Appointment Booking Plugin 1.2.0: Customize Booking Widget & More
Table of Contents
The WordPress Appointment Booking plugin by MotoPress version 1.2.0 is out!
It’s a huge update that gives you more flexibility as to the booking form customization and page design options based on the staff member, services, and other content you add to the plugin. We’ve added a number of shortcodes that will help you perform these tasks.
But the most pleasant thing is, you don’t need to create your shortcodes by manually inserting their parameters.
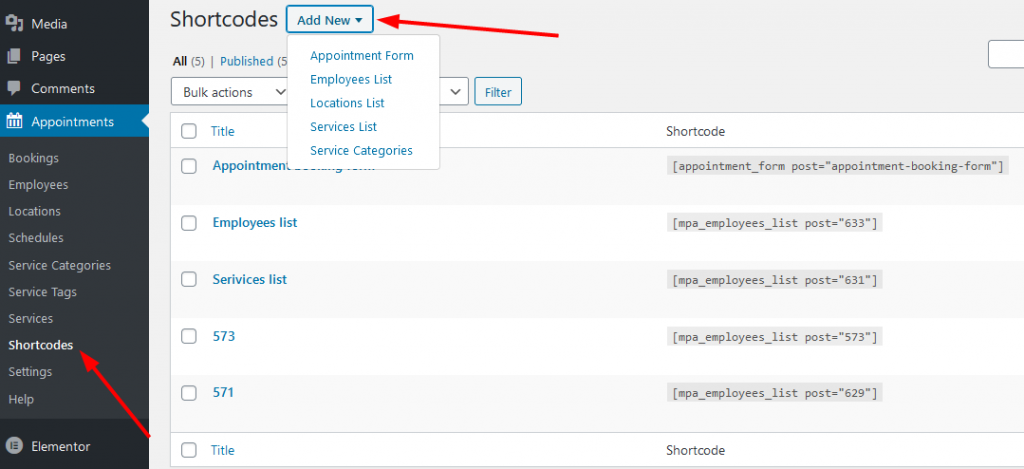
We’ve added a new Shortcodes menu, where your shortcodes can be generated in a more user-friendly interface by ticking the buttons instead of manually working with the values. So we prefer to call it a handy shortcode generator for humans!
Thanks to the new shortcodes we’ve added, you can visually customize the shortcode attributes for the WordPress booking widget, employees list, locations list, services list, and service categories. A list of new single-employer shortcodes is also included in the update – it helps you build pages of individual staff members.

Let’s now have a closer look at individual shortcodes!
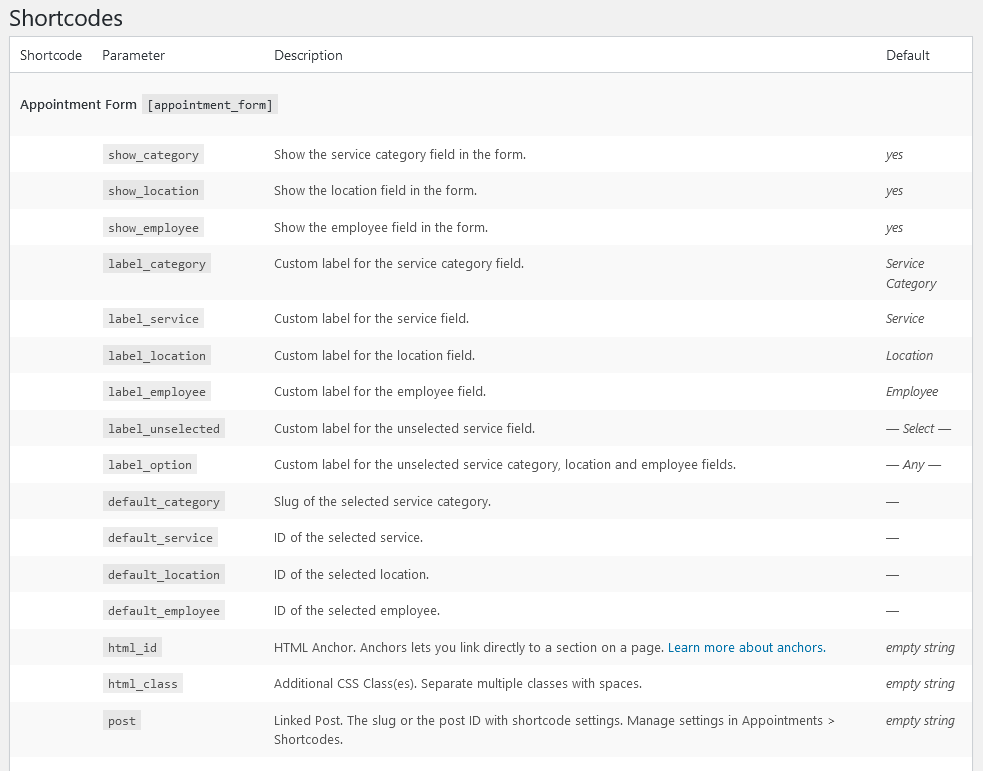
Customize the appointment booking form
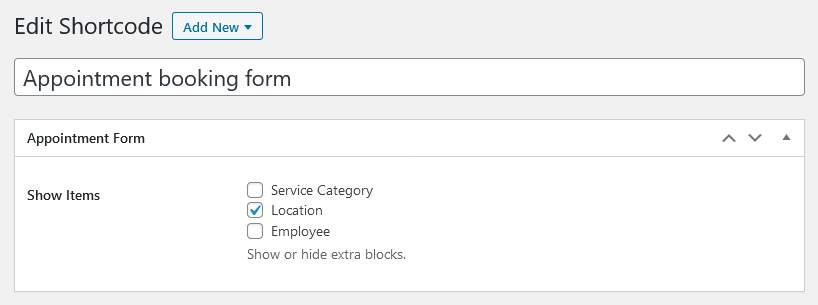
This awesome update means you can tailor the default appointment booking form to your needs, for example, remove or rename the fields. Let’s check out all the features you get:
- Decide which fields to show

