How to Create a Travel Agency Website on WordPress
Table of Contents
Are you looking for an easy and comprehensive guide on how to create travel agency website? Look no further as in today’s article we’ll go over every detail of setting up a feature-rich website for a tour company with WordPress. From choosing a theme to customizing it and adding tours, guides, and online booking functionality, you’ll learn all you need to know to get started with your travel website in a few steps.
Why Choose WordPress?
Nowadays, website development is a lot more accessible than before with a variety of web builders and tools available online. So why do most people use WordPress for website development? Moreover, does your travel agency website need this CMS? The answer is simple.
As one of the most successful blogging and web development platforms, WordPress provides varied design and development options to everyone. This is especially useful if you don’t have any prior experience with website customization and online content editing. Besides, with constantly updated plugins & themes you can quickly create travel website with premium-quality features and looks. Hiring a professional web design studio won’t even be necessary.
Step 1: Choose a Domain and Hosting
Any WordPress website starts with a reliable hosting service and a reputable domain. The latter adds a lot to your travel agency’s brand and can influence how fast people can find you online. It is an address of your travel agency website that can be easily memorized and associated with it.
A hosting service, on the other hand, allows you to store the website files and media it uses. Both online hosting and domain are essential if you create travel agency website.

Nowadays, multiple hosting providers support WordPress and even offer to install a copy of it automatically. Most of them offer affordable pricing plans with annual renewal fees. Here are some of the most popular hosting providers that offer pricing plans for WordPress users:
- Kinsta;
- Bluehost;
- IONOS;
- HostGator;
- DreamHost.
Step 2: Install WordPress
 After registering your hosting account and getting a suitable domain address, you are ready to install WordPress. The easiest way to do it is to use the built-in automatic WordPress installation feature many hosting providers offer. However, you can do it manually by downloading the archive from the WordPress.org website and unzip it to your device. Note that such an approach requires manual editing of the wp-config.php file. There you’ll need to specify database details for your WordPress website and upload the files via FTP connection. As a final step of installing this CMS, navigate to your website and complete the initial configuration process. It will require entering login details, such as login, email, password, etc.
After registering your hosting account and getting a suitable domain address, you are ready to install WordPress. The easiest way to do it is to use the built-in automatic WordPress installation feature many hosting providers offer. However, you can do it manually by downloading the archive from the WordPress.org website and unzip it to your device. Note that such an approach requires manual editing of the wp-config.php file. There you’ll need to specify database details for your WordPress website and upload the files via FTP connection. As a final step of installing this CMS, navigate to your website and complete the initial configuration process. It will require entering login details, such as login, email, password, etc.
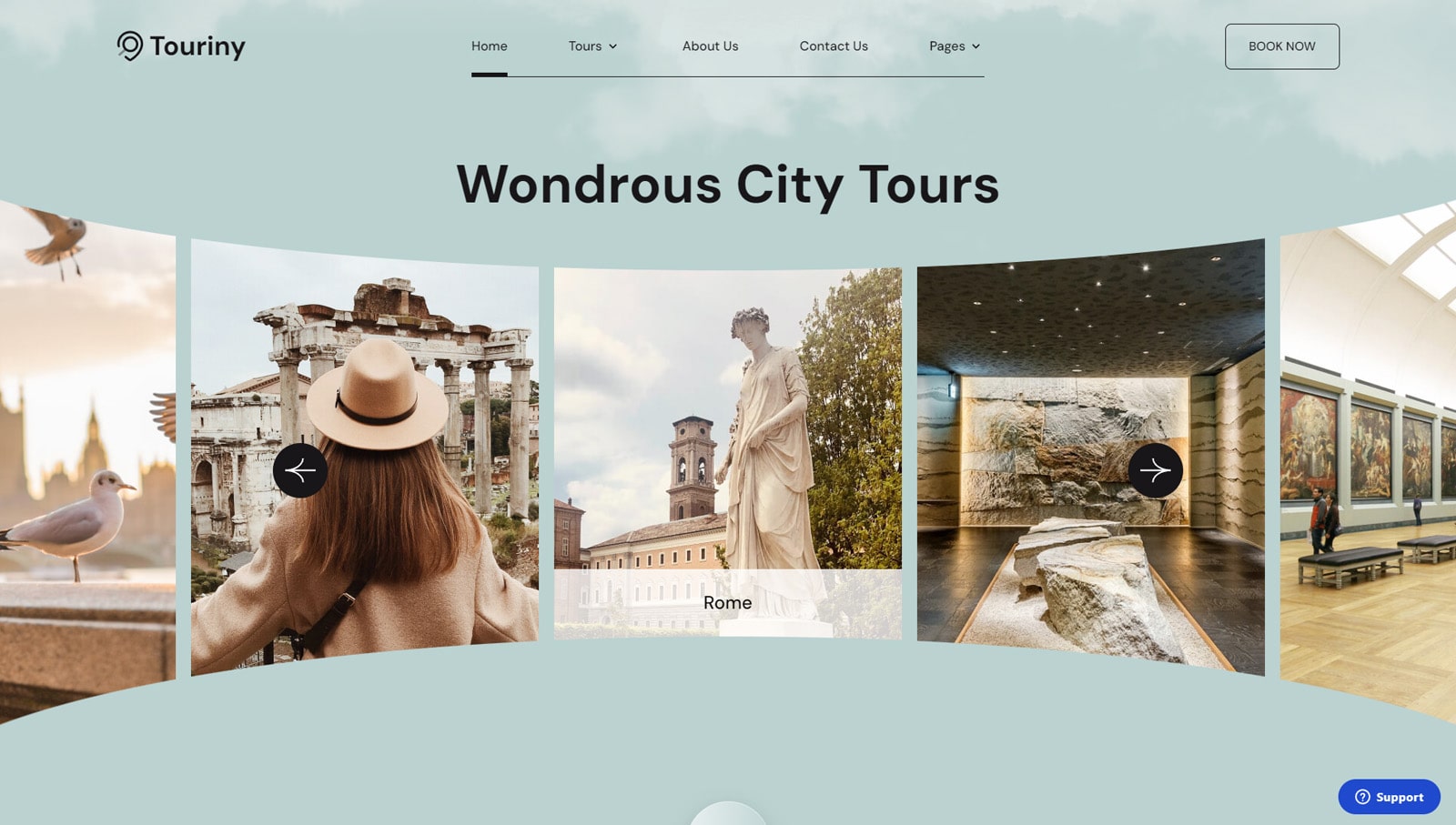
Step 3: Choose a WordPress Travel Agency Theme
 Being a leading CMS and a popular web development platform, WordPress allows you to create travel agency website & easily develop a spectacular online presence while using a pre-developed theme. To demonstrate how it can be achieved without considerable financial investments, we will use the Touriny theme in this post. It is a flexible and affordable solution built for:
Being a leading CMS and a popular web development platform, WordPress allows you to create travel agency website & easily develop a spectacular online presence while using a pre-developed theme. To demonstrate how it can be achieved without considerable financial investments, we will use the Touriny theme in this post. It is a flexible and affordable solution built for:
- Tour agencies;
- Flight booking companies;
- Travel agents;
- Itinerary planners.
