How to Create a WordPress Event Website – Easy Guide
Table of Contents
What’s the best way to build an efficient WordPress event website? For the most part, it involves choosing a well-designed theme, combining it with a functional event calendar plugin, and filling your website with content. However, it may often seem that even developing a simple website may be a complex task at first. That’s why we’ve prepared this quick guide to creating and publishing your event agency website using WordPress, its plugins, and themes.
Why Choose WordPress for an Event Website?

As one of the most popular platforms for building a website, WordPress provides all the necessary tools for making your WordPress event ticket website accessible to a larger number of potential visitors. Whether you own an event agency or want to showcase scheduled events for the local community, choosing this CMS can be helpful in many ways. It has support for a diverse selection of feature-rich plugins and responsive themes, making your site stand out in many ways:
- Responsive design;
- A good choice of event management and WordPress booking plugins;
- Social media integration;
- eCommerce capabilities – sell tickets and spots;
- Integrated content management solutions for beautiful event pages.
Additionally, WordPress is open-source and allows for extensive customization of your website right after installation. With an integrated Gutenberg editor and a variety of block themes, you can create new pages, edit existing ones, fill them with content, add event widgets, and do anything you need for your website to stand out. Moreover, any customization can be done without referring to code editing when you work with your WordPress event website.
How to Create an Event Website in 9 Steps
So, how to create an event website with WordPress? The process is really simple and can even be done if you have beginner skills using this CMS. Establishing an online presence for event agencies and simple events can be done in a few steps and often reminds the development process of other websites. From choosing a hosting to installing necessary plugins, and themes, and adding events & content to your site, you’ll be able to fully control how your website looks and performs on each step.
1. Choose Hosting and Domain
 One of the first steps of creating a WordPress event website is to choose a domain and host it. While the latter is required for storing your website data and WordPress installation, domains serve as an easy-to-read address for your site. Such domain names can be great tools for creating a trustworthy brand identity and creating a long-lasting image of your event agency, influencing your reputation. A successful domain name usually is:
One of the first steps of creating a WordPress event website is to choose a domain and host it. While the latter is required for storing your website data and WordPress installation, domains serve as an easy-to-read address for your site. Such domain names can be great tools for creating a trustworthy brand identity and creating a long-lasting image of your event agency, influencing your reputation. A successful domain name usually is:
