How to Make MotoPress Hotel Booking Search Forms Horizontal
Table of Contents
Let’s talk about making a MotoPress search form horizontal. The search availability forms and booking forms in the MotoPress WordPress Hotel Booking plugin are vertical by default (if they aren’t styled and optimized for specific themes) since such a layout type adheres to rather universal design patterns. In simple terms, there are more chances it will look and work better regardless of a viewport (on any device).
But quite often you need to change this, especially for desktops, to improve the default design of your WordPress rental property theme. So are there any easy ways to do that?
Let’s get straight to it: there are two easy ways to make the forms in the MotoPress Hotel Booking plugin horizontal in the default WordPress block editor: by adding a custom class or with a plugin. Opting for the latter method, you’ll also be able to perform many more styling adjustments without coding or a learning curve!
Let’s look into each approach of making the MotoPress search form horizontal so you can choose the most suitable one for your needs.
Make the MotoPress search form horizontal in the block editor with a plugin
Just a few months ago, we released a dedicated free WordPress plugin that will help you transform a vertical search form into a horizontal MotoPress form utilizing a much more user-friendly interface, without a need to register and add classes manually: Hotel Booking Styles.
It won’t just simplify the way of making the search form horizontal in the booking plugin – it also ships with a lot more useful ready-made styles you can use to customize the form further.
Let’s see how it works:
- Install and activate the Hotel Booking Styles plugin.
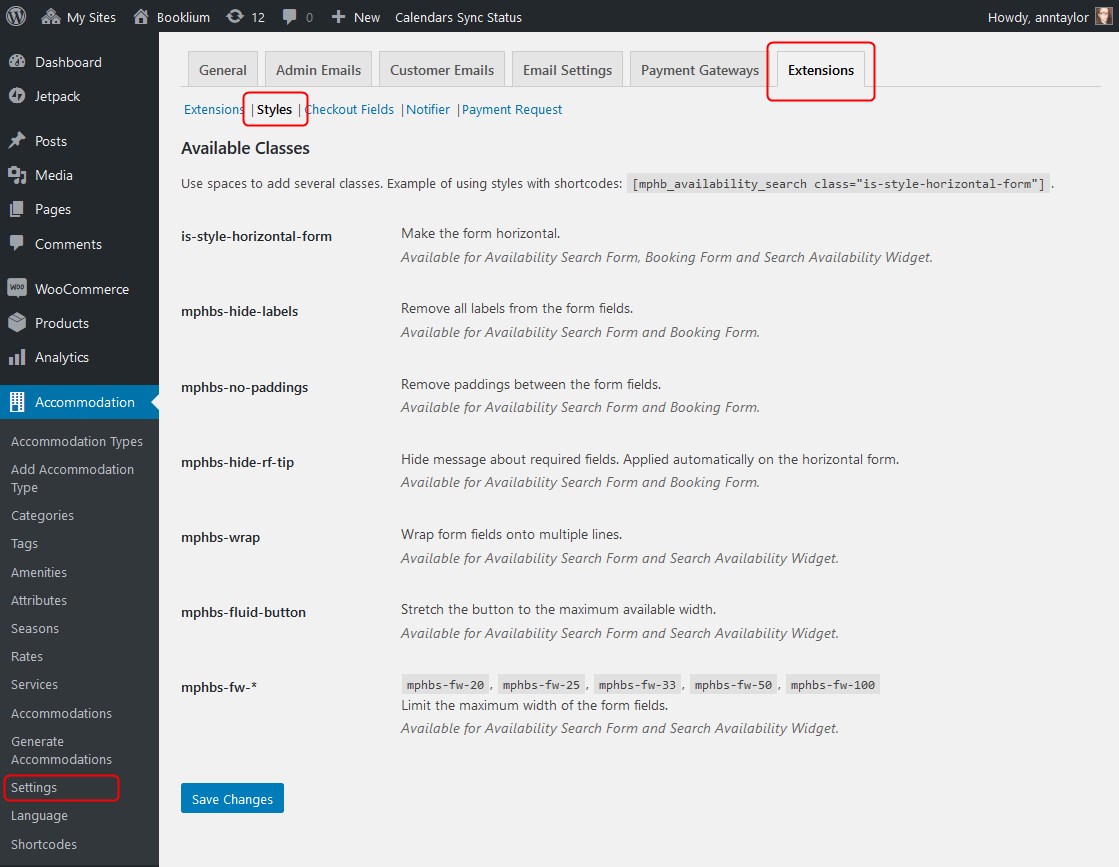
- Go to Accommodation > Settings > Extensions > Styles tab.

