WordPress Gutenberg Addons Compared: Atomic Blocks vs. Getwid
Table of Contents
Atomic Blocks or Getwid? Which one do you need for your next project? We decided to compare these two popular Gutenberg addons for WordPress to help you quickly grasp the differences and similarities.
Both plugins are created by reputable WordPress companies with many years of expertise under their belt. Atomic Blocks is made by StudioPress and WP Engine. Getwid (sometimes incorrectly spelled as GetWid – please do avoid this styling) is a Gutenberg addon by MotoPress.
Both plugins offer free Gutenberg blocks for different needs.
Free Gutenberg Addons Rating
Atomic Blocks (reviewed version 2.8.5)
- The average rating is 4.3 out of 5 stars based on 36 reviews. The negative reviews don’t provide any constructive feedback.
Getwid (reviewed version 1.6.4)
- The average rating is 4.9 out of 5 stars based on 43 reviews. 99% of the reviews are positive.
Plugins tend to get updated while posts tend to get outdated, so chances are, you’re about to use a more advanced plugin version at the time of reading this.
Update: Note the Atomic Blocks plugin is being rebranded and expanded as Genesis Blocks.
Gutenberg Addons Compared: Getting started
Getwid: doesn’t add menus.
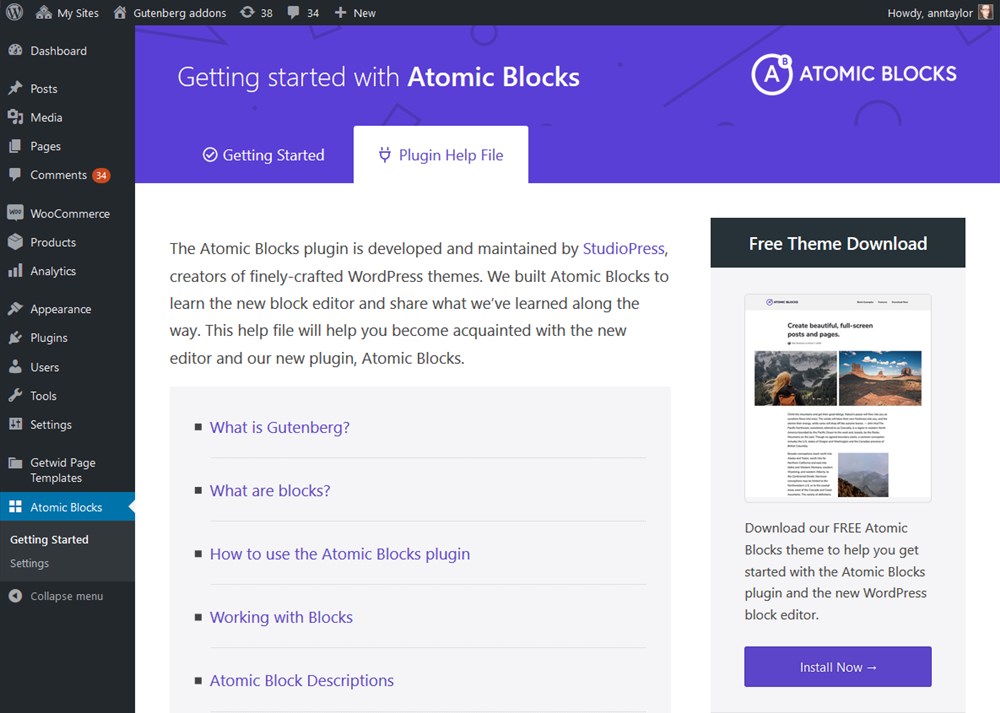
Atomic Blocks: adds the Atomic Blocks menu with the Getting Started guide (gives you links to the docs and themes) and the global settings panel menu.
As you see, Atomic Blocks adds a dedicated starting page that allows you to learn more about each block, go through key functionalities, and read specific tutorials – without needing to go to any extra websites.

From the non-tech user point of view, Atomic Blocks makes it way easier to get you started and get all the needed resources in one place, which is very useful for complete newbies.
Getwid so far doesn’t provide this opportunity, but its detailed blog tutorials compensate for the lack of the intro screen in the dashboard.
To conclude, these Gutenberg addons follow different approaches in presenting themselves: Atomic Blocks gives you a brief explanation of the editing process and the available blocks right upon its installation, while Getwid wants to help you get the most out of each block with 40+ block-based tutorials with detailed settings, examples, and design best practices (located externally on the dedicated website section).
Free Gutenberg blocks
Getwid: 37 blocks
Atomic Blocks: 15 blocks
Although the block names can be different, the plugins share many similar ones. So let’s focus on the differences:
Available in Atomic Blocks, unavailable in Getwid: Drop Cap, Inline Notice block, Line Divider
Available in Getwid, unavailable in Atomic Blocks: Advanced Heading, Google Maps, Instagram, Icon and Icon Box, Banner, different Slider blocks, Image Gallery, Progress Bars, Contact Form, Countdown, Video Popup, Content Timeline, Image Hotspot, Table of Contents, Anchor, Advanced Table.
Getwid obviously provides many more blocks (and the ability to turn off those you don’t need). Do counterpart blocks function similarly? Let’s see.
Similarities:
- Both plugins provide the newsletter subscription functionality via Mailchimp.
- Both plugins provide an advanced Tabs/Accordion block that allows you to insert any content inside tabs.
- Atomic Blocks and Getwid provide seamless editing experiences and work smoothly in Twenty Twenty.
- Both Gutenberg addons compared interplay nicely with the default theme styling.
Differences:
Getwid pros:
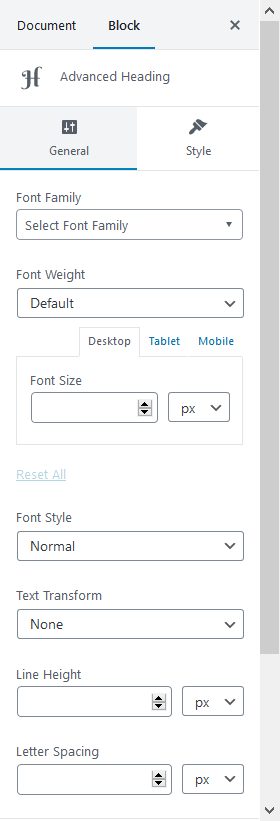
- Atomic Blocks doesn’t allow you to deeply change typography leaving it up to the theme while the Advanced Heading block by Getwid ships with the full-scale typography customization panel (Google fonts, text color, font weight, and style, text transformation, letter spacing, etc.)

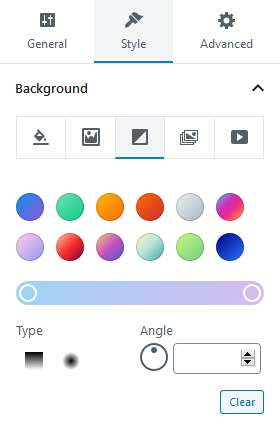
- Unlike Atomic Blocks, Getwid allows you to create gradient colors for buttons. Furthermore, Getwid ships with a few pre-selected gradient palettes with complementary colors.