This is useful when you don’t want customers to choose fields, for example, you can hide an employee field.

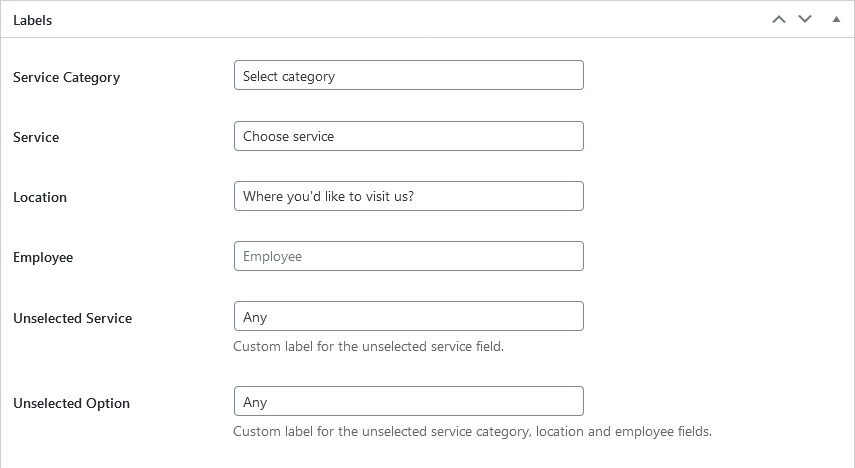
- Customize field labels
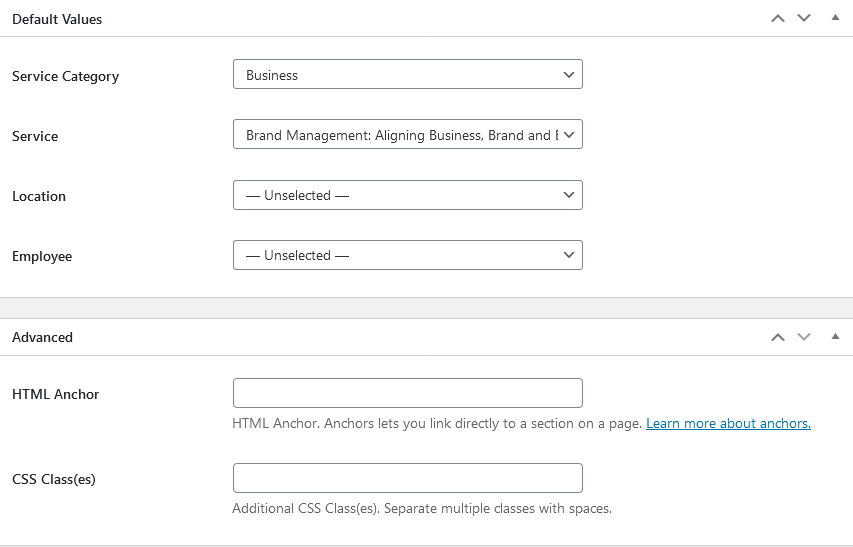
- Prepopulate fields with the needed services, employees, etc.
- Optionally add CSS or custom HTML
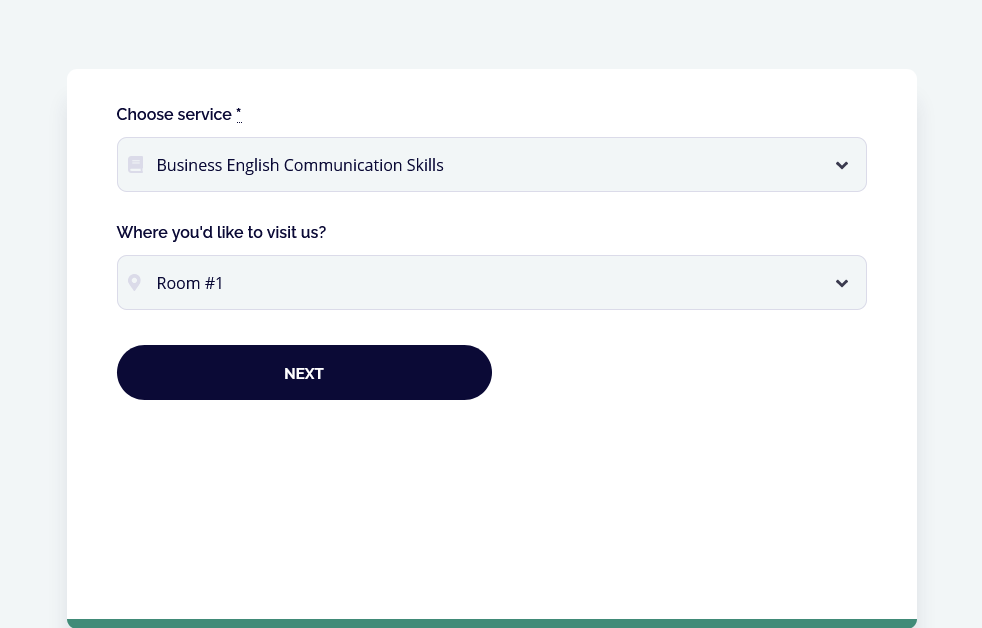
Thus all the form fields, except for the service, are optional. You can really minimize clicks for a customer before they can proceed to select a date and time.
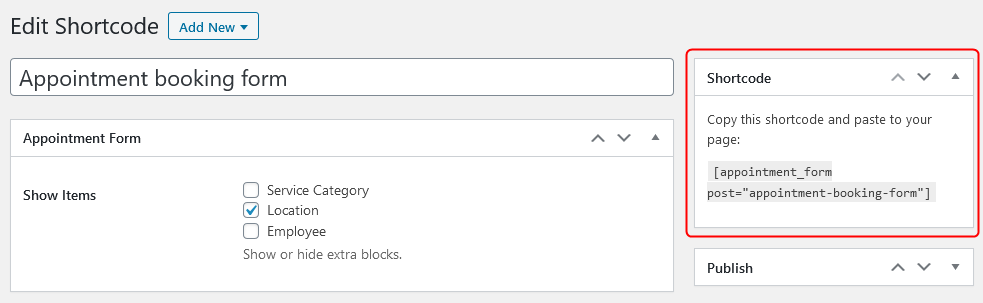