You’ll see the list of available classes you can use to style your Hotel Booking forms. You can apply these classes to the shortcodes listed next to the former.
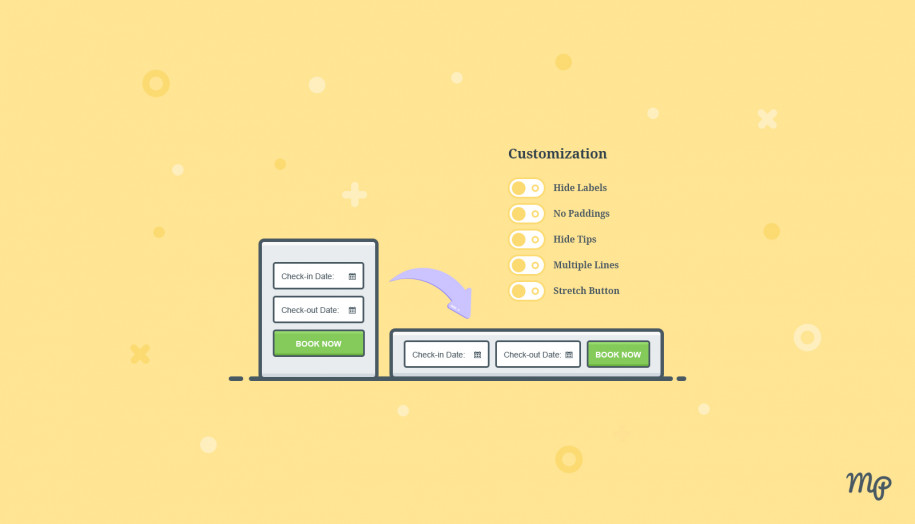
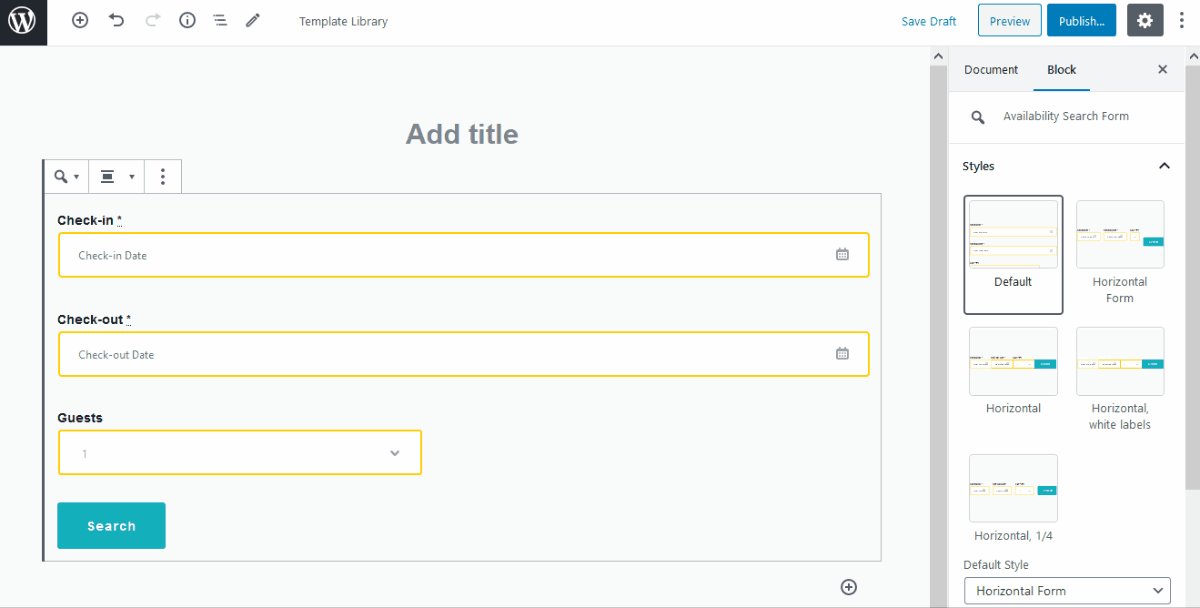