- Memorable;
- Short & simple;
- Built with relevant keywords;
- Unique;
- Brandable.
As for the hosting services, we recommend registering an account with trustworthy providers that have a good reputation with WordPress users. From providing a stable PHP version to reliable MySQL database capabilities, a proper hosting (such as Kinsta, Bluehost, or inMotion Hosting) provides everything your website may need at an affordable price.
2. Install WordPress
 After registering the domain and hosting accounts, it’s time to install WordPress. This can be done easily as most hosting providers deliver a service of installing WordPress automatically in less than a minute – most of them do. However, you can do it manually in a few steps:
After registering the domain and hosting accounts, it’s time to install WordPress. This can be done easily as most hosting providers deliver a service of installing WordPress automatically in less than a minute – most of them do. However, you can do it manually in a few steps:
- Download the installation package from WordPress.org.
- Unpack it to your device with 7-Zip or any other file archiver.
- Rename wp-config-sample.php to wp-config.php.
- Provide necessary details about your MySQL database.
- Copy the installation folder to your hosting server using FTP connection.
- Visit your website to start the installation procedure.
- Provide basic website information (login, password, email, website name).
3. Install a WordPress Theme
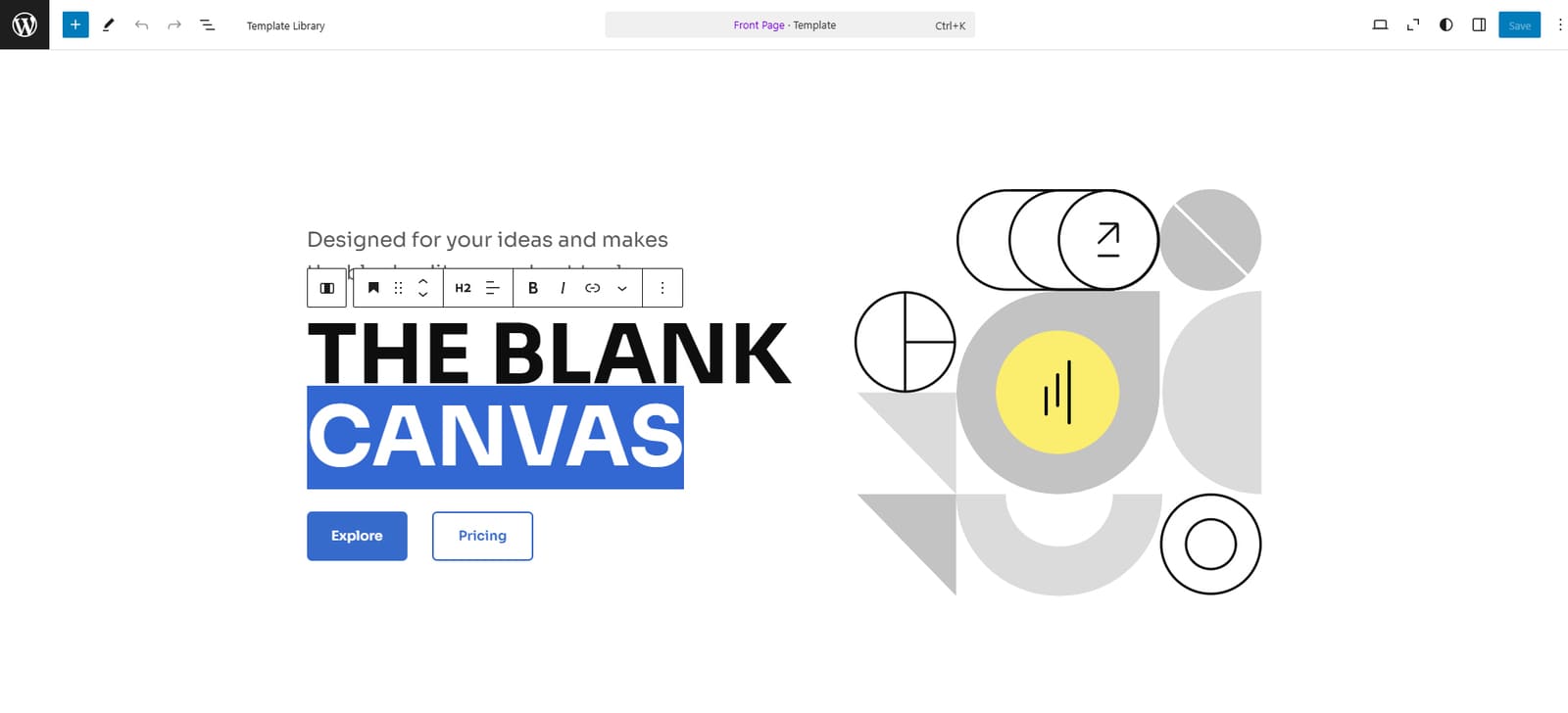
 The next step in establishing a WordPress event website requires choosing a suitable event theme for WordPress. Thanks to a variety of free & premium themes available globally, choosing something free or premium won’t be a daunting task. As this CMS is quite customizable, you can pick nearly any theme that meets your expectations and configure or edit it the way you like.
The next step in establishing a WordPress event website requires choosing a suitable event theme for WordPress. Thanks to a variety of free & premium themes available globally, choosing something free or premium won’t be a daunting task. As this CMS is quite customizable, you can pick nearly any theme that meets your expectations and configure or edit it the way you like.
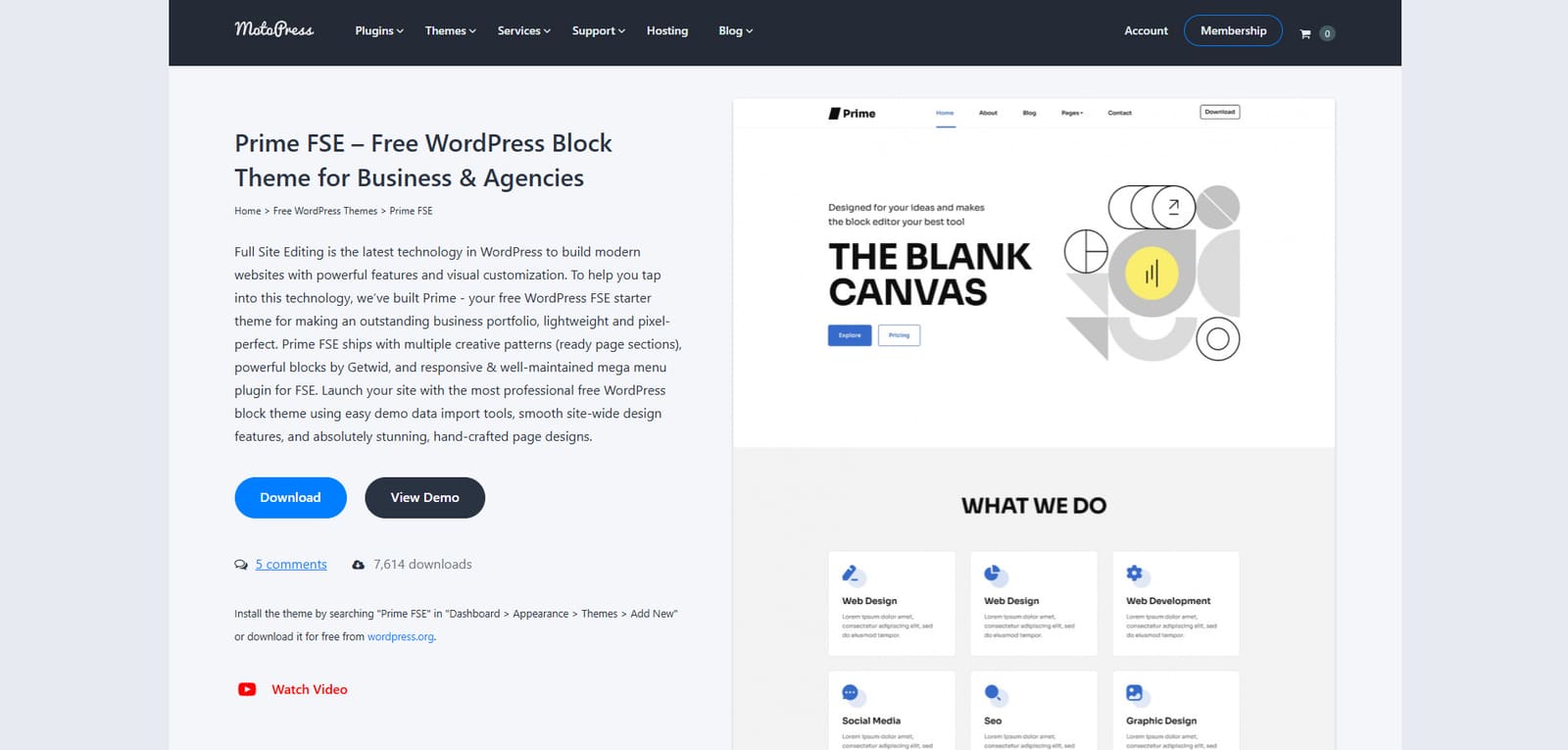
As an example, we’ll take the free Prime FSE theme by MotoPress. It is a flexible and multipurpose solution that supports Gutenberg and can be easily transformed into an event website template WordPress supports. This means you won’t have to purchase any page builders and can simply download the theme, install it, and customize it using the Site Editor. Due to being block-based, Prime FSE allows you to create an event website just by dragging patterns, sections, and widgets to fully customize the theme and convert it into a perfect online presence for your event agency.