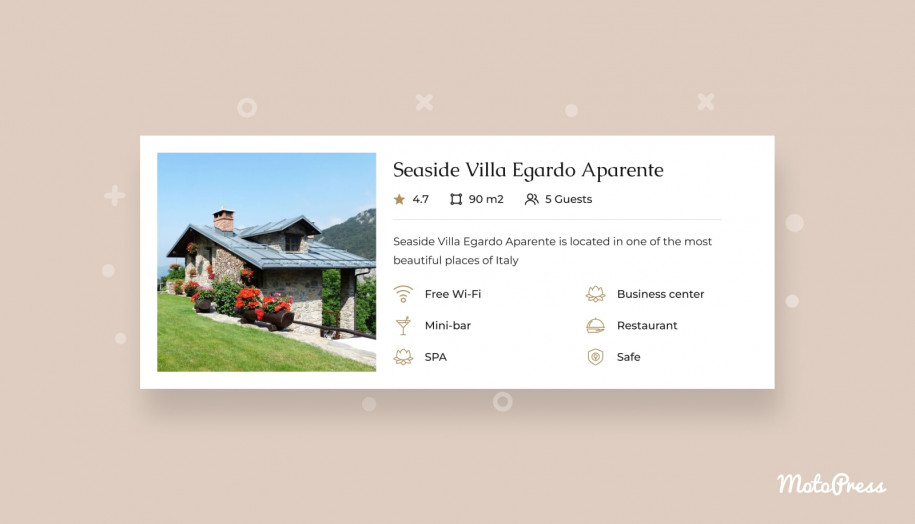
Touriny is a responsive and modern theme filled with useful features suited for building a travel website.
Designed with tour agencies and city tour booking in mind, the theme combines elegant & customizable looks with diverse functionality. From quick tour booking to a travel blog, this solution has it all. Furthermore, it allows you to easily create a unique online identity with drag-and-drop customization using Gutenberg. After purchasing the travel agency WordPress theme, you just need to upload the ZIP file to your hosting server in the themes folder or deploy it to a staging environment first for testing before making Touriny appear in your WordPress dashboard. After that, the theme can be installed & activated in a few clicks. Check out the documentation for more information.
Step 4: Add Tours to Your Travel Website

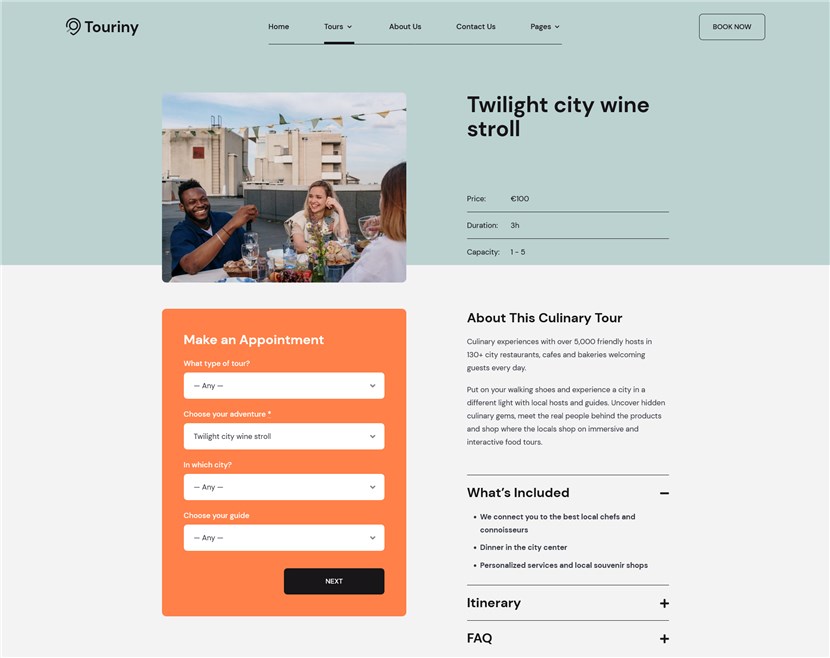
Now that you know more about the theme, WordPress, and how to get started with it, let’s explore what Touriny provides for your website. When you aim to build a travel agency website, we recommend adding tours to it first. Thanks to the Appointment Booking plugin included with the theme, it is easy to achieve.

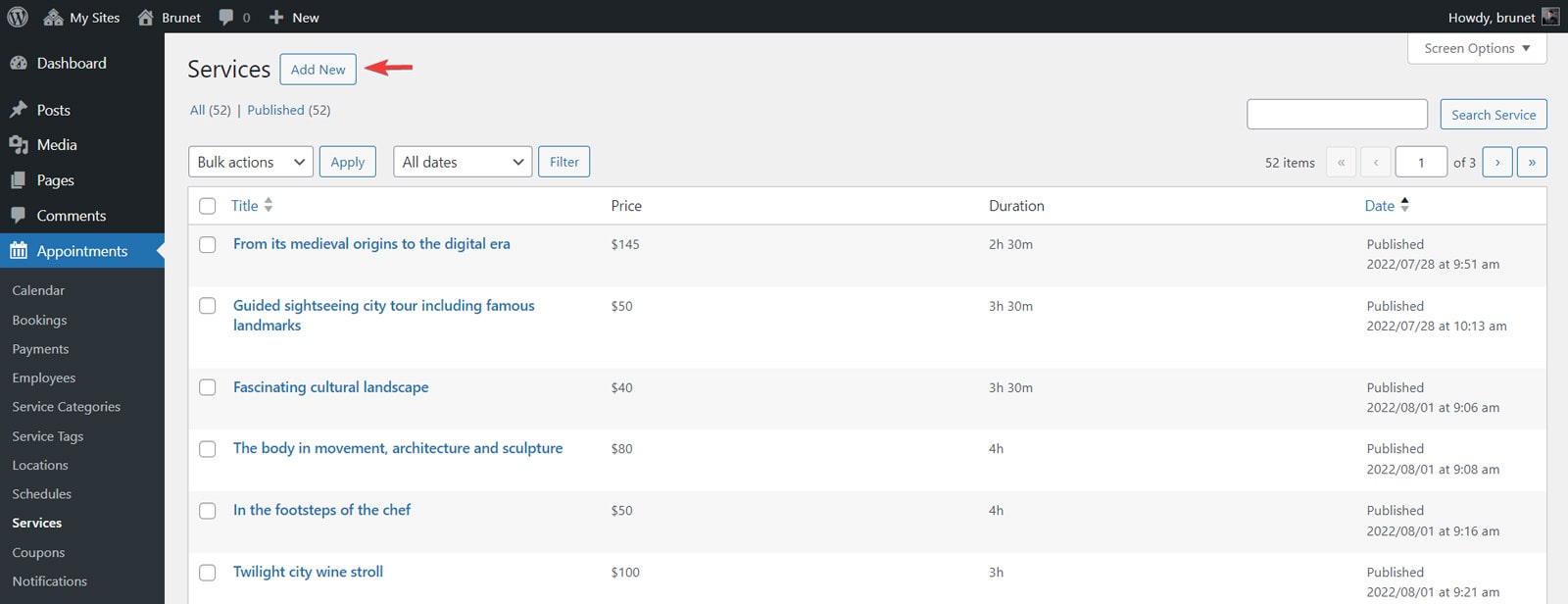
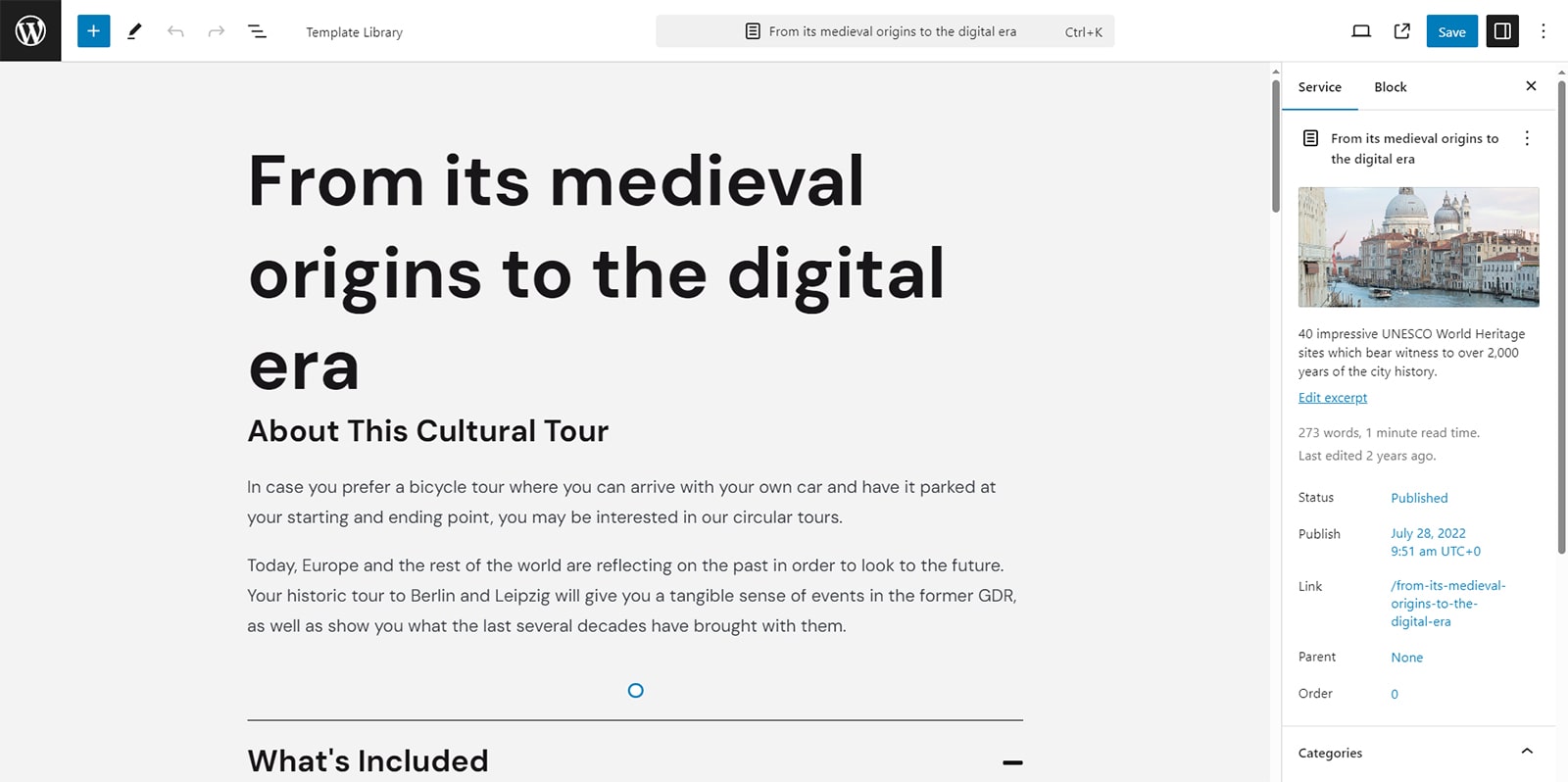