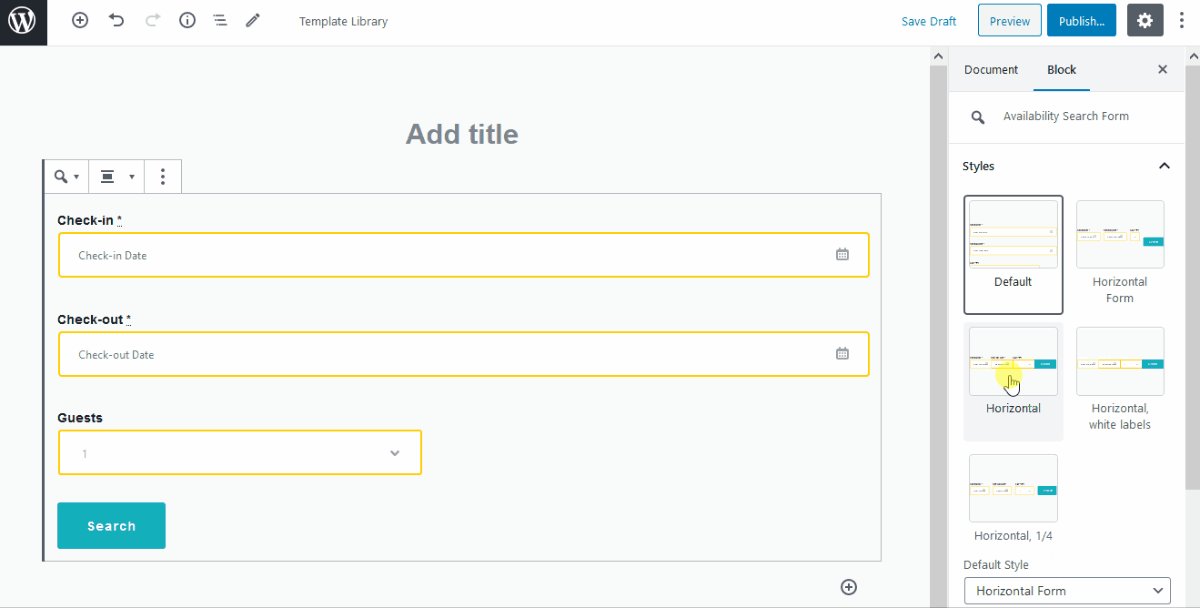
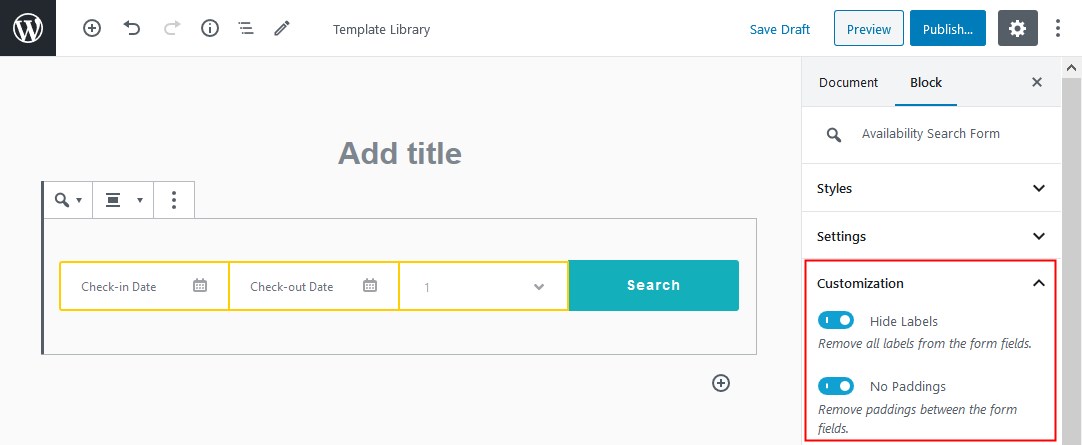
You don’t even need to copy-paste these classes if you are on the Hotel Booking plugin version 3.8.1 or higher: you’ll be able to select the needed settings via the Customization panel.