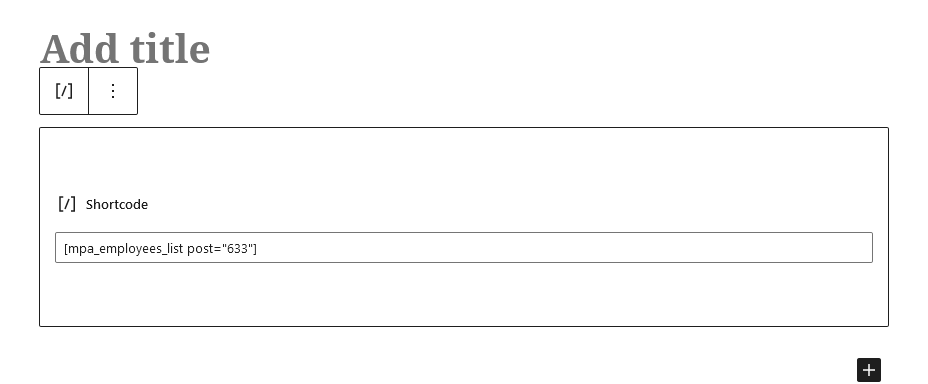
Once you’ve customized the look for your Appointment plugin booking widget, save the changes and the shortcode will be automatically generated.

Now you are free to embed the form to any page using the block editor (insert the shortcode into the shortcode block) or any third-party builder that supports the shortcode widget.
Moreover, for all the new 15 parameters that we’ve added for the appointment booking widget, you can customize using regular shortcode parameters as well. You can find them in the Help menu and tailor your shortcodes manually.