- Getwid allows you to employ icons (via Font Awesome) to use for any purpose and also comes with a few icon-based blocks. For example, you can create services or highlights sections like the following:
![]()
Atomic Blocks has the Sharing Icon block only – but it’s quite agile and feature-rich, which allows you to go with both traditional and custom sharing icons:
![]()
Getwid also has a similar block but it’s rather focused on giving your icons a custom look:
![]()
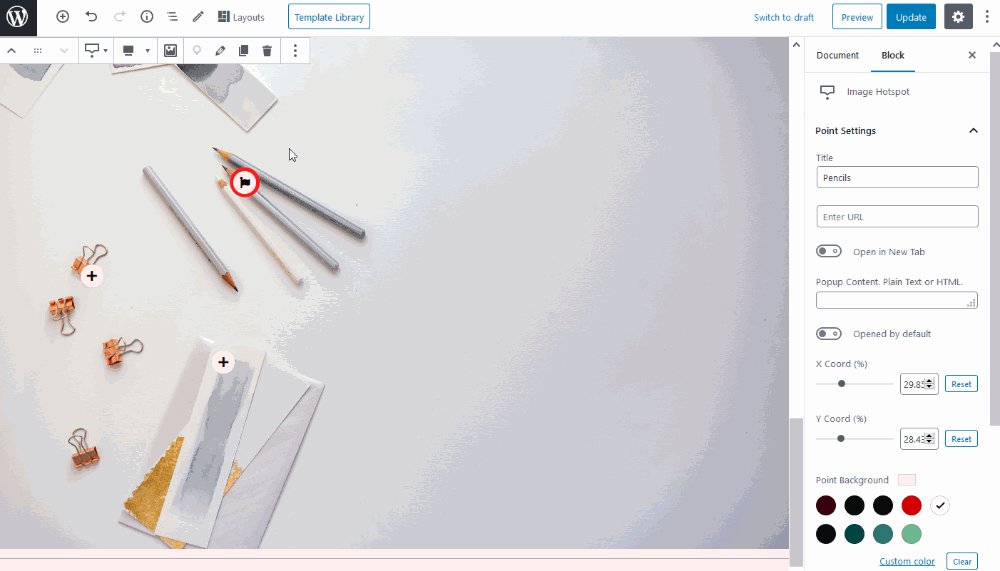
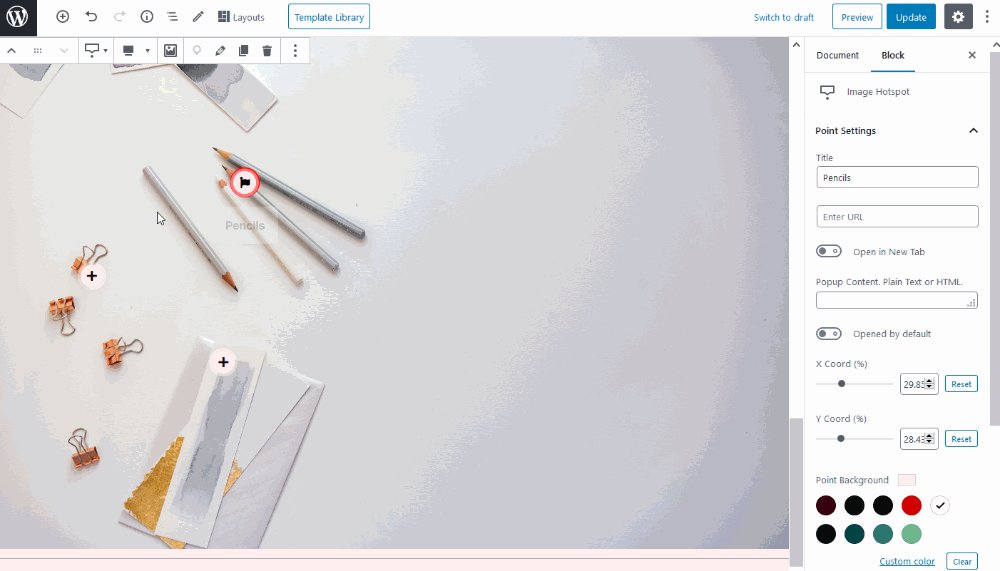
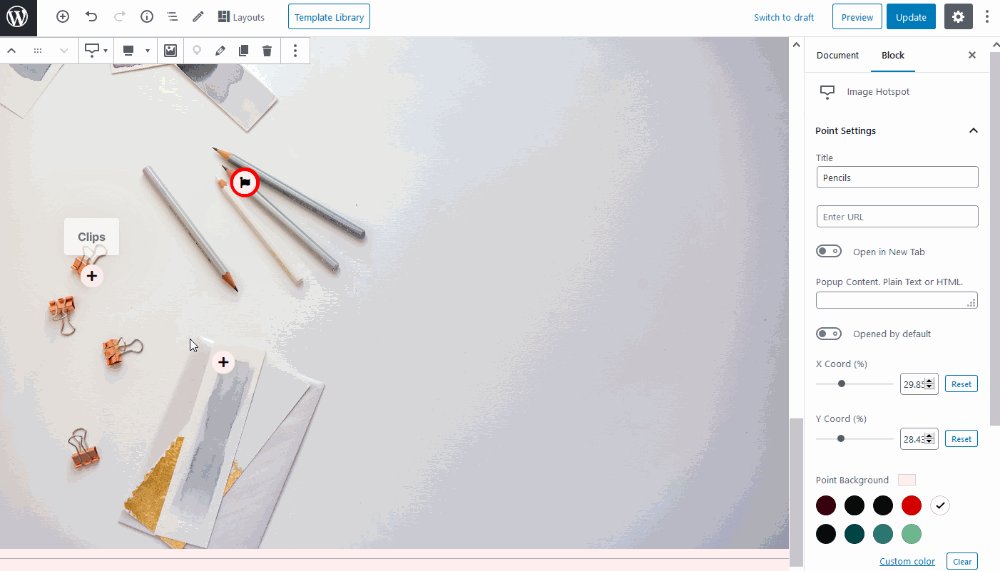
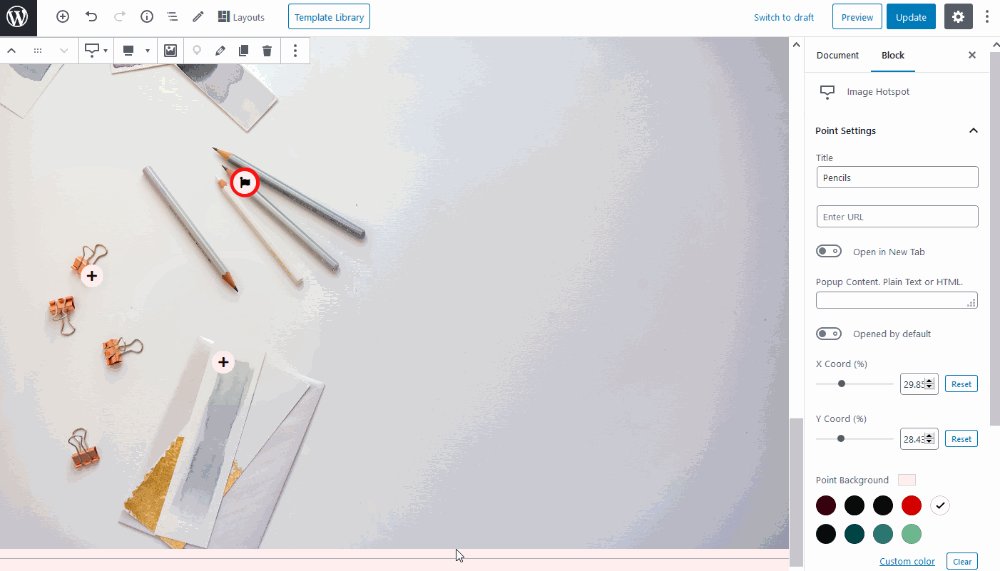
- Getwid is rather better at visual content – it allows you to use all sorts of sliders, image galleries, image hotspots, video popups, Instagram galleries, promo banners, and the like.

The Atomic Blocks plugin seems to ignore this type of content block completely.
Atomic Blocks pros:
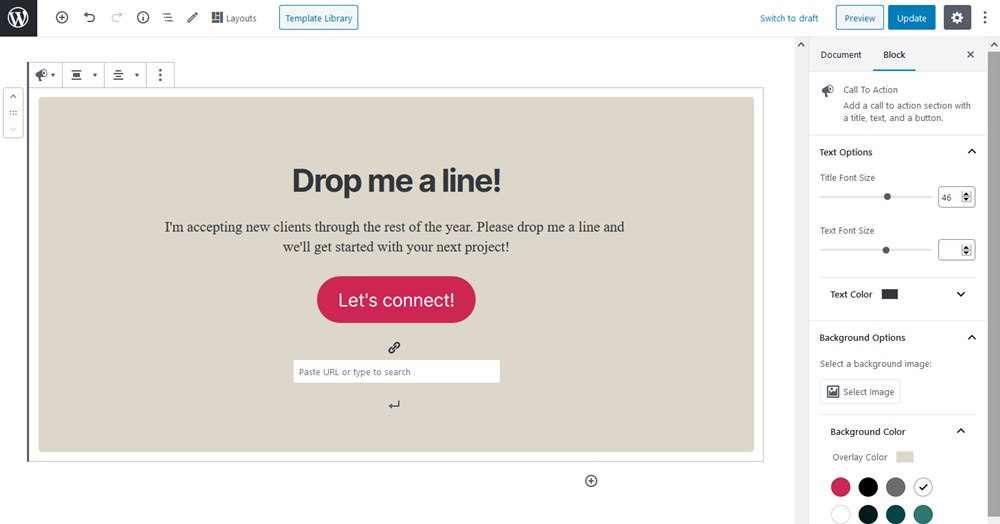
- Atomic Blocks gives a good choice of building marketing-focused sections.

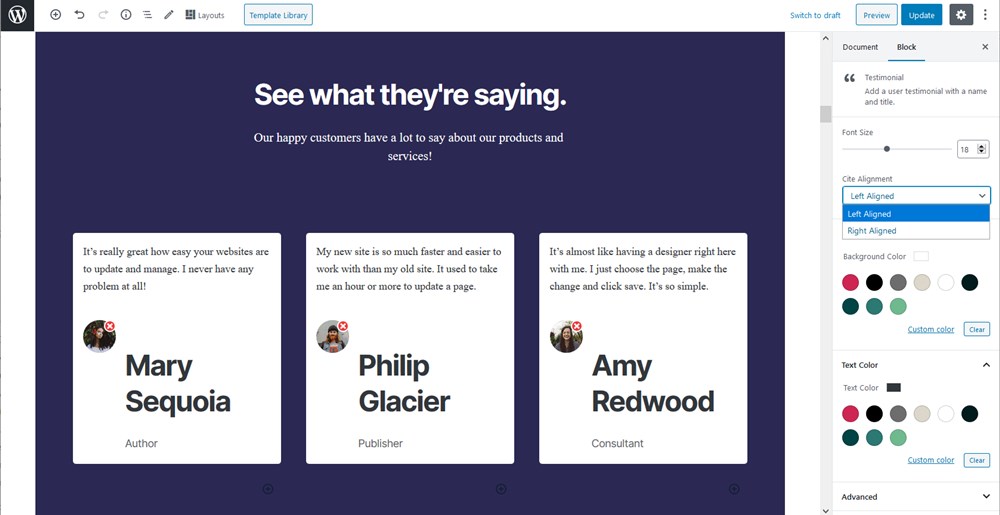
- To my eye, Atomic Blocks provides a fancier Testimonials block in terms of default design as well as customization settings:

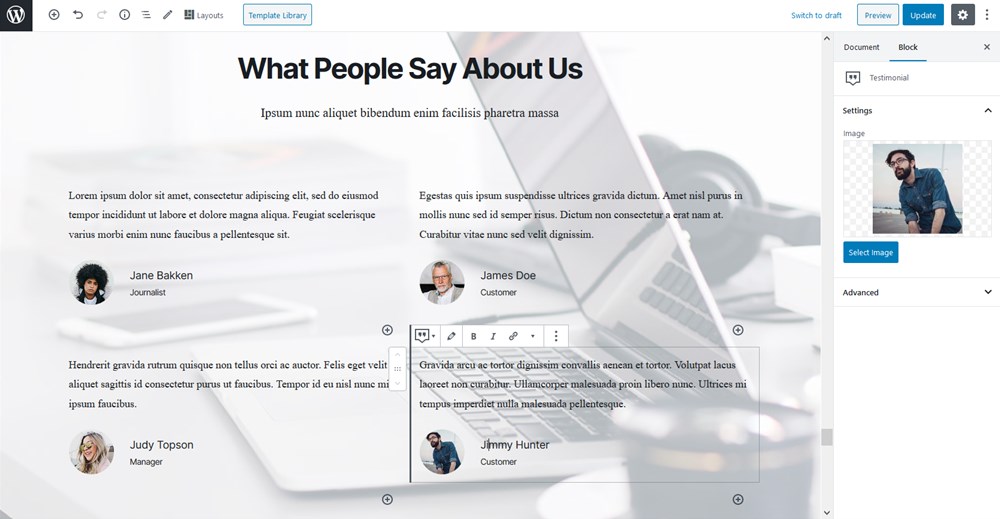
Getwid’s counterpart is rather unpretentious:

It’s worth mentioning that both WordPress Gutenberg addons compared provide ready-made templates for Testimonials sections.
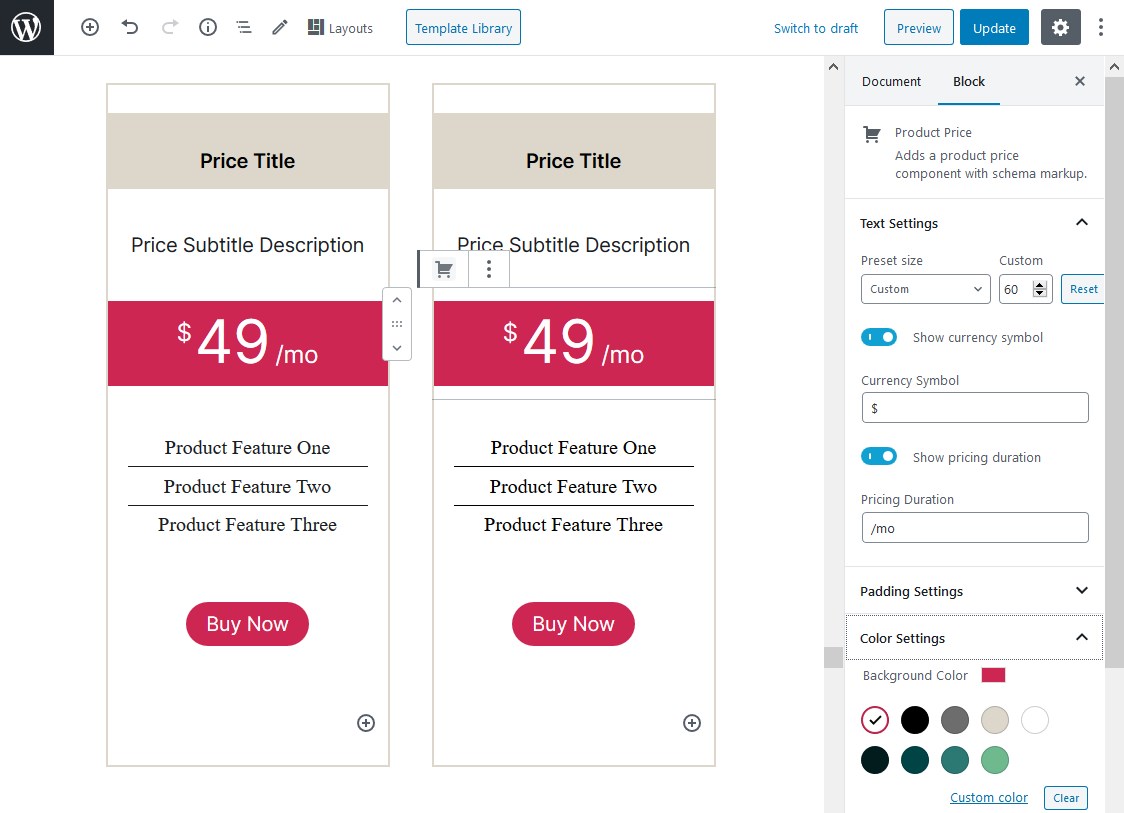
- The Pricing Table block by Atomic Blocks is much more flexible since it allows you to customize backgrounds for each pricing table section, alter spacing, borders, and more. This is a pretty much similar experience to what you’ll have with any dedicated pricing table WP plugin.

With Getwid, you’ll customize the styling of the Pricing Table as one block and don’t really have enough options so far.
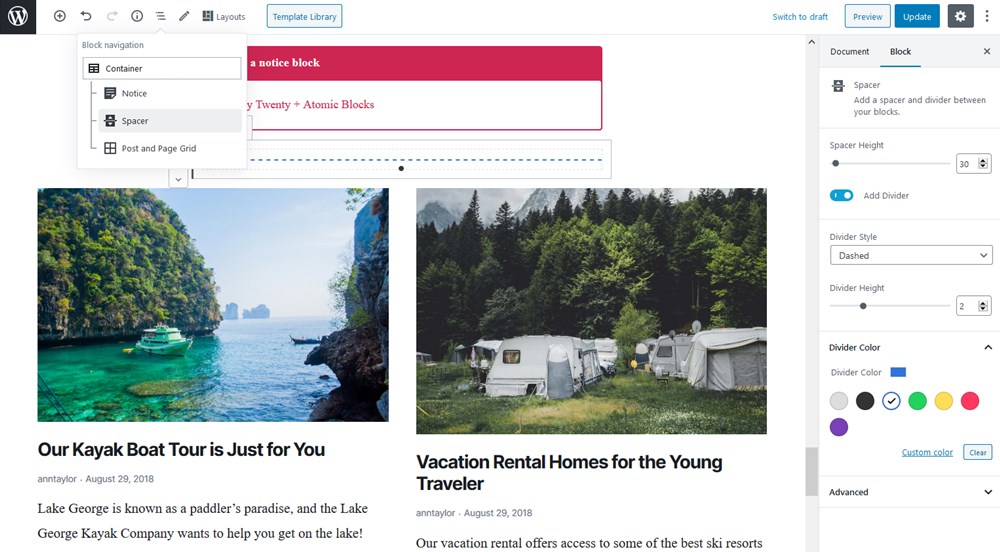
- Atomic Blocks provides a handy Spacer block that allows you to add custom spacing with visible divider lines.
Gutenberg addons compared: Section & layout blocks
Let’s pay special attention to these top-level container blocks since you’ll usually need them to get started with advanced layouts. They usually deal with columns, advanced background settings, spacing, alignment, and more.
Atomic Blocks provides several dedicated blocks for this purpose:
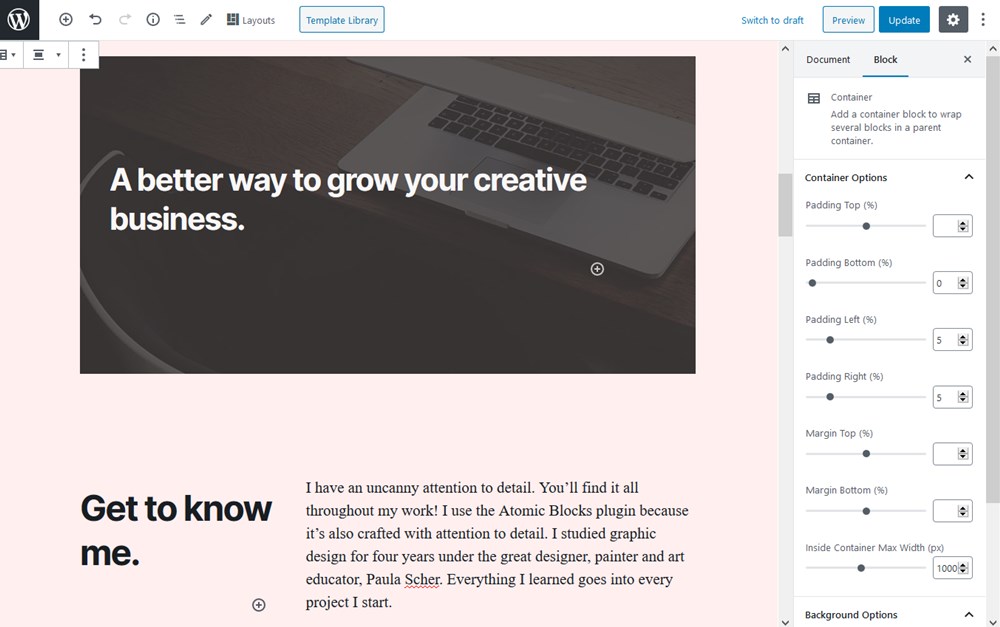
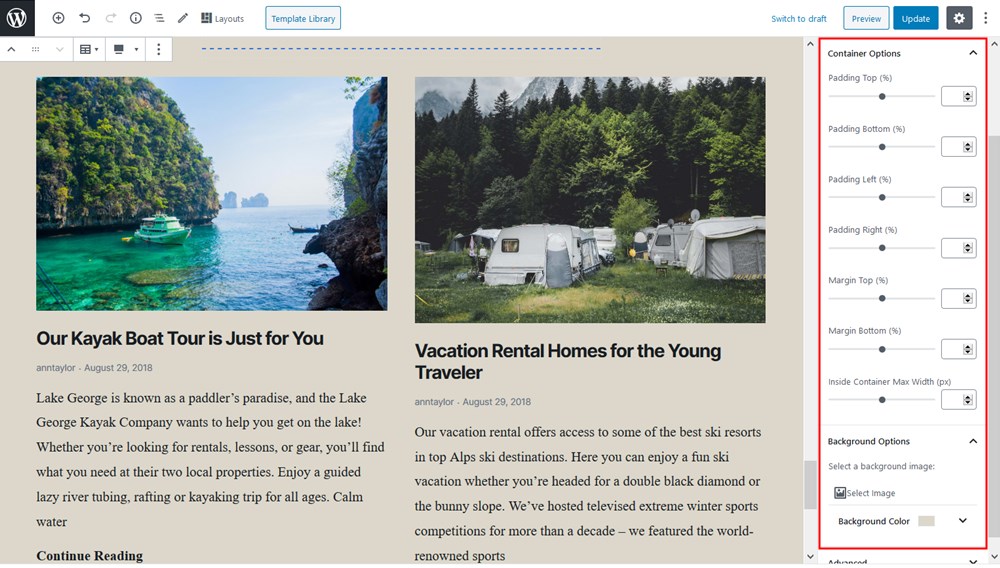
- Container allows you to insert and organize any blocks inside it:

The block allows you to then set alignments and backgrounds (a color or image) for the entire container:

As for the cons, you can’t set gradients or any other advanced backgrounds.
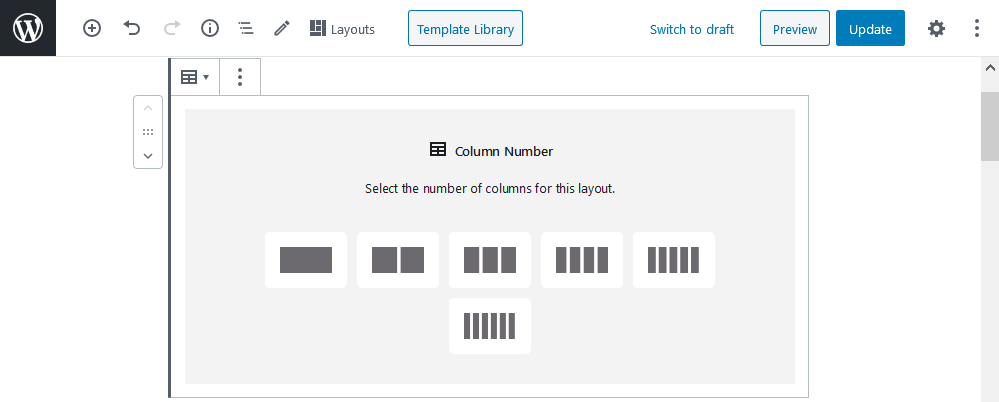
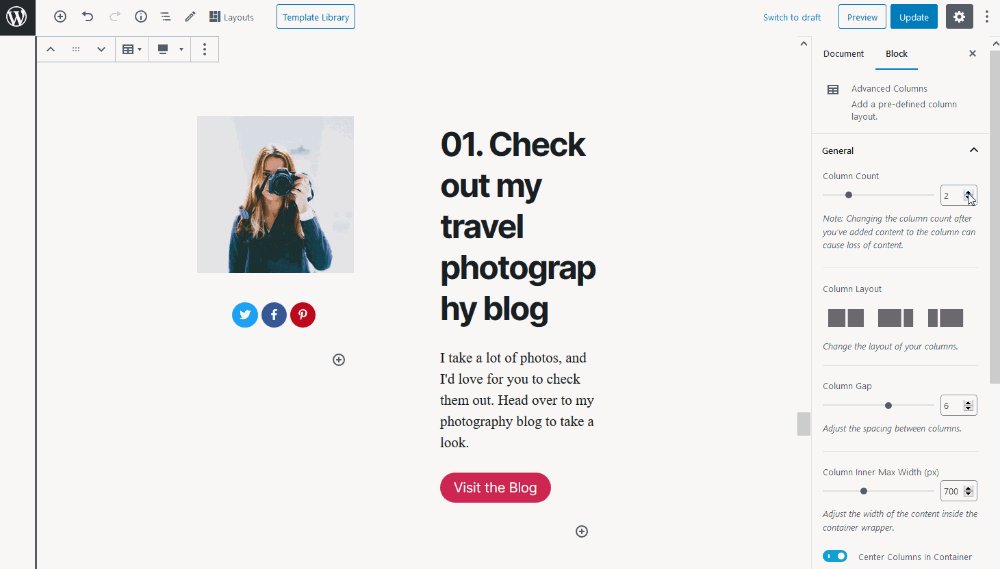
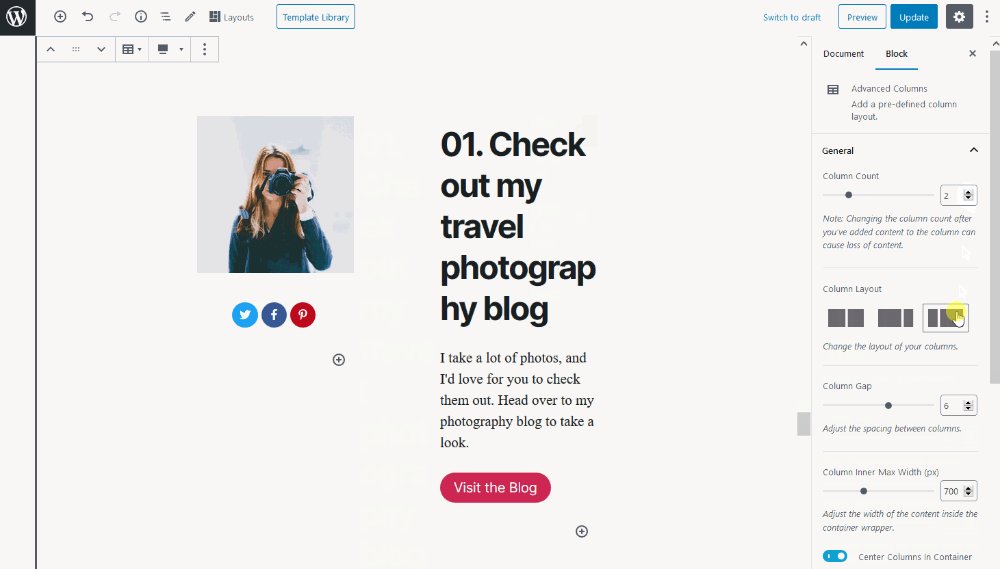
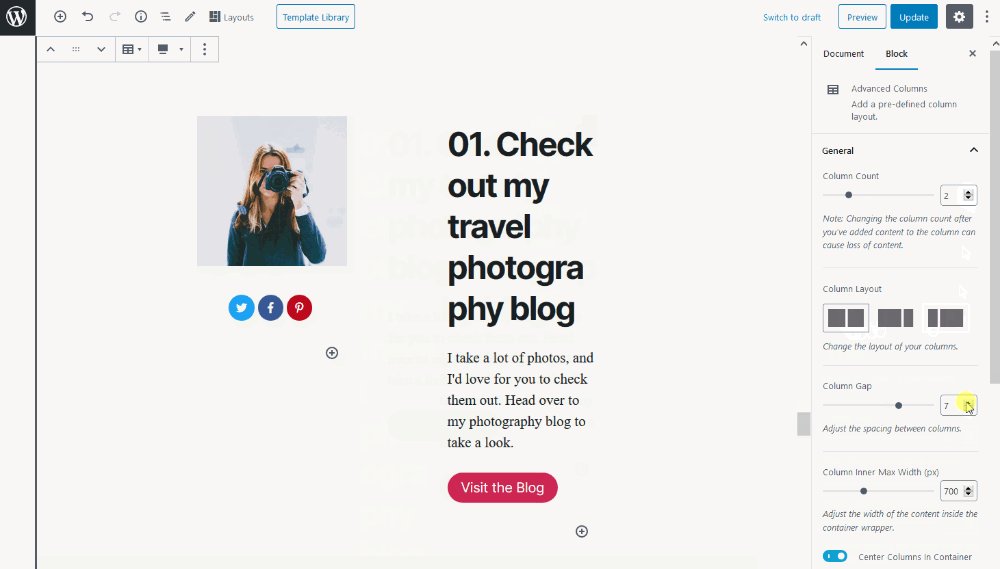
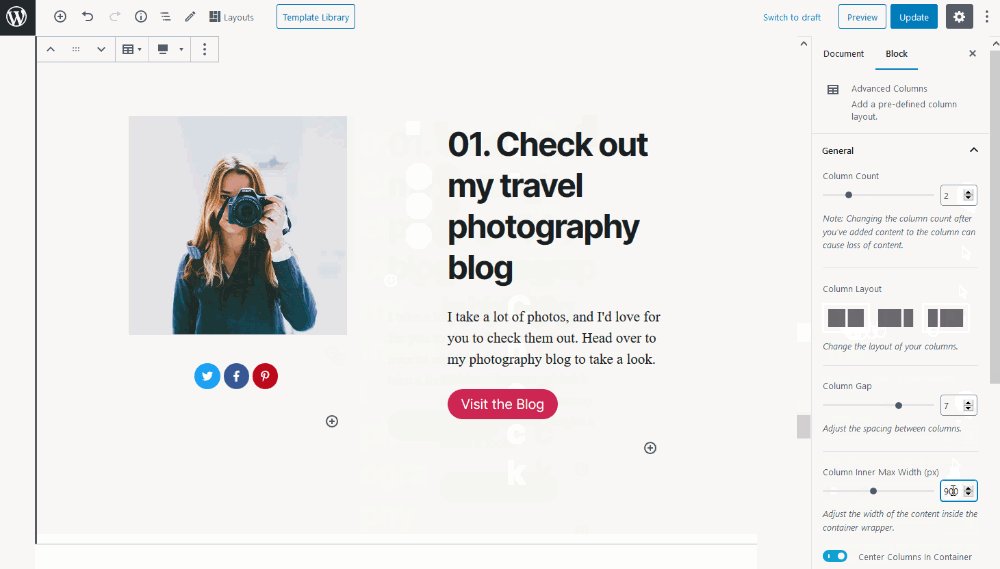
- Advanced Columns which is a true gem of the plugin since this block allows you to easily create diverse columnized layouts with any blocks inside it.
You can start with any column layout:

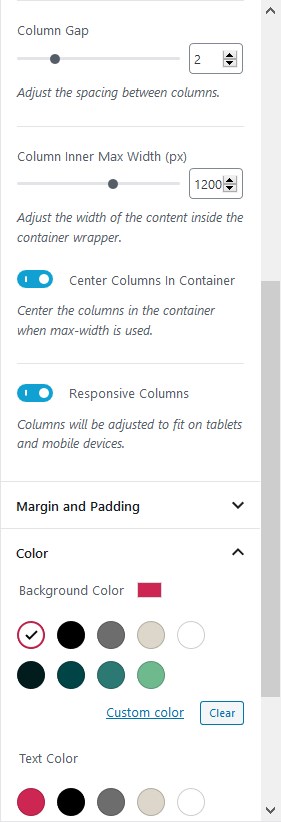
It’s flexible enough to allow you to customize the column gap, enable responsive columns, customize margins and paddings, change text and background colors, or set a background image.

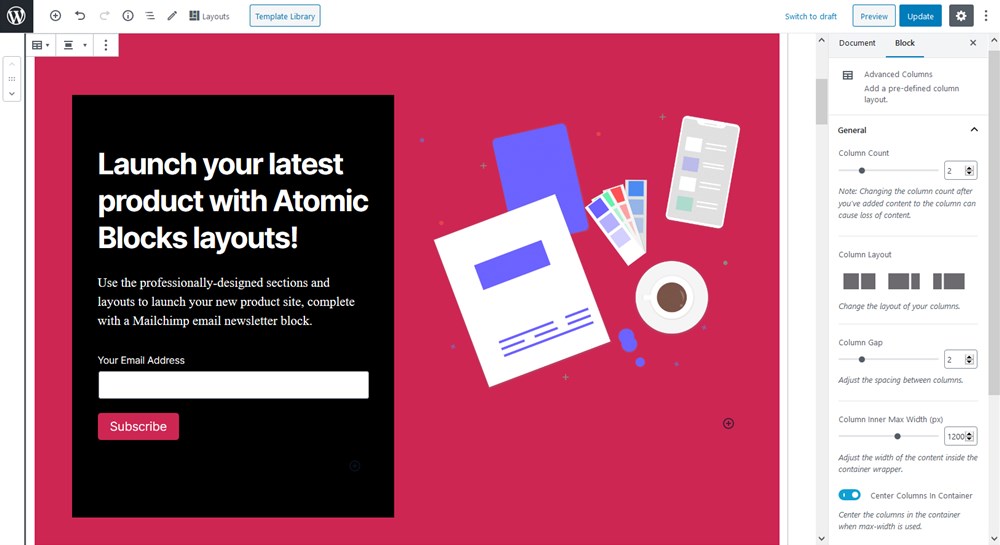
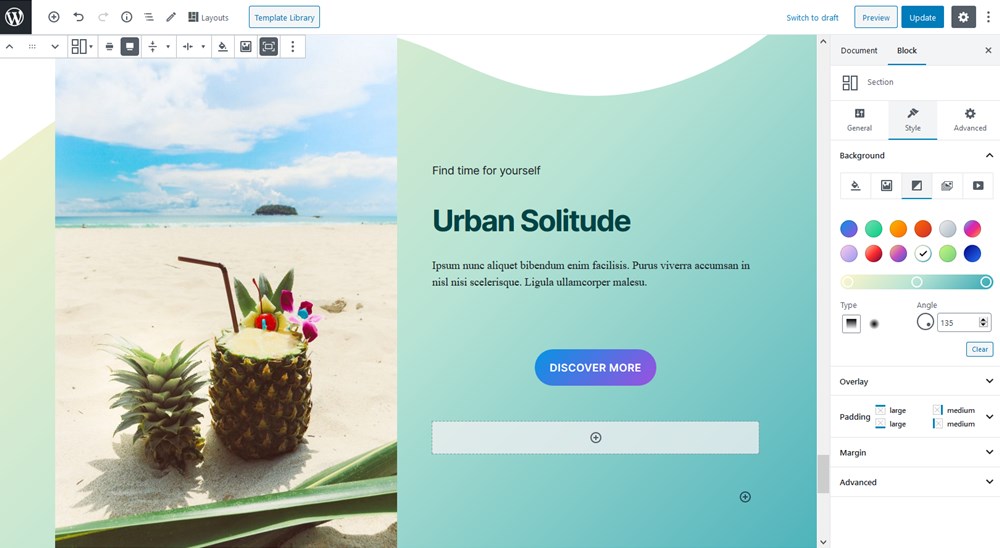
Let’s use default Twenty Twenty colors and a ready-made layout from the Atomic Blocks library:

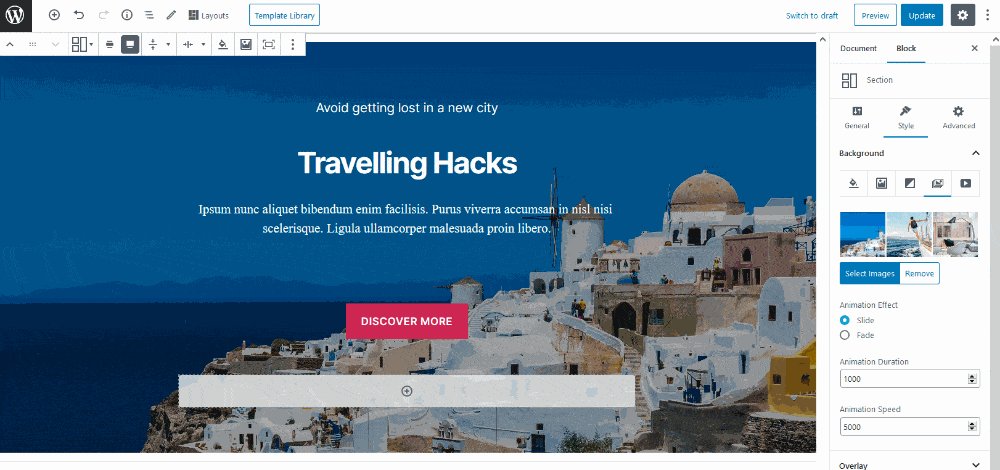
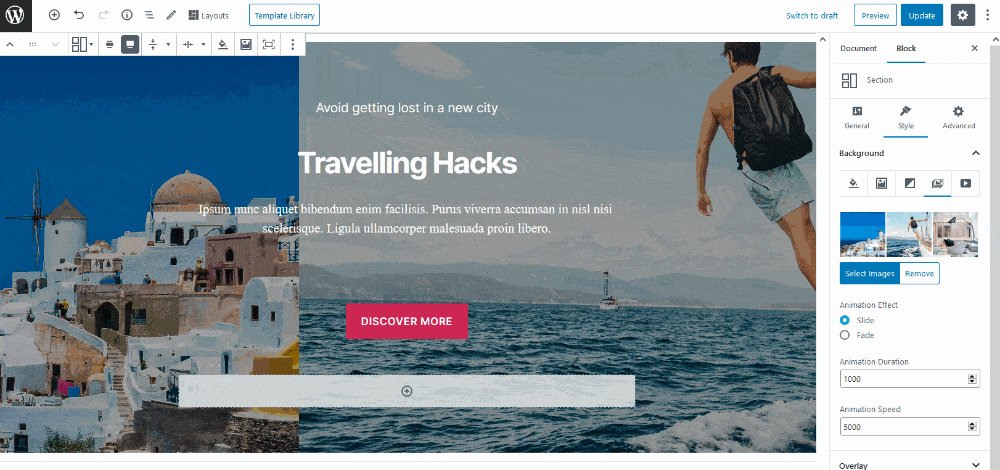
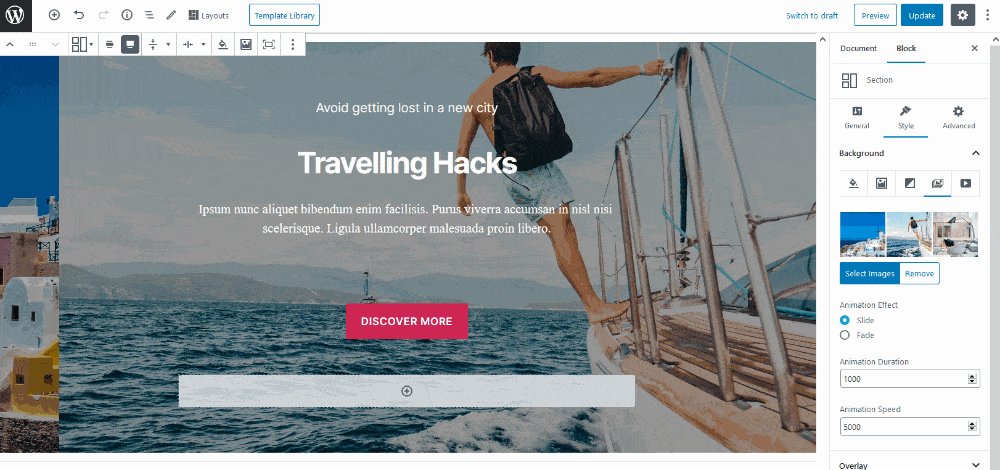
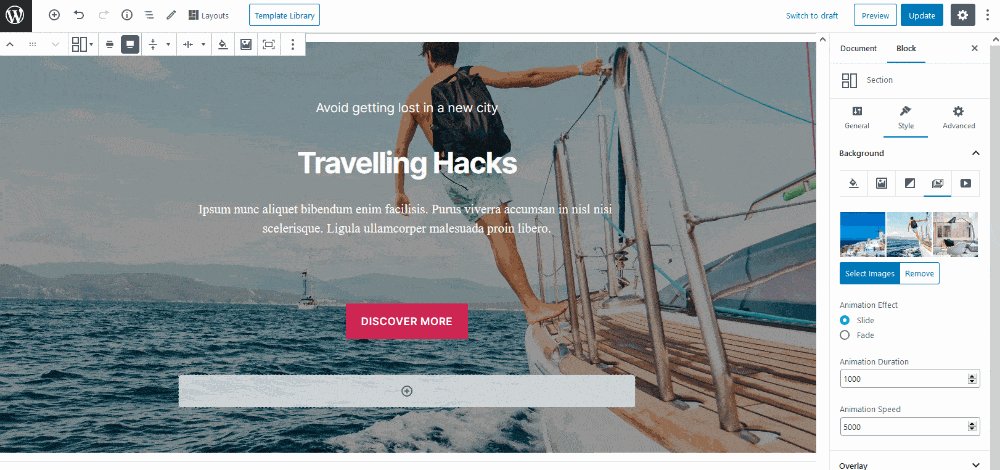
Getwid comes with one dedicated Section block.
This top-level block allows you to add multiple content blocks and customize them as one multi-element block.
The Section block allows you to go with a custom section width, fully customizable margins and paddings (including the ability to drag borders in real-time), set any background, apply dividers to the section borders, apply animation effects, and more.

Atomic Blocks pros:
- The Advanced Columns block gives you an option to sync margins and paddings in order to achieve design consistency and work faster. There is no such thing in Getwid.
- Atomic Blocks ship with great column management, providing a dedicated Columns block and flexible settings to customize columns. With Getwid, if you need to build columns, you should refer to the default Gutenberg Columns block.
- You can change the column ratio for the columns you already have on a page, which is a hard thing to do in Getwid:

Getwid pros:
- Getwid’s Section block offers a wider variety of background types than Atomic Blocks: you can use such fancy backgrounds as gradients, sliders, videos (including from Youtube), and various dividers.

The Atomic Blocks plugin allows you to employ solid color or image backgrounds only.
- Unlike Atomic Blocks, Getwid allows you to add animation effects.
- For some users, it may be also a useful thing to customize margins and paddings visually by dragging the angles. Getwid allows that.
Gutenberg blocks for writers and post creation
Getwid ships with more functional blocks for writers and post creation.
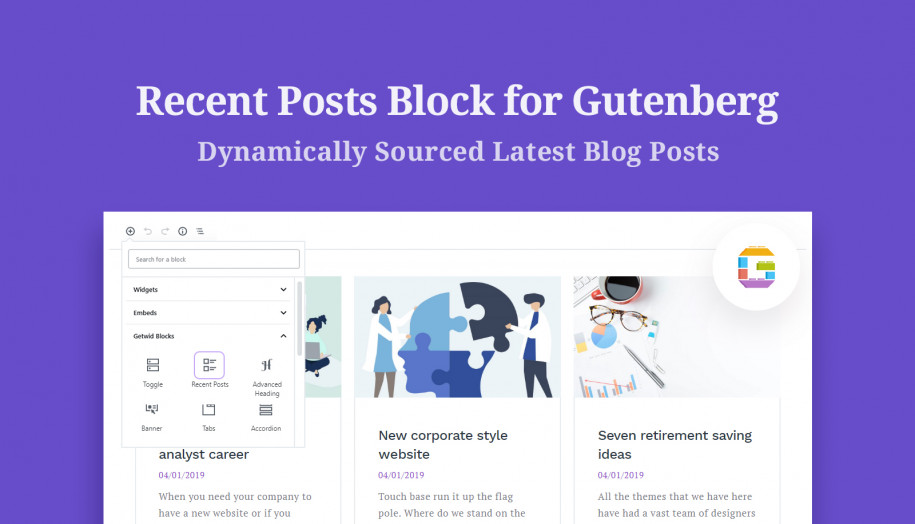
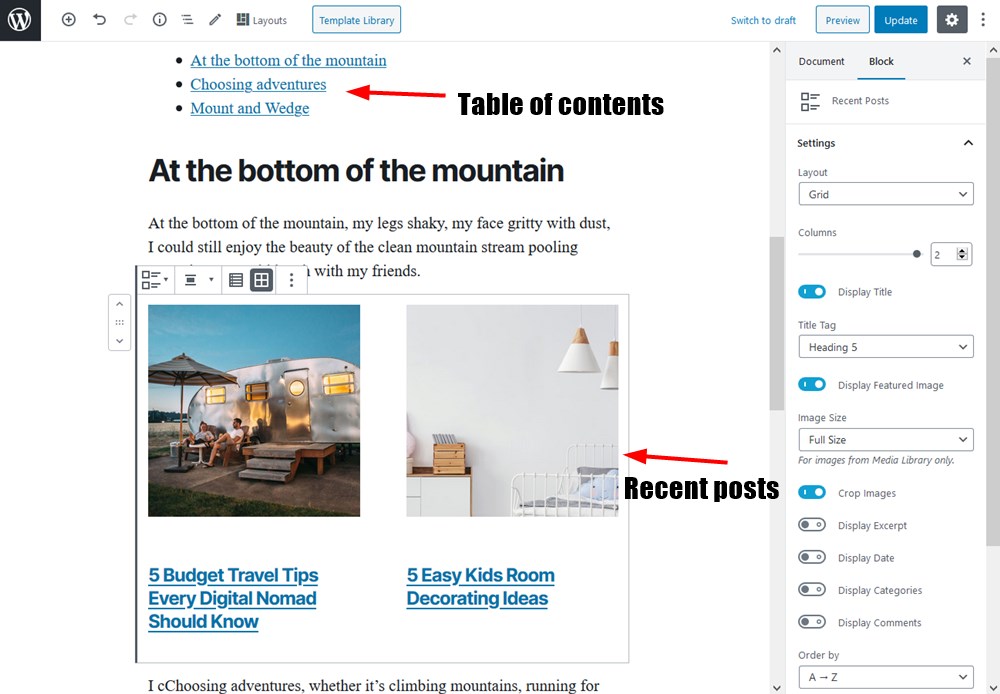
For example, it has the Anchor block for easy internal page linking, the Table of contents block for handy page navigation, the Recent posts block to create beautiful internal linking among posts, advanced table functionality for comparisons, and the Content timeline block.

