MotoPress Slider Update Version 1.2.0
Table of Contents
Here comes the next huge update from MotoPress team. This time we enhanced responsive MotoPress Slider plugin for WordPress. Now it is even easier to edit styles, more convenient to navigate between slides, more beautiful with new animations and other useful features. We’ll review all the items from the changelog below.

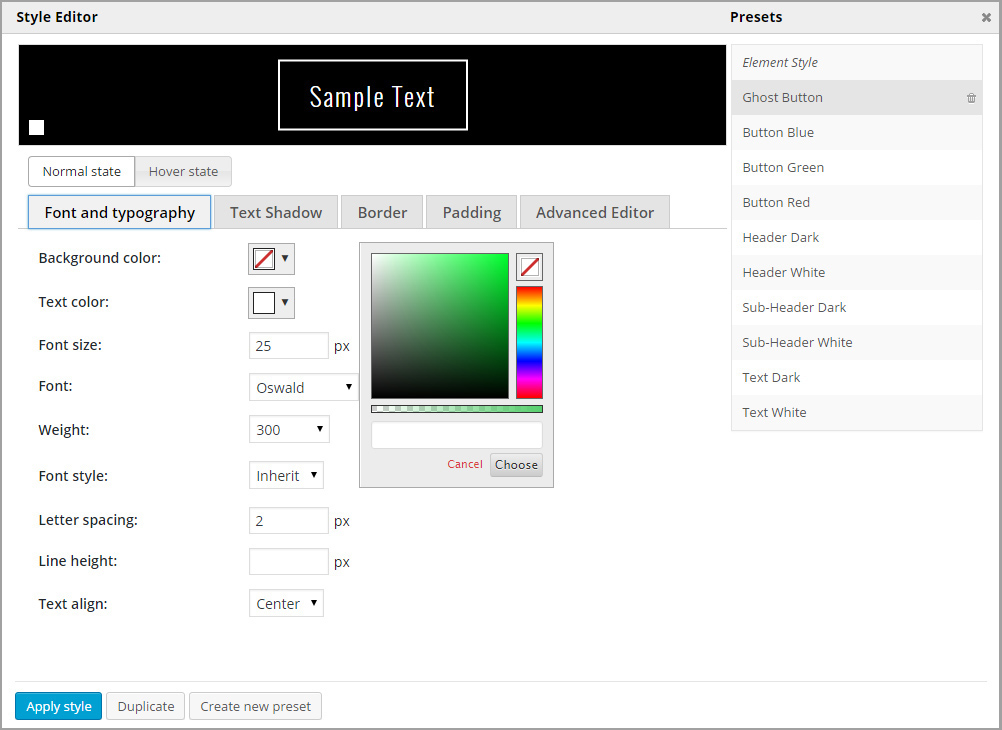
Meet the Style Editor
Yes, we did it and added a convenient style editor for layer objects like text, image, button, and video. You do not need to style those elements manually by adding custom CSS code anymore. You just select a layer and modify its style right at the preview area. Thus you are able to:
- create your custom style presets
- duplicate and edit predefined styles
- use old predefined theme styles
It will definitely save your time to create and apply your own presets visually while building sliders. Let’s check what can be customized with new impressive Style Editor:
- Background – you are free to define the background color of any object
- Font and typography – set text color, font and size, weight and style, letter spacing, line height, and text-align within a few clicks
- Text shadow – obviously this feature allows to drop a shadow for text, define shadow color, its radius, and horizontal and vertical lengths
- Border – you can simply set border type, color, and radius
- Padding – it allows to set padding for all 4 sides of the object – top, right, bottom, and left
- Advanced Editor – text filed to input CSS styles for developers and who didn’t find required visual control
All styles are available both for Normal and Hover states. It means that you can switch to the Hover State tab and configure the style of your element when you mouse over it.