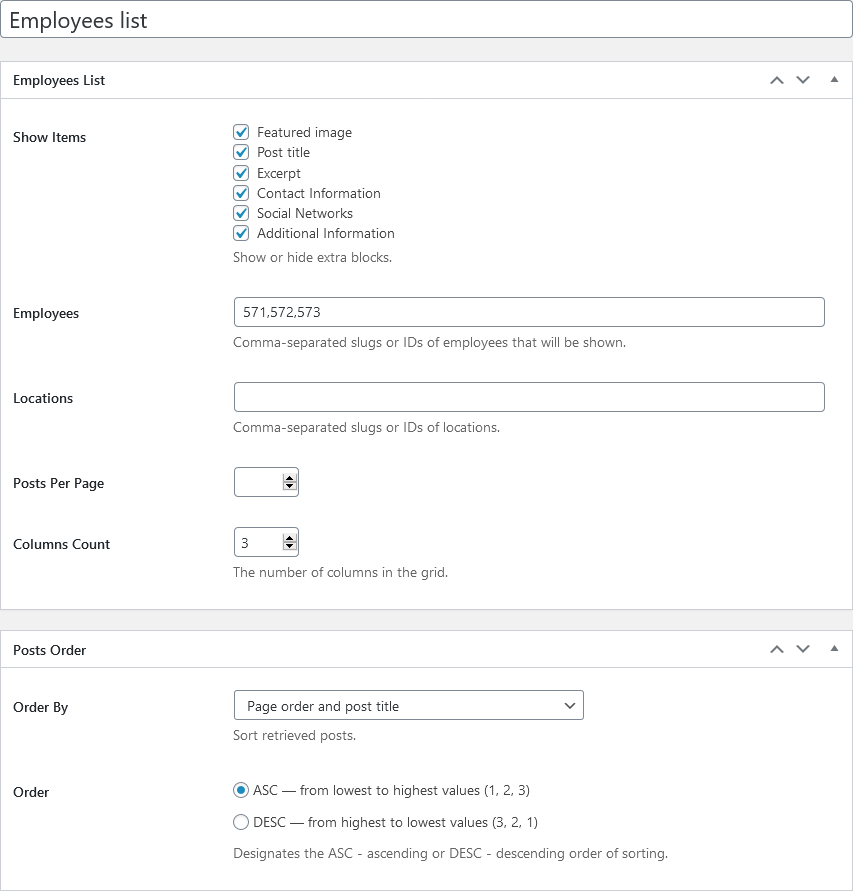
Customize the list of employees
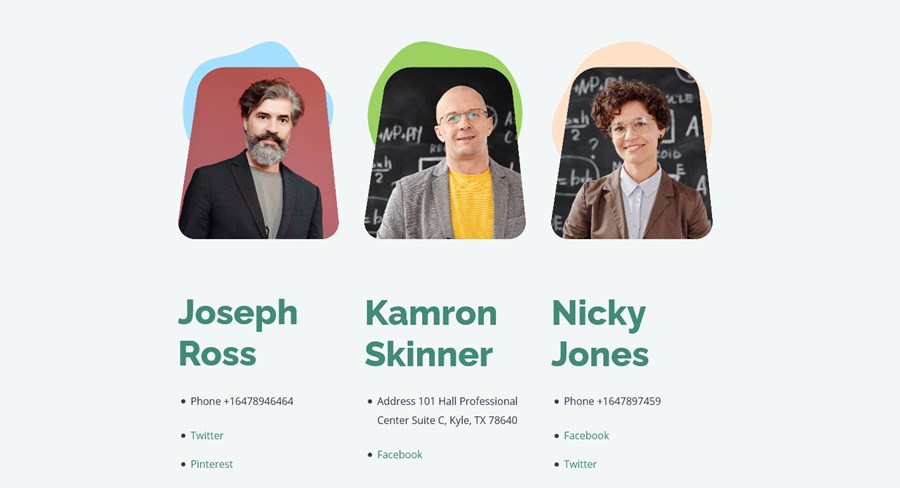
If you want to have a dedicated team page, you can fetch this information directly from the MotoPress Appointment Booking WordPress plugin. By default, your staff members will be displayed in a grid format, so you can edit which information about them must be shown.
Using the Employees list shortcode generator, feel free to customize the way of presenting your staff:
- Tick which personal data to display (you add this information individually for every employee)
- Select IDs of employees you want to show
- Optionally select only specific locations
- Decide how many posts per page to show
- Choose the number of columns for a grid
- Configure ordering settings.