Key features:
- 52+ pattern designs;
- 5 ready-made color schemes;
- AI writing block included;
- Easy demo data import;
- Optimized for SEO and performance.
| Name | Developer | Price | Installations |
|---|---|---|---|
| Prime FSE | MotoPress | Free | 7,3k+ |
4. Install the MotoPress Events Calendar Plugin
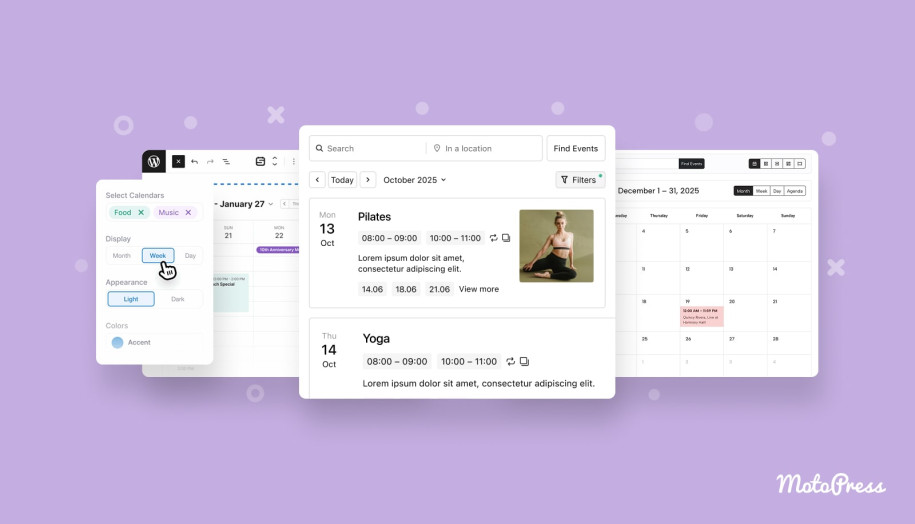
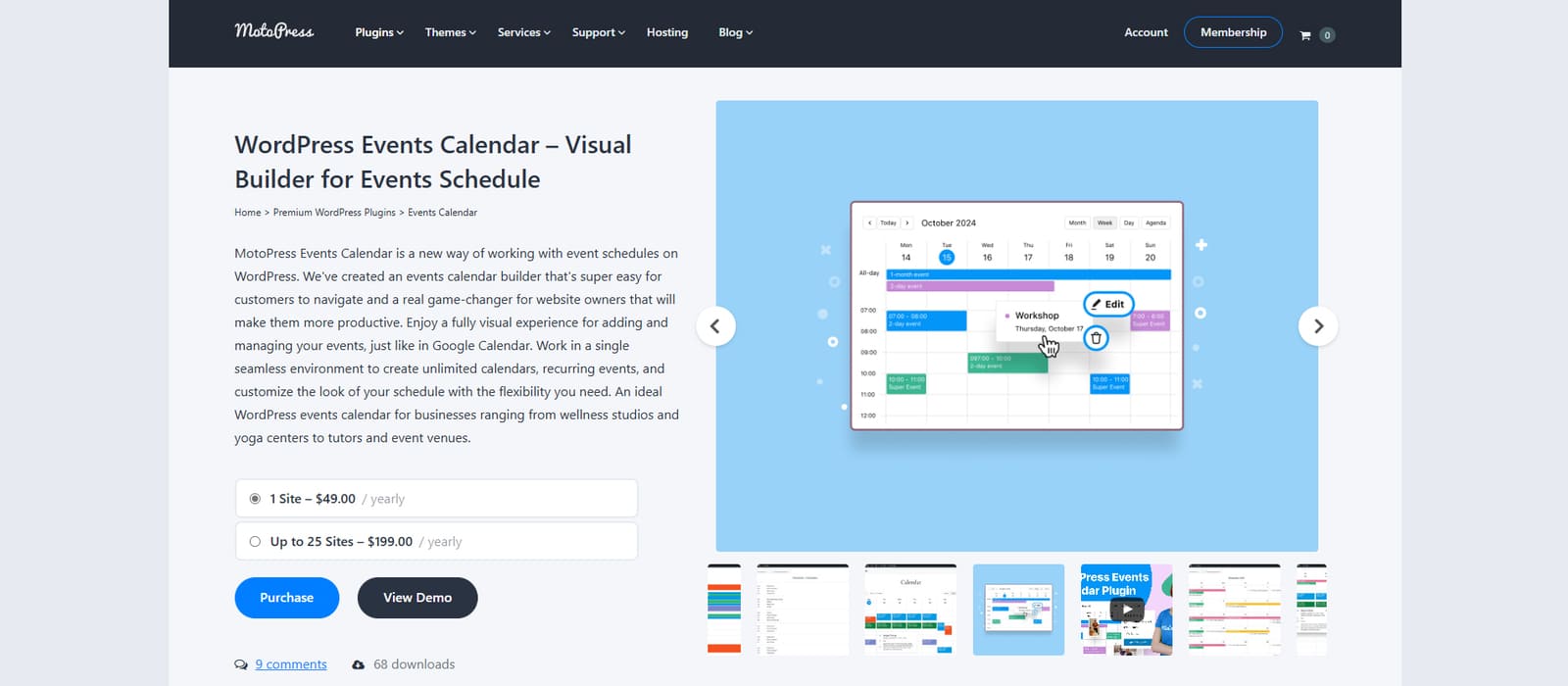
 Next, you’ll need to install the proper event calendar plugin that meets the goals of your WordPress event website. While there are dozens of popular solutions available, we’d like to recommend something reliable, affordable, and of premium quality. We are talking about MotoPress Events Calendar, a plugin that provides easy and powerful event management capabilities. It allows you to showcase current and upcoming events, create multiple calendars, schedule recurring events, and do a lot more without having to code anything by yourself helping you learn how to create an event website.
Next, you’ll need to install the proper event calendar plugin that meets the goals of your WordPress event website. While there are dozens of popular solutions available, we’d like to recommend