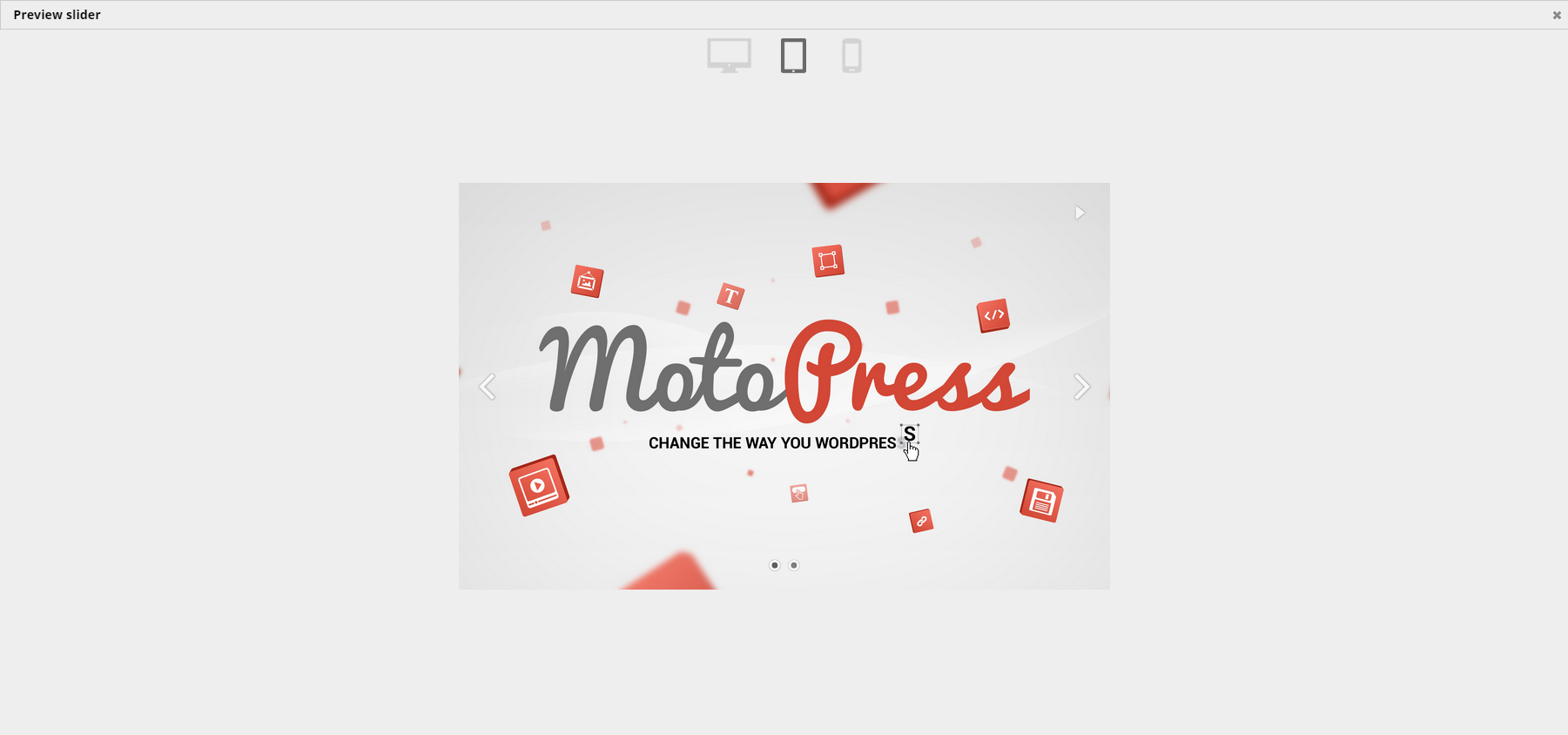
Slider Preview
Now it is not necessary to post slider shortcode to the page in order to preview the changes you have made. After updating your Slider to version 1.2.0 you will be able to preview your work right from the working area. Besides in order to check the responsiveness of slider, there are three modes available for preview:
- desktop
- tablet
- mobile
Basically, you may check how your slider looks on all devices just while editing your slider without any fuss.
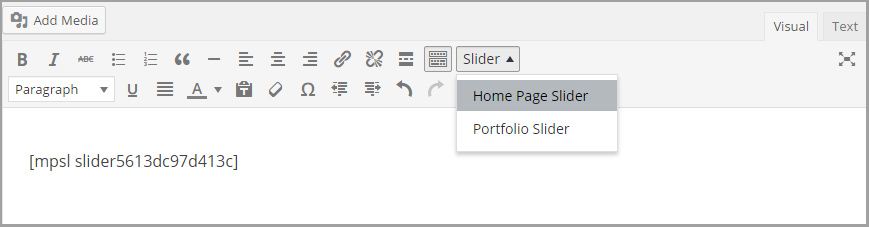
Put Slider Shortcode from WordPress editor
As soon as you update the MotoPress Slider plugin you will see a dropdown list with your sliders in the default WordPress editor. It allows you to select a required slider and put it to the current post, page, or any custom post type provided in your theme. It is not necessary to go to the slider list, copy the shortcode and only then go to your page to put it. Go ahead to your page, select a slider from the list and preview the changes.