For example, you can:
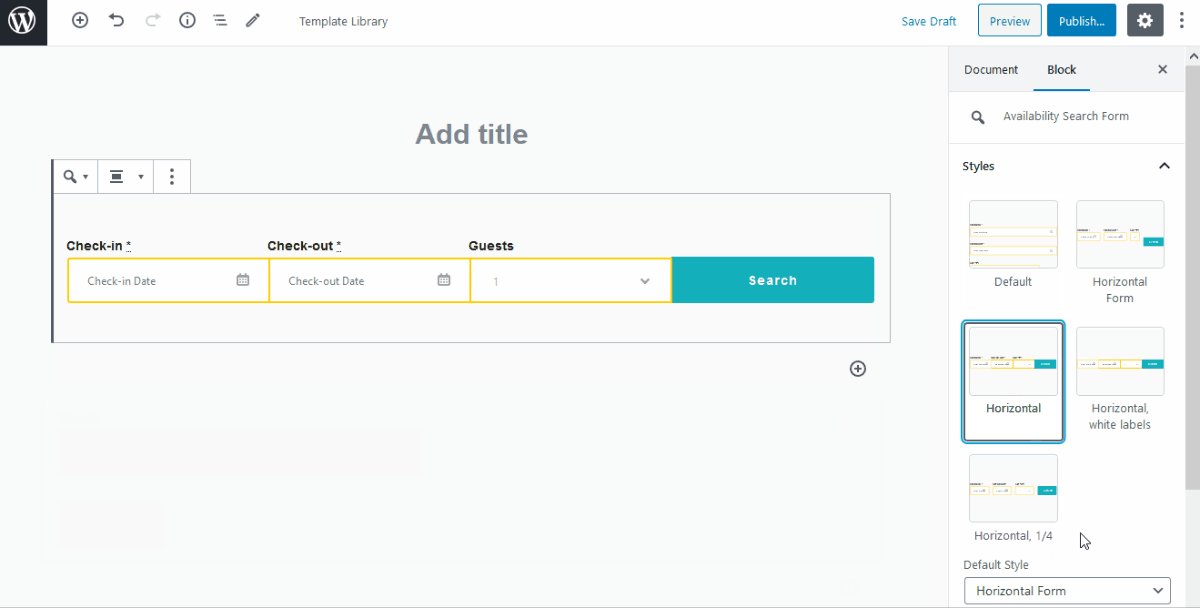
- Make the search form horizontal.