The shortcode with your preferences will be generated once you click on the Save button. Now you can paste it on any page.
Let’s also see what new features you have for creating an Employee page.
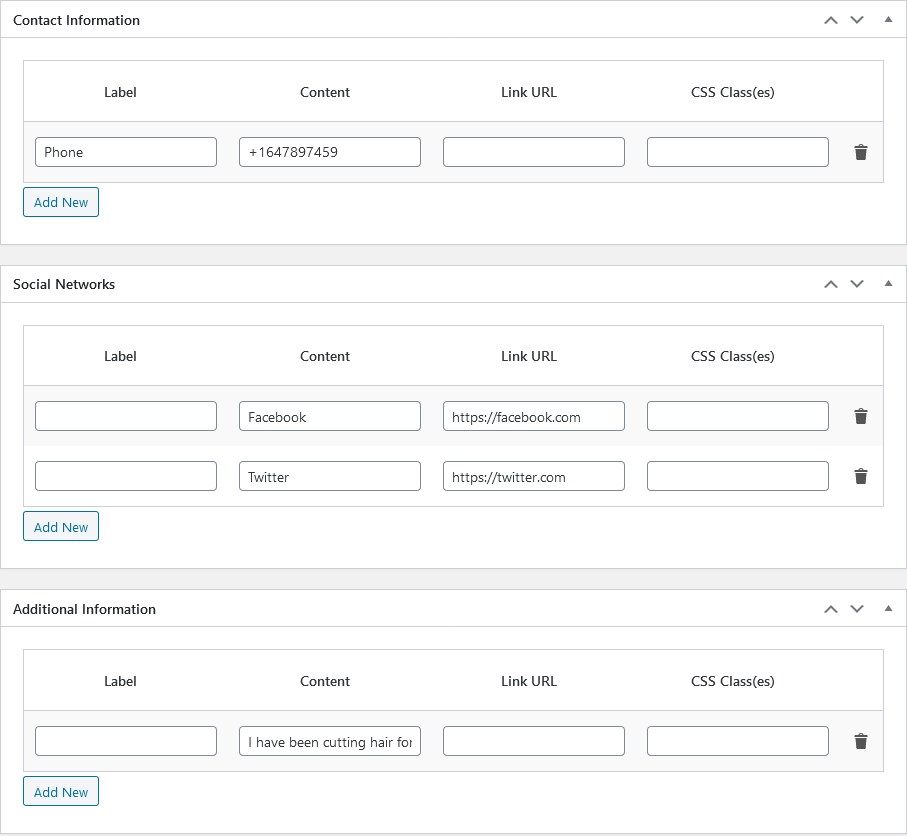
Make an employee’s profile more informative
You can now better tailor a default view of the employee’s profile! The new content blocks designed specifically for creating an employees page made it possible.
Find these blocks in the Employee’s menu. Here is what we’ve added:
- Contact information
- Social networks
- Additional information

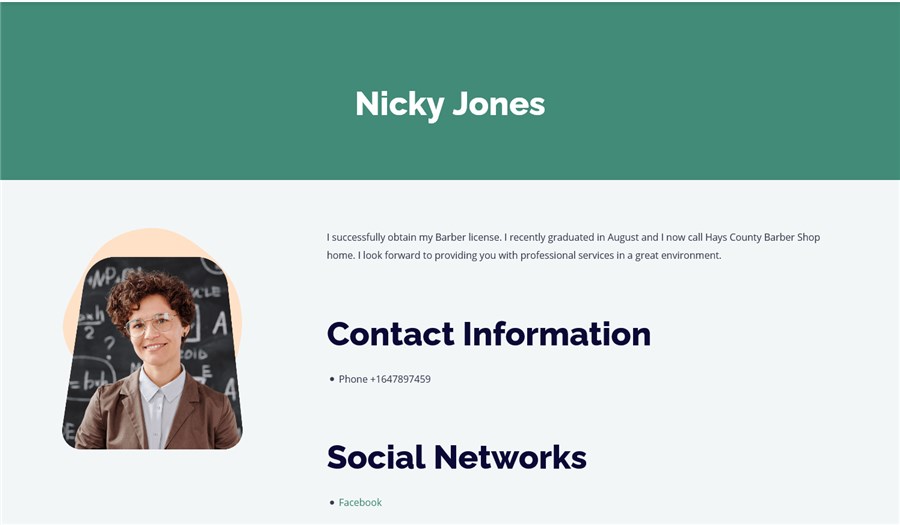
The styling will depend on your theme. I’m using Edme:

This improvement won’t just help you get a better presentation of an individual person, but will also help you achieve a more consistent look for a directory of employees.

I’ve generated this list thanks to the Employees list shortcode.