After logging in to the WordPress dashboard, navigate to the Appointments tab in the sidebar. Then go to the Services submenu. Here you can add pages and content for tours and excursions that you plan to make bookable later. Press the “Add New” button to get started. Then, add any necessary tour details and images in the Gutenberg editor. Don’t forget to save any changes you’ve made by pressing the Save button in the upper right corner of the page when you create travel agency website.
Step 5: Add Site Pages
 No site is complete without content-rich pages. Luckily, with Touriny travel agency website design, you already have a selection of informative ready-made pages. Still, if you need more pages to add to your site, you can do it simply by using the built-in WordPress tools.
No site is complete without content-rich pages. Luckily, with Touriny travel agency website design, you already have a selection of informative ready-made pages. Still, if you need more pages to add to your site, you can do it simply by using the built-in WordPress tools.
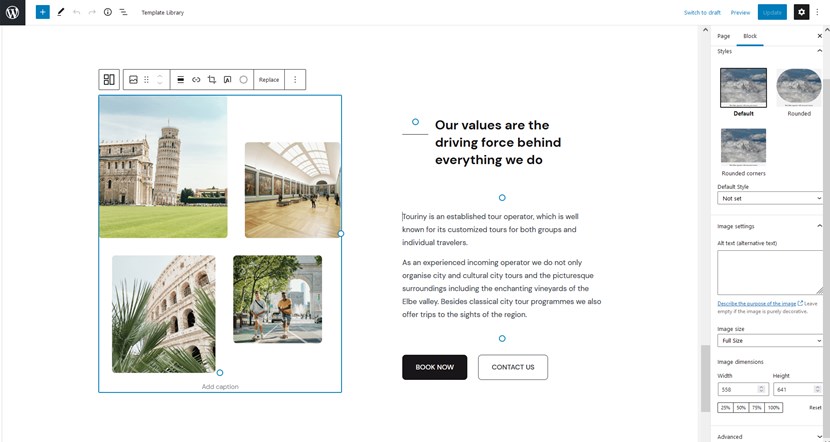
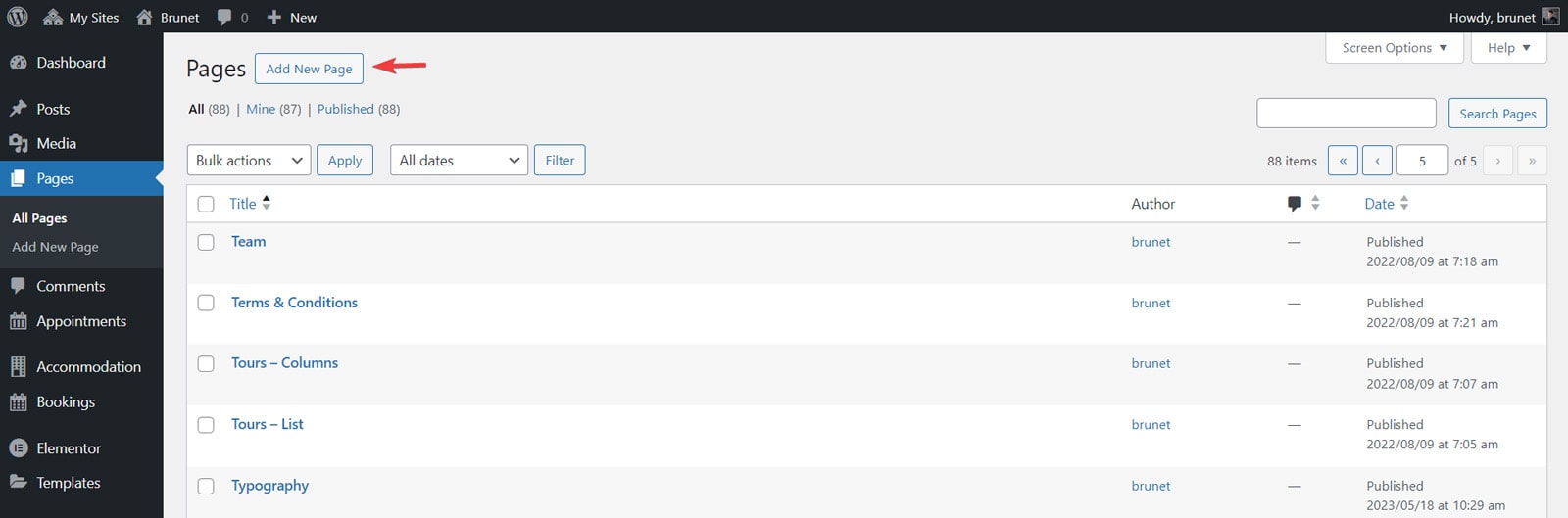
Go to the “Pages” menu and choose “Add New Page”. Using Gutenberg, you can safely add any content you need, from pricing tables and image galleries to descriptions of tours & popular destinations.