something reliable, affordable, and of premium quality. We are talking about MotoPress Events Calendar, a plugin that provides easy and powerful event management capabilities. It allows you to showcase current and upcoming events, create multiple calendars, schedule recurring events, and do a lot more without having to code anything by yourself helping you learn how to create an event website.
Key features:
- Unlimited calendars;
- Color-coded events;
- 4 calendar views;
- Optimized for Gutenberg;
- Perfect for recurring events;
- Drive reservations from your schedule using the WordPress calendar plugin from MotoPress.
| Name | Developer | Price | Installations |
|---|---|---|---|
| Events Calendar | MotoPress | From $49/year | 200+ |
5. Add Events
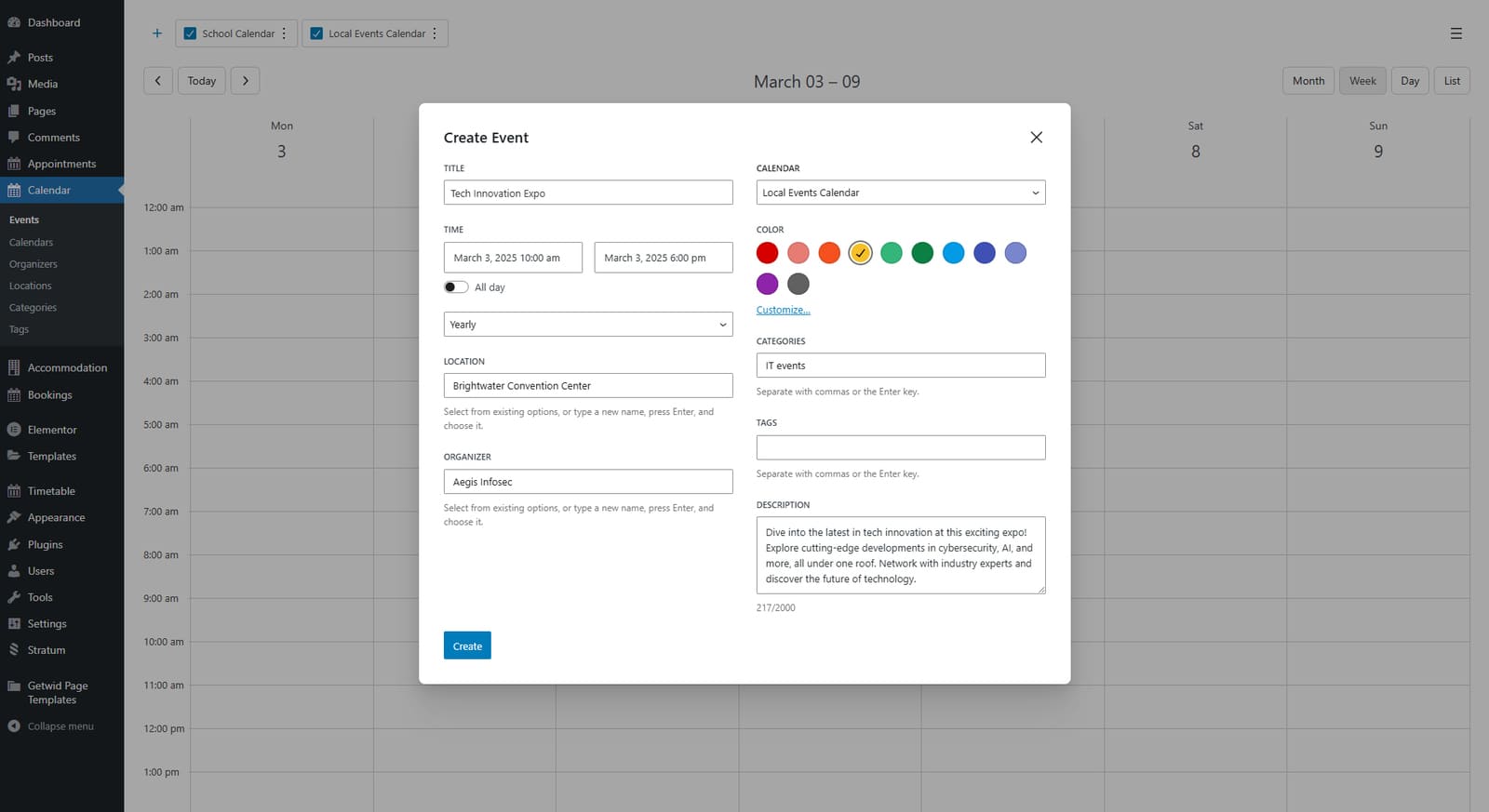
 After installing and activating the MotoPress Events Calendar plugin, you can instantly add events using the Calendar tab that you’ll find in your WordPress site dashboard. To add an event, do the following:
After installing and activating the MotoPress Events Calendar plugin, you can instantly add events using the Calendar tab that you’ll find in your WordPress site dashboard. To add an event, do the following:
- Pick a date and press the left mouse button
- Add event name in the “Create new event” field
- Press “Create”
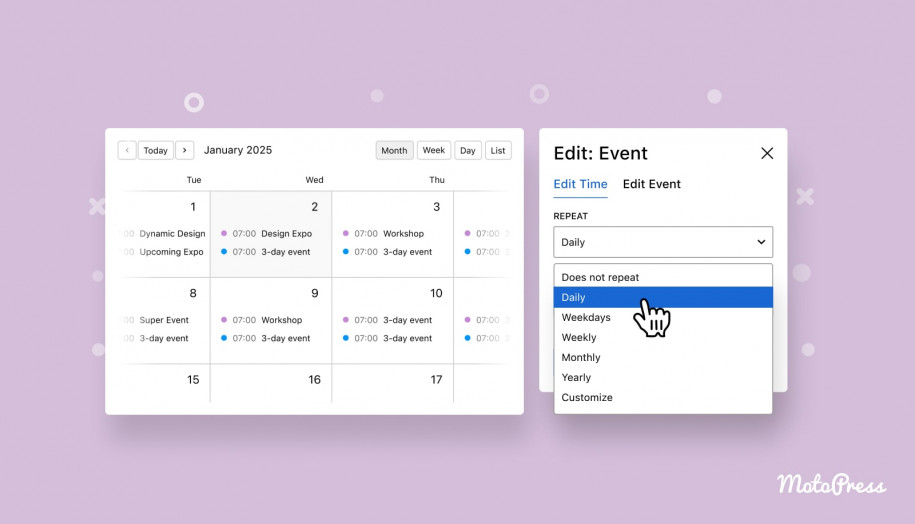
- Specify event details. This usually includes:
- Time & date
- Recurring event options
- Event location
- Event organizer
- Categories and tags for easier event search
- Description
- Event color for displaying it in the calendar
- Customizing calendar views and creating calendars
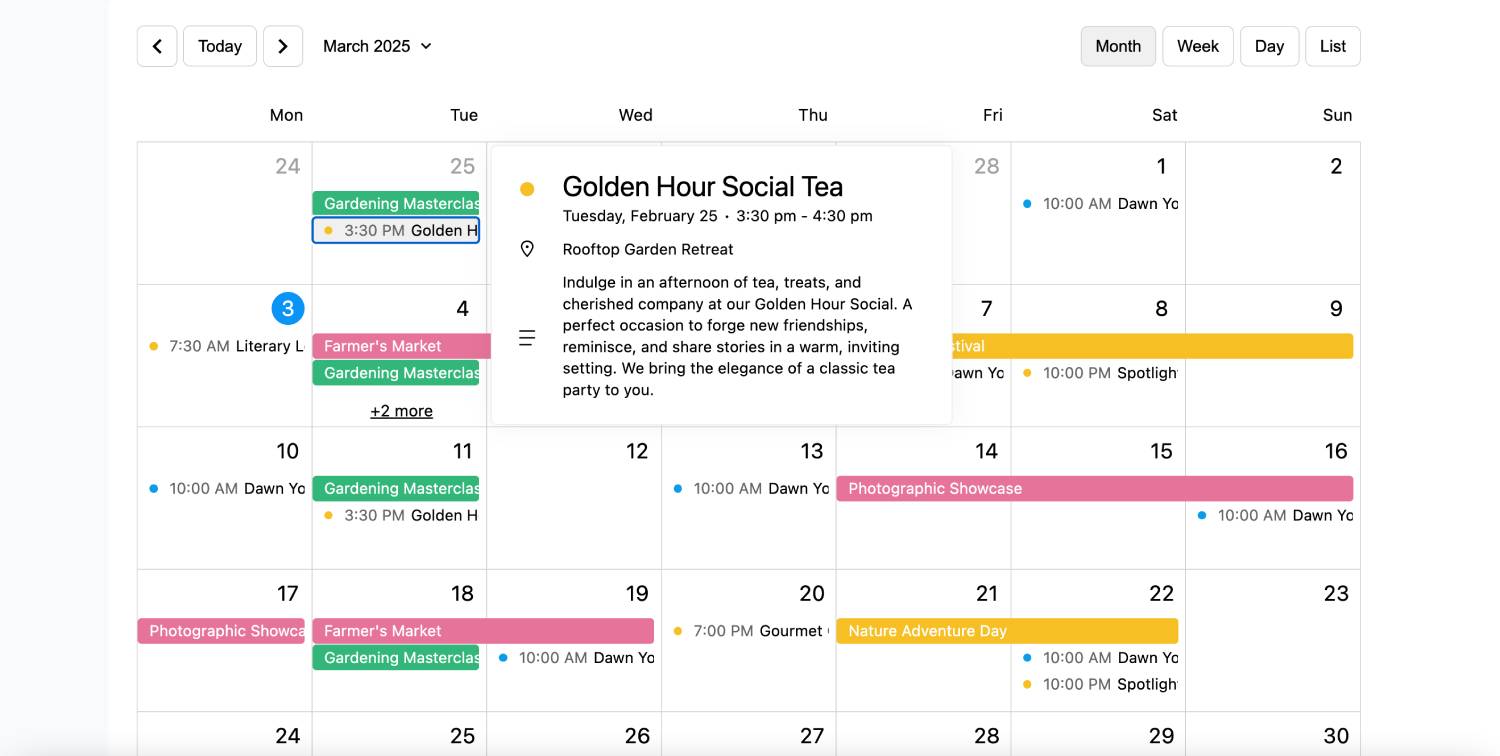
Thanks to the flexible event calendar included with the plugin, you can easily customize how it looks. To do that, feel free to pick one of four calendar view options:
- Month
- Week
- Day
- List
The last one is especially useful if you want your events displayed as a timetable. While this may not always be the best option for event agencies or venues, this is often suitable for educational websites or those businesses that organize multiple events during the day.
6. Show Events on Your Website
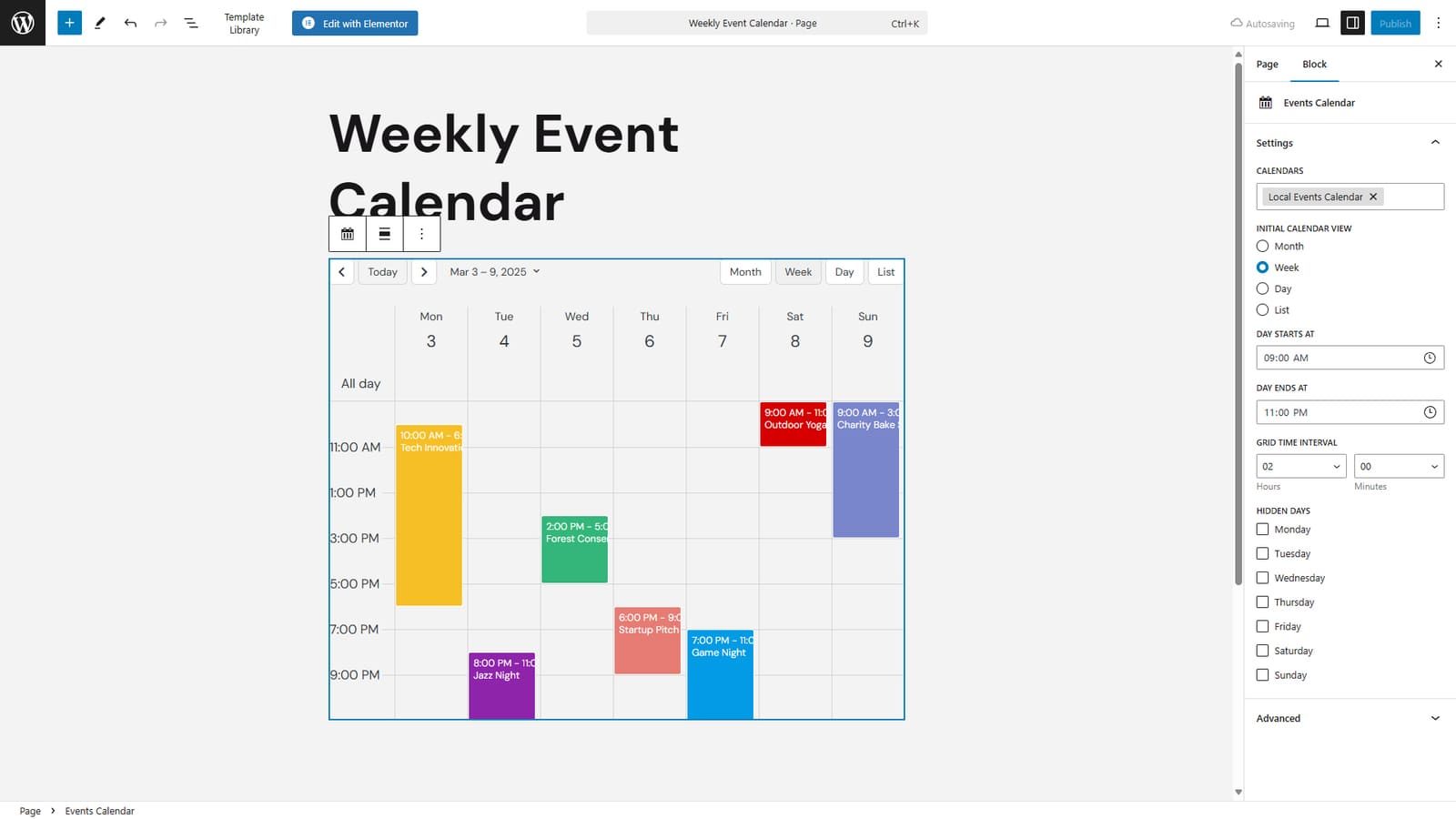
 After creating all events and specifying details for them, you’ll need to display them on your WordPress event website. With Prime FSE or any other Gutenberg theme, it is easy to do as Events Calendar has a built-in widget for this page builder. When creating an events page on website or editing one, just search for the “Events Calendar” widget and your events calendar will be displayed automatically. In case you use several calendars and need to create an event page for each of them, don’t forget to pick the proper calendar on the right sidebar. There you can also configure:
After creating all events and specifying details for them, you’ll need to display them on your WordPress event website. With Prime FSE or any other Gutenberg theme, it is easy to do as Events Calendar has a built-in widget for this page builder. When creating an events page on website or editing one, just search for the “Events Calendar” widget and your events calendar will be displayed automatically. In case you use several calendars and need to create an event page for each of them, don’t forget to pick the proper calendar on the right sidebar. There you can also configure:
- Calendar view;
- Day settings;
- Grid time interval;
- Hidden days (useful for blocking out days on the calendar grid).
