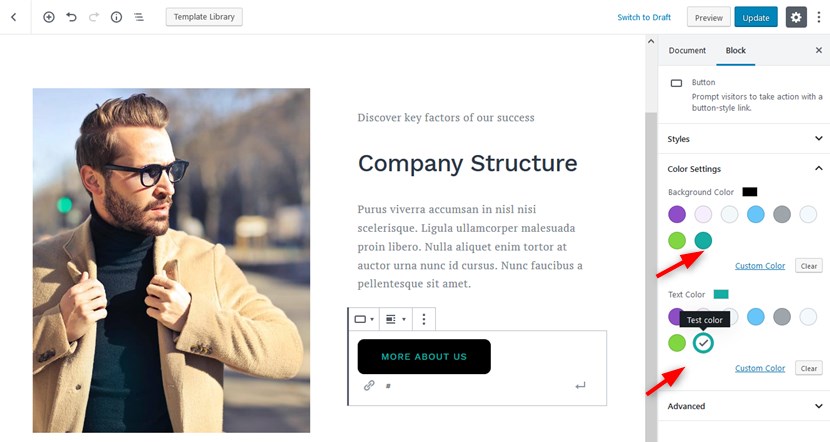
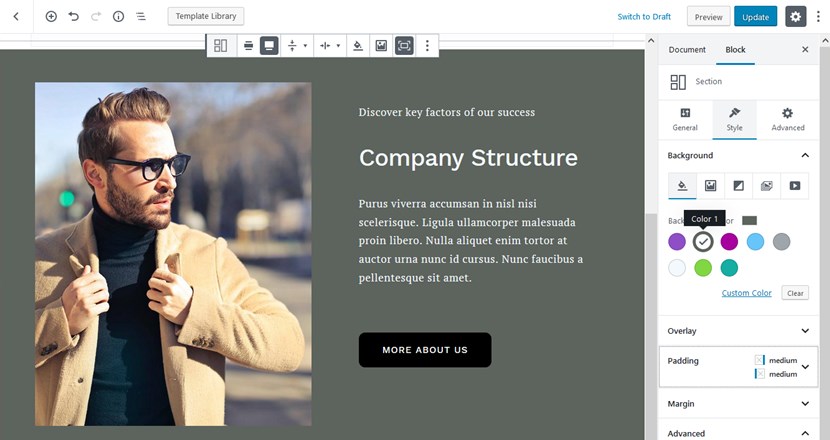
Here is my custom color in the editor color palette – it appeared along with other colors in the block editor in the Getwid theme:

That means now I can use it with other colors as a text or background color for any block that allows this styling. This color palette changer will work for any WordPress Gutenberg theme.
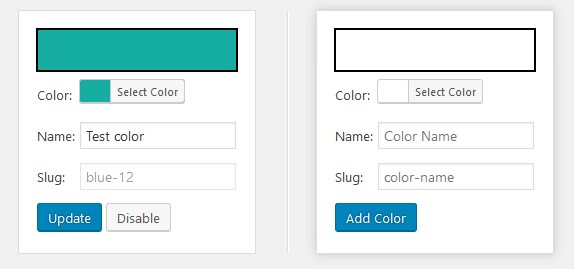
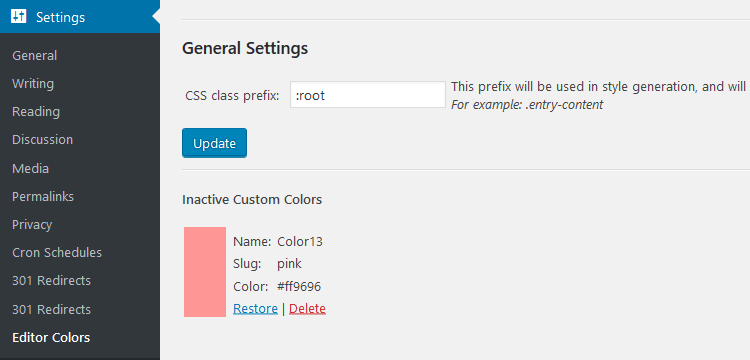
As you can see, these colors can be disabled. If you do that, they will disappear from the palette and CSS classes won’t be generated for them. Also, you can’t edit them – restore them first if you need to edit and use these colors further.
All disabled colors can be either deleted or restored (find them at the bottom of the page).