Making your pages more interactive and informative is even easier if you use the Getwid plugin. It offers a variety of editable Gutenberg blocks that are perfectly compatible with Touriny and WordPress, such as:
- Contact form;
- Recent posts;
- Mailchimp;
- Image slider;
- Google Maps.
Step 6: Customize Service Capacity & Add Group Bookings
If you aim to create travel agency website that is easy to use in terms of online booking, it is necessary to configure the service capacity, which is actually how many people can join a specific tour.
This can be done in the Services section of the WordPress tour booking plugin dashboard.
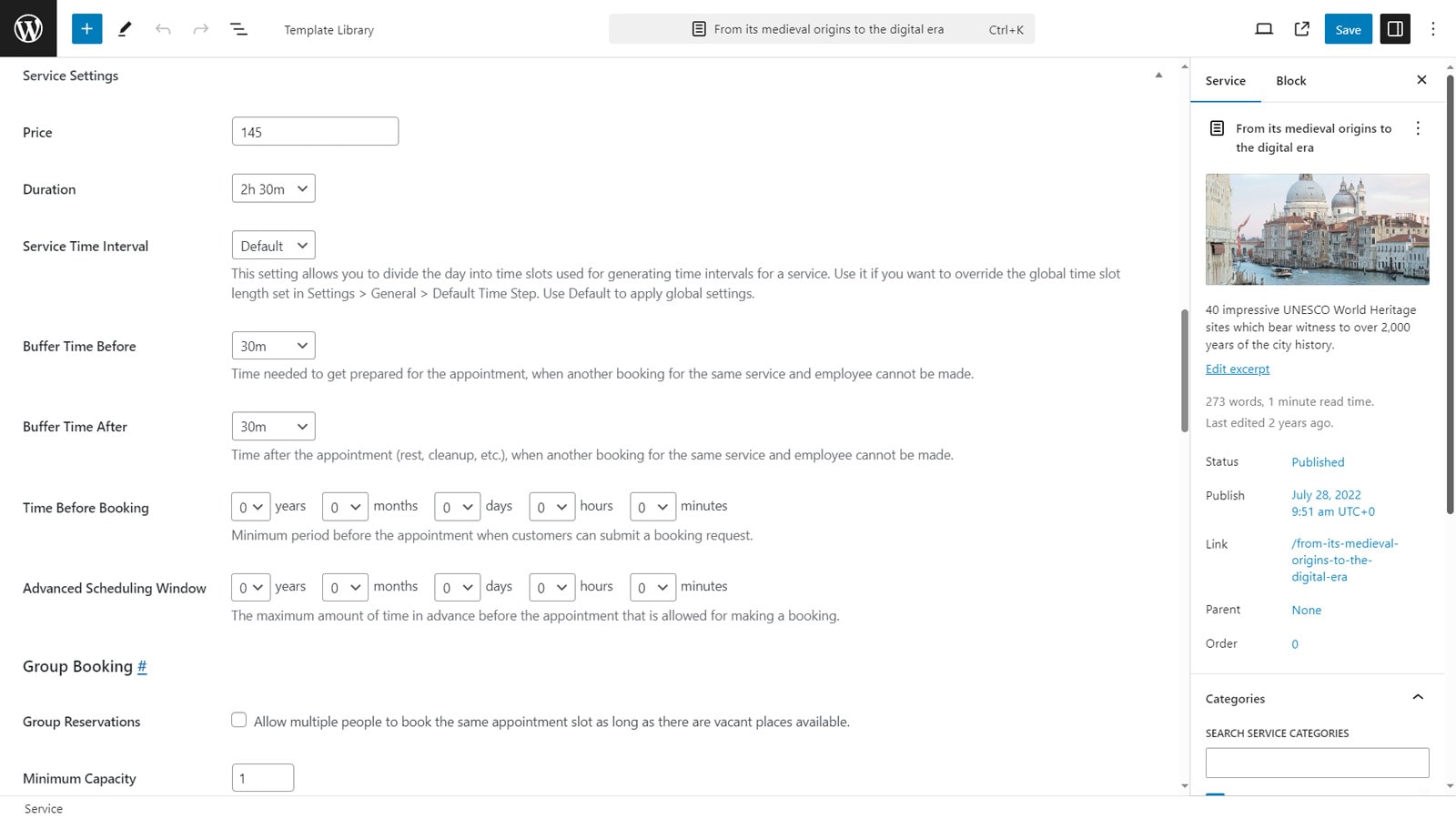
 Open any tour page by clicking “Edit” and scroll down to the “Service Settings” section. There you can specify the price and duration of your tour, add buffer times if necessary, and configure other booking rules.
Open any tour page by clicking “Edit” and scroll down to the “Service Settings” section. There you can specify the price and duration of your tour, add buffer times if necessary, and configure other booking rules.
Lower you can also enable group booking for excursions and group tours, add maximum tour capacity, and choose tour guides responsible for the tour you’re currently editing. In addition, you can enable deposit payments for clients who want to secure their spot on a forthcoming tour.
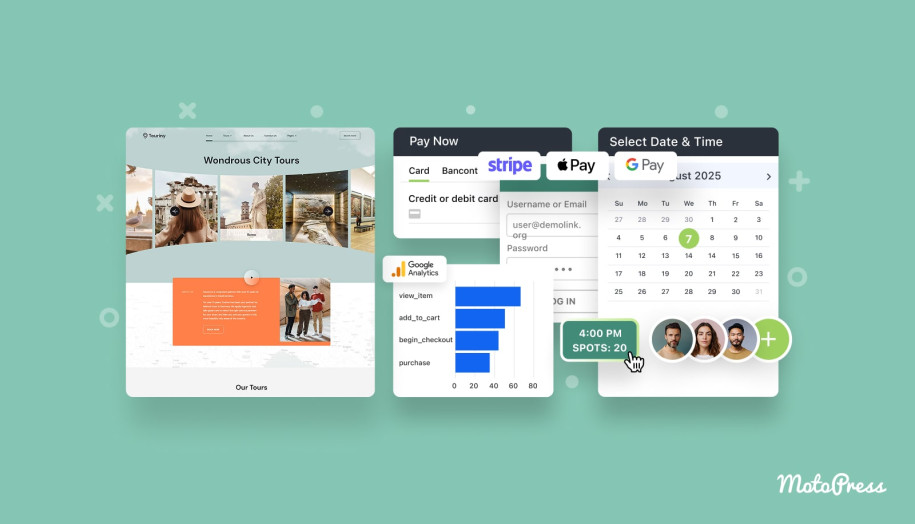
Step 7: Enable Online Payments
 The next step that will help you create travel website is connected with enabling online payments as a part of what your travel website WordPress theme provides.
The next step that will help you create travel website is connected with enabling online payments as a part of what your travel website WordPress theme provides.
Thanks to the integrated online payment gateways with the Touriny theme, your potential clients will not only book a tour but also pay for it right away.