After customizing the page widget, don’t forget to name your page and save any changes.
7. Create Event Pages
 In some cases, you may need to display information for individual events using pages.
In some cases, you may need to display information for individual events using pages.
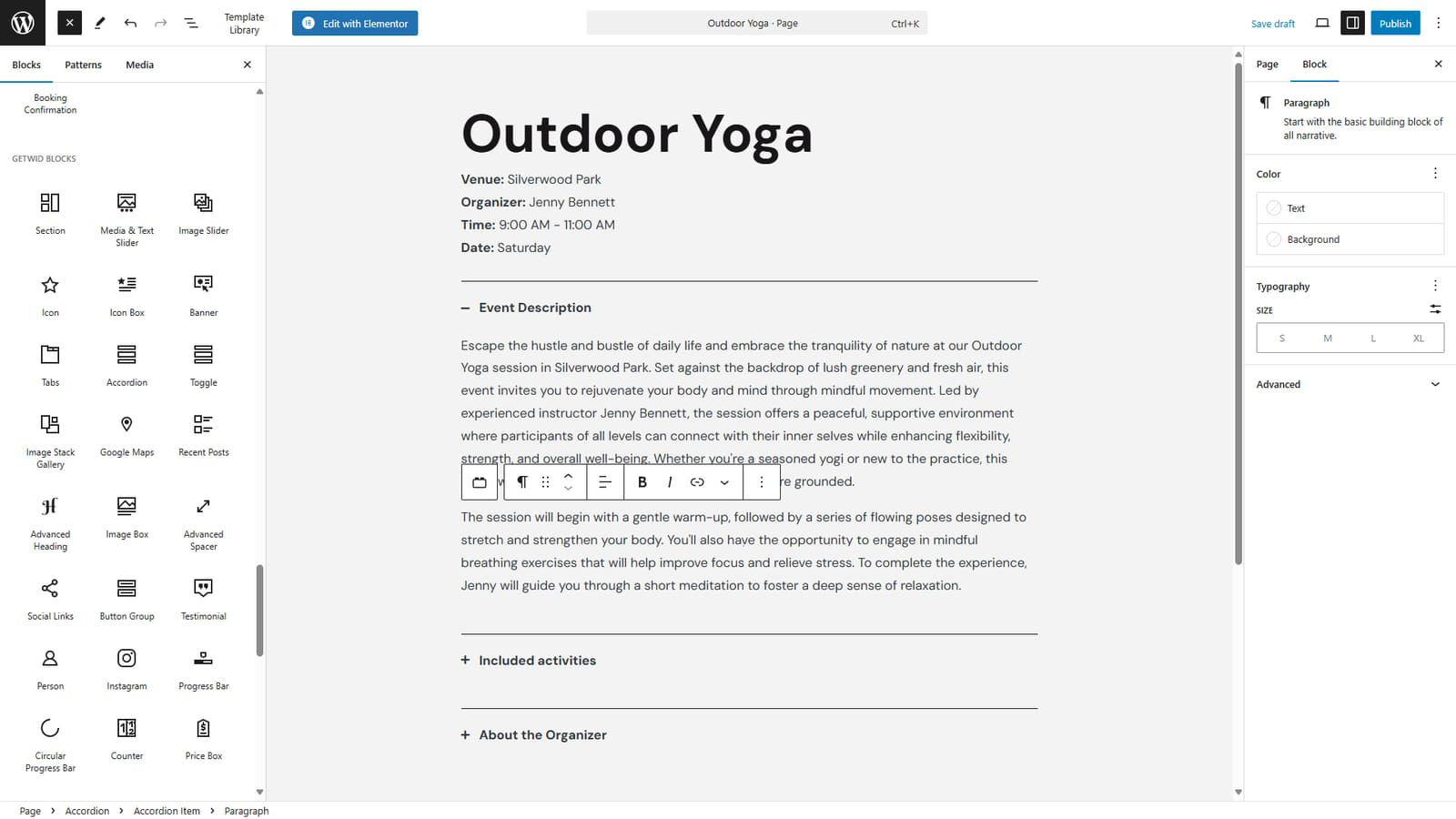
With the user-friendly Gutenberg editor and varied Getwid blocks integrated with the Prime FSE theme, you can easily create event pages of any complexity. Besides, using Events Calendar allows you to create various calendars for multiple events and display individual calendars on each event page.