- Remove field labels
- Remove paddings between the labels

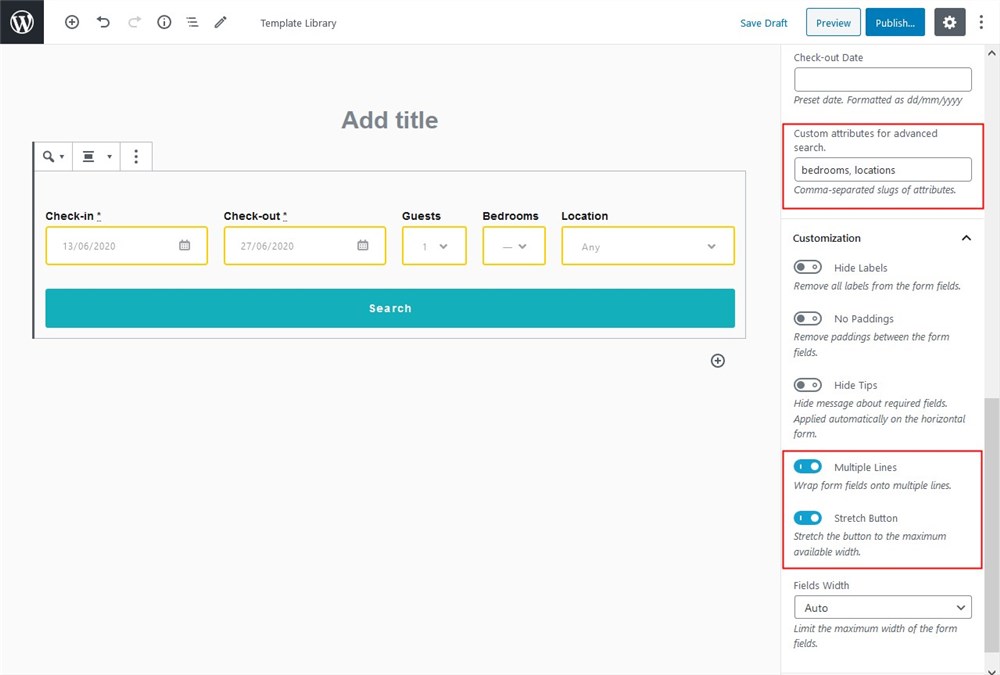
- Hide the “Required fields are followed by *” title
- Enable wrapper to make form fields suit the width of the website (breaking the form into several lines)
- Stretch the search button to fit in the width of the website container.
Let’s test both things by adding custom search filters to the form:

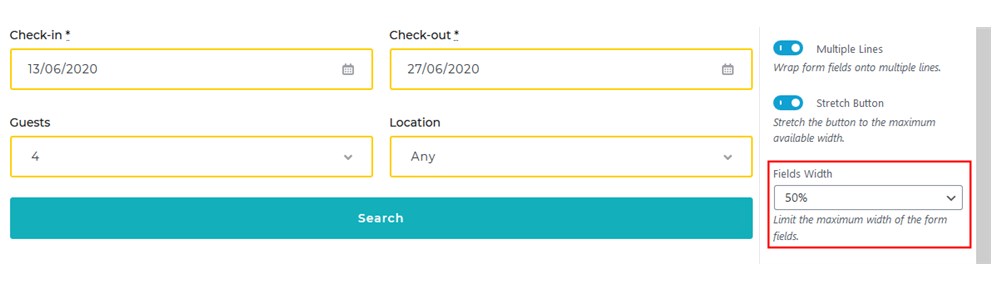
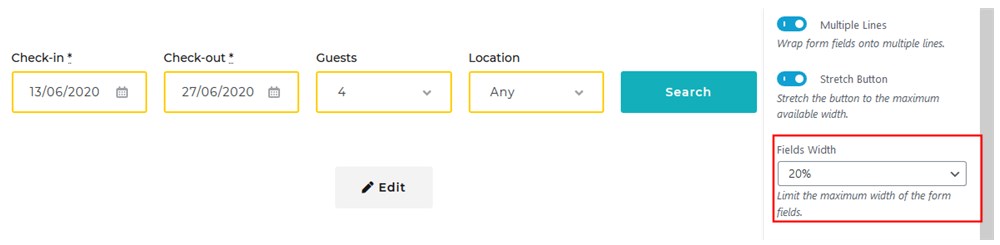
- Apply custom width values:


To benefit from the visual form customization in the Gutenberg block editor (to adjust forms via the Customization tab like in our example), make sure to update the core Hotel Booking plugin to the latest version (3.8.1 or greater). You can literally make changes in clicks.