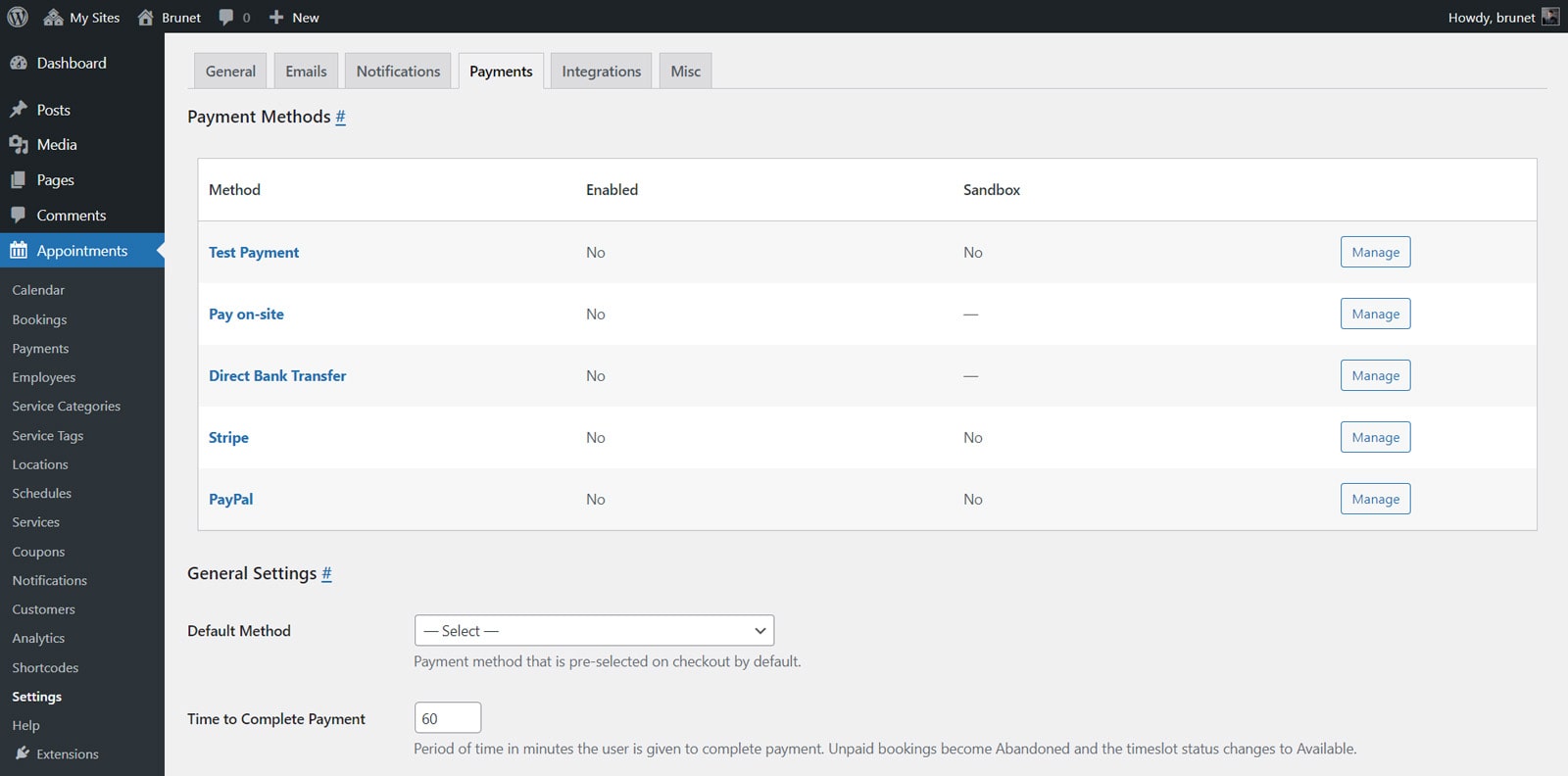
Still, this feature requires initial setup before your site goes public. The plugin supports popular online payment services. To configure them, go to the Settings section and the Payments tab. Choose the payment gateway you need to configure and press “Manage”. Besides, you need to enable online payment in the General tab in the Confirmation Mode section. Select “Confirmation upon payment” if you want your customers to see available online payment methods.
We’ll use Stripe as an example in this step but the plugin also supports:
- Pay on-site;
- Direct bank transfer;
- PayPal;
- Any other method via the WooCommerce Payments extension (premium add-on);
- Square Payments (using a premium add-on).
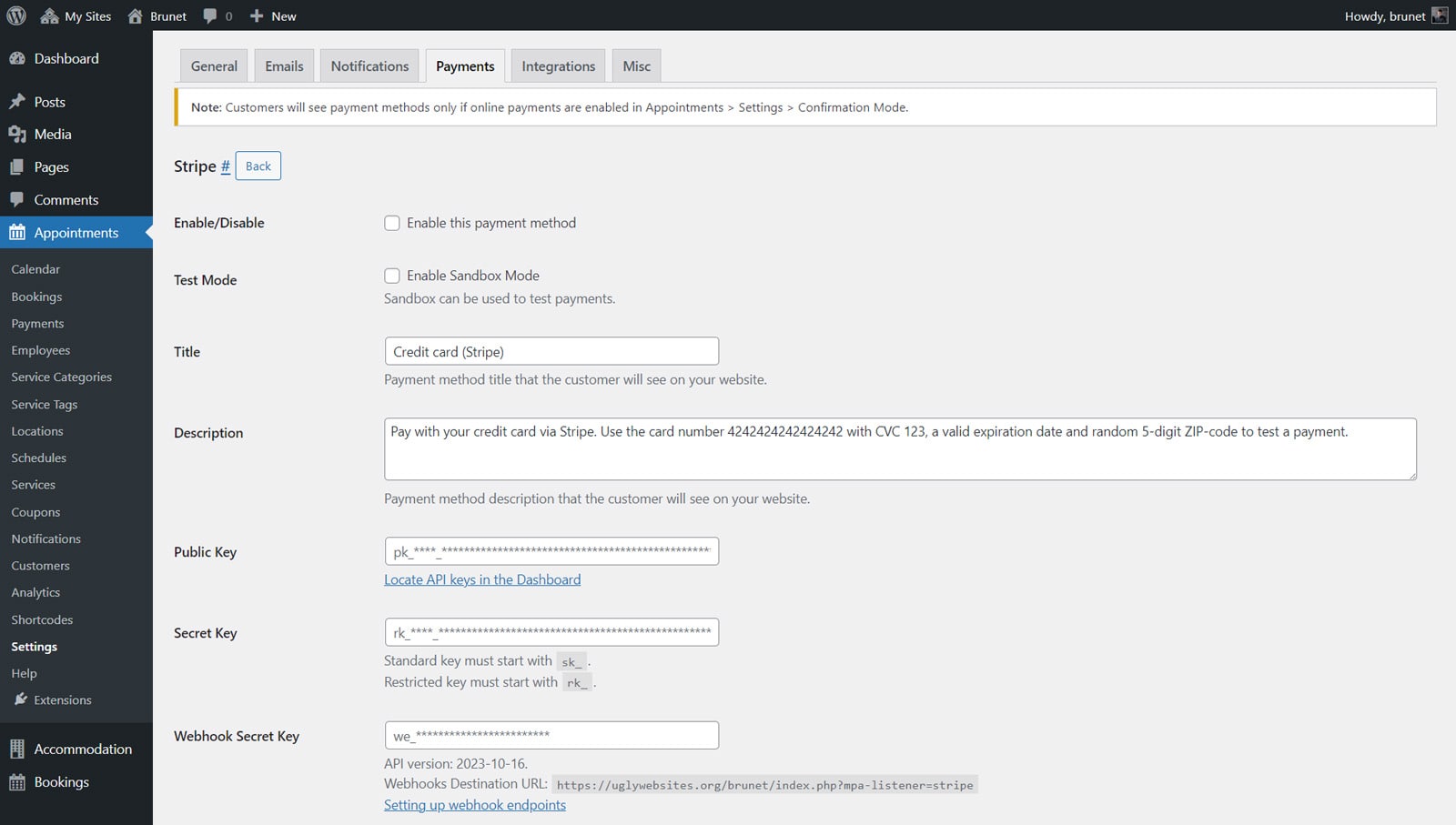
 First of all, enable the chosen payment method before configuring it further. Then you’ll need Stripe Public Key, Secret Key, Webhook Secret Key, and Stripe Configuration ID that can be obtained in your Stripe profile. Additionally, add the title and description of the payment method.