New Slide Animations, Easing, and Duration
We got numerous requests to add more animation types for the MotoPress slider. And we are happy to introduce Fade and Slide Up. They can be found under the Slider Settings section.
Moreover, you can set custom duration for animation in milliseconds to make it opening slower or faster. You are able to adjust it according to web design, target audience, style of your website, etc.
And that is not all, you can also soften animation by setting an easing effect. It makes animation run smoothly and naturally. It is possible to apply an easing feature for layers animation too.
Default Automatic Effect
You can set auto effect for layer disappearance. It means that the plugin will set “end animation” automatically depending on the “start animation”. That is if you select ‘bounceIn’ effect as start animation of the layer and assign ‘auto’ – as end animation then the plugin defines ‘bounceOut’ automatically for you. You do not need to waste time and search for the appropriate layer disappearance effect. You may leave it for the plugin now.
Slides Navigation And Visibility Information
At the moment it is more convenient to navigate within slides while working in the admin area. Thanks to the Previous and Next Slide Buttons that appeared right below the layer settings you can quickly switch between slides without closing the current one. Just don’t forget to save changes you applied to the slide your work on and navigate to edit another one.
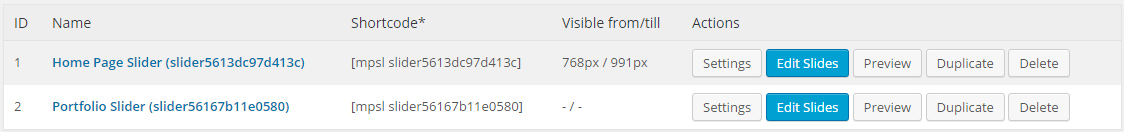
Additionally, we have added visibility information to the slides list. Consequently there appeared the Visible From/Till column in the list of your sliders. It allows being always aware of the visibility settings of each slider and not to miss or forget those configurations.
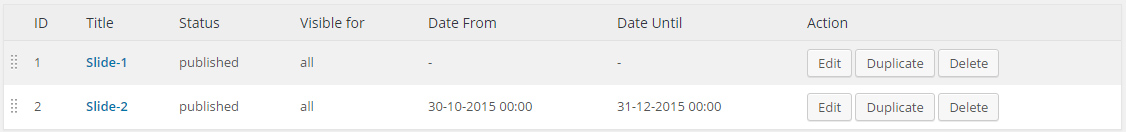
As for the slides list, there are four columns added:
- status – published/draft
- visible for a – group of visitors
- date from/until – the date of slide visibility
It was added for convenience to operate the general information about slides and sliders settings.
Slider Initialization By Scroll And Delay
You should not worry that your visit might miss something if you dropped your slider at the middle of the page and it started slideshow before you visitor scroll down. As there is an option to initialize the slider on scroll. If you enable it within Slider Settings the slideshow will start only after your guests scroll down to your slider.
Furthermore, you can determine the initialization delay. For this, you should go to Slider Settings, switch to the Appearance tab, and type a delay in milliseconds for the slider to run. It might be helpful if you want to let your readers learn some information placed before the slider.
GPL license, Minor Bugfixes, and Improvements
We are proud to announce that MotoPress Slider is licensed under GPL as well as MotoPress Content Editor since the latest version updates. As a result, you are free to modify the source code of the plugin, include it in any client work and charge for the development process as part of the overall package. But you may not simply resell it as your own.
As usual, we have fixed minor bugs and enhanced plugin performance and productivity so you could enjoy building brilliant sliders.
While summing it up we can observe that this update brings convenience to the process of producing sliders with its new enhancements. And at the same time, you get new possibilities like animations, easing, initialization to create even more stunning slides at your websites.
Come on update your MotoPress Slider if you have not done that yet and try the new features. If you still do not have the Slider plugin it’s time to get it now.
We always look forward to hearing your feedback, ideas, and suggestions about current and next updates.






Where is the style editor?! its just isn’t clear where this can be found at all!
Hi @disqus_xm4G0OBEDf:disqus , select any layer and scroll down to the “Layer Settings” panel. You’ll find “Style” select box and “Edit” button. Press the button to open style editor.