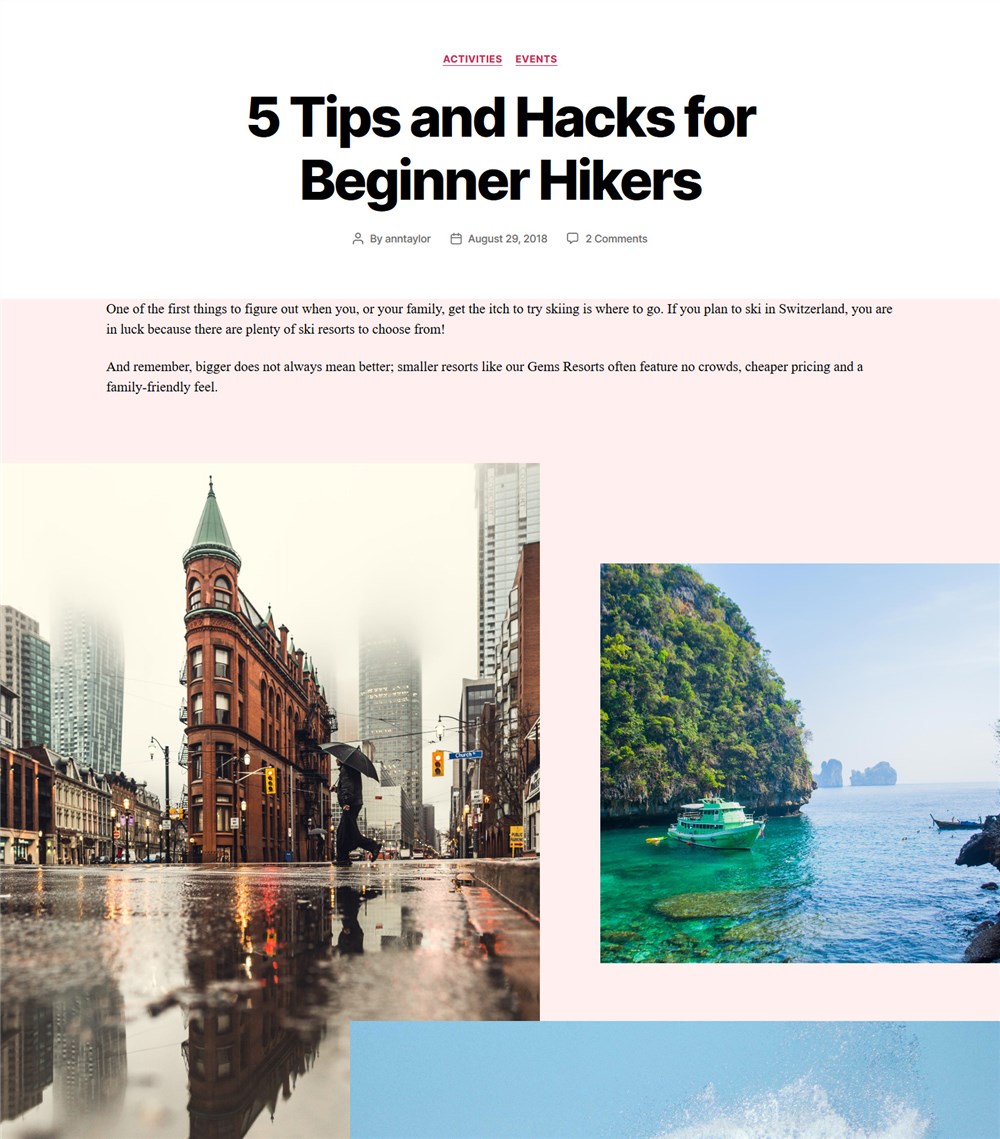
Getwid also comes with a custom Image Stack Gallery block to insert image galleries into posts, build portfolios or even amplify your text messages on the landing pages. Here is an example of the Image Stack gallery block in action:

What about Atomic Blocks?
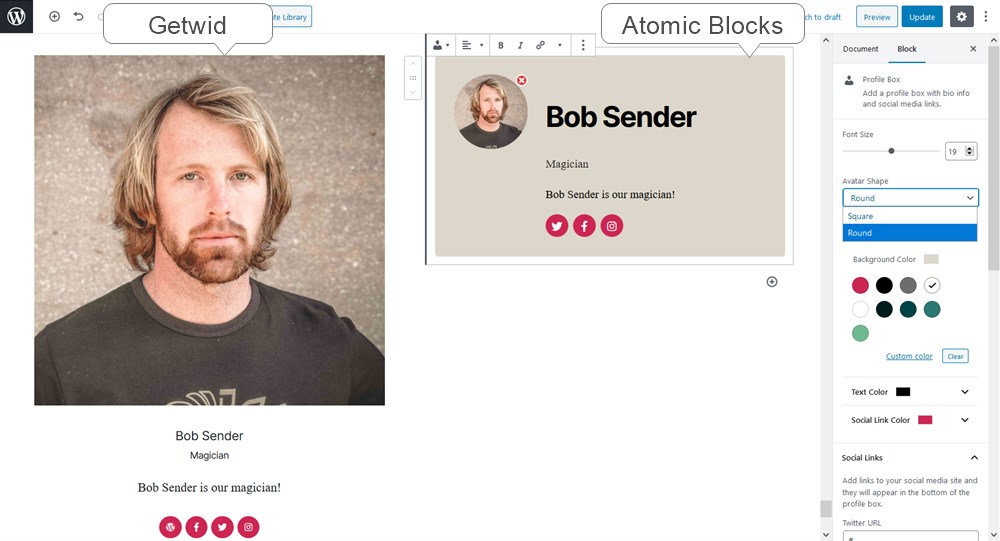
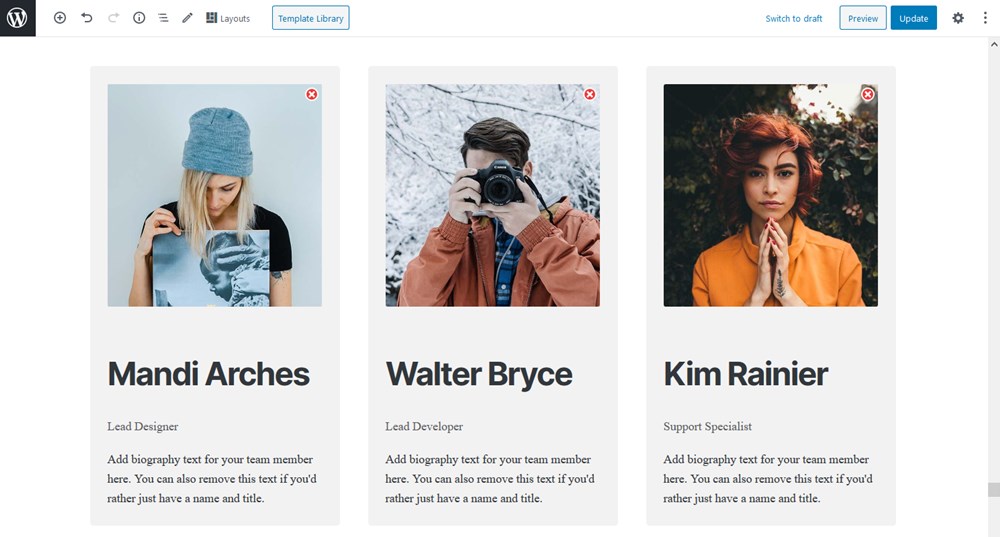
The Profile Box block by Atomic blocks is perfect for creating an author box, which is a good solution for blogs. Still, you need to add it manually under each post since there is no automatic connection to your WordPress users.
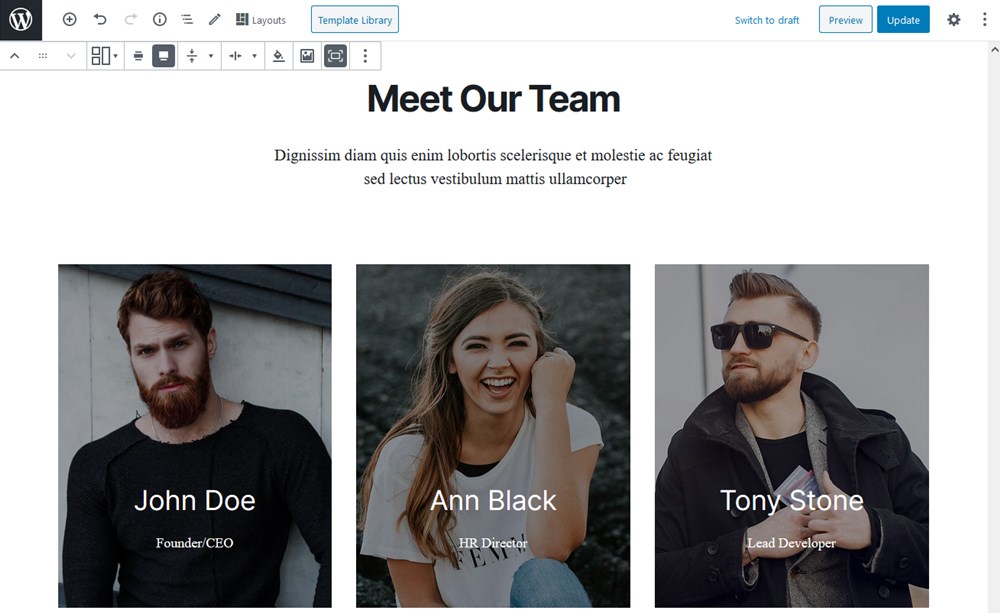
The Person block by Getwid is rather suitable for showcasing team members:

As for the customization settings for the person-centered type of block, they are quite similar in both plugins. Atomic Blocks, however, provides extras, such as background color settings, a round avatar style, and some text settings.
Getwid gives more flexibility as to the social icons – you can customize the icon size and space between icons.
You may also find the Spacer, Post & Page Grid, Notice and Drop Cap blocks by Atomic Blocks helpful in creating posts (highlight notifications, embed posts, divide post parts, etc.)