First of all, enable the chosen payment method before configuring it further. Then you’ll need Stripe Public Key, Secret Key, Webhook Secret Key, and Stripe Configuration ID that can be obtained in your Stripe profile. Additionally, add the title and description of the payment method.
This information will be displayed on the pages of the WordPress travel agency theme when a client uses the mentioned service. Don’t forget to press the “Save Changes” button after you’re done with configuring Stripe or any other payment method.
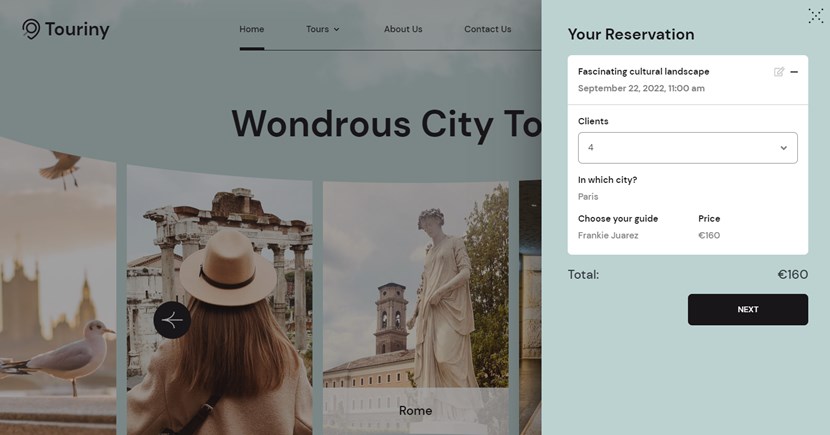
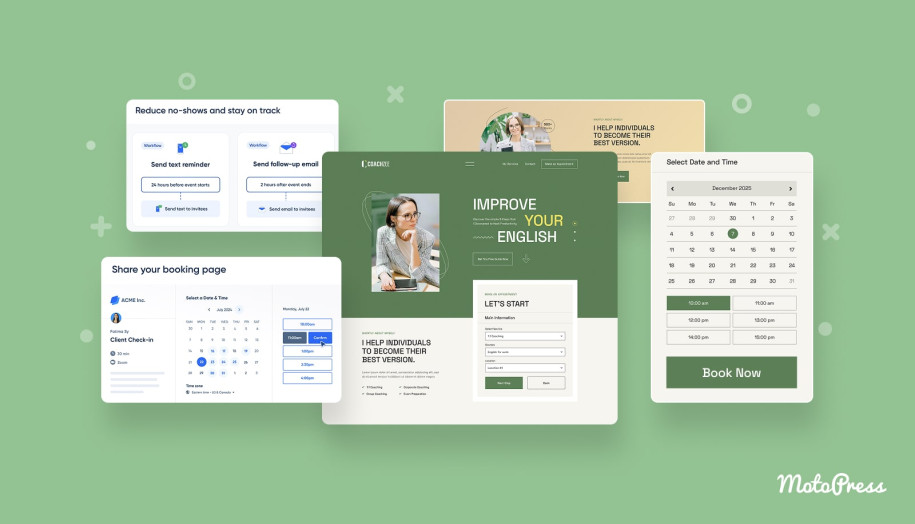
Step 8: Sync Booked Tours with Tourists’ Calendar
 Tourists need to keep up with upcoming tours using an accessible tool – their calendars.
Tourists need to keep up with upcoming tours using an accessible tool – their calendars.
So if you create travel agency website, we recommend making it possible for your potential clients to stay updated with upcoming tour bookings.
Luckily, with the Touriny theme and its WordPress tour booking plugin, it is easy to do. Google, Apple, Outlook, or Yahoo calendars are supported.
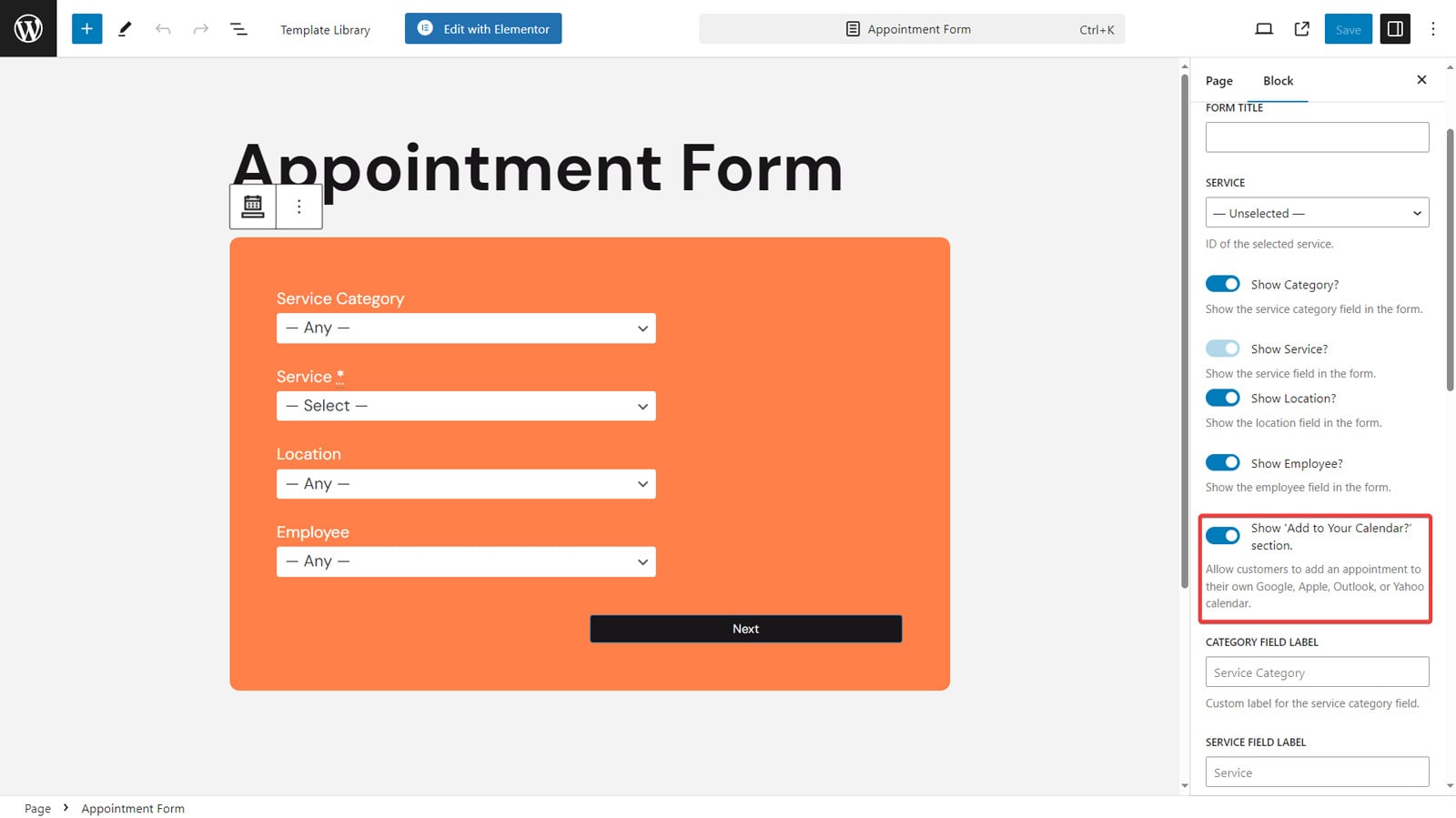
When you add an appointment booking wizard to your site’s homepage as a header widget or a separate form on any page, you just need to enable the “Show ‘Add to Your Calendar?’ section” option when editing the Appointment Form block. This will provide your clients with an easy-to-use link to connect and synchronize the booking with their calendar after everything is scheduled.