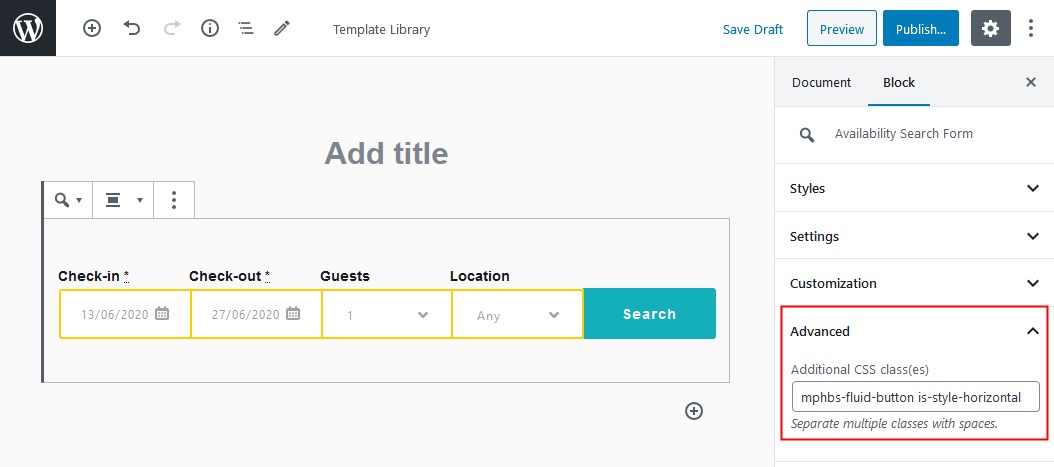
Otherwise (on lower versions), you’ll need to copy and paste the classes manually to the Advanced tab in Gutenberg:

As you can see, no matter the Hotel Booking plugin version, you can apply the needed adjustments in Gutenberg putting minimum effort.
If you are on Elementor or Divi, there is a corresponding Search availability widget/module that can be transformed into a horizontal layout. To use the pack of Hotel Booking widgets optimized for third-party builders, you need to download and install either the Hotel Booking Divi or Hotel Booking Elementor addons first.
Then check out these guides:
How to make MotoPress search forms horizontal in Elementor
How to make MotoPress booking forms horizontal in Divi
Make the property search form horizontal using a specific class
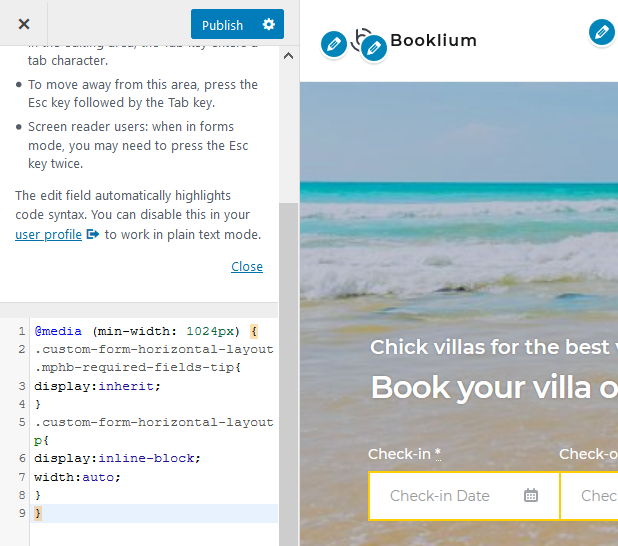
At first, add a class via Appearance>Customize>Additional CSS> copy and paste:
@media (min-width: 1024px) {
.custom-form-horizontal-layout .mphb-required-fields-tip{
display:inherit;
}
.custom-form-horizontal-layout p{
display:inline-block;
width:auto;
}
}
Then go to the search availability shortcode and extend it with this class:
class=”custom-form-horizontal-layout”
Example: [mphb_availability_search class=”custom-form-horizontal-layout”]
Final thoughts: How to make MotoPress Hotel Booking forms horizontal
You are free to go with an approach you find the most user-friendly for making the MotoPress search form horizontal. When you need to make deeper adjustments, however, the free plugin is at your fingertips:
Download the MotoPress Hotel Booking Styles extension right away for free and take the core plugin customization further with Gutenberg.