Post-based blocks
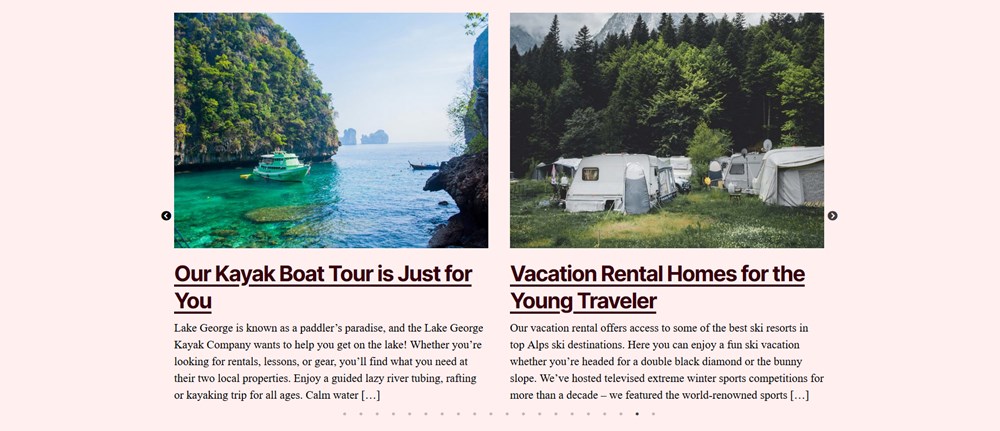
Both Gutenberg addons allow you to showcase a feed of automatically sourced posts and/or pages.
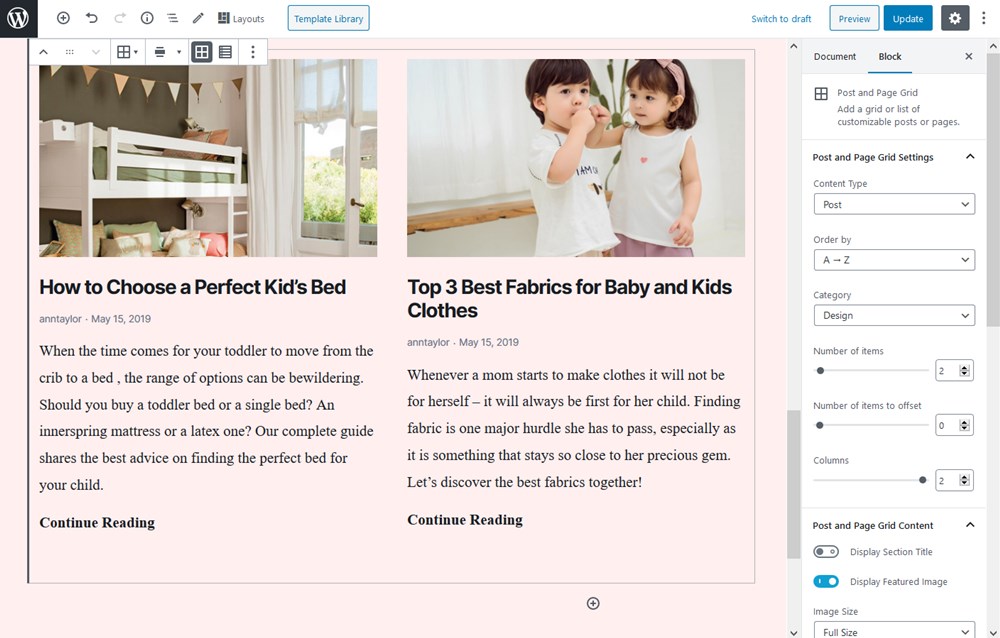
Atomic Blocks offers the Post & Page Grid block for this purpose. For example, you can go with a grid layout:

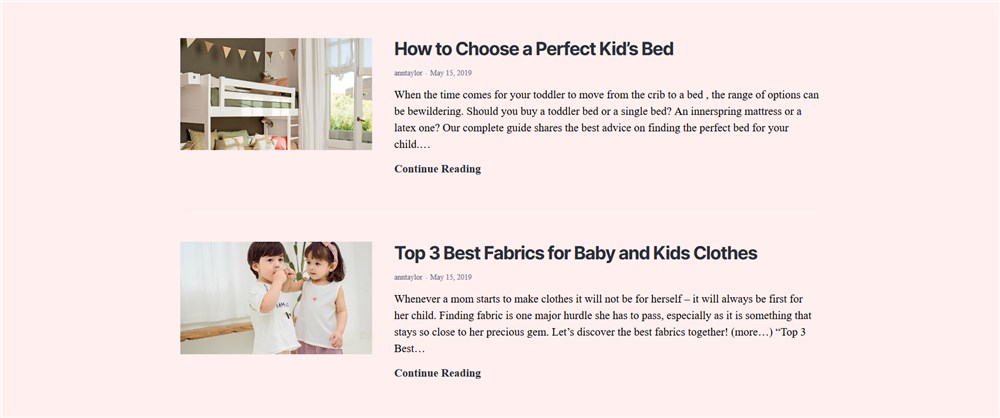
Or showcase posts in a list:

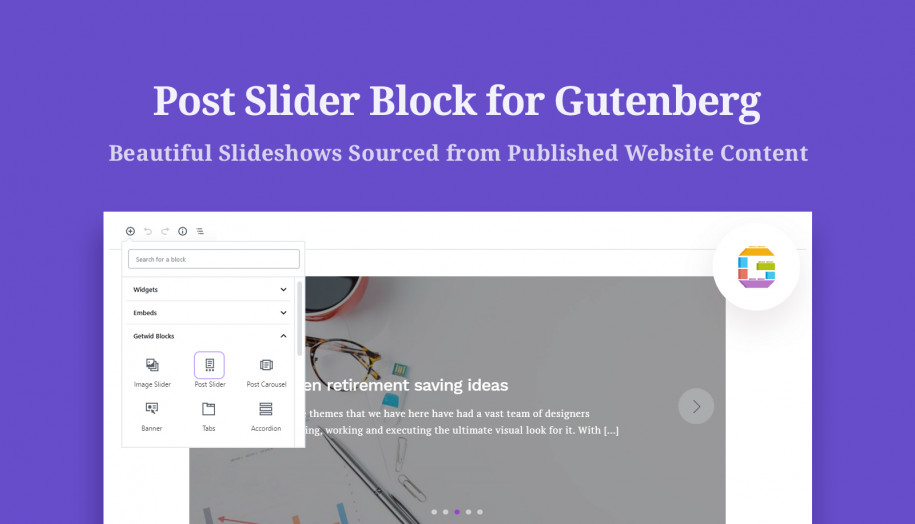
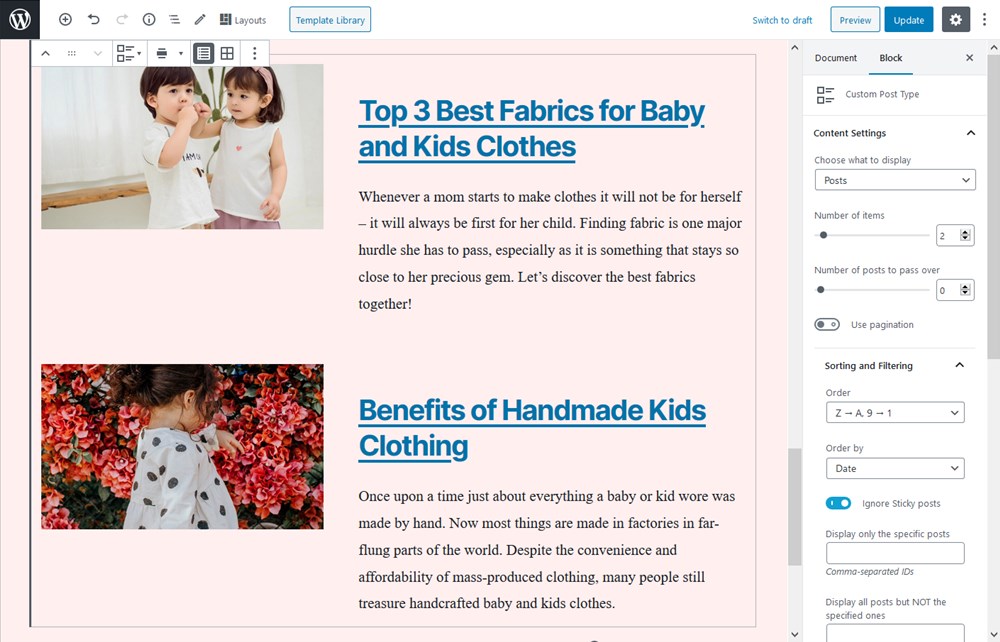
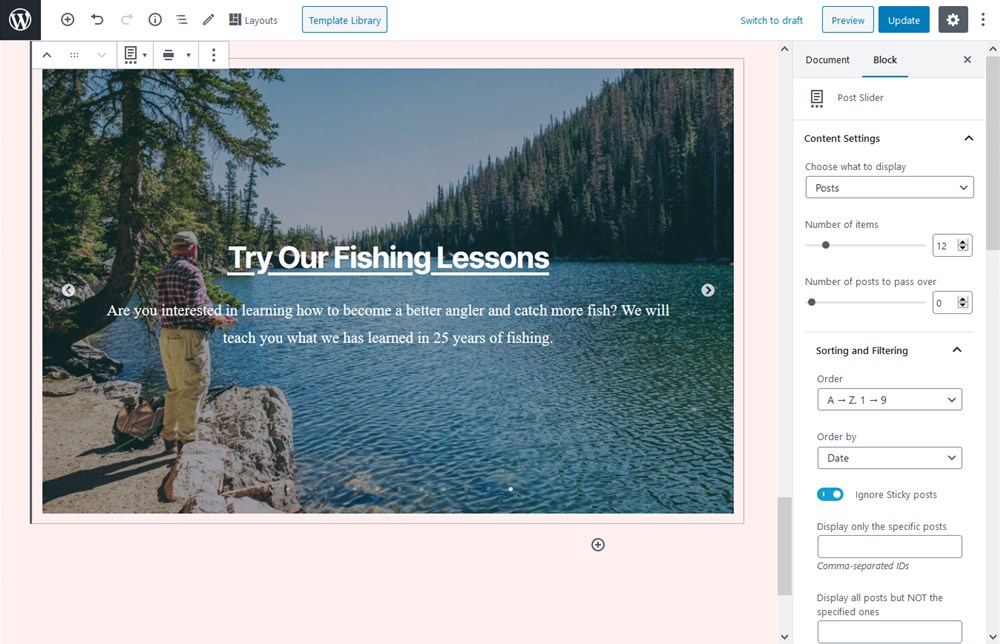
Getwid has four dedicated post blocks which give you the flexibility to go with more fancy layouts: Recent Posts, Post Carousel, Post Slider, and Custom Post Type.
Although the default output is slightly different, Recent Posts and Custom Post Type by Getwid work similarly to Post Grid by Atomic Blocks:

The blocks share many sorting and display settings. Atomic Blocks, however, gives you some more tools, such as a customizable “Read more” button, individual “section” settings, the ability to change heading tags and some others.
As for Getwid post-based blocks, it gives you some extra tools unavailable in Atomic Blocks:
- In addition to pages and posts, you can also source content from custom post types (e.g. WooCommerce products).
- Create post sliders

- Create a custom posts layout from a template

- Create a posts carousel

Summing up, both Gutenberg addons compared in this post give you many tools to automatically showcase and sort posts or pages, but Getwid is doing better at the layout flexibility.
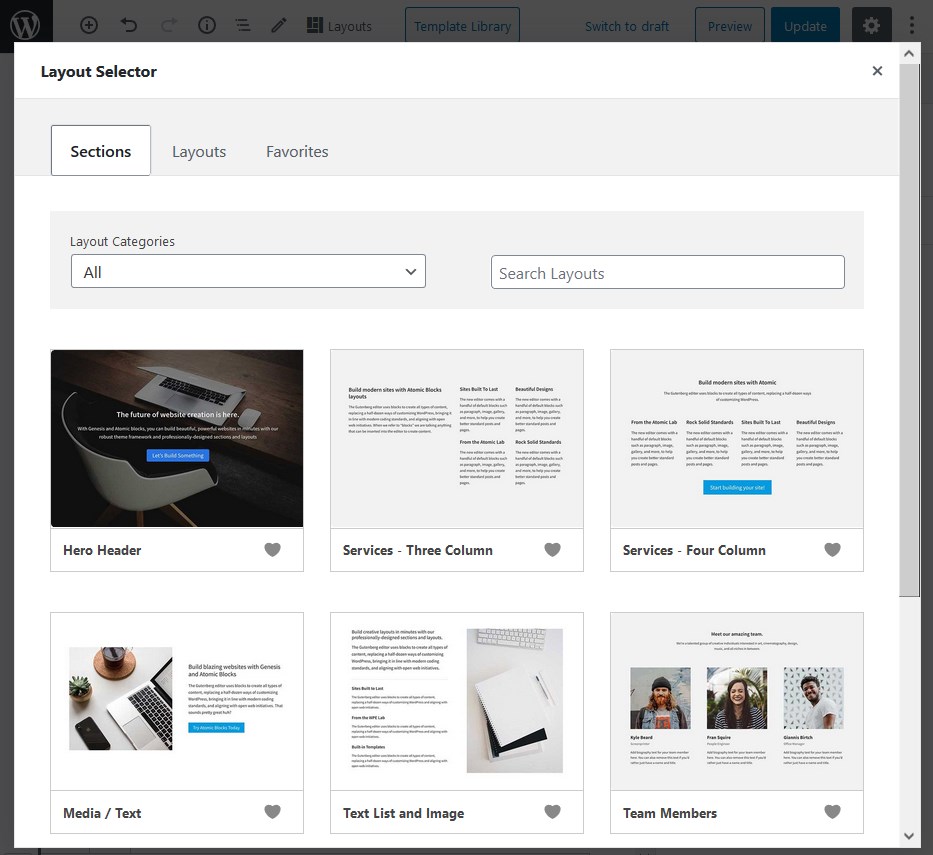
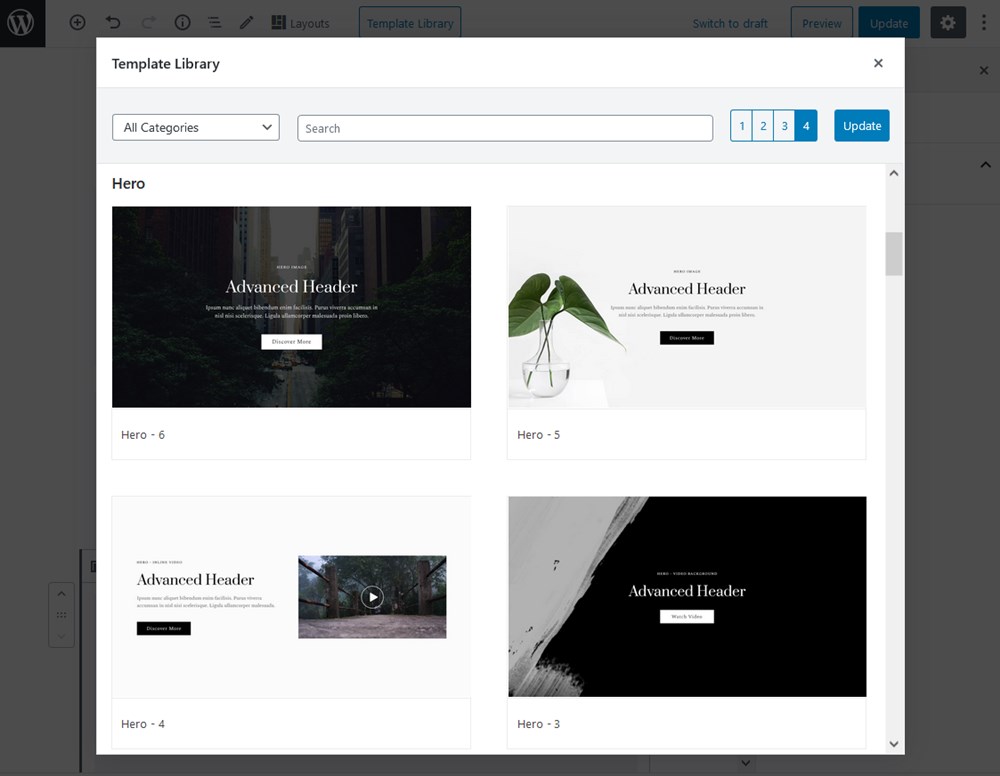
Free templates & designs
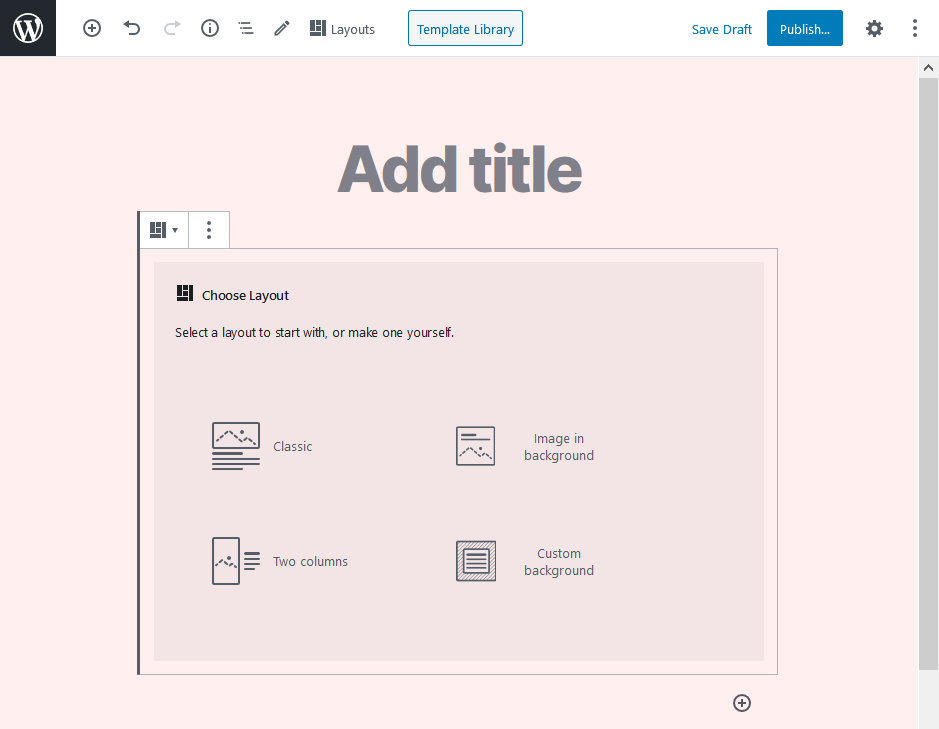
Luckily, Getwid and Atomic Blocks provide you with ready-made designs you can insert and customize in Gutenberg.
Atomic Blocks: 8 sections (Header, Team, Testimonials, etc.) and 4 layouts (think entire pages).

Getwid: 38 sections containing almost all Getwid blocks.

Here Getwid follows a rather module approach giving you small ready-made sections for whatever purpose so that can you choose, add, and customize them one by one.

In addition to sections, Atomic Blocks provides you with unique turnkey page layouts with all blocks and sections in style, which is really cool. You can also add templates to favorites for quick use.

So… Getwid gives you a bigger variety of sections while Atomic Blocks is ready to speed up your workflow with turnkey , design-consistent pages.
Also remember: either Gutenberg addon will work best paired with its dedicated theme:
The Getwid Base theme Free Download
The Atomic Blocks theme Free Download
Gutenberg Addons Compared: Getwid or Atomic Blocks?
Here are a few conclusions:
- Getwid and Atomic Blocks are on an equal footing in terms of the available customization settings for the blocks they share.
- Getwid provides more blocks for adding/enabling such essentials as sliders, image galleries, Instagram feeds, progress bars, video popups, etc. Thus, with these blocks available as defaults, you don’t need to connect any additional plugins.
- Both Gutenberg addons compared in this post have a range of dedicated tools for bloggers.
- Atomic Blocks is better at layout and column management while Getwid focuses on the diversity of content elements and styling flexibility.
- Getwid makes it possible to build gradient, video, and slider backgrounds; Atomic Blocks doesn’t.
- Although both plugins ship with a template library, Atomic Blocks additionally gives access to the entire pre-built pages. If you need to build a freelancer portfolio or product launch website, for example, there are pages for these needs.
- Getwid provides out-of-the-box integration with more third-party services (Google Maps, Instagram, Mailchimp) and integrates external asset libraries (Google fonts, Font Awesome) while Atomic Blocks so far supports Mailchimp only.
- Getwid is the full-scale toolset for developers who build client websites as well as for non-tech WP users; using the Atomic Blocks plugin alone you’ll have rather limited block and sometimes styling options.
If you need a one-stop Gutenberg addon for building a site from A to Z, Getwid is a 100% suitable solution. Atomic Blocks is most likely following the “less is more” idea, focusing on dedicated blocks that will unlikely be available among the Common Gutenberg blocks any time soon.
And finally… I see no reason to choose when you can use both. Atomic Blocks will be perfect for creating and managing advanced layouts and columns while Getwid will come in handy when you need any sort of content elements.