Change Default Colors In WordPress
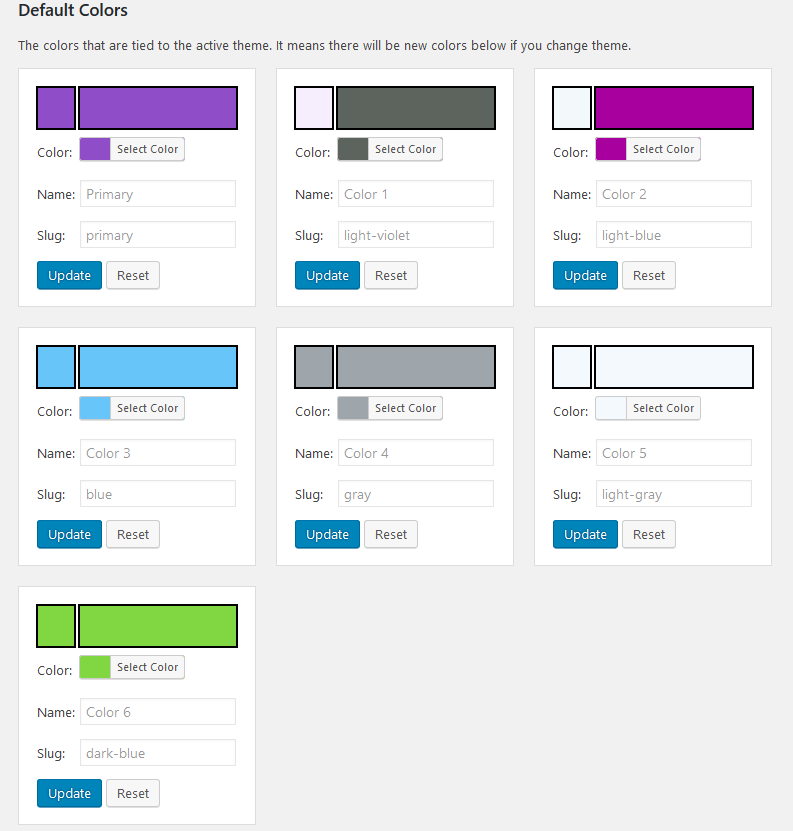
In this section, the colors of your active WordPress theme will be displayed. Of course, they change when you switch a theme. If your theme doesn’t provide colors, here you’ll see default colors provided by blocks.

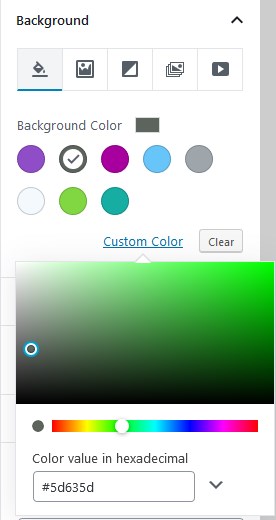
Once you set your colors and save the updates, they become available in the palette. Let’s change background color:

So feel free to just update colors using a color theme picker. When you need to revert colors to the original ones, just click “Reset”.
You can’t delete these colors since they are tied to your theme.
Conclusion: Change WordPress Block Editor Colors Easily With a Plugin
There is almost nothing that a plugin can’t do in WordPress. The Block Editor Colors plugin allows you to customize default colors or add custom ones and make them available to use throughout the Gutenberg block editor. So it’s going to be helpful when you need to update the whole color scheme of your theme or just want to add a few more custom colors for quick access.
The Block Editor Colors plugin works perfectly with any extra collections of Gutenberg blocks. This includes Getwid – a free plugin offering 40+ Gutenberg blocks suitable for both advanced and elementary levels. The plugin also includes 35+ pre-designed block templates for the default editor.
Getwid Features:
- Free collection of 40+ Gutenberg blocks;
- Extensive options for developers;
- Automatically inherit the styling of your theme;
- Lightweight & clean code;
- Extensive customization options.
Now you can easily customize default WordPress theme colors inherited by Gutenberg blocks. It’s a very simple plugin you can configure in just one interface. How to change colors in WordPress? Now you know the answer to this question.
What does this plugin do?
Does the plugin work with the Twenty Twenty-one theme?
Can you rename colors?







Plugin description says “Custom Colors — Here you can create new colors for the block color palette. You will not lose these colors when you change a theme. These colors can be deactivated or transferred via XML.”
How do I transfer settings via XML? Is this for exporting a color palette from one website and importing the colors to another site?
Hi George,
Yes, it is possible to export preset colors via Tools > Export > Editor Colors. Then import on another site within Tools > Import.
Let us know if you have any further questions.