Step 9: View booked tours (for tour guides)
If you are building a travel website and want to enable tour guides to view their booked tours, you’re in luck! The Appointment Booking plugin allows you to do it simply by enabling employee profiles. This is done in several steps:
- Adding user accounts with email addresses;
- Configuring employee pages;
- Connecting pages and user profiles.
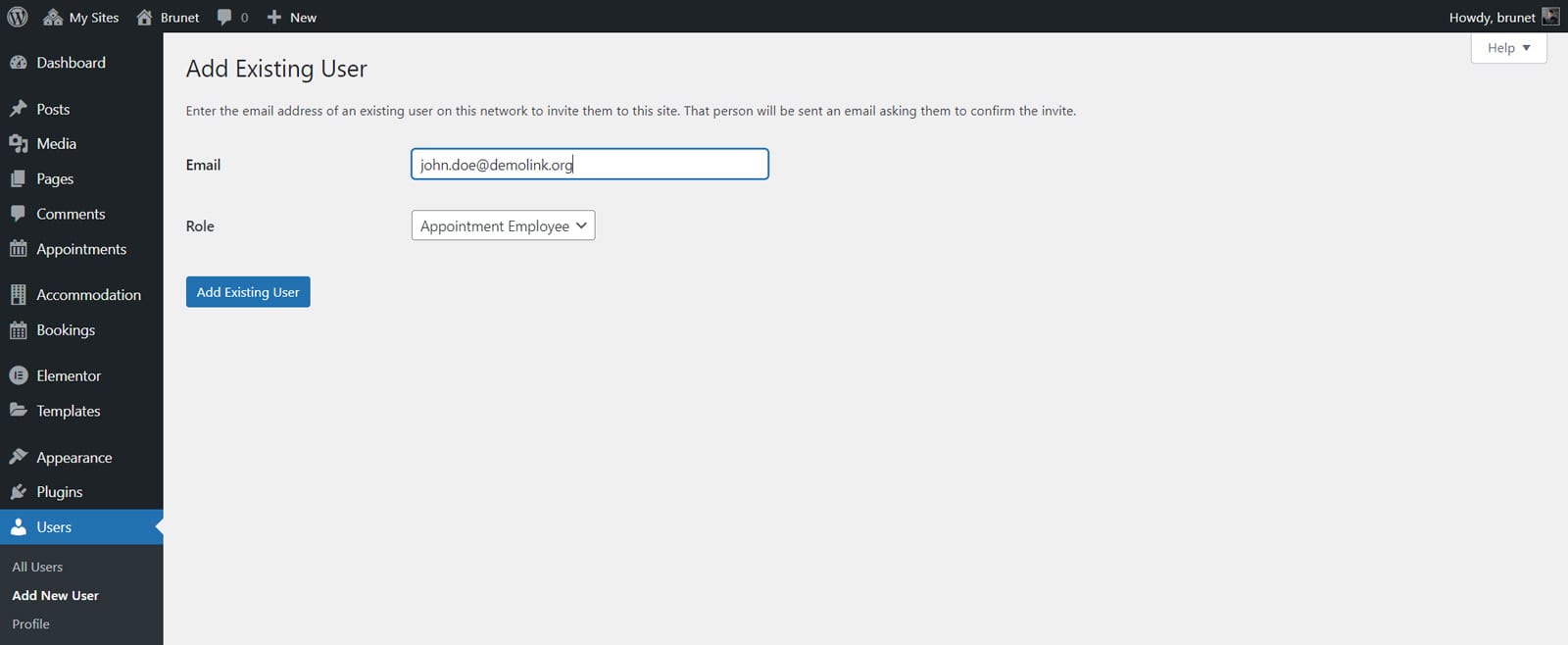
 First, let’s create WordPress user accounts for your employees. This requires their email addresses to be registered in the WordPress dashboard. Go to “Users – Add New User”, add the employee’s email, choose “Appointment Employee” as the user’s role, and press “Add existing user”.
First, let’s create WordPress user accounts for your employees. This requires their email addresses to be registered in the WordPress dashboard. Go to “Users – Add New User”, add the employee’s email, choose “Appointment Employee” as the user’s role, and press “Add existing user”.
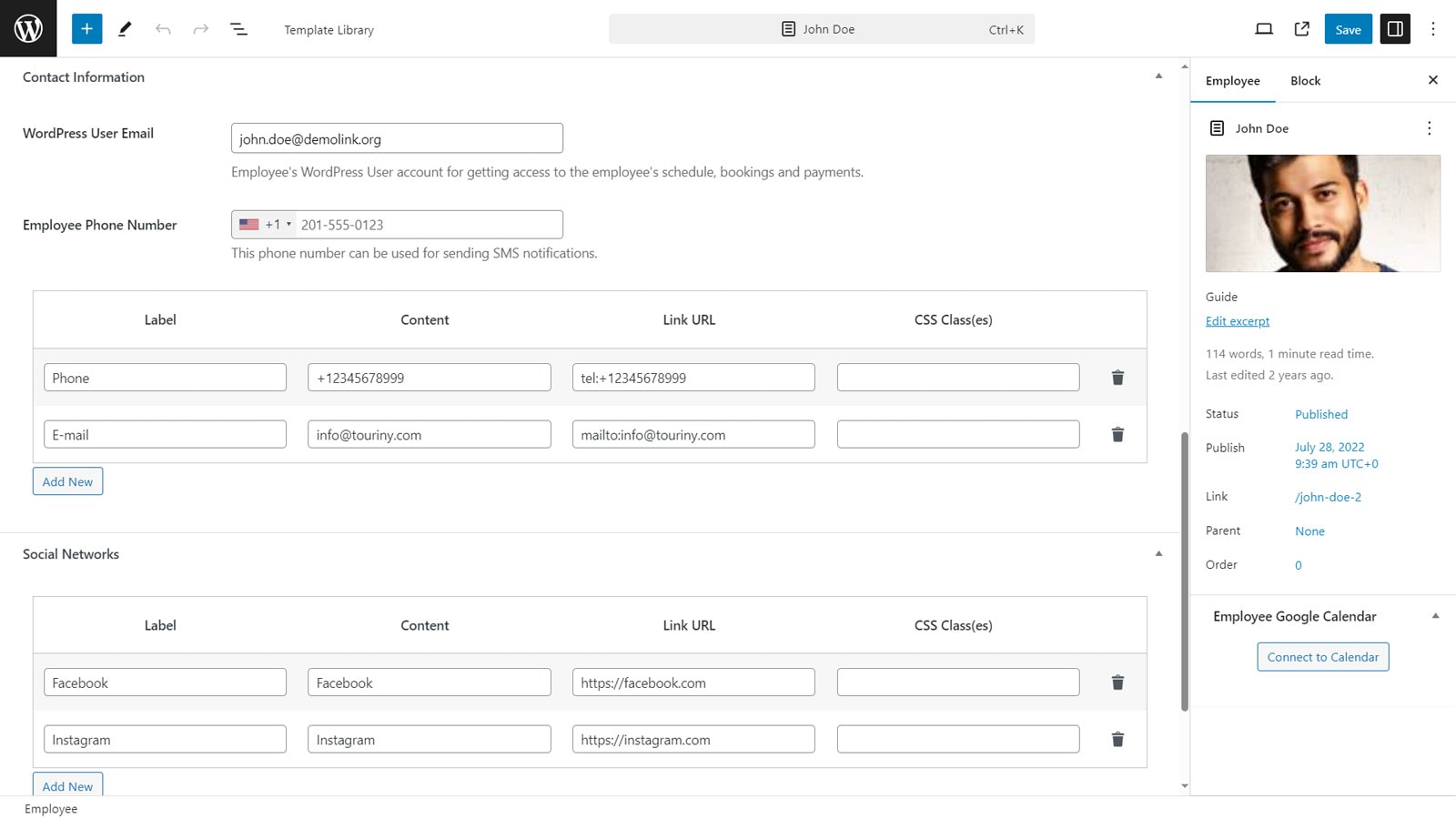
Finally, you’ll need to add your tour guides in the Employees section of the plugin. We recommend uploading photos and writing short bios to showcase their experience and professional achievements. This will help your travel agency clients to know more about your team.