Design a single staff member page
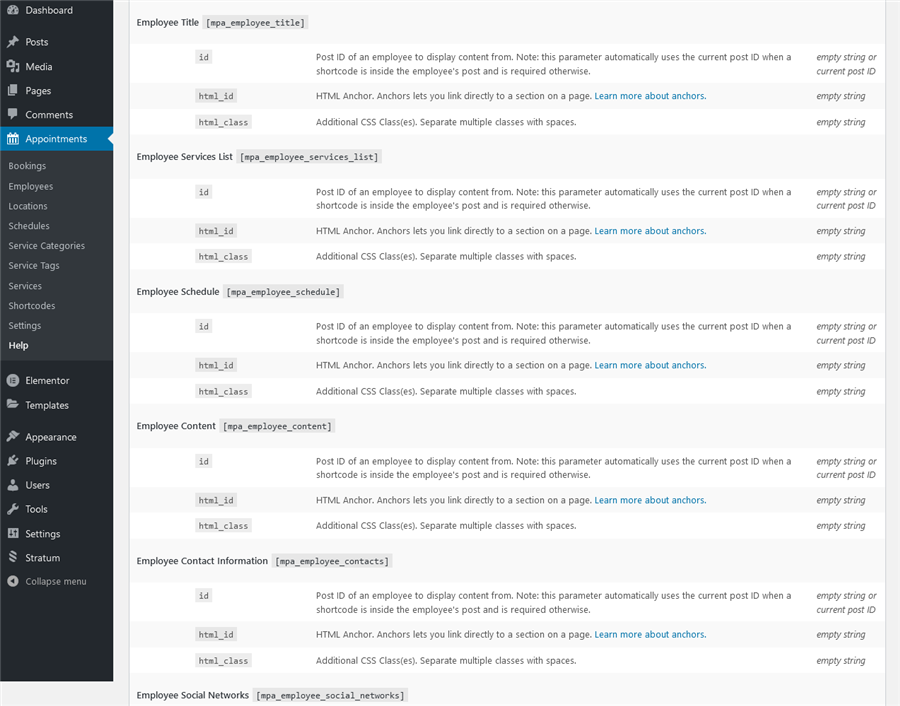
Furthermore, we’ve added 8 single-employee shortcodes that will help you construct a single employee page. You can find them in the Help menu, where all the shortcodes are listed.
Here is a list of shortcodes that will help you build and design a page for an employee:

- Photo and title
- Services assigned
- Schedule
- Content
- Contact information
- Social networks
- Additional information
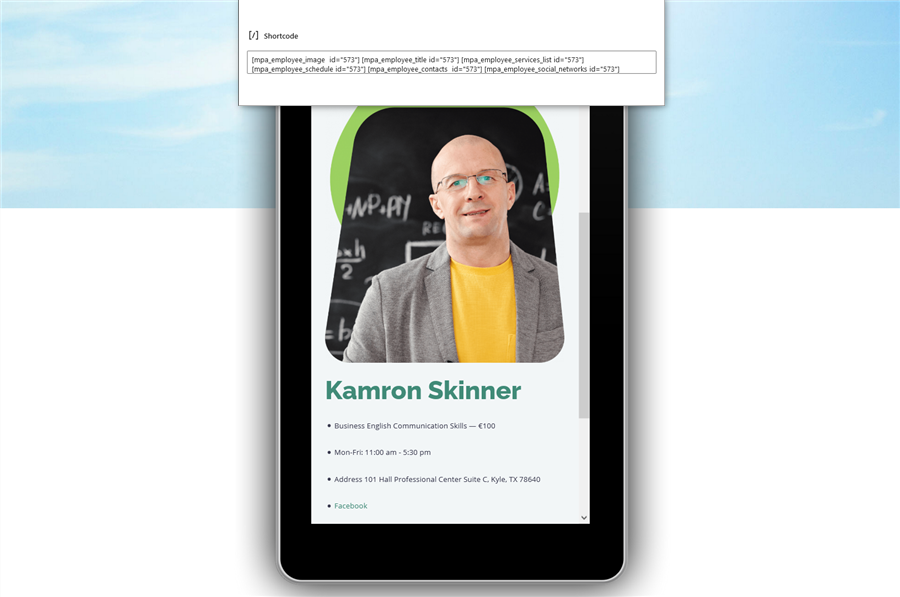
For example, let’s take almost all shortcodes and just add an employee ID to them – and voila! Here is our page:

Customers can choose an employee before making an appointment.
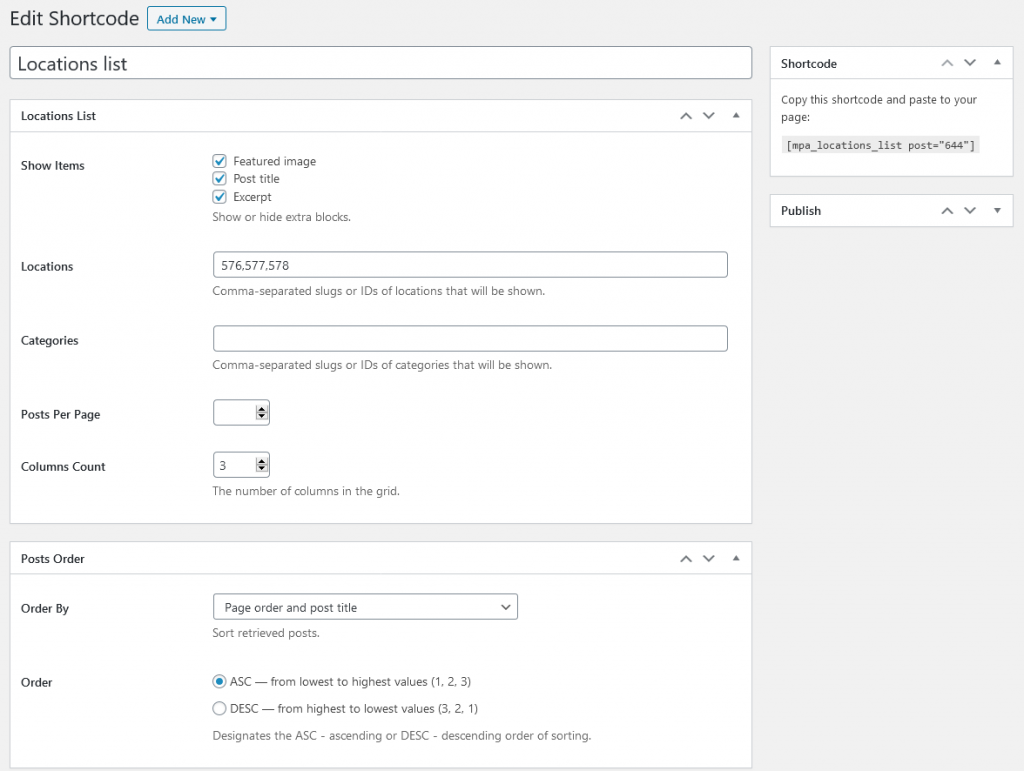
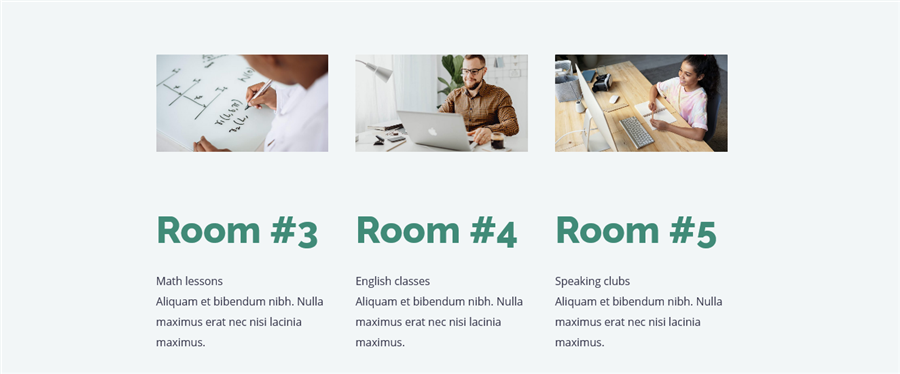
Customize the list of locations
Another shortcode generator that will help you build a list of locations where you operate (shops, rooms, departments). Here is what you can tailor:
- Show or hide a featured image, post title, and an excerpt
- Choose which locations and location categories to show
- Posts per page and the number of columns
- Ordering settings

If you want to manually change something, there is always a list of the same shortcode values in the Help menu.

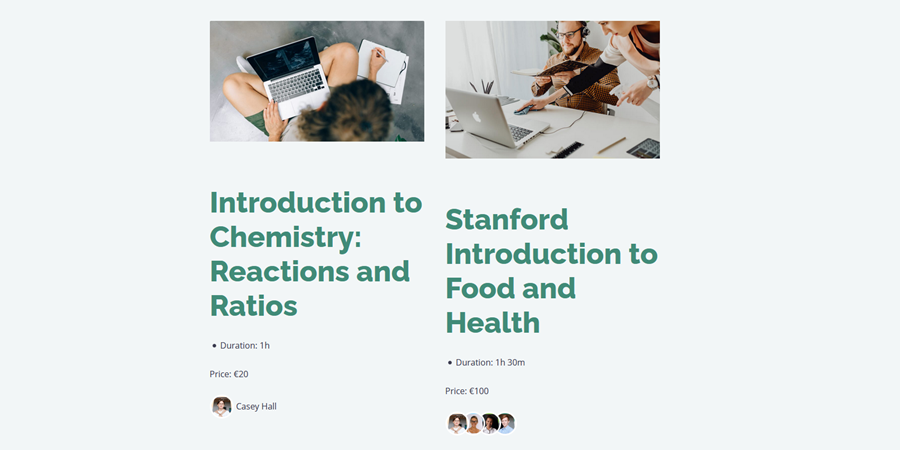
Create a list of services sourced from the Appointment Booking plugin
With the Services list shortcode, you can feature all or selected services, with their prices and descriptions. You can also optionally show photos of employees – if there is just one person, it’ll be displayed with the person’s name; if there are many employees – only photos will be displayed.

