Jetpack Lazy Images Module for WordPress: How Good Is It?
Table of Contents
As you’ve probably heard, the Lazy Images module for Jetpack WordPress plugin is a new outstanding tool to increase the whole website speed and performance via image lazy loading effect, which means only the images visible on the screen will load.
And now it can be turned on as any other Jetpack module. This effect is so useful and widely used because it loads images faster by loading only those ones the site visitor can see, while the offscreen images are not visible until the user scrolls down to them.
In other words, the lazy load effect is so far one of the best practices to take care of one of the heaviest assets of any WordPress website – images.
View these MotoPress posts to learn about other WP image solutions:
- Stratum Widgets: Image Accordion & Image Hotspot Widgets
- Stratum Widgets: Masonry Gallery Elementor Widget
- Getwid Blocks: Image Stack Gallery Gutenberg Block
- Getwid Blocks: Image Slider Gutenberg Block
It has a positive impact on the website speed, UX, and overall performance; the module performs well no matter the viewport. Users don’t need to wait long for the page to load and can instantly see the images while scrolling. What’s the outcome? Better SEO rankings and happier users – you guessed it.
How we employ Jetpack Lazy Images
As you probably remember, after lots of testing and reviews, we decided to accompany our Nifty Fifty WordPress Photography theme and Creatista Portfolio WordPress theme with Jetpack plugin.
Now we are happy to use the Lazy Images module as an awesome enhancement that comes with the rest of the Jetpack options. As for now, it looks like a sustainable solution for hypothetically heavy websites with tons of photos.
And this module does its job pretty cool, much better than other popular lazy load WordPress plugins.

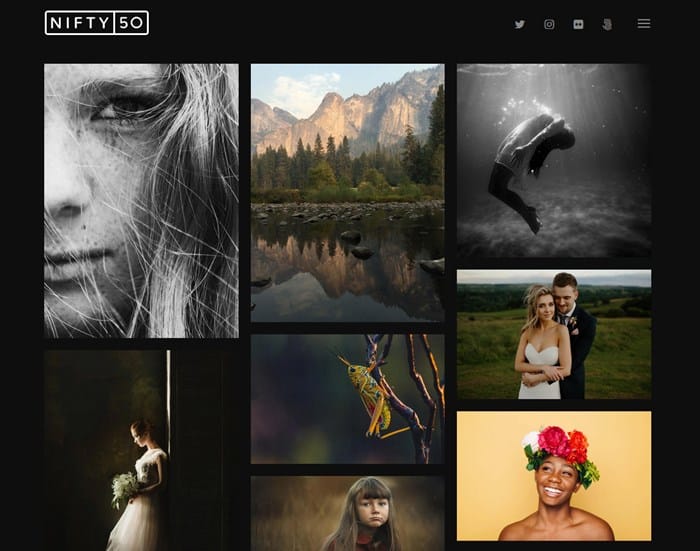
Nifty Fifty Minimal Photography WP theme – available in dark and light skins
The process of loading the images is very smooth.
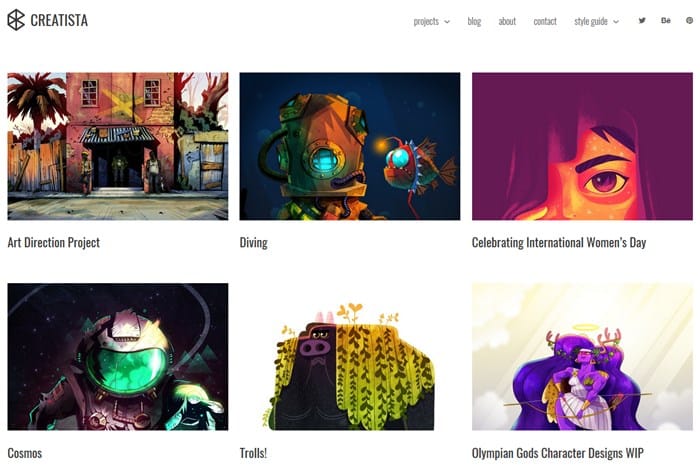
 Creatista WordPress Portfolio theme – great for designers and other creatives
Creatista WordPress Portfolio theme – great for designers and other creatives
In addition to many vital pros, a new enhancement of the Lazy Images module, released in the newest version 5.7 is timely and useful (especially for WordPress portfolio themes as in our case). Lazy Images were updated with a callback for processing image attributes array when attempting to lazy load images are loaded via attachment_image. It means now Jetpack users have more flexibility in setting up lazy load images in WordPress, even if they don’t dig deep into image settings.