 When adding a tour guide, you can also specify their contact information and add social links if necessary. Most importantly, don’t forget to add their email addresses to connect their pages to the actual WordPress user profiles of your employees. Doing so will allow your tour guides to view their booking schedules by accessing the Appointment Booking dashboard.
When adding a tour guide, you can also specify their contact information and add social links if necessary. Most importantly, don’t forget to add their email addresses to connect their pages to the actual WordPress user profiles of your employees. Doing so will allow your tour guides to view their booking schedules by accessing the Appointment Booking dashboard.
Step 10: Sync personal Google calendars with booked tours
 While viewing the booked tours may be useful for your employees, syncing schedules with their personal Google Calendar is also highly recommended. This feature helps tour guides who are always on the go to stay connected to their schedules without logging in to the WordPress dashboard.
While viewing the booked tours may be useful for your employees, syncing schedules with their personal Google Calendar is also highly recommended. This feature helps tour guides who are always on the go to stay connected to their schedules without logging in to the WordPress dashboard.
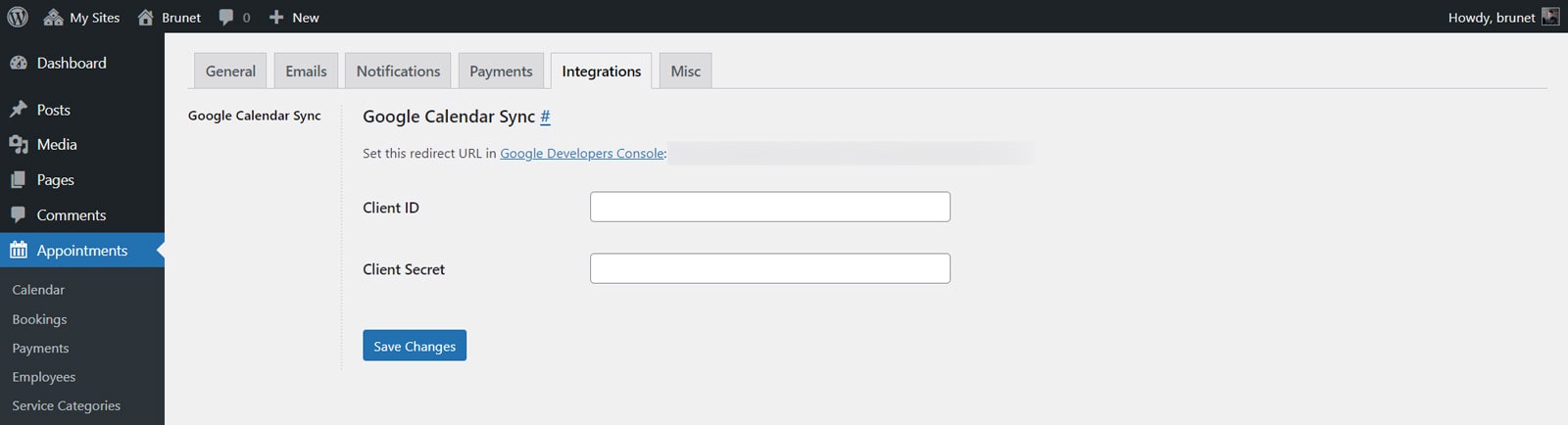
 When you create travel agency website and want to enable this functionality, obtain Client ID & Client Secret keys. You can find these by creating an app for your website in the Google Developer Console. This will help you connect the Google Calendar API to your website and get the keys necessary for the calendar integration. You can find the detailed guide about it on our blog.
When you create travel agency website and want to enable this functionality, obtain Client ID & Client Secret keys. You can find these by creating an app for your website in the Google Developer Console. This will help you connect the Google Calendar API to your website and get the keys necessary for the calendar integration. You can find the detailed guide about it on our blog.
After getting the required keys, insert them in the “Settings > Integrations” tab of the plugin dashboard and save changes. Finally, your employees will be able to connect booking schedules to their personal Google Calendar in a few clicks. After a successful calendar synchronization, they will see the “Connected” status on their employee page in the dashboard.
Conclusion – Get Started with a Travel Agency Website on WordPress
 With a well-designed and feature-rich travel website WordPress theme like Touriny, establishing a memorable & responsive travel agency website won’t be a problem.
With a well-designed and feature-rich travel website WordPress theme like Touriny, establishing a memorable & responsive travel agency website won’t be a problem.
We hope this guide helped you build a travel agency website to easily sell tours & excursions online. Whether you are a tour guide or an owner of a travel agency, creating and customizing your site with Touriny and Appointment Booking won’t be a problem. But if you happen to encounter any issues, you can always turn to the qualified customer support of MotoPress for help.
When choosing a website theme don’t forget about these key features any tour agency site needs to have:
- Responsive design: Modern websites need to not only be striking in their travel agency website design but also responsive. Choosing a mobile-friendly theme will allow your site to be visible and accessible on any modern device making it easy to read and use.
- Booking system: Tour agencies heavily rely on automated booking systems. They are required for quick and easy tour scheduling. With WordPress plugins developed for these tasks, you’ll be able to create travel agency website with automated tour booking & management alongside secure online payments. Moreover, using most WordPress plugins, you won’t have to pay a fortune for unnecessary third-party apps. For a very simple booking calendar, you can try the tour booking WordPress plugin with a focus on availability and fast bookings.
- Testimonials and reviews: Don’t forget about incorporating tour reviews into your website. Many travelers choose tours to book based on existing reviews, so it’s only natural that any successful travel agency WordPress theme already has this feature incorporated.
- High-quality images: Lastly, pay attention to the quality of images supplied with the theme you choose. Impressing your potential clients without quality content, including images and videos on your site is nearly impossible.
Disclosure: this article may contain affiliate links for third-party products. If you click a link and later make a purchase, we may earn an affiliate commission that doesn’t result in additional charges to you.