Combining the features of both Gutenberg and Events Calendar, you can:
- Add event details & description;
- Provide information about event organizers and location;
- Add images and videos;
- Integrate the event calendar and customize its looks.
8. Add Content to Your Website
 No event website is complete without proper content especially if you want to create a website for an event that needs to be noticed. With Prime FSE, you can simply add your own content using Gutenberg. Alternatively, the theme offers the Getwid plugin with multiple pre-configured sections. It also includes an AI content writing block, which is useful when you need to generate written content using a simple prompt. Thanks to Gutenberg, the theme allows for the simple addition of visual content ranging from images to videos. Eventually, you’ll get a website full of content pages without having to develop each of them from scratch.
No event website is complete without proper content especially if you want to create a website for an event that needs to be noticed. With Prime FSE, you can simply add your own content using Gutenberg. Alternatively, the theme offers the Getwid plugin with multiple pre-configured sections. It also includes an AI content writing block, which is useful when you need to generate written content using a simple prompt. Thanks to Gutenberg, the theme allows for the simple addition of visual content ranging from images to videos. Eventually, you’ll get a website full of content pages without having to develop each of them from scratch.
9. Customize the Theme
 After adding events and content to your event website pages, we recommend providing extra customization if you find it necessary for your event website WordPress. Luckily, Prime FSE is simple as it contains the built-in Getwid plugin designed for easier customization with Gutenberg. From creating new blog pages on your WordPress event website to showcasing event pricing, this solution can help you positively transform the Prime FSE theme to ensure the best user experience for your event attendees and site guests. Getwid can help you with:
After adding events and content to your event website pages, we recommend providing extra customization if you find it necessary for your event website WordPress. Luckily, Prime FSE is simple as it contains the built-in Getwid plugin designed for easier customization with Gutenberg. From creating new blog pages on your WordPress event website to showcasing event pricing, this solution can help you positively transform the Prime FSE theme to ensure the best user experience for your event attendees and site guests. Getwid can help you with:
- Adding sliders;
- Showcasing event ticket prices;
- Providing contact forms;
- Publishing blog posts etc.
10. Optimize Your Website and Launch It
 One of the final steps is connected with website optimization. Before you can make your website public, you need to take care of optimizing its performance. This means ensuring the best possible page load speed and responsiveness. Additionally, don’t forget to make sure your website is secure. This will help you protect the data of your potential event visitors and will help to improve your online reputation.
One of the final steps is connected with website optimization. Before you can make your website public, you need to take care of optimizing its performance. This means ensuring the best possible page load speed and responsiveness. Additionally, don’t forget to make sure your website is secure. This will help you protect the data of your potential event visitors and will help to improve your online reputation.
Conclusion
 We hope this overview of developing a WordPress event website helped you understand how to establish a proper online presence for your event quickly and efficiently. Whether you are new to WordPress or have some experience, combining well-designed themes, functional plugins, and the best website builders for blogs, booking websites, and other types of online presence can help you create event website for your business in no time. If you’re still unsure whether WordPress is a fitting choice for your site, these advantages of WordPress will convince you:
We hope this overview of developing a WordPress event website helped you understand how to establish a proper online presence for your event quickly and efficiently. Whether you are new to WordPress or have some experience, combining well-designed themes, functional plugins, and the best website builders for blogs, booking websites, and other types of online presence can help you create event website for your business in no time. If you’re still unsure whether WordPress is a fitting choice for your site, these advantages of WordPress will convince you:
- Responsive design: Modern event management website templates WordPress provides alongside its plugins are designed to be responsive. This means your website will look exceptional and function flawlessly on any modern device, from smartphones to PCs and tablets.
- Immense customization potential: WordPress is one of popular platforms for web development for a variety of reasons. One of them is its customization potential. This is possible thanks to the variety of page builders compatible with this CMS, ranging from Gutenberg to Elementor and Bricks Builder. With them, any WordPress user will find even the most complex themes easy to customize thanks to the visual approach to site editing. Besides, you can use addons to improve the page builder functionality (such as the Elementor timeline widget addon) and increase the potential of your event website even further.
- Event management plugins: One of the most popular advantages that event website WordPress users can enjoy is that they are connected with a variety of plugins for event management. From Eventin to the Events Calendar, such solutions can become your helpful assistants in scheduling and advertising your agency’s events without having to develop anything from scratch. As a result, they can help you to create a website for an event in no time.
- Cost-effectiveness: Most importantly, WordPress is cost-effective as it is free and open-source. However, to make it work for your WordPress event ticket website, you’ll only have to invest in reliable hosting and a recognizable domain. With some extra funds, you can also opt for premium WordPress themes and plugins (such as a booking activities WordPress plugin), ensuring your site will have more features and constant updates.
Disclosure: this article may contain affiliate links for third-party products. If you click a link and later make a purchase, we may earn an affiliate commission that doesn’t result in additional charges to you.