What about cons?
Well, there is no perfect software and, of course, there is always a risk that heavy images will load too slowly so that the users can simply lose patience or even leave the page not realizing that there are more images to be loaded.
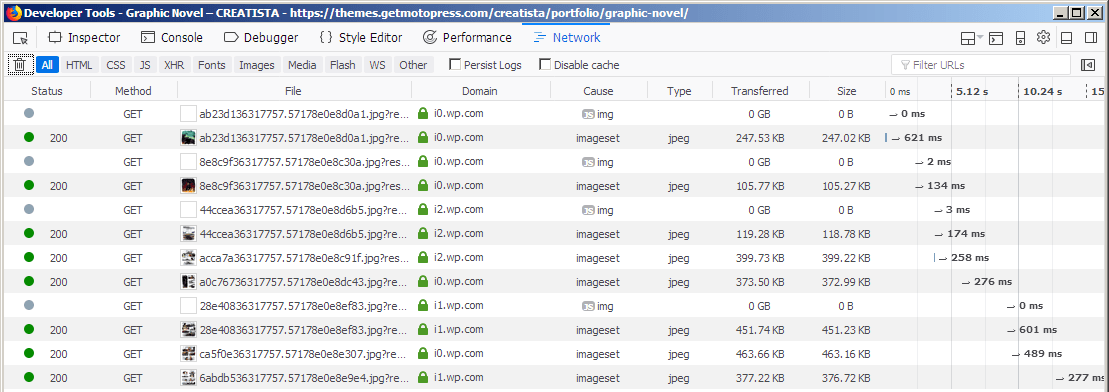
My quick experiment with our Creatista theme showed that small jpeg images (up to 500 KB) are loading up to 0.5 s (sometimes less).
 On the other hand, such a delay in not critical taking into account all the perks of this feature.
On the other hand, such a delay in not critical taking into account all the perks of this feature.
Probably a sort of pre-set preloader instead of a 1х1 placeholder would make sense? We can replace the placeholder with our own image, but any out-of-the-box solution would definitely eliminate the need to spend the time on this. Just IMO.
Another issue that is sometimes risen around the lazy load effect is that the Google bot cannot see the images and they are not indexed. I’m afraid I cannot say whether it’s true or not, because it requires proper testing.
The images of our themes Creatista and Nifty Fifty are indexing properly, probably because they were crawled before the Lazy Image module was switched on.
If we take into account the fact that Google tries to understand pages better by executing JavaScript, that gives ground for assuming that the images should be indexed fine. Do you probably know the answer to this question or have any experience to share? I’d be happy to know what you think.
Final word
All in all, if you are thinking about wise ways to increase the overall website performance through improving the page speed for your image-centric WordPress website, Jetpack and its Lazy Images module is a tried and trusted way to go.
Disclosure: this page contains external affiliate links and we may be paid commission if you buy the products featured above. The thoughts on this page are our own and have not been based on the payment.



Do you still have it running? It doesn’t seem so now, right?
Hi Martin, we still use this option and you may notice that images appear on the scroll only. You may also debug the image with inspector and see there proper jetpack classes.
Great! Its a very informative blog post, here I would like to share a very useful tutorial for manually setting up WordPress lazy loading through a plugin on wpblog I found it very easy to follow. I hope others will find it helful too. thanks
I’m happy you found it useful! Lazy loading effect is definitely of the best ways to optimize your WP blog.