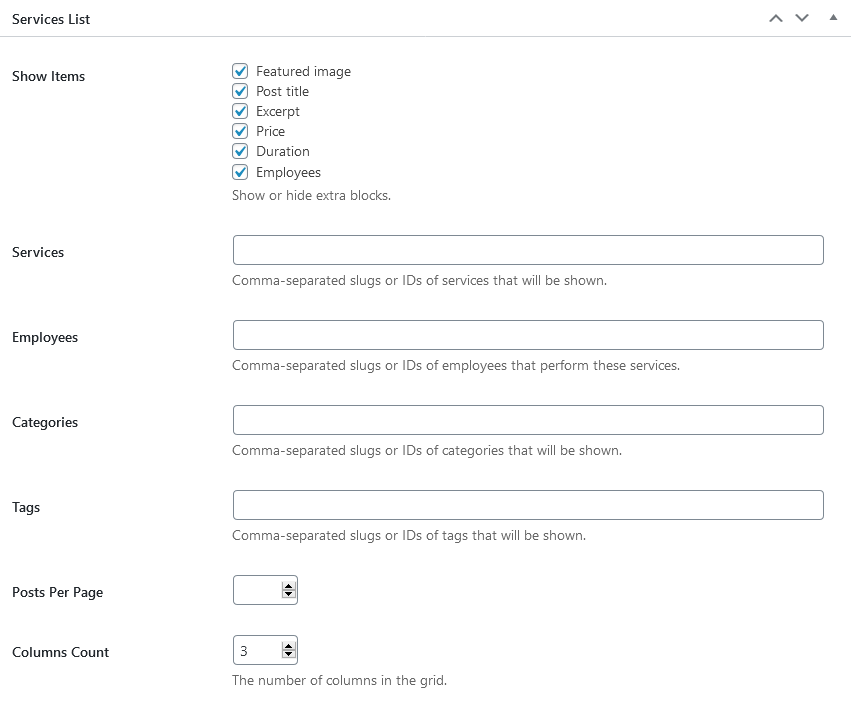
When editing this shortcode, you can decide which information to show:
- Service info (a featured image, price, duration, employees, etc.)
- Show only chosen services (by IDs or slugs)
- Optionally choose employees, categories, and tags to display
- Customize the look of your list (set the number of columns and posts per page)
As you see, the set of settings is pretty much the same as in other shortcodes.
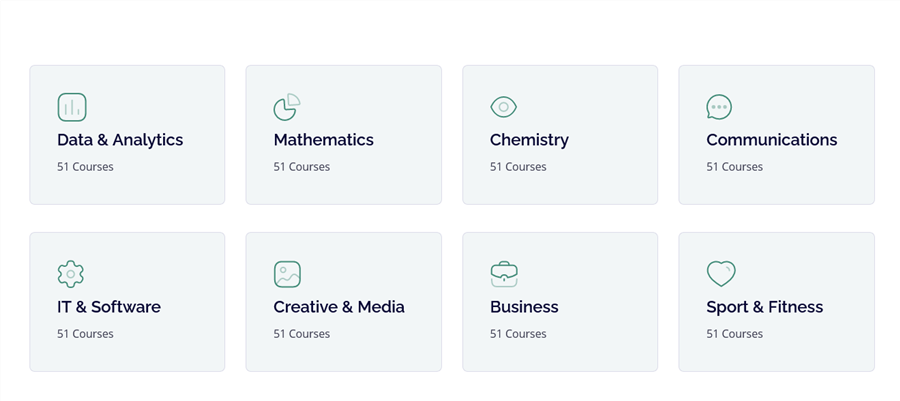
If there are many categories of different kinds, you can also use the Service category shortcode for this purpose: you can show or hide a category featured image, description and decide how many services to show.
There are also some extra settings for this type of service: you can set parent and child categories, set the depth (how many levels of child categories to show), the number of columns and categories to show.
You can apply some custom styling to make the list more attractive:

The settings you apply via the Shortcode generator apply globally to all shortcodes of this type if you use them on different pages.
However, if you want to customize individual shortcodes on individual pages, the Help page with the regular shortcode parameters will come in handy. You can use these attributes to tailor chosen shortcodes so that these changes won’t affect any other shortcode of this type.
More improvements of the MotoPress WordPress Appointment Booking plugin:
- All the shortcodes can be easily generated via the Shortcodes menu. Individual shortcodes can be updated using the Parameters from the Help menu.
- UX update: the Next button in the WordPress appointment booking widget is now always active, but customers can’t proceed to the next page if they didn’t set the required fields.
- We’ve also improved the view of shortcodes on the Help page. You can refer to this page to customize the shortcodes parameters for individual shortcodes.
How do you find the new update of the WordPress Appointment Booking plugin? Have anything to add? We’d like to hear your feedback!
View Demo of the WordPress Appointment Booking plugin.